Azure Static Web Apps というサービス
Azure Static Web Appsというサービスがしばらく前からGAされています。
HTMLやCSSやJavaScriptだけのサーバーレスのサイトを公開する場合、
これまではAzureStorageに展開したりGitHubPagesが選択肢に挙がりました。
今回紹介するAzure Static Web Appsではファイルの公開機能に加えて
・独自ドメイン/証明書のサポート
・GitHubActionsでのデプロイ
・AzureFunctionとの連携
・Vue.jsやReactといったフレームワークのサポート
があります。
これらの機能が基本無料で使えるところも特筆すべきところです。
FreeTierのサービスは幾つかありますが、
Azure Static Web Appsを試す敷居が低いかを知っていただき、
今後はどんどん開発と遊びに活用していってください。
リソースの作り方
Portal画面でのリソースの作成方法をご紹介します。
クリックする回数と入力する箇所が非常に少ないです。
管理画面のホームからリソースの作成を選び、
静的WebアプリないしStatic Web Appsでリソースの作成に進みます。
入力
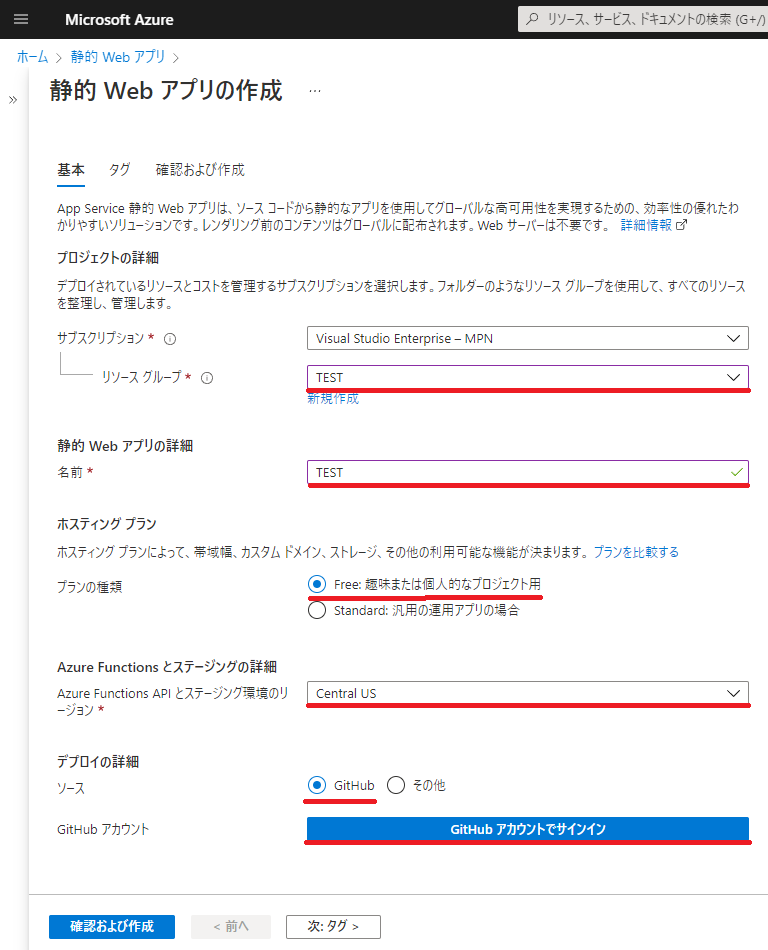
以下は、作成画面の最初の入力フォームです。
リソースの作成をするには、
- リソースグループ
- リソース(サービス)の名前
- プランの種類(とりあえずFreeでいいでしょう)
- リージョン
- GitHubとの連携
の入力を行うだけです。
入力箇所が少なくてとても簡単です!
GitHubとの連携をクリックすると、
- ユーザー
- ブランチ
- ビルドのフレームワーク
などを選択します。
その後、確認および作成をクリックしてください。
作成!!
