はじめに
PTCが提供しているThingWorxの無料体験版であるThingWorx Developer Portalを使用した、ThingWorxアプリケーション開発のワークフローを紹介します。ThingWorxに触れた事が無い方が無料体験版を使って開発のイメージを掴んでもらうのに役立てていただければ幸いです。ThingWorx Developer Portalの詳細とセットアップ方法はThingWorxの開発者ポータルサイトにアカウントをつくり、試用版サーバーインスタンスを立ち上げるをご参考下さい。
前提と準備
ステップに入る前に必要な準備と前提条件を記載しておきます。
使用環境:
Windows 10 PC、ブラウザにGoogle Chromeを使用しています。
アカウント登録とThingWorx環境のセットアップ:
ThingWorxの開発者ポータルサイトにアカウントをつくり、試用版サーバーインスタンスを立ち上げるを参考にPTCのポータルサイトへアカウント登録とThingWorx無料体験版のダウンロード、セットアップが完了している必要があります。
対象バージョン:
ThingWorx 8.4をベースとしております。今後リリースされるものを含む異なるバージョンを利用する場合は手順や機能の互換が取れない可能性があります。
対象のチュートリアル:
Get Started with ThingWorx for IoTのステップを進めます。基本的に同じステップを辿りますが、この投稿では注意点や補足事項を加筆してあります。
ステップを進めるにあたり注意点:
オリジナルのチュートリアルはページ遷移が英語と日本語で異なっていたり、ページ毎にThingWorxで扱う名前の統一が取られていないケースがあります。初めからオリジナルを進められる場合はこれらの理由で手順に躓いてしまう可能性があります。この記事ではそのような要因を可能な限り吸収出来るようまとめたので、初めてThingWorxに触れられる方はこの記事の手順を一通り進めた後ににオリジナルをご確認いただくのがスムーズかと思います。
ステップ1:データモデルの概要
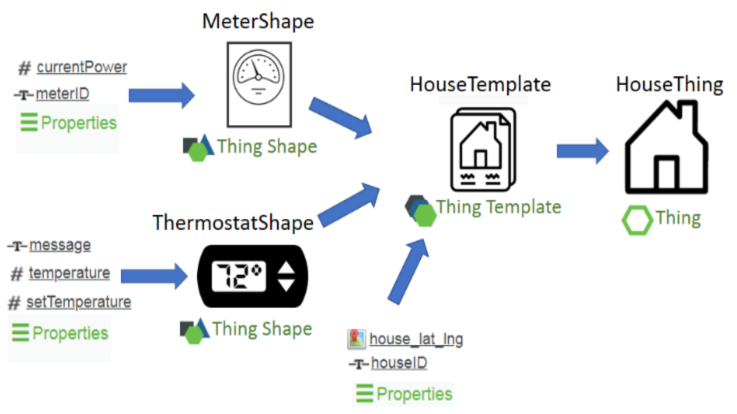
このステップではThingWorxが取り扱うデータモデルの概要を説明しています。ThingWorxはモデルベース開発機能を備え、"Thing Shape"、"Thing Template"、"Thing"という3種類のエンティティを作成、拡張、再利用する事でアプリケーションを開発します。これらによりIoTデバイスやビジネスプロセス、作成したアプリケーションをThingWorxで表現します。エンティティの詳細説明は英文ですがこちらをご参照下さい(そのうち記事にします)。
Thing Shape:
Thing Shapeは物理的な資産が共通で持っている特徴のグループを定義したものです。今回は"サーモスタッド"、"電力メーター"の特徴を持つThing Shapeを作成します。
Thing Template:
Thing TemplateはThingが利用する基本機能を提供するテンプレートです。一度Thing Templateを作成するとThingはそれ引き継ぐ事ができるので、同じような設定を繰り返さず簡単に共通の特徴を持つThingを作成する事が出来ます。今回は電力メーターとサーモスタッドの特徴を備えた、"家"の特徴を持ったテンプレートを作成します。
Thing:
ThingWorxアプリケーションで扱う実体です。今回は電力メーターとサーモスタッド、家の特徴を備えたThingの表現を作成します。
ステップ2:モデルタグを作成する
ThingWorxのアイテムをグループ化し整理しやすくする為にモデルタグを作成します。後のステップで作成するエンティティにこのタグを付与しておく事でバージョン管理や検索、データの移行をする事が出来ます。
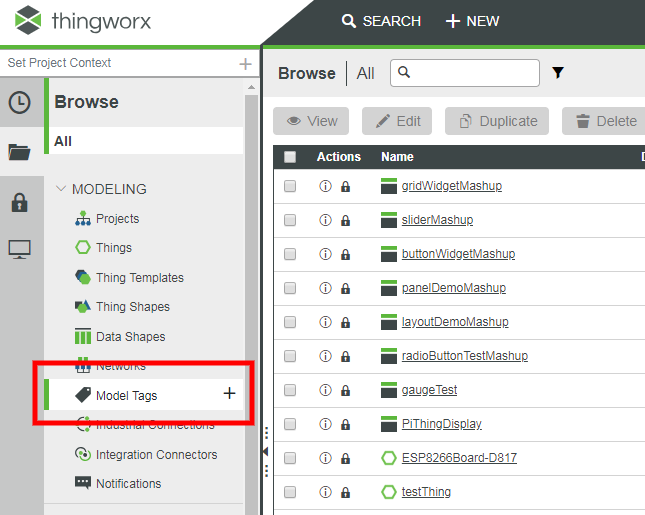
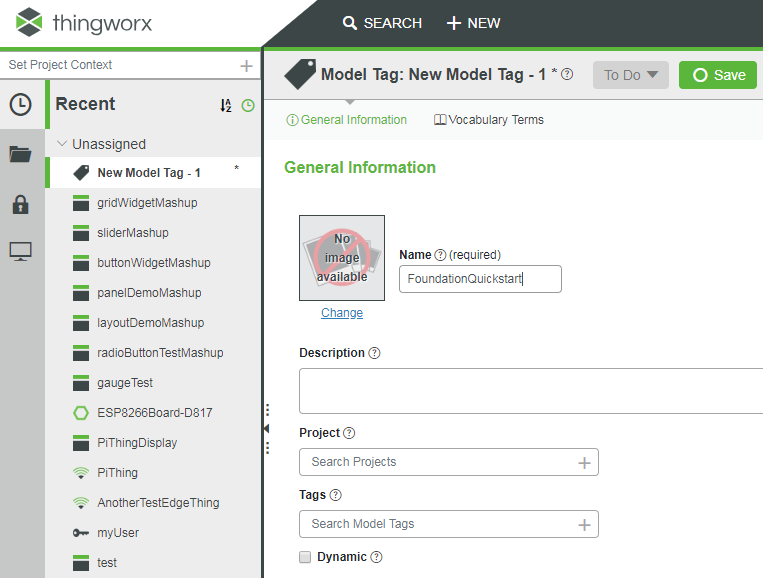
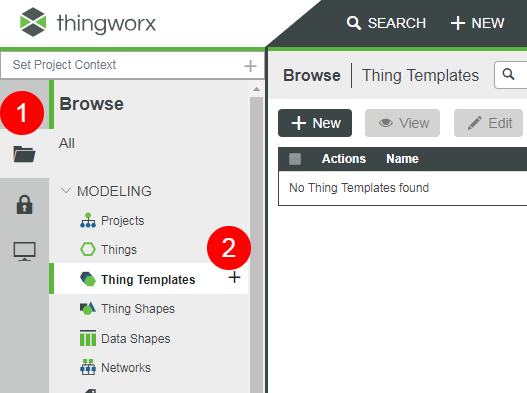
BrowseのMODELINGからModel Tagsの**"+"を選択します。

NameにFoundationQuickStartを設定します。Saveをクリックして保存します。

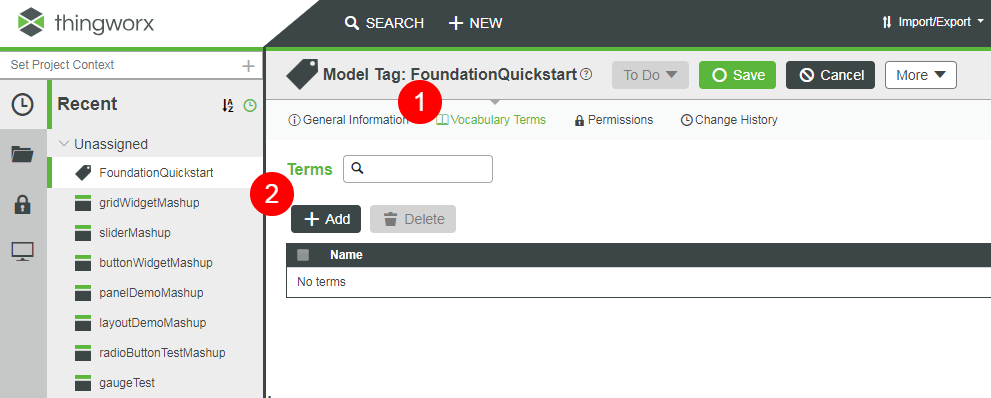
保存したモデルタグを開き、Vocabulary Termsタブを選択後に"+Add"**を選択します。

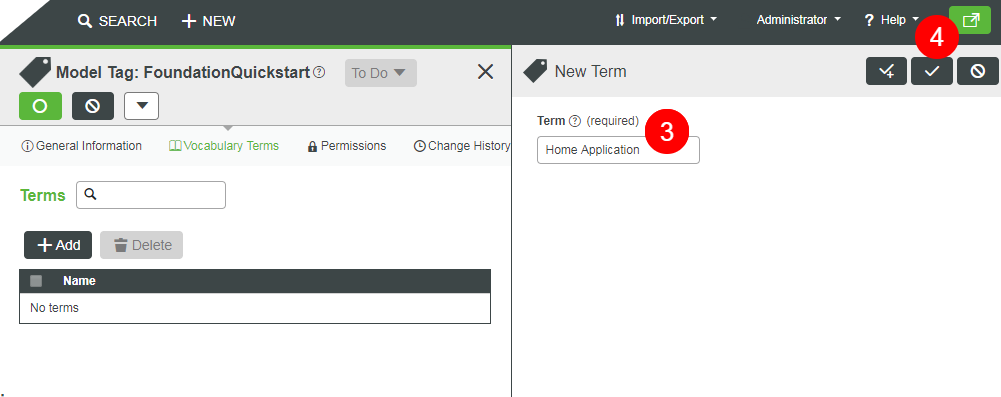
TermにHome Applicationを入力して✔をクリックします。Saveをクリックして保存します。

ステップ3:Thing Shapeを作成する
電力メーターとサーモスタッドに関するプロパティとサービスを含むThing Shapeを作成します。
電力メーター
電力メーターに関するThing Shapeを作成します。
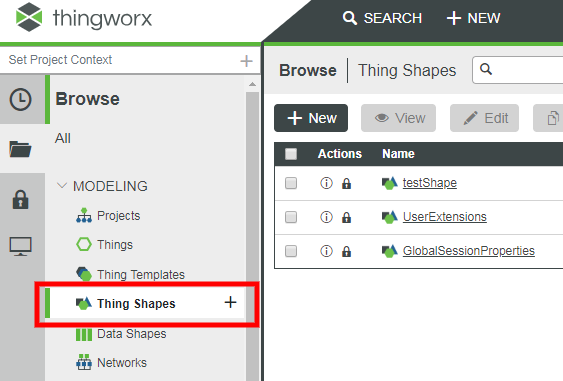
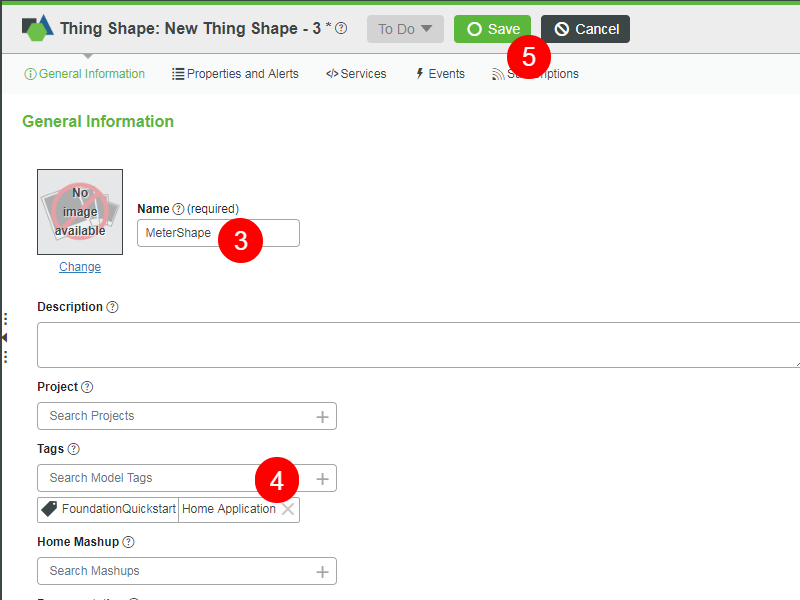
BrowseのMODELINGからThing Shapesの**"+"を選択します。

