目的
- slackのチャンネルにMacのターミナル上からメッセージを送信するbotの作成をまとめる
実施環境
- ハードウェア環境
| 項目 | 情報 |
|---|---|
| OS | macOS Catalina(10.15.3) |
| ハードウェア | MacBook Air (11-inch ,2012) |
| プロセッサ | 1.7 GHz デュアルコアIntel Core i5 |
| メモリ | 8 GB 1600 MHz DDR3 |
| グラフィックス | Intel HD Graphics 4000 1536 MB |
すいません
- もっとやりやすい方法や簡単な方法、無駄な手順が含まれている可能性がある。
- まとめている途中で余分な記載に気がついたが一旦今回はこのまま記事とする。
概要
- 新規ワークスペース作成
- ワークスペースに追加するbotの作成と設定
- 送信テスト
詳細
-
新規ワークスペース作成
-
下記のリンク先にアクセスする。
-
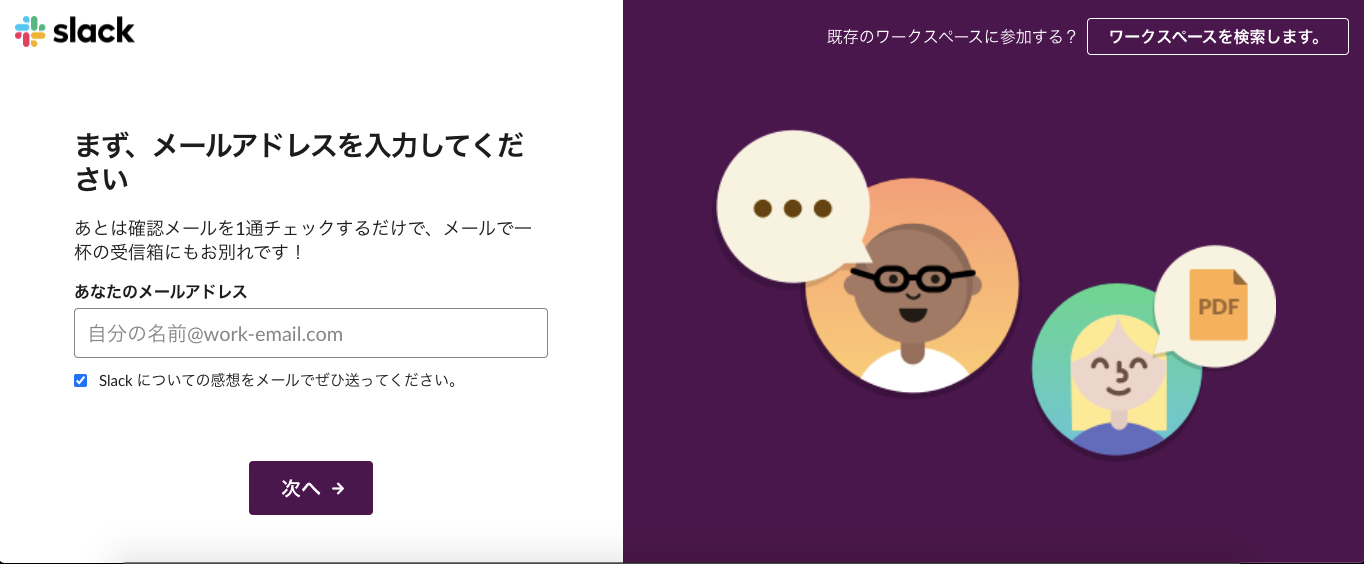
下記の様な画面が開く。
-
自分のメールアドレスを入力して「次へ」をクリックする。
-
先に入力したメールアドレスの受信ボックスに下記の様なメールが届いていることを確認する。
-
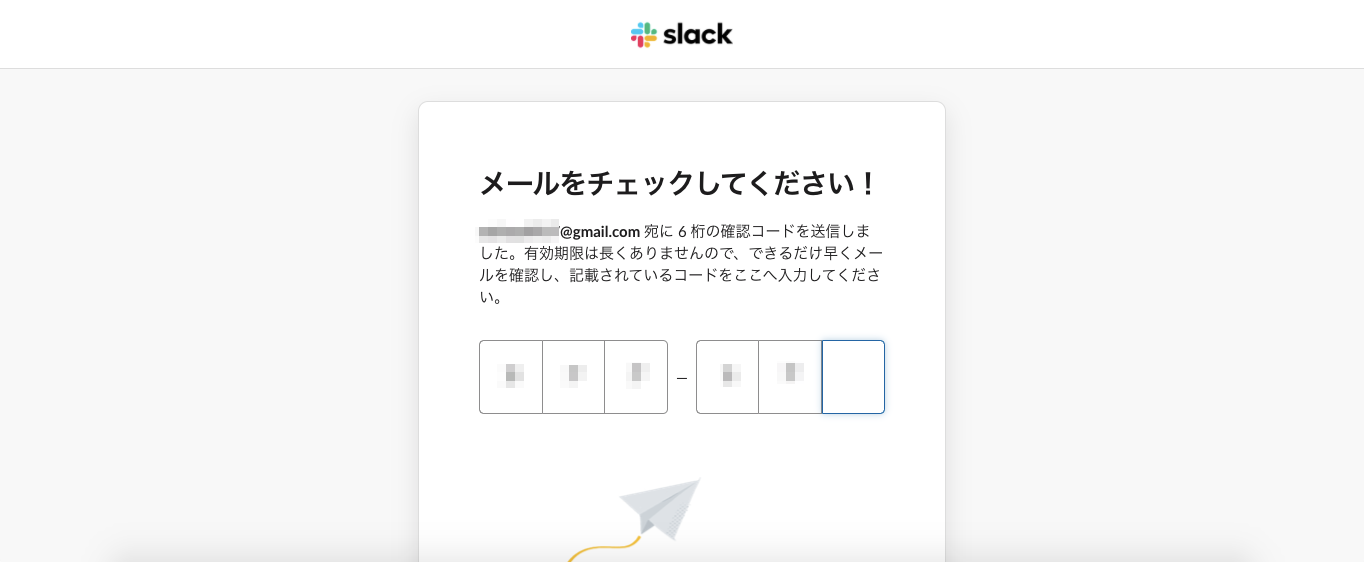
メールに記載されている6桁の数字を自分のメールアドレスを入力して「次へ」をクリックしたブラウザ画面に表示されているコード入力欄に記載する。
-
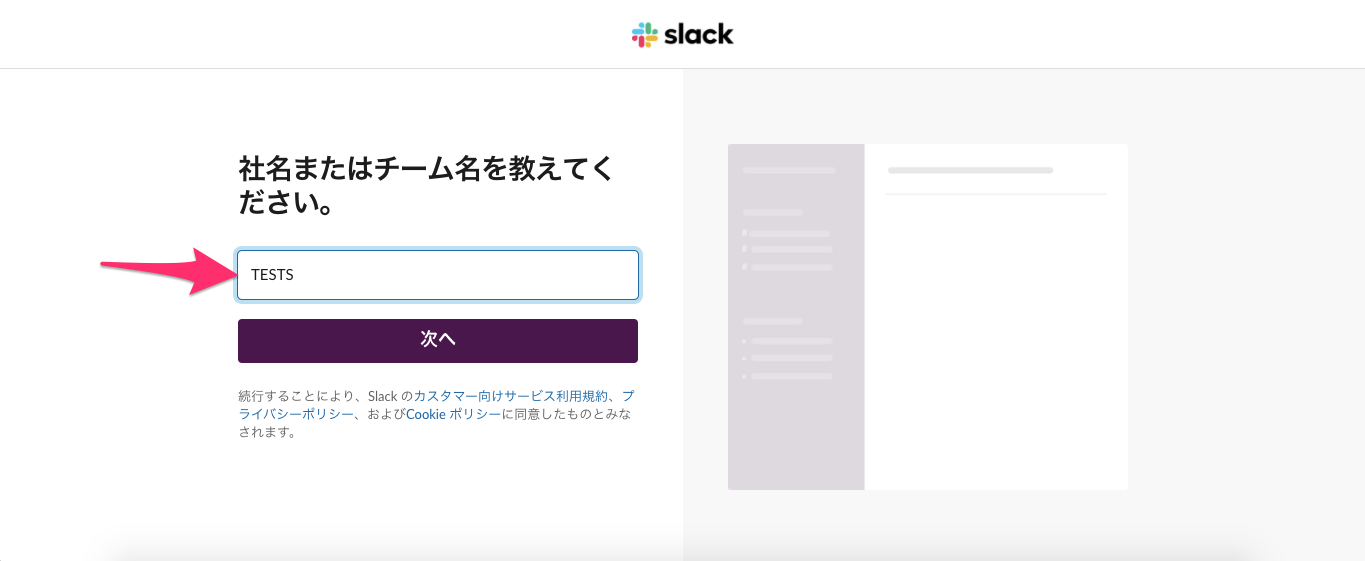
ワークスペース名の指定で「TESTS」を入力して「次へ」をクリックする。(※今回はチュートリアルのためTESTSと言う名前にしたが慣れたら任意のものでOK)
-
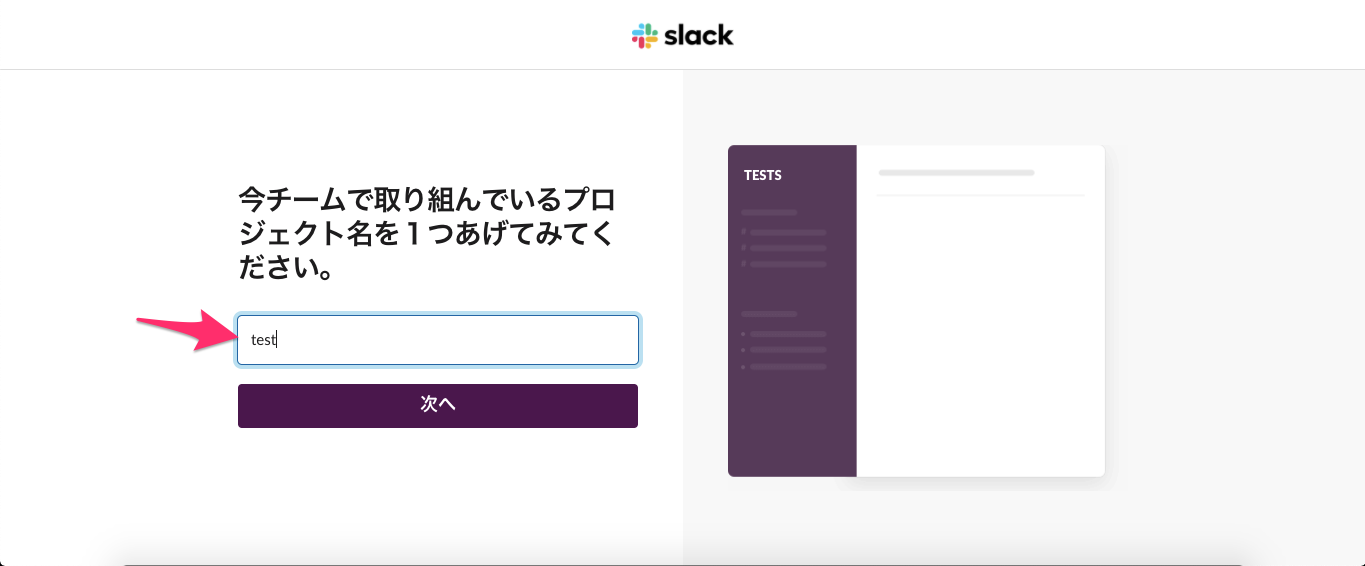
