概要
Top・Contactができたので、tabを設置してtabでTopとContactを行き来できるようにします。
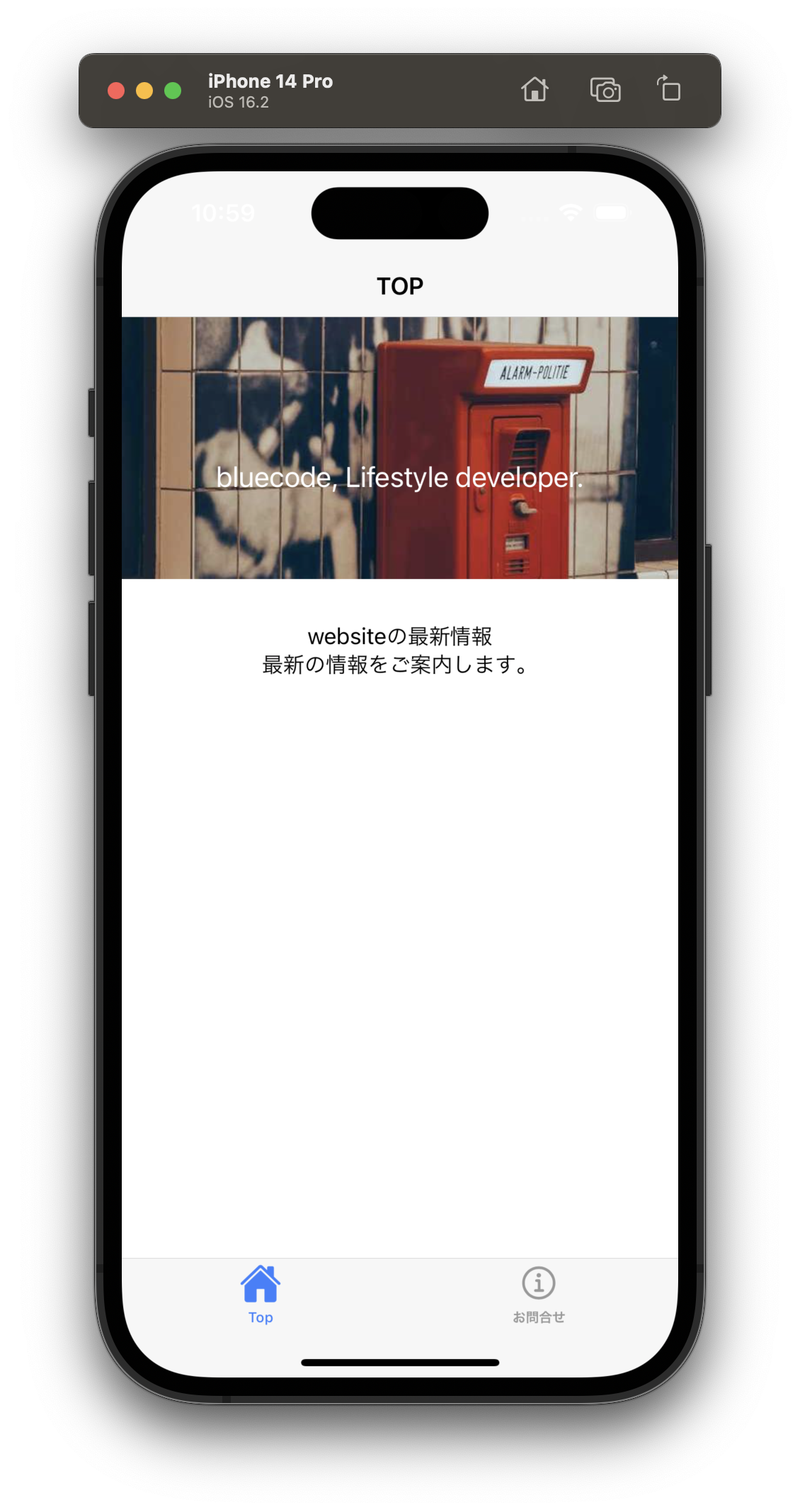
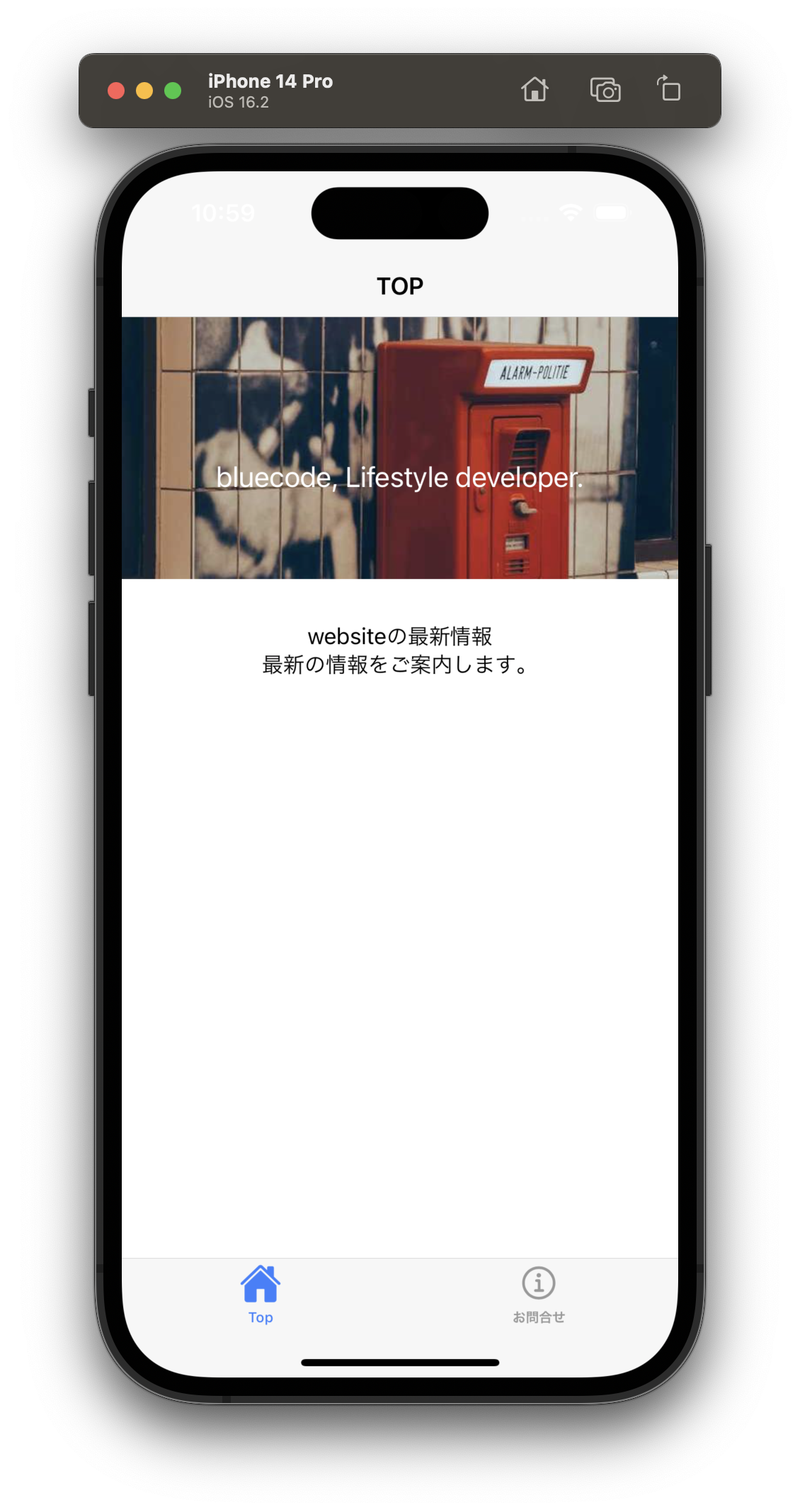
完成イメージ


タブバー実装
Top・Contactが入るページを作成します。
routingでタブができます。
ionic generate page tabnav
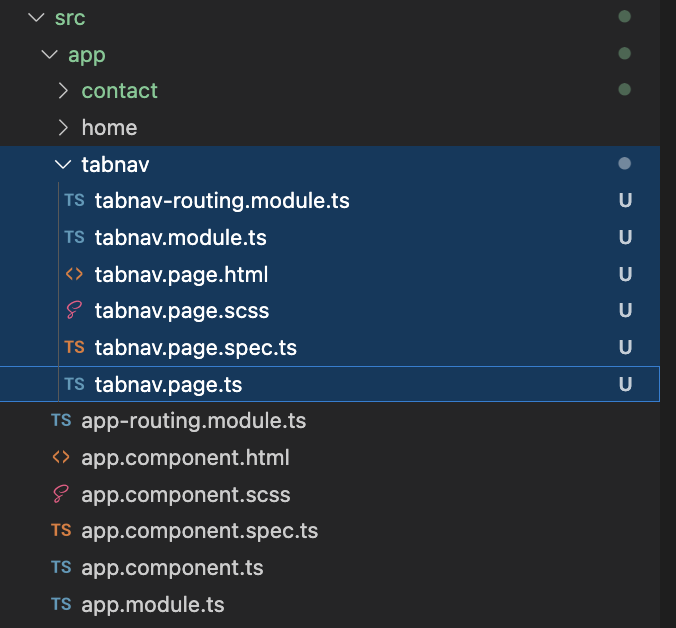
srcフォルダにtabnavフォルダができてファイルができているのが確認できます。

アプリを起動したら、Tabnavが表示されるようにルーティングを変更します。
import { NgModule } from '@angular/core';
import { PreloadAllModules, RouterModule, Routes } from '@angular/router';
const routes: Routes = [
+ {
+ path: '',
+ loadChildren: () => import('./tabnav/tabnav.module').then(m => m.TabnavPageModule)
+ },
- {
- path: 'home',
- loadChildren: () => import('./home/home.module').then( m => m.HomePageModule)
- },
- {
- path: '',
- redirectTo: 'home',
- pathMatch: 'full'
- },
- {
- path: 'contact',
- loadChildren: () => import('./contact/contact.module').then( m => m.ContactPageModule)
- },
- {
- path: 'tabnav',
- loadChildren: () => import('./tabnav/tabnav.module').then( m => m.TabnavPageModule)
- },
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
exports: [RouterModule]
})
export class AppRoutingModule { }
{
path: '',