NameにMeterShapeを入力します。Tagsに作成したFoundationQuickStart:Home Application**を設定します。

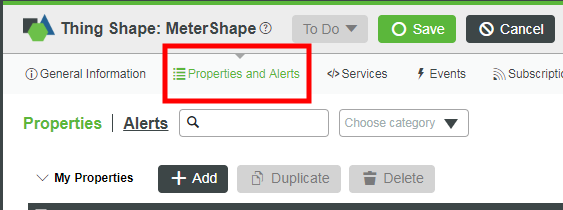
Properties and Alertsタブを選択します。

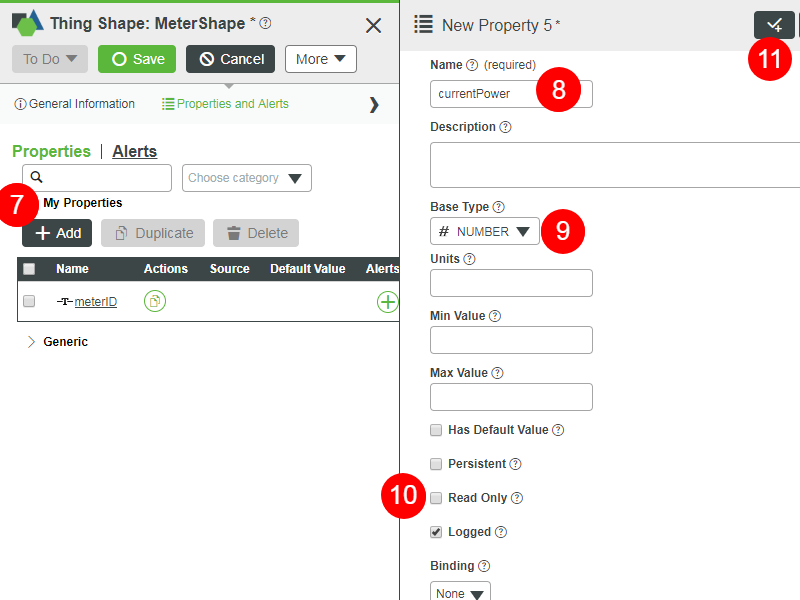
**"+Add"**を選択して下記の通り必要なプロパティを設定します。

| Name | Base Type | Persistent? | Logged? |
|---|---|---|---|
| meterID | STRING | ✔ | |
| currentPower | NUMBER | ✔ | |
| costPerKWh | NUMBER | ✔ | ✔ |
| currentCost | NUMBER | ||
| Persistentに✔する事でシステム再起動時にその値がリセットされなくなります。個体識別IDや動かない物体の場所情報など、その値が更新される必要がない場合に有効化します。**Logged?**に✔する事でその値の変化が自動的に記録されます。その値を履歴表示したい場合に有効化します。 |
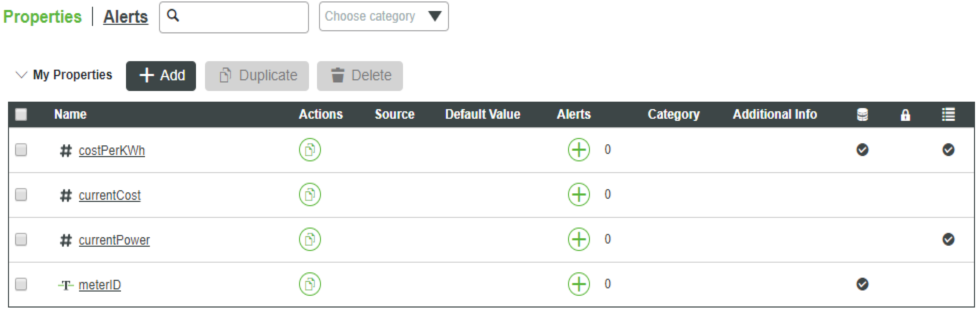
設定後は以下のようなプロパティイメージになります。Saveをクリックして保存します。

サーモスタッド
同様にサーモスタッドに関するThing Shapeを作成します。
BrowseのMODELINGからThing Shapesの**"+"を選択します。NameにThermostatShapeを入力します。Tagsに作成したFoundationQuickStart:Home Applicationを設定します。Properties and Alertsタブを選択後、"+Add"**を選択して下記の通り必要なプロパティを設定します。
| Name | Base Type | Persistent? | Logged? |
|---|---|---|---|
| thermostatID | STRING | ✔ | |
| temperature | NUMBER | ✔ | ✔ |
| setTemperature | NUMBER | ✔ | ✔ |
| message | STRING | ✔ |
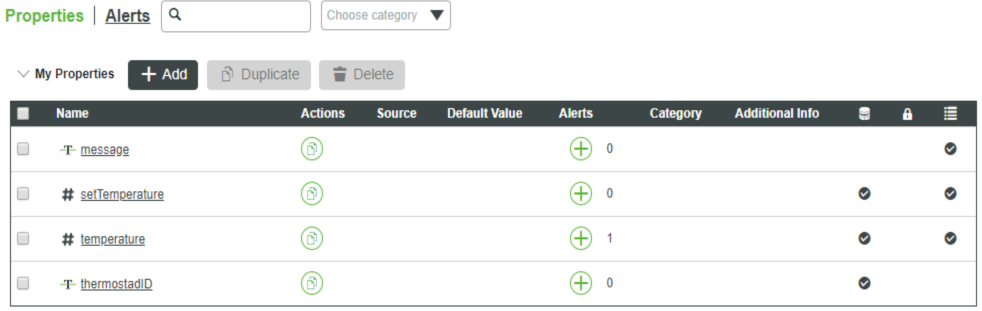
設定後は以下のようなプロパティイメージになります。Saveをクリックして保存します。

ステップ4:Thing Templateを作成する
家に関するプロパティとサービスを含むThing Templateを作成します。一度Thing Templateを作成すると同じ設定を繰り返す手間なく簡単に複数のThingをインスタンスとして作成する事ができます。Thing Template を拡張すると、そのプロパティとサービスは継承されます。継承は特性として表すことができます。Thingが持つ共通のプロパティ(特性)やサービス(振る舞い)を定義する事が出来ます。
BrowseのMODELINGからThing Templatesの**"+"を選択します。

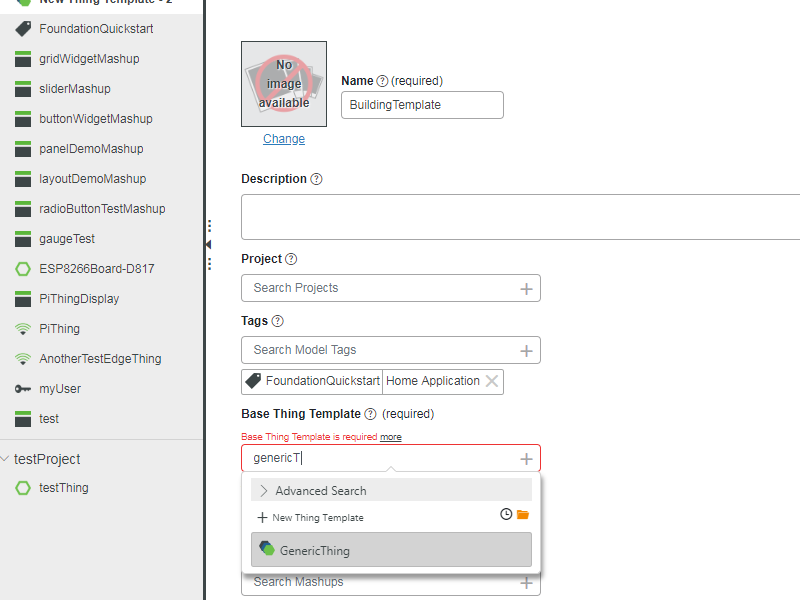
NameにBuilding Templateを入力します。Tagsに作成したFoundationQuickStart:Home Applicationを設定します。Base Thing TemplateにGeneric Thingを設定します。

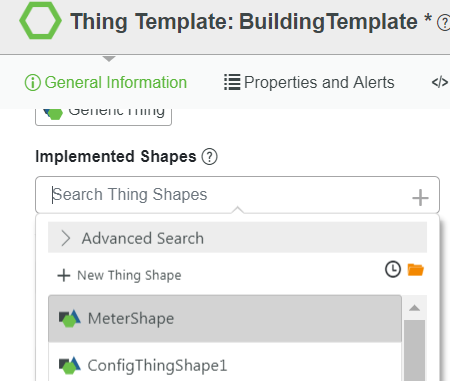
Implemented Shapesに作成したMaterShapeとThermostatShapeを設定します。

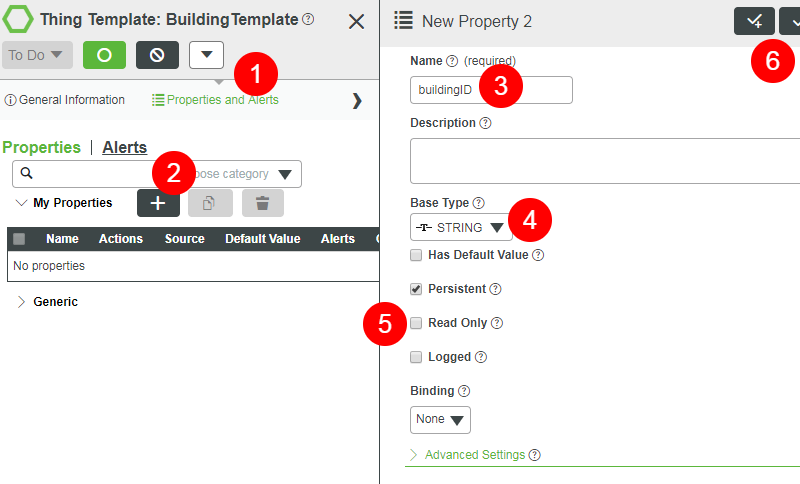
Properties and Alertsタブを選択後、"+Add"**を選択して下記の通り必要なプロパティを設定します。

| Name | Base Type | Persistent? | Logged? |
|---|---|---|---|
| buildingID | STRING | ✔ | |
| building_lat_long | LOCATION | ✔ | |
| watts | NUMBER | ✔ | ✔ |
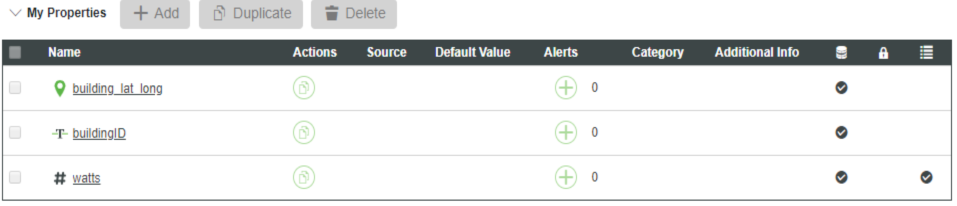
| 設定後は以下のようなプロパティイメージになります。Saveをクリックして保存します。 | |||
 |
ステップ5:Thingを作成する
個々の家を表すThingを作成します。作成したThing Templateを活用する事で同じ情報を入力する手間が減り開発速度を向上する事が出来ます。
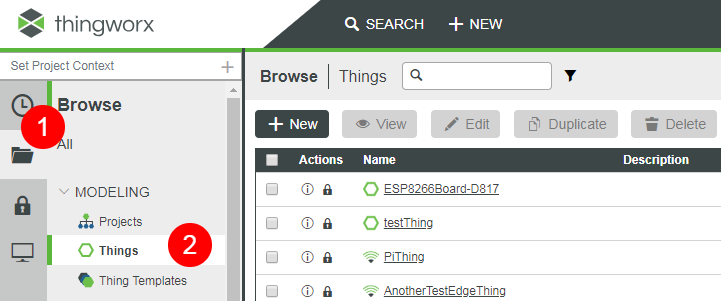
BrowseのMODELINGからThingsの**"+"を選択します。

