![]() はじめに
はじめに
bootstrap導入済
namespases使用
devaice導入済
顧客一覧ページ作成済
顧客情報詳細ページ作成済
Admin::CustomersController作成済
 ルーティング
ルーティング
edit と updata を追加する
resources:customers, only: [:index, :show, :edit, :update]
 コントローラー
コントローラー
class Admin::CustomersController < ApplicationController
def edit
@customer = Customer.find(params[:id])
end
def update
@customer = Customer.find(params[:id])
if @customer.update(customer_params)
redirect_to admin_customer_path(@customer), notice: "会員情報を更新しました。"
else
render :edit
end
end
private
def customer_params
params.require(:customer).permit(:last_name, :first_name, :kana_last_name, :kana_first_name, :email, :post_code, :address, :phone_number, :is_deleted)
end
end
editアクションで該当する会員を見つけ、その情報を編集ページのフォームに渡しています。
updateアクションでは、同様に該当する会員を見つけ、送信されたフォームのデータを使用して会員情報を更新します。customer_paramsメソッドは、フォームから送信されるパラメータをフィルタリングするためのもので、安全に更新できる属性のみを指定します。
更新が成功した場合、redirect_toメソッドで該当する会員の詳細ページにリダイレクトします。一方、更新が失敗した場合(たとえば、バリデーションエラーが発生した場合)は、render :editで編集ページを再表示します。
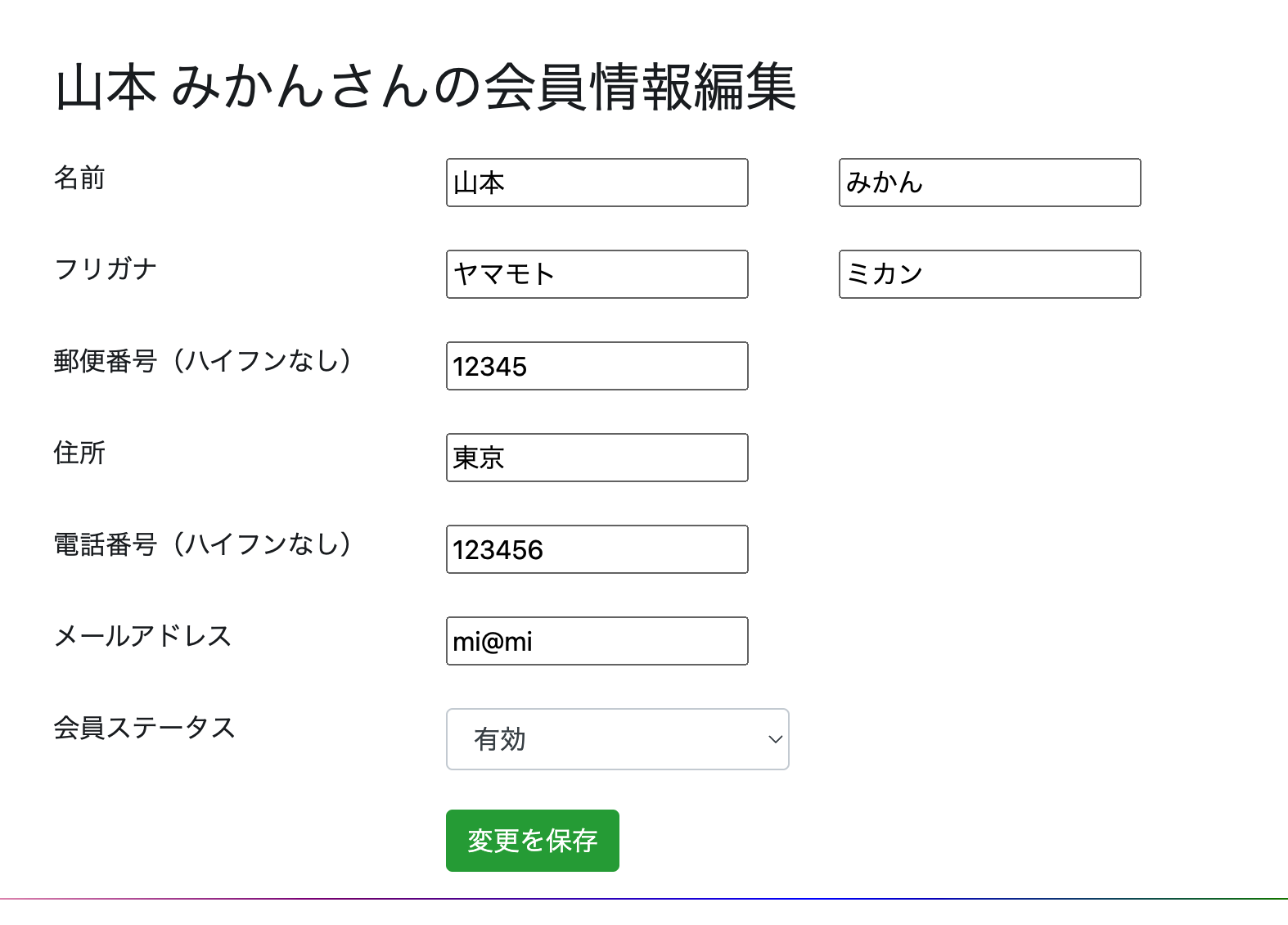
views 顧客情報編集ページ
<div class="container mt-5">
<h2 class="mb-4"><%= @customer.last_name %> <%= @customer.first_name %>さんの会員情報編集</h2>
<%= form_with model: @customer, url: admin_customer_path(@customer), method: :patch, local: true do |f| %>
<% render "public/shared/error_messages", resource: @customer %>
<div class="row">
<label class="col-lg-3">名前</label>
<div class="col-lg-3">
<%= f.text_field :last_name,autoforcus: true, autocomplete: "last_name", placeholder: "令和" %>
</div>
<div class="col-lg-3">
<%= f.text_field :first_name,autoforcus: true, autocomplete: "first_name", placeholder: "道子" %>
</div>
</div><br>
<div class="row">
<label class="col-lg-3">フリガナ</label>
<div class="col-lg-3">
<%= f.text_field :kana_last_name,autoforcus: true, autocomplete: "kana_last_name", placeholder: "レイワ" %>
</div>
<div class="col-lg-3">
<%= f.text_field :kana_first_name,autoforcus: true, autocomplete: "kana_first_name", placeholder: "ミチコ" %>
</div>
</div><br>
<div class="row">
<label class="col-lg-3">郵便番号(ハイフンなし)</label>
<div class="col-lg-3">
<%= f.text_field :post_code,autoforcus: true, autocomplete: "post_code", placeholder: "0000000" %>
</div>
</div><br>
<div class="row">
