はじめに
コードエディタ界の王様VisualStudioCode。開発の際に使っている方も多いのではないでしょうか。
本記事では、VSCode(VisualStudioCode)の定番機能を紹介していきます。
この記事を読んで、VSCodeマスターになりましょう!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
そもそもVSCodeって?
VSCode(VisualStudioCode)はMicrosoft社が提供する無償のコードエディタです。2015年リリースですが、着々とユーザーを増やしており、2023年現在、世界で最もポピュラーなコードエディタの1つとなっています。
コードエディタって?
字や記号などのテキストで構成されているファイルを編集するソフトのことをテキストエディタと呼びます。
その中でも、ソースコードの編集を主な目的としたものがコードエディタと呼ばれます。
VSCodeが選ばれる理由
コードエディタはたくさんリリースされていますが、なぜVSCodeが人気なのでしょうか。
- OSS(オープンソースソフトウェア)として開発されており、進化スピードが速い
- macOS、Windows、Linuxといった主要なプラットフォームをサポートしている
- 様々な言語に対応している
- 「拡張機能」をインストールすることで、機能を強化することができる
- Git連携ができる
このように、たくさんの特徴を持っており使い勝手が良いため人気のコードエディタとなっています。
VSCodeのインストールと使い方
ここでは、VSCodeを全く使ったことがない人向けにインストールから使い方まで解説します
VSCodeインストール方法
Windowsの場合
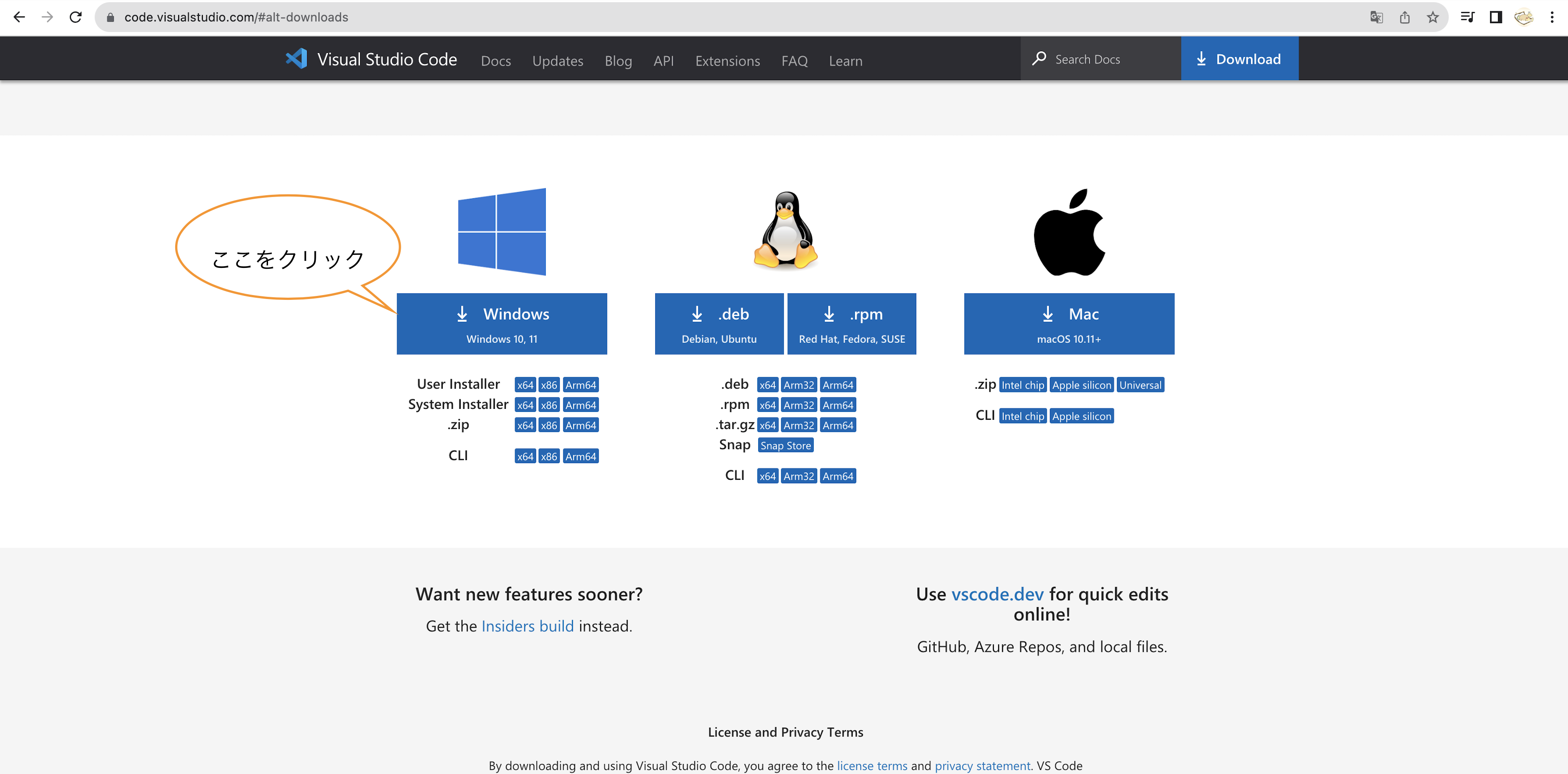
1. まず公式ダウンロードページからインストーラーをダウンロードします
2. ダウンロードしたインストーラーを開く
3. 使用許諾契約書の同意について聞かれるため、よく読んだ後「同意する」を選択し、「次へ」をクリック
4. VSCode のインストール先のフォルダを指定し、「次へ」をクリック
5. スタートメニューフォルダを指定し、「次へ」をクリック
6. 追加タスクを選択し、「次へ」をクリック
7. 設定内容を確認し、「インストール」を行う
Mac OSの場合
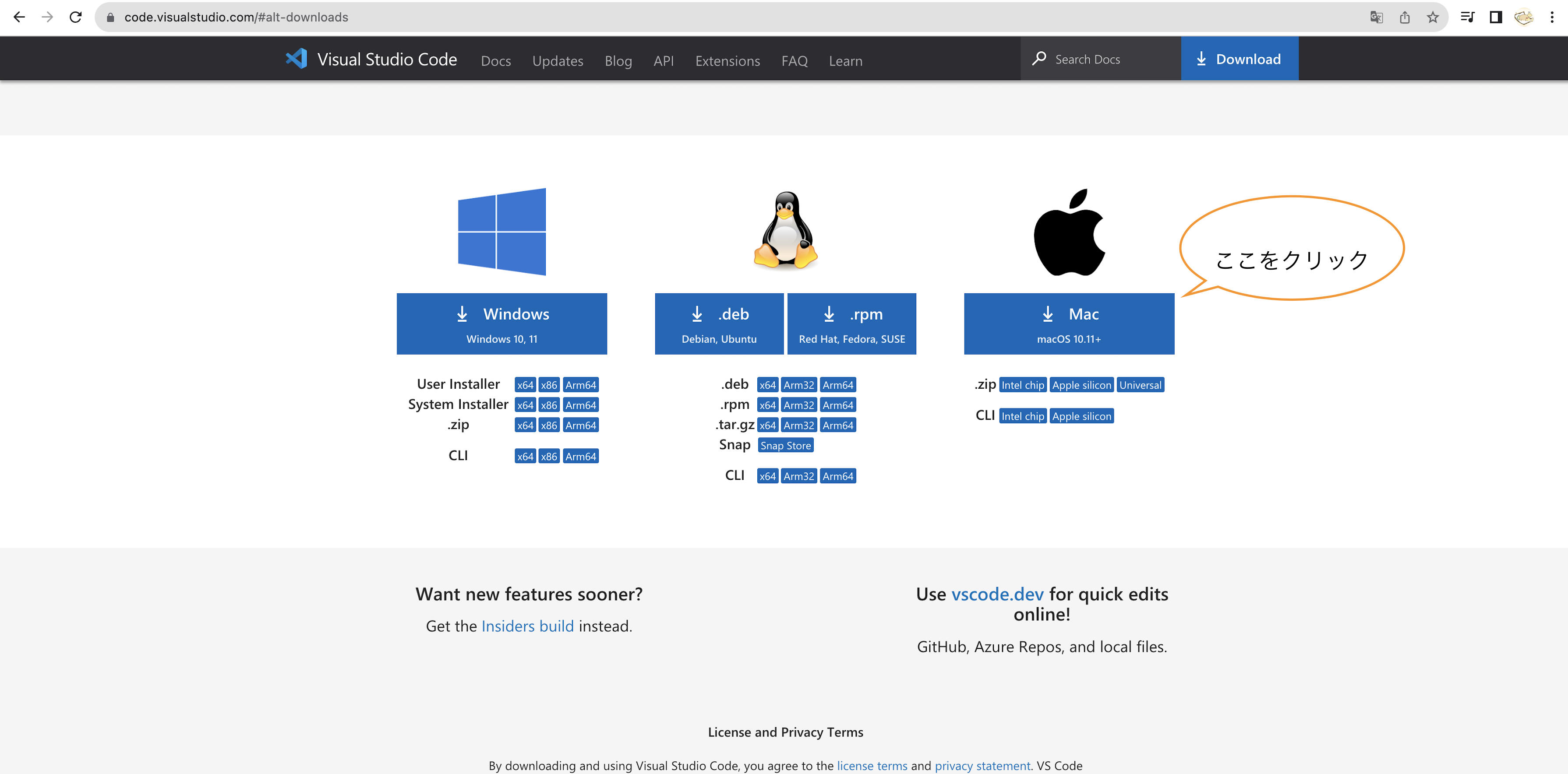
1. 公式ダウンロードページからインストーラーをダウンロードします

2. ダウンロードしたファイルを解凍する
3. Visual Studio Code.appをアプリケーションフォルダに移動させる
これでインストールが完了します!
基本的な使い方
日本語拡張機能インストール
VSCodeのデフォルト言語は英語なので、日本語設定にするための拡張機能をインストールします。
1. 画像の左側の拡張機能のアイコンから拡張機能検索画面を開く
2. 検索窓に「japanese」と打ち込み、「Japanese Language Pack for Visual Studio Code」を開く
3. インストールする

4. VSCode再起動をすると日本語の設定になる
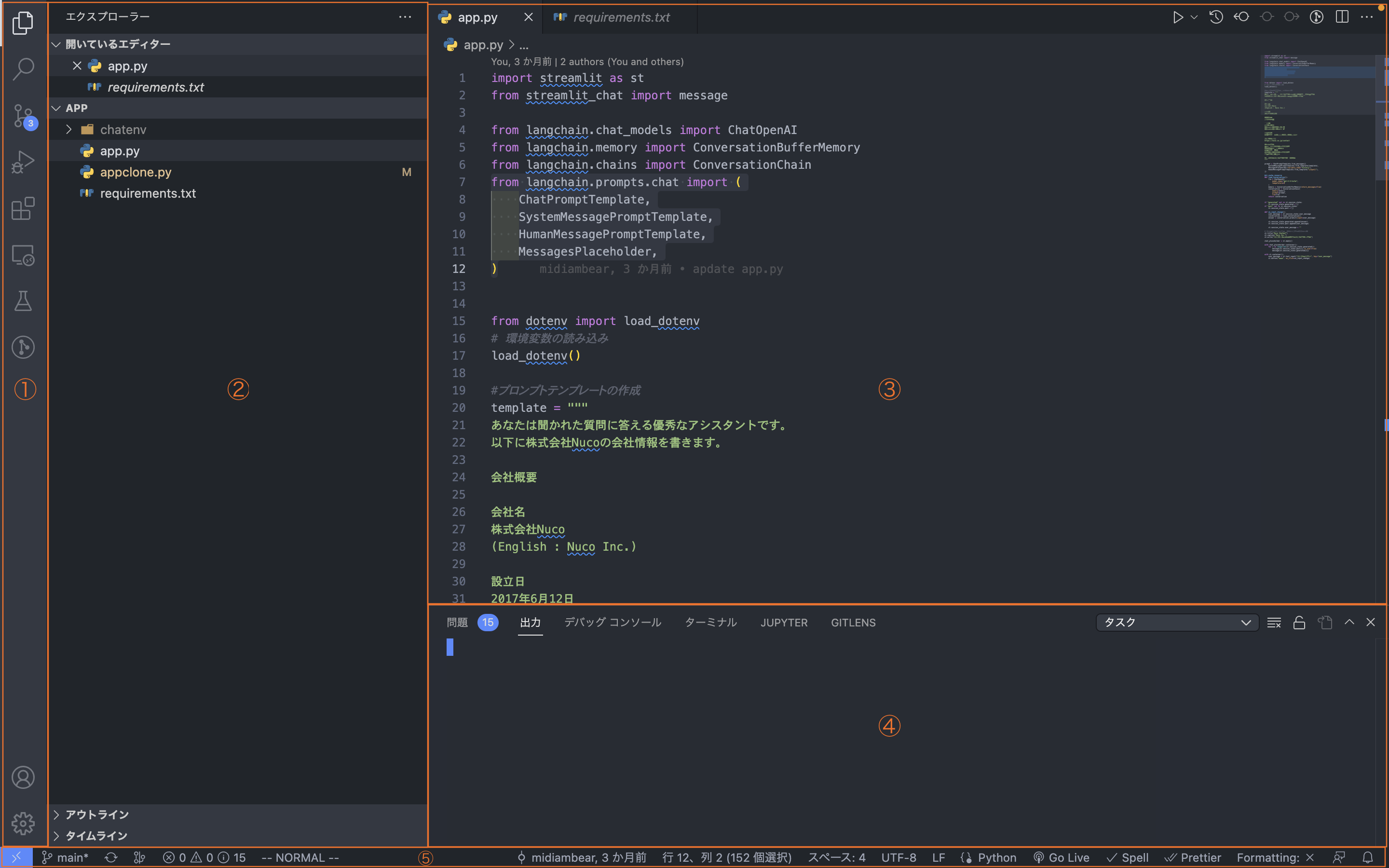
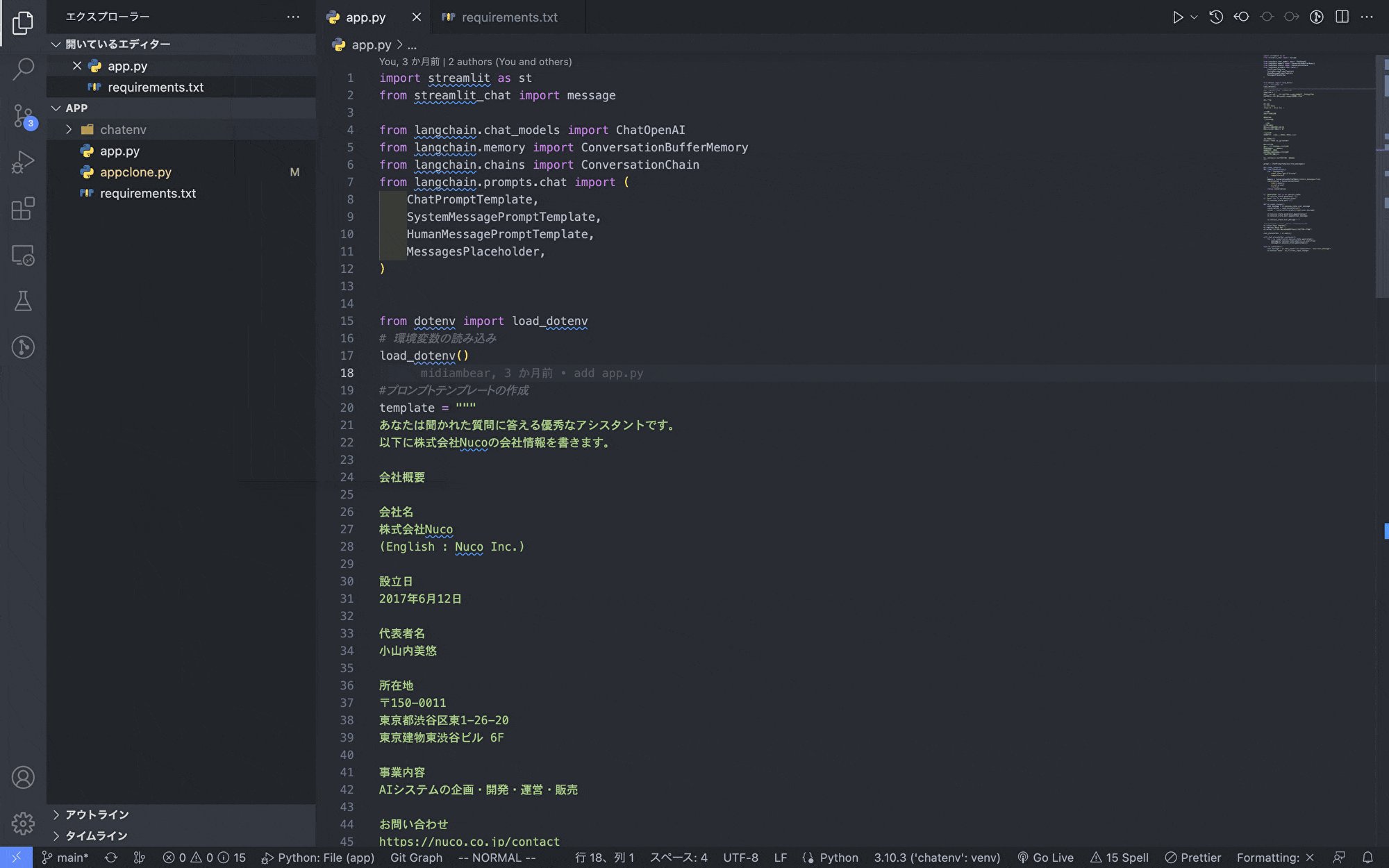
画面構成
①アクティビティバー
左側にあり、ビューを切り替えることができます。
設定から、アクティビティバーに表示するアイコンの数を増減させたり、非表示にしたりすることができます。
②サイドバー
選択しているビューを表示できます。上図では「エクスプローラー」を選択しているので、現在開いているファイル名とそのファイルが入っているファイルが表示されています。
③エディタ
ファイルを編集するためのエリア。複数エディタを開くことも可能です。
④パネル
出力やデバッグ情報、統合ターミナルなどを表示させることができます。
パネルの場所は設定から変更できます。
⑤ステータスバー
開いているプロジェクト、編集しているファイルに関する情報を表示しています。
基本機能解説
-
書式設定
VSCodeのエディタには2種類のフォーマットアクションがあります。
1. Format Document
ファイル全体をフォーマットする
コマンド
macOS:Shift + option + F
Windows:Shift + Alt + F
2. 選択の書式設定
選択したテキストの書式の設定ができる
コマンド
macOS:Command + K → Command + F
Windows:Ctrl + K → Ctrl + F -
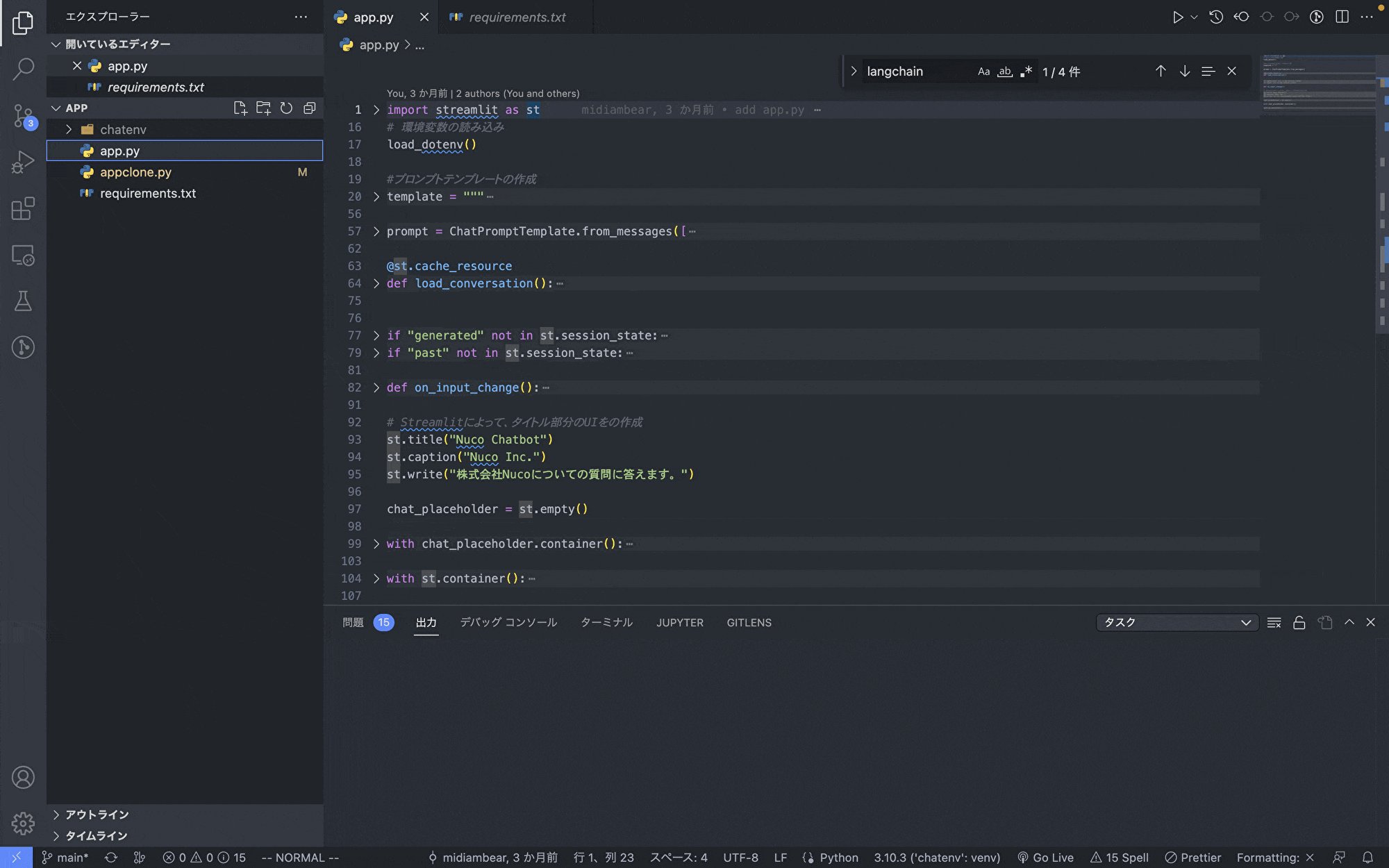
検索・置換
開いているファイル内を検索して置き換えができます。
コマンド
macOS:Command + F
Windows:Ctrl + F
開いているフォルダ内の全てを検索できるコマンドもあります。
macOS:Shift + Command + F
Windows:Shift + Ctrl + F
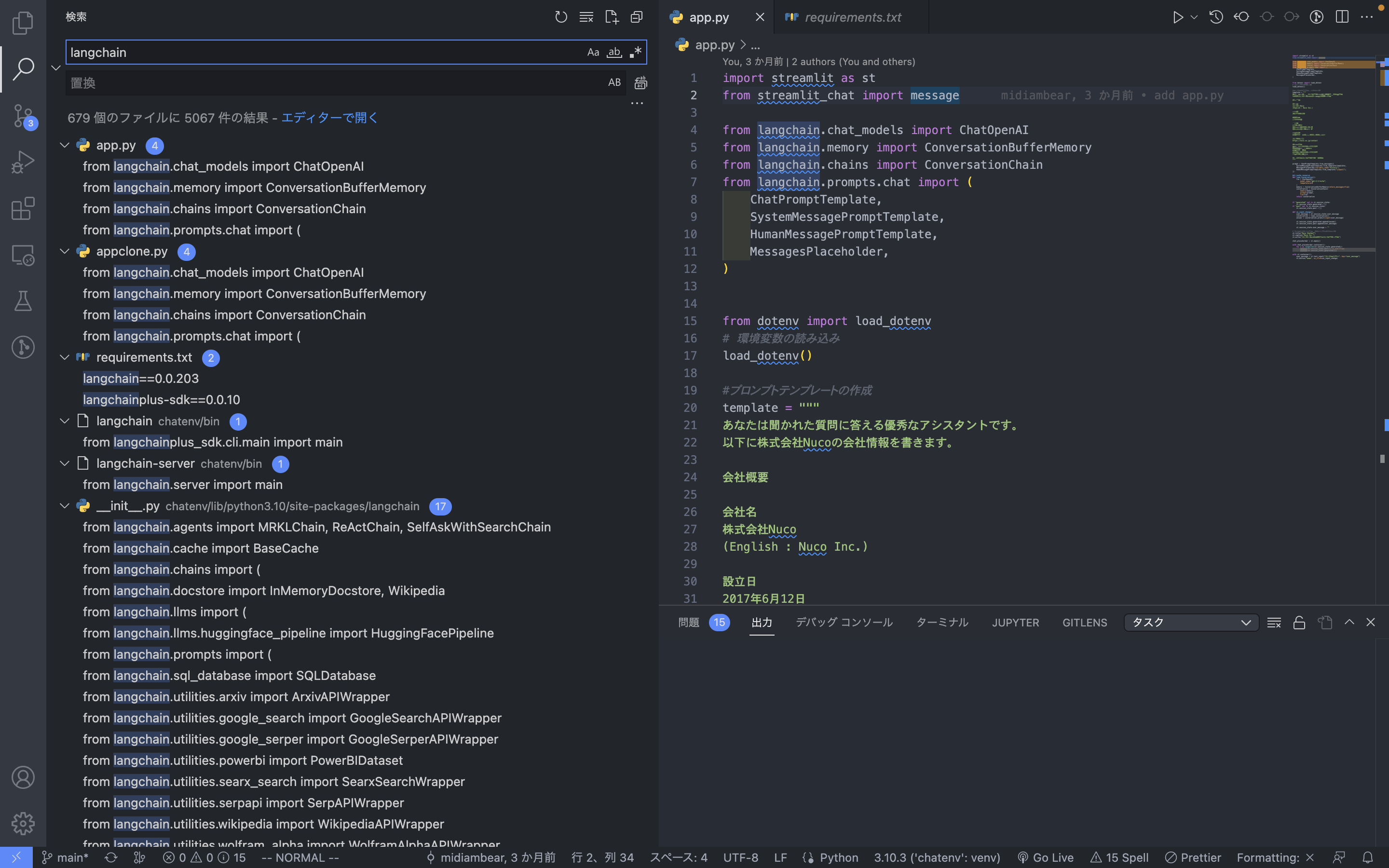
検索エディタからフォルダ内を検索することも可能です。

VsCodeでコーディングする
ここでは、コーディングがはかどる機能を紹介していきます。
知っているだけで、コーディング生活が快適なものになるはずです。
タブ
ファイルを開いている状態で、別のファイルをクリックすると、新しいファイルがタブとして開かれます。
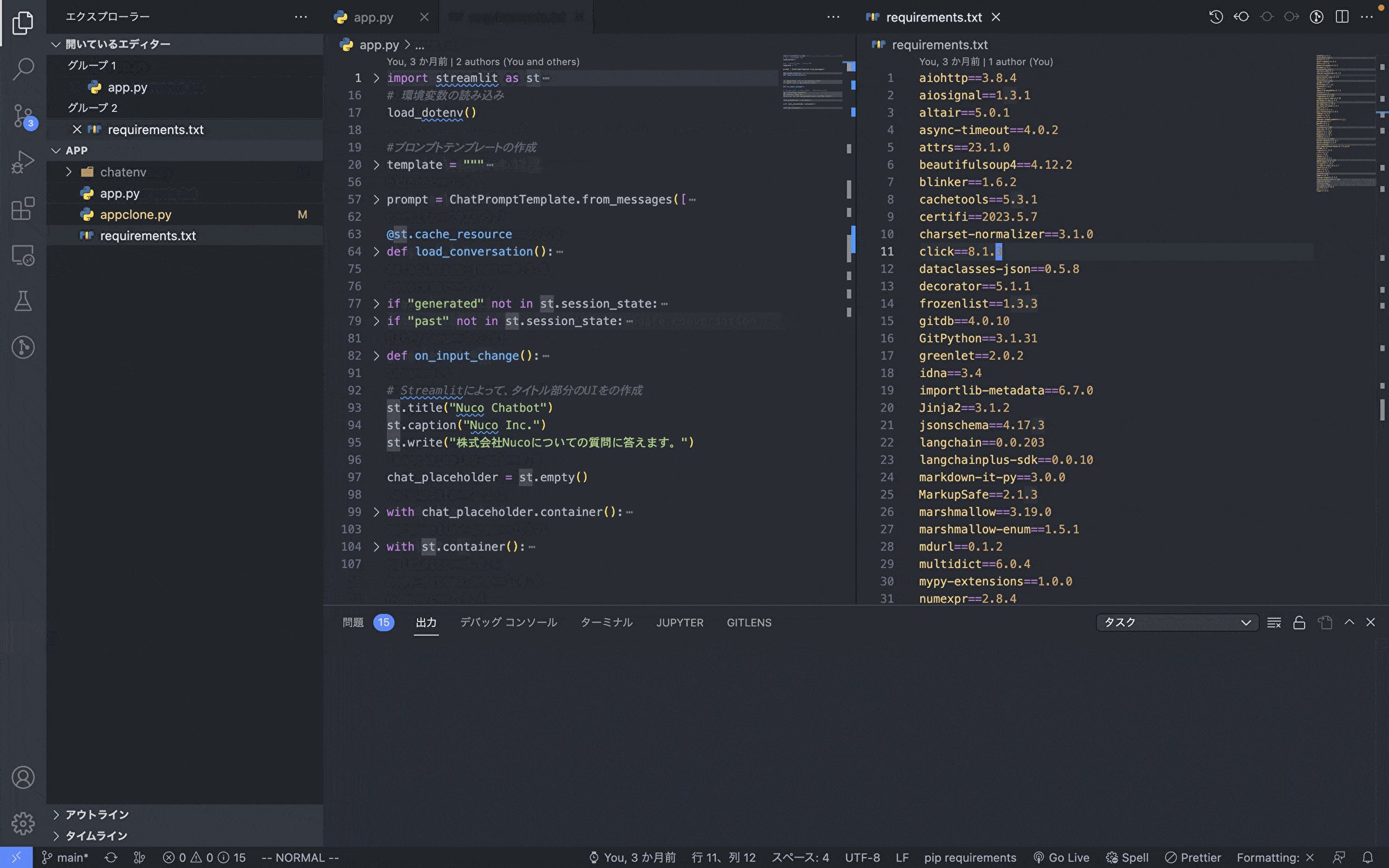
タブとして開かれているファイルを右側に寄せると、画面を左右分割させることができます。(上下分割もできます。)

