普段はWeb系の会社でアプリケーションの開発をしている @oliver_diary です。
2020年度も始まり、新卒研修が各場所で行われていると思います。
私の所属する会社では、リモート上での研修が始まり、初めての環境で慣れないながらも、みんなで知恵を絞って協力しています。
私は、2020年4月から情報処理安全確保支援士になったこともあり、今回社内のセキュリティ新卒研修を担当しました。
そこで、今回使用した研修内容が参考になればと思い、実際に使用した自作のCTFみたいなアプリケーションを公開しようと思います。
自作アプリケーションについて
今回使用したアプリケーションは少し手を加えていますが、下記にて公開しています。是非みなさんも解いてみてください。
https://sec-kensyu-2020.web.app/

問題は8問あり、Firebaseをメインの題材にしています。
SQLインジェクションなどの、とても有名な攻撃手法ではなく、Firebaseで起こるかもしれない穴を複数個用意しました。
様々な技の組み合わせにより、答えへと導けるような意図も組み込んでいます。
そして、問題を解くと、ある文字列が得られ、全て解いてそれらを組み合わせると、正解の言葉が得られるという内容になっています。
また、今回用意したアプリケーションはソースコードも公開しています。どういう風に作っているのか参考になれば幸いです。
このアプリケーションの作成意図について
今回私が行った研修の対象はIT系技術職の新卒10人ですが、デザイナーの人も含むので、技術力は正直バラバラです。
またリモート上なので、どのように連携すればいいのかも考えなければいけませんでした。
そんな中、研修の時間も限られているので、今回の研修では一つ一つの技術に絞って解説するというよりかは**「セキュリティとは何か」や「なぜセキュリティは大事なのか」などのWhyの部分に重点をおき、またセキュリティに関して「全員関係していること。誰一人部外者ではない」と言う意識付け、そして「セキュリティを楽しんでもらう」**ことを盛り込もうと思いました。
