今回はFirebaseUIを使ってログイン機能を実装しました!FirebaseUIを用いると簡単にGoogle, Facebook, Twitter, メール, 電話番号認証を実装することができます。(Twitterと電話番号認証は今回は割愛します。)今回はインストールの部分から紹介したいと思います。
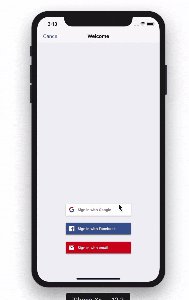
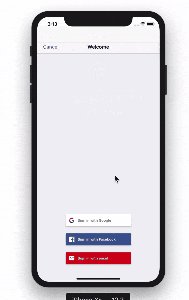
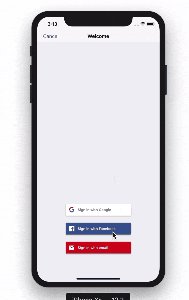
完成形
画面上の"Confirm"ボタンをタップすると認証画面に遷移し、認証が成功すると"Success"というラベルが表示されます。

準備
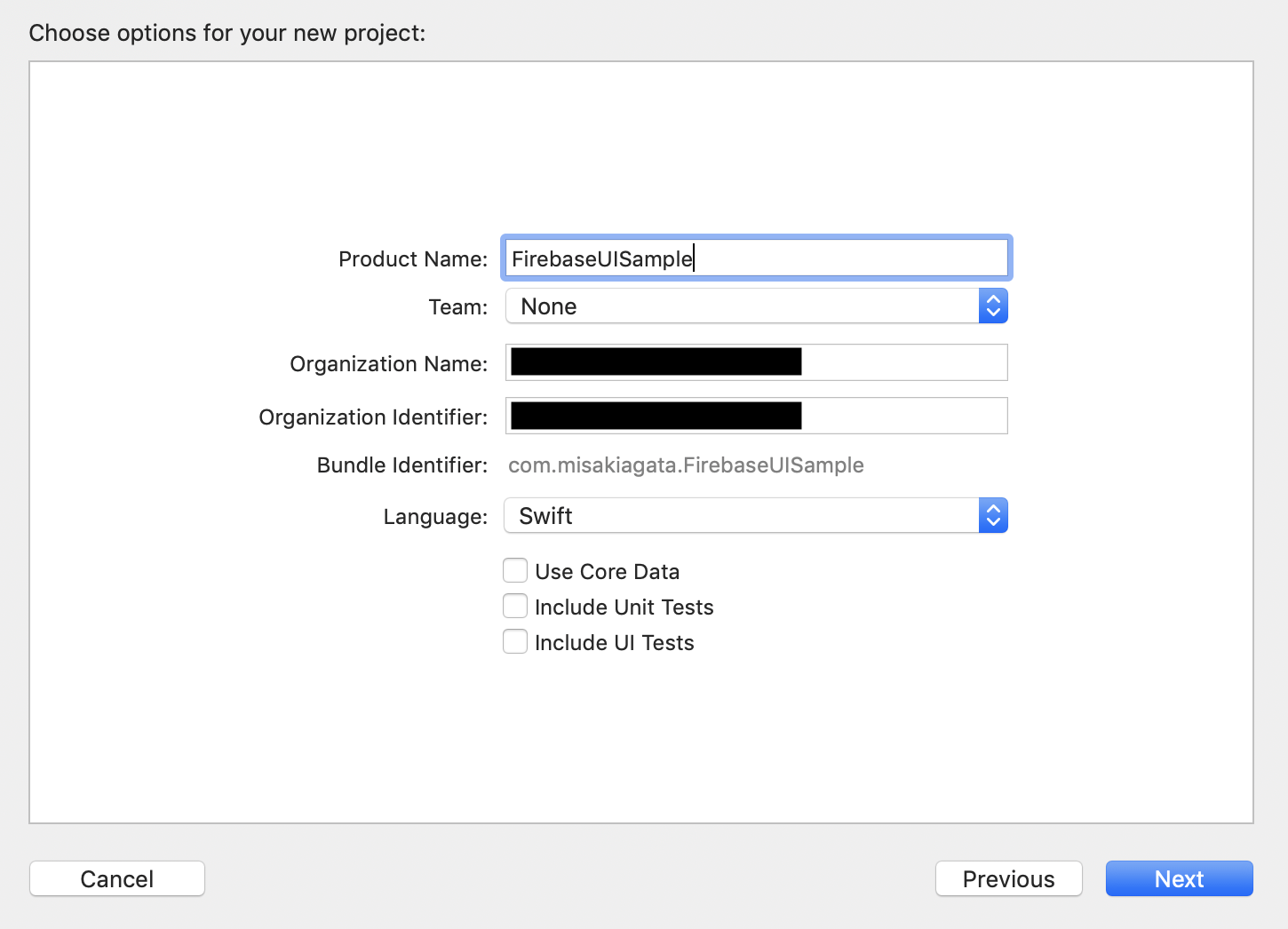
はじめにXcodeプロジェクトの作成を行います。今回はFirebaseUISampleという名前にしておきます。