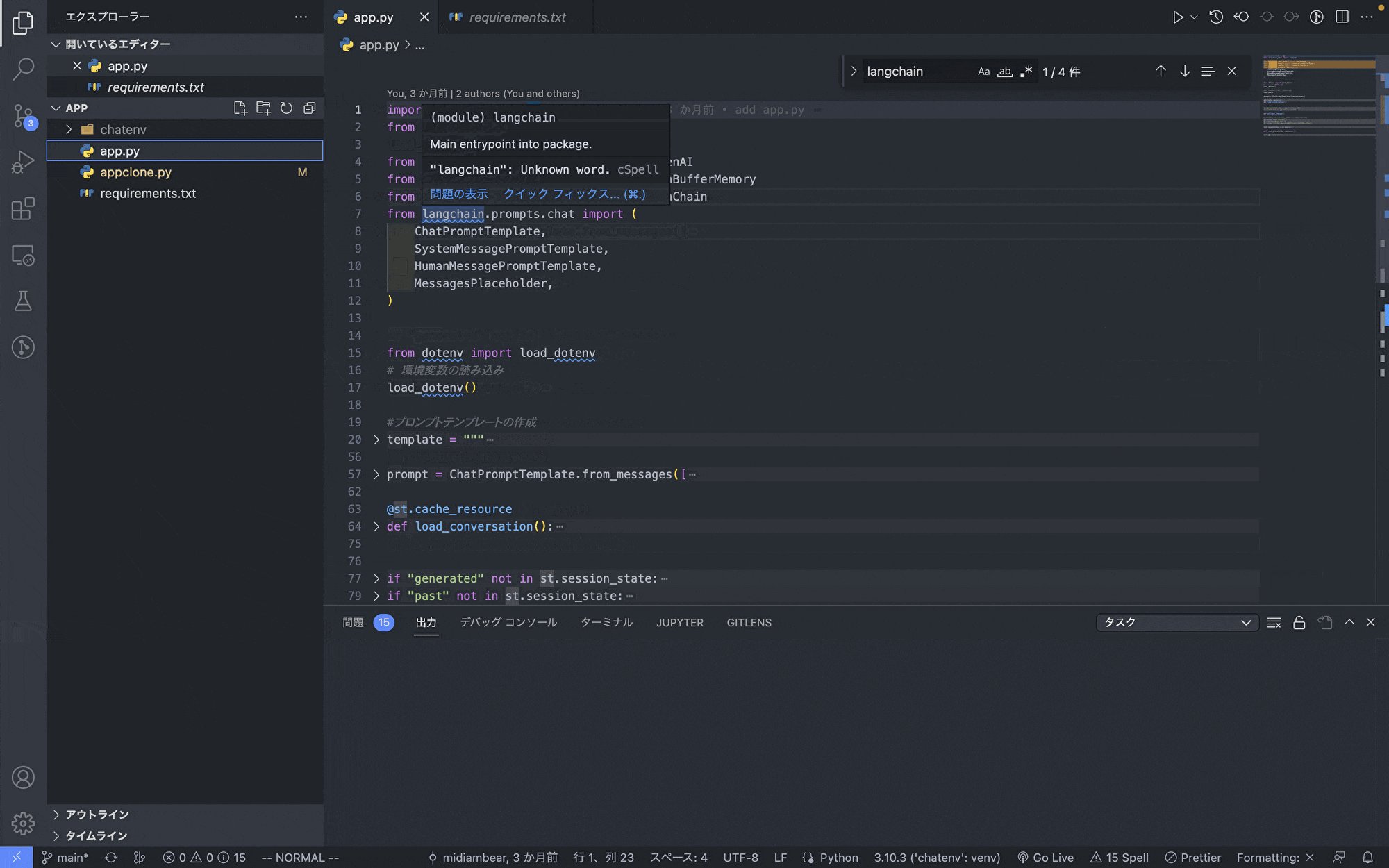
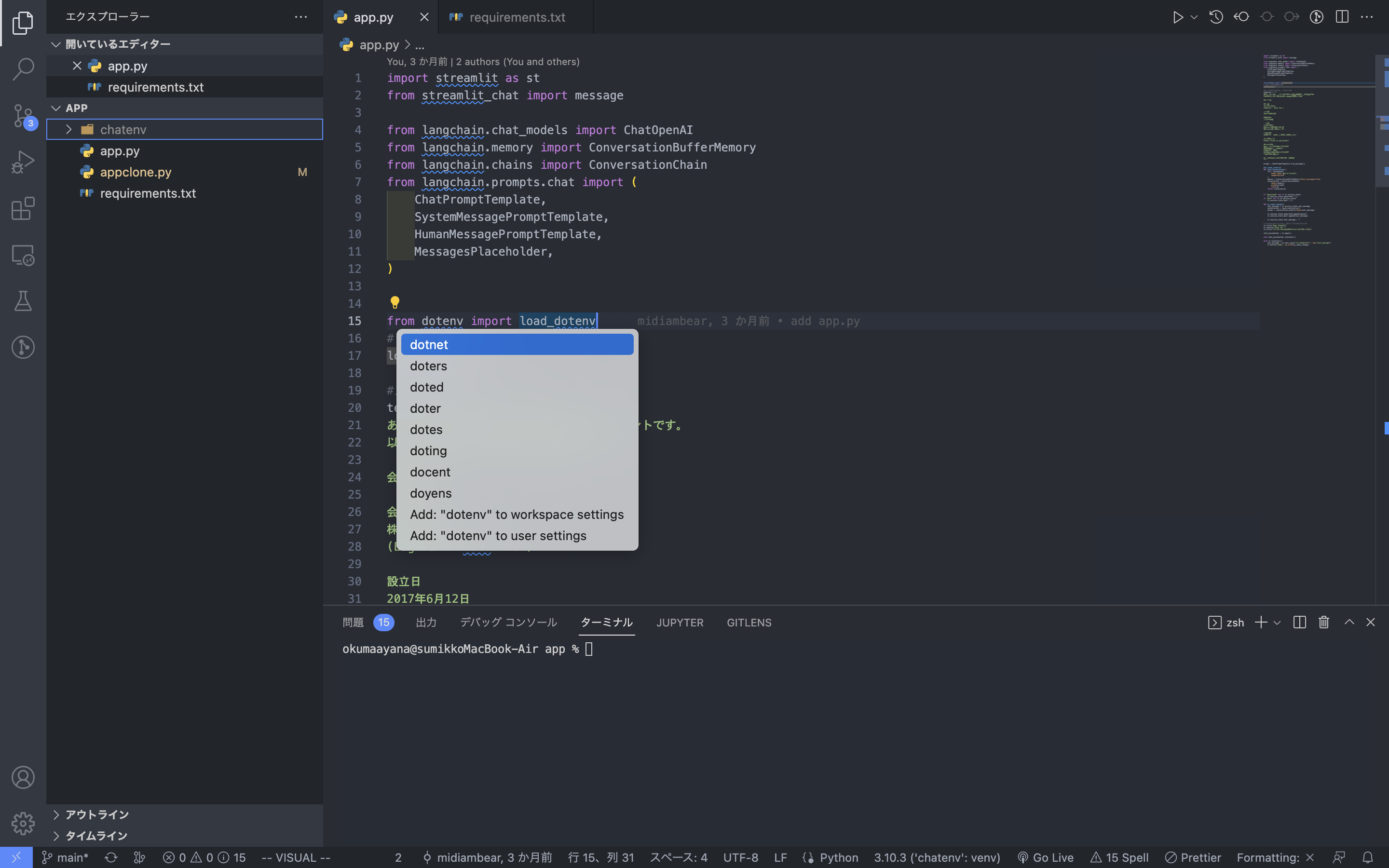
コード補完
エディタにコードを入力すると、補完の候補が表示されます。カーソルキーで選択し、EnterまたはTabで補完候補のコードが挿入されます。文脈に沿って提案されるので非常に便利です。
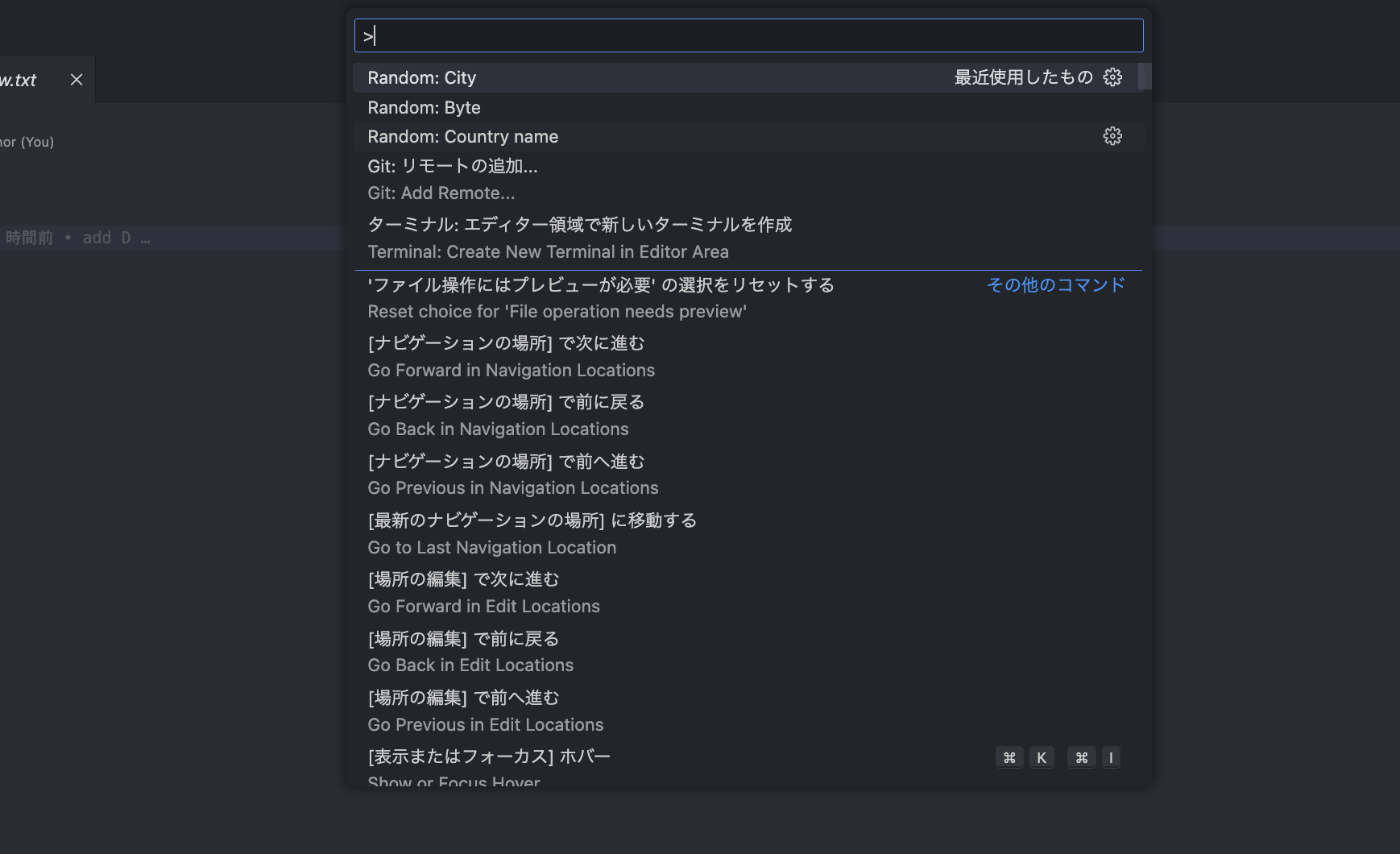
コマンドパレット
コマンド
macOS:Command + Shift + P または F1
Windows:Ctrl + Shift + P または F1
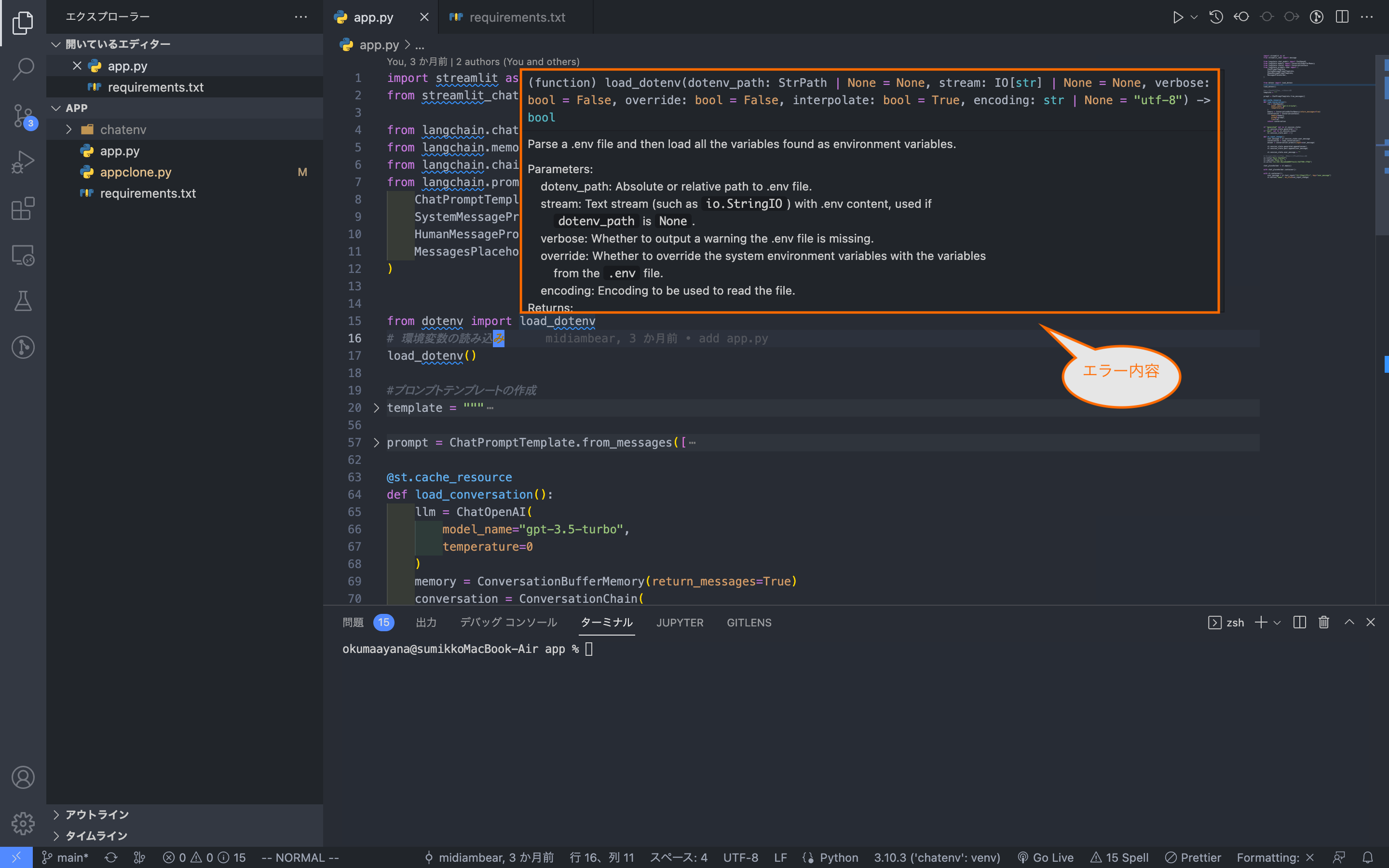
エラー
VSCodeの拡張機能で、それぞれの言語の拡張機能やリンタの拡張機能を入れることで、コンパイルエラーやリンタエラーに波線が引かれ、エラー箇所がわかりやすくなります。また、エラーの詳しい内容も表示されるため便利です。

クイックフィックス
機械的に修正可能なエラーに関しては、コードの冒頭に電球マークが付くことがあり、マークをクリックすると、修正の候補が出てきます。修正したいものをクリックすると、修正を行なってくれます。

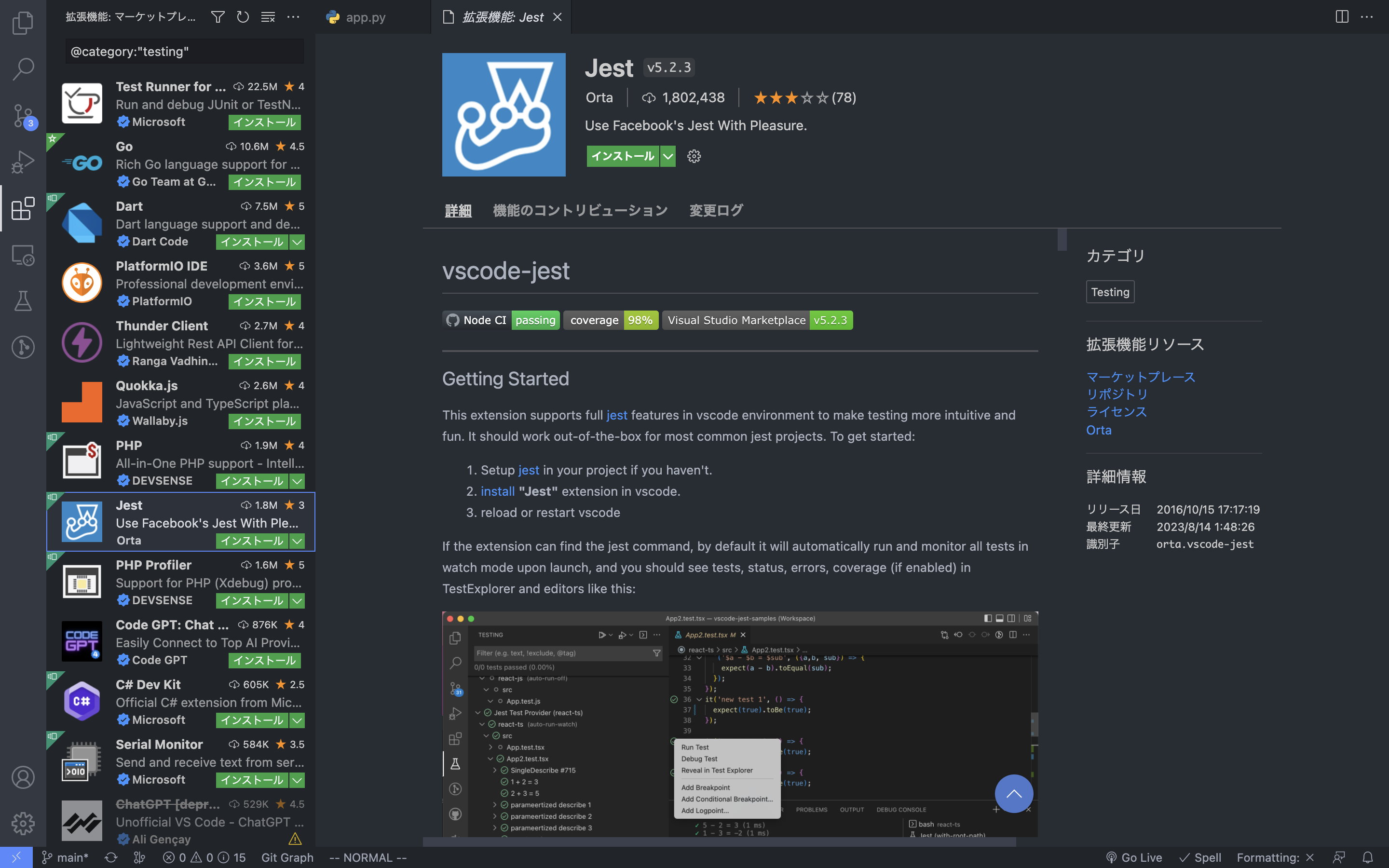
ユニットテスト
VSCode上ユニットテストを行う際には、使用している言語に合わせたテストフレームワークを導入する必要があります。この導入も、拡張機能から使っている言語に合わせたフレームワークをインストールして行います。テストの設定やテストの実行を簡単に行うことができます。
拡張機能の検索画面で「@category:"testing"」と打ち込むと、テストのフレームワークがたくさん出てきます。

デバッグ実行
テストを実行して、失敗した際に、テストの失敗を検証する作業をデバッグと呼びます。
アクティビティバーの「デバッグと実行」を選択するとデバッグセッションが開始できます。画面上にデバッグツールバーが表示され、簡単にデバッグを実行することができます。また、デバッグコンソールでログを見ることもできます。
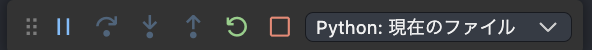
デバッグアクション
デバッグツールバーの使い方を紹介します。

