この記事はおうちハック Advent Calendar 2018の4日目の記事です。
自分と違うレイヤーの方がたくさんおられるQiitaでいろいろな人が実践されている技術的なチャレンジやアプローチを目にするたびに、なるほど、と思う機会も多く、“日々是勉強”だなぁ、と改めて感じています![]()
そんな“気付き”を皆様にも提供したいな、と思い、私も手元にあるPCなどでほぼできるような簡単おうちハックを実践してみました!![]()
ありきたりの話ではありますが、日常の生活で、“自動で照明が点灯してくれればいいのに”と思うこと、ありませんか?
たとえば玄関であったり、階段であったり、キッチンであったり、手が濡れてしまっている、手がふさがっているけど明かりが点いてほしいって場面ありますよね・・・。
私の場合は、ご飯を食べ終わった後台所へ皿を持っていくときに手がふさがっていることが多いので、自動で明かりが点いてくれればいいと思い、台所用人感センサーライトを作ってみました!
使ったものとコスト
PC(Windows10)
Philips Hue (Bridge+電球)
Gravio
(GravioはWindows 10 PCにインストール設定するだけでセンサーデータの収集ができるソフトウェアです!)
-Gravio Studio Version.2.0.2000
-Gravio Server Version.2.0.1997
PCは既設のWindows10 PCを使っています。
Philips Hue(以下、Hue)は家電量販店などでも購入可能です。
Gravioはセンサーを借りるために、月額500円のプランを契約して使っています!
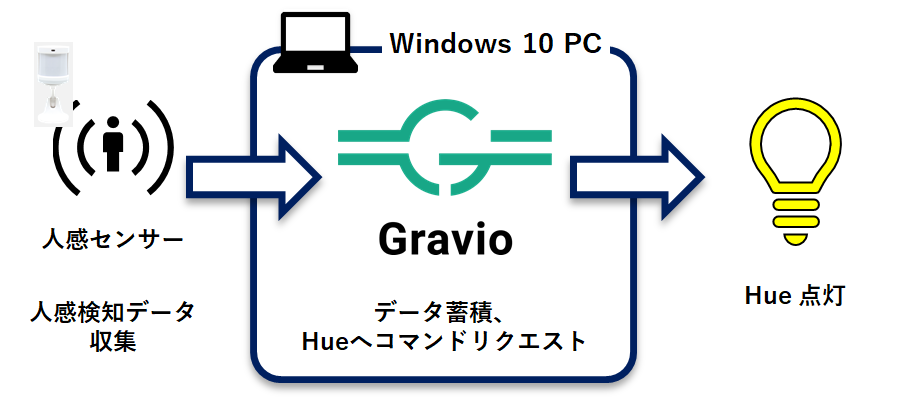
システム構成
センサーからの情報をPCの中にインストールしたGravioが処理し、データを受信したタイミングでHueを点灯させます。

やったことと作るのにかかった時間(概算)
- Hueの設置・設定:10分
- トークンの取得:10分
- Gravioの設定:10分
- 動作確認、センサーの設置位置の調整:10分
合計40分くらいです。
1.Hueの設置・設定
(1)電球を取り付ける。
(2)ブリッジを接続する。
(3)アプリから電気を点けたり消したりしてみる。
この3つができれば、ひとまず電気が付くようになります!