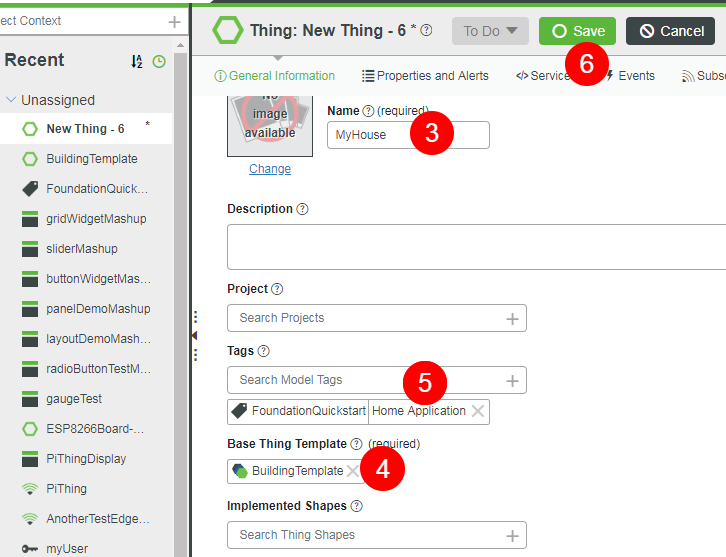
NameにMyHouseを入力します。Tagsに作成したFoundationQuickStart:Home Applicationを設定します。Base Thing Templateに作成したBuilding Template**を設定します。Saveをクリックして保存します。

ステップ6:Value Streamにデータを格納する
MyHouseのプロパティの値を保存する為にはストレージを用意する必要があります。ストレージを担うエンティティであるValue Streamを作成し、それを使用するThing Templateに紐付けます。
Value Streamを作成する
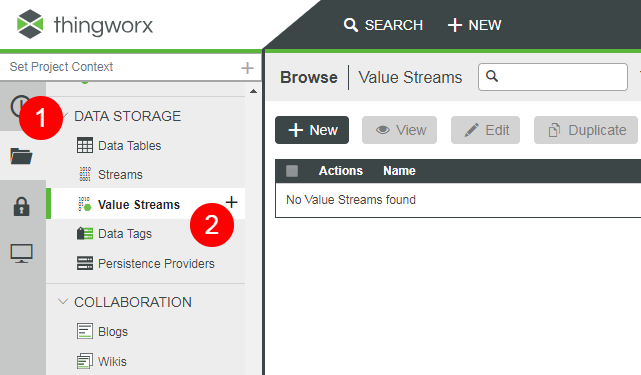
BrowseのDATA STORAGEからValue Streamsの**"+"を選択します。

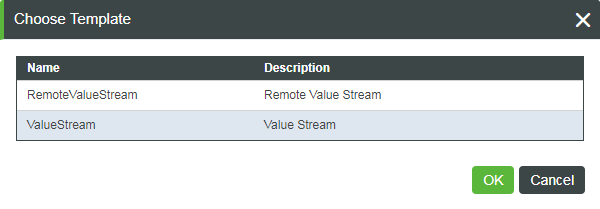
テンプレートの選択画面が表示されます、ここではValueStreamを選択します。

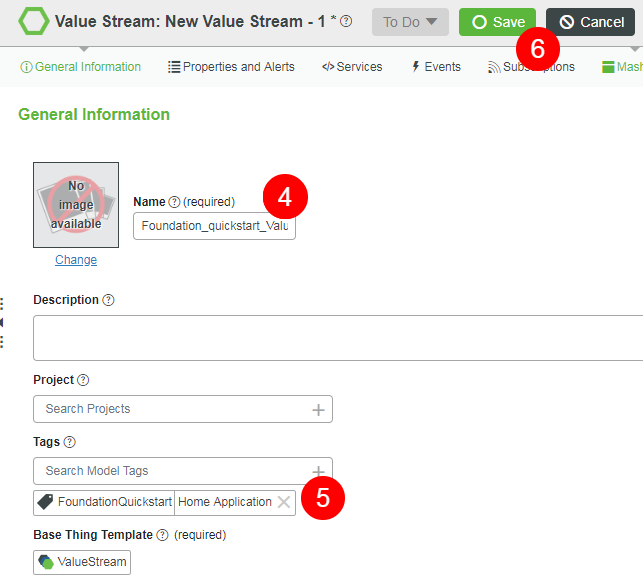
NameにFoundation_Quickstart_ValueStreamを入力します。Tagsに作成したFoundationQuickStart:Home Application**を設定します。Saveをクリックして保存します。

Thing Templateを更新する
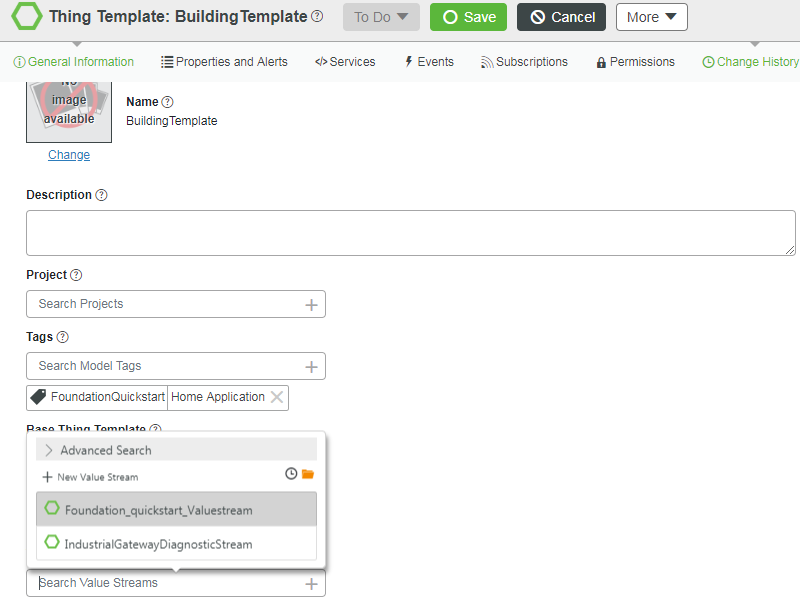
作成したBuildingTemplateを選択します。General Informationタブを選択し、Value Streamに作成したFoundation_Quickstart_ValueStreamを設定します。Saveをクリックして保存します。

ステップ7:サービスを作成する
ThingWorxはJavaScriptのカスタムサービスを作成し実行する事が可能です。またThing、Thing Template、Thing Shapeが利用できるサンプルコードやスニペットが充実しているので、JavaScriptにあまり詳しくなくてもそれらを活用してコードを作成し、さらに開発を加速させる事が出来ます。
このステップでは電力メーターのThing Shapeで利用するカスタムサービスを作成します。このサービスは現在のメーター値に時間辺りの電力コストを掛ける事でコストを計算し、プロパティに保存する機能を提供します。
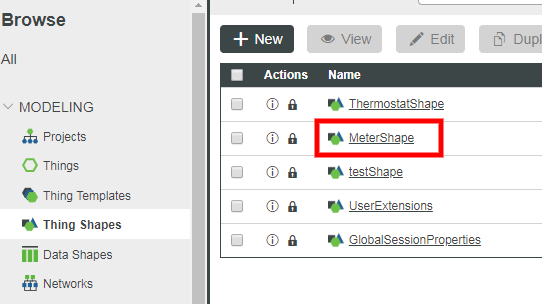
BrowseのMODELINGからThing Shapeの選択後、リストの中から作成したMeterShapeを選択します。

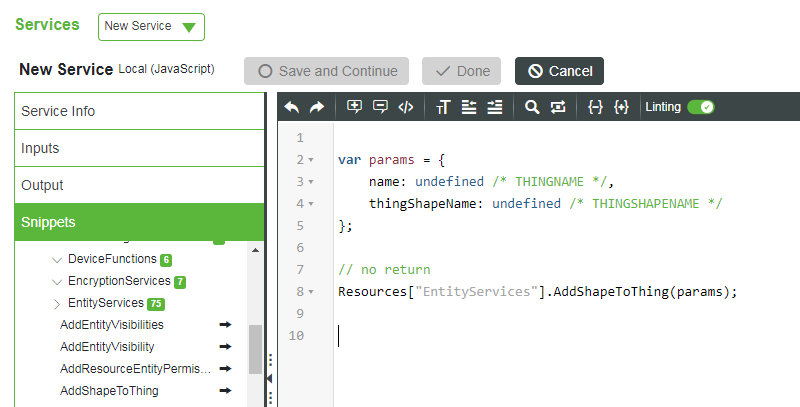
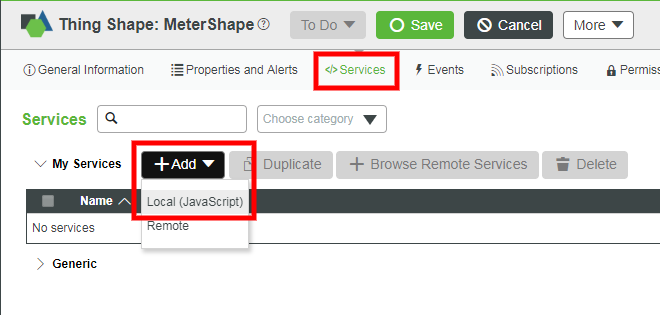
Serviceタブを選択します。"+Add"を選択するとサービスタイプの候補が出てくるのでLocal(JavaScript)を選択します。

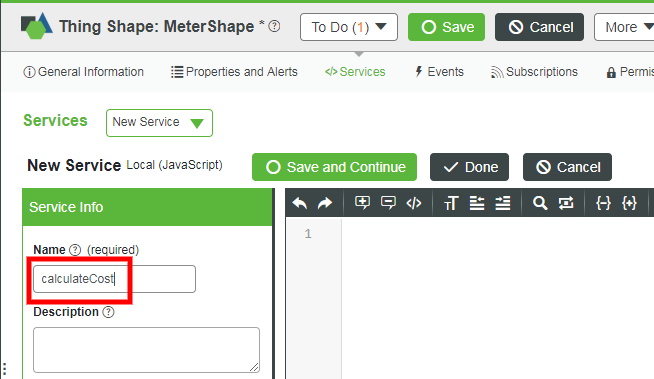
Service InfoタブのNameにcalculateCostを入力します。

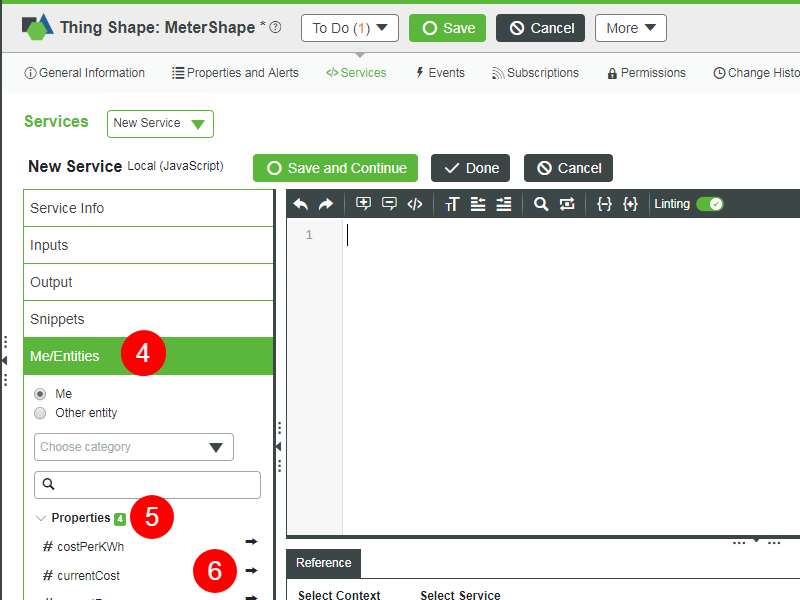
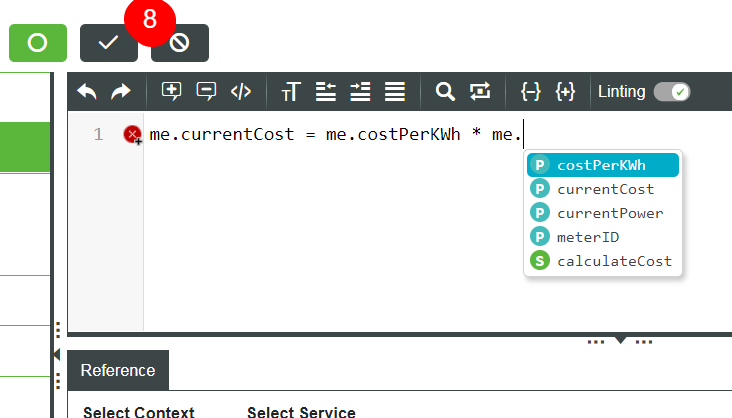
Me/Entriesタブを選択し、Propertiesの中からcurrentCostを検索し➡を選択します。このプロパティは前のステップでThing Shape作成時に設定したものですが、これを指定する事で右隣のスクリプトボックスに挿入されJavaScriptコードとして扱えるようになります。

同じ要領でプロパティを利用してスクリプトボックスに挿入し、下記の通り計算式を完成させます。
me.currentCost = me.costPerKWh * me.currentPower;
✔を選択してコード編集を完了します。Saveをクリックして保存します。

