はじめに
いつもサイトをつくる時に向き合わなければならないのが ''Font Family" などのフォント関連の指定です。 あらためて最近のフォント指定事情について考えてみたので、その辺を失敗談も含めながら、ざっくり紹介しようと思います。
iOSで見たとき明朝体表示になってしまう
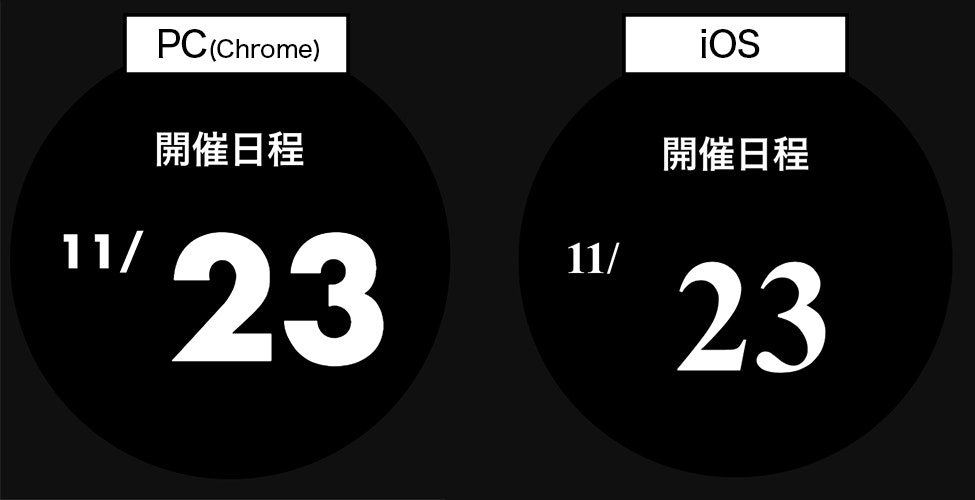
画像左のようにFutura Koyu(無料で使えるFuturaもどき)を適用させたデザインをもともとしていた場合、iPhoneで確認するとiOS上のブラウザ(SafariやChromeなど)では明朝体が適用されてしまっています。
これだとだいぶサイトの雰囲気が変わってしまい、iPhoneから見るユーザーのことが気になって夜も眠れないところです。
なぜこのようなことが起こったか
上記のcss指定は以下でした。
.top-about {
padding-bottom: 0;
font-family: "Futura Koyu";
}
これはsans-serif;の記述を抜いたことによるものだと気づくのに予想以上に時間がかかってしまいました。そこでこうします。
.top-about {
padding-bottom: 0;
font-family: "Futura Koyu",sans-serif;
}
sans-serifを書き足しました。これで見慣れたあのこが帰ってきた安心感がでました。
ついつい影が薄い末尾にいるやつなので、ないがしろにしがちですが、このこはいわばフォントの保険なのでしっかり書いてあげます。
フォントが指定されなかった時
iOSでは指定されたフォントがすべて見つからないと、デフォルトである明朝体を指定してしまうっぽいです。欧文フォントでserif系を指定しているなど、明朝体で表示されていい!というときでなければsans-serifを最後に付け加えるようにしたほうがいいでしょう。
いつも、スルーしがちですが、スマホ、また、Windowsなどの場合、フォントが見つからない、webフォントが読めていないなどの自分の開発環境では起きないさまざまな事を考えておかねばなりません。(最近はだいぶ楽になったと思いますが昔はWindows対応憎んでた)
