この記事について
Web系企業に再就職する目的でポートフォリオサイトを作った。
Nuxt.jsで作成。
手軽に行える(はずの)github-pagesで公開。
備忘録兼、自分のように初心者の方が困らないように書き残します。
対象者
- git初心者
- Webに関する知識に自信のない方
- github-pagesでNuxt.jsのサイトを公開したい方
- github-pagesについて概要だけ知りたい方
- 主のようにgitの運用でミスしたくない方
github-pagesの概要
-github-pagesの特徴-
- 静的サイトを公開できる
- Nuxt.jsの場合ルートURLに注意
- 公開する用のブランチを選べる
- Gitの運用ルールを自身で決めることが大切
失敗談
個人的ベストプラクティスは一番最後に書きます。
ポートフォリオサイト公開までの失敗談を簡単にご紹介します。
どうか同じ過ちは踏まないように...
失敗その1:masterブランチにデプロイしてしまった
普段から開発されている方ならご存知だと思う内容です。
デプロイするとファイルの状態が変わることがあります。
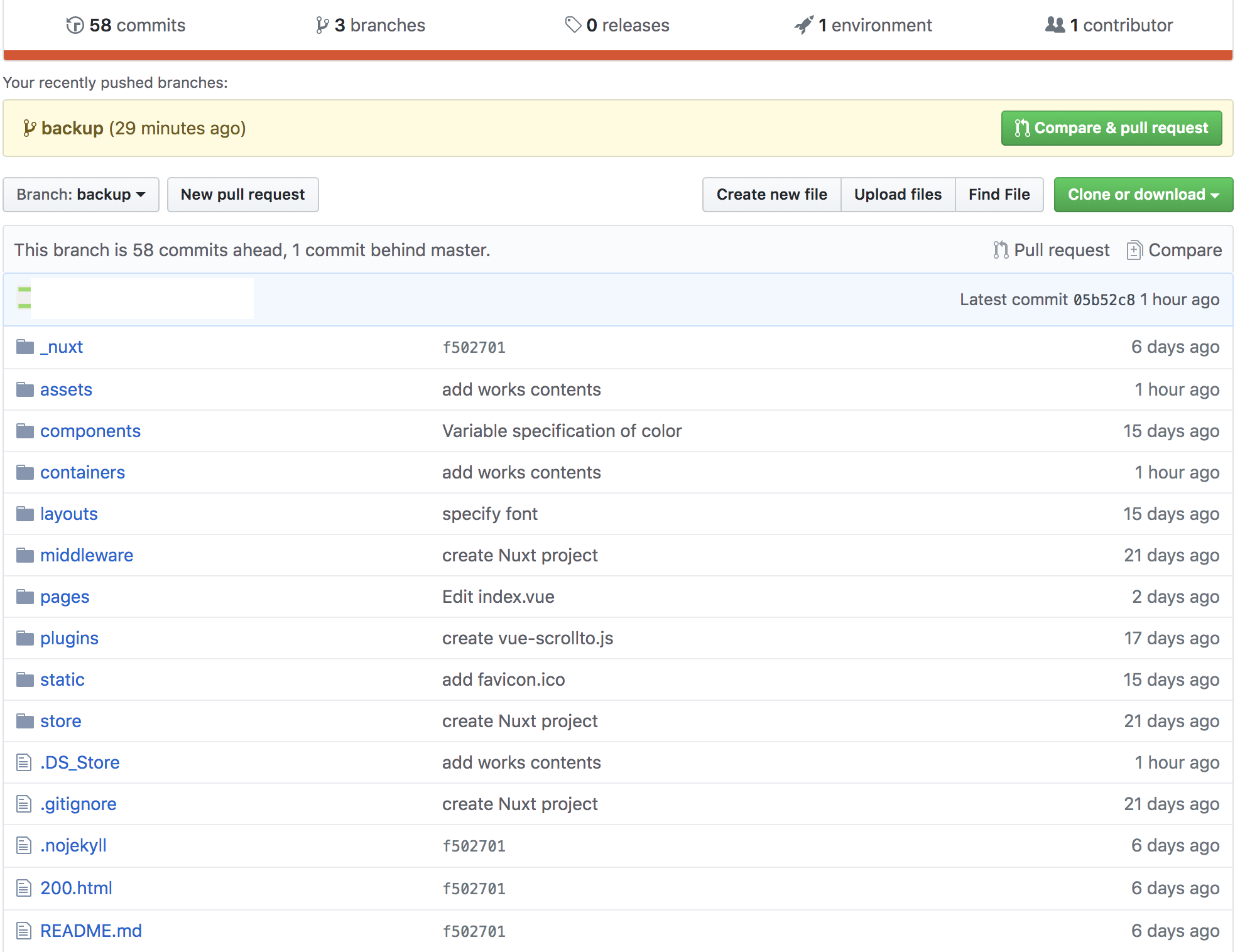
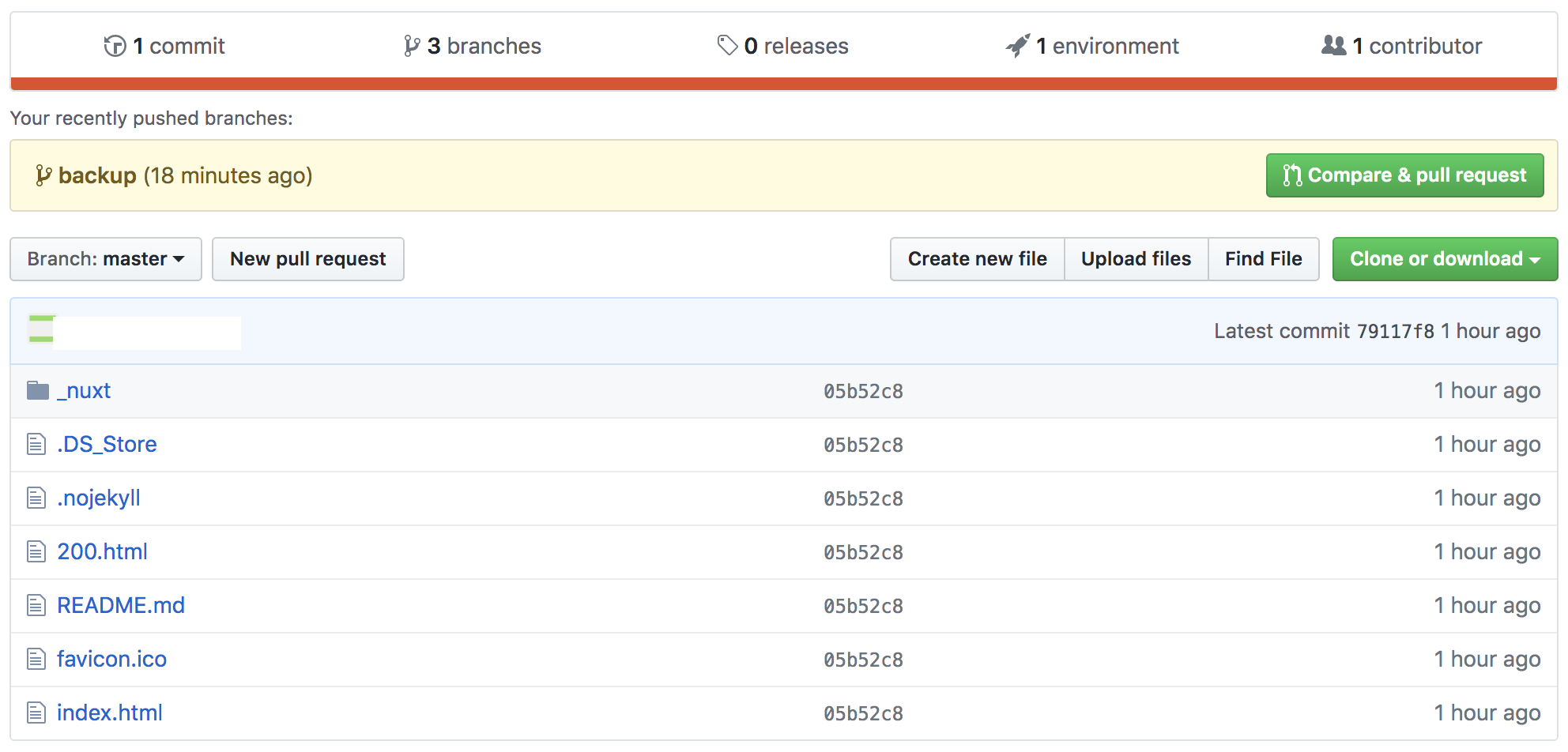
コミット履歴が1件になり、Nuxtのファイル群はデプロイ後のファイルのみになり...
この件に関しては解決方法が一切わからなかったので、teratailで質問しました。
幸い、バックアップ用のブランチを作っていた為、以下の回答いただいた方法で解決しました。
(本当にどうしようもないと思っていたから感謝しかないです...)
$ git checkout <バックアップブランチ>
$ git push --force origin <バックアップブランチ>:master
push --forceはpush先のブランチを強制的に書き換える危険なコマンドらしいので、今回みたいな行き詰まった時のみ使用しようと思います。
失敗その2:Gitの運用ルールを決めていなかった
あらかじめ決めておけばゴタゴタならずに済んだなーと反省。
個人開発だからとあやふやにせず、今後は最初にどう管理していくかルールを設けようと思う。
失敗その3:全体的に知識不足
デプロイした先のブランチがどうなるのか
デプロイするブランチを指定できること
Nuxt.jsのプロジェクトをどうやって公開するのか
公開するには何が必要か
もっと調べておく必要があった。
色々ミスしたおかげでたくさん学ぶことができたから結果オーライ!