ステップ8:アラートと購読を作成する
Thingのプロパティの値が特定値に達したケースなど、特定のユーザにメッセージを送信したりログに残すといった様々なサービスを実行する事が可能です。その為にはアラートと購読という要素を用います。アラートは意図したタイミングで発生させるイベントを意味します。購読は発生したアラートを監視し、それに対応したJavaScriptコードによるサービスを実行します。
アラート
作成したThingの温度が32℃を下回った場合に発生させるイベントを作成します。
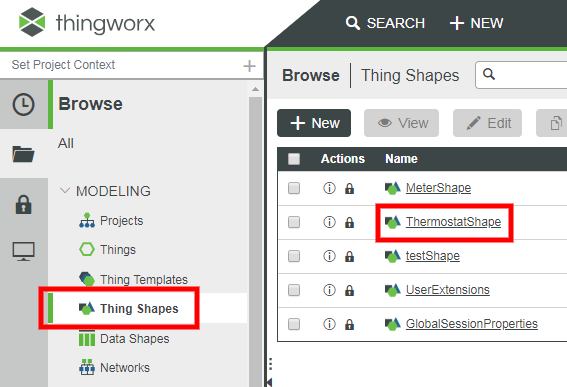
BrowseのMODELINGからThing Shapeを選択します。リストの中から作成したThemostatShapeを設定します。

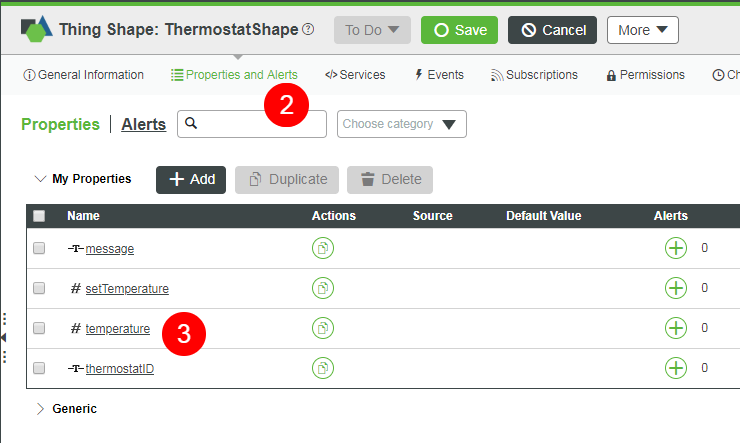
Properties and Alertsタブを選択します。プロパティの中からtemperatureを選択します。

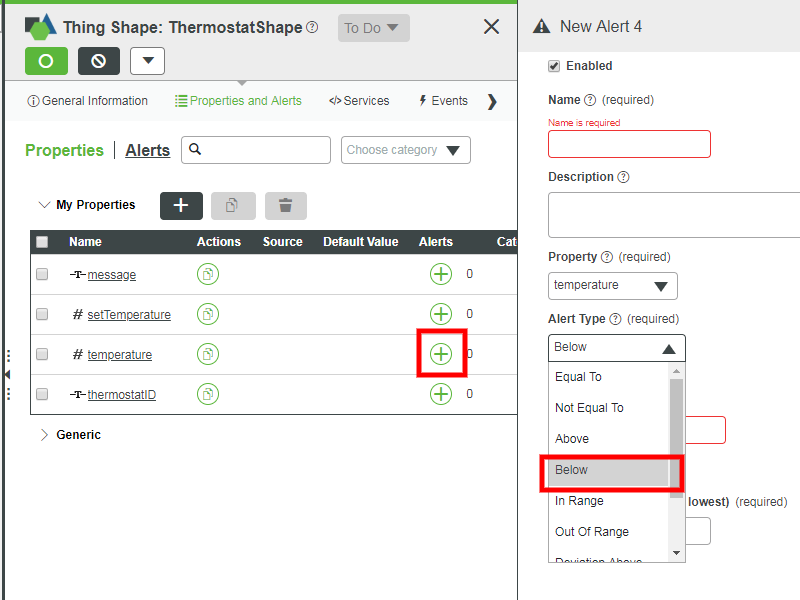
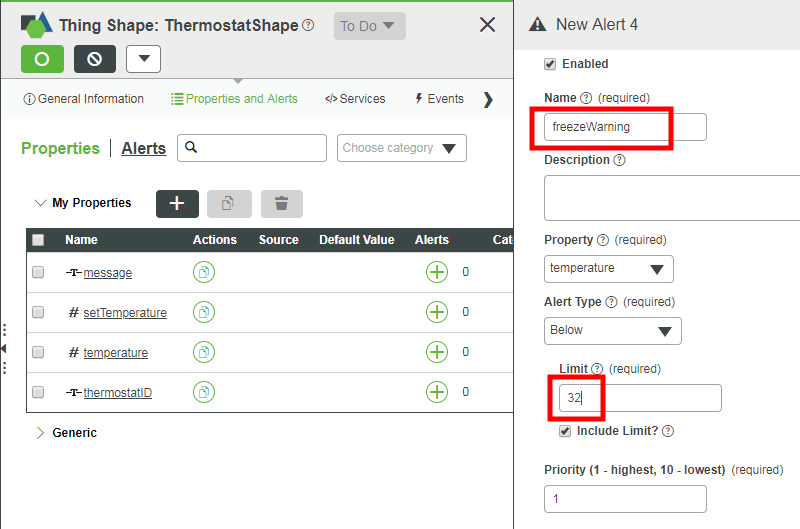
"+"を選択し追加するアラートの設定をします。特定の値を下回った場合のアラートを設定したいので、AlertTypeにBelowを設定します。

NameにfreezeWarningを入力します。Limitに温度の閾値の32℃を設定します。

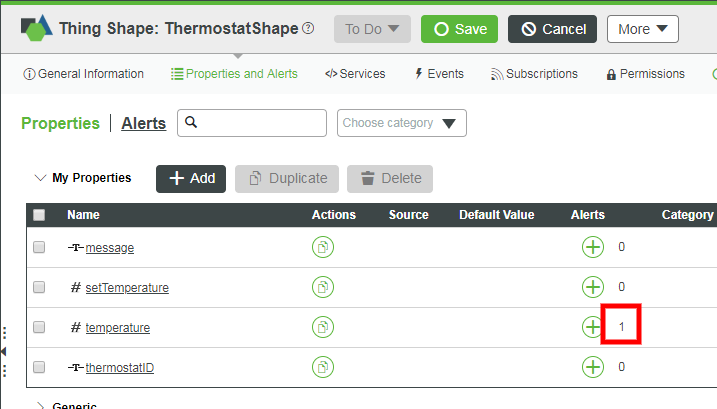
✔を選択し、Saveをクリックして保存します。正しくアラートが追加されているとtemperatureの右側のAlertに1にカウントアップされているはずです。

購読
作成したアラートを検出した時にエラーログの保存とメッセージ更新を実施するJavaScriptによる購読コードを作成します。
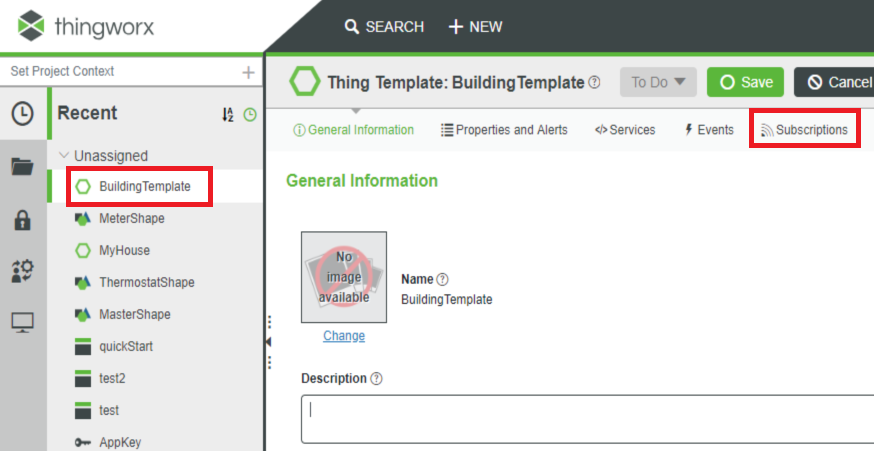
BrowseのMODELINGからThing Templateを選択します。リストの中から作成したBuilding Templateを設定します。Subscriptonタブを選択します。

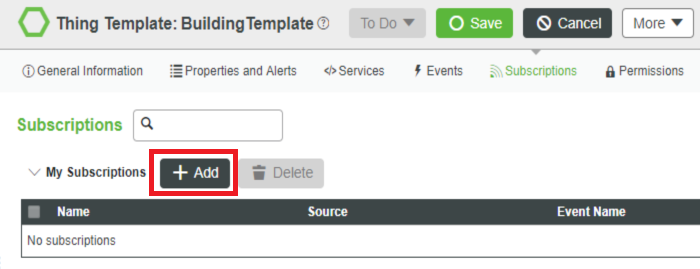
"+Add"を選択して新規の購読を作成します。

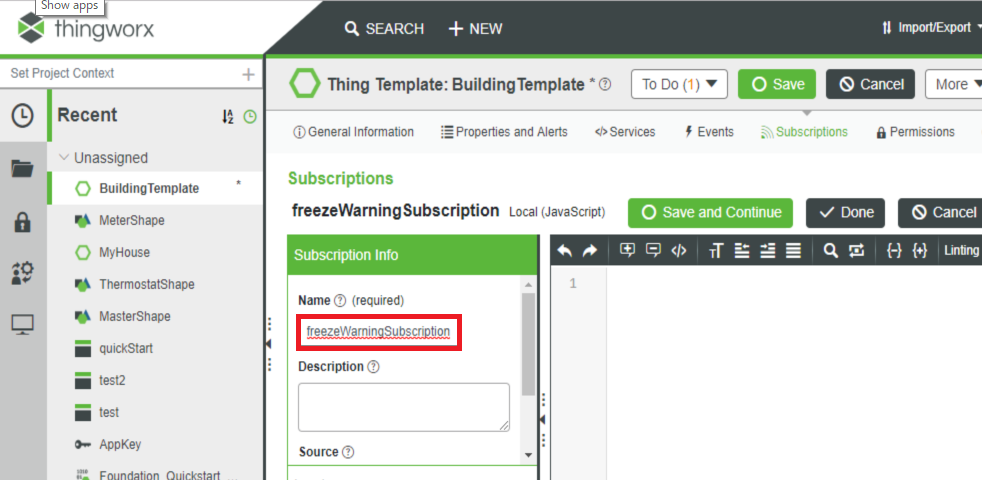
NameにfreezeWarningSubscriptionを入力します。

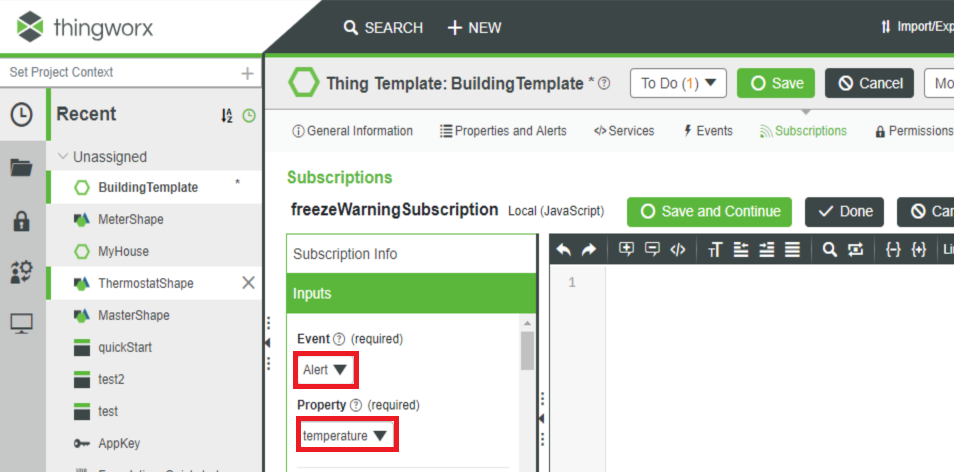
購読コードと作成したアラートを紐づける必要があります。Inputsタブを選択し、EventにAlertを、Propertyにtemperatureを設定します。

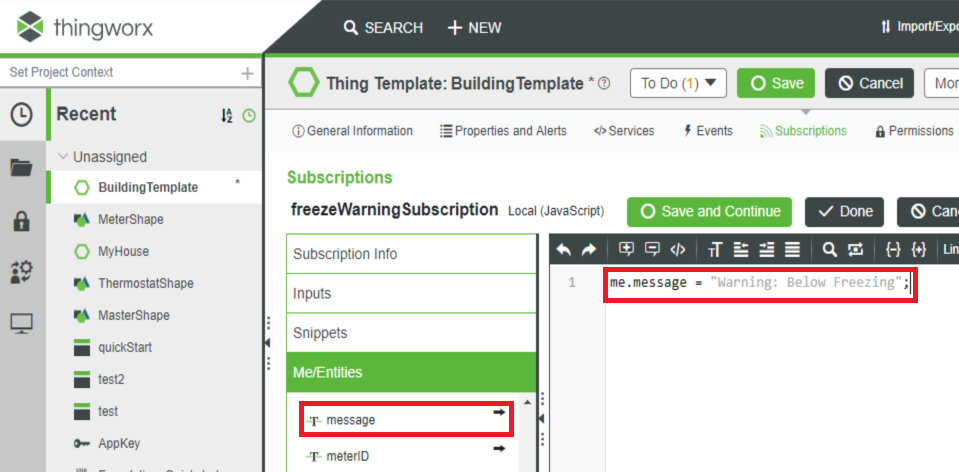
更新するメッセージの中身を作成します。メッセージはプロパティの一つとして定義してあるので、Me/Entitiesタブを選択し、Propertiesを展開し、messageの➡を選択する事でスクリプトボックスに挿入します。

