0.はじめに
PythonおよびDjangoでディズニーランドに関するCRUDアプリを開発しましたので紹介いたします。
1. アプリ概要
東京ディズニーランドのアトラクションごとの隠れミッキーや裏話等共有するCRUDアプリです。
主要機能
- エリアやアトラクション毎の記事絞り込み機能
- お気に入り記事、投稿記事の一覧化機能
- キーワード検索
サイトURL(PC、スマホ対応):https://dss-tdr.com/
各種コード(Github):https://github.com/Minari766/disney_side_stories

2. アプリ開発背景
待ち時間を楽しいものへと変えたい
学生時代に女性とディズニーランドに遊びに行った際、緊張と疲れから会話が続かずに非常に気まずい思いをしていたのですが、たまたま見つけた隠れミッキーをきっかけに会話が弾むようになった経験があります。
「ディズニーランドに行ったカップルは別れる」という都市伝説があるほど、ディズニーランドの長く退屈な待ち時間は問題視されています。待機列にはゲストを飽きさせないよう、隠れミッキーをはじめとした楽しい工夫が張り巡らされているのですが、インターネットやSNSが発達した現代においても情報が断片的で探すのが大変だったりします。
楽しいはずのディズニーランドで、過去の私のように冷や汗をかく思いをする人を減らすよう、隠れミッキーを始めとした裏話共有アプリを開発することを決めました。
3. 使用技術
-
開発環境
