目的
- コードで作図することができるmermaid.jsでガントチャートを記載する方法をまとめる。
※開発段階で不具合や仕様、文法が変更になる可能性がある。
mermaid.jsって?
- コードで作図できるJavaScriptの図形作成ライブラリである。
- フローチャート、シーケンス図、クラス図、ステート図、ガントチャート、円グラフ、Gitのブランチ図などをコードベースで作成することができる。
- mermaid.jsが苦手なことは図形の細かい配置修正など。
- こちらの記事で詳しく解説している。
この記事のターゲット
- mermaid.jsを使用してガントチャートを描いてみたい方
- mermaid.jsが気になっているが書き方次第で導入を迷っている方
※mermaid.jsの記載方法の基本を知りたい方はこちら
サンプルコード
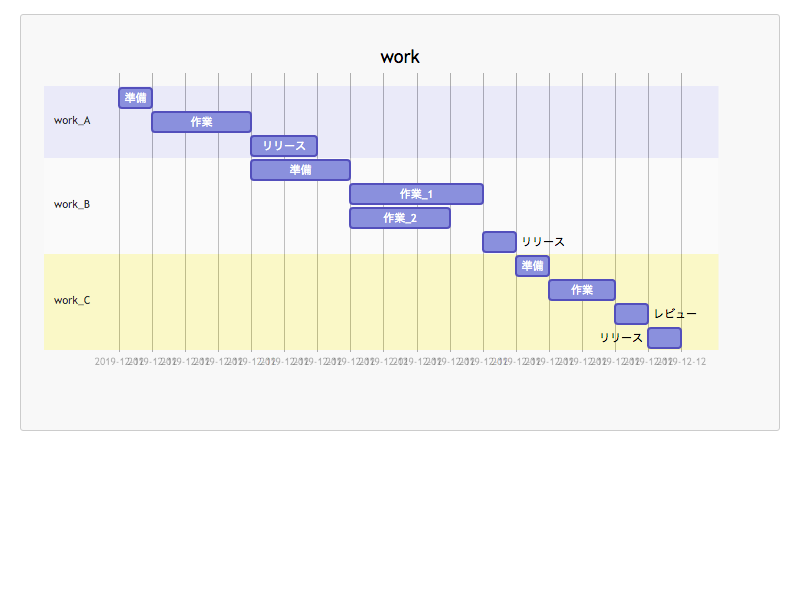
- 本記事の説明で使用するサンプルコードを記載する。
- サンプルコードのプレビューをコードの下に記載する。
書き方の例
- 前述したサンプルコードの一部を記載内容を日本語にして記載してみる。
- 前述した日本語の記載をコメントにしてサンプルコードの一部と重ねてみる。
※mermaid.jsコメントアウトの方法が調べた限り見つからなかったため、ここでは#の後ろはコメント扱いとする。
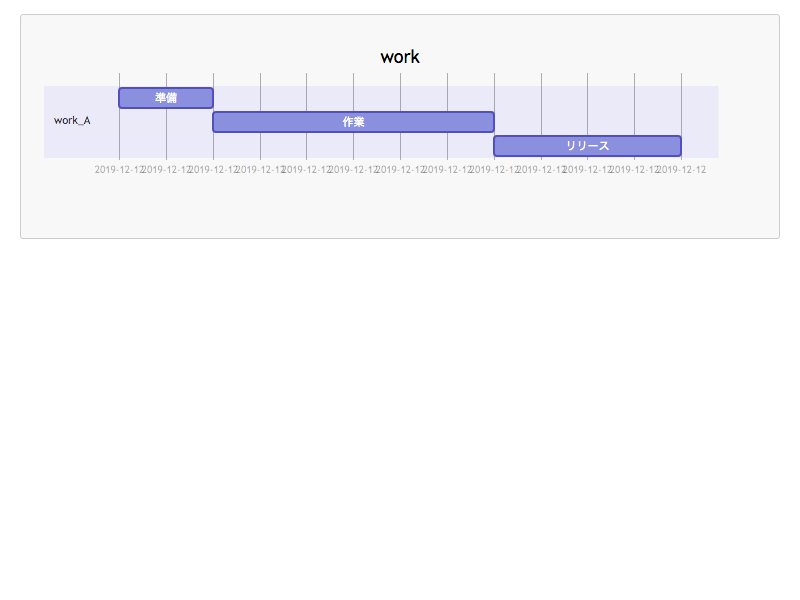
- 前述のコメントが入ったコードのコメントがないものとプレビューを記載する。
セクション内の作業アイテムの記載方法の詳細
- 下記にサンプルコードのsection work_Aの「準備」の設定を記載する。
準備 :a1 ,2019-12-12 ,1h
- 「準備」は作業アイテムの図形上に表示する作業の名前である。
- 「a1」は作業アイテムをコード上で識別するためのものである。
- 「2019-12-12」は作業アイテム「準備」の開始日時である。
- 「1h」は作業アイテム「準備」の実施時間である。(1hだと1時間、1dとすると1日となる)
- 下記にサンプルコードのsection work_Aの「作業」の設定を記載する。
作業 :a2 ,after a1 ,3h
- 「作業」は作業アイテムの図形上に表示する作業の名前である。
- 「a2」は作業アイテムをコード上で識別するためのものである。
- 「after a1」は作業アイテム「作業」の開始日時であり、after a1は作業アイテム「a1」の直後に開始ということになる。
- 「3h」は作業アイテム「作業」の実施時間である。(1hだと1時間、1dとすると1日となる)