そうすることで**「セキュリティに対する苦手意識をなくし、普段から心掛けることができるようになる」**というのが、今回の研修で目指したゴールです。
その中で**「セキュリティを楽しんでもらう」**を達成するために、この自作アプリケーションを作成しました。
また、実際に研修の中で解いてもらう時にはチームになってもらい、技術力の差を埋めるようにしました。
そうすることで、自分では当たり前だと思っていた技術や暗黙知が、それを実際には知らない人に伝わるので、コミュニケーションも活発化します。そしてその結果、全体としてのレベルも上がるように企てました。
また、詰まっていた場合に積極的にヒントを与え、会話や手が止まってしまわないようにも意識しました。
実際リモートで、相手が近くにいないと、**詰まったときにすぐに会話が止まってしまいます。**それを防ぐのはメンターの役目だと思っています。
忘れてはいけないのは**「セキュリティを楽しんでもらう」です。セキュリティは「難しいからわからない」ではなく、「興味を持ってもらう」**ところから始めることこそ、今回の研修では大事にしました。
興味を持ってもらえれば、あとは各々で日々意識してもらえます。難しい用語を語り、苦手意識を植えつけてしまうのではなく、**「興味を持ってもらうための架け橋」や「そのスタートダッシュを切れること」**こそ、今回行った研修の目的です。
アプリケーションの解説
ここからはアプリケーションの解説で、ネタバレになってしまうので、実際に解きたい人は後でご覧ください。
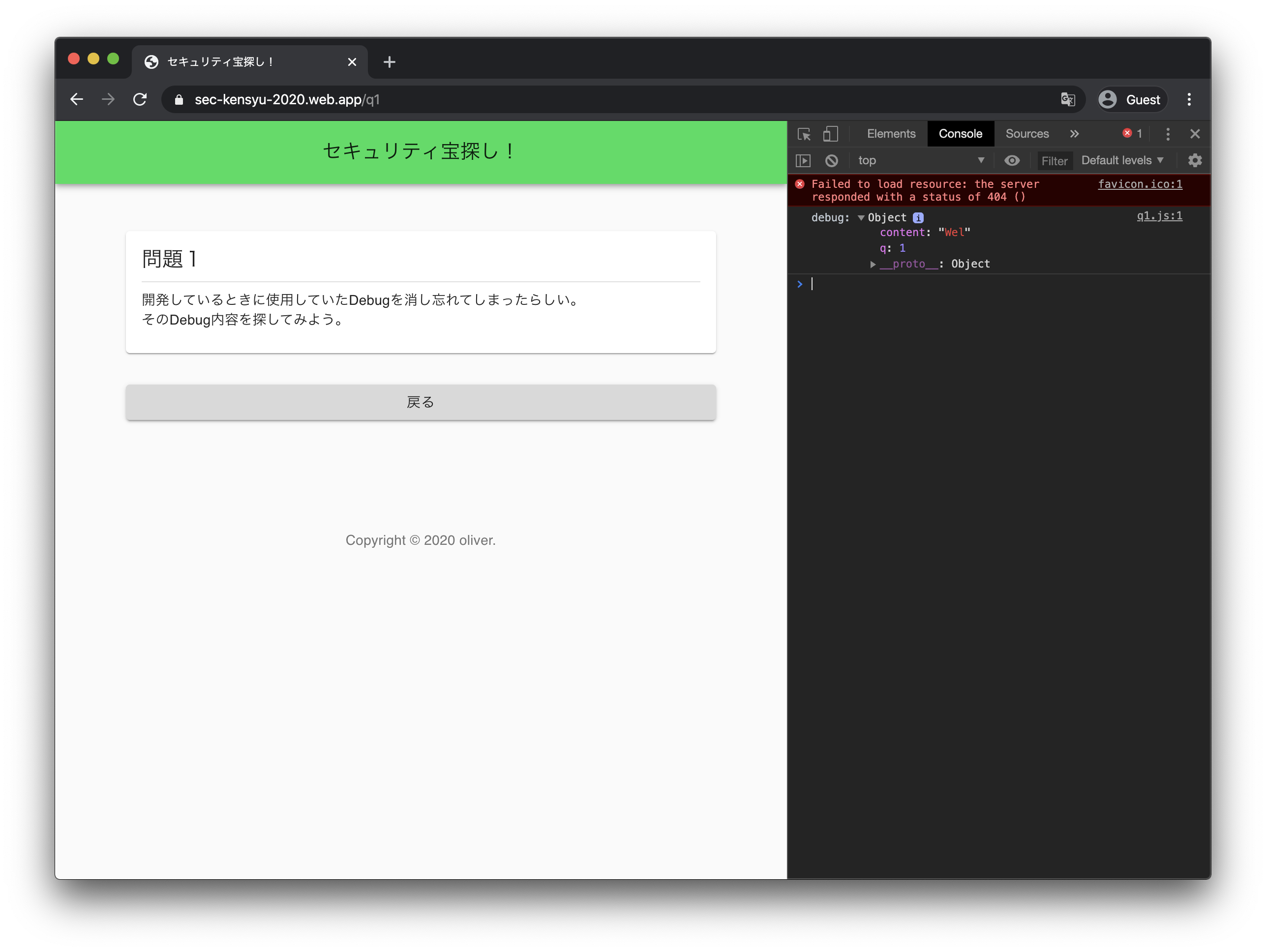
問題1(Debug消し忘れちゃったかも?)
問題1は、ブラウザのコンソールに答えが出力されるという問題です。
デバッグを残した状態のままリリースされてしまった場合に、それが攻撃者の材料になってしまうという想定です。
問題2(HTMLに情報残したままにしちゃったかも?)