反省で学んだことを次のベストプラクティスで詳しく紹介します。
ベストプラクティス
以下、Nuxt.jsでサイトを公開する場合の方法について書いています。
とはいえgithub-pagesの内容がメインなので、Nuxt使わない方も読んでいってくださると嬉しいです。
どのブランチでサイトを公開するか決める
github-pagesでは、どのブランチを公開用のブランチに設定するか決めることができる。
設定できるブランチは以下
- master branch
- gh-pages branch
- master branch / docs folder
Nuxt.jsでサイトを公開する場合、デプロイする必要がある。
デプロイすると失敗談その1で紹介した通り、デプロイ先のブランチがコミット1件になりディレクトリ構造が変わってしまう。
masterブランチはコードを確認できるブランチにしたい。
ちなみにgithub-pagesの公開ブランチの設定は、
githubのsettings→GitHub Pages→sourceのプルダウンで設定できる。
packege.jsonの内容に関しては後述する。
公式サイトに従う
GitHub Pages へデプロイするには?(Nuxt.js公式サイト)
基本的に上記に従ってgithub-pagesへ公開するための準備を行った。
gh-pagesのブランチ作成後 & サイトが完成した前提で手順を簡単に紹介する。
手順1:公開するサイトのルートの設定
github-pagesに公開すると、サイトが以下のURLになる。
https://<username>.github.io/<repository-name>
Nuxt.jsは本来、/でアクセスされることを想定している。
だから/<repository-name>がルートになるように設定する必要がある。
設定するのは、nuxt.config.jsの2箇所。
- head内のlinkの箇所。favicon.icoファイルが読み込まれるようになる。
head: {
//他の箇所は省略
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/<リポジトリ名>/favicon.ico' }
]
},
2.export default内のrouter:base:の箇所でルート定義変更
export default {
//他の箇所は省略
router: {
base: '/<リポジトリ名>/'
}
}
手順2:デプロイの設定をする
push-dir packageのインストールをする。
デプロイ時に活躍してくれる。
$ npm install push-dir --save-dev
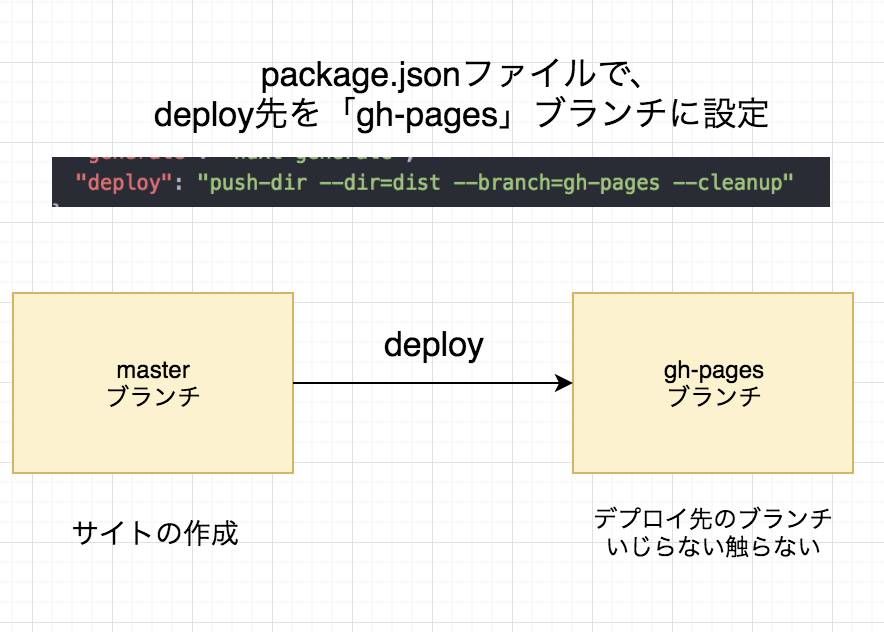
package.jsonにdeployコマンドを追記。
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup"
},
scriptの最下部、deployの--branch=gh-pagesの箇所はデプロイ先のブランチを指定。
つまり、--branch=<デプロイ先ブランチ名>。
デプロイ実行。
$ npm run generate
$ npm run deploy
npm run generateは静的なアプリケーションを生成するためのコマンドらしい。
公式情報。詳しくはGoogleさんに。
npm run deployコマンドを実行することで、--branch=<デプロイ先ブランチ名>で指定した先にデプロイされる。
大事なことなので何度も書く。(自分はこれ知らずにやらかした)
最後に
以上が、Nuxt.jsで作ったサイトをgithub-pagesで公開する際の注意点や情報の共有でした。
失敗談をご覧いただいたらお分かりになると思いますが、無知は本当に怖いです。
Gitの知識、Nuxt.jsの知識、github-pagesの知識...
どれもが中途半端だった自分にとっては複数の問題が絡まって悩むことになったので、備忘録がてら共有です。
これからサイトを作る方にとって、少しでもプラスになれたら嬉しいです。
最後までお読みいただきありがとうございました!