チャンネル名の指定で「test」を入力して「次へ」をクリックする。(※今回はチュートリアルのためtestと言う名前にしたが慣れたら任意のものでOK)
-
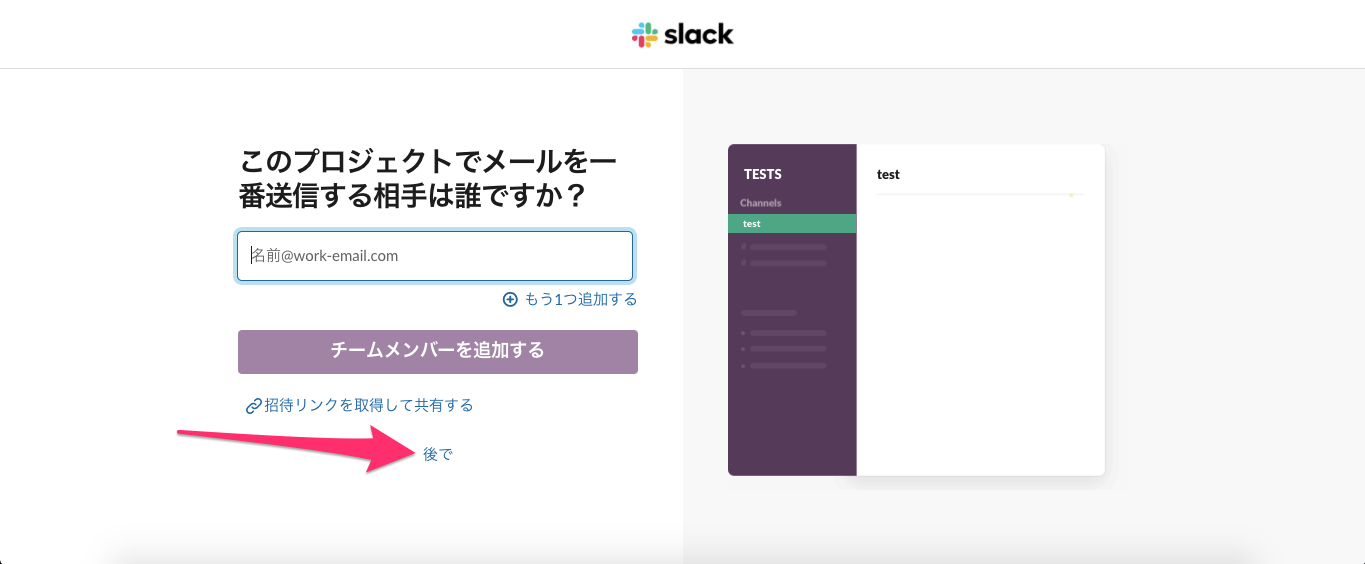
下記の情報入力画面では「後で」をクリックする。
-
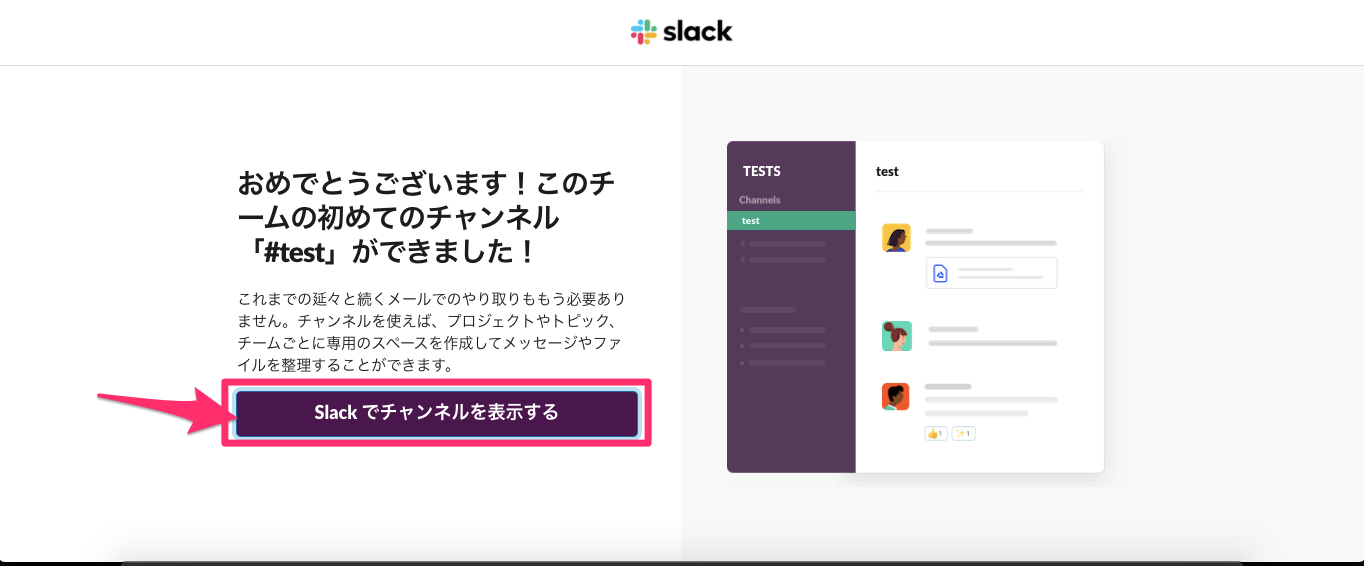
下記の画面で「Slackでチャンネルを表示する」をクリックする。
-
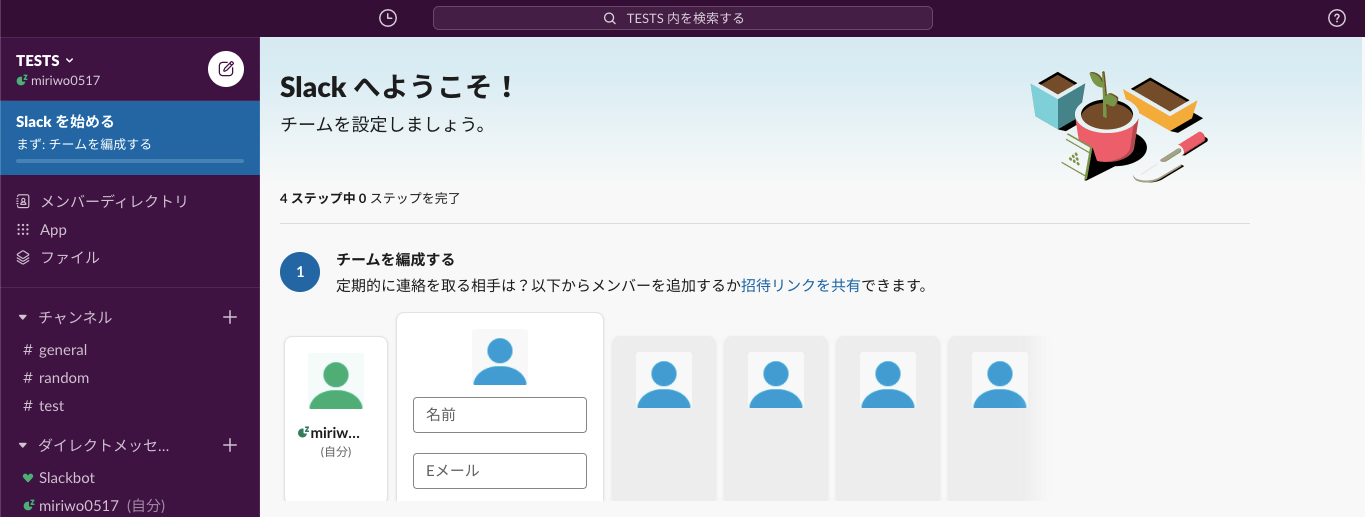
下記の様にブラウザにて作成したワークスペースが表示される。(Slackのデスクトップアプリを入れている方はブラウザではなくSlackのデスクトップアプリでワークスペースが起動する可能性がある。)このページは消さないと後で確認が楽である。
-
-
ワークスペースに追加するbotの作成と設定
-
下記のリンクにアクセスする。
-
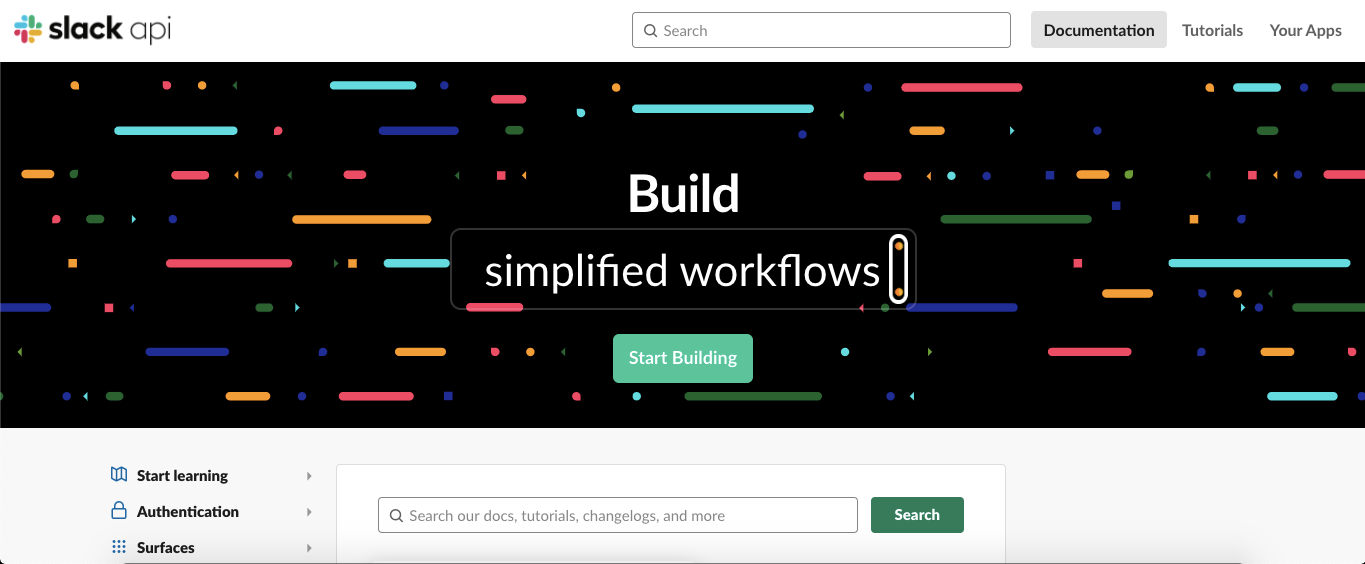