問題2は、HTML上に答えが埋め込まれています。
これも、デバッグを残したままリリースされてしまった想定の問題になっています。

問題1と合わせて、ブラウザの機能で様々な情報が確認できること伝えています。
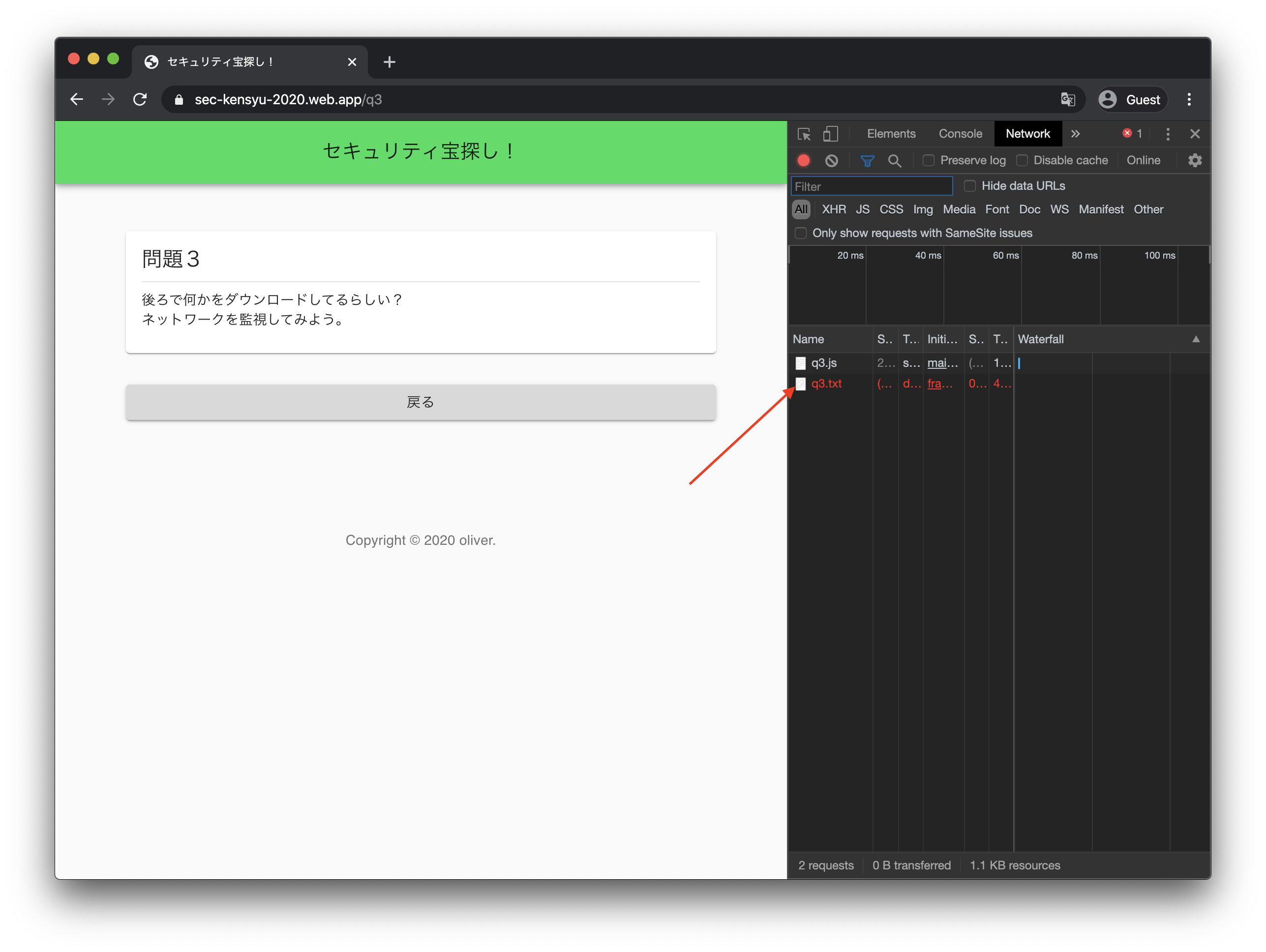
問題3(何かをダウンロードしているかも?)
問題3は、ブラウザのネットワークタブの機能を利用しています。
実際には画面にiframeを仕込んでいて、答えを含むテキストファイルがダウンロードされていることが分かります。

これは機密情報などが、実際には画面に表示されてはいないが、バックグラウンドではダウンロードされている場合に、読み取ることができるという想定の問題になっています。
問題4(FirestoreのRuleが設定されてないかも?)