次にストーリーボードを編集します。以下の画像のようにパーツを配置し、ViewController同士をSegueで繋いでください。この際Segueのidentifierに"toNextView"とつけるのを忘れないでください。

Firebaseプロジェクトの作成とXcodeプロジェクトとの関連付け
FirebaseConsoleにアクセスし、【プロジェクトを追加】ボタンから新たなプロジェクトを作成します。プロジェクト作成の手順は以下の通りです。
- プロジェクト名の設定(今回はFirebaseUISample)
- Googleアナリティクスを設定するかどうかの選択
- (Googleアナリティクスを設定した場合のみ)Googleアナリティクスアカウントの選択または作成
プロジェクトを作成したら次にXcodeプロジェクトとの関連付けを行います。この手順は以下の通りです。
- アプリの登録
- 設定ファイルのダウンロード
- FirebaseSDKの追加
- 初期化コードの追加
- アプリを実行してインストールを確認
アプリの登録
【Project OverView】からiOSを選択し、アプリを追加します。iOSバンドルIDには【プロジェクトの設定】の【General】→【Identity】のBundle Identifierを設定してください。


設定ファイルのダウンロード
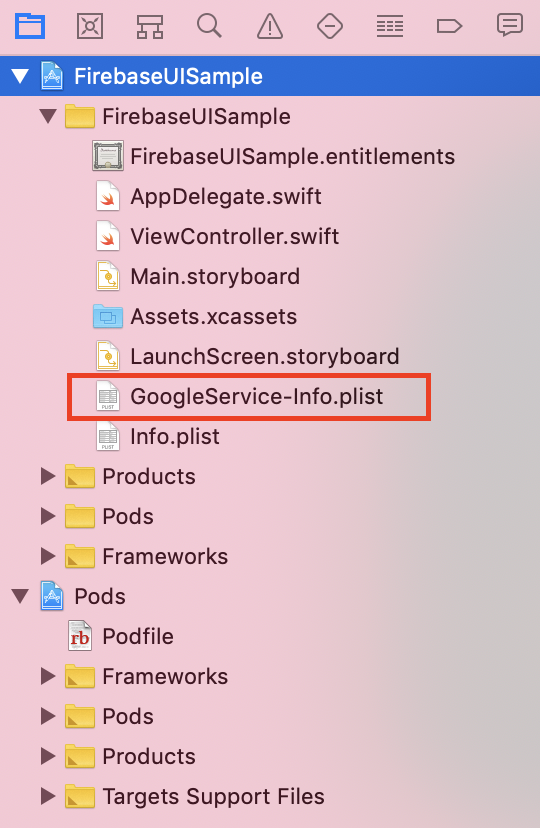
GoogleService-Info.plistをダウンロードし、Xcodeプロジェクトに追加します。この設定ファイルを何度かダウンロードした場合、GoogleService-Info(1).plistのような形式になる場合がありますが、この形式だとうまくいかないことがあるので注意してください。また、プロジェクトごとにその都度設定ファイルをダウンロードする場合、Xcodeプロジェクトに追加する際にcopy items if neededのチェックは外しておくといいと思います。