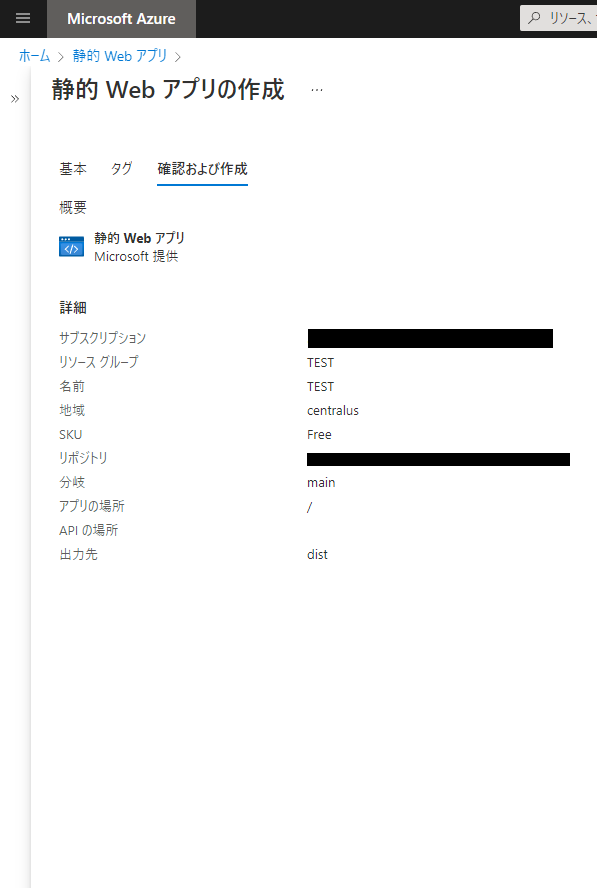
確認画面が出るため、画面下の作成ボタンを押しましょう。
プロビジョニング中...
私の経験上2分程度で完了します。
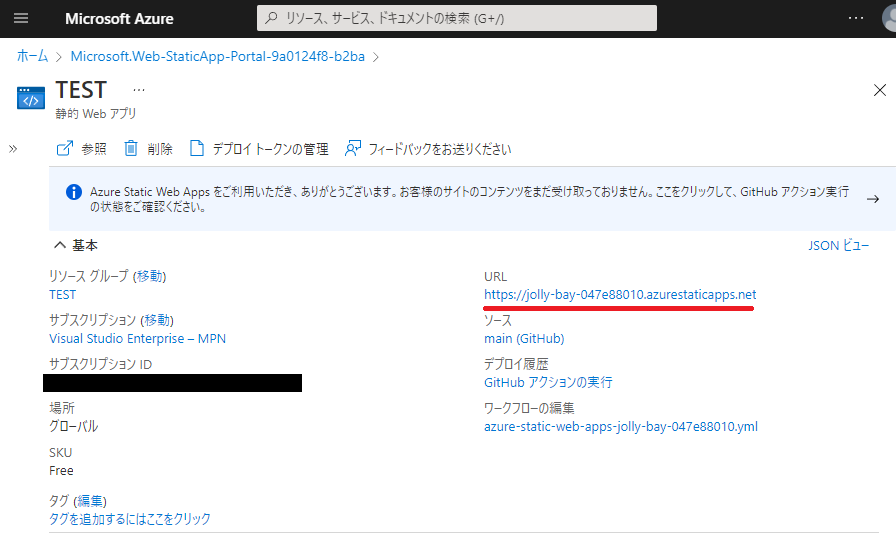
完了!!
リソースの作成完了後、URLの箇所をクリックしてみましょう。
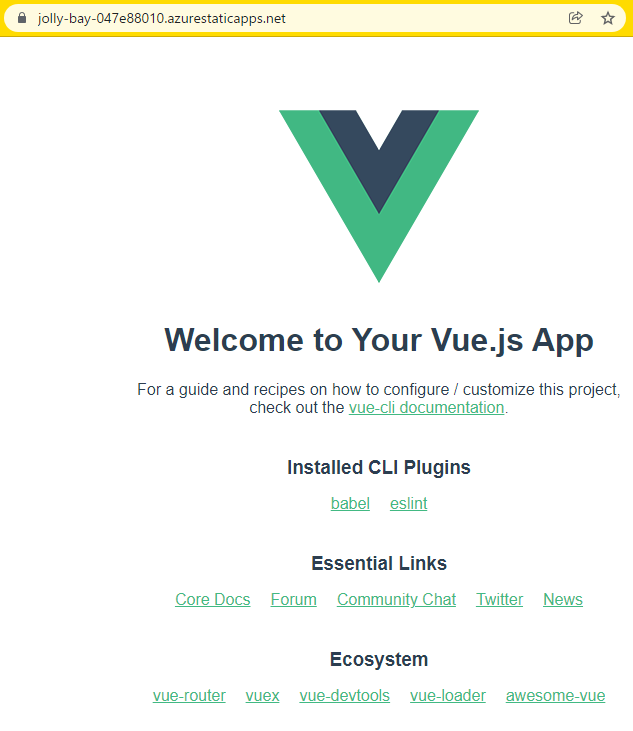
正常にWebサイトが表示されました!
今回はVue.jsを選択したため、Vue.jsの初期画面が表示されています。
終わりに
- HTML/CSS/JavaScriptだけで簡単なWebサイトを作りたい
- 無料でWebサービスを作りたい
そのような要望をお持ちの方はぜひ試してみてください!
速い!安い(無料)!簡単!という三拍子揃った最高のサービスです。