現在、Chromeの拡張機能などがダウンロードできなくなっています。
解決方法が見つかり次第報告します。
又、拡張機能などをダウンロードする方法を知っている方は教えていただけるとありがたいです。
無事解決しました「Apply theme」を選択すると、上の方に追加しますか?と表示されるのでOKすると追加されます。
はじめに
タイトルの通りGoogleChromeのテーマをThemeBeta - GoogleChromeで作ってみます
GoogleChromeのテーマとは
Google大先生曰く
ブラウザをパーソナライズできるカスタム ブラウザ スキンです。
だそうです
(パーソナライズとは、個人に応じて変更したり作り変えたりすることです)
テーマを作る方法
1.MyChromeテーマで作る(今回は使用しません)
詳しくはURLから探してみてください。
2.ThemeBate - GoogleChromeで作る(今回はこれを解説します)
個人的な感想だとMyChromeテーマよりもThemeBate - GoogleChromeの方が簡単だと思います
ThemeBate - GoogleChromeでテーマを作ってみる!
さぁ、やっと本題
必要なもの
高画質の画像(背景用)
PCのデスクトップ背景に使えるぐらい高画質なものがいいです
作成
まずはThemeBate - GoogleChromeを開いてください
テーマの画像は時間が経てば変わると思います
次にTHEME CREATORを選択してください
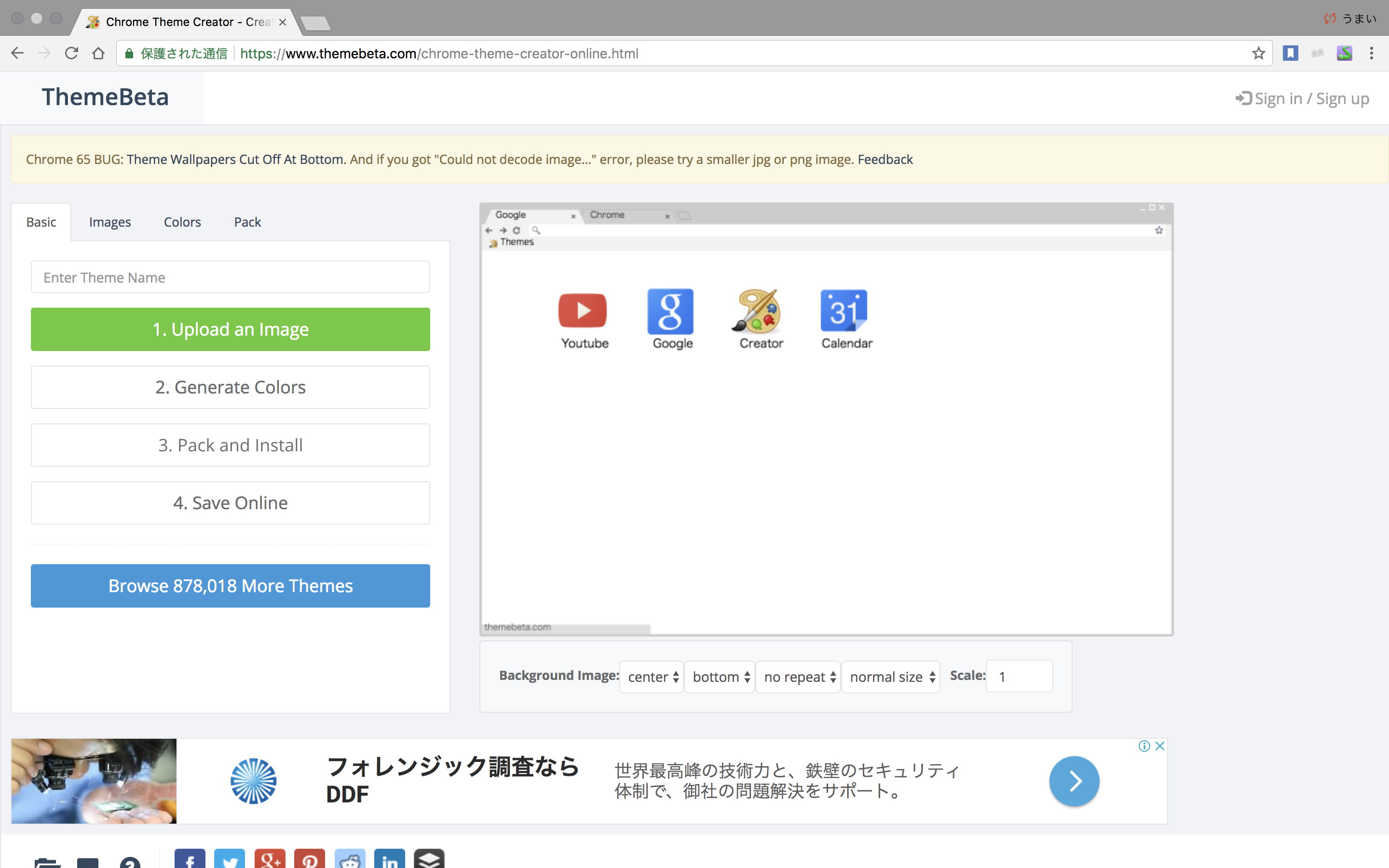
そしたらこのページが開きます

まずは1. Upload an Imageから背景の画像を選択します
Background Imageから調整していこうと思います
左から順に
- 画像を寄せる場所
-
left(左) -
center(画面の中心) -
right(右)
-
- 画像を寄せる場所
-
top(上) -
bottom(下)
-
- わからない
no repeatrepeat XYrepeat Xrepeat Y
- 画像の大きさ
-
normalsize(そのまま) -
custom(右にあるScaleから調節) -
fill screen(ぴったりのサイズにする。縦横比も変化する) -
fill to screen(ぴったりのサイズにする。縦横比は変化しない)
-
という感じです
