Figmaで背景画像を作成し、Themebetaを使ってchromeテーマを作成してみました〜。
ダークモードが好きで使っていたのですが、ブックマークバー結構見えにくいので、
他のテーマ探しましたがしっくり来ず、作りました^^

使ったのもの
Themebetaとは
ThemeBeta - Google Chrome Themes and Theme Creator, Windows Themes and Theme Creator online
こちらです。
ThemeBeta.com is a web site for Theme Designers to create and share Chrome Themes online.
(訳)ThemeBeta.comは、テーマデザイナーがChromeテーマをオンラインで作成および共有するためのWebサイトです。
とても簡単にchromeテーマが作れます〜◎^0^◎
作り方
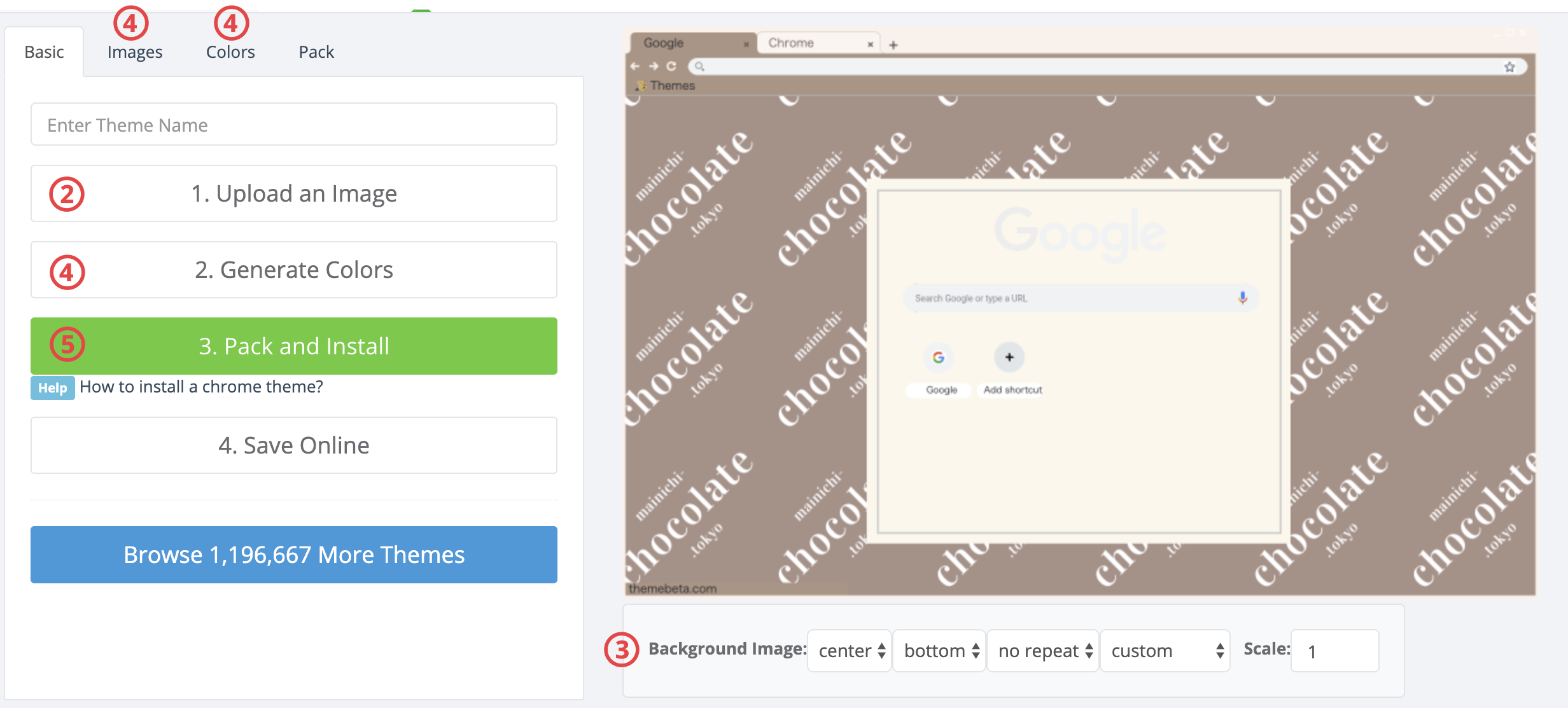
- ThemeBeta.com にアクセスしたら「THEME CREATOR」をクリック。作成画面に行きます。
- 「1. Upload an Image」をクリックし、好きな画像をアップロード。
画面のサイズに合わせて背景画像を作成する、もしくはどこかからダウンロードすると良さそうです。 - 画面プレビューしたの「Background Image」でポチポチして背景画像のお好みの指定をしてください。
- 次にカラーの設定です。
「2. Generate Colors」を押すと背景画像に会うカラーを自動で設定してくれて、カスタムしたい部分だけ、タブの「Images」「Colors」から設定できます。