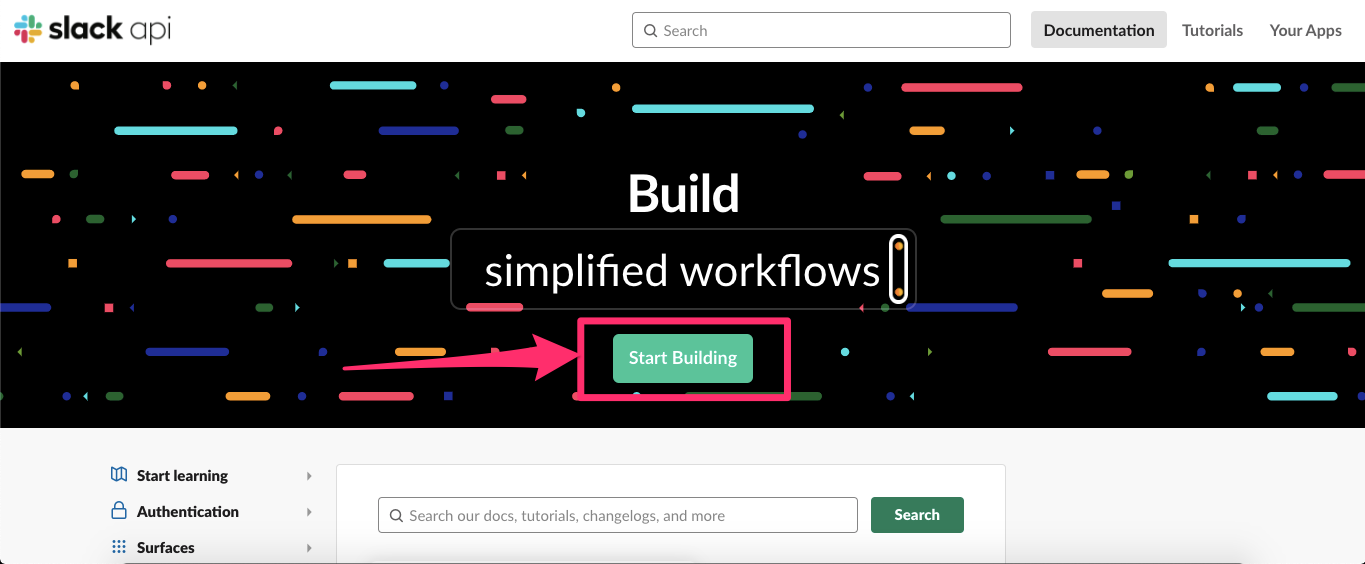
下記のサイトが開く。
-
「Start Building」をクリックする。
-
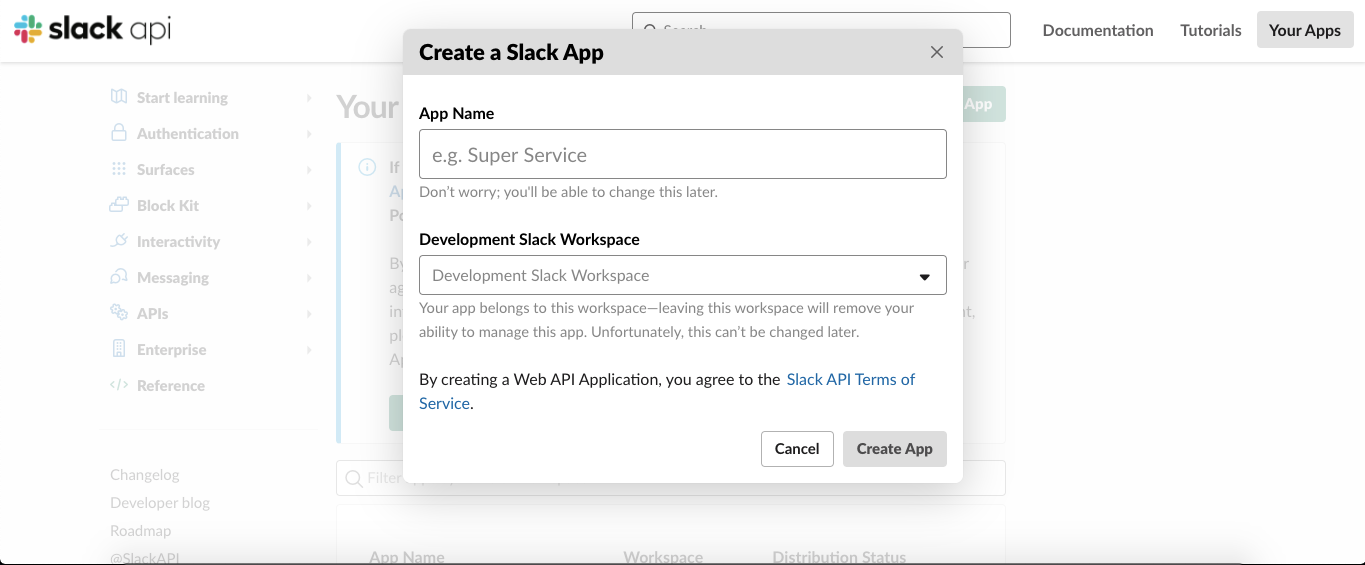
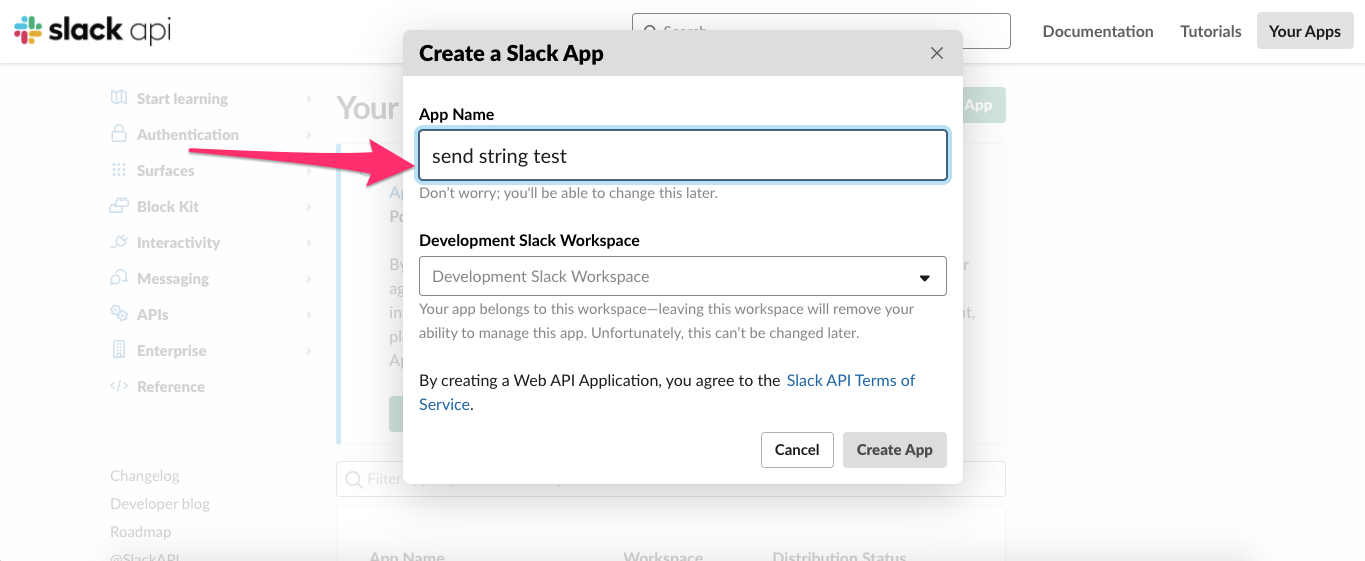
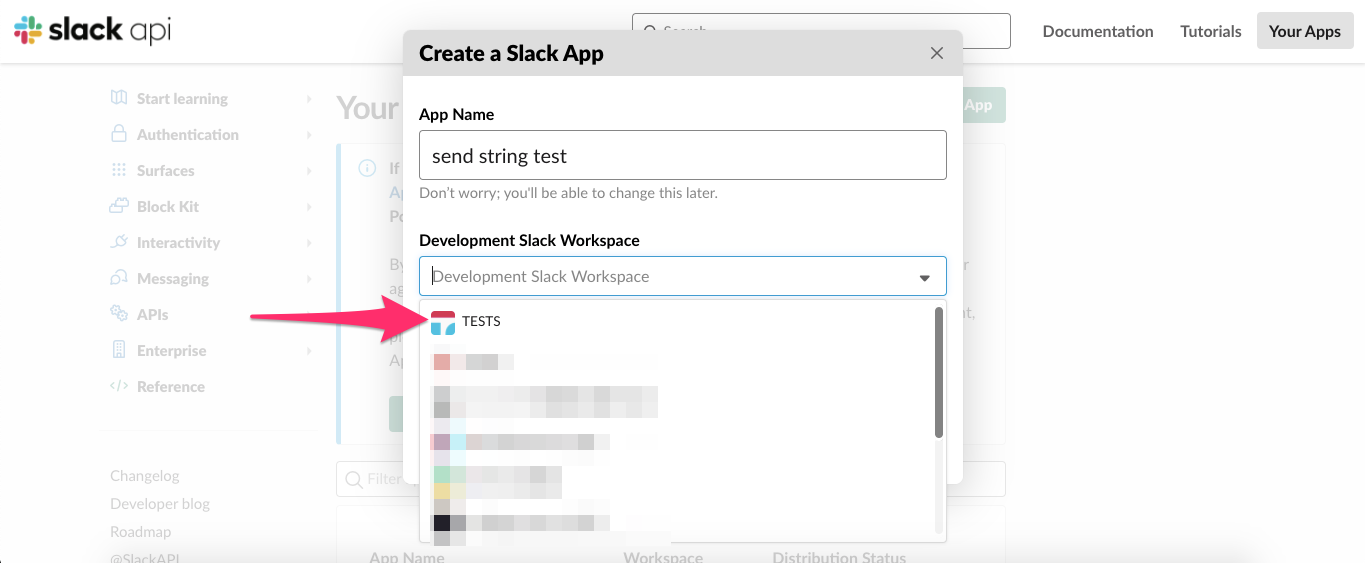
下記の情報入力画面が開く。
-
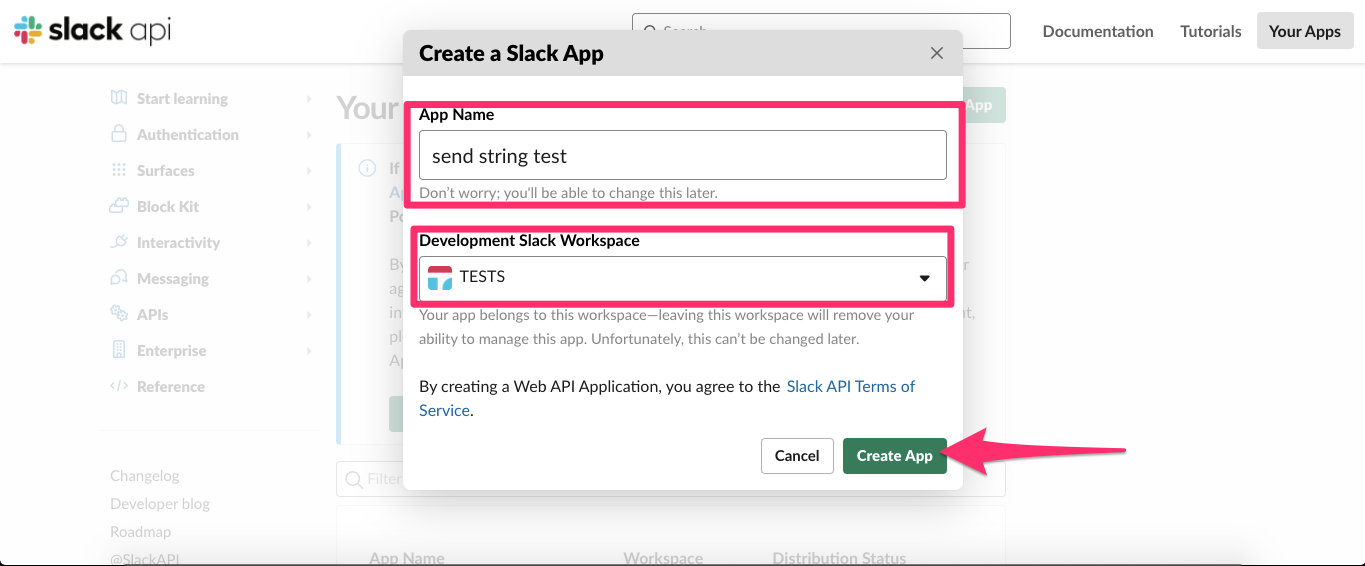
App Nameには「send string test」と入力する。(※今回はチュートリアルのためsend string testと言う名前にしたが慣れたら任意のものでOK)
-
Development Slack Workspace は先に作成したワークスペースである「TESTS」を選択する。
-
下記の様になっていることを確認して「Create app」をクリックする。ここまででアプリの作成が完了した。