- Visual Studio Code 1.59
- mac OS Catalina 10.15.7
- Adobe XD
- Github
-
バックエンド
- Python 3.8.3
- Django 2.2.16
- PostgreSQL
学習当初、Webアプリと業務自動化ツールを開発したいと考えており、Pythonはどちらにも優れた言語と認識しておりますため最初の言語に選びました。
- フロントエンド
- HTML/CSS
- JavaScript
- jQuery 3.5.1
- Bootstrap 4.5.0
基本的にはCSSでデザインを整えており、細かな部分やレスポンシブ化でBootstrapを使っています。
その他、ページネーションやお気に入りボタンでjQueryを、カテゴリボタンの色反転でJavaScriptを使用しています。
- インフラ
- Nginx 1.12.2
- Gunicorn
- PosgreSQL
- Docker
- AWS
Djangoに初期導入されているSQLiteを使っていますが、9月25日現在、AWSの導入に伴い、MySQLへの移行中です。
4. 開発準備
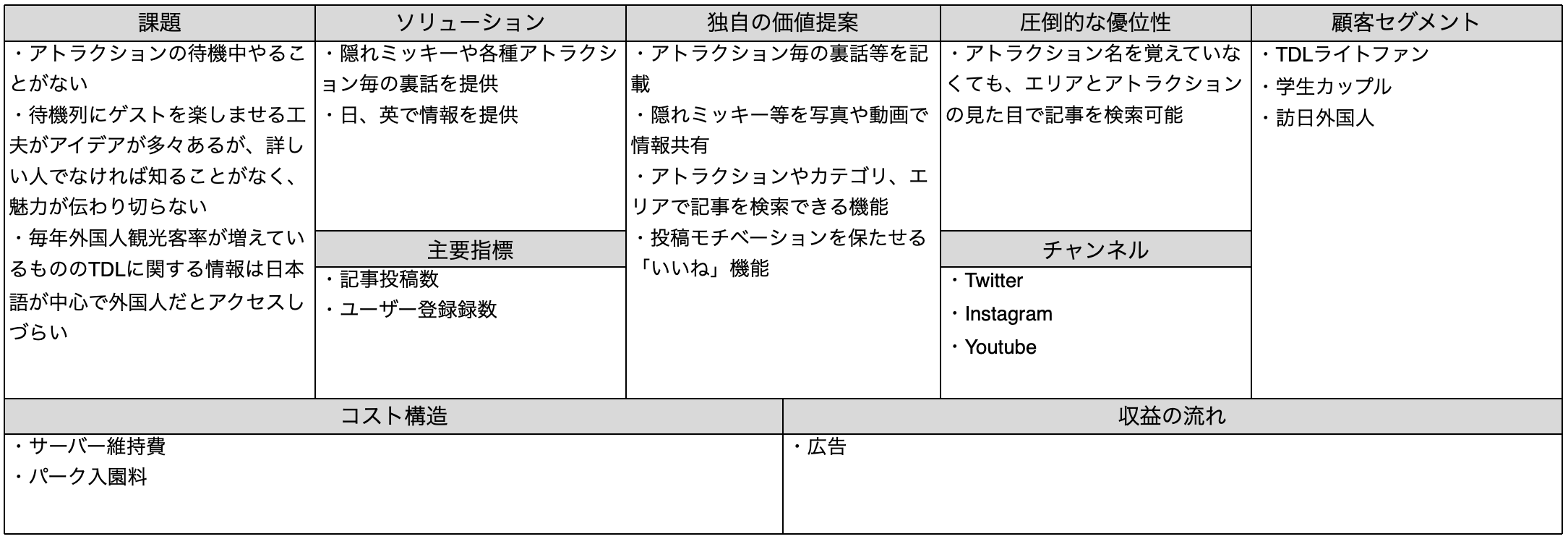
4-1. リーンキャンバス作成
本アプリの作成にあたり、予めリーンキャンバスにてアプリの方向性を固めました。

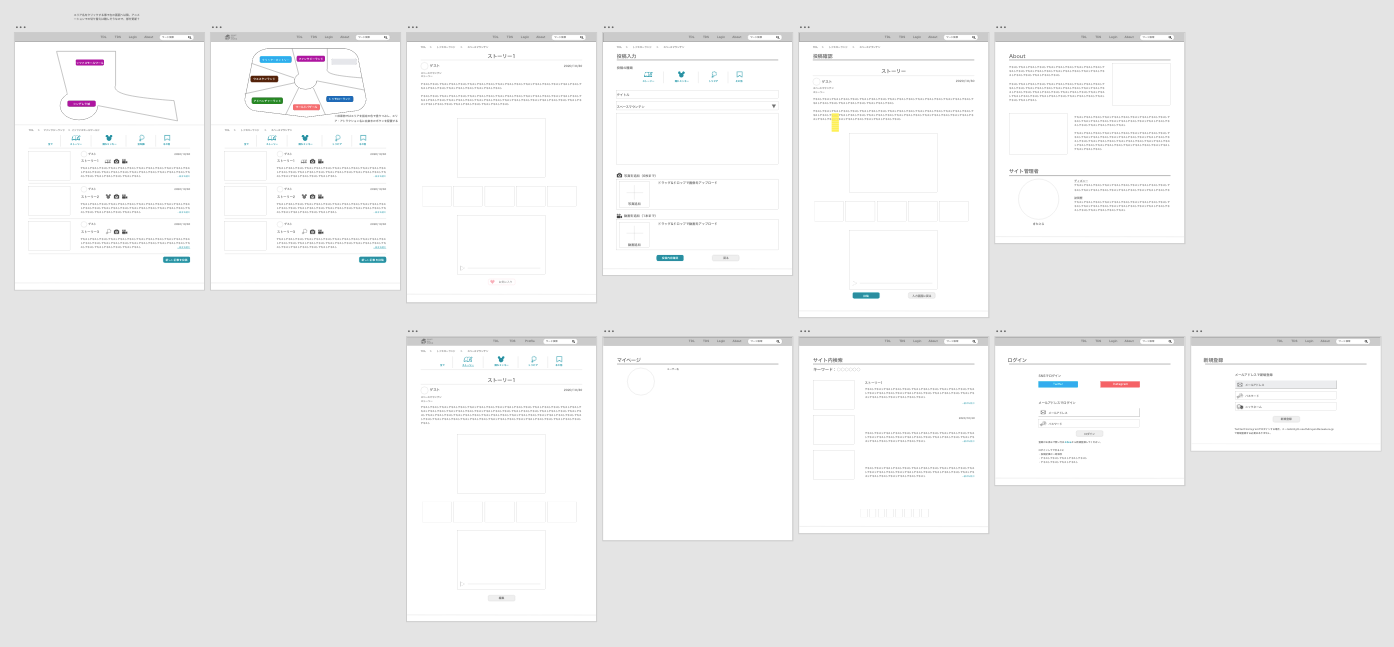
4-2. ワイヤーフレーム作成