表示させるメッセージを入力し、以下のようにコードを完成させます。
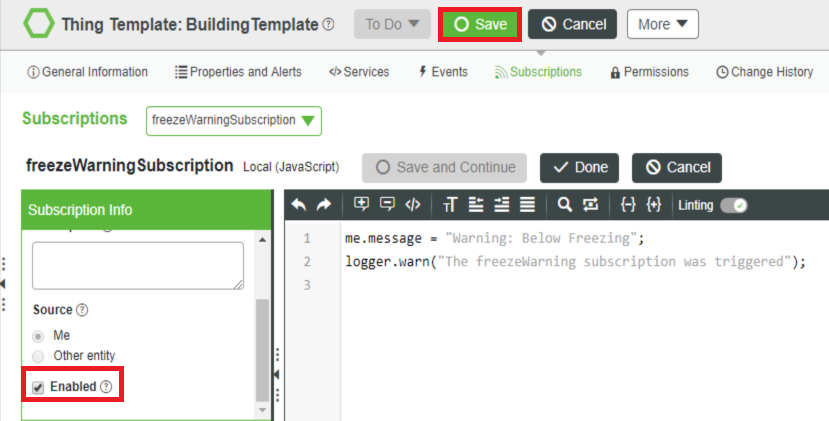
me.message = "Warning: Below Freezing";
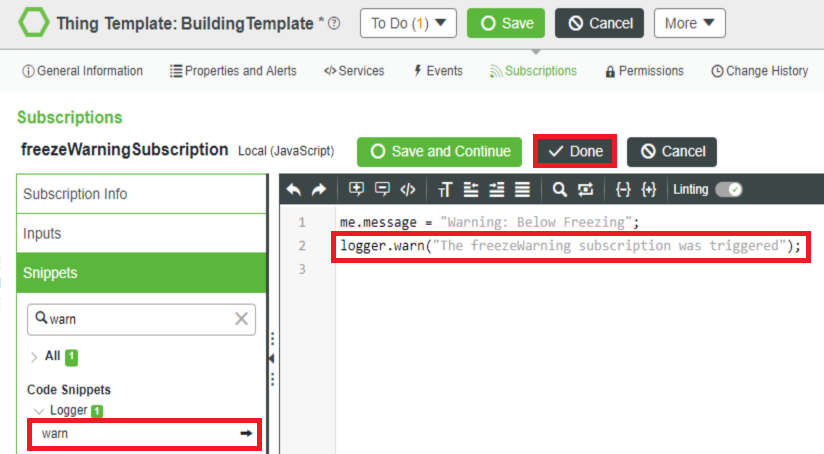
次にワーニングメッセージをエラーログとして保存するコードを作成します。ここでは実装済みのスニペットを利用します。Snippetsタブを選択後、warnで検索すると目的のスニペットが検出されます。➡を選択してスクリプトボックスへ挿入します。

ワーニングメッセージを入力し、以下のようにコードを完成させます。スクリプトボックスの編集は完了したのでDoneを選択します。Saveをクリックして保存します。
logger.warn("The freezeWarning subscription was triggered");
編集画面が一度閉じるので再度freezeWarningSubscriptionをクリックして開きます。Subscription Infoタブを選択し、Enabledに✔を入れてこの購読を有効化します。Saveをクリックして保存します。

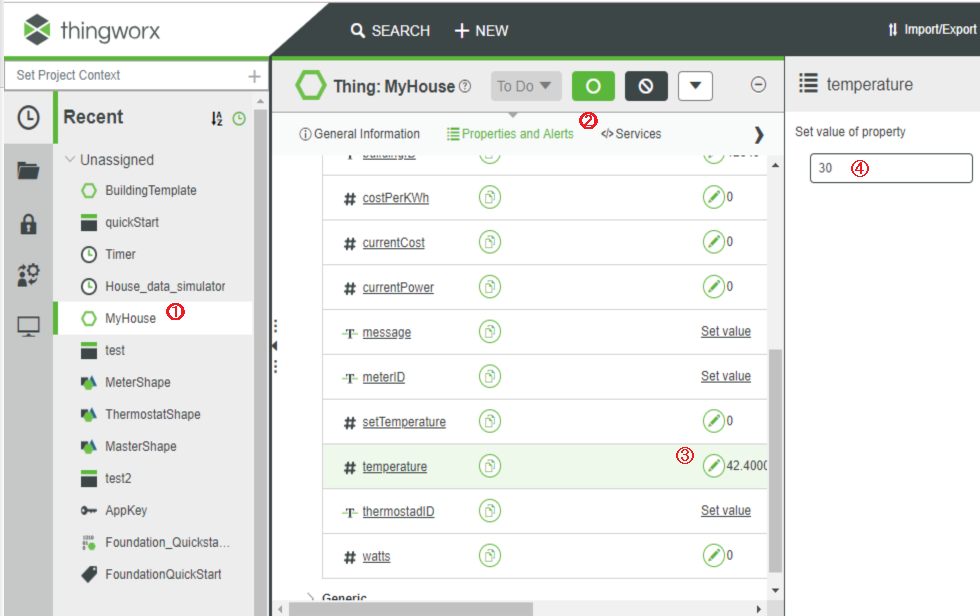
実際にアラートが発生した時に購読機能が動作するかどうか確認します。BrowseのMODELINGからThingsのMyHouseを選択します。Property and Alertsタブを選択し、temperatureの右にあるSet value of propertyアイコンを選択します。温度を閾値以下である30℃などに設定し✔します。

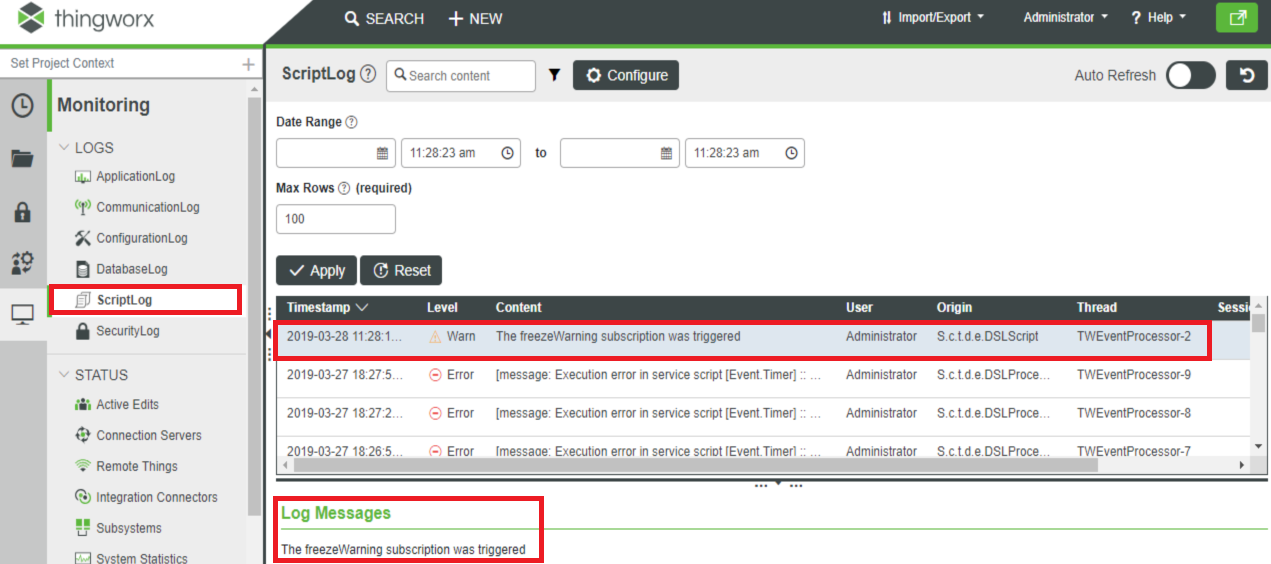
この時点でアラートが発生し、購読が正常に機能していればWarningメッセージがログ出力されます。MonitoringのLogsからScriptLogを選択します。これまで出力されたログの履歴が表示されていますので、その中からプロパティを変更した日時のものを探します。履歴とLog Messageに表示に設定したメッセージが表示されているはずです。

ステップ9:アプリケーションUIを作成する
ThingWorxの一つの大きな特徴として、グリッドやチャート、マップ、ボタンといったウィジェットを自由にキャンバスに配置し、そこに表示させたいIoTデバイスデータなどのデータソースを視覚的に関連付ける事でわかりやすくWEBアプリケーションを開発する機能を備えています。開発する為のツールをマッシュアップビルダー、完成したWEBアプリケーションをマッシュアップと呼びます。このステップではマッシュアップビルダーを使って家の情報を表示する為のマッシュアップを作成します。

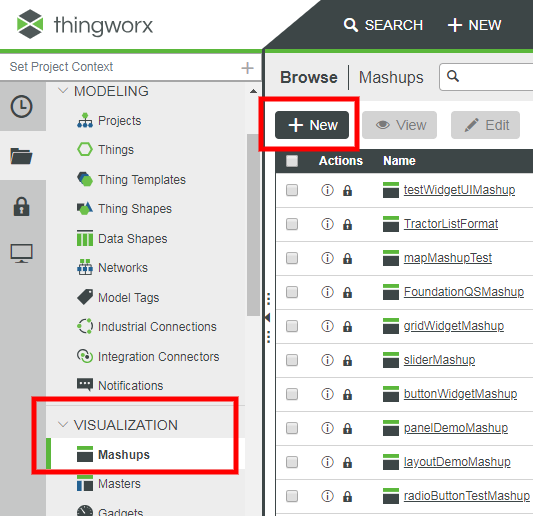
BrowseのVISUALIZATIONからMashupsの**"+"を選択します。

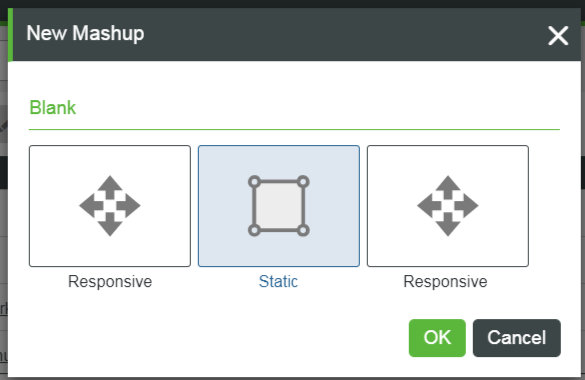
マッシュアップのキャンバスタイプの選択画面が出現します。Responsiveはブラウザのスクリーン幅によってスケールが変化します、今回は配置するウィジェットが少ないので固定幅のStaticを選択します。