loadChildren: () => import('./tabnav/tabnav.module').then(m => m.TabnavPageModule)
},
これでアクセスができるのはTabnavのみになります。
Tabnavが他の画面を含むようにします。
tabnavのルーティングを設定していきます。tabnav-routing.module.tsを開いて編集します。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { TabnavPage } from './tabnav.page';
+ const routes: Routes = [
+ {
+ path: 'tabs',
+ component: TabnavPage,
+ children: [
+ {
+ path: 'home',
+ loadChildren: () =>
+ import('../home/home.module').then((m) => m.HomePageModule),
+ },
+ {
+ path: 'contact',
+ loadChildren: () =>
+ import('../contact/contact.module').then((m) => m.ContactPageModule),
+ },
+ ],
+ },
+ {
+ path: '',
+ redirectTo: '/tabs/home',
+ pathMatch: 'full',
+ },
+];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class TabnavPageRoutingModule {}
const routes: Routes = [
{
path: 'tabs',
component: TabnavPage,
children: [
{
path: 'home',
loadChildren: () =>
import('../home/home.module').then((m) => m.HomePageModule),
},
{
path: 'contact',
loadChildren: () =>
import('../contact/contact.module').then((m) => m.ContactPageModule),
},
],
},
{
path: '',
redirectTo: '/tabs/home',
pathMatch: 'full',
},
];
routingができたので、ページをそれぞれ示します。