(Hueスターターセットの説明書を見ていただければと思います)
2. トークン(username)の取得
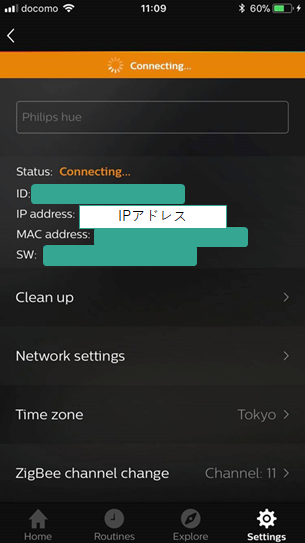
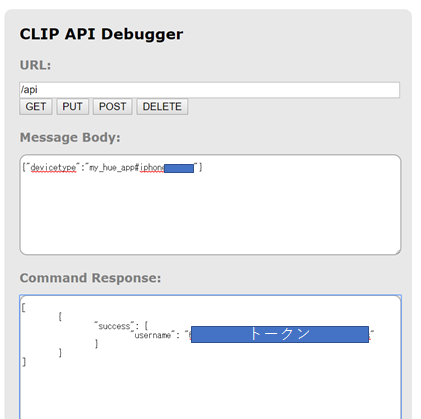
a. デバッグ画面へアクセスする
Hueのスマートフォンアプリケーションから、IPアドレスを取得

デバッグ画面(http://[IPアドレス]/debug/clip.html)をブラウザで表示します。
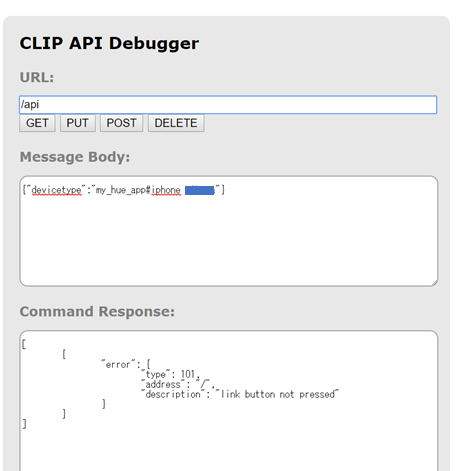
b. トークン(username)を生成する
照明を制御するためには、APIを利用します。
そのためには事前にusernameを作成する必要があります。
URLの欄に
/api
Message Bodyの欄に
{"devicetype":"iphone_xxxx(適当な名前)"}
を入力してPOSTします。

というメッセージが表示されるのでブリッジ中央のリンクボタンを押す。

再度POSTすると、usernameを取得できます。

3. Gravioの設定
(1)センサーの設定