Adobe XDでワイヤーフレームを作成し、Webアプリの見た目の軸と構成を固めました。

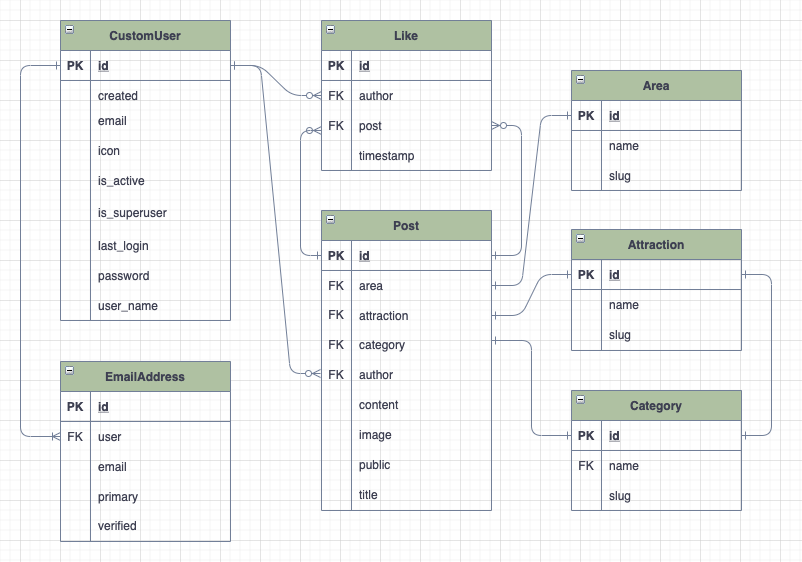
4-3. DB設計
ER図を作成し、データベースの挙動を可視化しました。
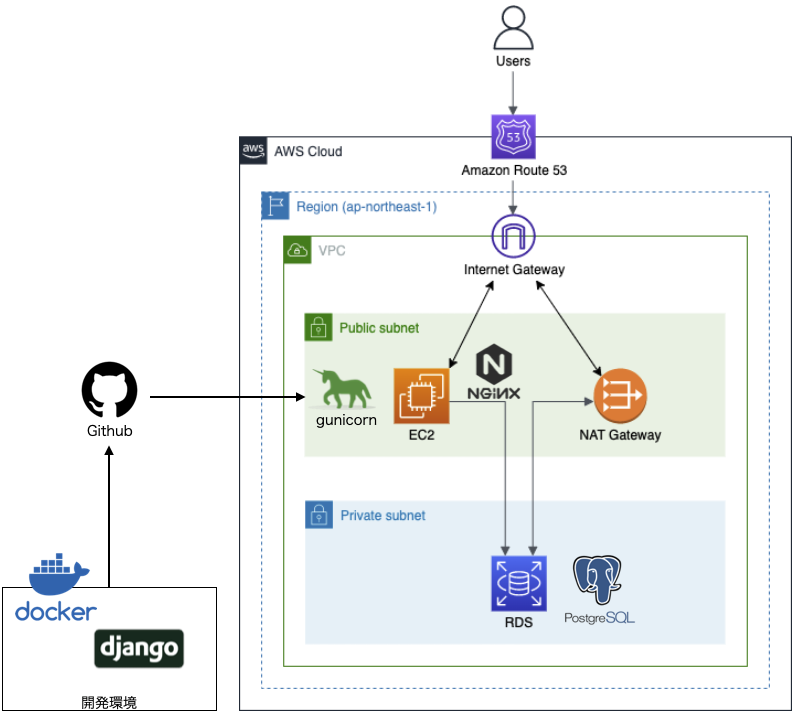
4-4. インフラ構成図
ローカル環境をDockerでコンテナ化し、AWS EC2の本番環境へデプロイしております。

5. 機能一覧
| 機能 | |
|---|---|
| 1 | アカウント登録 |
| 2 | ログイン |
| 3 | ゲストログイン |
| 4 | 投稿記事絞り込み |
| 5 | キーワード検索 |
| 6 | タグ検索 |
| 7 | 記事投稿(CRUD) |
| 8 | 投稿記事確認(CRUD) |
| 9 | 投稿記事編集(CRUD) |
| 10 | 記事削除 |
| 11 | 記事お気に入り(Ajax) |
| 12 | ページネーション(Ajax) |
| 13 | マイページ |
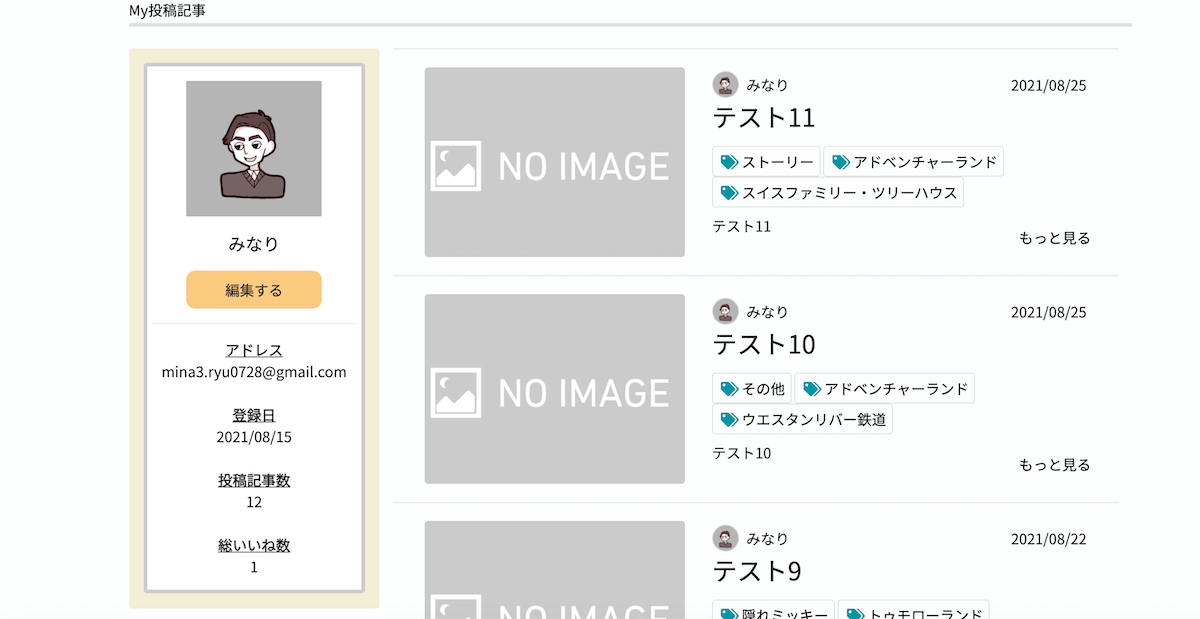
| 14 | My投稿・Myお気に入り |
| 15 | 投稿数・お気に入り獲得数表示 |
| 16 | お問い合わせ |
6. 主要機能
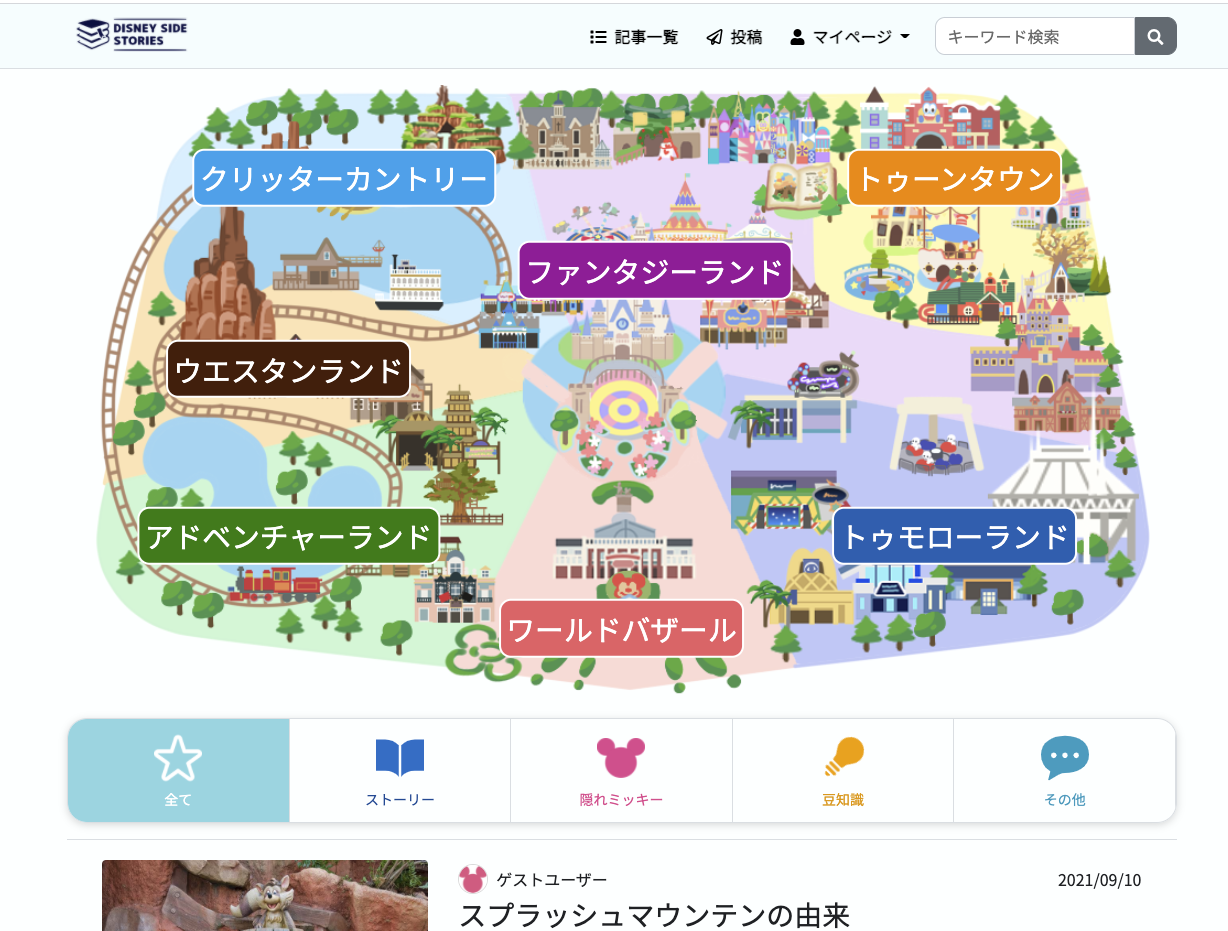
6-1. 投稿記事絞り込み機能