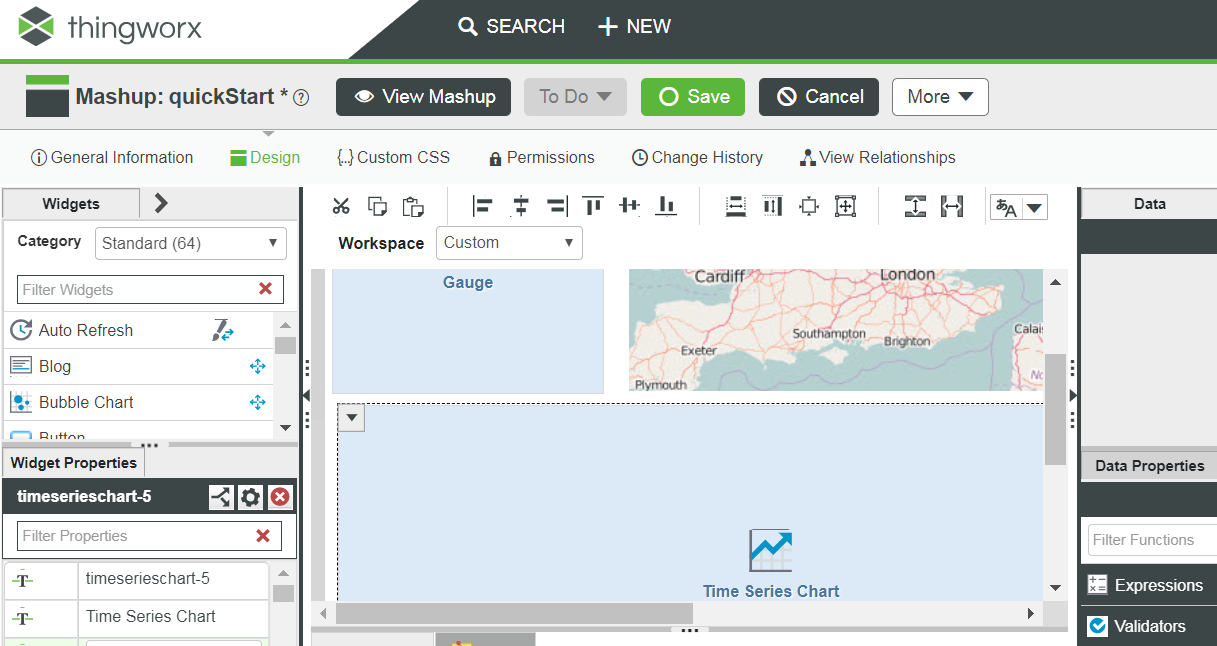
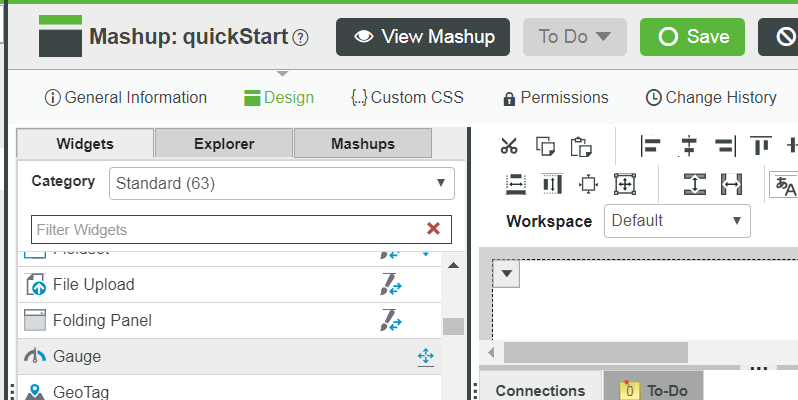
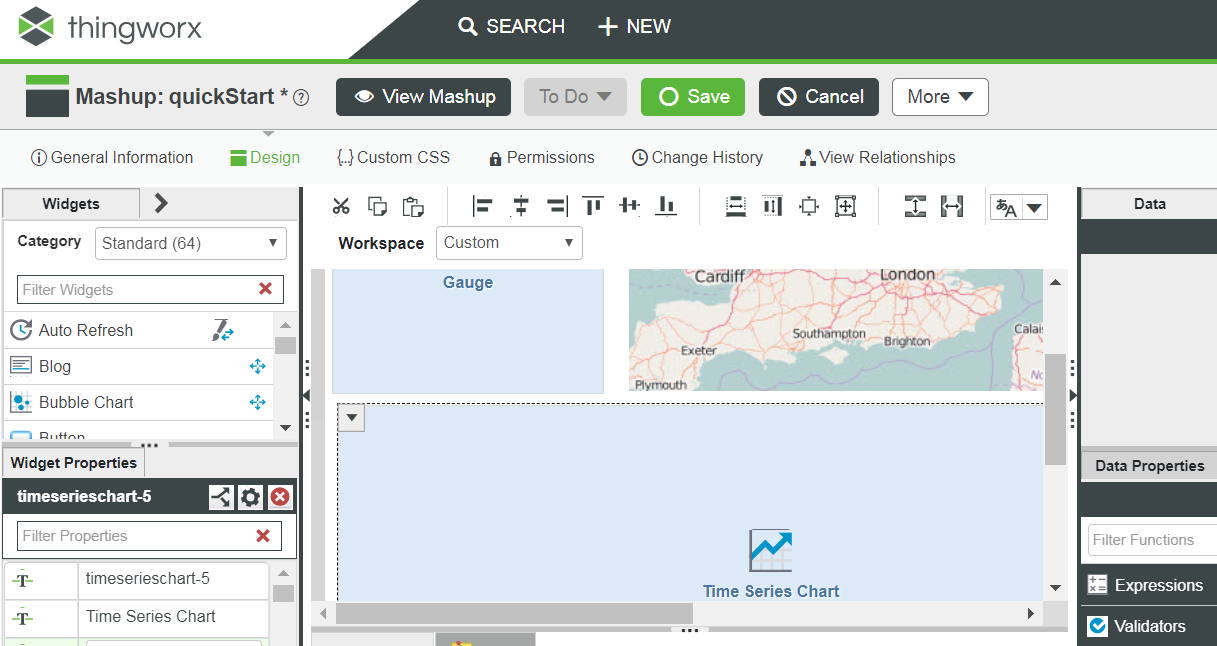
NameにquickStartを入力します。Saveをクリックして一旦保存します。保存するとDesignタブが選択できるようになるので、クリックしてキャンバスの編集を開始します。はじめに電力メーターをゲージとして表示させる為のウィジェットを配置します。WidgetsタブよりGaugeを検索し、ドラッグ&ドロップでキャンバスの任意の場所に配置します。

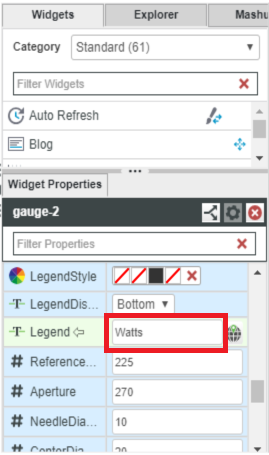
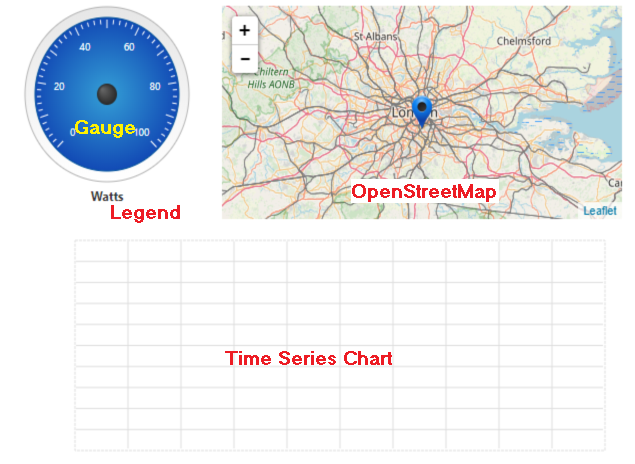
ゲージのタイトル(凡例)を入力して表示出来るようにします。Widget Propertiesタブを選択し、Legendに表示したい文字列Wattsを入力します。

次に、温度の時系列を表示させる為のTime Series Chartをキャンバスに配置します。Gaugeと同様にWidget**タブを選択してTime Series Chartを検索、ドラッグ&ドロップでキャンバスの任意の場所に配置します。最後に家の地図情報を表示させる為のOpenStreetMapウィジェットをキャンバスに配置します。OpenStreetMapウィジェットはデフォルトでは検索しても存在しません、それを使用する為にはThingWorx IoT MarketplaceよりOpenStreetMap Extensionをダウンロードし、ThingWorxにインポートしておく必要があります。

最後に配置したウィジェットが期待通り表示されるか確認する為、View Mashupを選択してマッシュアップを開きます。このままだと表示するデータがない空のウィジェットが配置されている様子がわかります。

ステップ10:データを表示する
キャンバスに配置したウィジェットにデータを与え、接続されたデバイスのリアルタイムデータやデータの履歴表示が出来るようにしていきます。
サービスをマッシュアップに追加する
データはThing、Thing Template、Thing Shapeのいずれかが備えるサービスから取得出来ます。必要なサービスをマッシュアップに追加する手順を紹介します。
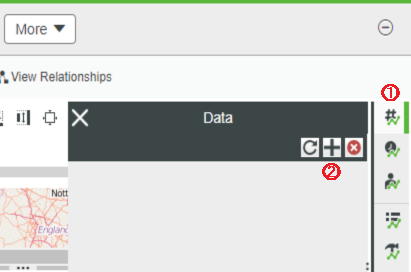
マッシュアップビルダーの右上のDataマークを選択します。続けて**"+"マークを選択します。

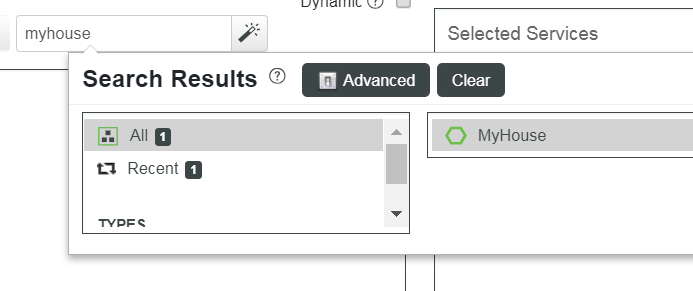
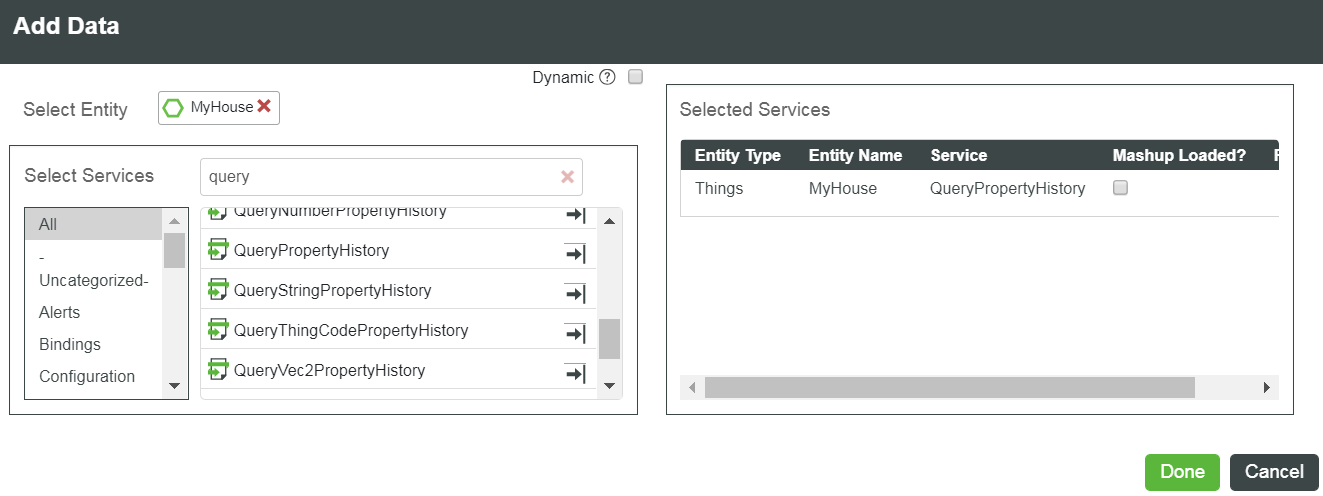
取得したいデータを含むエンティティを検索します。作成したThingのMyHouseが表示したいデータを持っているのでそれを検索します。

Thingは予め便利なサービスを備えています。今回はThingのプロパティの履歴を出力するサービスであるQueryPropertyHistoryを追加します。QueryPropertyHistoryを検索し、リストでヒットしたものの➡を選択して追加します。

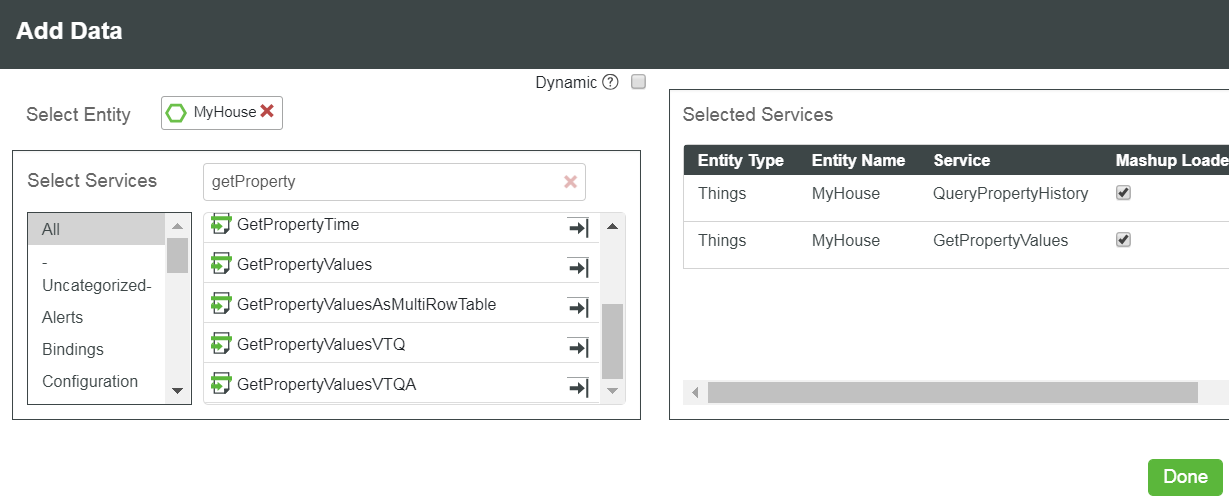
次に現在のプロパティを出力するサービスであるGetPropertyValuesを追加します。同様に検索し、リストでヒットしたものの➡を選択して追加します。どちらもMashup Loaded?に✔を入れ、マッシュアップが起動した際にサービスが実行されるようにします。最後にDoneを選択して追加作業を終了します。

