VSCodeで開発をしてみたいけれど、どんな設定をすれば良いかわからないという方、必見です!
今回は「RemoteWSL + VSCodeで環境構築の設定」について紹介します。設定をしておくことで何が便利になるのでしょうか?
・設定をしておくことのメリット
VSCodeで開発をする際に、設定(RemoteWSLの拡張機能を入れておく)をしておくと、Windows上での作業でありながらターミナルタブを開けば標準的な開発環境を開いて作業することができます。コマンドプロンプトやPowerShellではできないbash操作もWSL(Windows Subsystem for Linuxの略で、Windows上でLinuxを利用できるツール)ならできるようになるので、VSCodeでgit(bash)を使う場合にも開発しやすくなると思います。
設定してリモートコンテナを利用できるようにしておけば、パッケージをインストールしたり、デプロイ作業などのコマンド操作もできるようになるので、設定しておいて損はないと思います!
では早速、内容について確認していきましょう!
VS Codeでは近頃、「Remote Development」という機能が追加されました。
これによって、ローカルで動いているVS Codeからリモートで別な環境に接続して開発を行うことができるようになります。
Remote DevelopmentのうちWSL(Windows Subsystem for Linuxの略で、Windows上でLinuxを利用できるツール)で接続するものは特にRemote-WSLと呼ばれます。
VS CodeでWSL上のリモートコンテナを使用する為には、以下のような前準備が必要になります。

実際に、VSCodeでRemoteWSL拡張機能を使うにあたって行う初期設定(Windows10版)の実行環境セットアップについてみていきましょう。

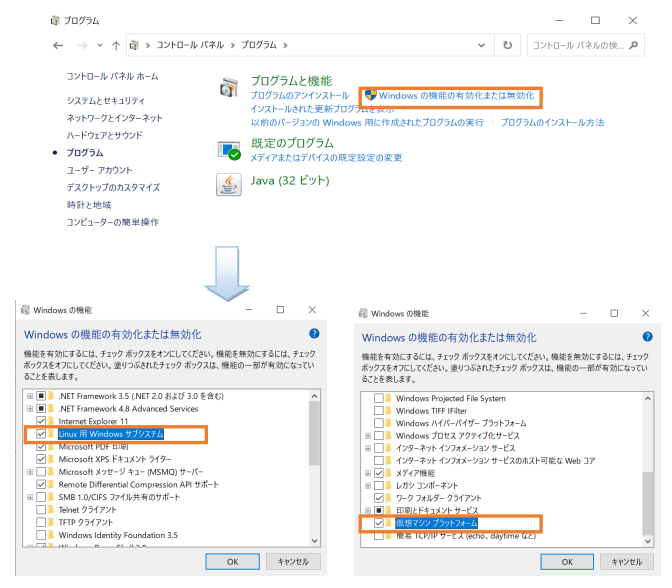
[コントロールパネル>> プログラム>> Windowsの機能の有効化または無効化] からWindows設定のウィンドウを開き、
・Linux用Windowsサブシステム
・仮想マシン プラットフォーム の2つにチェックを付けます。
WSL2Linux カーネルの更新ページ(https://aka.ms/wsl2kernel)から、WSL2用Linuxカーネルプログラムパッケージをダウンロードして、インストールします。
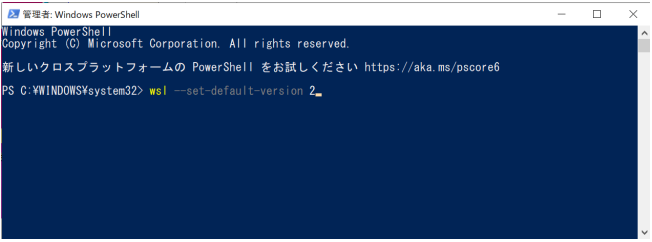
Windows PowerShell を管理者権限で開き、「wsl –set-default-version 2」とコマンド入力します。
*上記のLinuxカーネルをインストールしていない場合にコマンドを入力すると、インストールするURLを含むメッセージが表示されます。

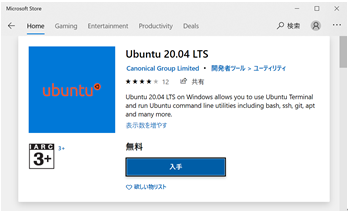
次は、Microsoft Storeにて「(ここでは) Ubuntu 20.04 LTS」 をインストールします。
*追加で Windows terminal もインストールしておくのがオススメです。