問題4からは具体的にFirebaseに関する問題になっていきます。
実際に研修でやってもらった時も、ここら辺から難易度が上がったとフィードバックを受けました。
内容は読み取り可能になってしまっているFirestoreのコレクションのドキュメントを読み取ると答えが現れるという内容です。
このページでは、Firebaseがwindowオブジェクトに生えています。そして、問題文がFirestoreから取得されてますので、そこのコレクション名が取得できれば、あとはドキュメントを読み取るだけです。
実際にどのコレクションにアクセスしているかは、ブラウザのネットワークタブから発見することができます。

そして取得したコレクション名をもとに、以下のコマンドをブラウザのコンソールで実行すると、答えが得られます。
(await firebase.firestore().collection('items').get()).docs[1].data();
実際にFirestoreのルールを書かずにリリースされてしまっているアプリケーションは多く、問題になることがしばしあります。
ユーザーから直接触れるDBは「しっかりと権限を絞らないと大変なことになるよ」ということをこの問題で知ってもらうのが目的です。
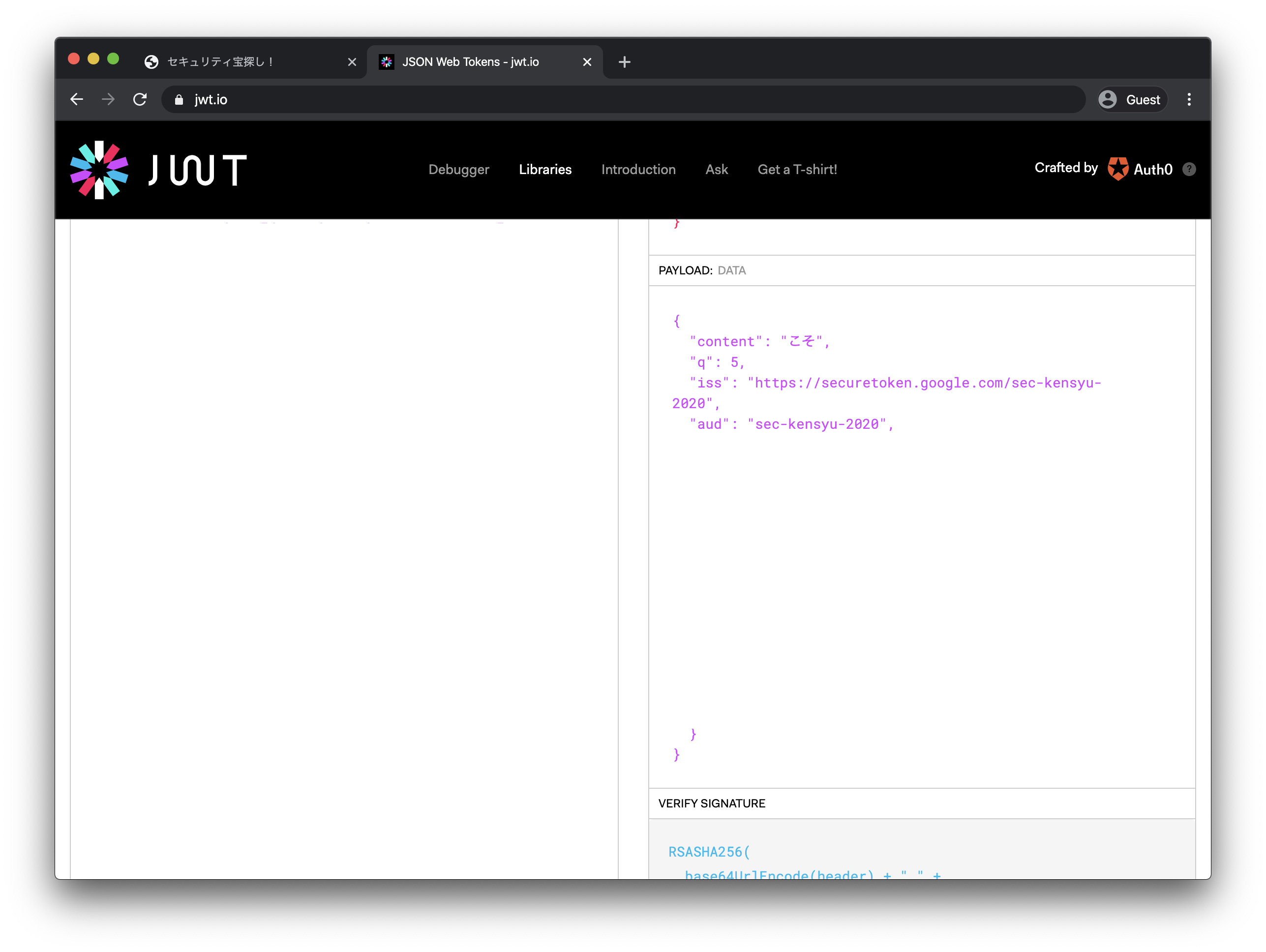
問題5(JWTから情報が漏れてしまうかも?)