色んなブラウザの無指定時のフォント
ここで改めてブラウザのデフォルトフォントを確認しておきたいと思います。
もしフォントを指定しなかった場合に何が表示されるのか意外と知らなかったりするのでまとめてみました。
| ブラウザ | フォント |
|---|---|
| Safari | Times / ヒラギノ明朝 ProN |
| Firefox | ヒラギノ角ゴシック ProN |
| Chrome | ヒラギノ角ゴシック Pro |
| Internet Explorer | Times New Roman / MS Pゴシック |
| Opera | ヒラギノ明朝 Pro |
 |
短い単語で見ると違和感は少ないですが、文章で見るとだいぶストレスが出て来るものもあります。
おまけ
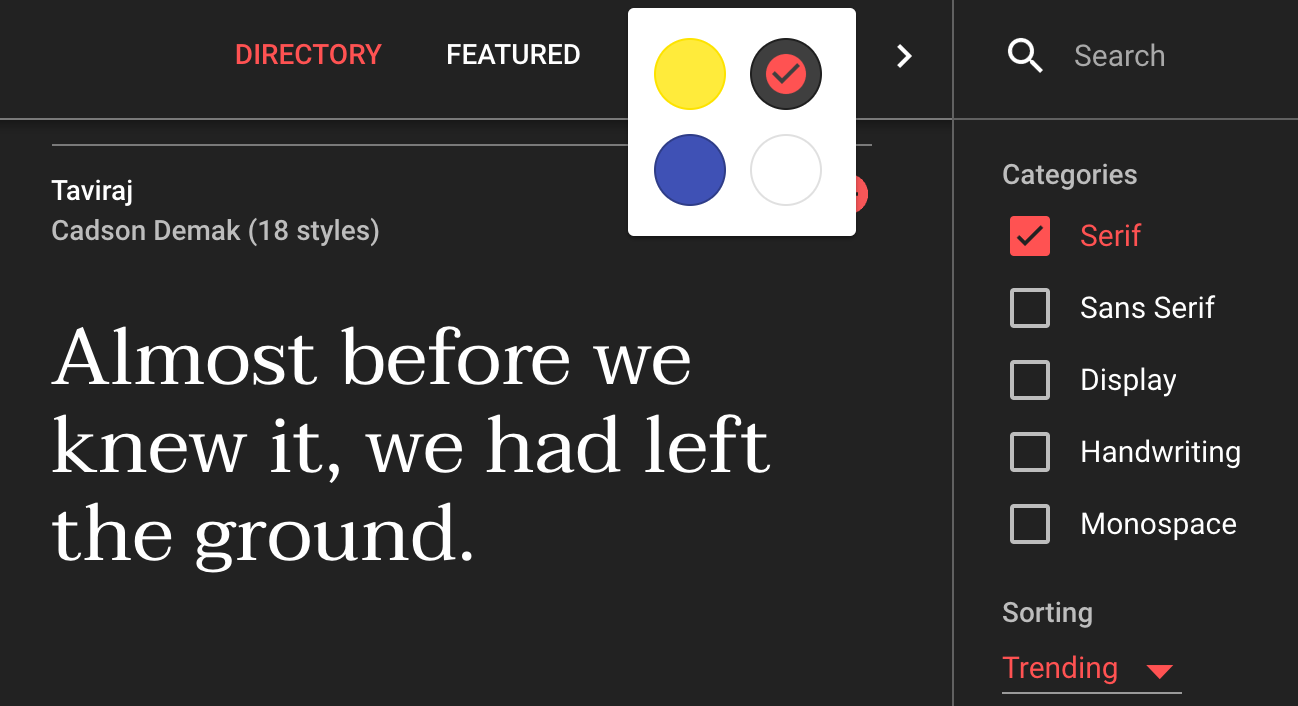
2016年で良かったことといえばwebフォントサービス最大手の(自分の中で)GoogleFontsが今年の6月にデザインを大幅にリニューアルしたことでしょうか。サイト全体にマテリアルデザインが存分に感じられるようになり、前のモヤっとした時代錯誤感が一気に解消されました。
また、テーマカラーをカスタマイズできるようになり、フォントを指定する前にいろいろな背景でこのフォントは映えるのかということを試すことができるようになっています。ありがたや。

ただ、ダミーテキストが「Grumpy wizards make toxic brew for the evil Queen and Jack.」のパングラムじゃなくなったのは寂しいかも..
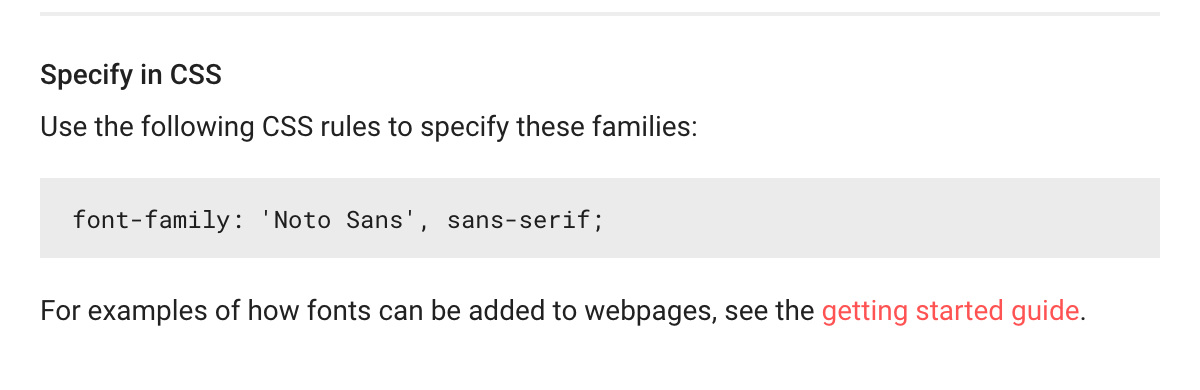
とにかく!GoogleFontsをつかうのであれば、Serif、Sans-serifなどに合わせて、もともと末尾に最適なフォントを指定してくれていますので、上記で書いたことは気にせず、ぐいぐい開発しちゃって問題ないです。