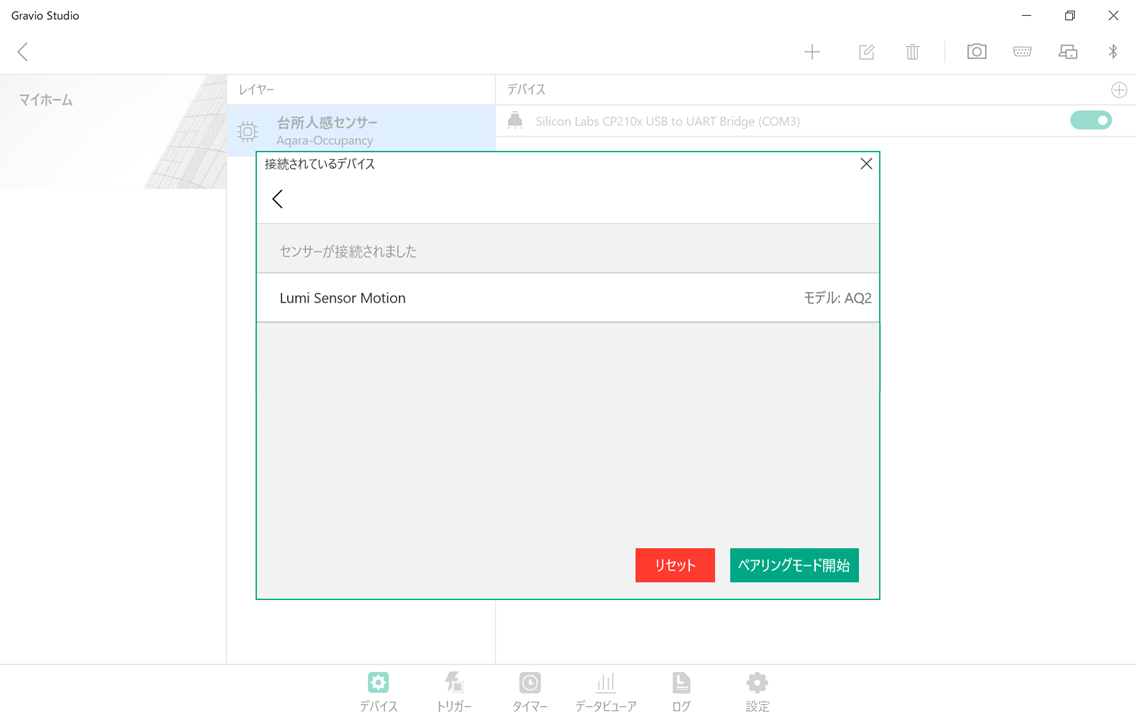
センサーとペアリング
人感センサーとペアリングします。
センサーがチカチカっと光り、以下の画面となれば、ペアリング完了です。

ペアリングについては、こちらをご参照ください。
センサーの登録
(1) エリア・レイヤーを登録する
画面右上の”+”ボタンをクリックし、エリアを作成します。
エリアを作成すると自動的にレイヤーが作成画面が表示されるので、SENSING DEVICE TYPEにAqara-Occupancyを選択します。
(2) レイヤーにデバイス(センサー)を登録する
一番右のデバイスウィンドウの”⊕”ボタンを選択し、デバイスを追加します。
デバイスのスライドボタンをONにすることで、データの収集が開始されます。
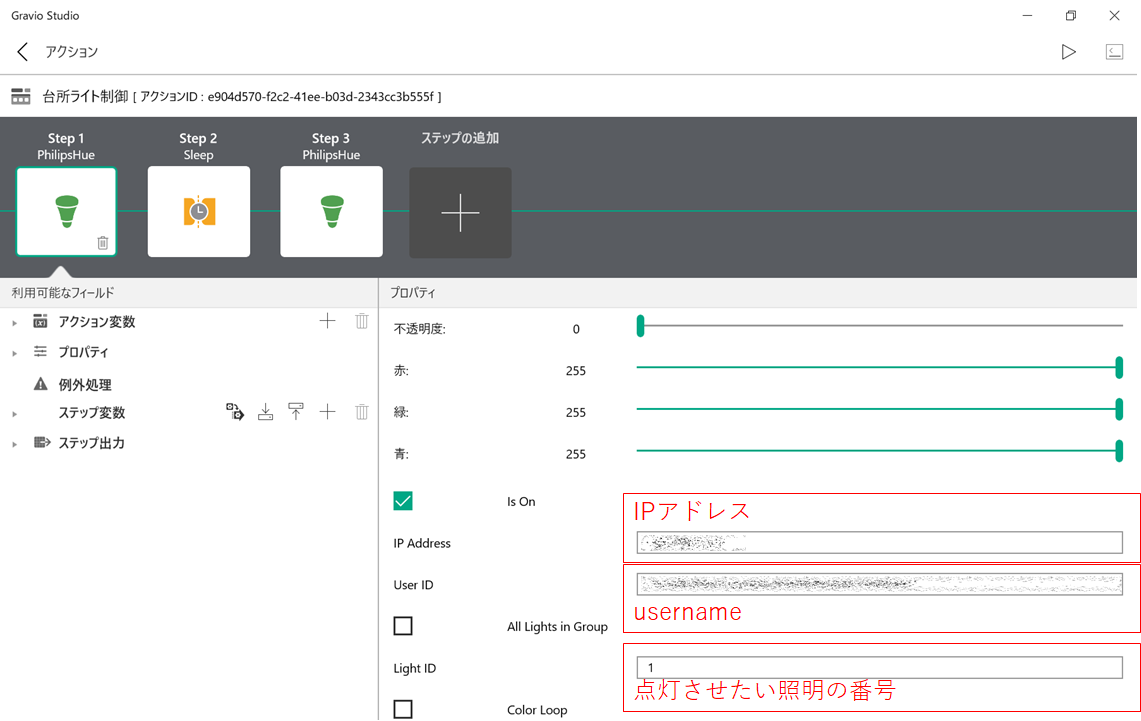
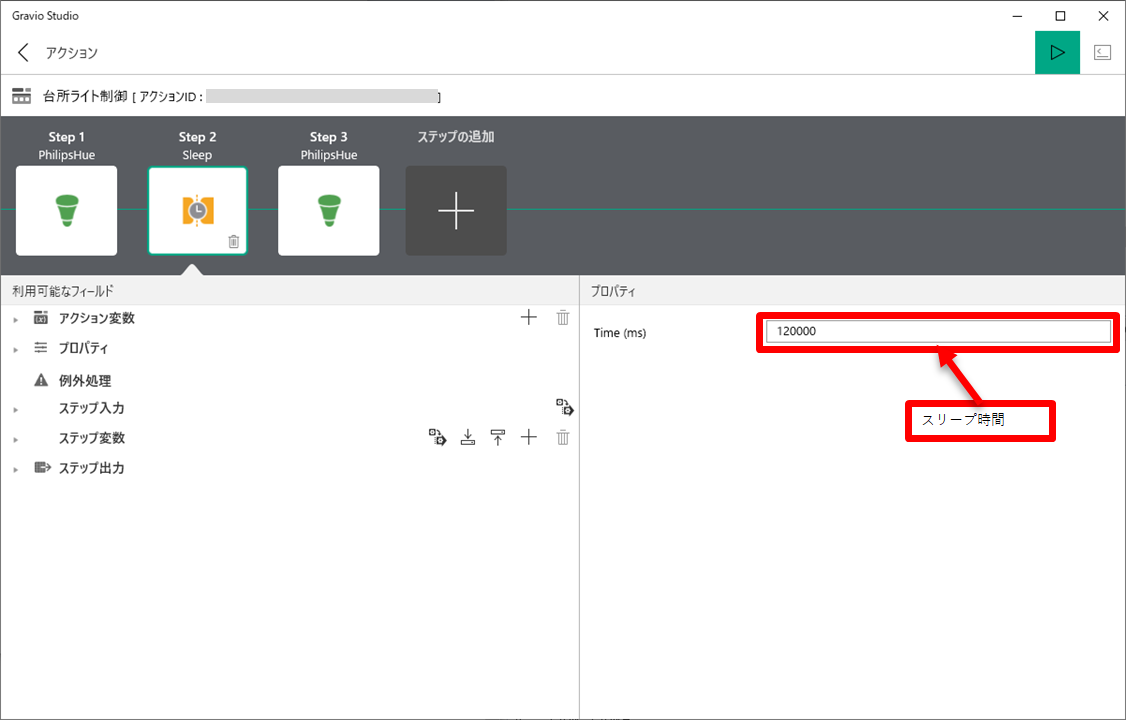
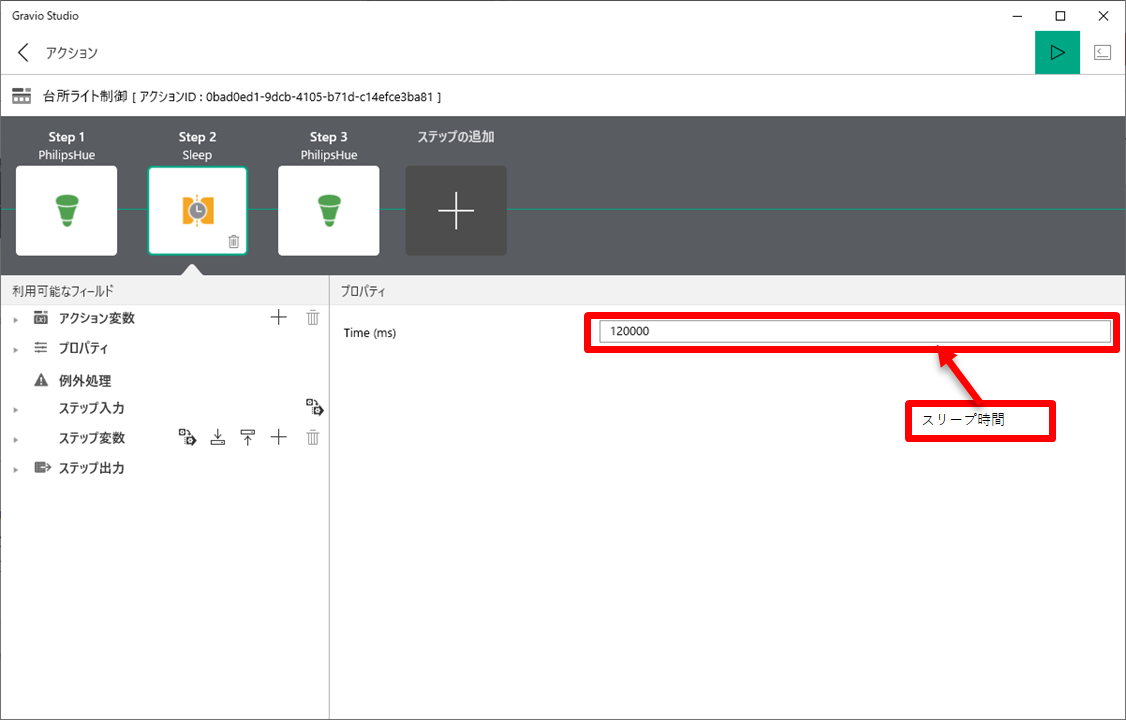
(2)電球の点灯動作(アクション)の設定
電球の点灯動作を設定します。
