目的
- HTMLのブロック要素における余白の概念と設定方法をまとめる。
- marginとpaddingについてまとめる。
押さえるポイント
- HTMLのブロック要素は余白のサイズを設定することができる。
- ブロック要素の内側と外側の余白を設定することができるのでとても理解しにくい部分である。
- 余白はピクセル数を用いて設定する。
※marginとpaddingはHTMLを実施していて最初にぶち当たる壁である。完全に理解しようとせず、余白の概念を頭に入れながらProgateなどで勉強コーディングを進めることをお勧めする。
marginとpaddingの表している部分
下記のような記載のされたHTMLファイルが存在したとする
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
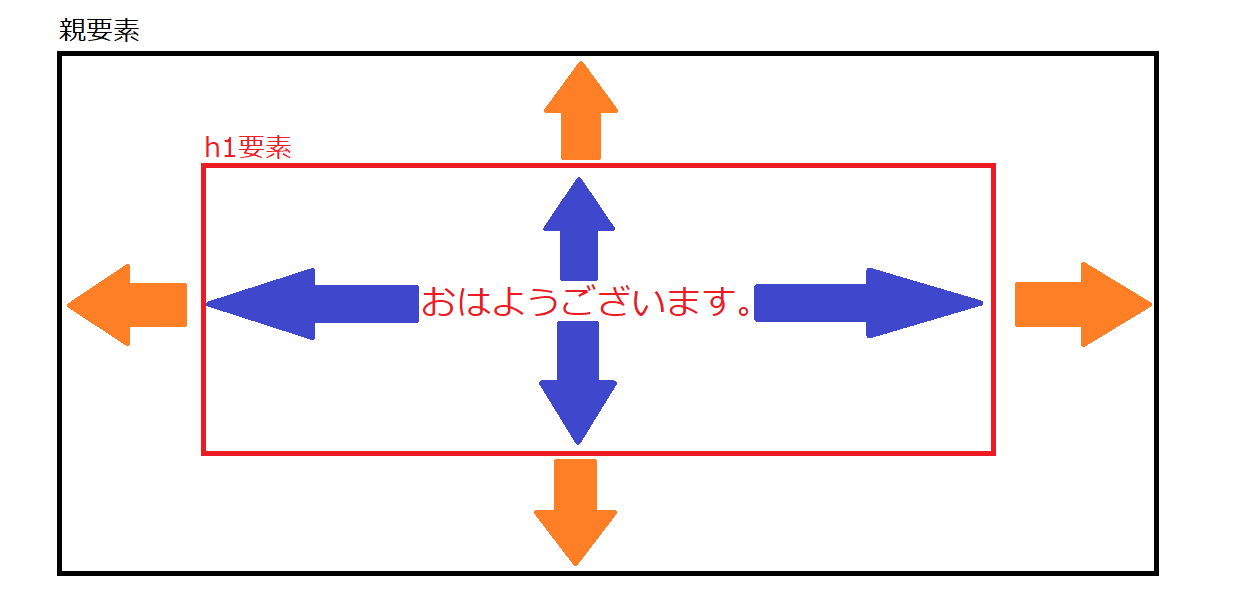
- marginプロパティで設定できる部分は下記画像の橙色の矢印部分である。
- h1要素の外側の余白のサイズを設定する
- paddingプロパティで設定できる部分は下記画像の青色の矢印部分である。
- h1要素の内側の文字からの余白のサイズを設定する。
marginの設定方法の例
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
- marginプロパティでh1要素の外側の余白を設定する。
- 下記にCSSファイルの内容を記載する。
h1 {
margin: 上側橙矢印部分の余白のピクセル数 右側橙矢印部分の余白のピクセル数 下側橙矢印部分の余白のピクセル数 左側橙矢印部分の余白のピクセル数;
}
- 四方の外側余白をそれぞれ指定する方法が最もスタンダードな記載方法であるが、下記のように省略することも可能である。
- 下記にCSSファイルの内容を記載する。
/* 四方に同じサイズの余白を設定したいとき */
h1 {
margin: 四方の外側余白のピクセル数;
}
/* 縦の余白サイズと横の余白サイズの省略指定 */
h1 {
margin: 上下の外側余白のピクセル数 左右の外側余白のピクセル数;
}
/* 上のみの外側余白指定 */
h1 {
margin-top: 上側橙矢印部分の余白のピクセル数;
}
/* 右のみの外側余白指定 */
h1 {
margin-right: 右側橙矢印部分の余白のピクセル数;
}
/* 下のみの外側余白指定 */
h1 {
margin-bottom: 下側橙矢印部分の余白のピクセル数;
}
/* 左のみの外側余白指定 */
h1 {
margin-left: 左側橙矢印部分の余白のピクセル数;
}
paddingの設定方法の例
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
- paddingプロパティでh1要素の内側の余白を設定する。
- 下記にCSSファイルの内容を記載する。
h1 {
padding: 上側青矢印部分の余白のピクセル数 右側青矢印部分の余白のピクセル数 下側青矢印部分の余白のピクセル数 左側青矢印部分の余白のピクセル数;
}
- 四方の内側余白をそれぞれ指定する方法が最もスタンダードな記載方法であるが、下記のように省略することも可能である。
- 下記にCSSファイルの内容を記載する。
/* 四方に同じサイズの余白を設定したいとき */
h1 {
padding: 四方の内側余白のピクセル数;
}
/* 縦の余白サイズと横の余白サイズの省略指定 */
h1 {
padding: 上下の内側余白のピクセル数 左右の内側余白のピクセル数;
}
/* 上のみの内側余白指定 */
h1 {
padding-top: 上側青矢印部分の余白のピクセル数;
}
/* 右のみの内側余白指定 */
h1 {
padding-right: 右側青矢印部分の余白のピクセル数;
}
/* 下のみの内側余白指定 */
h1 {
padding-bottom: 下側青矢印部分の余白のピクセル数;
}
/* 左のみの内側余白指定 */
h1 {
padding-left: 左側青矢印部分の余白のピクセル数;
}
まとめ
- HTMLファイルにおける余白について大雑把にまとめた。
- 筆者に余裕ができたら本記事の内容を濃くしていく予定。
- marginとpaddingは実際にコーディングしてみるとわかる部分も多いので、余白を完全理解していなくても実際に書いてみることをお勧めする。
- HTMLファイルのひな型をこちらに記載しているので、余白を学ぶついでに適当なピクセル数で遊んでみることもありかもしれない。
付録
筆者が書いたHTMLやCSS系の記事のリンクを張る。
-
Visual Studio Code 導入方法 VSCode ダウンロードから日本語化対応まで~画像付き導入解説~
↑便利なエディタの導入方法 -
HTML の ひな型 の 記載方法
↑HTMLをコーディングするひな型の紹介 -
HTML の 要素 に 背景色 を設定する
↑HTMLの要素の背景の色を設定する方法