画像の左側から表にまとめてみました。
| デバッグアクション | 説明 |
|---|---|
| 続行/一時停止 | プログラムの実行を一時停止したり、一時停止したプログラムを次のブレイクポイントまで実行したりできます。 |
| ステップオーバー | 現在の行を実行し、関数呼び出しは無視します。関数呼び出しの内部の詳細を追わずに、単に次の行に進みたい場合に使用します。 |
| ステップイン | 関数またはメソッド内に入ることができます。 |
| ステップアウト | 関数またはメソッドから出たい場合に使用します。 |
| 再起動 | デバッグセッションを再起動します。 |
| 停止 | デバックセッションを停止して、プログラムの実行を終了します。 |
ブレークポイント
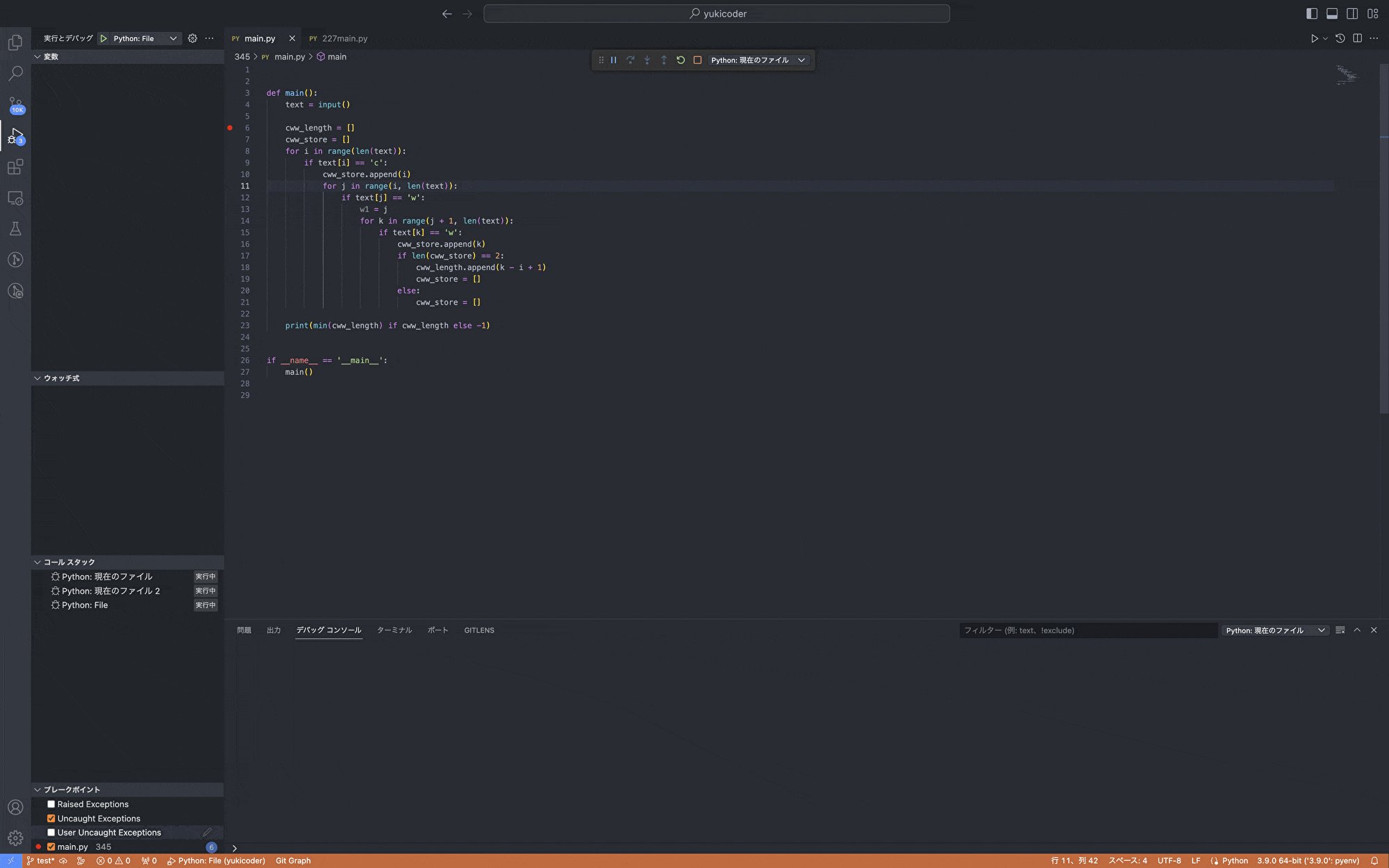
デバッグを行う際に一時停止する点をブレークポイントと言います。
VSCodeではこれを簡単に設定することができます。
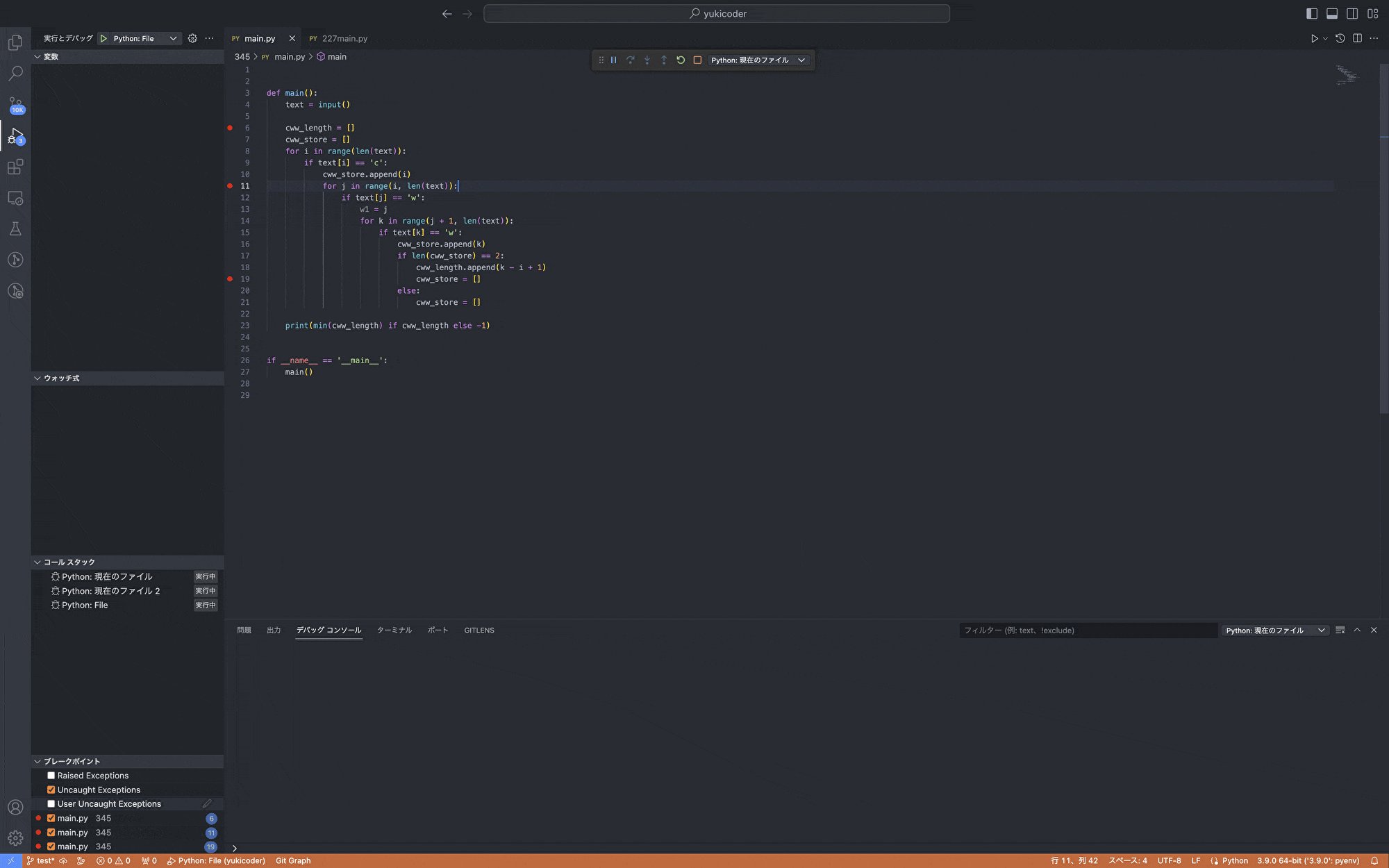
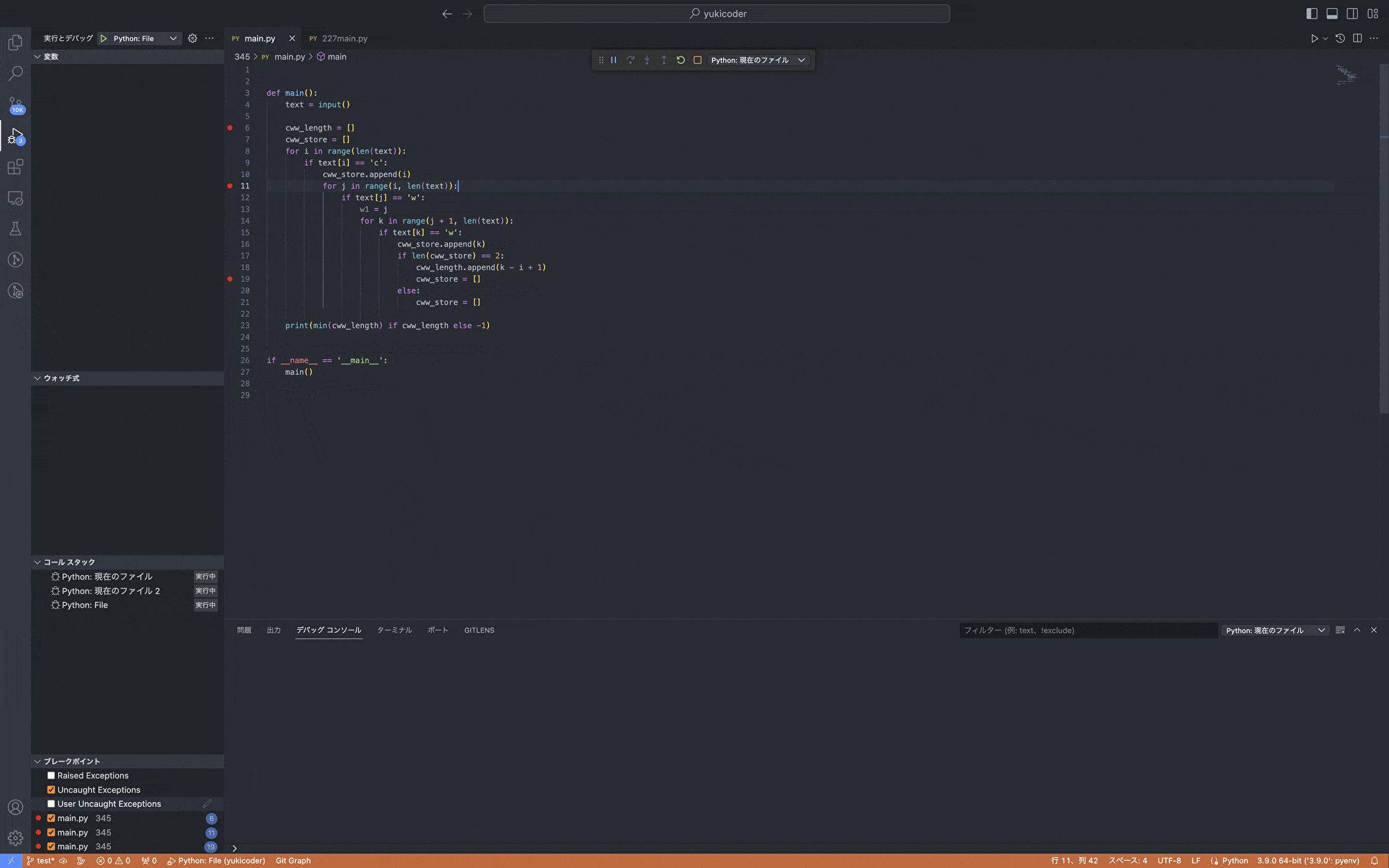
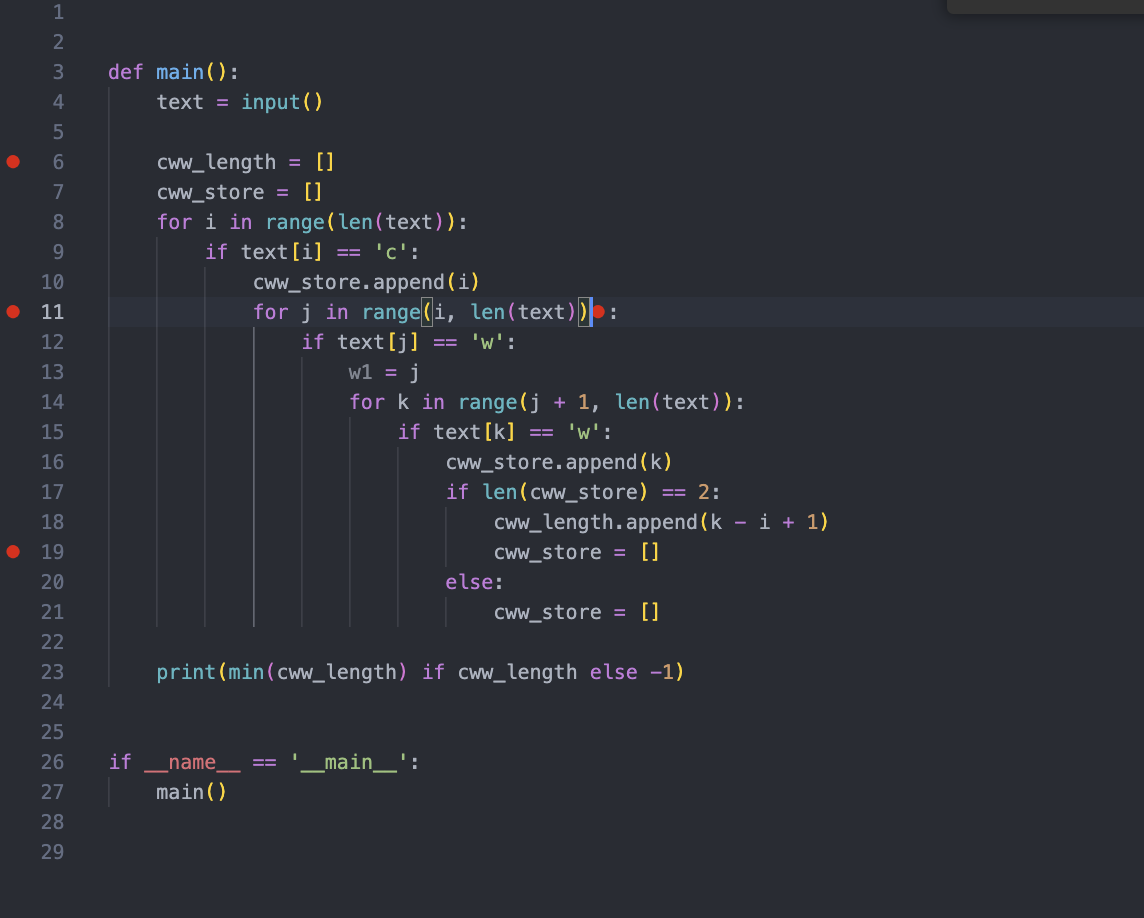
デバッグを行うファイルを開き、余白をクリックすることでブレークポイントを設置できます。また、ブレークポイントの赤丸を再度クリックすることでブレークポイントを削除することも可能です。

-
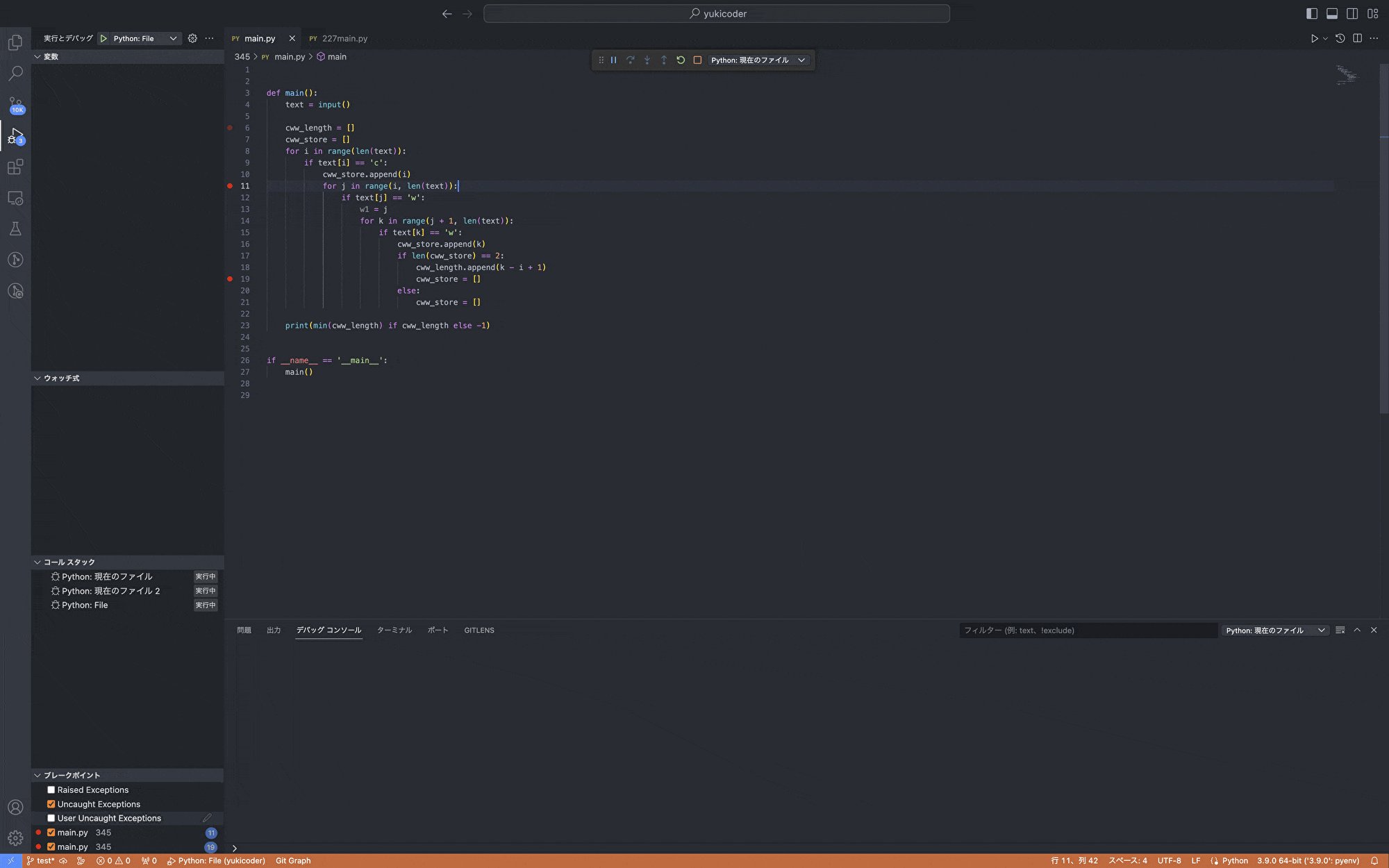
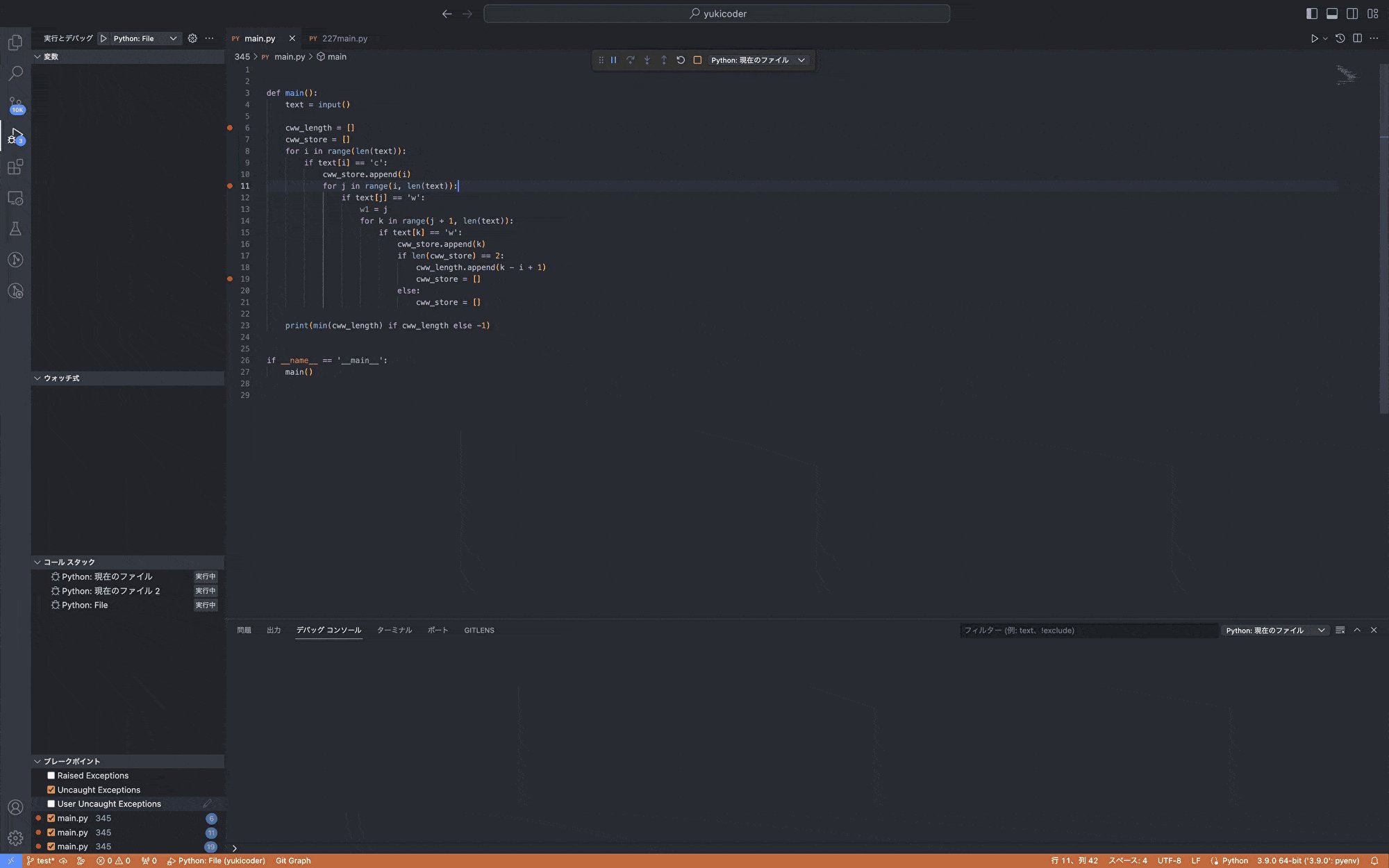
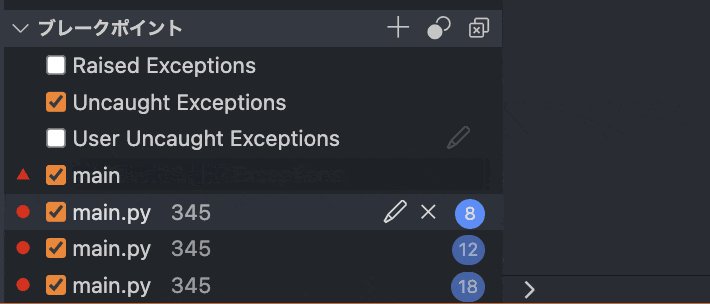
ブレークポイントの無効化
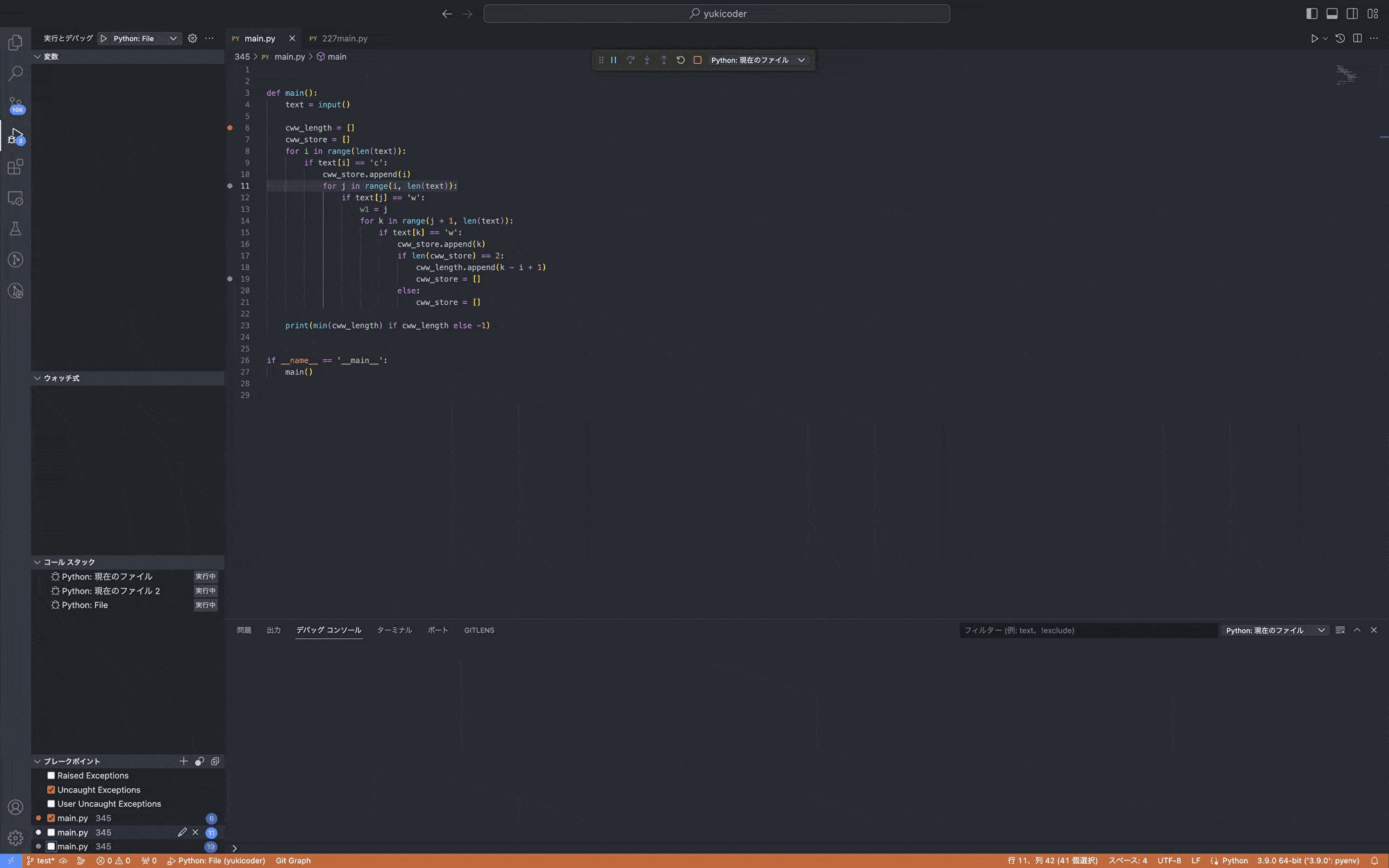
サイドバーのブレークポイントの欄のチェックを入れたり外したりすることで、ブレイクポイントを有効にしたり無効にしたりできます。無効化したブレークポイントは白丸として表示されます。
(無効化:ブレイクポイントは置いているもののブレークポイントが実行されない状態にすること)

-
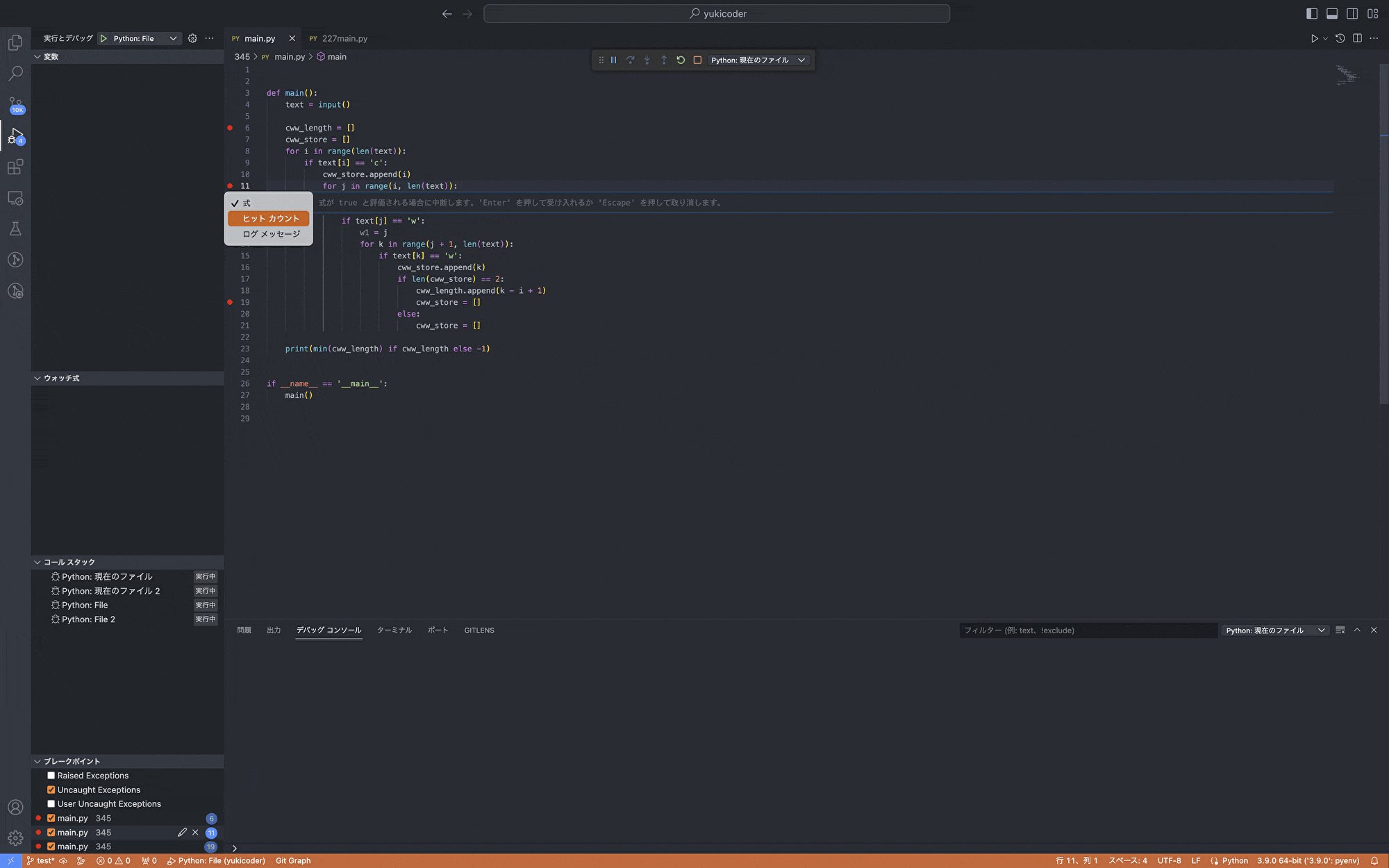
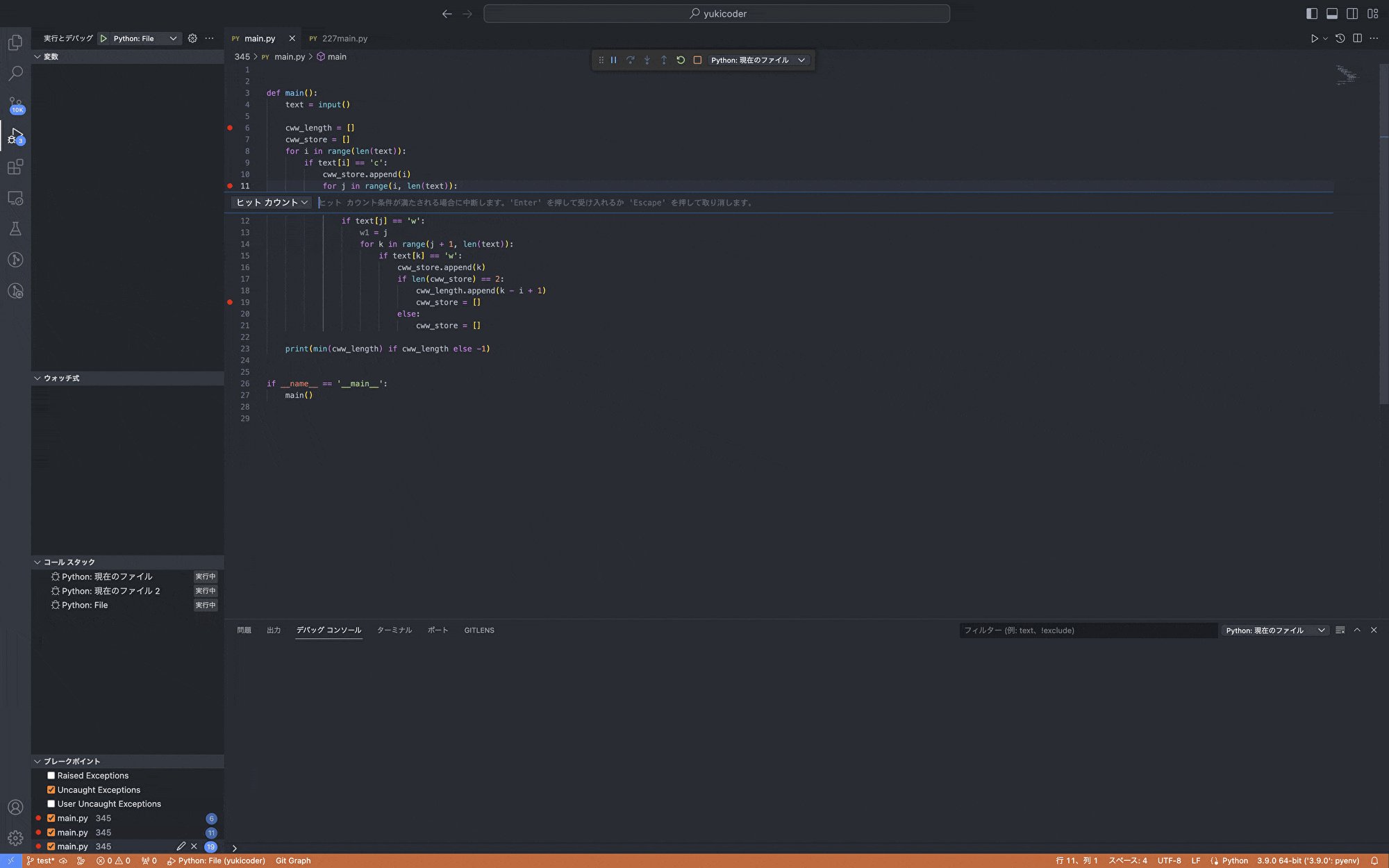
ヒットカウント機能
ヒットカウントを設定することができ、設定した回数分コードが実行されるとブレークポイントが実行されます。