すべて自分で設定したいたいからは、画像を設定してそのまま「Images」「Colors」タブで設定すれば良いと思います^^。 - 「3. Pack and Install」保存します。
設定方法
Google chromeの設定画面に行き拡張機能の設定に移動します。
そこにダウンロードしたテーマファイルをドラッグ・アンド・ドロップします。
これで設定が完了です!🎉
googleのアカウントごとにテーマが変えられるので、
自分は、一つは自作のテーマ、もう一つは Daily 2.0 - Source for Busy Developers という拡張機能を使ったりしています^^
余談
作成したテーマファイルの中身
- /images
- manifest.json
imagesには背景画像に使った画像や、toolbar用の単色の画像がいくつかはいっており、
その他の設定はすべてmanifest.jsonに書いてあります。 chrome extentionsでも必須になるファイルです。
manifest.jsonの設定項目の一覧はこちらです。
これらの設定を自動でやってくれているのが Themebetaのようですね!
なので一から自分で作ることも可能そうです^^
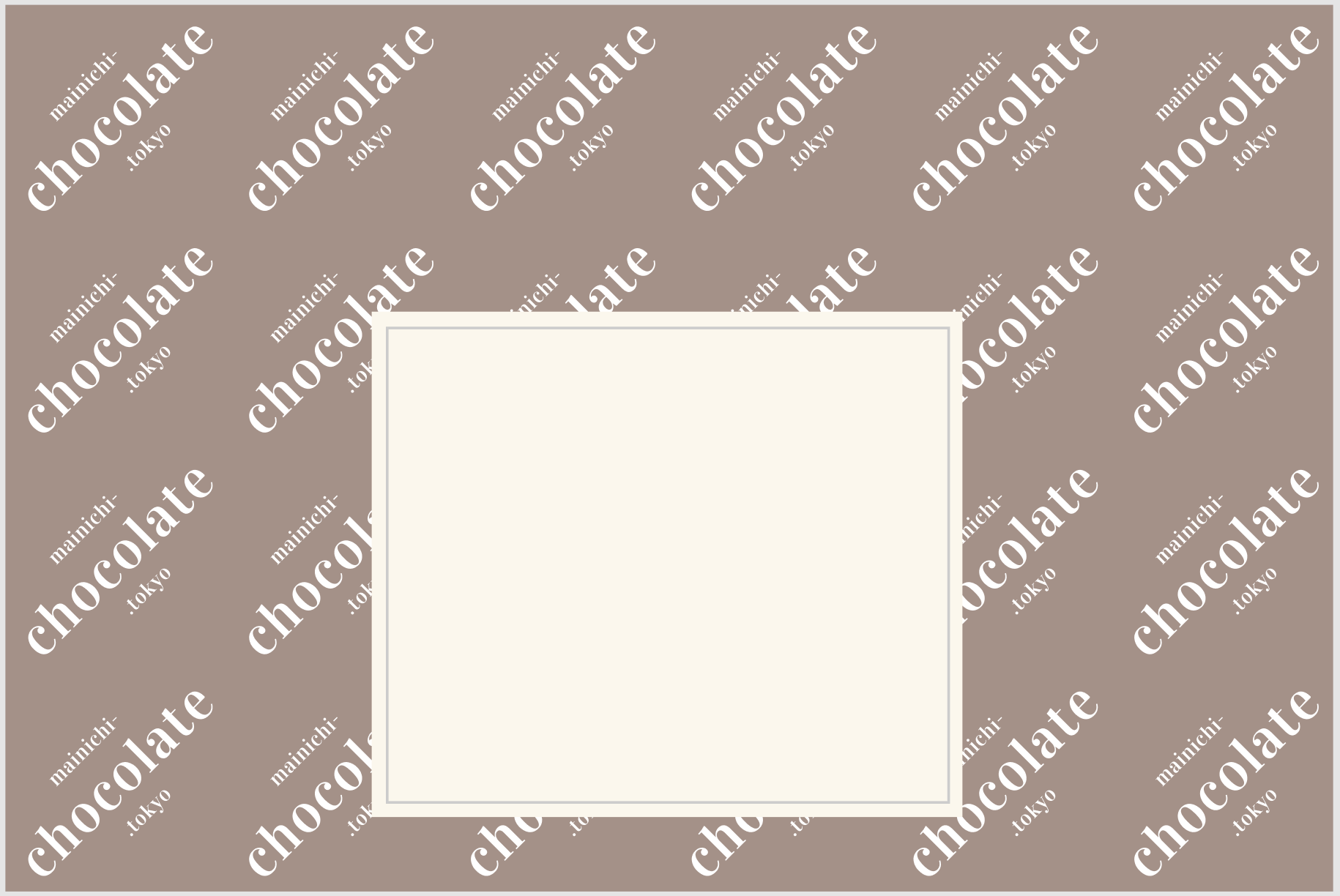
背景画像について
- まず元画像を作成しました

検索窓上部の「Google」の文字とごちゃらないように、文字は45°傾けています。
- 画像を並べて背景っぽくします

- Googleのロゴと検索窓付近を見やすくするために背景を追加しておわり🍫