WakaTimeとは?
WakaTimeは、エディタと連動してコード編集の作業時間を可視化できるサービスです。
編集したコードのプロジェクト(リポジトリ)、言語、ブランチを自動的に検出してダッシュボード化してくれます。
エディタ操作が一定時間止まると自動的に計測停止してくれます。自分でタイマー開始・停止する必要はありません。
たいていのエディタは対応しています。
https://wakatime.com/plugins

この記事では、VSCode に WakaTime を導入してダッシュボード確認するまでの手順を説明します。
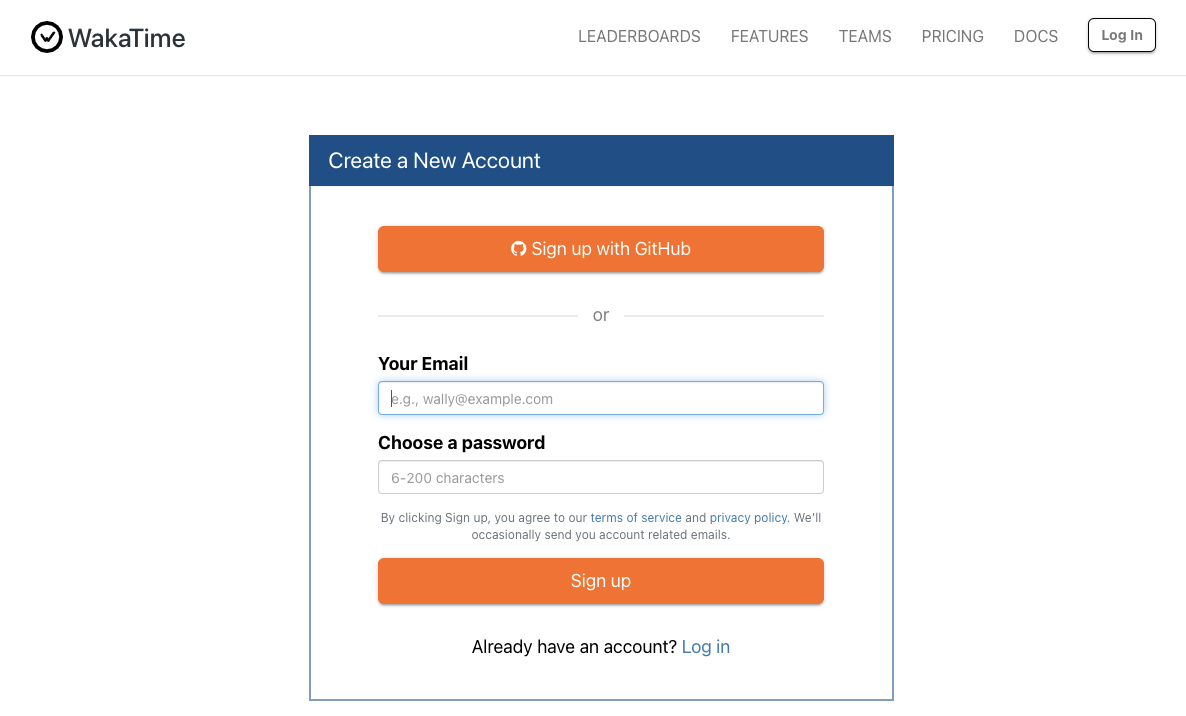
WakaTimeアカウント登録