-
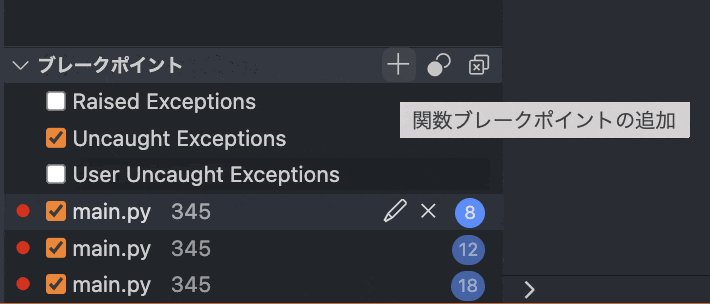
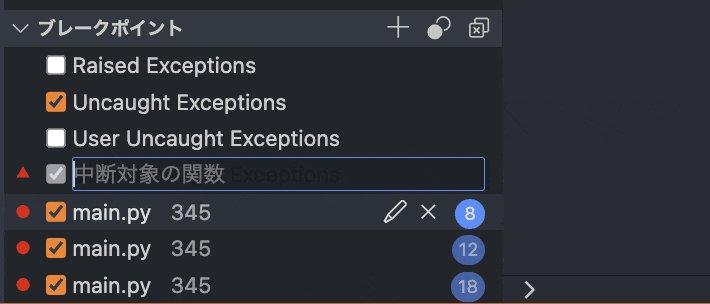
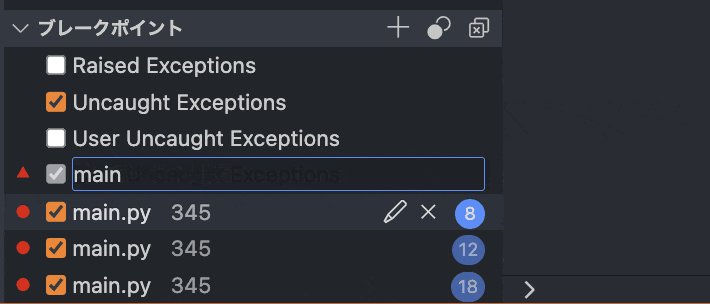
関数ブレークポイント
関数でブレークポイントを実行できます。
サイドバーのブレークポイントの欄の「+」をクリックし、関数を入力することでブレークポイントを関数で設定できます。

-
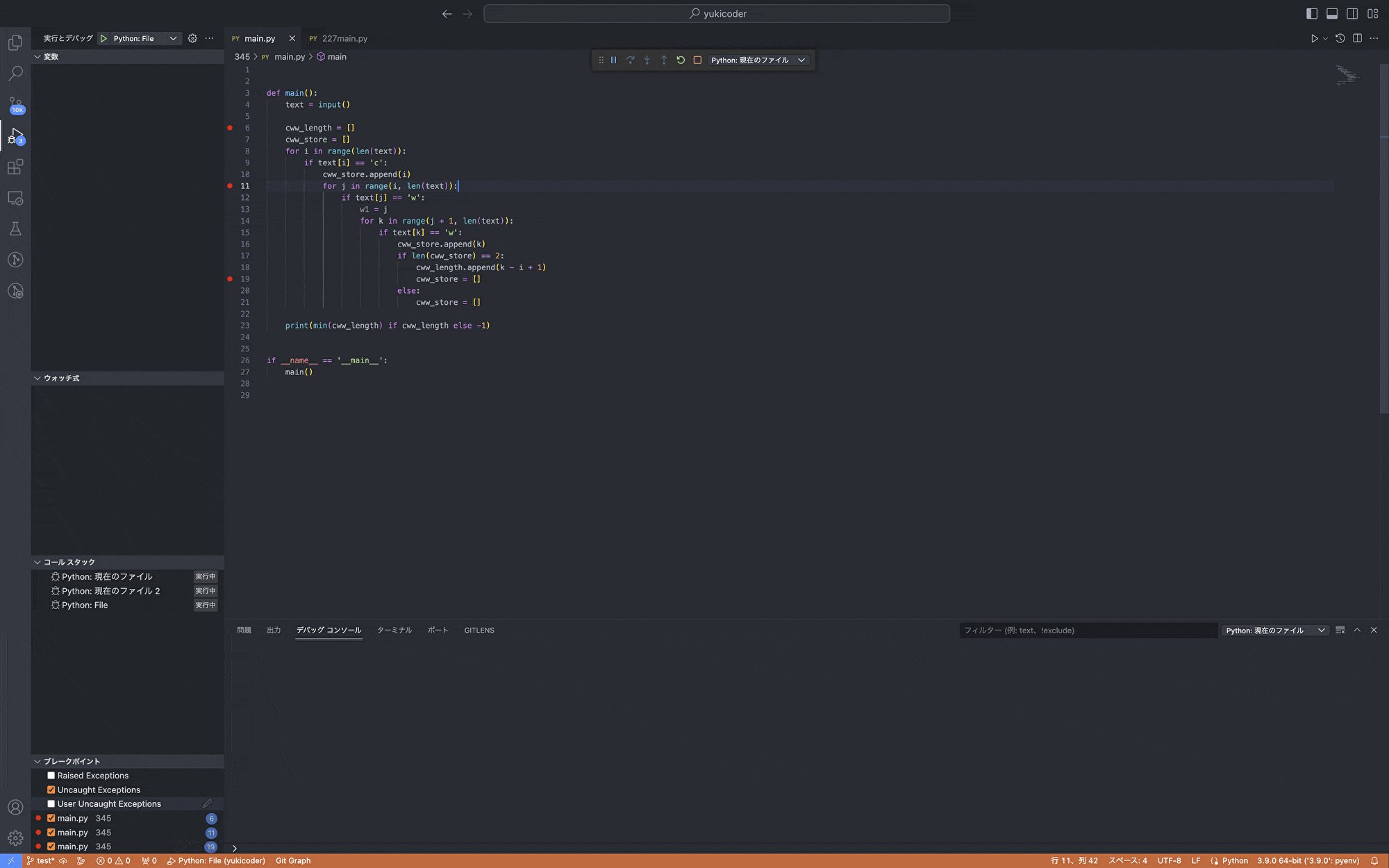
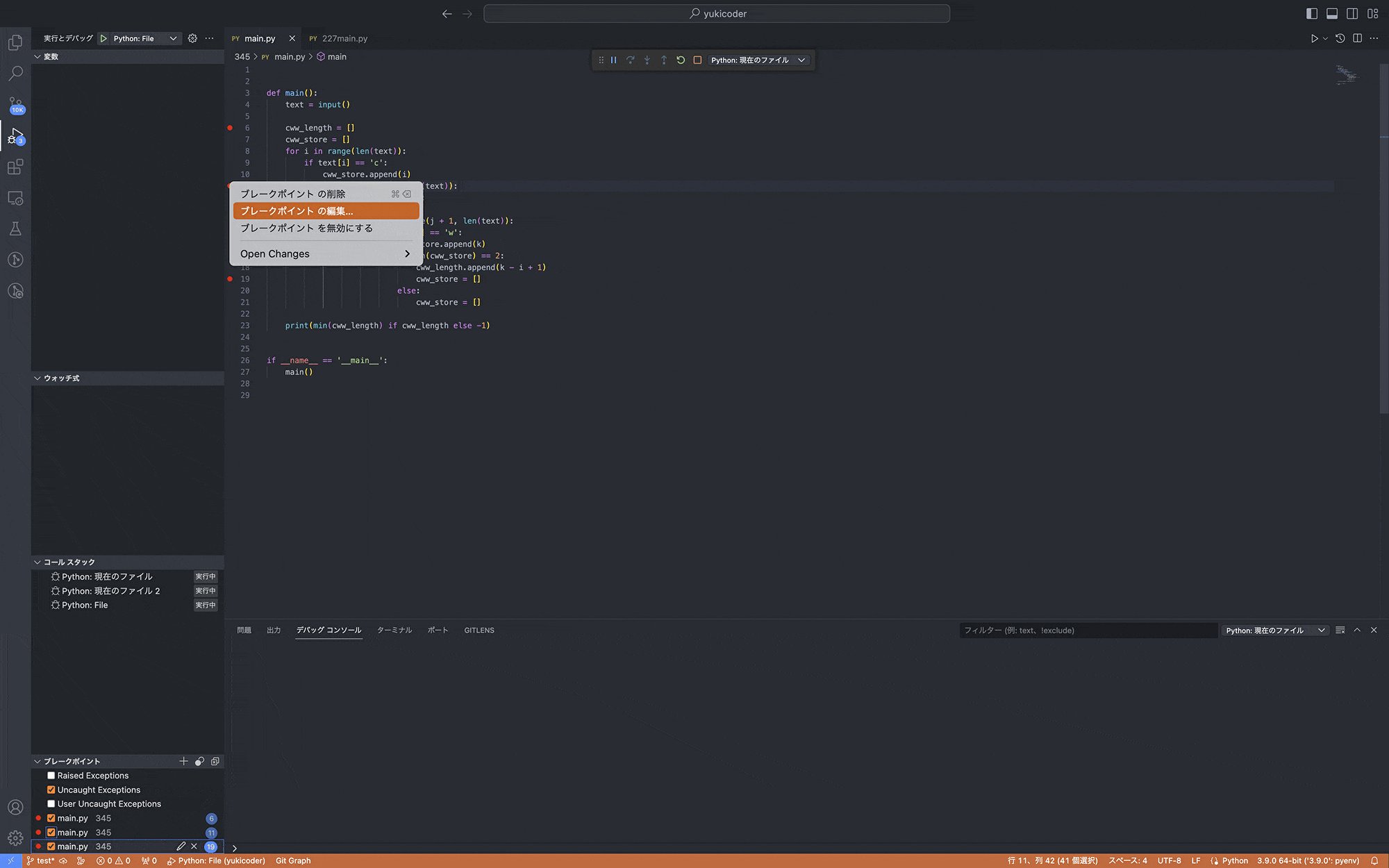
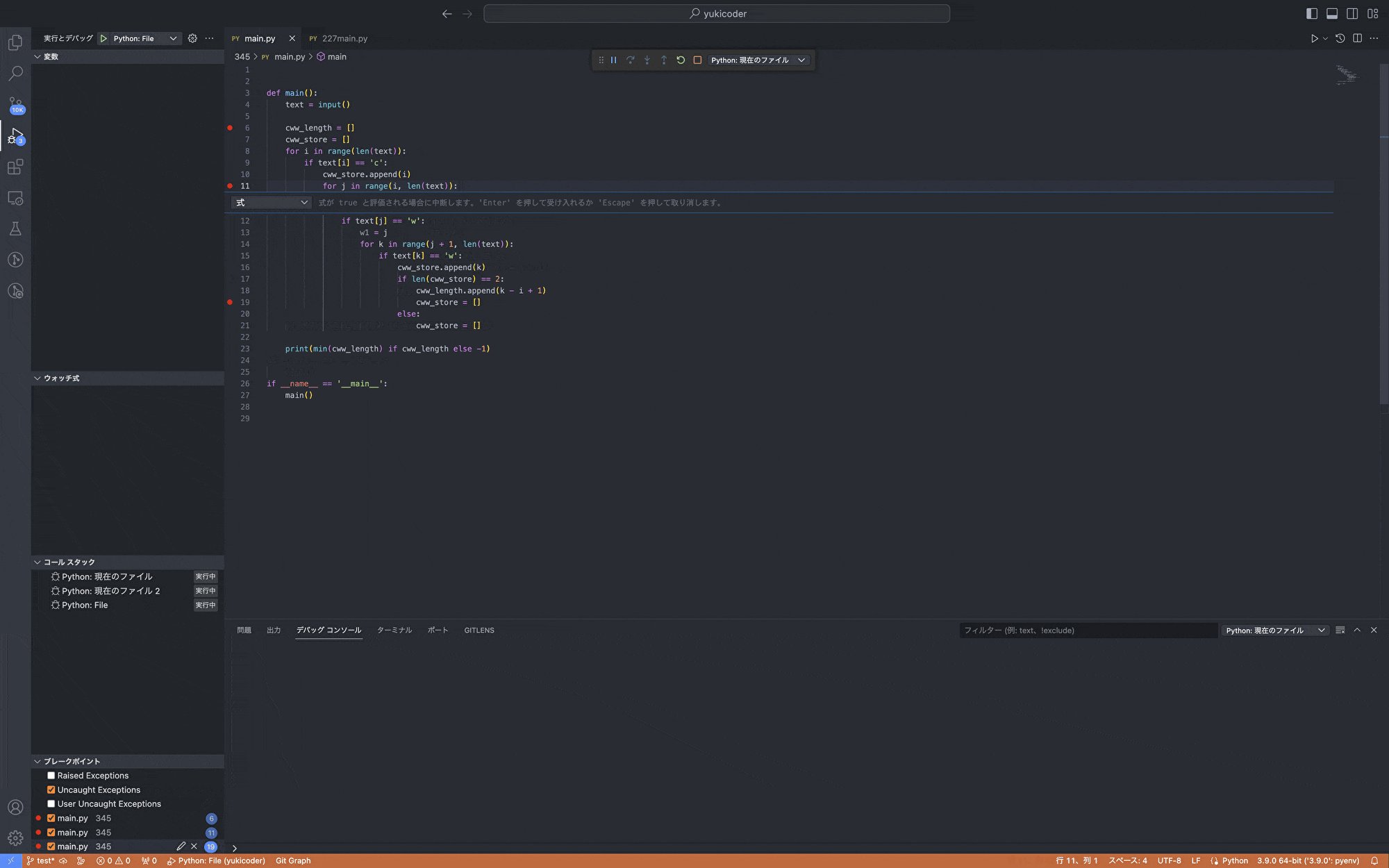
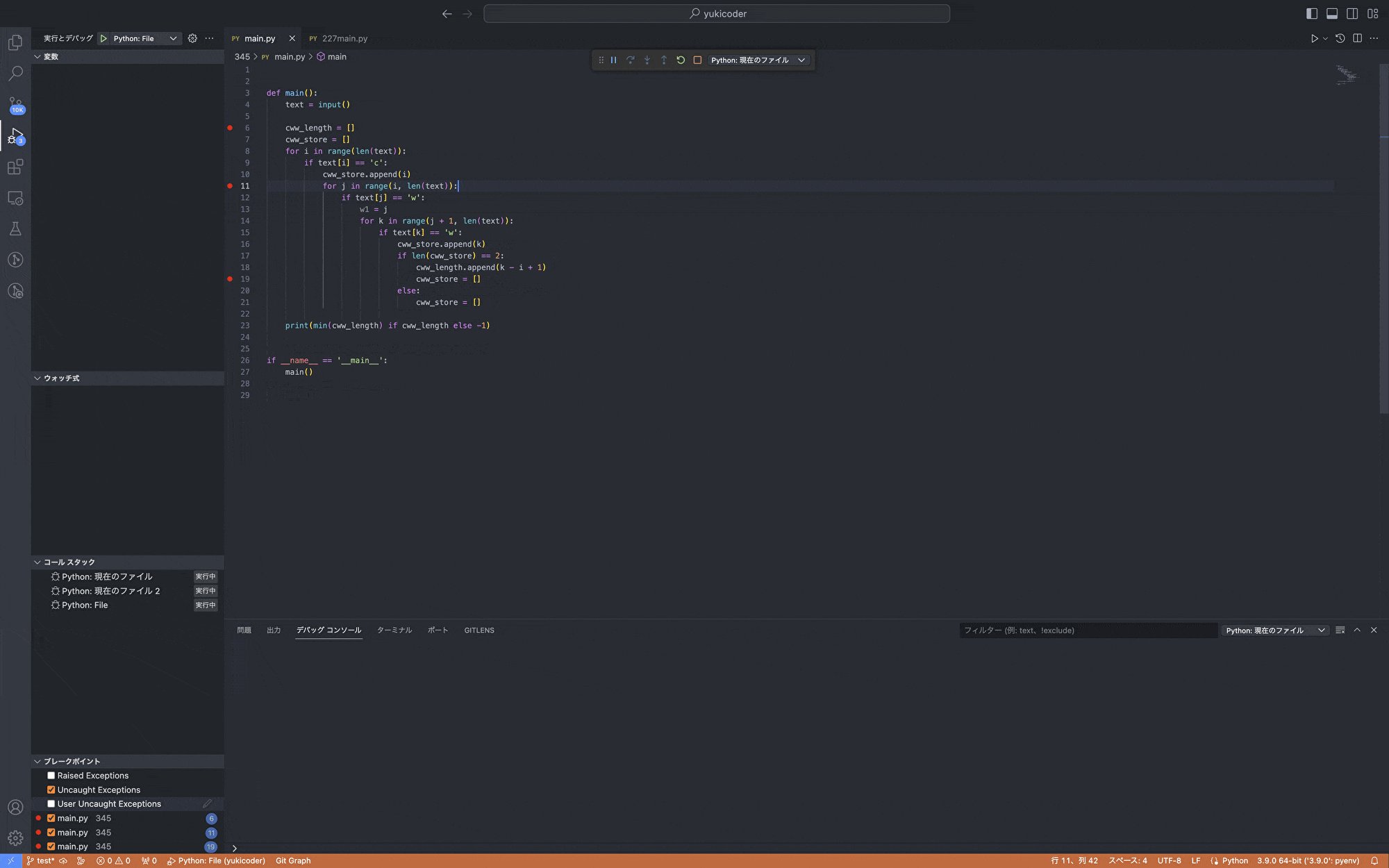
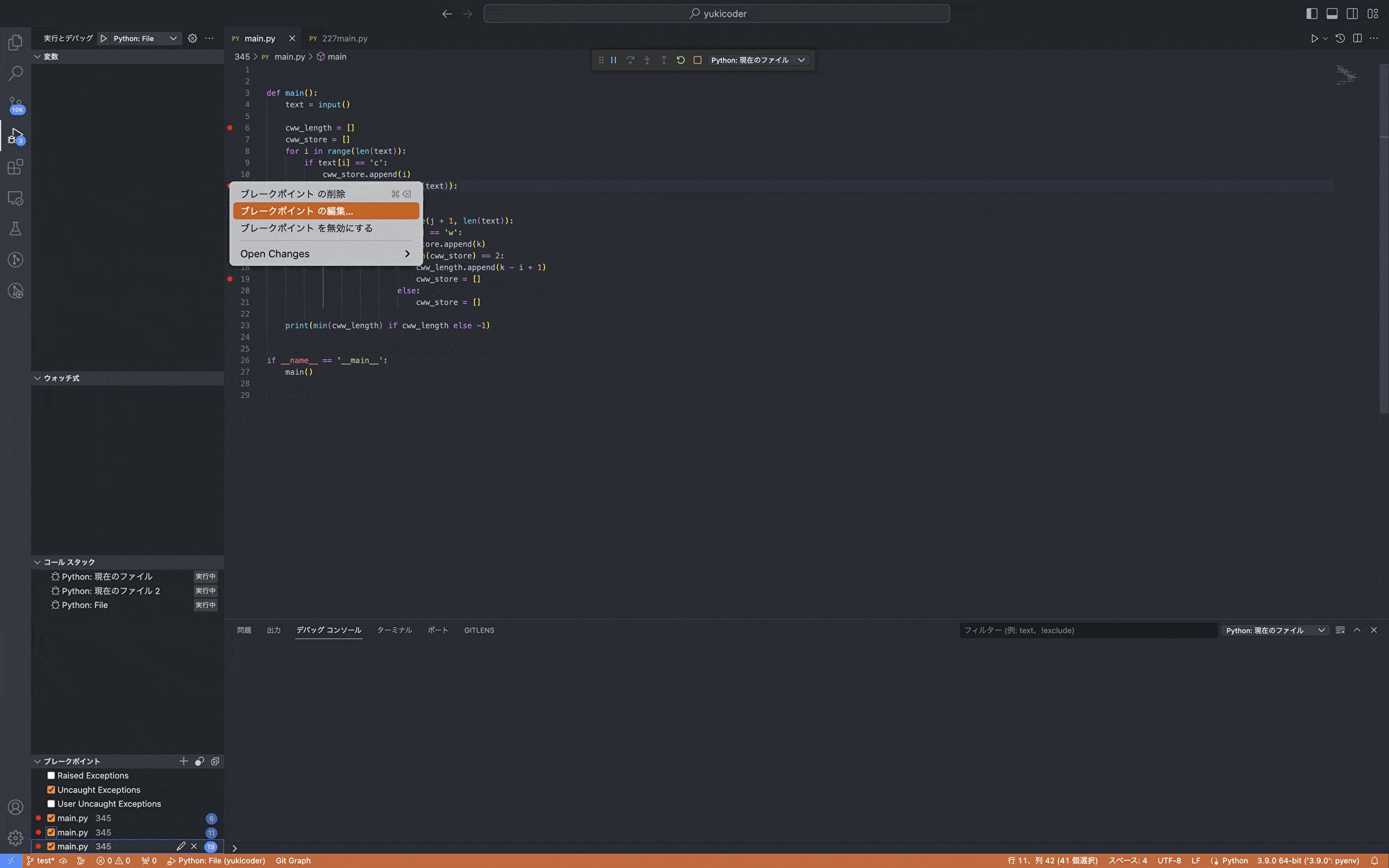
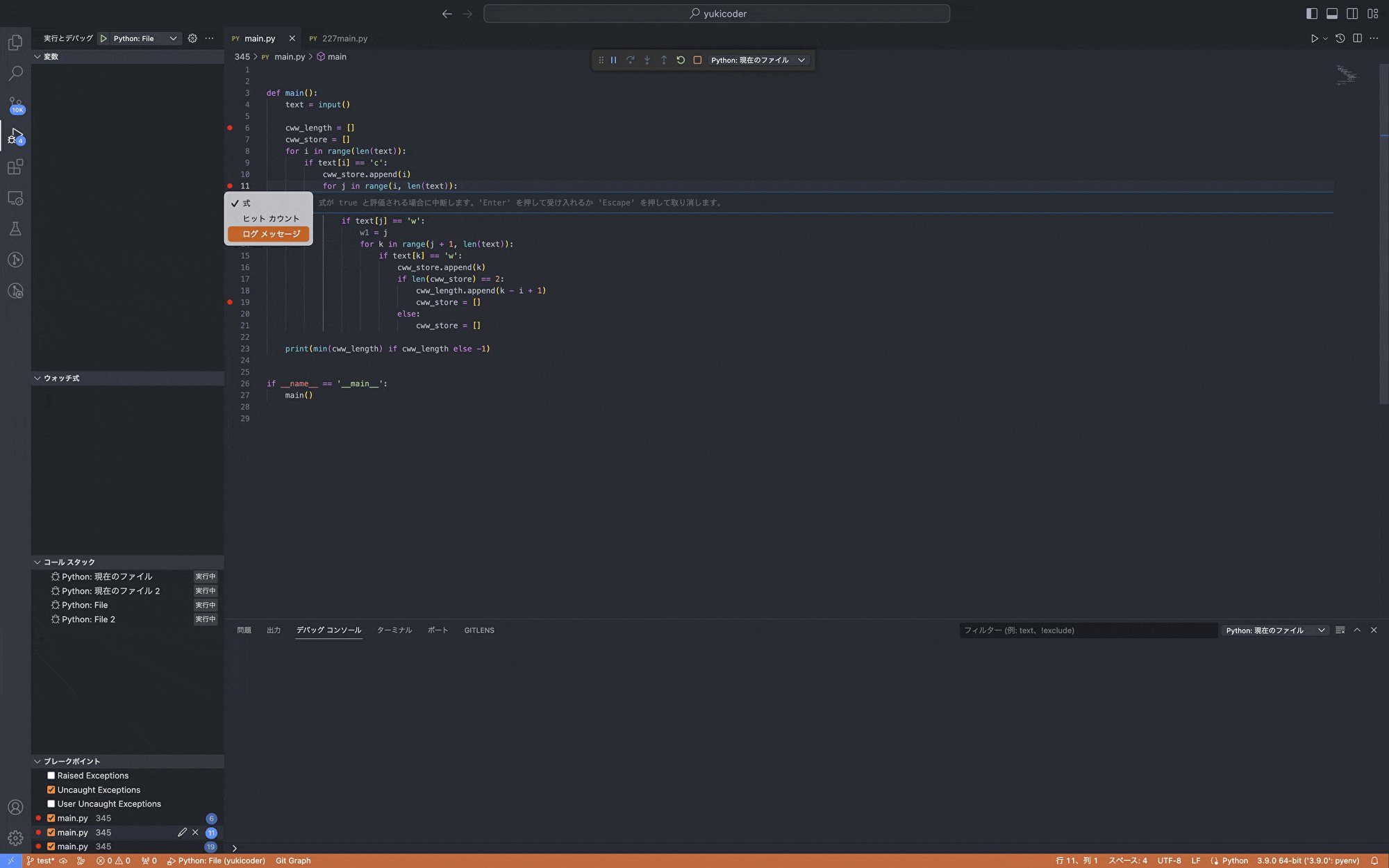
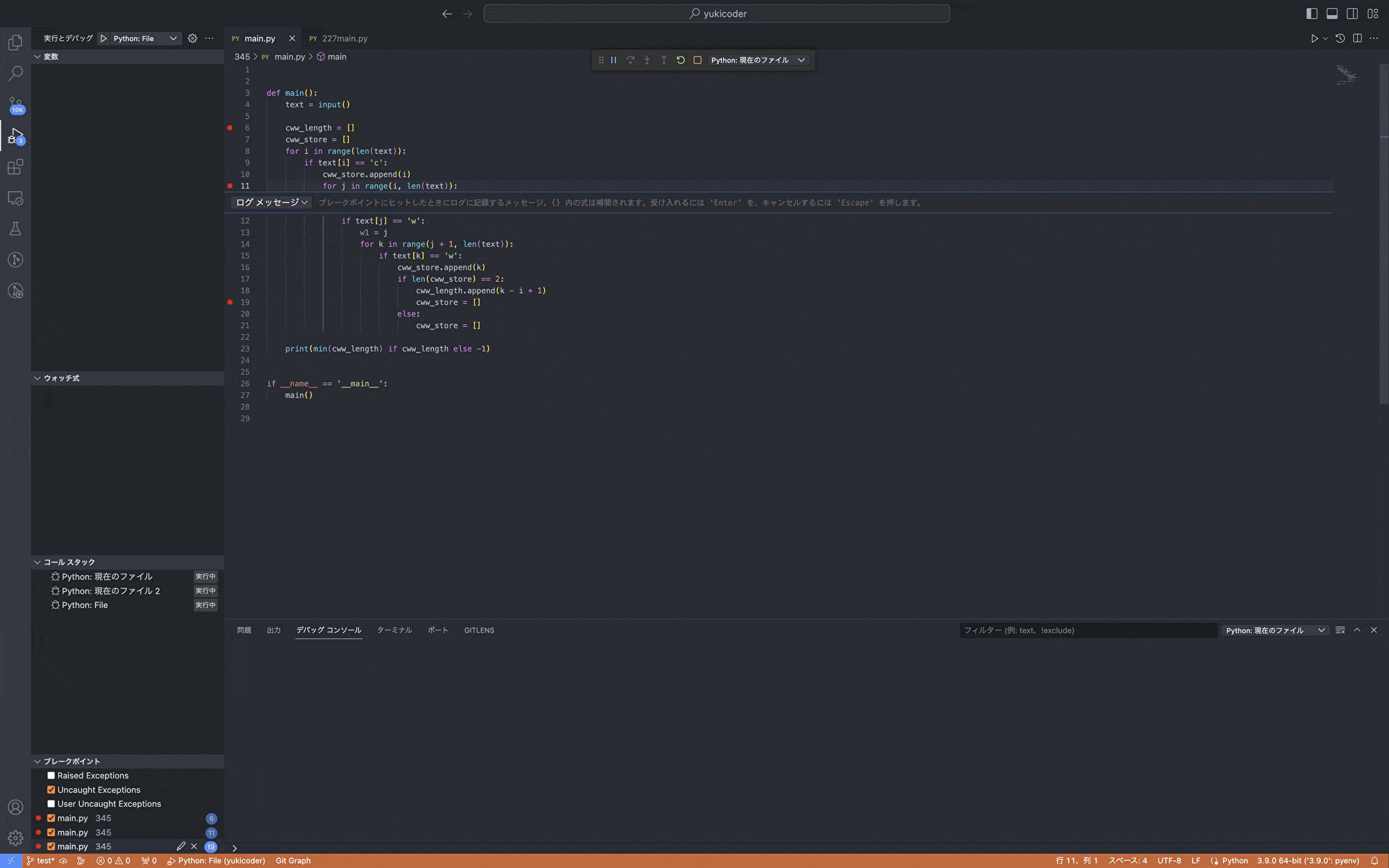
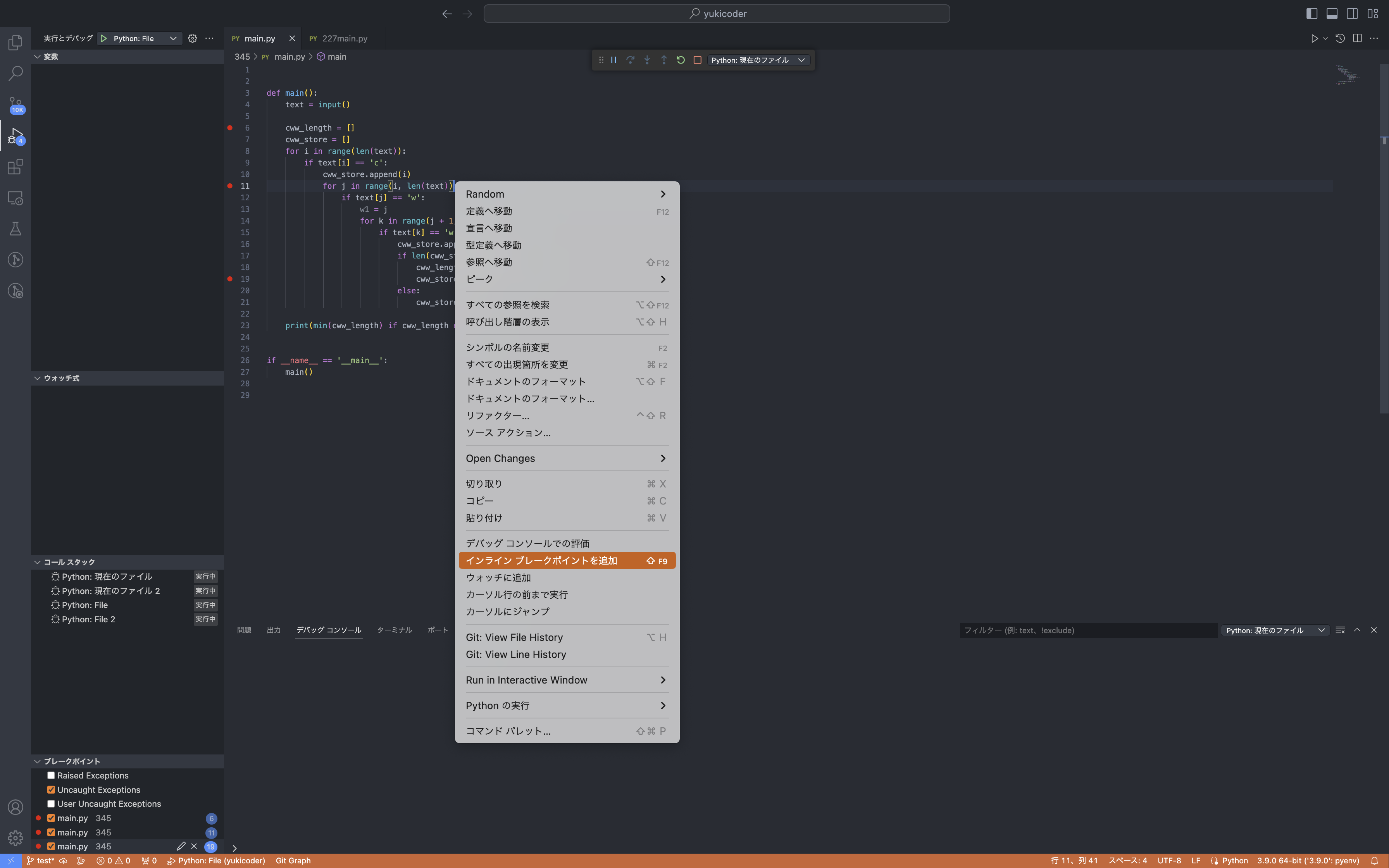
インラインブレークポイント
コードの途中にブレークポイントを挟むことができる機能です。
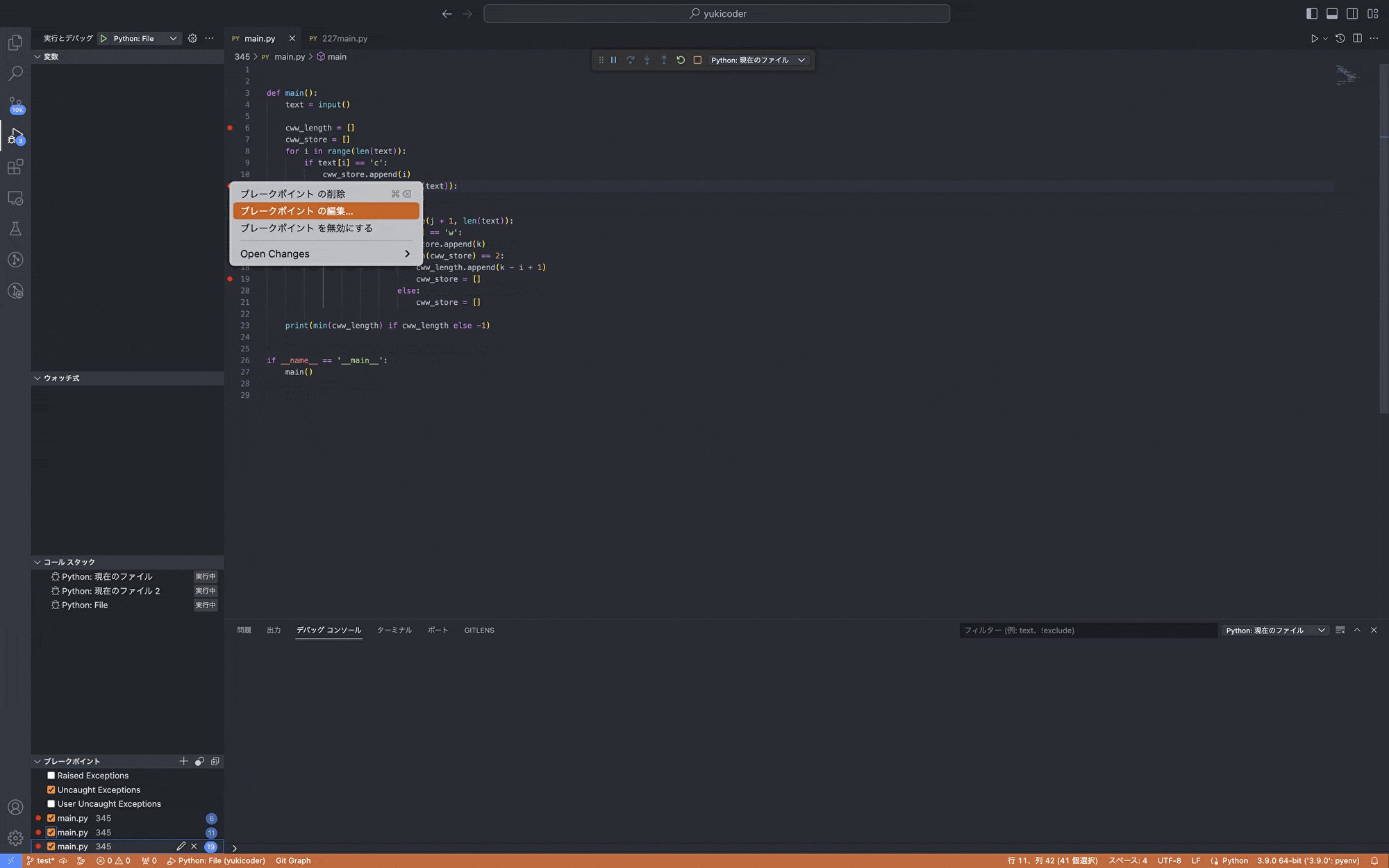
まず、ブレークポイントを入れたい位置で右クリックを行います。「インラインブレークポイントを追加」をクリックします。