- エリア、アトラクション、カテゴリの3つの絞り込みボタンを設定
- エリアやアトラクション名を見てもどんな場所か分からないライトなファンに向け、それぞれの場所が直感的・視覚的に分かるよう、イラストの上に絞り込みボタンを配置
- イラストレーターにイラスト作成を外注
- if文での条件分岐により2重、3重絞り込みを実装
6-2. タグ検索
- 記事投稿時に選んだ選択肢によってタグを生成
- タグをクリックすることでも記事を絞り込み可能
- 現在どんな絞り込みを行なっているか分かるよう、タグによる絞り込みでもトップ絵やカテゴリバーが変化
6-3. キーワード 検索
6-4. プルダウン選択肢絞り込み
6-5. お気に入り登録
6-6. マイページ
6-7. 問い合わせフォーム
6-8. レスポンシブ対応
- 園内でも確認できるよう、スマートフォンでも見られることを前提に開発
- Bootstrapでレスポンシブ化
- 画面縮小時、情報過多で見辛くなることを防ぐため、タグ等一部の機能を非表示
7. 今後の予定
ディズニーランドのアトラクションだけを実装した状態なため、特に若い世代に触って楽しいと思われるサイトを目指し、今後はコンテンツの拡充とサイトのモダン化として以下機能を実装していく予定です。
- フロントエンド
- ページネーションの非同期通信化
- 記事検索ボタンの非同期通信化
- ディズニーシーのサイトを追加
- JavaScriptによりアトラクション、エリアボタンをマウスホバーで表示するように変更