-
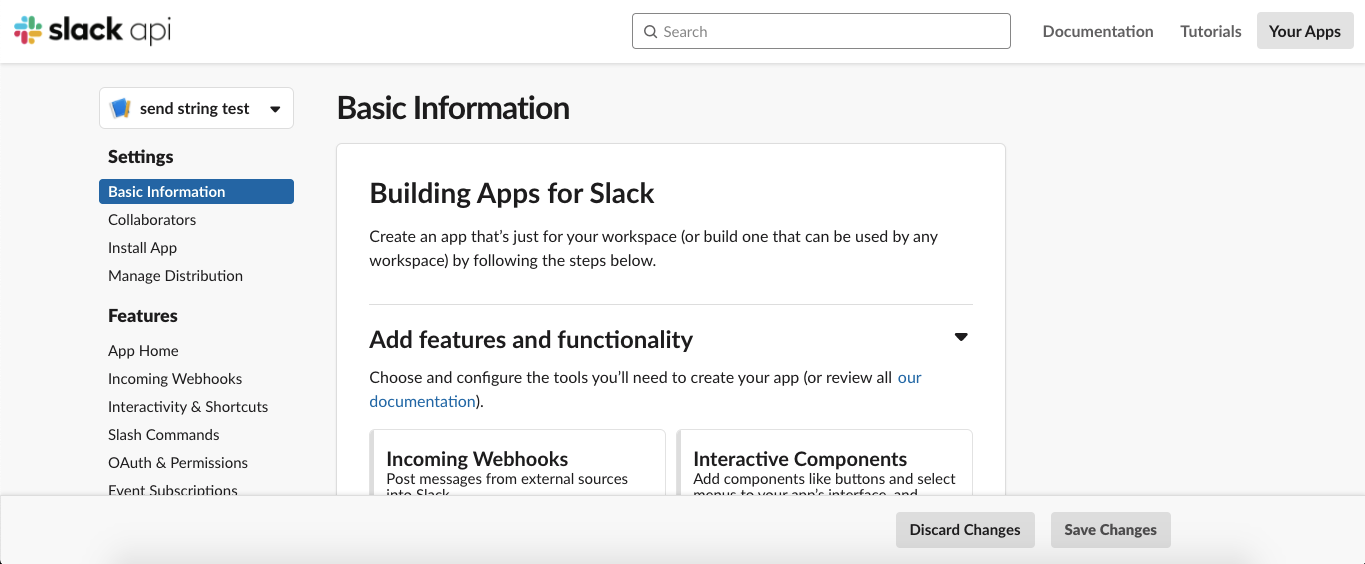
下記の様な画面が表示されたことを確認する。
-
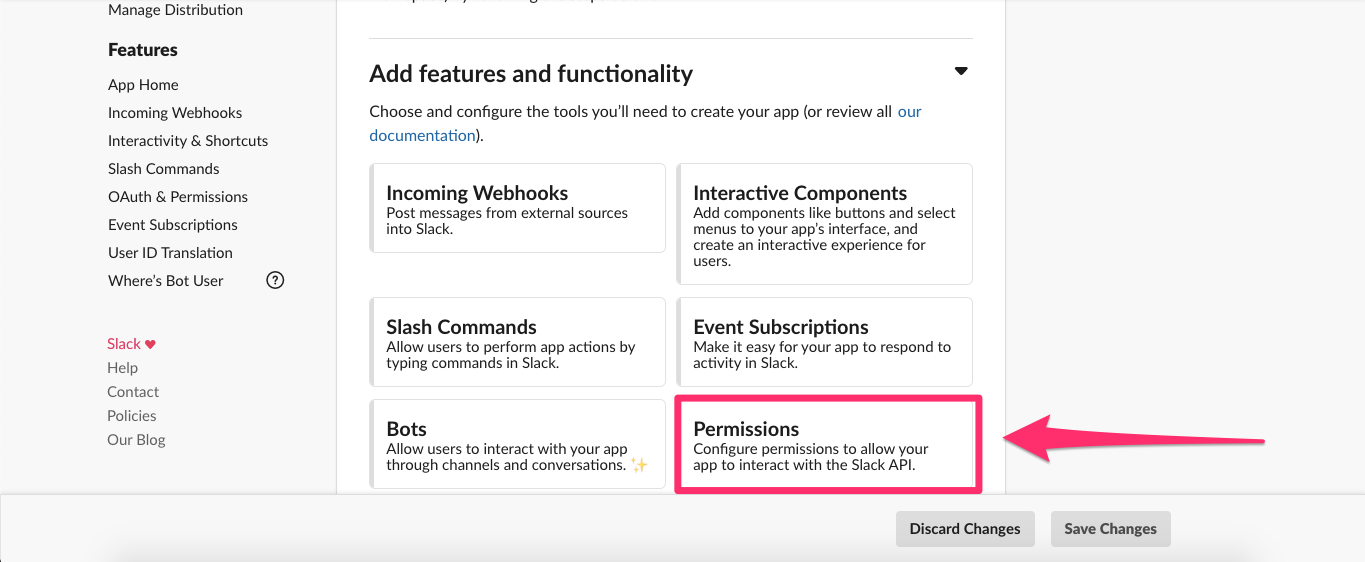
先の画面を少し下にスクロールし「Permissions」と書かれている部分をクリックする。
-
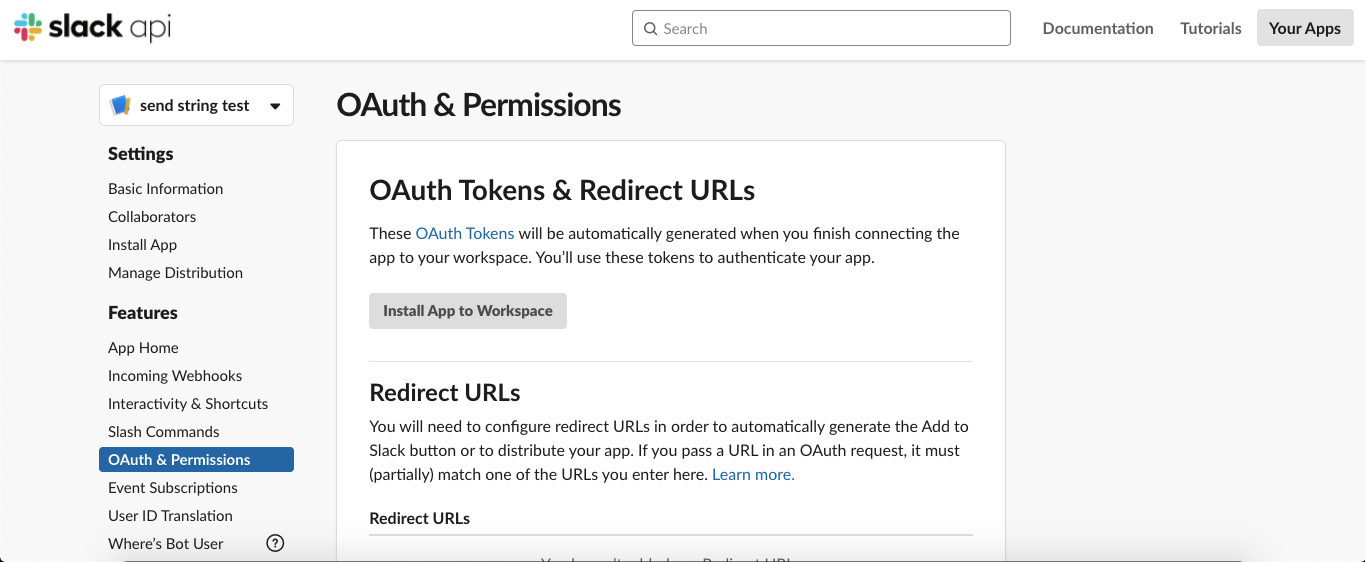
下記の様な画面が表示されたことを確認する。
-
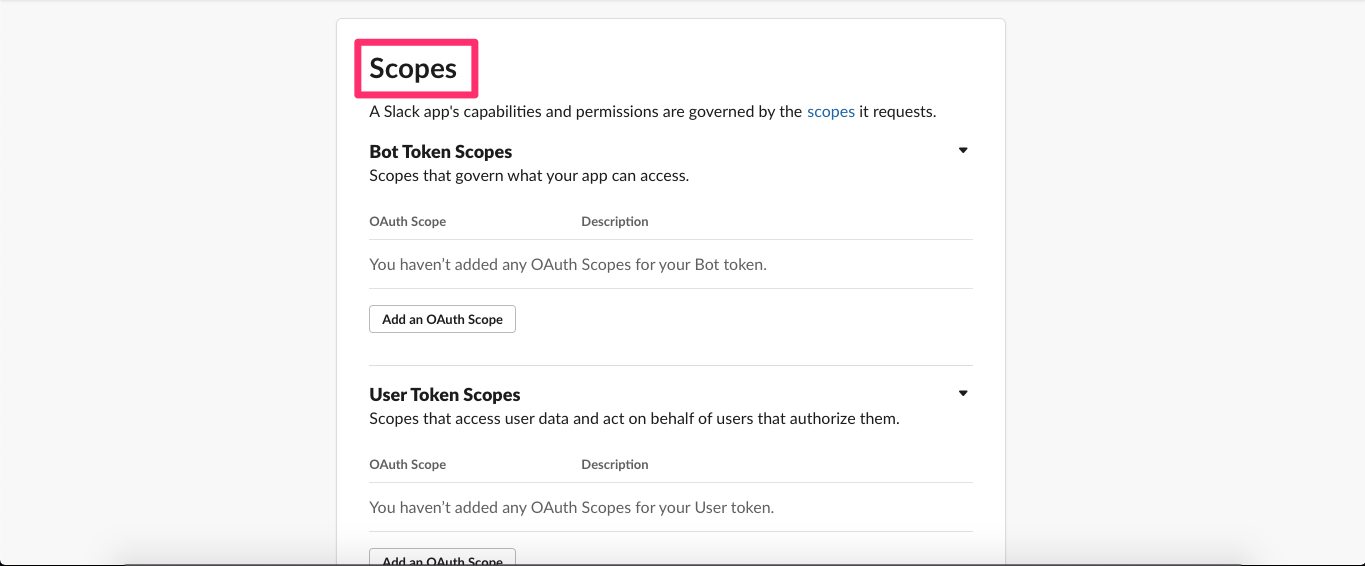
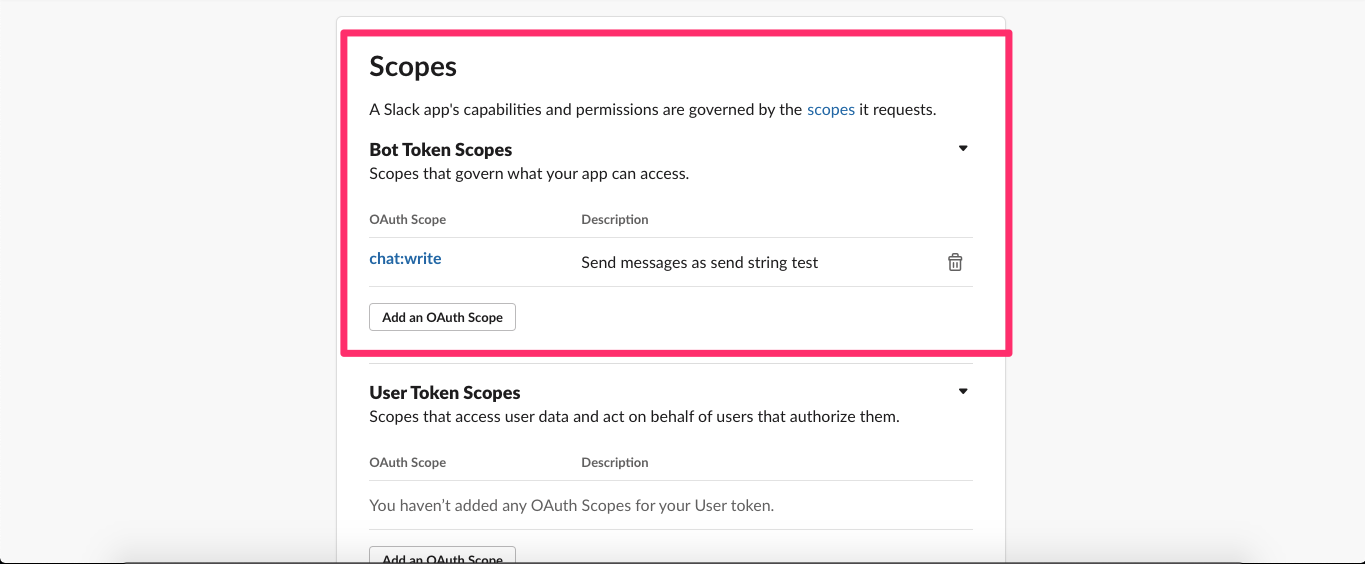
先の画面を少し下にスクロールし「Scopes」と書かれている部分を探す。
-
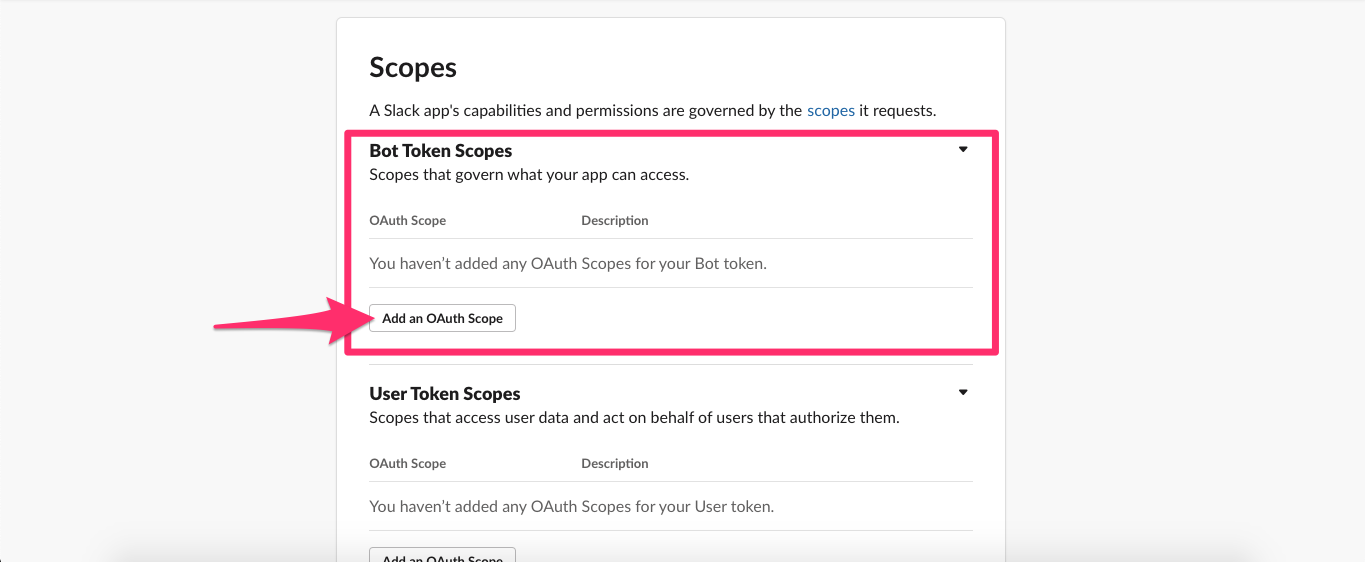
「Bot Token Scopes」の「Add an OAuth Scope」をクリックする。
-