ブレークポイントがコード内に入っていることが確認できます。

チーム開発でVScodeを使う
チーム開発をする際に必要不可欠なGitですが、VSCodeからも操作することができます。VScode上でのGit操作の仕方を紹介します。
Gitとの連携
そもそもGitとは?
Gitとは分散型のバージョン管理システムのことです。簡単に言うと、ファイルのバージョン管理がすごく簡単にできるツールになります。バージョン管理システムには、「集中型」と「分散型」の2種類が存在しますが、近年は個人でファイルの保管場所を持って好きなタイミングで同期させることができる「分散型」が主流になっています。
Git操作
Gitの操作はVSCodeの画面のソース管理から行う方法と、ターミナルから行う方法があります。
ソース管理から操作したい場合
画面左側のアクティビティバーのソース管理からGit操作ができます。
視覚的にわかりやすく、コマンドを覚えていない初心者でも簡単に操作ができます。

-
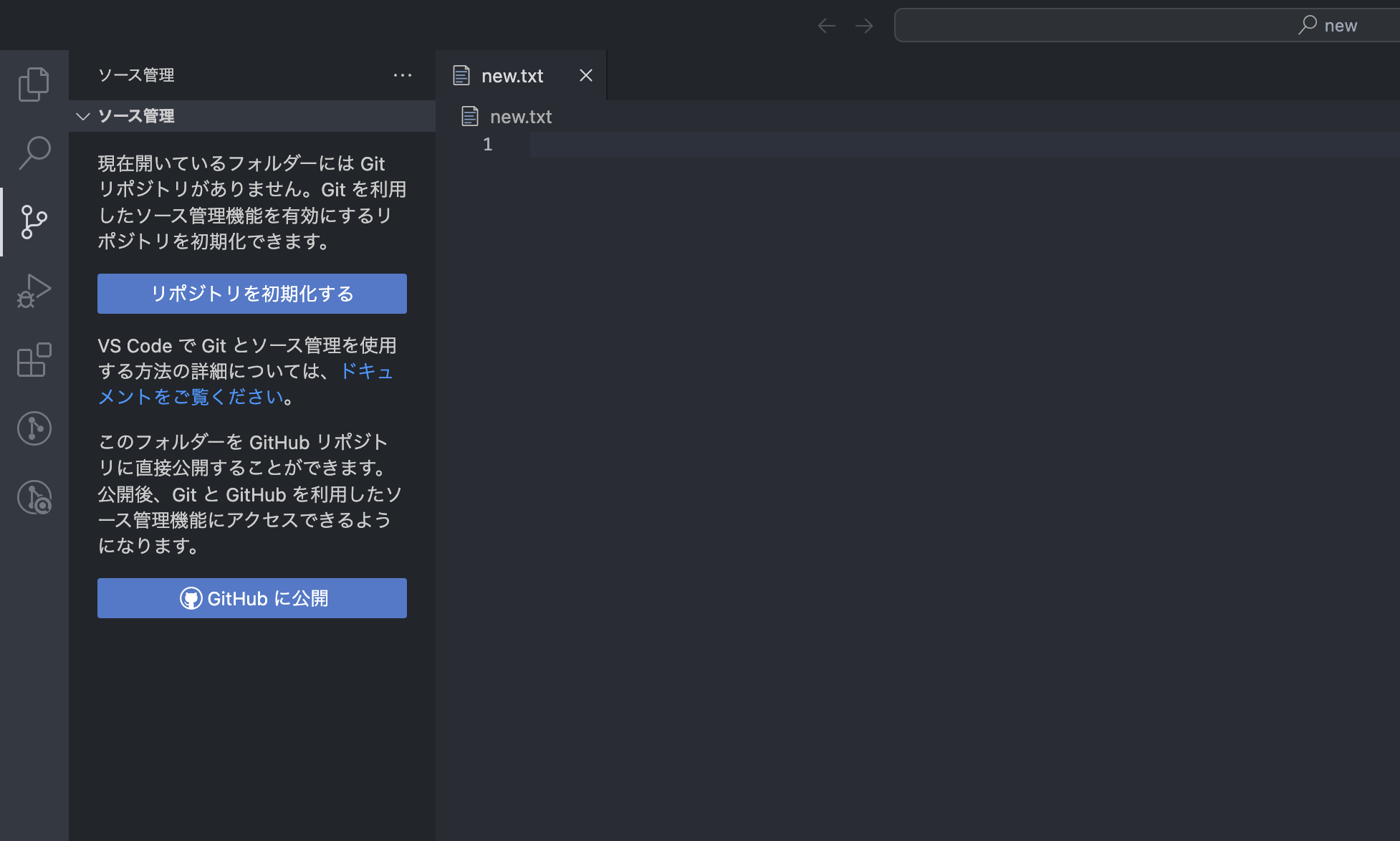
リポジトリ作成(リポジトリ初期化)
まず、ローカルリポジトリを作成します。
ファイルを開いて、「リポジトリを初期化する」をクリックすることでローカルリポジトリを作成できます。

-
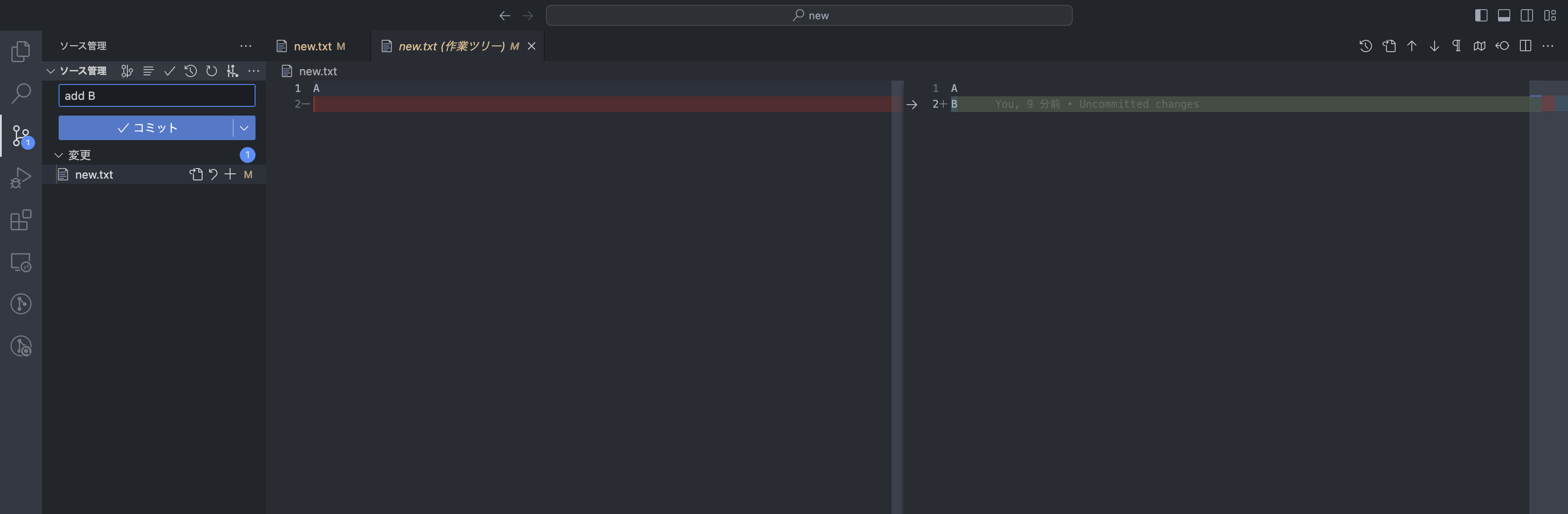
コミット
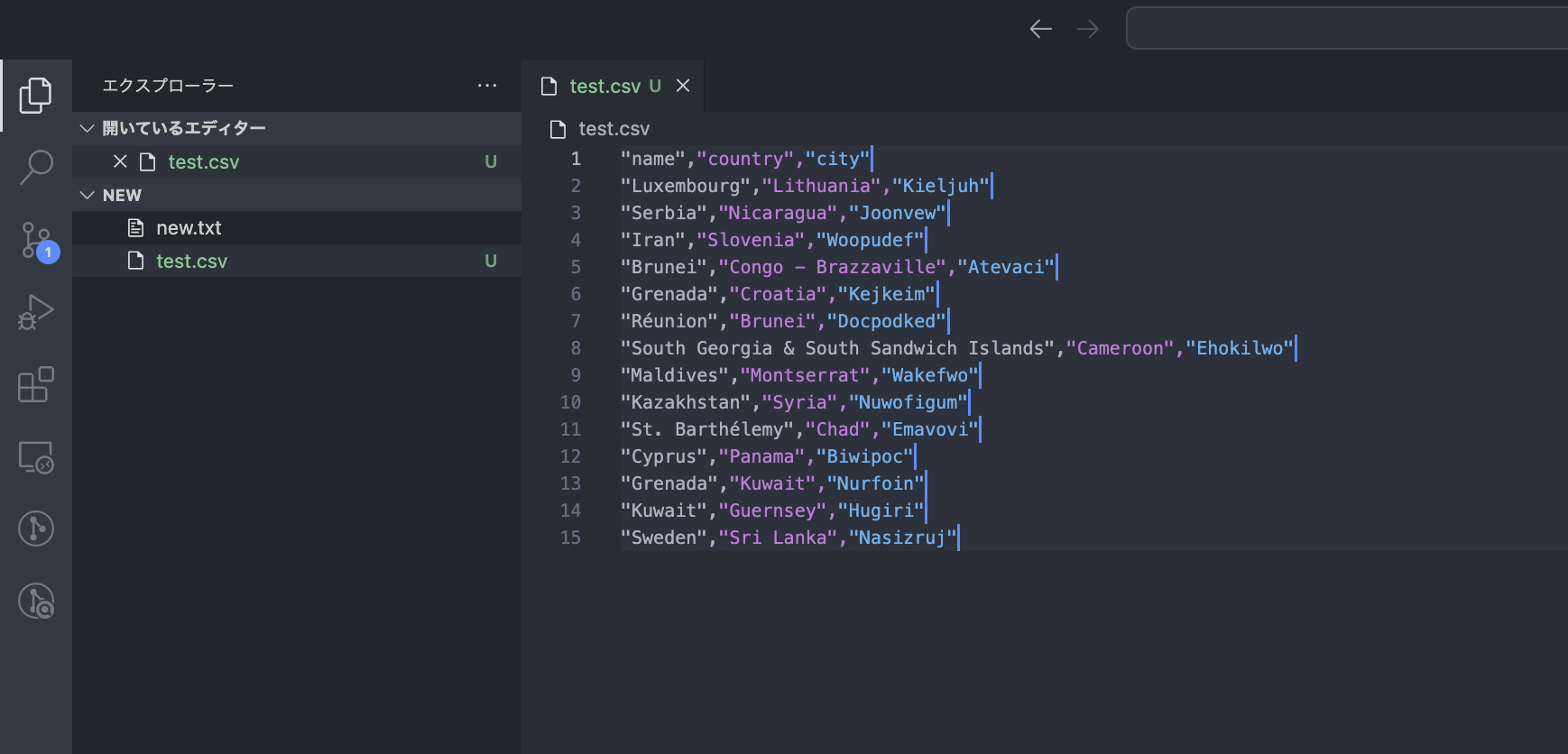
「new.txt」というファイルを作成し、コミットする場合を考えます。
ファイルに「B」というテキストを入力したとします。

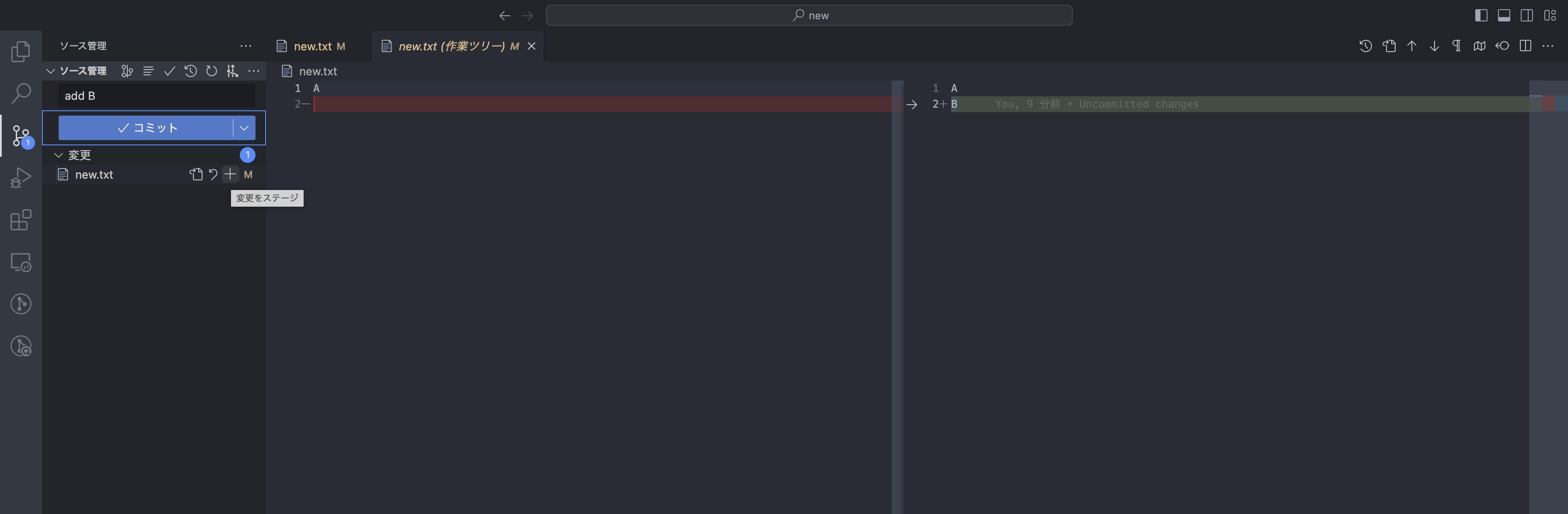
左側のソース管理のところにある「変更」というところのファイルの「+」をクリックして、ステージング状態にします。

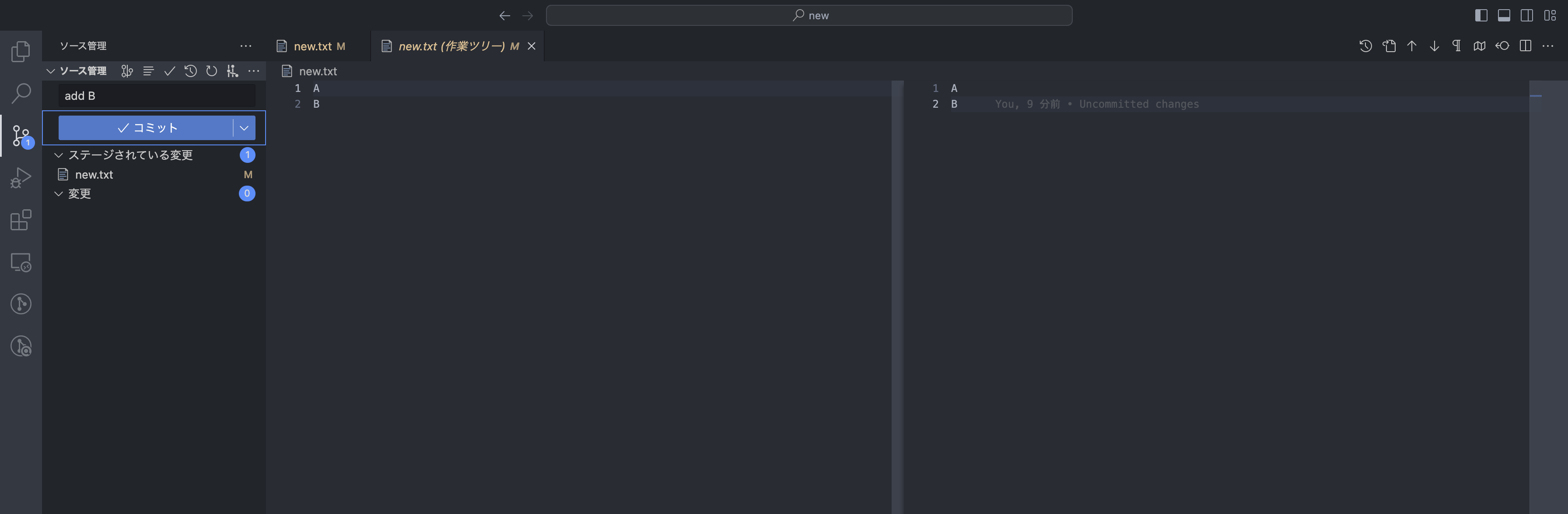
ステージング状態になるとこのような画面になります。

この状態で、メッセージの部分にコメントを入れ、コミットをクリックします。(ここではコメントは「add B」としました。)
こうすることでコミットが完了します。 -
ブランチ
ブランチの作成
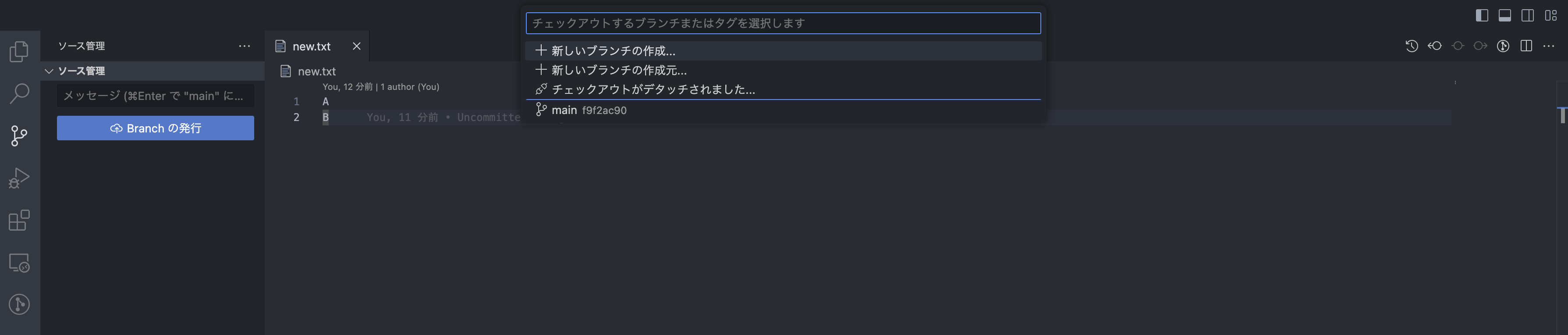
新しいブランチを作るためには、まず、画面左下にあるブランチ名(この場合は「main」)をクリックします。

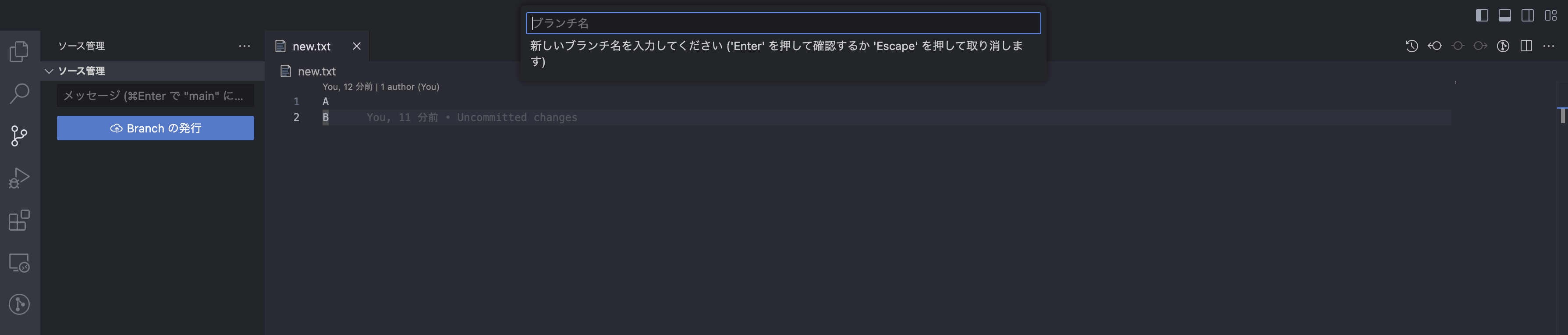
次に、新しいブランチの作成をクリックし、ブランチ名を入力します。


こうすることで、新しいブランチを作成することができます。(ここでは「new branch」という名前のブランチを作成)