<label class="col-lg-3">住所</label>
<div class="col-lg-3">
<%= f.text_field :address,autoforcus: true, autocomplete: "address", placeholder: "東京都渋谷区代々木神園町0-0" %>
</div>
</div><br>
<div class="row">
<label class="col-lg-3">電話番号(ハイフンなし)</label>
<div class="col-lg-3">
<%= f.text_field :phone_number,autoforcus: true, autocomplete: "phone_number", placeholder: "0000000000" %>
</div>
</div><br>
<div class="row">
<label class="col-lg-3">メールアドレス</label>
<div class="col-lg-3">
<%= f.text_field :email,autoforcus: true, autocomplete: "email", placeholder: "sample@exanple.com" %>
</div>
</div><br>
<div class="row">
<label class="col-lg-3">会員ステータス</label>
<div class="col-lg-3">
<%= f.select :is_deleted, [['有効', false], ['退会済み', true]], {}, { class: 'form-control' } %>
</div>
</div><br>
<div class="row">
<div class="col-lg-12">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-9"><%= f.submit "変更を保存", class: "btn btn-success" %></div>
</div>
</div>
</div>
<% end %>
</div>
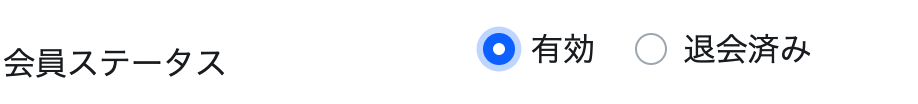
 補足
補足
<div class="form-group row">
<%= f.label :is_deleted, '会員ステータス', class: 'col-sm-3 col-form-label' %>
<div class="col-sm-9">
<div class="custom-control custom-radio custom-control-inline">
<%= f.radio_button :is_deleted, false, checked: @customer.is_deleted == false, class: 'custom-control-input', id: 'status-active' %>
<%= f.label :is_deleted, '有効', class: 'custom-control-label', for: 'status-active' %>
</div>
<div class="custom-control custom-radio custom-control-inline">
<%= f.radio_button :is_deleted, true, checked: @customer.is_deleted == true, class: 'custom-control-input', id: 'status-deleted' %>
<%= f.label :is_deleted, '退会済み', class: 'custom-control-label', for: 'status-deleted' %>
</div>
</div>
</div>
このレイアウトは主にBootstrapフレームワークを使ってスタイルが付けられています。Bootstrapは一般的にウェブページのレイアウトを迅速にプロトタイプ化するためのツールとして広く使用されています。
その一部として、「form-group」や「row」、「col-sm-3」、「custom-control」などのクラスが使われています。これらはBootstrapのクラスで、それぞれ特定のスタイルや振る舞いをHTML要素に適用します。
そして、この特定のレイアウトの部分は、「ラジオボタンのグループ」を作成しています。ラジオボタンはユーザーが複数のオプションの中から一つを選択できるようにするためのHTMLのインプットタイプです。この場合、2つのラジオボタンが用意されていて、ユーザーは会員ステータスを「有効」または「退会済み」から選ぶことができます。
このコードは、Ruby on Railsのフォームヘルパーを使って動的にラジオボタンを生成しています。これにより、会員の現在のステータスに基づいて、適切なボタンがデフォルトで選択されます。