- バックエンド
- マークダウン形式入力機能へ移行
- 複数画像追加機能の追加
- 動画添付機能の追加
- レストラン情報、劇等のアトラクション以外のコンテンツを追加
- ユーザー削除機能
- 各種APIを使ったSNSアカウント ログイン
- ユーザーフォロー、解除機能
- 関連記事表示機能の追加
- InstagramやTwitterへの記事共有機能追加
- インフラ
- AWSでのデプロイ
その他、本サイトに関するTwitterとInstagramを運用し、実際のディズニーランドファンからサイトの仕様や使い勝手等についてヒアリングを行い、本アプリの改善を行い続けます。
8. 最後に
本アプリの開発には想定よりも倍近い工数をかけてしまいましたが、何とか一区切りつけてこの度公開に至ることができました。止まないエラーに心折れかけた事が何度もありましたが、エンジニア質問サイトやメンターさんを使わせてもらう事で少しずつ解決してきた経緯があります。
質問のためにエラーコードを書き出す事で思考が整理され、結果自己解決するということが何度もありましたため、プログラミングにおける課題の切り分けの重要性を肌で感じる事ができたと思います。
元々私自身が欲しいと考え、本アプリを開発し始めましたので、趣味の範囲ではありますが前述の通り今後も開発・更新を続けていきたいと考えております。
その上でユーザー意見は非常に重要となりますので、ご使用いただき何か問題やご意見ありましたら是非よろしくお願い致します!