作成したブランチをmain(master)にマージ
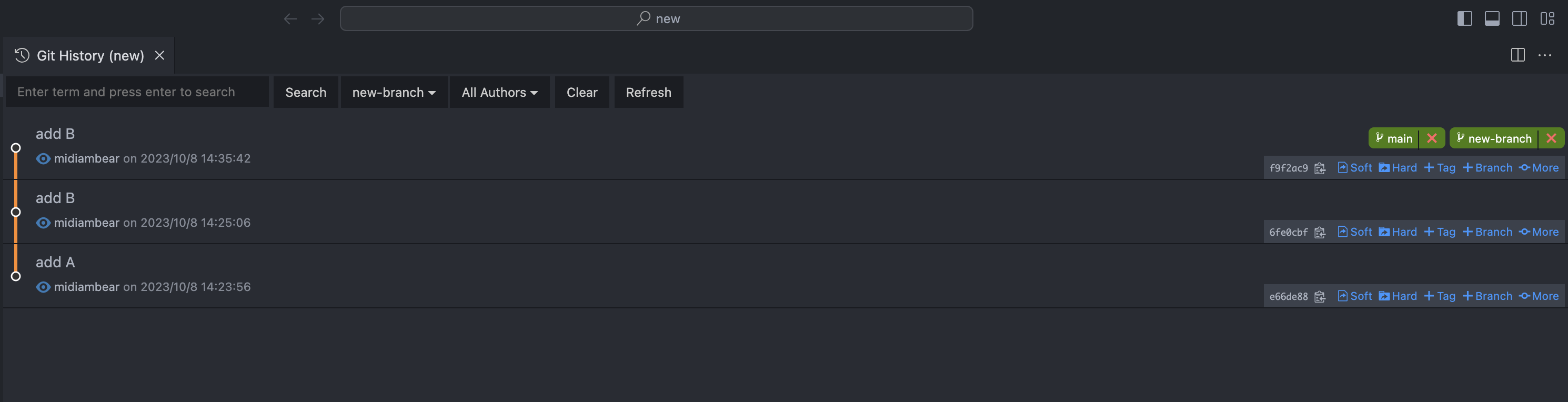
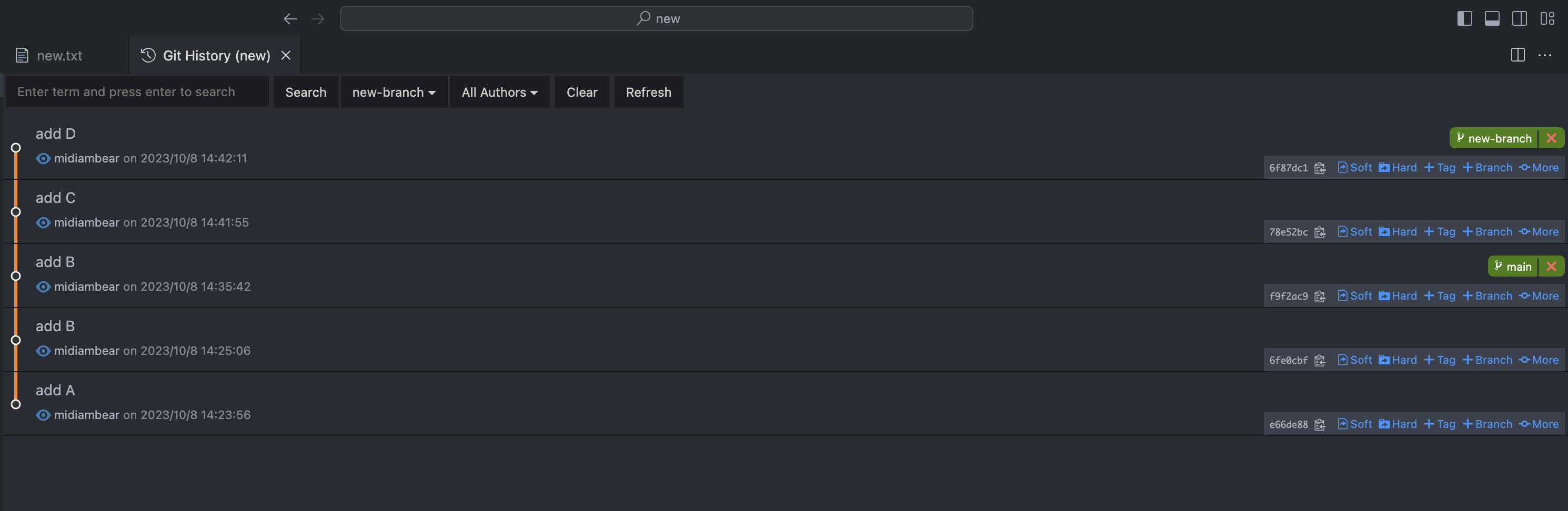
「new branch」でコミットした内容を「main」にマージします。ここでは、「new branch」で「add C」「add D」という内容をコミットしている状態からはじめます。

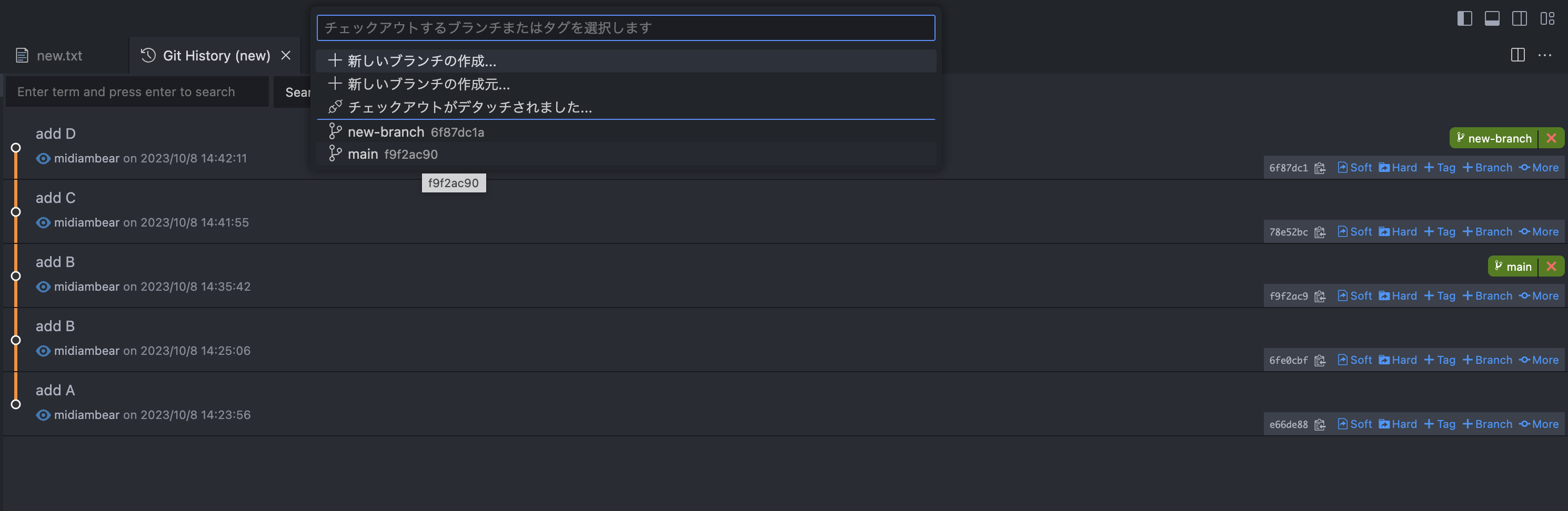
まず、ブランチを「main」に切り替えます。先程ブランチを作った方法と同じようにしてブランチ名をクリックし、「main」に切り替えを行います。

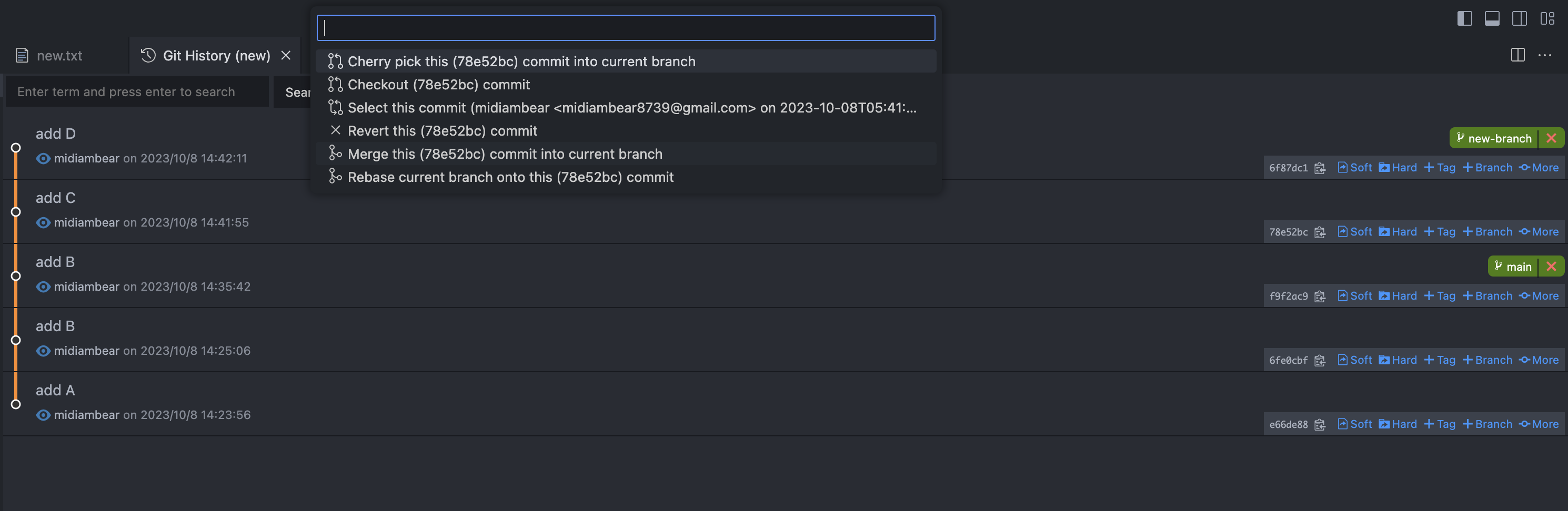
マージしたい内容のコミットの「More」という部分をクリックし、「Marge this」をクリックします。(ここでは「add C」をマージします)

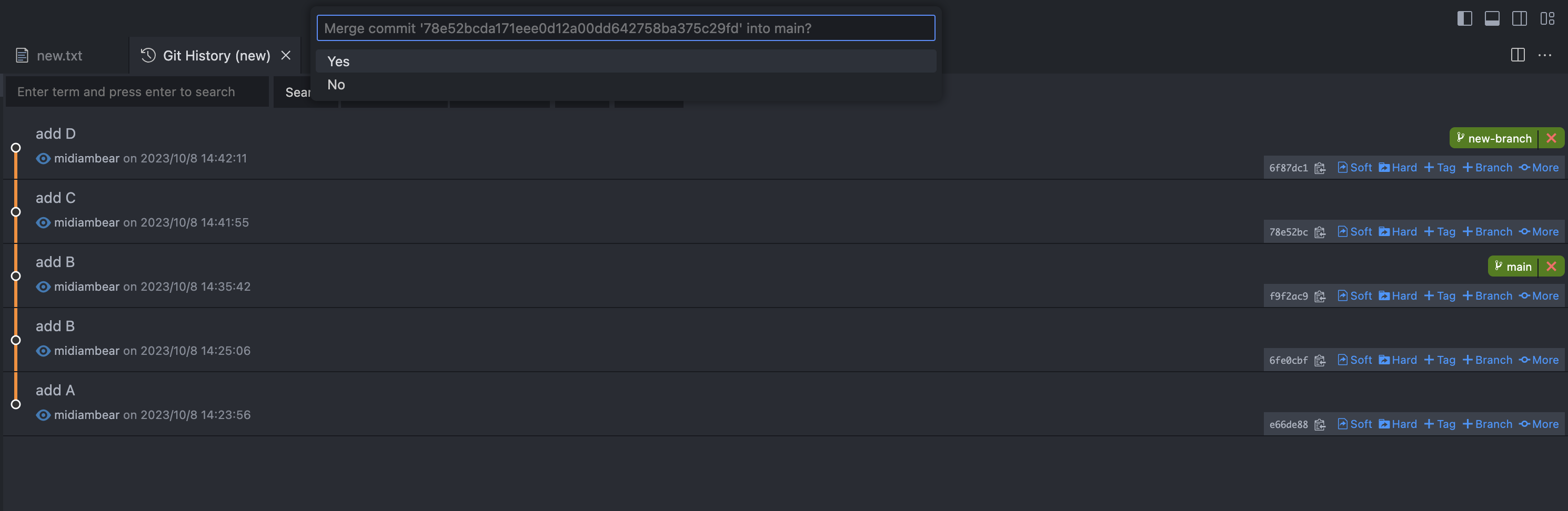
確認画面が出てくるので、「Yes」を選択します。

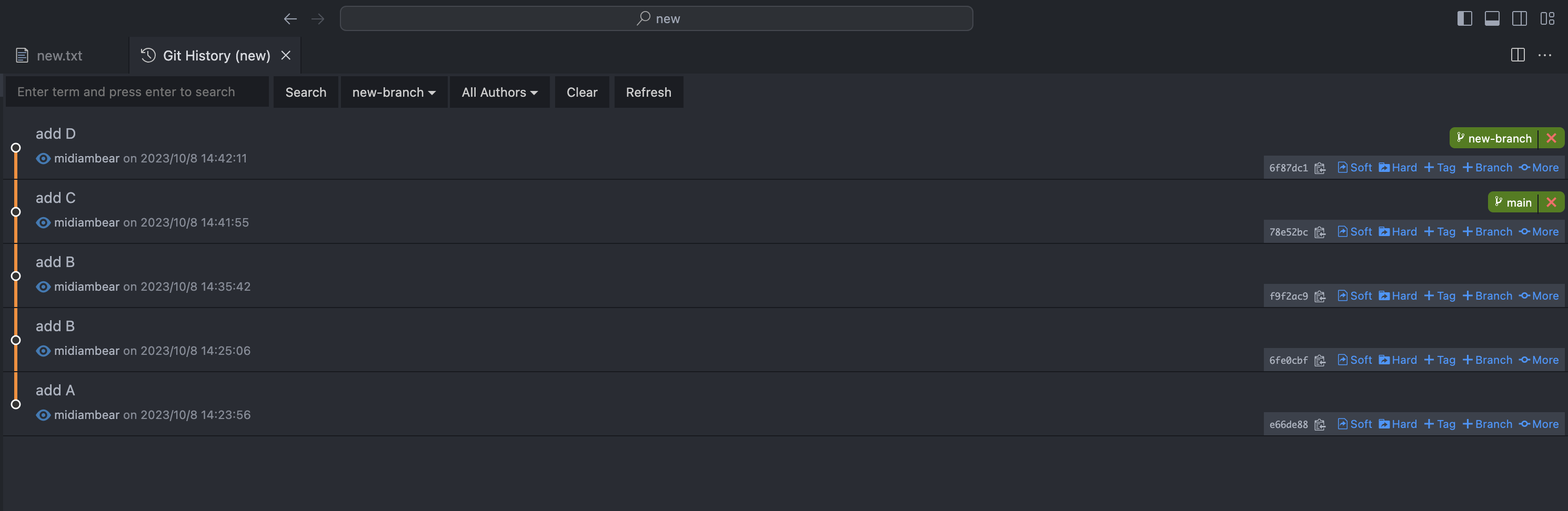
マージが完了していることがわかります。

また、マージして不要になったブランチは、ブランチ名の「×」ボタンから簡単に削除できます。
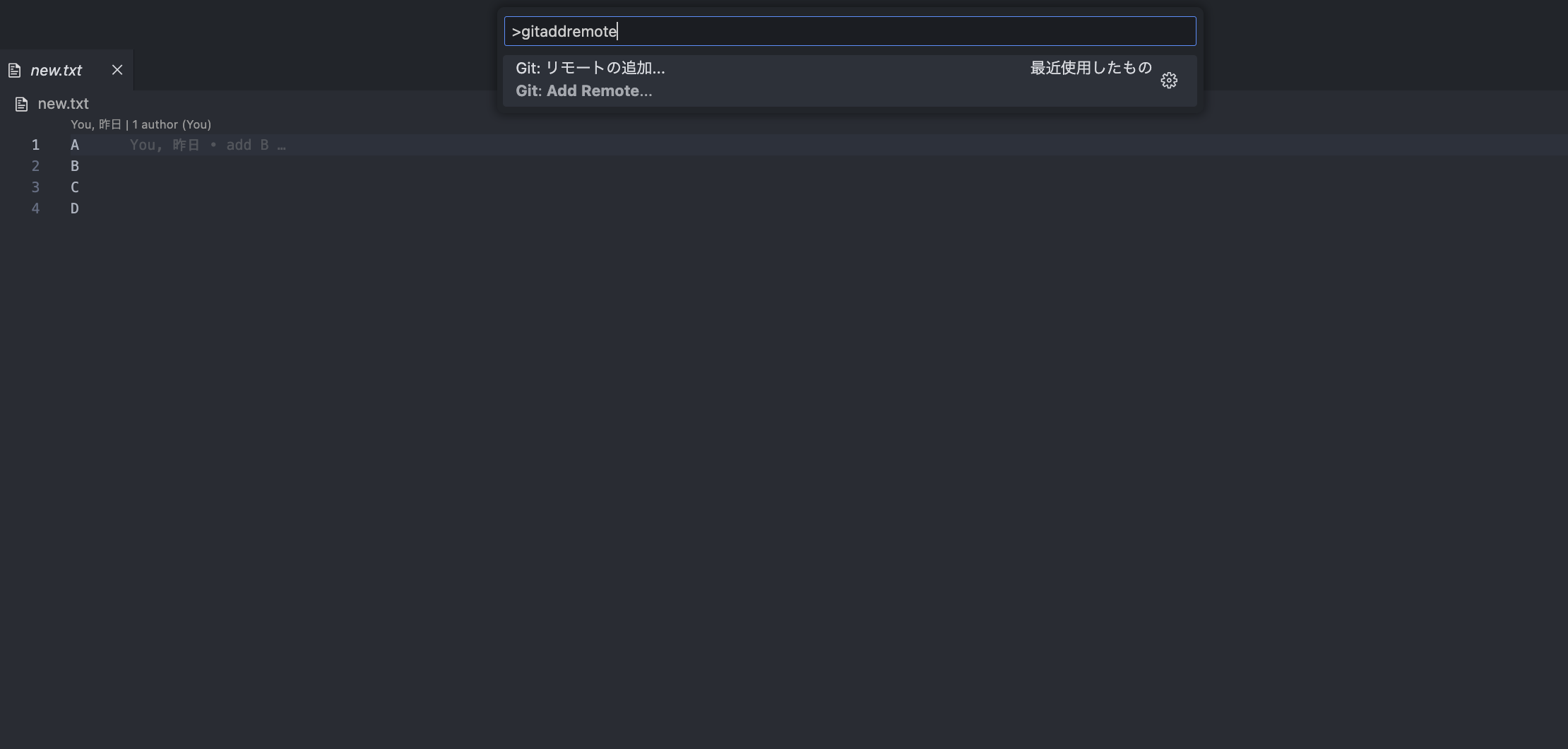
コマンドパレットで「git add remote」を打ち込み、リモートリポジトリを選択します。

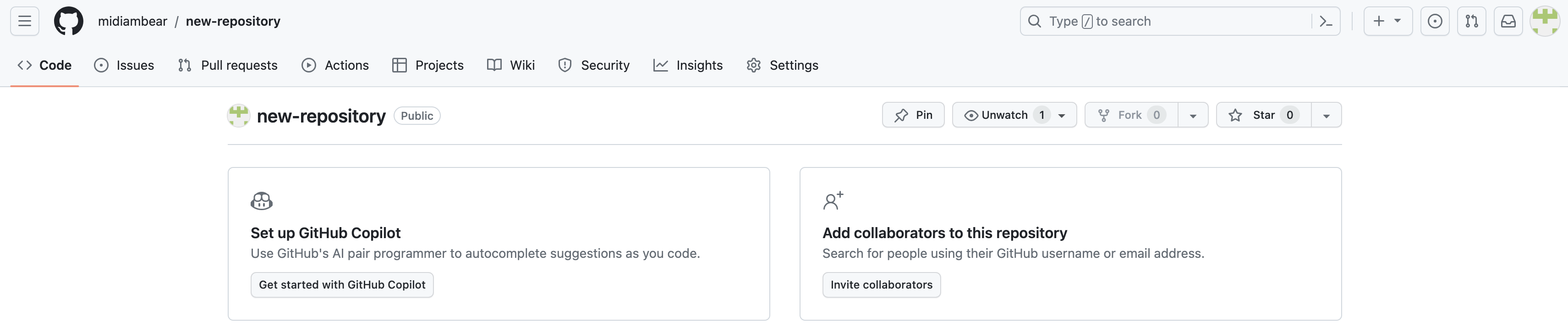
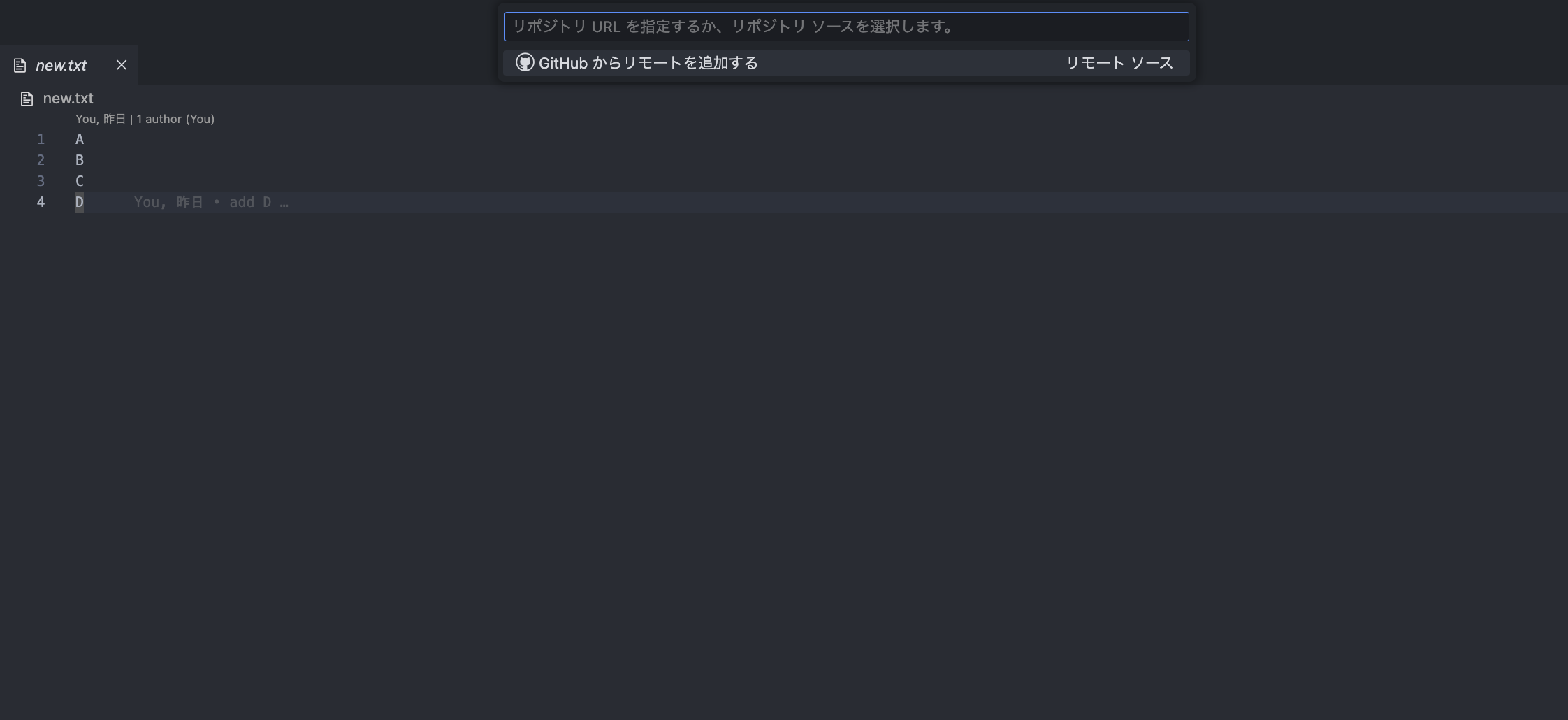
「GitHubからリモートを追加する」を選択します。

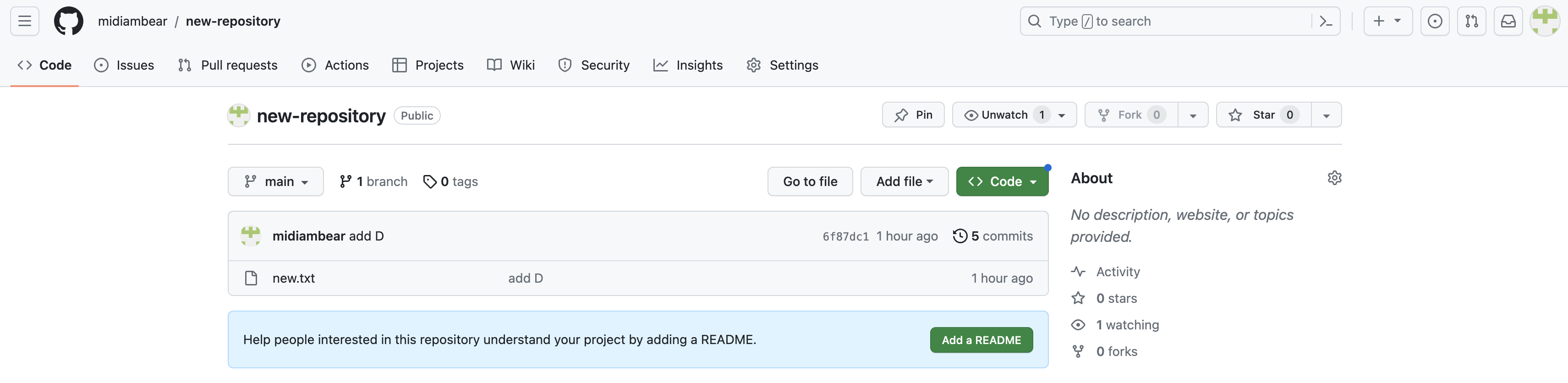
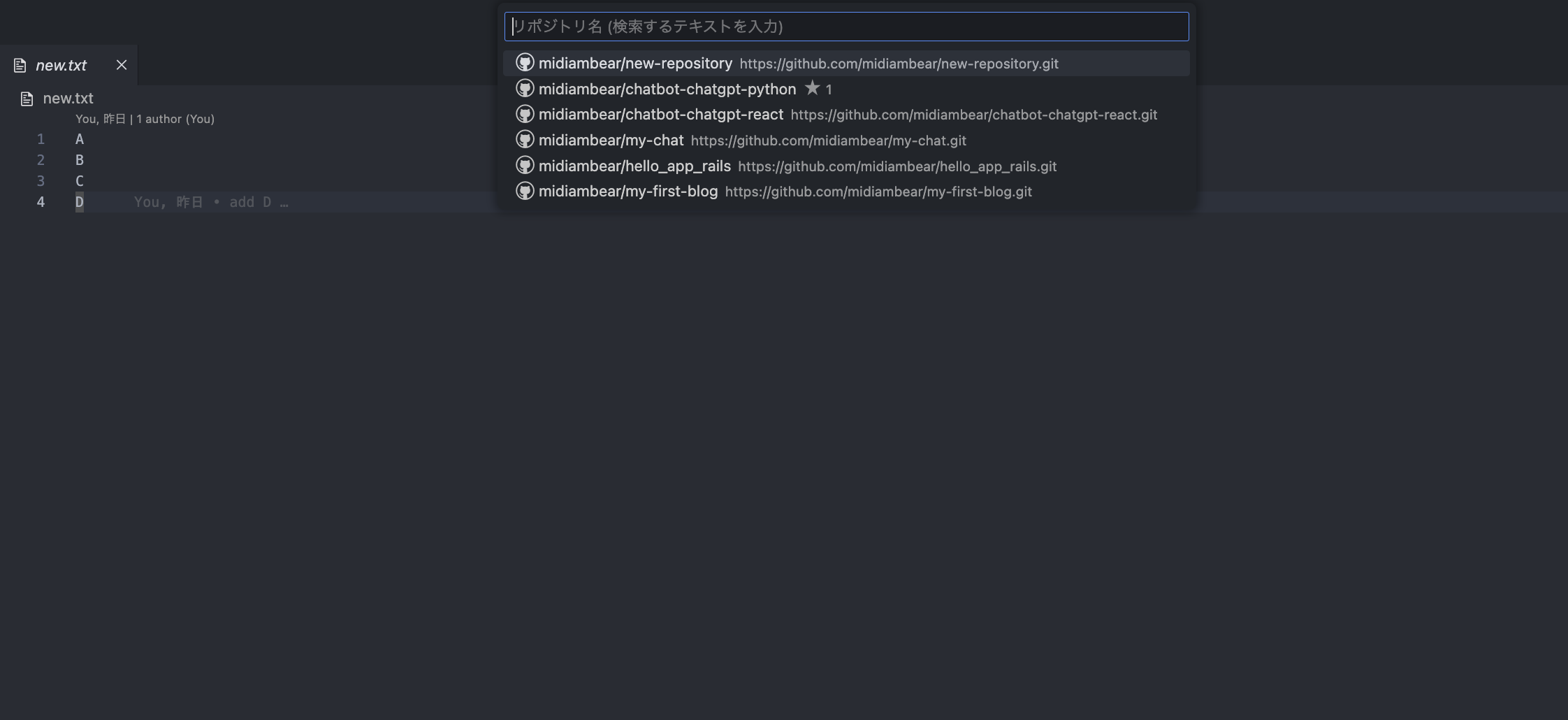
先程作った「new repository」を選択します。

