wordpressのグーテンベルクにはカラーパレットがついていますが、毎回コーポレートカラーコードを設定するのは面倒!という事で、カラーパレットに色を登録する方法を実装しました。
プラグインを追加すれば簡単に実装出来るのですが、セキュリティ対策で極力プラグインの仕様を抑える!を目標にwordpressの設計をしているので、今回もプラグインなしで実装していきます。
カラーパレットをカスタマイズ出来るプラグイン"Central Color Palette"
このプラグインでカラーパレットをカスタマイズ出来るようですが、今回はプラグインを使わない方法を紹介しています。

カスタマイズする箇所
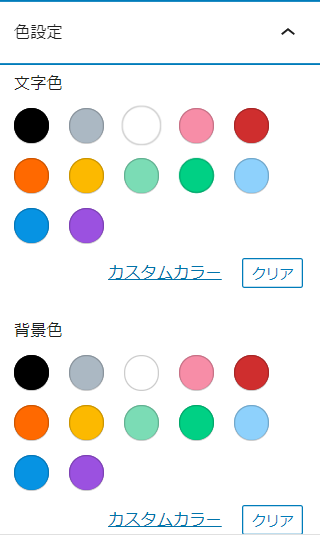
wordpressグーテンベルクのカラーパレットです。基本的な色が設定されています。
テーマによって、入っている色が異なるかもしれません。
今回は、このカラーパレットにコーポレートカラーをカスタマイズして、色を使いやすくする方法を紹介します。

追加する色
以下の3色を追加したいと思います。
他の名前と被らないように、Corporate Colorという事で【c】をNAMEなどにつける事にしました。
finction.phpに追記
以下のコードを追記しました
※function.phpに追記する場合は子テーマを作ってから作業をしてくださいね。
function my_color_set()
{
add_theme_support('editor-color-palette', array(
array(
'name' => __('c-brown','C茶色') ,
'slug' => 'c-brown',
'color' => '#6A3906',
) ,
array(
'name' => __('c-green','C緑') ,
'slug' => 'c-green',
'color' => '#0E9665',
)
,
array(
'name' => __('c-pink','C薄ピンク') ,
'slug' => 'c-pink',
'color' => '#E7D7BA',
)
));
}
add_action('after_setup_theme', 'my_color_set');
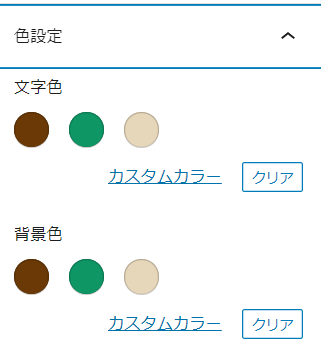
カラーパレットが書き換わりました。
以下はテーマのカラーパレットに色を追加する方法ですが、実行させるタイミングを合わせないとうまくいなかいみたいです。
function aktk_add_my_editor_color_palette() {
$palette = get_theme_support( 'editor-color-palette' );
if ( ! empty( $palette ) ) {
$palette = array_merge( $palette[0], array(
array(
'name' => __('c-brown','C茶色') ,
'slug' => 'c-brown',
'color' => '#6A3906',
) ,
array(
'name' => __('c-green','C緑') ,
'slug' => 'c-green',
'color' => '#0E9665',
)
,
array(
'name' => __('c-pink','C薄ピンク') ,
'slug' => 'c-pink',
'color' => '#E7D7BA',
)
) );
add_theme_support( 'editor-color-palette', $palette );
}
}
add_action( 'after_setup_theme', 'aktk_add_my_editor_color_palette', 11 );
style.cssに追記
クラス名
has-c-【functionでつけたスラッグ名】-color
で文字色
has-【functionでつけたスラッグ名】-background-color
で背景色を設定します
.has-c-brown-color{color:#6A3906}
.has-c-brown-background-color{background-color:#6A3906}
.has-c-green-color{color:#0E9665}
.has-c-green-background-color{background-color:#0E9665}
.has-c-pink-color{color:#E7D7BA}
.has-c-pink-background-color{background-color:#E7D7BA}
まとめ
カラーパレットを書き換えるのではなく、追加したかったのですがうまく動きませんでした。
3色では逆に使いにくいので、よく使いそうな色をもう少し追加しておこうと思います。
ドキュメント
https://developer.wordpress.org/block-editor/developers/themes/theme-support/