2分間点灯後、消灯する動作を設定します。
コンポーネントの配置は、
PhilipsHue(点灯)→Sleep→PhilipsHue(消灯)です。
照明の番号は、Hueのアプリケーションで確認できます。
ブリッジへの各証明が登録された順番で、上から数字が振られているようです。
Is Onのチェックを外すと、指定した照明が消灯しますので、消灯を設定するコンポーネントの設定では、チェックを外します。

Sleepコンポーネントには、点灯させたい時間を入力します。
今回は2分ですので、120000[ms]に設定します。
この設定により、点灯動作、スリープ時間経過後消灯動作となるため、スリープ時間分点灯し続けます。

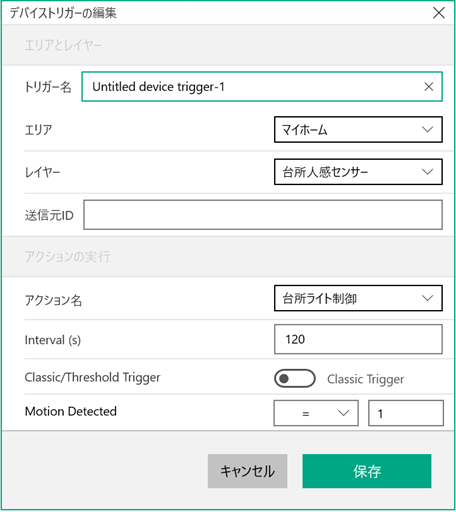
(3)動作タイミング(トリガー)の設定
トリガー設定画面から下記の設定を行ないます。
人の在、不在を2分に一回検知し、上記のアクションで設定した照明を2分間点灯する、という設定にしています。
| 項目 | 設定値 |
|---|---|
| エリア | 人感センサーエリア |
| レイヤー | 人感センサーのレイヤー |
| アクション名 | 台所ライト制御 |
| Interval | 120 |
| Classic/Threshold Triger | Classic Trigger(Default) |
| Motion Detected | =1 |
 |
動作
反応しない位置でカメラを構えていたので、どうやって人感検知させよう・・・。となり、結果足を蹴り上げて反応させました!
時々しかキッチンには行きませんが、結構便利です![]()
あとがき
Gravioでは、データの流れに沿って設定をしていくので、とてもわかり易いと思います!
また、“人感のタイミングや照明の点灯時間などを自由に変えられる”可変性や可用性がとても高いです。
他にも、人感検知時に複数の動作を組み合わせることができ、ライト点灯+音を出すといったことも可能です。組み合わせによっては、防犯システムとしても使えそうですね!
Hueにも人感センサーがありますが、センサー情報を汎用的に使える点ではGravioがいいかもしれません!
参考
[温度センサーのデータをエクセルで簡単に表示]
(https://qiita.com/mikawan/items/3d93543566680afda868)