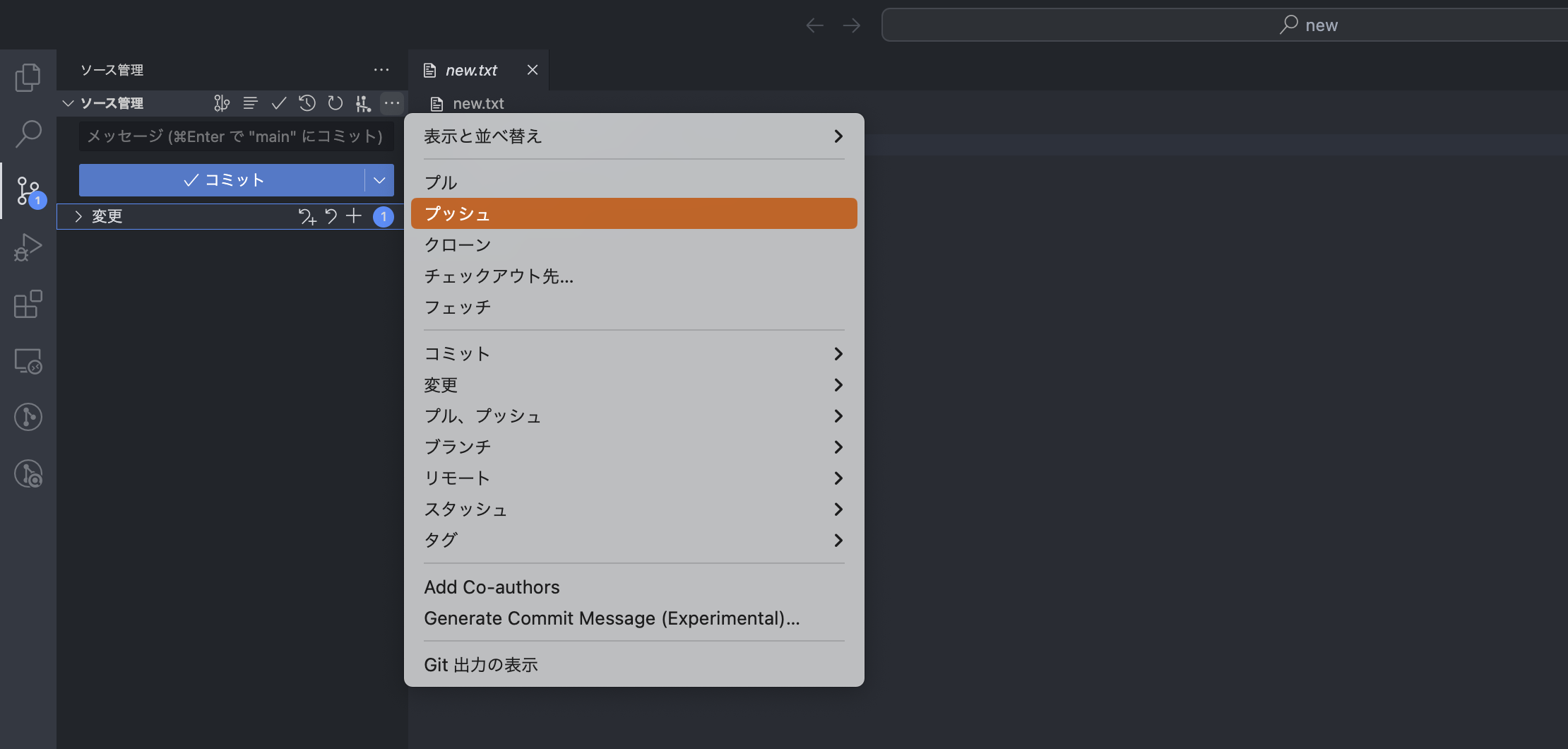
プッシュする先のリポジトリを選択した後、ソース管理のメニューからプッシュを行います。

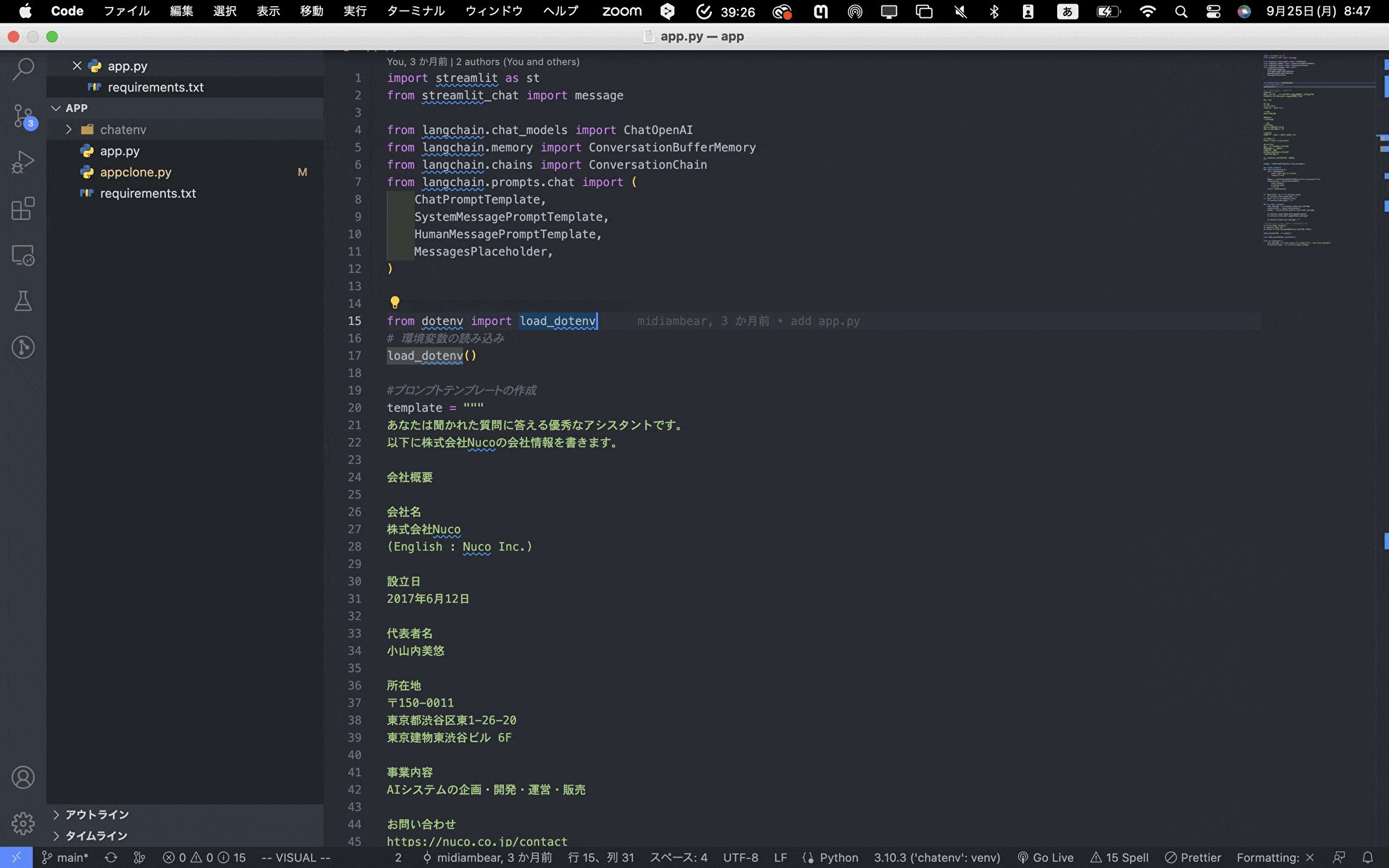
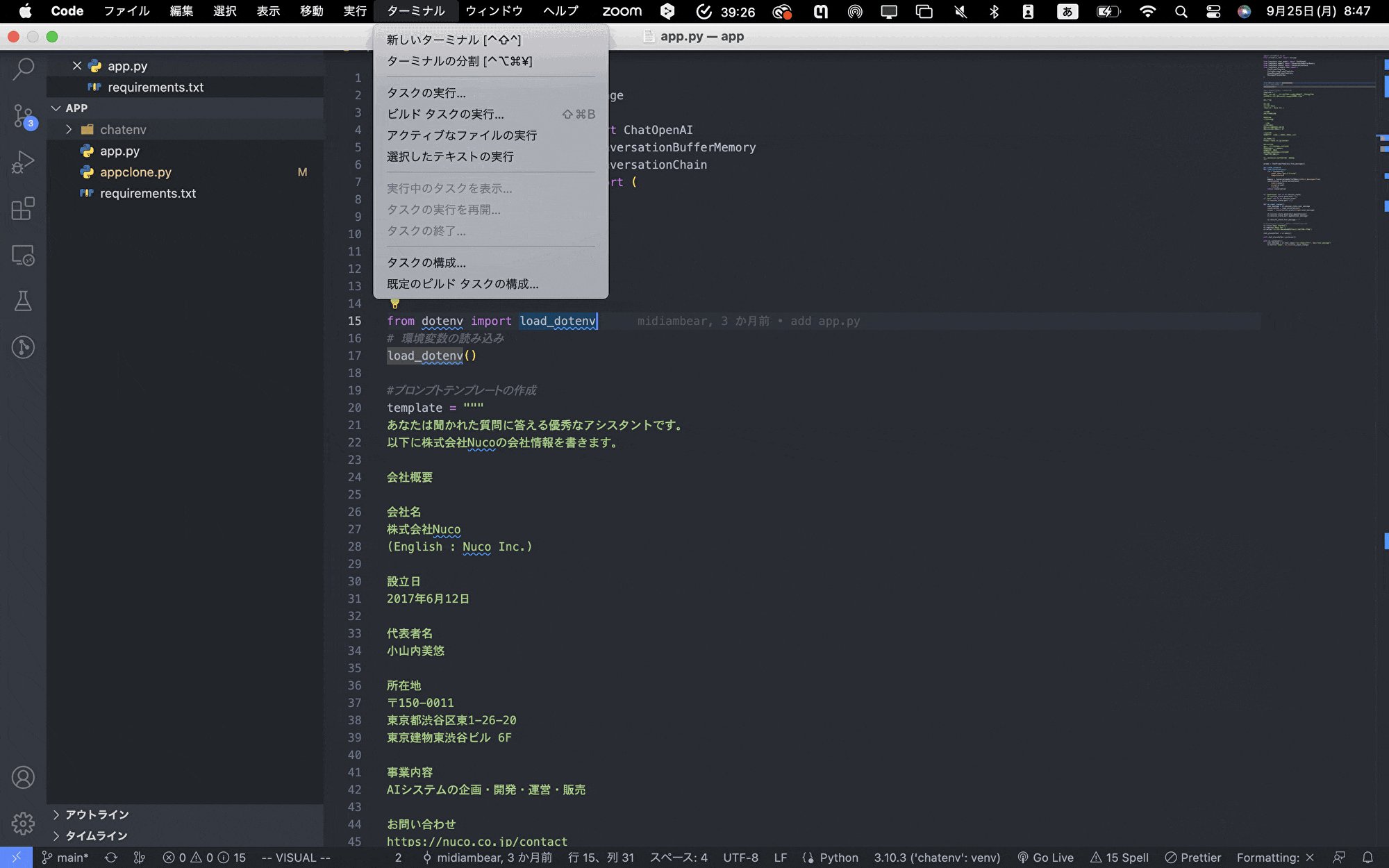
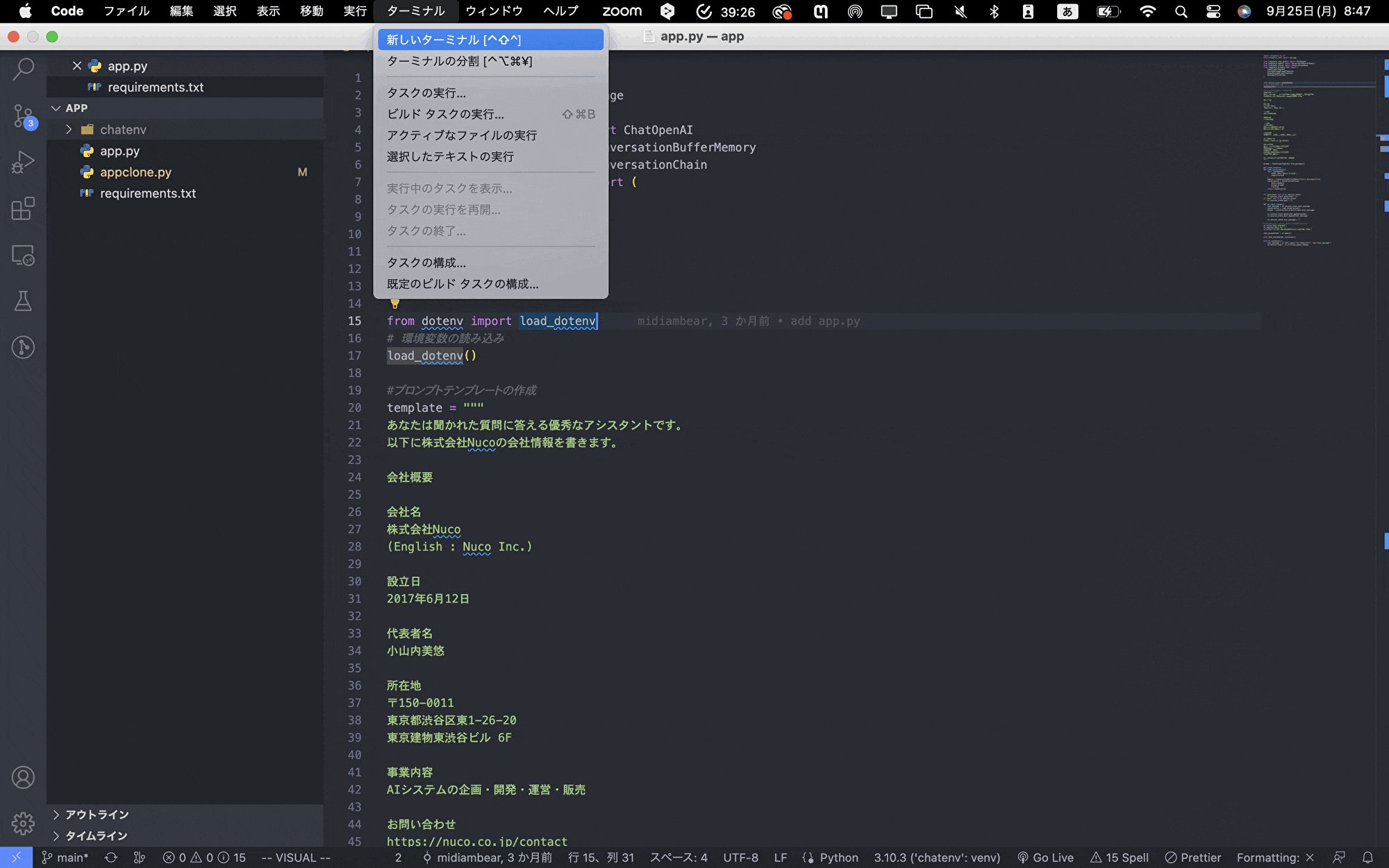
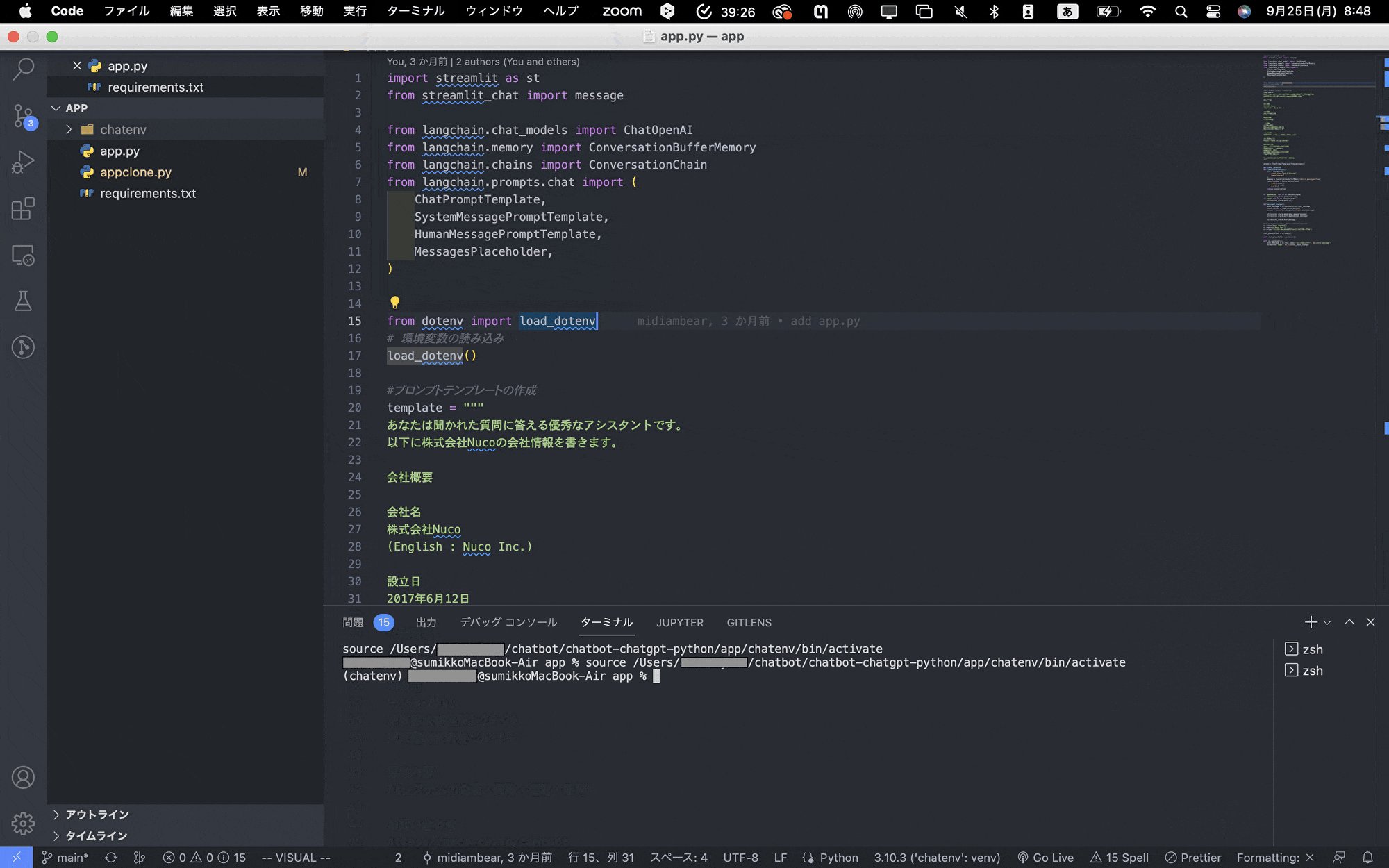
ターミナルから操作したい場合
ターミナルはツールバーのターミナルから開くことができます。また、分割もすることもできます。
ターミナルをVSCode上で開くことができれば、エディタを開いたままGit操作ができ、快適です。

Gitの拡張機能解説
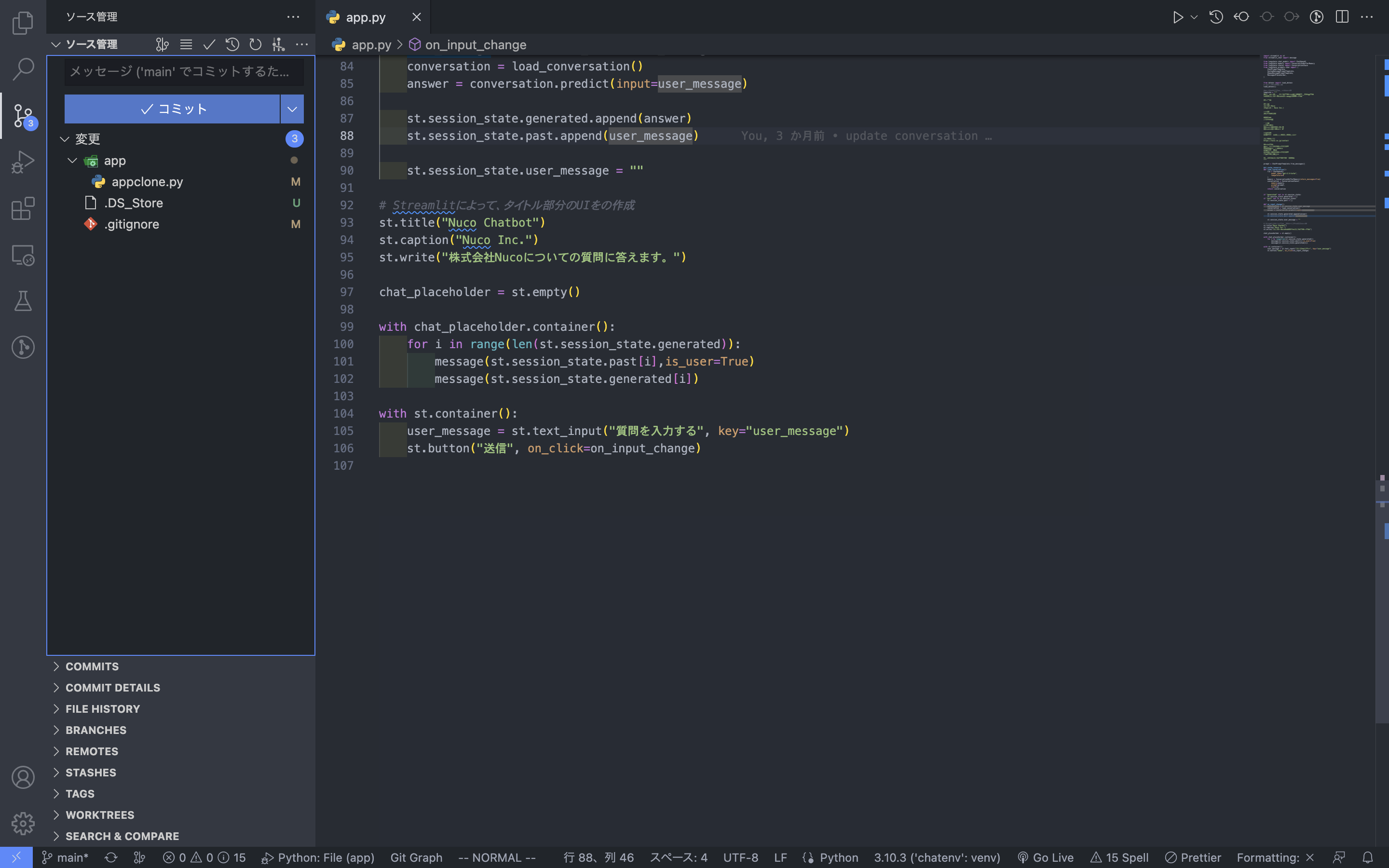
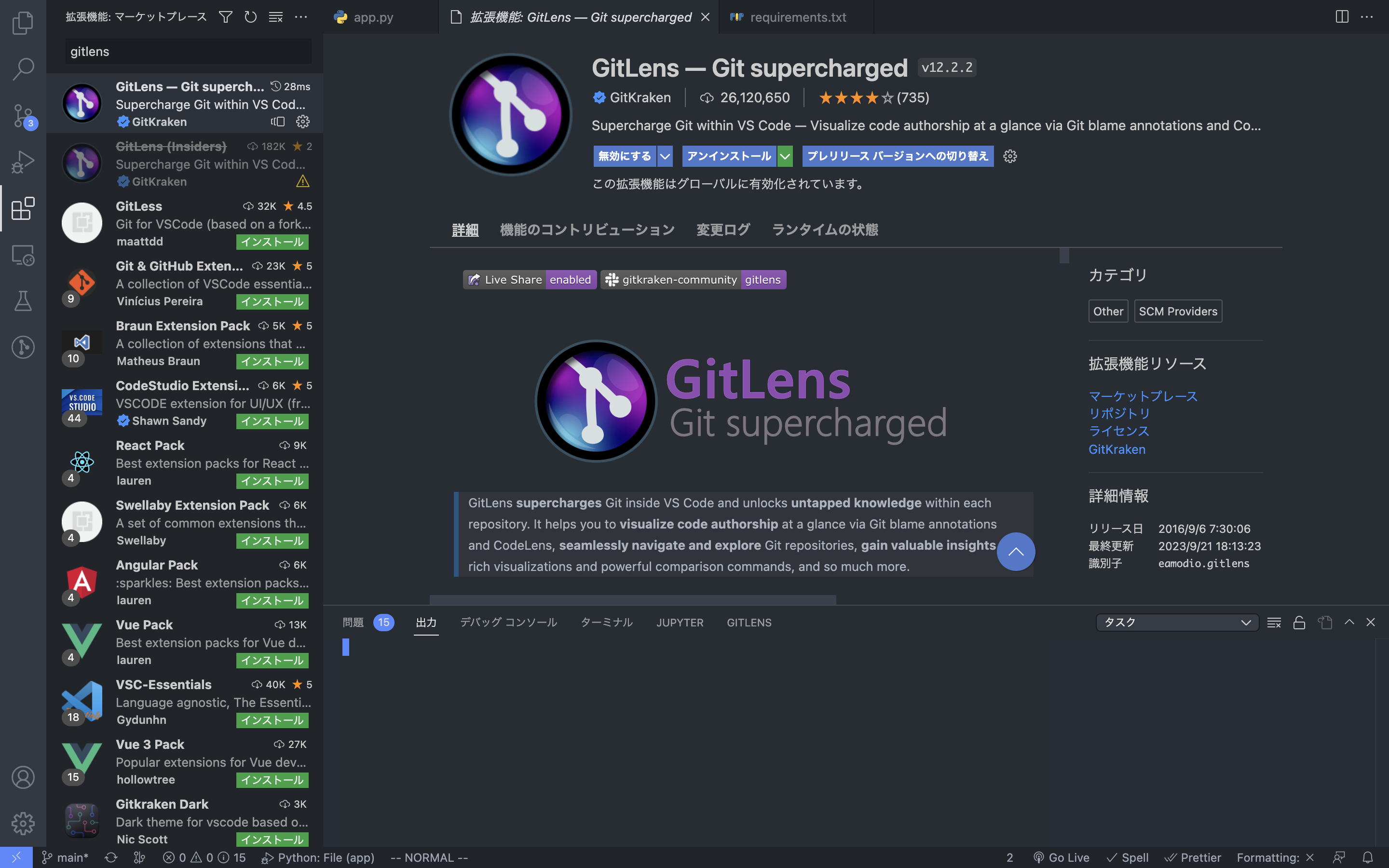
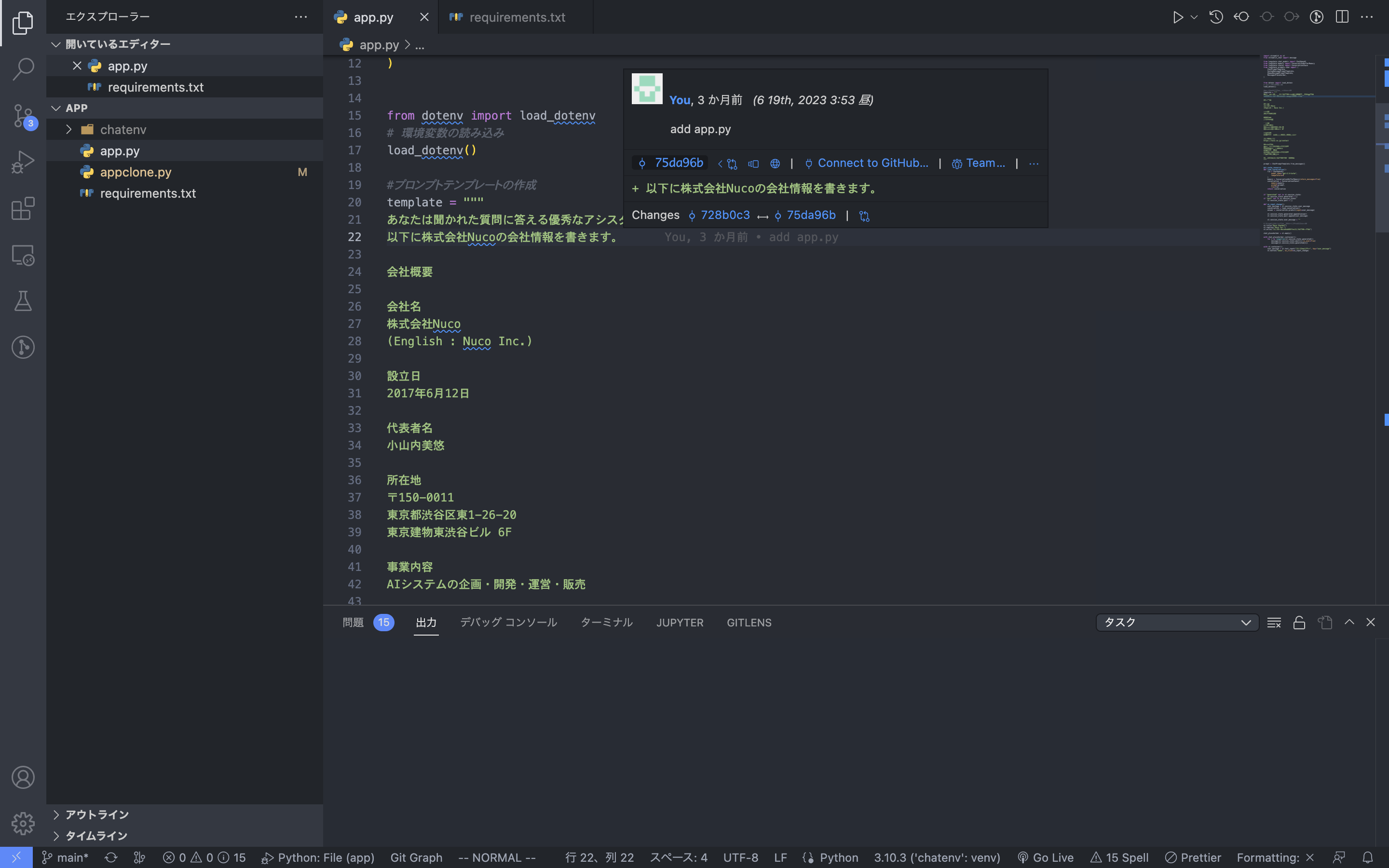
GitLens
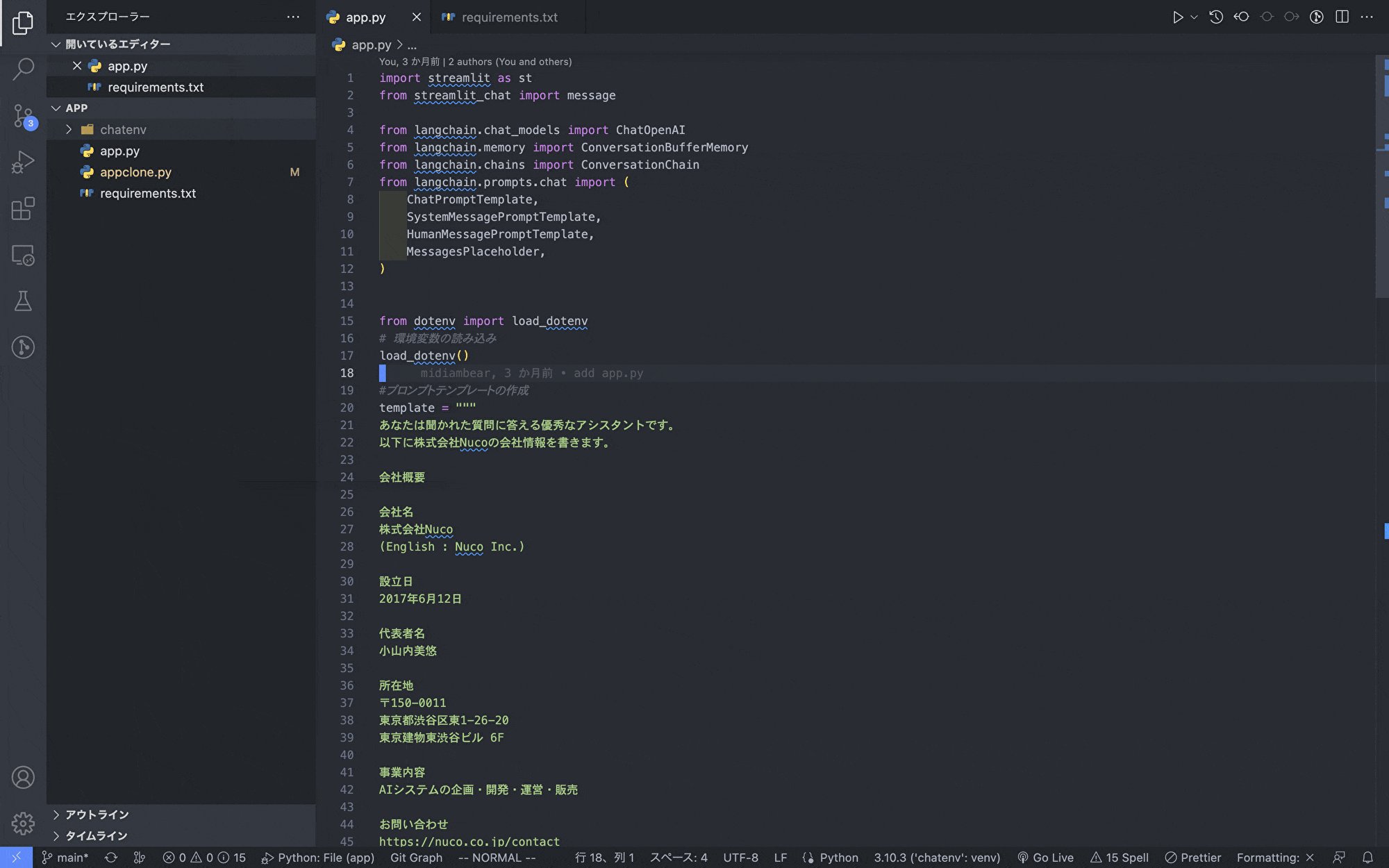
Gitの変更履歴をわかりやすく表示する拡張機能です。誰がいつコミットしたかが表示されるようになり、チームで開発を行う際にとても便利です。

