初めに
Azure Functionsで"hello world" 関数の作成を試してみました。
AzureポータルからGUIを操作することで、5分程度で関数を作成することができ、下記のようにブラウザで、関数の動作を確認できます。

以降のページに、Azure Functionsで"hello world" 関数を作成する手順を記します。
参考サイト:「Azure Portal で初めての関数を作成する」
https://docs.microsoft.com/ja-jp/azure/azure-functions/functions-create-first-azure-function
1. Azure Portalで関数を作成する
Azure Portal の左上隅にある 「+」(新規) ボタンをクリックします。
[Function App] をクリックします。

必要事項を入力した後、[作成] をクリックします。
アプリ名:新しい Function App を識別する名前。
サブスクリプション:有効なサブスクリプションを選択する
リソース グループ:Function App を作成するための新しいリソース グループの名前。
ホスティング プラン:既定の [従量課金プラン] では、リソースは関数の必要に応じて動的に追加されます。 ユーザーは、関数が実行された時間に対してだけ支払います。
場所:ユーザーに近い場所、または関数がアクセスする他のサービスの近くの場所を選択します。
Storage:Function App によって使用される新しいストレージの名前。

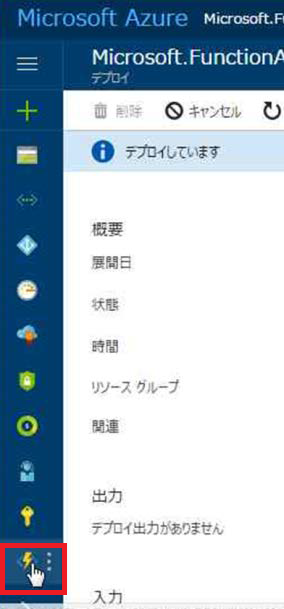
通知メニューで、デプロイメントが成功したことを確認します。
2.作成した関数の確認
Function App を展開します。

作成した関数を選択します。

[関数] の横にある [+] ボタンをクリックします。
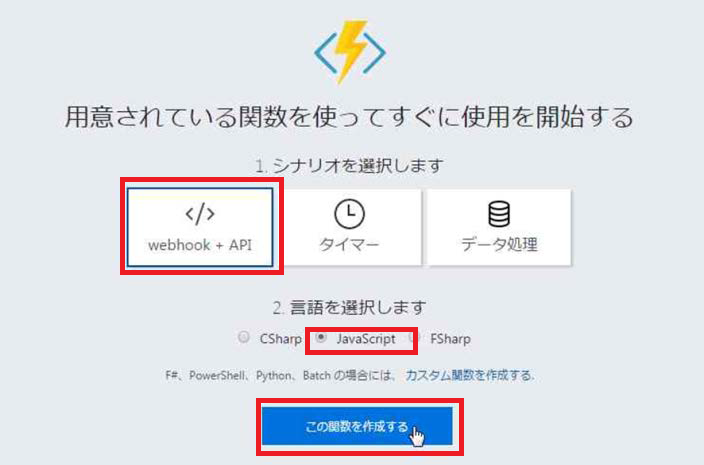
「1 シナリオを選択します」で「webhook + API」を選択します。
「2 言語を選択します」で「JavaScript」を選択します。
「この関数を作成する」をクリックします。

関数が作成されます。
「関数のURLの取得」をクリックします。

「Get function URL」画面で「Copy」をクリックし、関数のURLをコピーします。
コピーした関数のURLをブラウザのアドレス欄に張り付けます。
この URL にクエリ文字列 &name=<任意の名前> を追加し、Enter キーを押して、要求を実行します。

関数のWebページが表示され、”Hello <任意の名前>”が表示されることを確認します。
以上