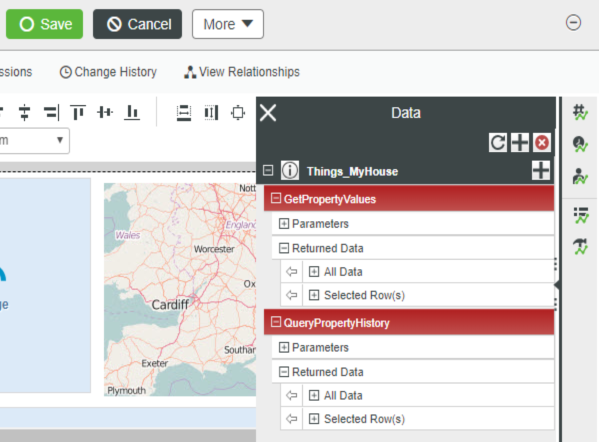
マッシュアップビルダーのData**タブには追加したサービスがThingからの階層形式で表示されている事がわかります。Saveをクリックして編集内容を保存します。

データをウィジェットにバインドする
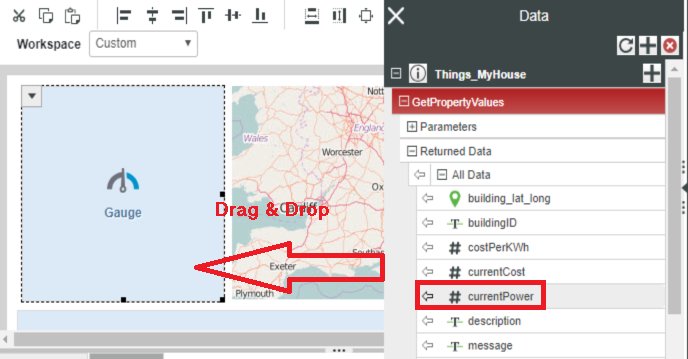
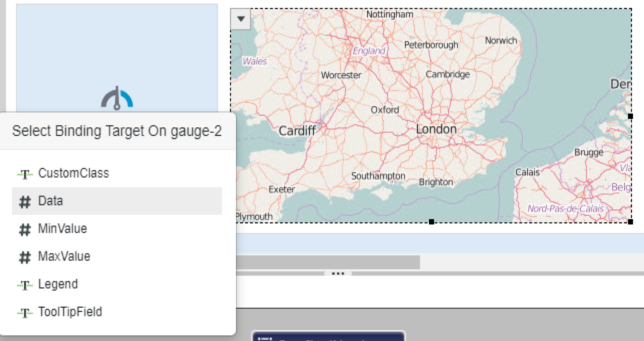
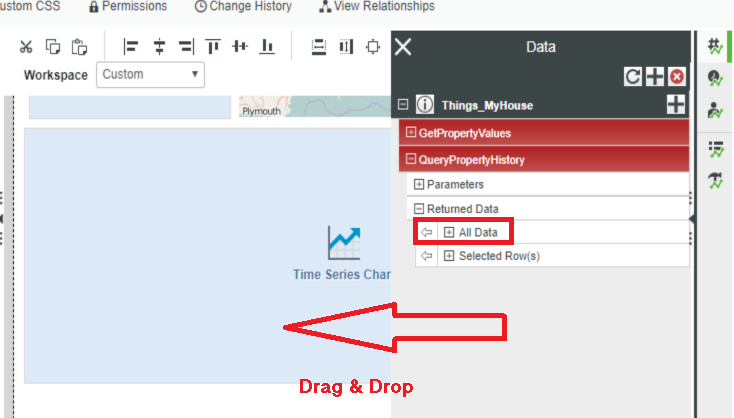
サービスから得られるデータとキャンバスに配置されたウィジェットを紐づける作業を行います。はじめにGaugeウィジェットに現在の電力情報を紐づけます。GetPropertyValues->Return Data->All Dataセクションまで拡張します。All Data配下にあるcurrentPowerをドラッグ&ドロップでGaugeウィジェットに接続します。

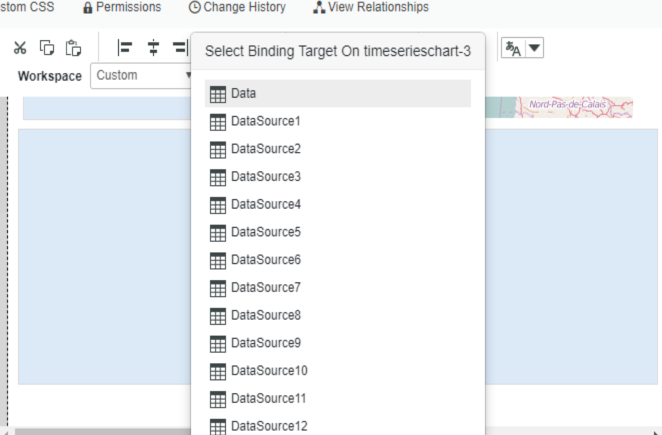
Select Binding Targetダイアログボックスが表示されるので、Dataを選択します。

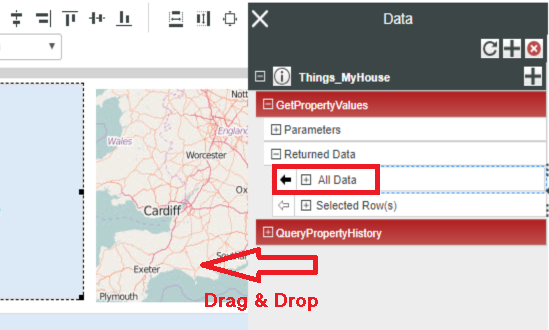
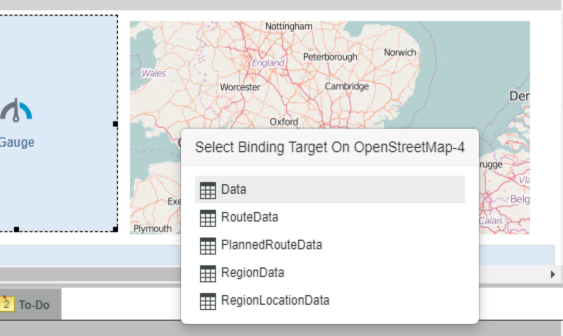
次にOpenStreetMapウィジェットに家の位置情報を紐づけます。GetPropertyValues->Return Data->All Dataセクションまで拡張します。All Dataをドラッグ&ドロップでOpenStreetMapウィジェットに接続します。

Select Binding Targetダイアログボックスが表示されるので、Dataを選択します。

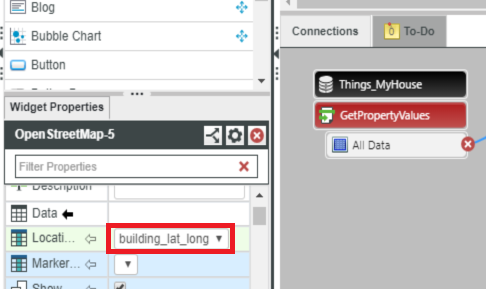
このままでは全てのプロパティが接続されている状態なので、表示するべきプロパティを指定する必要があります。位置情報を返すプロパティを表示するようウィジェットを設定します。Widget Propertiesタブを選択し、Location Fieldのリストの中から位置情報を返すプロパティのbuidling_lat_longを選択します。

最後にTime Series Chartウィジェットに家の温度の履歴情報を紐づけます。QueryPropertyHistory->Return Data->All Dataセクションまで拡張します。All Dataをドラッグ&ドロップでTime Series Chartウィジェットに接続します。

Select Binding Targetダイアログボックスが表示されるので、Dataを選択します。

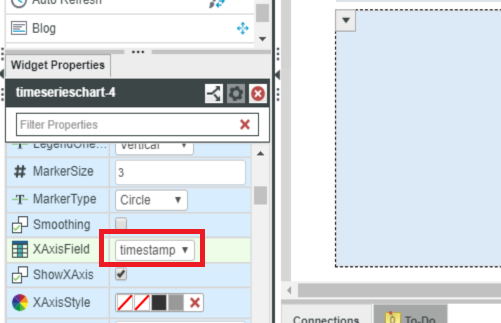
全てのプロパティが接続されている状態なので、その内の表示するべきプロパティを指定する必要があります。X軸に時間を、Y軸に温度履歴を表示するようウィジェットを設定します。Widget Propertiesタブを選択し、XAxisFieldのリストの中からtimestampを選択します。同様にDataField1のリストの中から温度履歴を返すプロパティのtemperatureを選択します。
| Property | Value |
|---|---|
| DataField1 | Temperature |
| XAxisField | timestamp |
バインドされたデータを確認する
データとウィジェットが正しくバインドされているかどうかを視覚的に確認する事が出来ます。
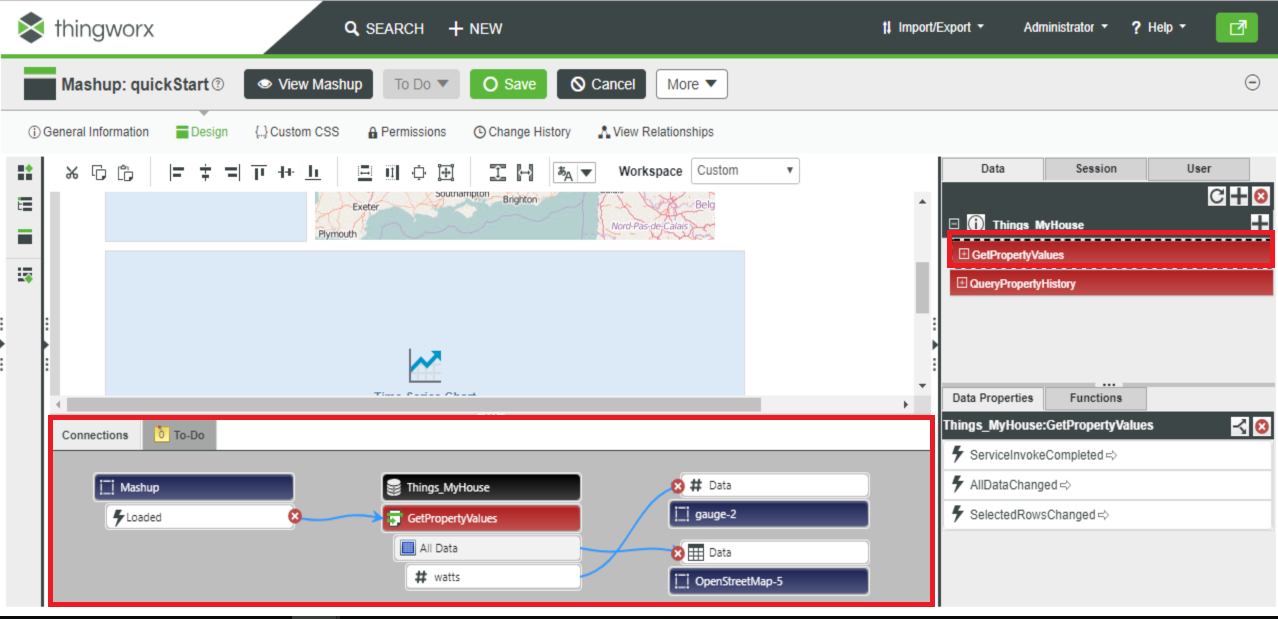
DataタブのGetPropertyValuesを選択した状態でマッシュアップビルダーの下部にあるConnectionsを見てみると、GetpropertyValuesサービスと紐づけられたウィジェットの接続関係を確認する事が出来ます。サービスがGaugeウィジェットとOpenStreetMapウィジェットに接続されている事を確認します。

