わけあってCDN版のVue.jsを使ってますが、CDN版 = 他社サーバーの状態に影響を受ける状態となっています。
基本的には大丈夫ですが、万が一止まった場合うちのサービスが動かなくなってしまいます。それの対策をします。
CDN版を基本的に読み込んで、サーバーが落ちてる場合のみローカルのファイルを読むようにする
ようするにこちらです。この記事を参考にしました。パブリックCDNからのロードに対して、フォールバックを行う
ただこれはjQueryのパターンで、Vueのwindowグローバルオブジェクトが何かわからないと使えませんね。自分も知らなかったので調べてみます
<script> console.log(window) </script>
これですね。 というか、CDN版のVue.jsを使うには new Vue と宣言するので Vue という名前のグローバルオブジェクトがあるのは当たり前ですね。この辺の仕組みを理解せず使っていたので勉強になりました。
一応あっているか中身確認します
<script> console.log(window.Vue) </script>
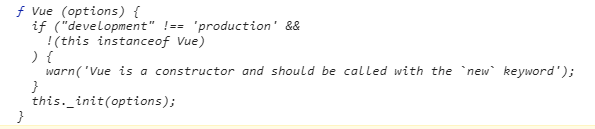
Vueはコンストラクタだからnewで呼び出せって警告メッセージがあるので、間違いないですね。こいつを真偽値に使います。
<script src="//cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>window.Vue || document.write('<script src="/hoge/fuga/vue.js"><\/script>')</script>
これでフォールバックができました!