FirebaseSDKの追加
CocoaPodsを使用してFirebaseSDKを追加していきます。ターミナルで以下のコマンドを実行しPodFileを作成します。
$pod init
次にPodFileにpod 'FirebaseUI'を書き込みます。その後ターミナルで以下のコマンドを実行してください。
$pod install
初期化コードの追加
import UIKit
import Firebase //Firebaseモジュールのインポート
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() //Firebaseの機能を使う際は必須
return true
}
}
アプリを実行してインストールを確認
Xcodeプロジェクトを実行し、インストールを確認することができたらコンソールへ移動します。(少し時間がかかることがあります。)
メール認証
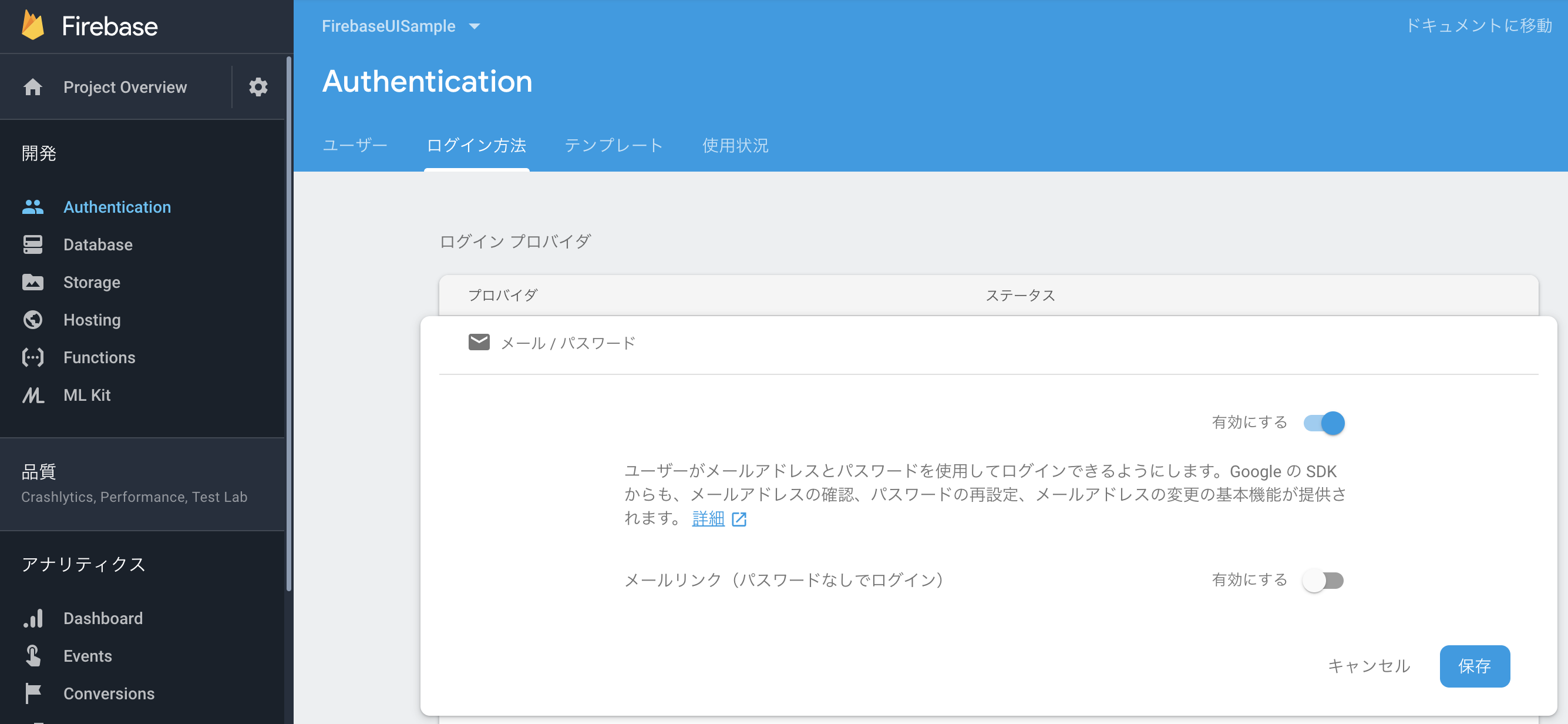
メール認証を有効にするには、Firebaseコンソールから【Authentication】→【ログイン方法】→【メール/パスワード】を選択し、有効にするだけです。この際、保存するボタンを押し忘れないように注意してください。

Google認証
Google認証を有効にするには、まずメール認証と同様にFirebaseコンソールから【Authentication】→【ログイン方法】→【Google】を選択し、有効にします。その後Xcodeプロジェクトで追加したGoogleService-Info.plistを選択し、その中のREVERSED_CLIENT_IDの値をコピーします。その後コピーした値をURLスキームに追加します。Xcodeプロジェクトの【Info】→【URLTypes】の順に選択し、"+"ボタンから追加してください。