[center] [bottom] [no repeat] [fillscreen]迷ったらこれでいいと思います
次にタブのImagesに移動して色を調整しましょう
カーソルを合わせると赤く表示される部分がその色になります
NTP Background
単色にしたい場合は変更する
画像を選択した人は何もしなくていい
Frame
周りのフレームの色
Choose Imageを選択すれば単色ではなく画像にすることもできる
Toolbar
ツールバーの色
同じくChoose Imageを選択すれば単色ではなく画像にすることもできる
Tab Background
タブの背景色
同じくChoose Imageを選択すれば単色ではなく画像にすることもできる
Frame Overlay
画像を貼った時に端に空白部分ができた場合の背景色
同じくChoose Imageを選択すれば単色ではなく画像にすることもできる
NTP Attribution
右下にクレジット等の画像を入れることができる
まぁこんな感じでしょう
そろそろ書くのが疲れてきた
その次のタブColorに移動しましょう
Status Bar
ステータスバー(ページ読み込み中のバー)の背景色
Tab Text
ステータスバーの文字の色
Background Tab Text
タブの文字の色
Bookmark Text
ブックマークバーの文字の色
NTP Text
Chromeアプリの文字の色
Control Buttons
新しいタブを追加するボタンと閉じるなどのボタンの色
Buttons
一つ前のページに戻る、一つ後のページに戻るそして再読み込みのボタンの色
これで細かいとこまで調整できたでしょう
ちなみに僕が作るとこうなりました

あとは保存するだけですね
3.Pack and InstallからPCにダウンロードするか
4.Save Online で全世界の人に共有するか
選んでください
基本的には3.Pack and Installでいいと思います。
現在、Chromeの保護機能でダウンロードができなくなっています。Save Onlineだと使用できるのでそちらを使ってください。解決法が見つかり次第 編集させていただきます
解決しました。普通に両方ともできます。
最後に
GoogleChromeのテーマって色々あっていいですよね
ちなみにいつもは『ご注文はうさぎですか』の画像を適当に選んだの貼ったテーマを使っています。
まだ使いこなせてる感はありませんが記事書いてみました・・・どうですかね・・・