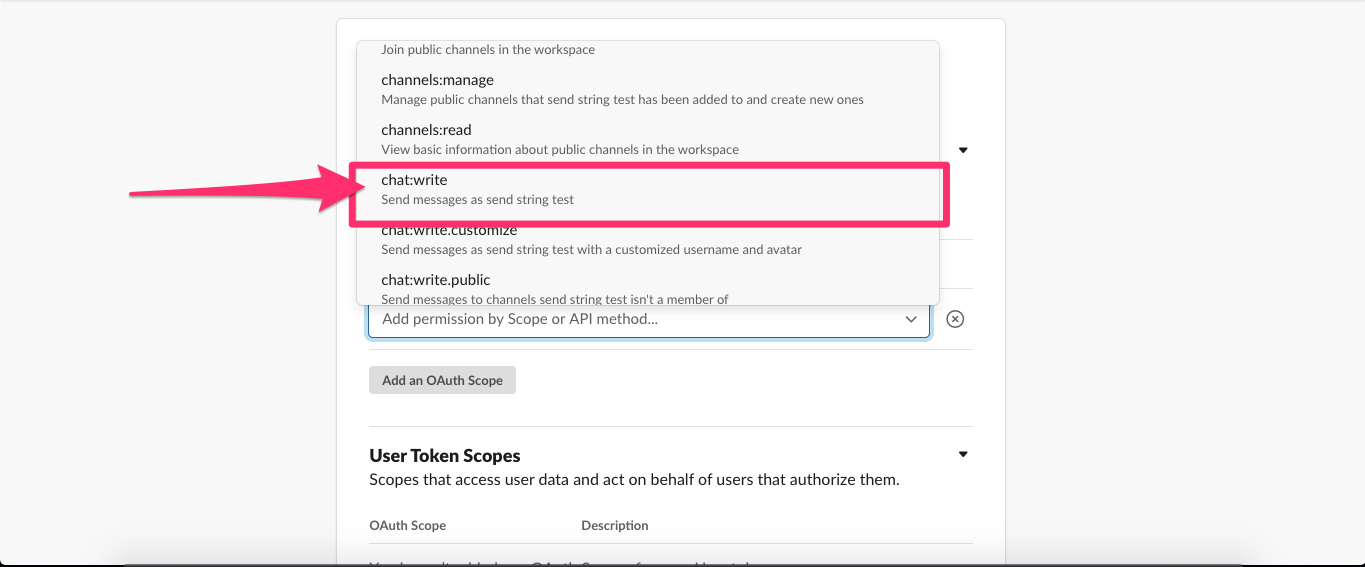
プルダウンメニューの中から「chat:write」を選択する。
-
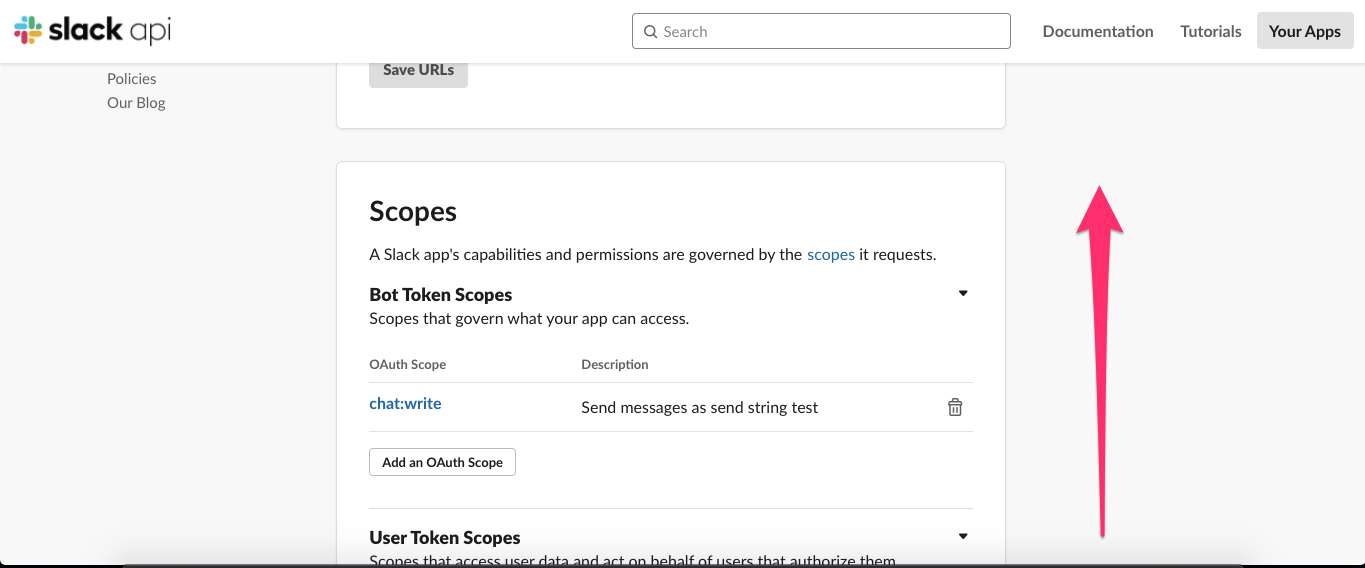
下記の様に記載されたことを確認する。
-
同ページの上部にスクロールで移動する。
-
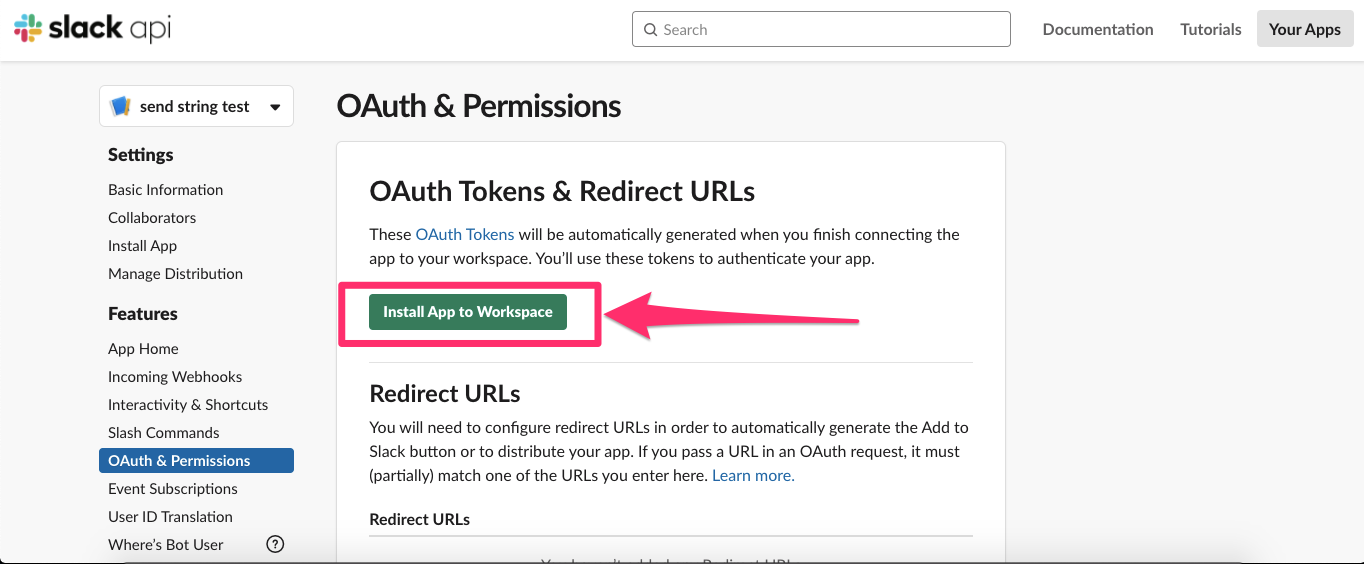
同ページ上部の「Install App to Workspace」をクリックする。
-
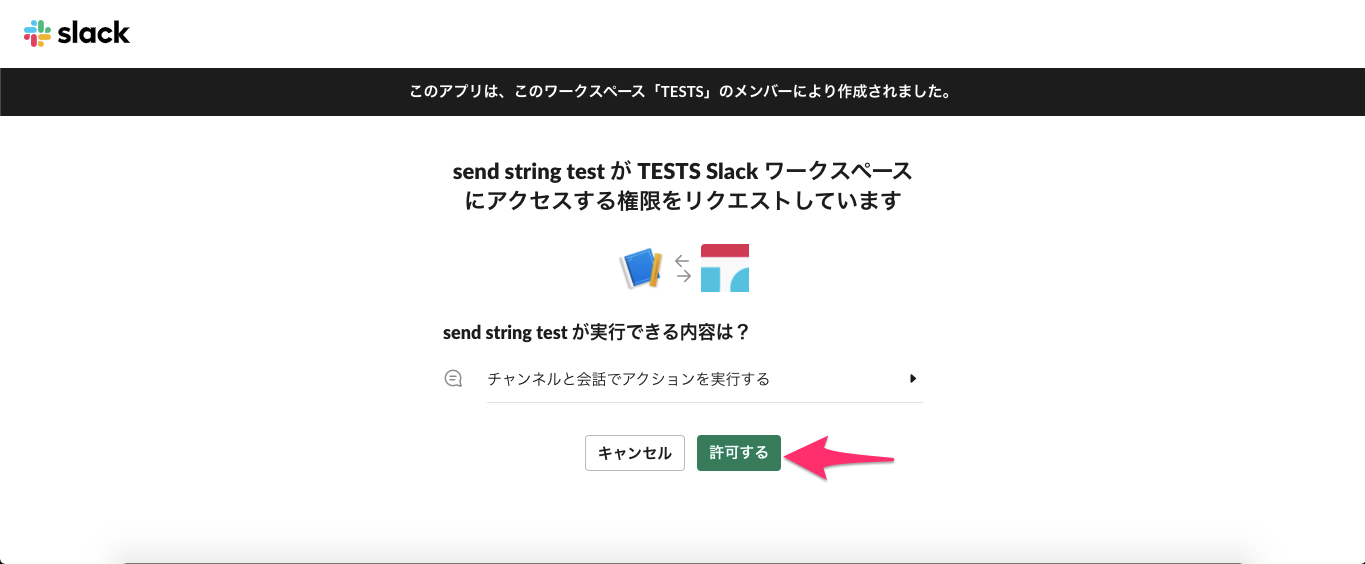
下記ページでは「許可する」をクリックする。
-
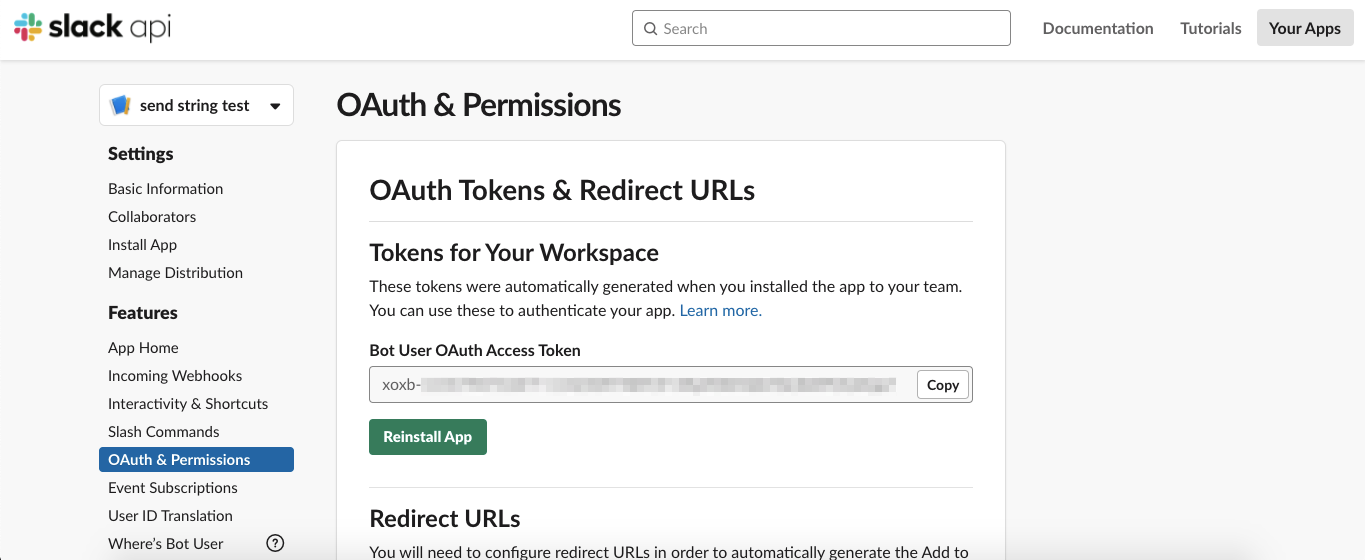
下記の様なページが開いたことを確認する。
-
下記のリンク先にアクセスする。
-
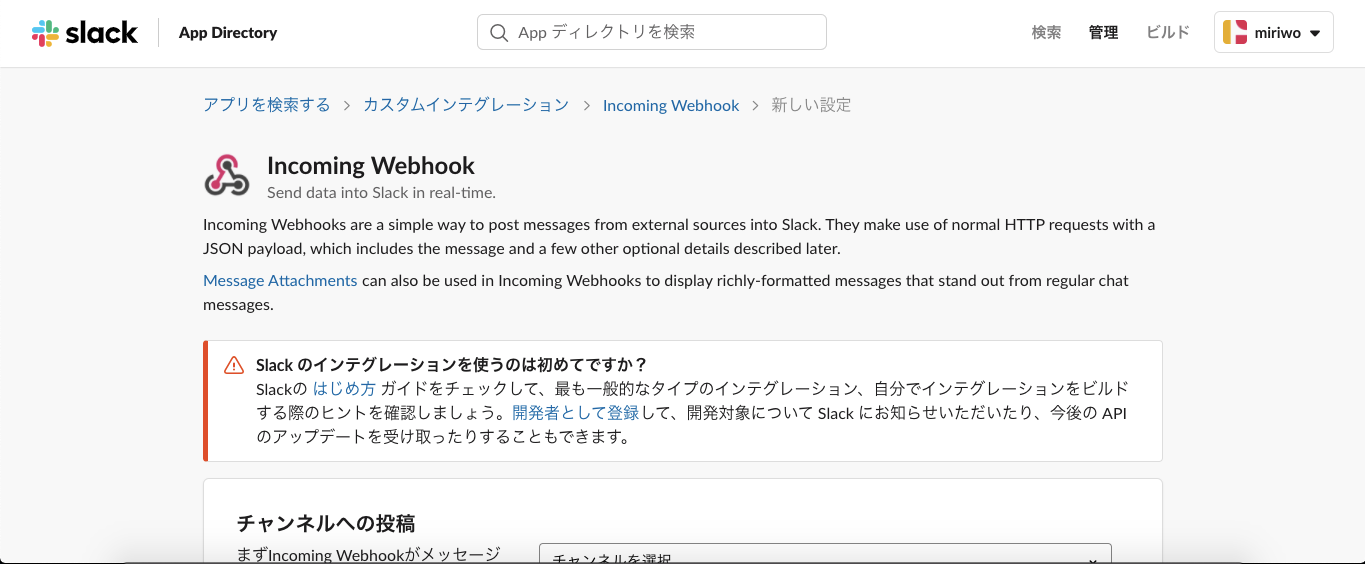