問題5はFirebase Authenticationに関する問題です。
Firebase Authenticationのユーザーには、CustomClaimsというユーザーアカウントのカスタム属性の定義が可能です。今回、Firebaseが発行するJWTのデコード経由で取得できる、そのカスタム属性に答えを持たせました。
実際に問題5のページでは、アクセスするとユーザー一覧が表示されています。問題4と同じ風にusersコレクションのデーターを取得すると、ユーザーのemailとpasswordが取得できます。
(await firebase.firestore().collection('users').get()).docs.map(u => u.data());
このemailとpasswordをもとに、Firebaseのログインを実行します。
await firebase.auth().signInWithEmailAndPassword(process.env.Q5_EMAIL, process.env.Q5_PASSWORD)
このコードをコンソール上で実行すると、バックグラウンドでログインが完了するので、以下のコマンドを経由することでJWTを取得することができます。
await firebase.auth().currentUser.getIdToken(true)
ここから得られたトークンを https://jwt.io/ でデコードすると、答えを得られます。

この問題では、Firebase経由で得られるJWTをデコードすることによって、CustomClaimsで独自に持たせていたデータが漏れてしまう可能性があることを実際に感じてもらう内容でした。
問題6(画像に情報が埋め込まれているかも?)
問題6はFirebase Storageに関する問題です。