ion-tabsコンポーネントはスタイルを持たず、ナビゲーションを処理するために動作します。タブを切り替えるため、ion-tabsの中でion-tab-barを用意します。
<ion-content>
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="home">
<ion-icon name="home"></ion-icon>
<ion-label>Top</ion-label>
</ion-tab-button>
<ion-tab-button tab="contact">
<ion-icon name="information-circle-outline"></ion-icon>
<ion-label>お問合せ</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
</ion-content>
Headerを各ページにつけます。
<ion-header>
<ion-toolbar translucent>
<ion-title text-left>Title</ion-title>
</ion-toolbar>
</ion-header>
今回は「contact.page.html」と 「home.page.html」で下記のように設定します。
<ion-header>
<ion-toolbar translucent>
<ion-title text-left>TOP</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<div id="Top">
<p id="Title">bluecode, Lifestyle developer.</p>
</div>
<div id="Content">
<p>websiteの最新情報</p>
<p>最新の情報をご案内します。</p>
</div>
</ion-content>
<ion-header>
<ion-toolbar>
<ion-title>CONTACT</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<div id="container">
<strong>お問い合わせ</strong>
<form id="form" [formGroup]="ionicForm" (ngSubmit)="submitForm()">
<!-- 省略 -->
ionic/Androidで確認すると、タブが作成されて、遷移も可能になりました。