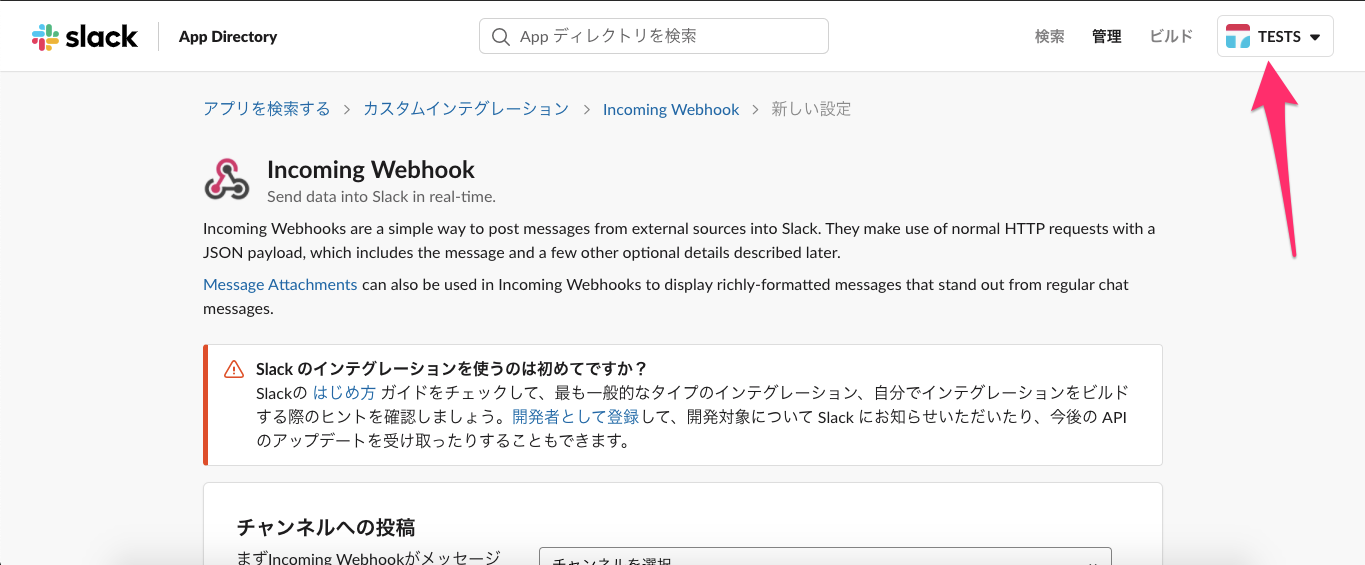
下記の様なページが開いたことを確認する。
-
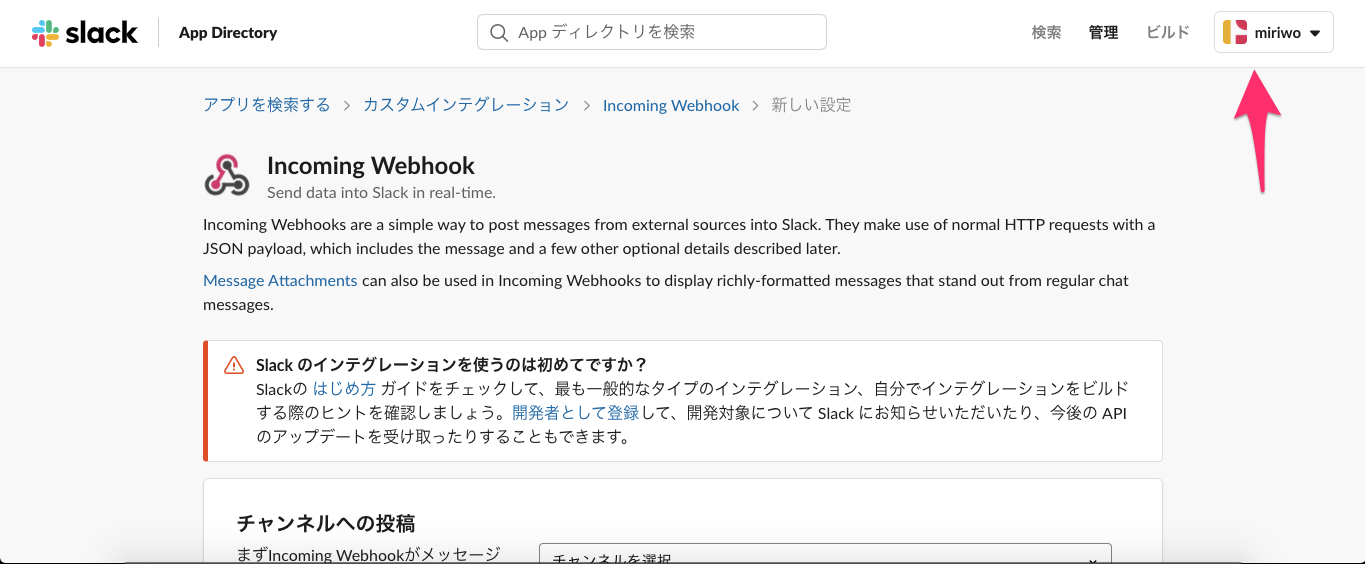
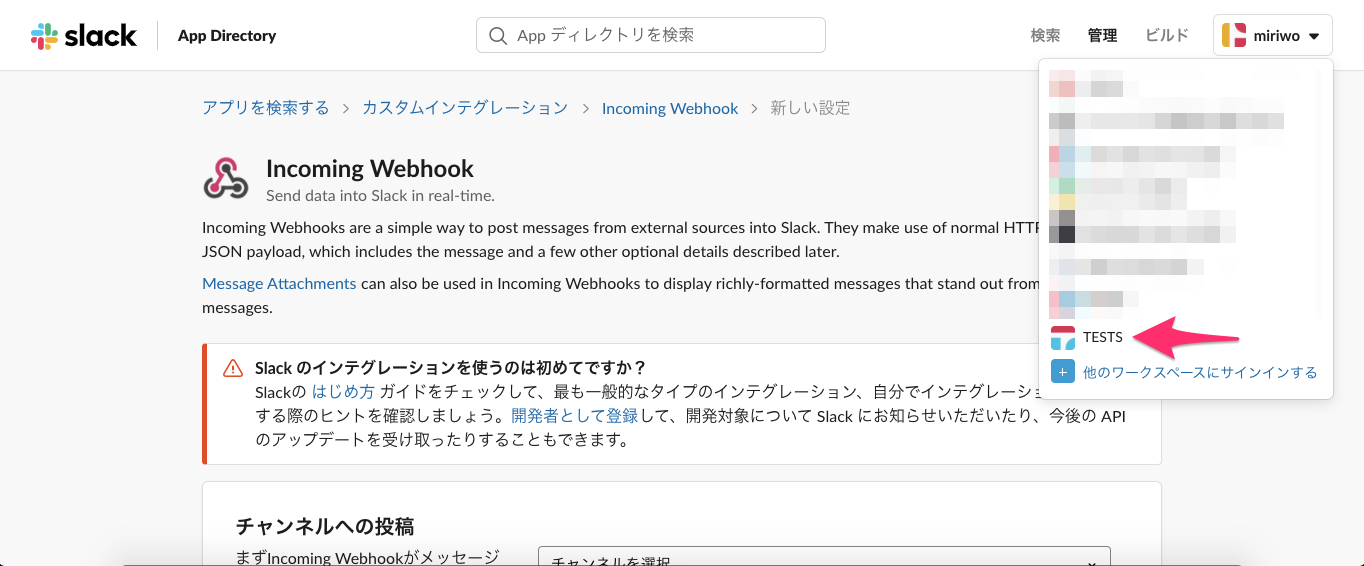
ページ右上のワークスペースの指定で「TESTS」が指定されていない場合、プルダウンから指定する。
-
下記の様にワークスペースが「TESTS」が選択されていることを確認する。
-
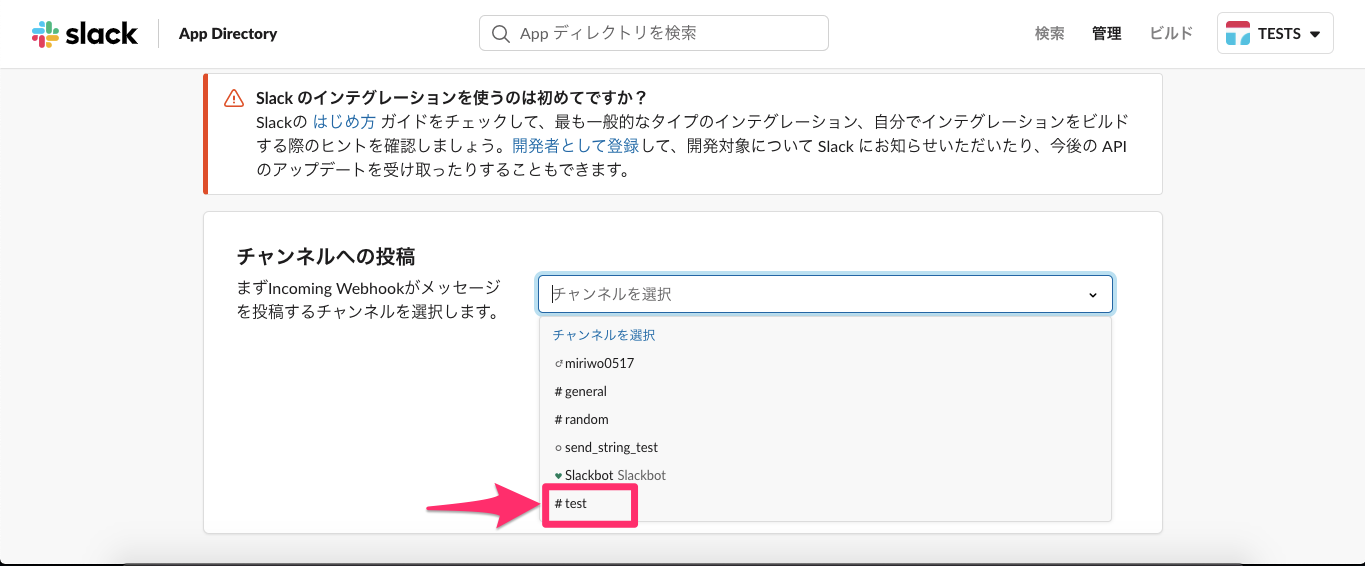
「チャンネルへの投稿」にて「#test」を選択してメッセージを送信するチャンネルを指定する。
-
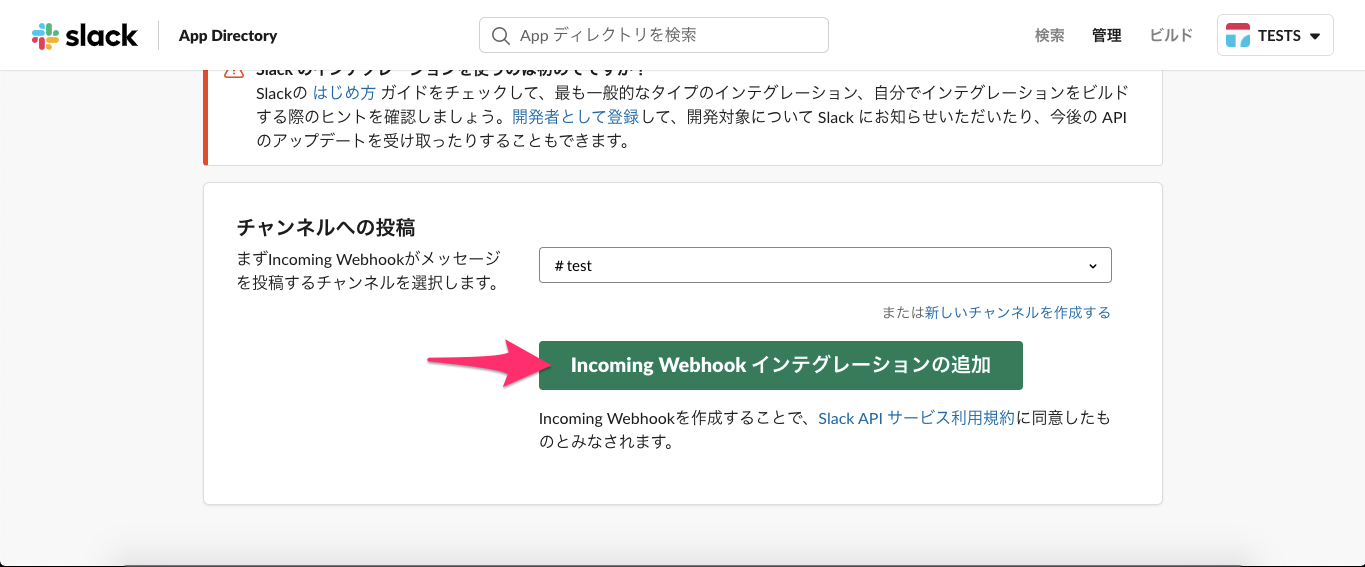
チャンネル名を確認して「Incoming Webhook インテグレーションの追加」をクリックする。
-
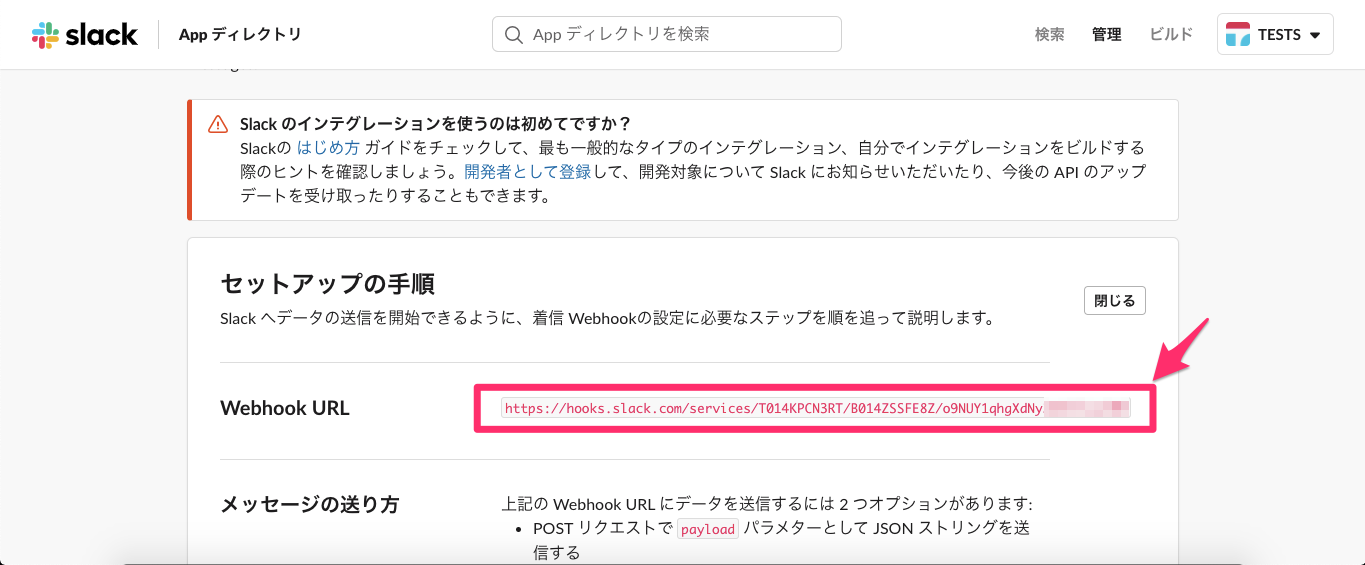