Firebase Storageの画像にはMetadataが存在しています。データとしてCustomMetadataを持たせることができ、答えがそこから取得できるという問題になっています。
取得の流れとしては、まず画像のURLを見てみれば、ファイル名を取得できます。

それをもとに以下のコマンドを実行すると、答えが得られます。
(await firebase.storage().ref().child('icon.png').getMetadata()).customMetadata;
この問題では、Firebase Storageにデータを含めることができるが、「それを取得することも簡単にできてしまうよ」ということを伝えたかった問題になります。
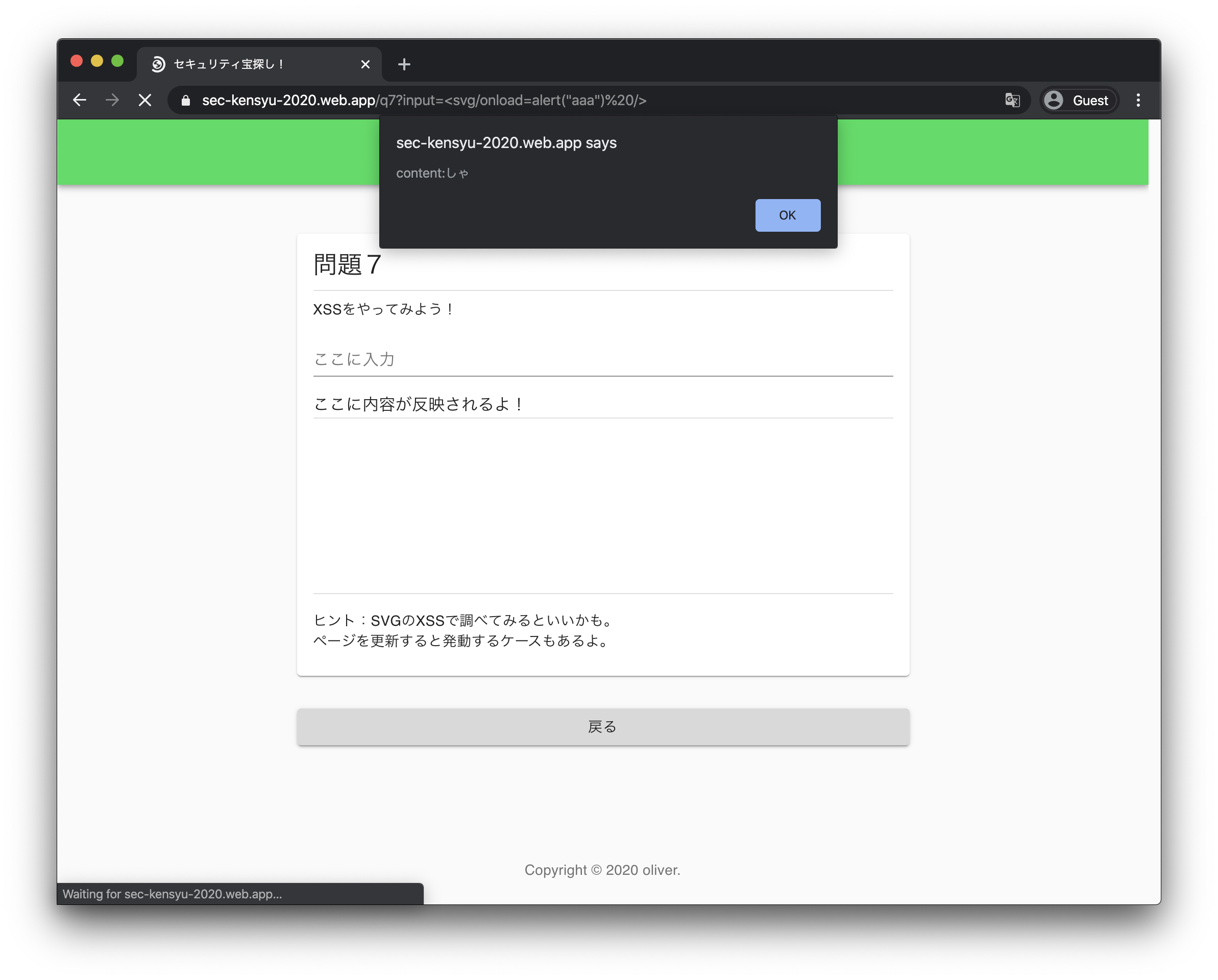
問題7(XSSができてしまうかも?)
問題7はXSSに関する問題を用意しました。
今回用意したXSSはalertが発火したら答えが出るように工夫されています。
また、alertの中身はbase64エンコーディングして、一応検索で引っかからないようにはしています。
用意したフォームにXSSが可能な文字列を入れたら、JavaScriptのコードが発火します。
発火方法は今回とても簡単にしました。以下のようなSVGのコードをフォームに入力した上で、ブラウザをリロードすると、答えが得られます。
<svg/onload=alert("aaa") />
この問題では、フォームに入力した内容がそのままJavaScriptのコードとして実行されてしまうことを題材にしました。
最近ではフレームワークにより、XSSを塞がれてるケースは多いものの、XSSの種類は複数あり、とある起因で発火してしまうケースもあるので、知識としては必ず抑えておくべきでしょう。
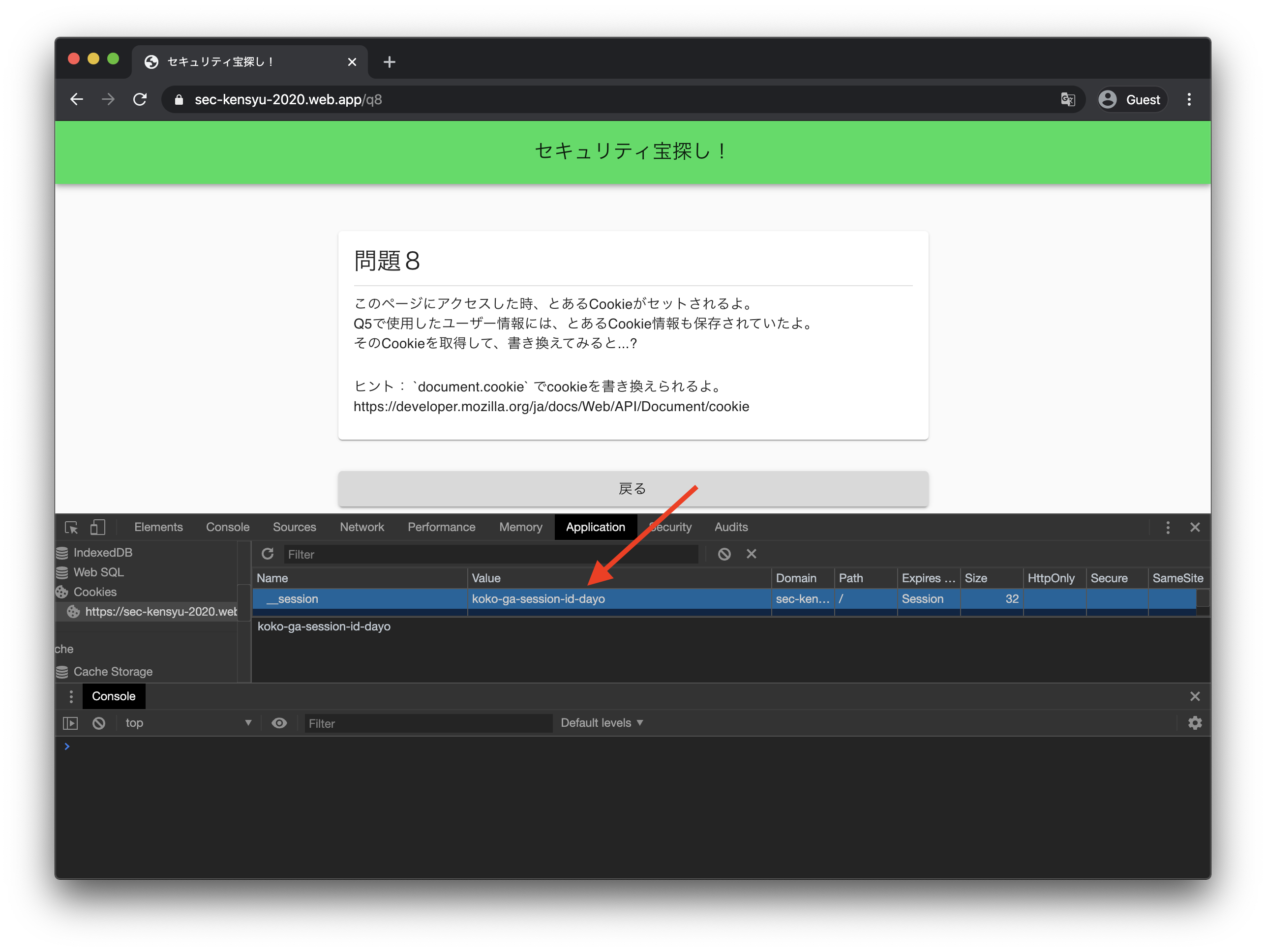
問題8(Cookieが漏れちゃっているかも?)