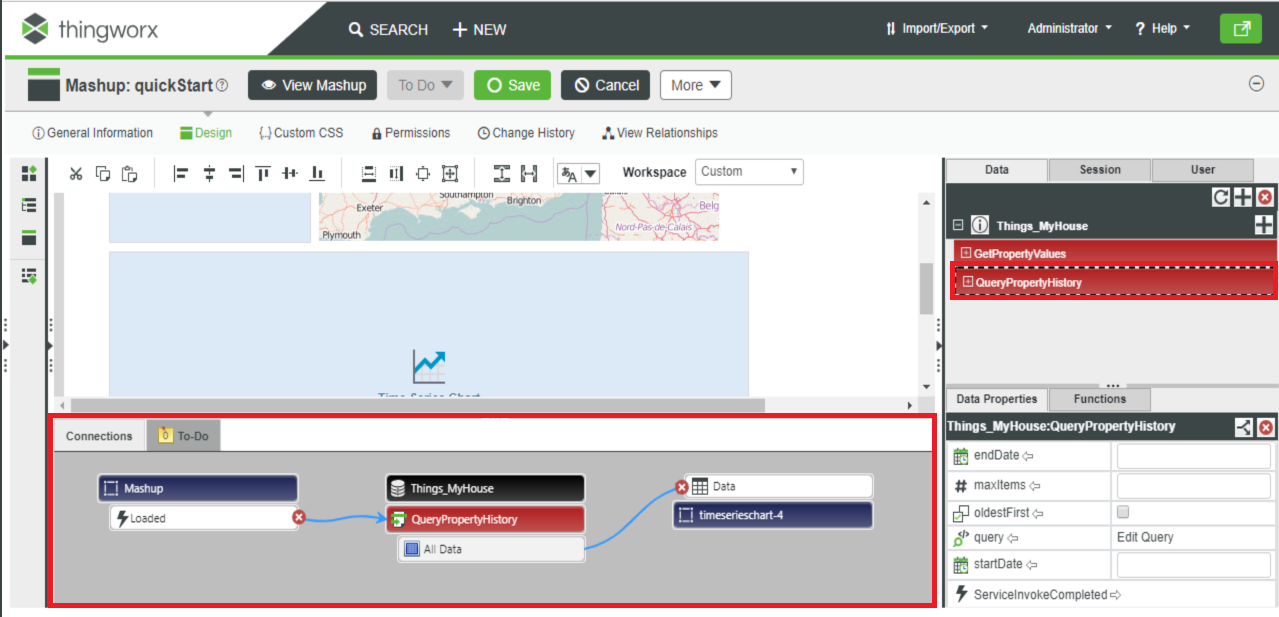
QueryPropertyHistoryを選択した場合も同様に接続関係を確認する事が出来ます。サービスがTime Series Chartウィジェットに正しく接続されている事を確認し、Saveをクリックして保存します。

ステップ11:シミュレーションデータを作成する
マッシュアップで接続されたデバイスから得られるデータを表示する準備は整いました。但し現在接続されているデバイスは固定値なのでマッシュアップ表示に変化を与える事が出来ません。それを実現する為にプロパティを疑似的に変化させるシミュレータを設定します。
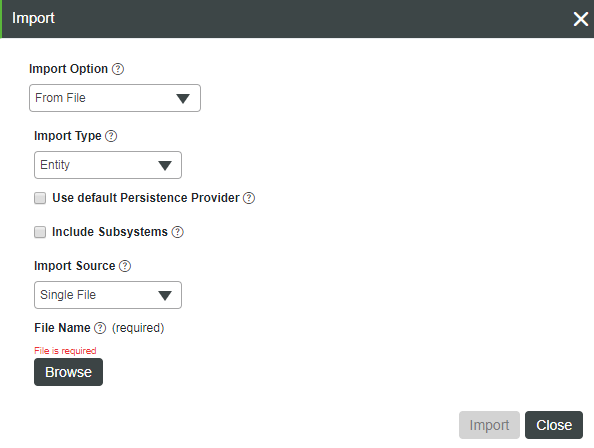
Things_House_data_simulator.xmlをPCにダウンロードします。ダウンロードしたXMLファイルをImport Type: Entityとしてインポートします。Import/Exportを選択しドロップダウンリストからImportを選択します。

インポートが正常に完了するといくつかのエンティティが取り込まれている事がわかります。House_data_simulatorというThingが作成されますのでその中身を確認します。

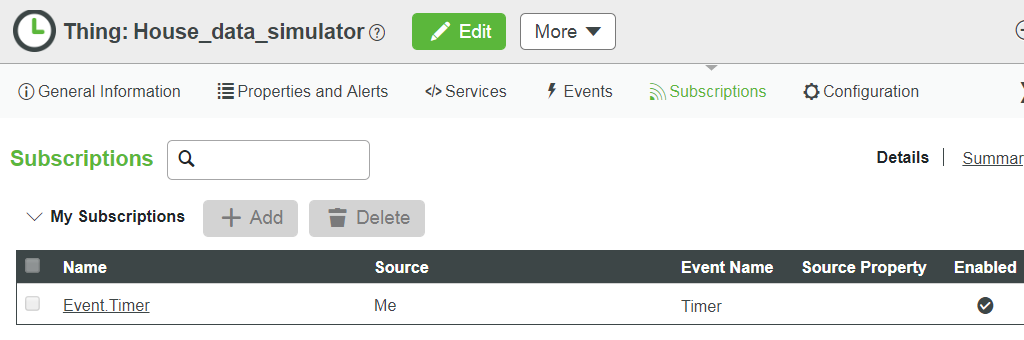
Subscriptionタブを選択します。Event.Timerという購読が登録されている事がわかります。

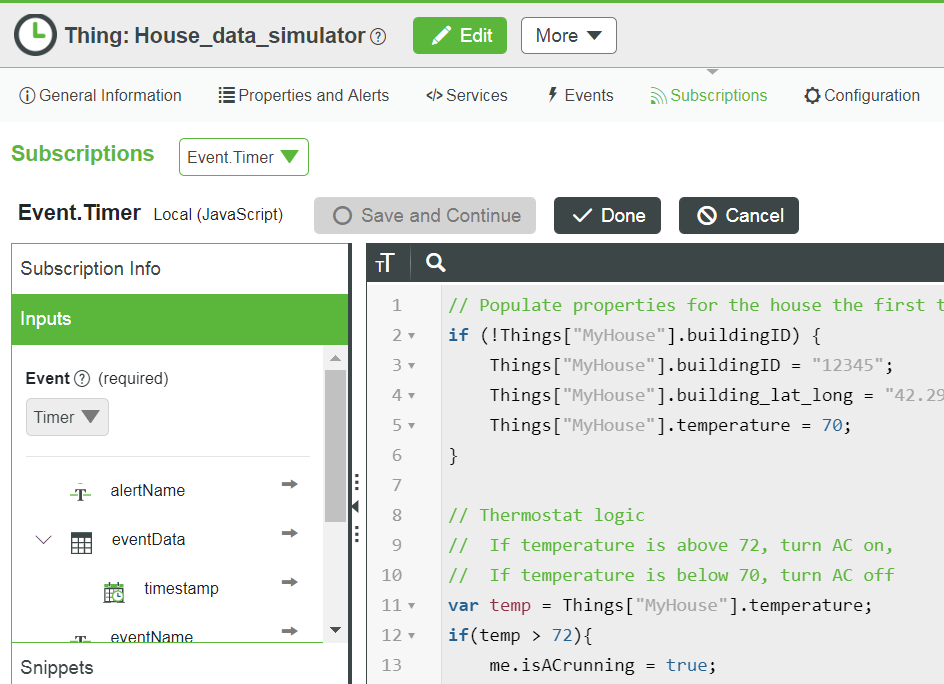
この購読はアラートに紐づけられており30秒毎に実行される仕組みです。JavaScriptコードがセットされているスクリプトボックスを見てみます。初めのブロックでは初回はThing:MyHouseの各プロパティに値を設定しています。
// Populate properties for the house the first time the service runs only.
if (!Things["MyHouse"].buildingID) {
Things["MyHouse"].buildingID = "12345";
Things["MyHouse"].building_lat_long = "42.296375,-71.214556,0";
Things["MyHouse"].temperature = 70;
}
次のブロックはサーモスタッドのロジックを記述しています。温度が72℃を超えるとサーモスタッドの電力を上げてACのフラグをONにします。温度が70.1℃を下回るとサーモスタッドの電力を下げてACのフラグをOFFにします。
// Thermostat logic
// If temperature is above 72, turn AC on,
// If temperature is below 70, turn AC off
var temp = Things["MyHouse"].temperature;
if(temp > 72){
me.isACrunning = true;
Things["MyHouse"].watts = 100;
}
if(temp < 70.1){
me.isACrunning = false;
Things["MyHouse"].watts = 0;
}
最後のブロックは温度のシミュレータです。サーモスタッドのACフラグがONの間はアラート検出の度に-0.5℃ずつ温度を下げます。ACフラグがOFFの間は0.2℃ずつ温度を上げます。
// Simulate temperature change based on AC status
// decrease temperature if AC is on,
// otherwise increase temperature a small amount
if (me.isACrunning){
Things["MyHouse"].temperature = temp - 0.5;
} else {
Things["MyHouse"].temperature = temp + 0.2;
}
Subscription Infoタブを選択しEnabledに✔され有効化されている事を確認します。もし無効の場合は有効化します。Saveをクリックして保存します。
ステップ12:アプリケーションをテストする
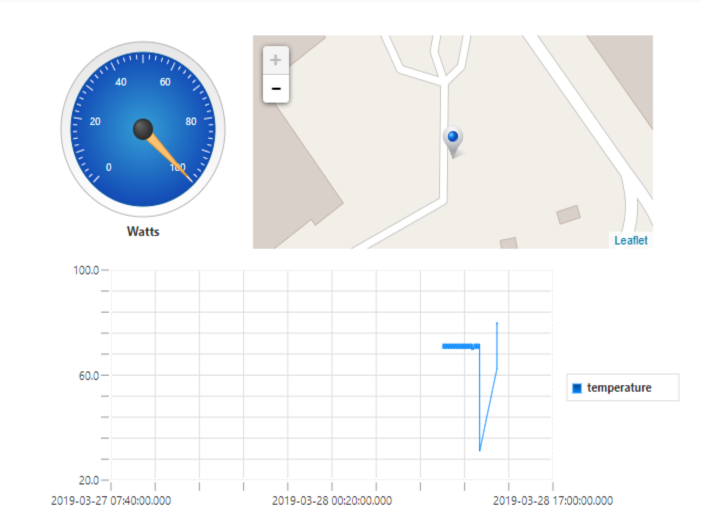
最後にシミュレータにより得たデータがマッシュアップに表示されるか確認します。quickStartマッシュアップよりView Mashupを選択します。位置情報がセットされ、30秒後にRefleshすると温度と電力メーターの値が変化していればOKです。
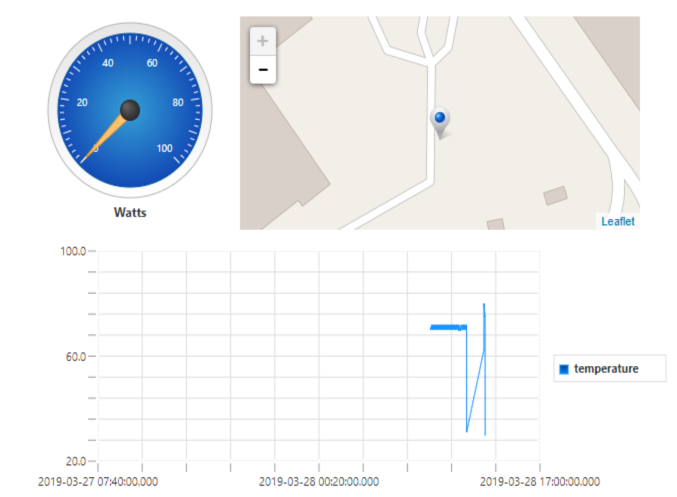
MyHouseのtemperatureプロパティを30℃に設定したケース。電力メーター値が0ででサーモスタッドが動作していない様子がわかります。

MyHouseのtemperatureプロパティを80℃に設定したケース。電力メーターが上がりサーモスタッドが動作している様子がわかります。

終わりに
前提と準備のセクションで既に触れていますが、作業と投稿にあたり以下の通り注意したい点がありました。
オリジナルのチュートリアルはステップを辿るとページによってデフォルト設定が英語<>日本語で混在しています。
日本語版は一部おかしな和訳が存在するのと、テーブルが壊れている箇所があります。オリジナルを使用される場合は英語で進められる事を推奨します。
試用版のダウンロードできるバージョンが英語ページと日本語ページで異なります。日本語は8.3に対し英語は8.4がダウンロード可能です。8.3で手順を進めた場合、購読セクションでSubscriptionにNameを与える手順がありますが、このName付与は8.4からの試用なので手順を進める事が出来ません。英語ページからダウンロードされる事を推奨します。
ページ毎にチュートリアルの作成時期が異なる場合があるようで、タグ名やThing Template名、プロパティ名の統一が図られていない箇所があります。基本的に任意の名前を設定して構いませんが、ステップ11で使用するThings_House_data_simulator.xmlファイルはプロパティ名がハードコードなので最低限その名前に合わせる必要があります。
/