https://wakatime.com/signup からサインアップしてください。

APIキー発行
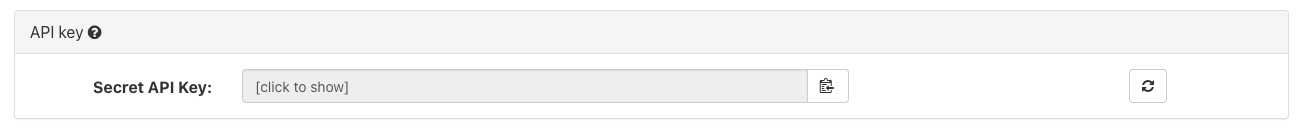
https://wakatime.com/settings/account からAPIキーを発行できます。
VSCode と WakaTime を連携させるのに使います。
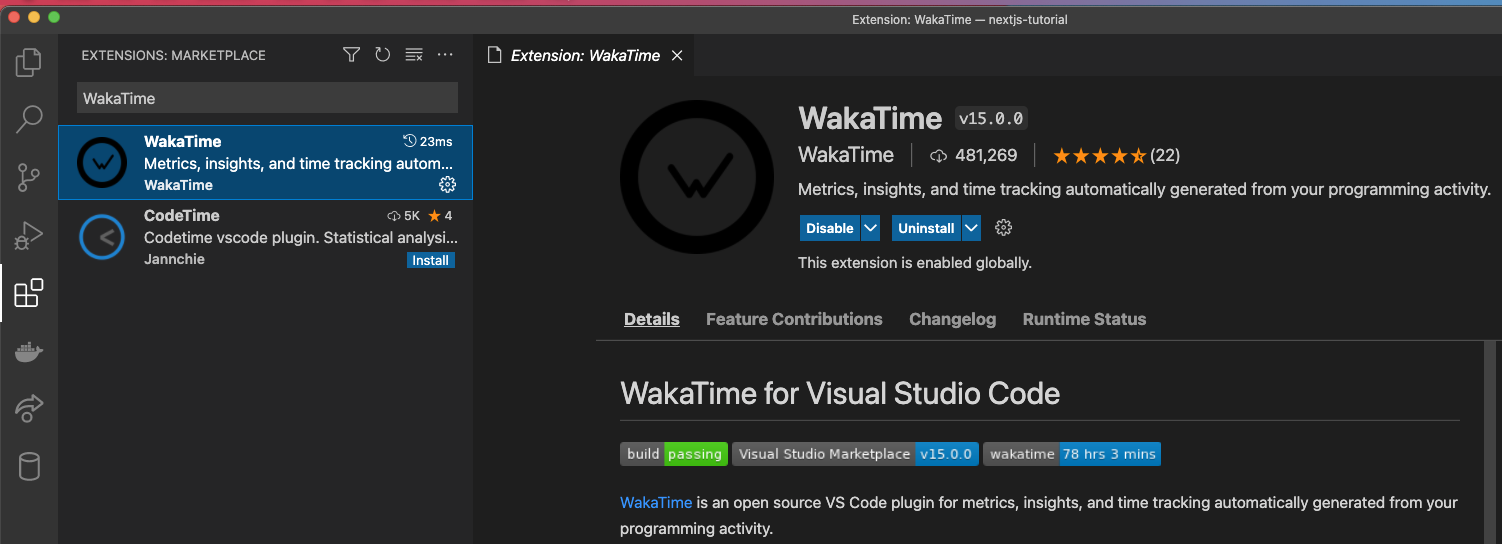
VSCodeにWakaTimeエクステンションインストール
インストールするとAPIキー入力を求められます。
先ほど発行したAPIキーを入力してください。
WakaTime導入完了!