最後の問題はCookieに関する問題です。Cookieの内容を書き換えることで、答えが得られる内容になっています。
問題8のページにアクセスすると、__session=koko-ga-session-id-dayoがCookieに書き込まれていることが分かります。

ヒントにある通り、問題5で得られたFirestoreの情報には__sessionも含まれています。そのセッションIDを下記のコードでCookieに書き込んだ上で、ブラウザを更新すると答えが得られます。
document.cookie = "__session=d811774b-bbc3-4cd7-a0d8-a7043e63dfe2";
また、curlで叩いても同様の結果が得られます。
curl -i -b '__session=d811774b-bbc3-4cd7-a0d8-a7043e63dfe2' https://{デプロイ先のURL}/q8cookie
この問題では、セッションIDが何らかの原因で盗まれてしまった場合に、それを自分でCookieをセットしてリクエストできてしまうという一連の流れをやってみることを目的にしています。
セッションハイジャックなどの攻撃手法などでもセッションIDを盗み取って攻撃に利用されたりするケースがあるので、それを少しでも感じてもらおうと思って作成しました。
終わりに
普段はベンチャーやスタートアップでアプリケーションを開発することが多く、セキュリティに中々携わる機会はなかったのですが、情報処理安全確保支援士になったこともあり、これからは意識的にセキュリティに関わっていこうと思っています。
今回の新卒研修もその一環で、今後も積極的にインプットやアウトプットをしていければと思います。
また、是非今回のアプリケーションに興味を持ってくれた人は実際に解いてもらって、フィードバックをくださると幸いです。