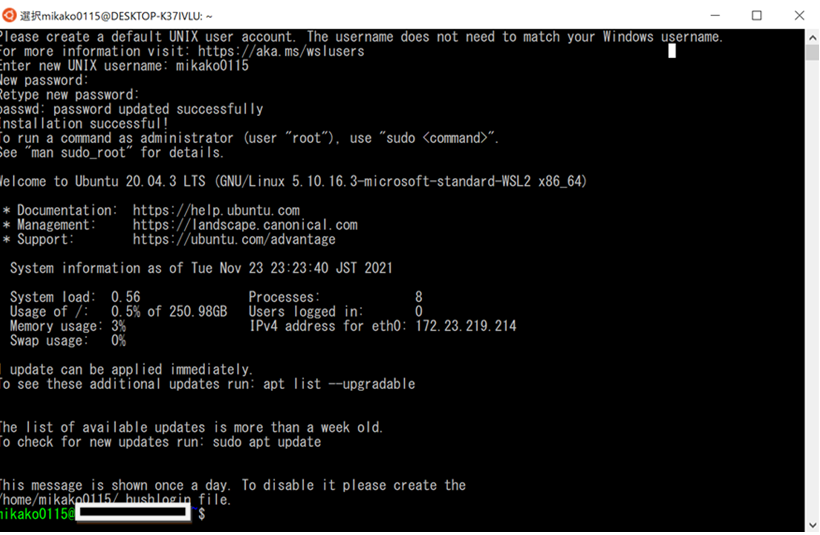
Ubuntuを起動します。最初の起動には1,2分かかることもあります。
はじめにユーザー名とパスワードを設定して、以下のように表示されれば、インストール成功です。
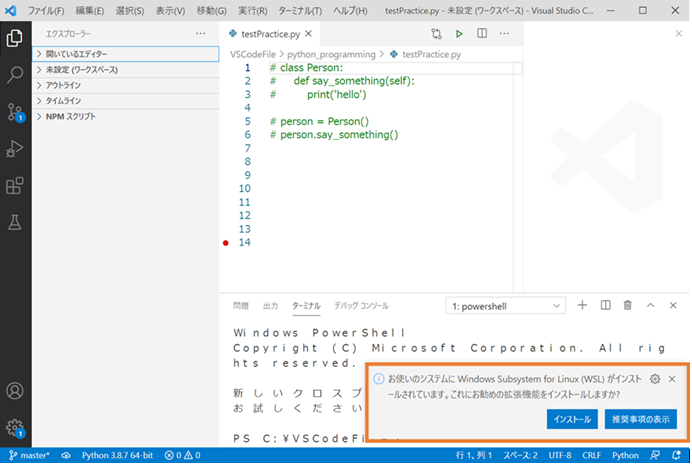
1~3までの手順を実施した後にVSCodeを起動すると、以下の赤枠のポップアップが表示されます。
このときインストールを選択します。
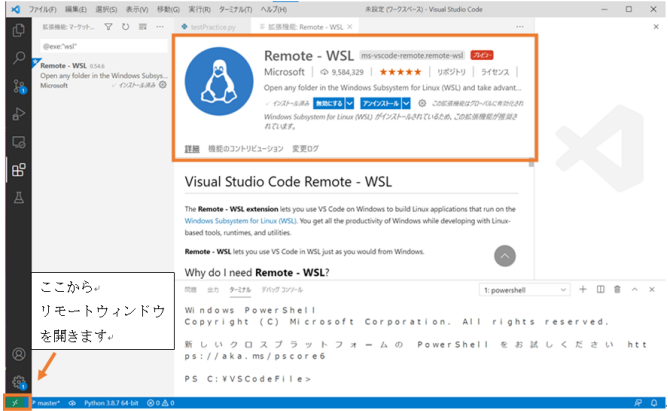
RemoteWSL拡張機能がインストールされることを確認します。
Visual Studio Codeはプログラミングに特化したエディタとして大変便利で人気があります。
このエディタで開発をしてみたいと考えている方は、この機会に標準の開発環境が得られる「RemoteWSL拡張機能」を使う設定をしておいて損はないと思います。
以上となります。