Facebook認証
Facebook認証を行うにはFacebook for Developersへの登録が必要です。まずは他の認証方法と同様にFirebaseコンソールから【Authentication】→【ログイン方法】→【Facebook】を選択し、有効にします。アプリケーションIDとアプリシークレットを入力する必要があるので、Facebook for Developersコンソールの【設定】→【ベーシック】からこれらの値を入手し、入力します。この際コンソール上でapp secretの値をコピーする際は必ず右にある表示ボタンを押した後にコピーしてください。

次にFirebaseコンソールのOAuthリダイレクトURIをFacebookアプリの設定に追加します。Facebookコンソールの【プロダクト+】から【Facebookログイン】を、アプリのプラットフォームにはiOSを選択し、クイックスタートの2~4までを実行してください。バンドルIDにはXcodeプロジェクトのBundleIdentifierを設定し、シングルサインオンを有効にします。その後Info.plistを右クリックして開き、【Open As Source Code】を選択してXMLスニペットをファイルの本文にコピー&ペーストしてください。(<dict>...</dict>で囲まれている部分にペーストしてください。)

2~4までの設定が終わったらFacebookコンソールの【Facebookログイン】→【設定】→【有効なOAuthリダイレクトURI】にFirebaseコンソールのOAuthリダイレクトURIをコピー&ペーストしてください。繰り返しにはなりますが、変更を保存するのを忘れないようにしてください。

その次に【プロジェクトの設定】→【Capabilities】画面で、Xcode プロジェクトのキーチェーン共有を有効にします。
最後にXcodeで[fb]+アプリケーションIDをURLスキームに追加すれば完了です。(なぜかFacebookの設定を行なった後にGoogleのURLスキームが消えていることがあるので注意してください。)

コーディング
「AppDelegate.swift」と「ViewController.swift」を以下のように編集してください。
FirebaseApp.configure()はドキュメントではdidFinishLaunchingWithOptionsメソッドの中に記述してありましたが、うまくいかなかったので下記のようにコードを書き換えました。
import UIKit
import Firebase
import FirebaseUI
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
override init() {
super.init()
// Firebase関連の機能を使う前に必要
FirebaseApp.configure()
}
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
return true
}
// facebook&Google認証時に呼ばれる関数
func application(_ app: UIApplication, open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplication.OpenURLOptionsKey.sourceApplication] as! String?
// GoogleまたはFacebook認証の場合、trueを返す
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
return false
}
}
import UIKit
import Firebase
import FirebaseUI
class ViewController: UIViewController,FUIAuthDelegate {
@IBOutlet weak var authButton: UIButton!
var authUI: FUIAuth { get { return FUIAuth.defaultAuthUI()!}}
// 認証に使用するプロバイダの選択
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUIEmailAuth()
]
override func viewDidLoad() {
super.viewDidLoad()
// authUIのデリゲート
self.authUI.delegate = self
self.authUI.providers = providers
authButton.addTarget(self,action: #selector(self.authButtonTapped(sender:)),for: .touchUpInside)
}
@objc func authButtonTapped(sender : AnyObject) {
// FirebaseUIのViewの取得
let authViewController = self.authUI.authViewController()
// FirebaseUIのViewの表示
self.present(authViewController, animated: true, completion: nil)
}
// 認証画面から離れたときに呼ばれる(キャンセルボタン押下含む)
public func authUI(_ authUI: FUIAuth, didSignInWith user: User?, error: Error?){
// 認証に成功した場合
if error == nil {
self.performSegue(withIdentifier: "toNextView", sender: nil)
} else {
//失敗した場合
print("error")
}
}
}
よくありがちなエラー
1. Google認証で403エラーが出る
解決策: プロジェクトのサポートメール、アプリケーション名を設定する
Error画面のLearn moreのリンクからOAuth設定画面行くことができるので、そちらから設定を行い、保存ボタンを押して再度認証するとうまく機能します。
2. Facebook認証が機能しない
解決策: app secretの値をコピーする際に表示ボタンを押した後にコピーしたかを確認する
Xcodeプロジェクト、Firebaseコンソール、Facebookコンソールと確認するところは多いですが、それぞれ確認してみてください。また、一度GoogleアカウントとFacebookアカウントのメールアドレスが同じである場合は、一度Google認証に成功するとFacebook認証を行うことができません。どちらでも認証することができるかどうか試す場合は一度FirebaseコンソールでGoogle認証を行なった際に作成したユーザーを削除してから試してみてください。