React内のHTMLを後から書き直す。 てなときにEmmetが使えるとストレスフリーです。ST3初期設定のままでは、jsxでEmmetが使えないのでちょっと面倒なんですよね。
Stack Overflowで解決
ちと調べたら「公式で対応していた」という事が分かったので設定変更してみました。
スゴく…。使いやすいです。
reactjs - In Sublime Text 3, how do you enable Emmet for JSX files? - Stack Overflow
要:設定変更
key binding (user)を開いて下記を追記すればOK。
{ "keys": ["tab"], "command": "expand_abbreviation_by_tab",
"context":[
{ "operand": "source.js.jsx", "operator": "equal", "match_all": true, "key": "selector" },
{ "match_all": true, "key": "selection_empty" },
{ "operator": "equal", "operand": false, "match_all": true, "key": "has_next_field" },
{ "operand": false, "operator": "equal", "match_all": true, "key": "auto_complete_visible" },
{ "match_all": true, "key": "is_abbreviation" }
]
}
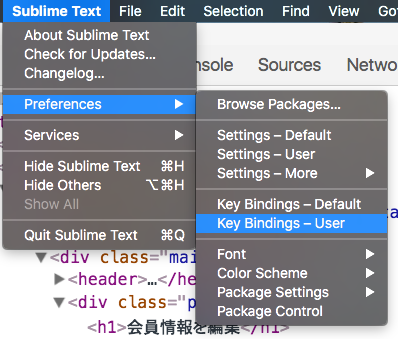
key bindings - User の開き方
コマンドパレット
shift + command(ctrl) + pから「key binding (user)」
環境設定から
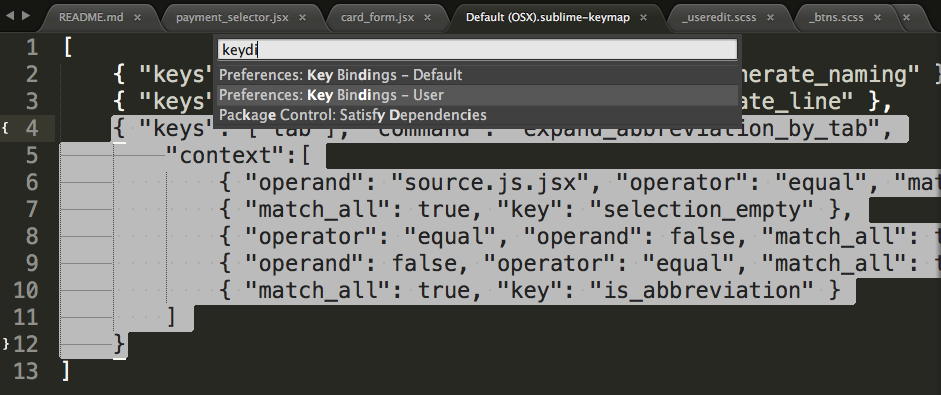
張り付け方
json形式です。文法エラーがあると保存できないハズ。すでに何か記入してある場合とかは、こんな風にしてください。
{}の開始位置とか文末の「,」あるなしに注意ですゾ。
[
{ "keys": ["super+shift+alt+d"], "command": "generate_naming" },
{ "keys": ["super+shift+d"], "command": "duplicate_line" },
// 下記が今回追記するコード
{ "keys": ["tab"], "command": "expand_abbreviation_by_tab",
"context":[
{ "operand": "source.js.jsx", "operator": "equal", "match_all": true, "key": "selector" },
{ "match_all": true, "key": "selection_empty" },
{ "operator": "equal", "operand": false, "match_all": true, "key": "has_next_field" },
{ "operand": false, "operator": "equal", "match_all": true, "key": "auto_complete_visible" },
{ "match_all": true, "key": "is_abbreviation" }
]
}
]