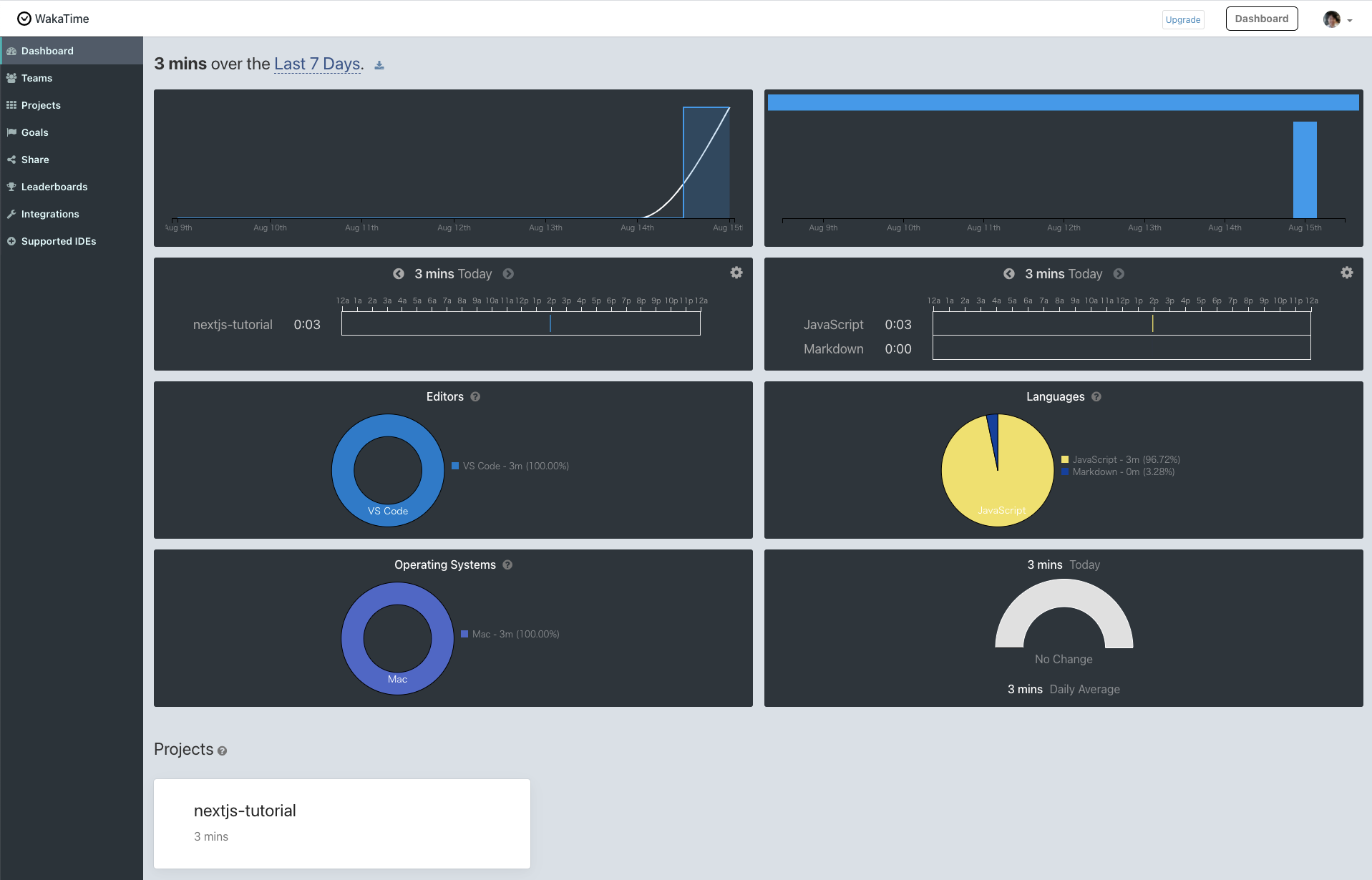
APIキー設定完了すると、 https://wakatime.com/dashboard でダッシュボード確認できるようになります。
わりとリアルタイムに反映されます。
以下、導入して3分間だけいじった時点のキャプチャです。
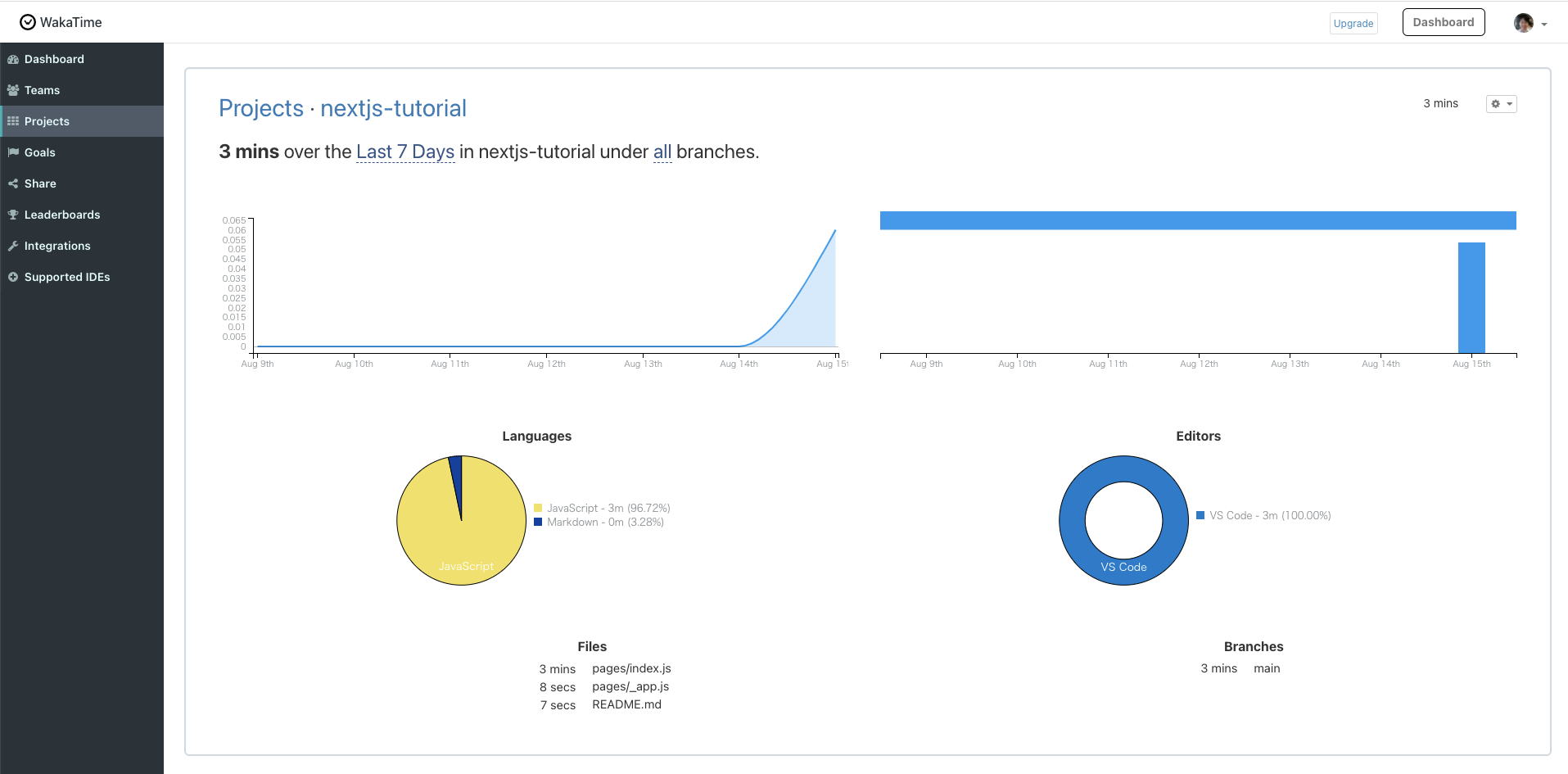
「nextjs-tutorial リポジトリの main ブランチで、 pages/index.js を 3mins だけいじったんだな〜」ということが分かります。


このように、
- どのリポジトリの、
- どのブランチで、
- どのファイルを、
- どれくらい編集したか?
みたいな情報を確認することができます。
他にもいろいろな機能がありそうです。
まとめ
実際のプログラミング作業は「調査が9割、実装は1割」みたいなケースも多いです。
そのため、 WakaTime で厳密にエディタ上のコード編集時間だけを計測してもそれをそのまま実装時間としては使えません。
それでも、ペアプロ・モブプロで誰が一番多くコード書いたか、みたいな可視化には使えそうですね。
参考