ページ遷移後Webhook URLをコピーする。
-
-
送信テスト
-
下記の内容をMacのterminalで実行する。(全てをコピーして実行しないで一行づつ実行する、実行後に「ok」と出力されることを確認する。)("text": "test",のtestを任意の文字列に変えることによりお好みの文字列をチャンネルに投稿することが可能である。)
$ curl -X POST "先にコピーしたWebhook URL" -d 'payload={ "channel": "#test", "username": "test_user", "text": "test", }' -
ブラウザかデスクトップアプリで序盤の手順で作成した「TESTS」ワークスペースを開く。
-
「test」チャンネルをクリックする。
-
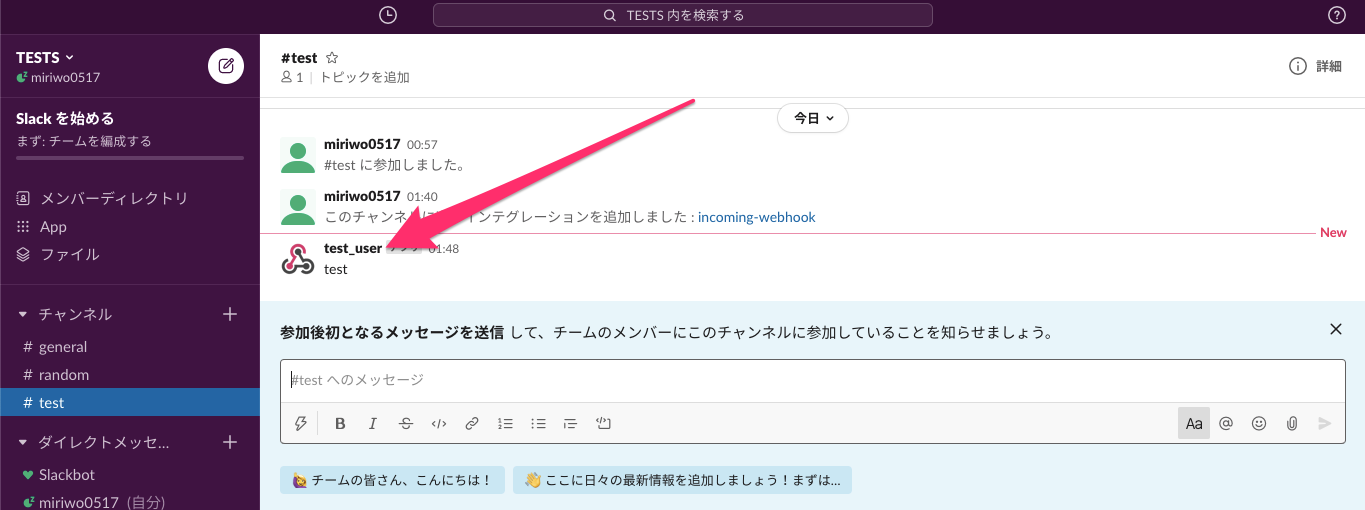
下記の様にターミナルから送信された文字列がチャンネル上に表示されていれば完了である。
-