どのコードを誰が、いつコミットしたか表示されていることがわかります。

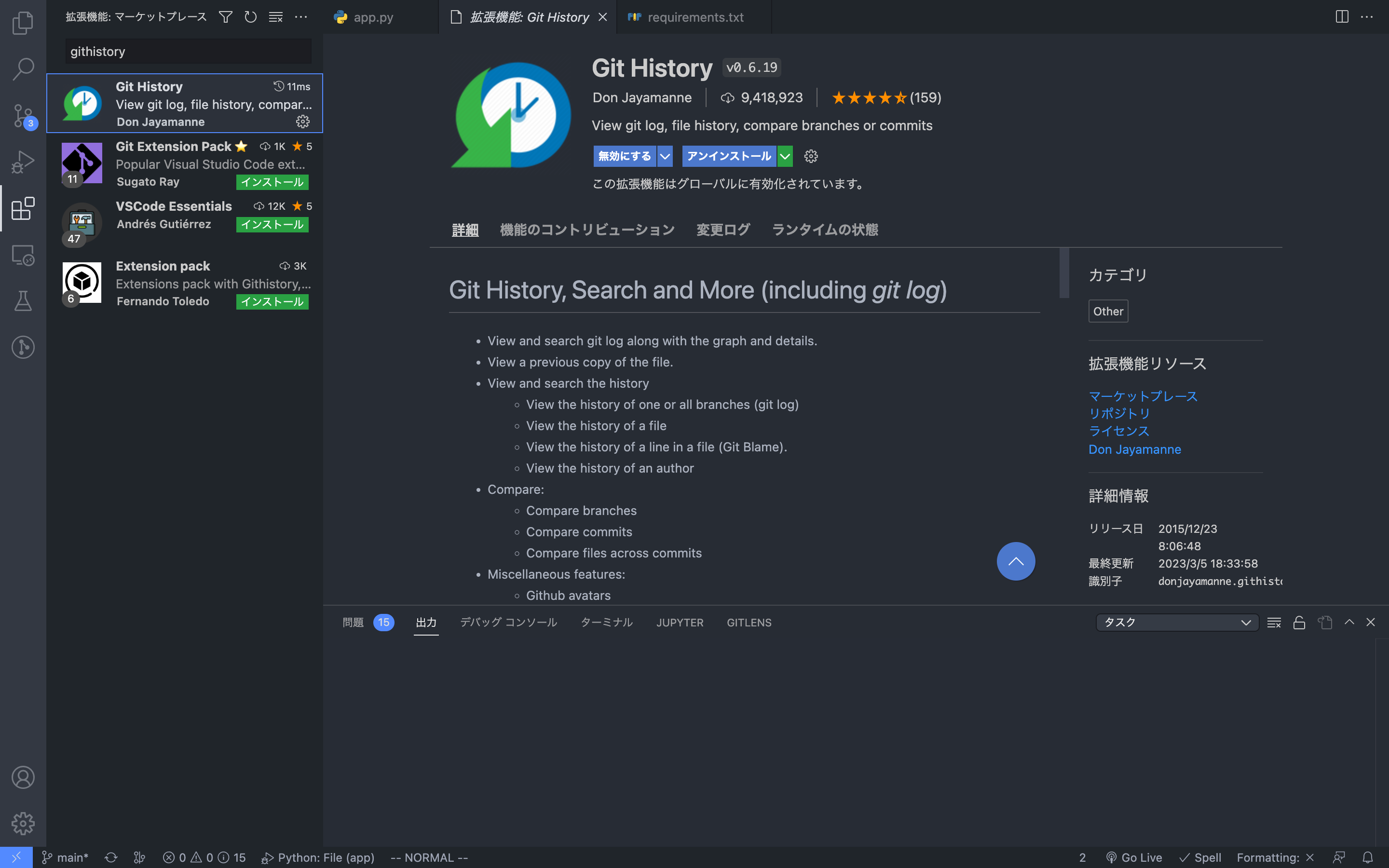
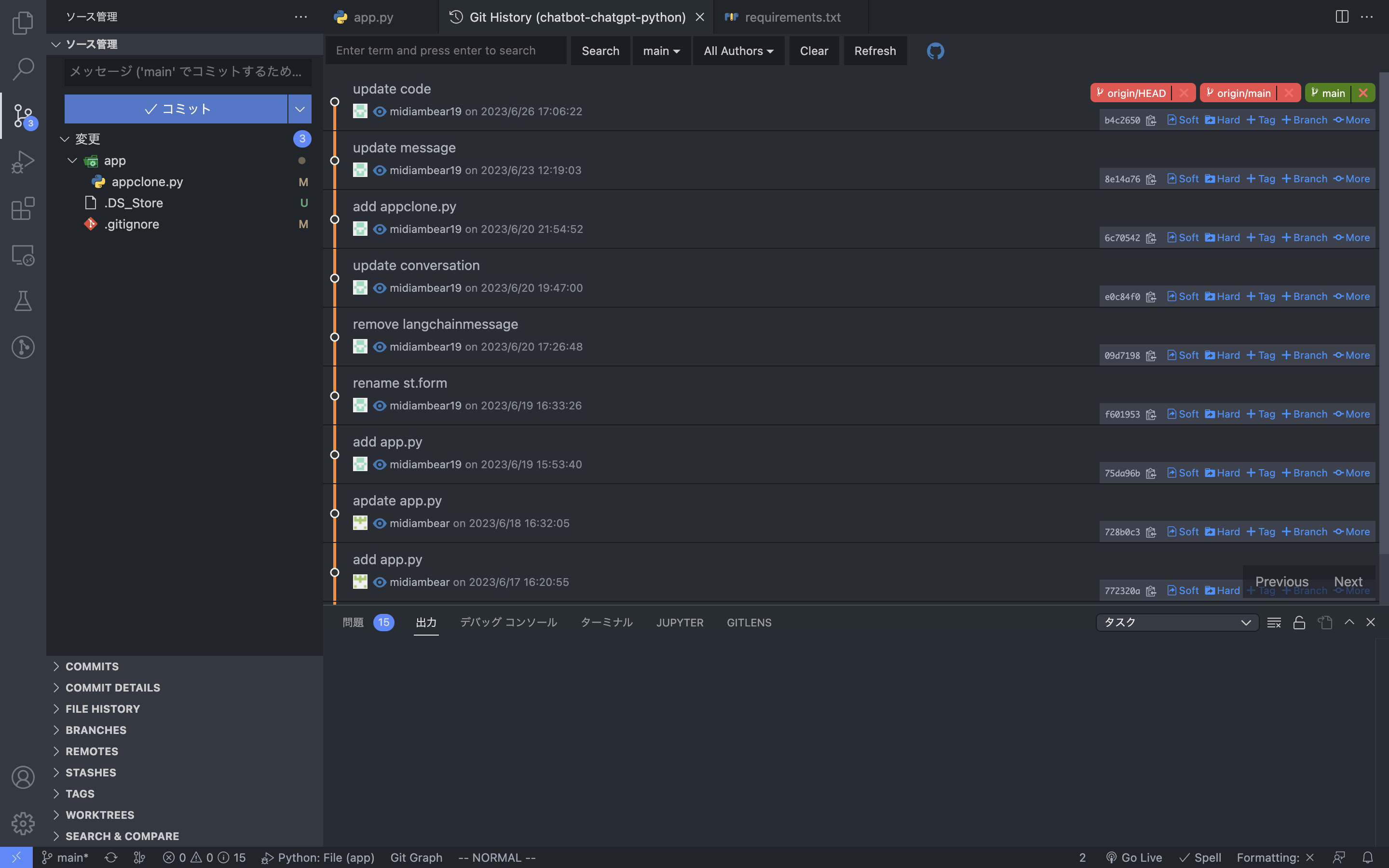
Git History
コミット履歴を検索することができたり、ファイルの更新履歴を一覧にしてくれたりします。

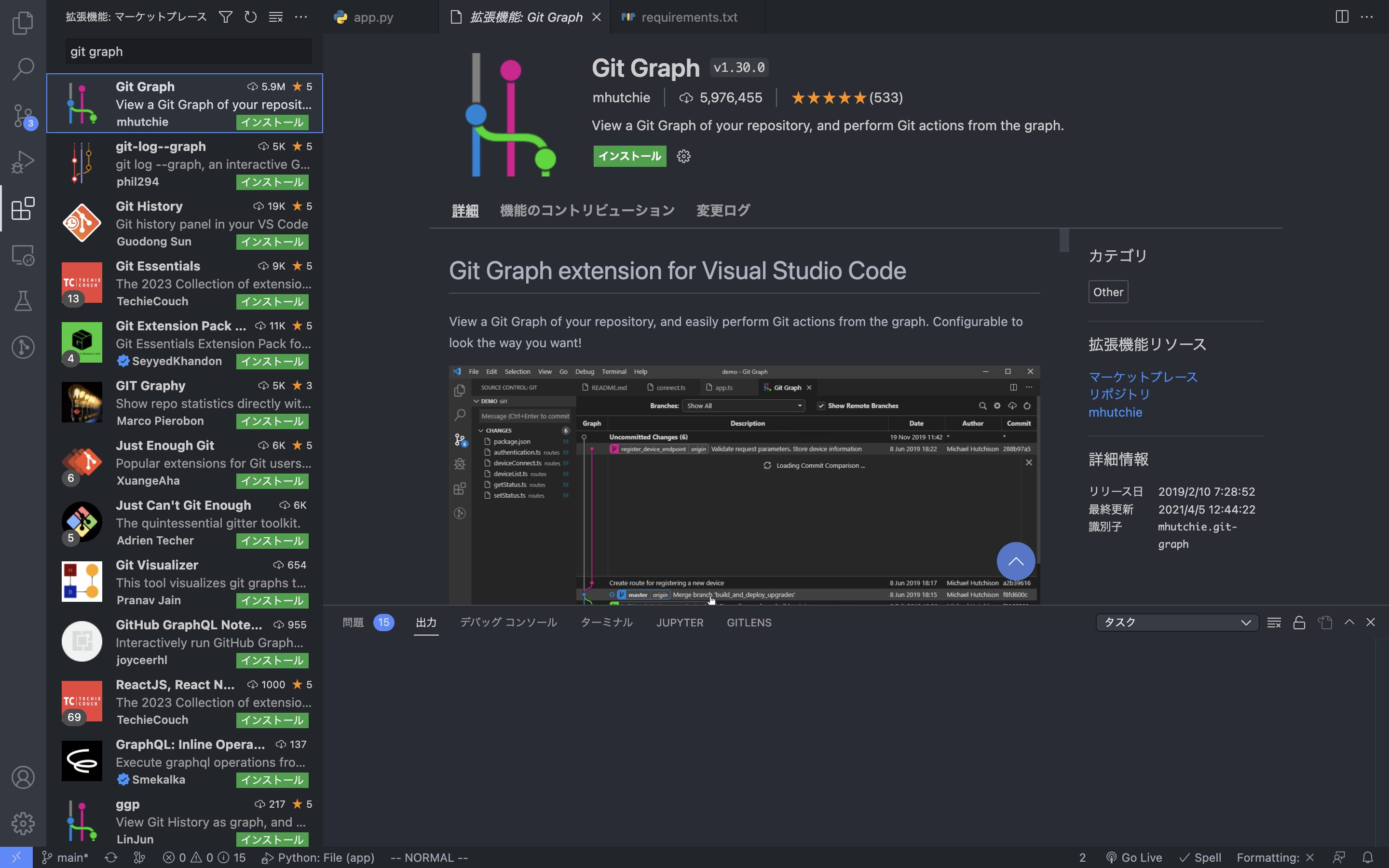
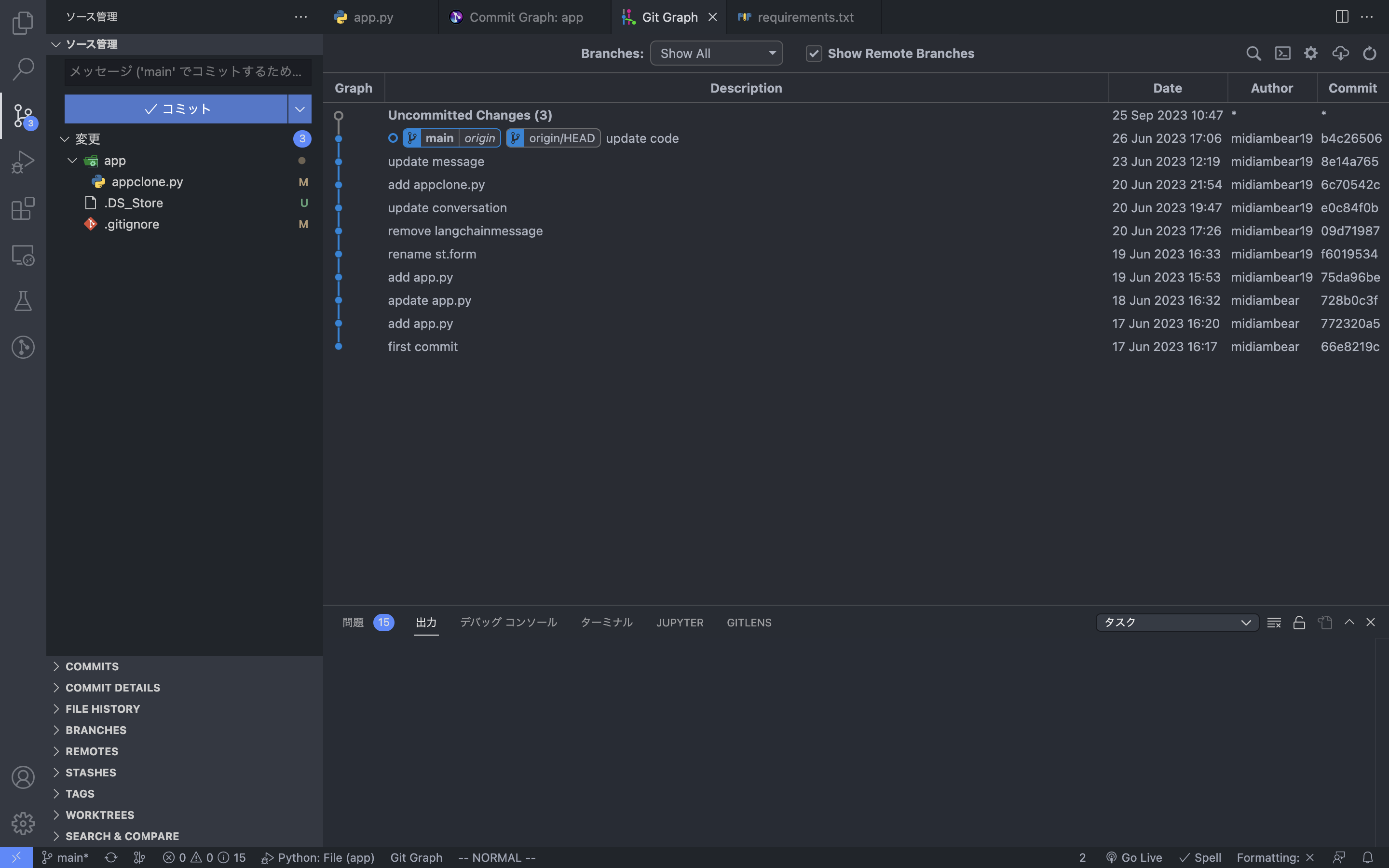
Git Graph
このように表示されます。(チーム開発をする際にはもっと枝分かれします)

VScodeを自分仕様にしてみる
エンジニアにとってコードエディタは必需品です。自分が使っているコードエディタを自分好みにカスタマイズしたいと感じる方も多いのではないでしょうか。ここでは、VScodeの見た目やUIを自分好みにする方法を解説します。
テーマ配色とアイコン
テーマ配色
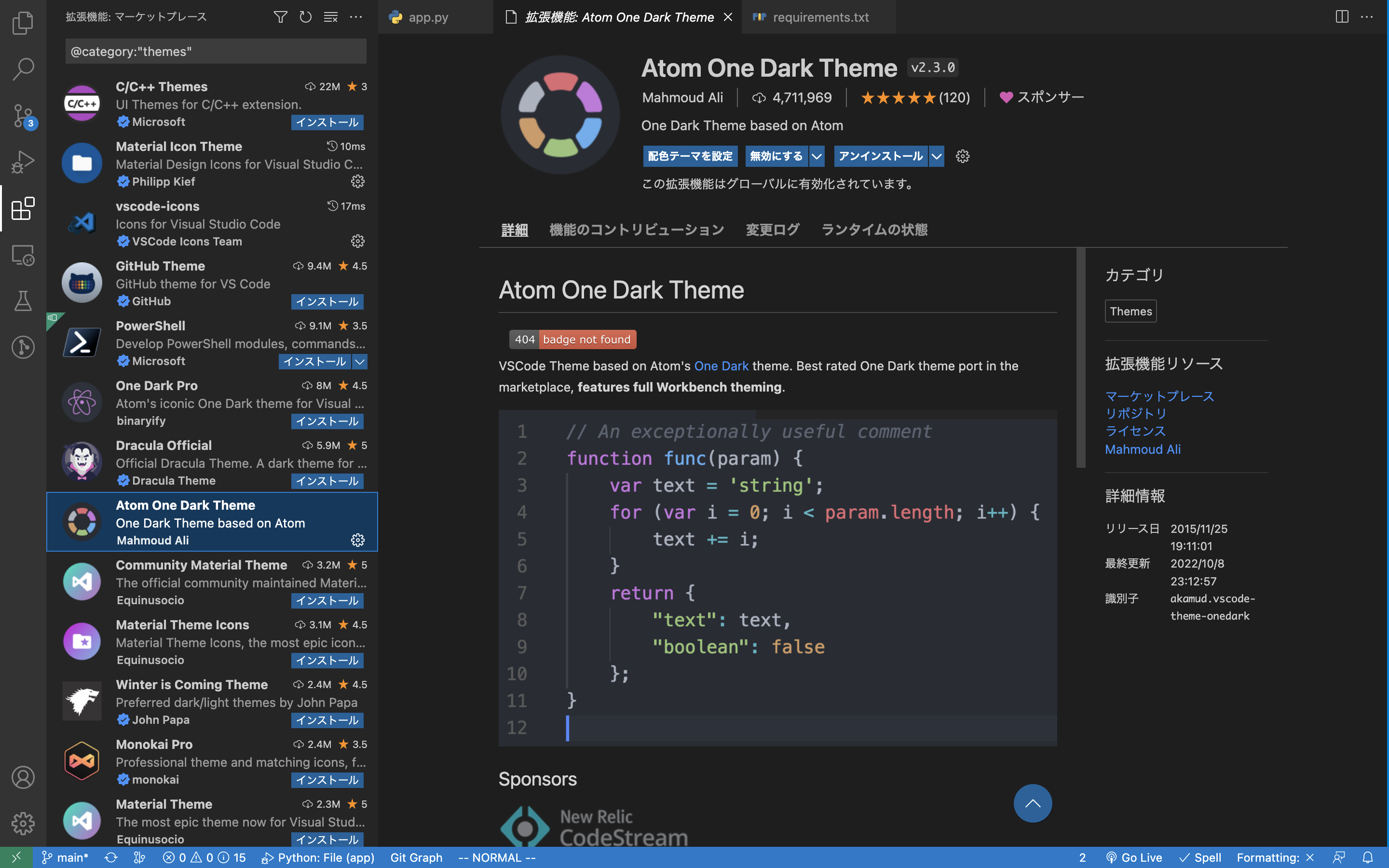
1. 拡張機能の検索画面で自分の好きなテーマを探しましょう。
検索窓に「@category:"themes"」と打ち込むと、配色テーマの拡張機能に絞ることができます。

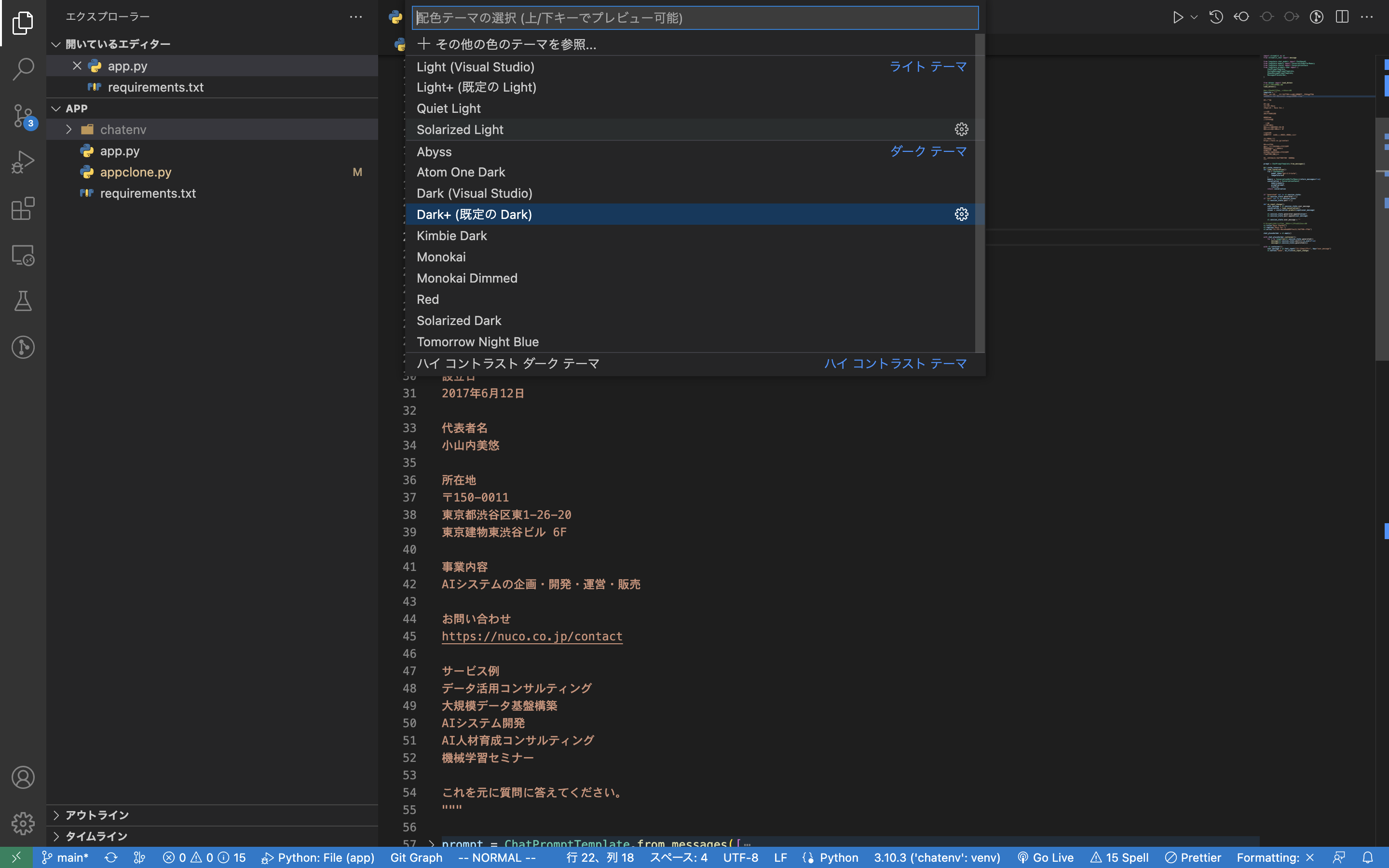
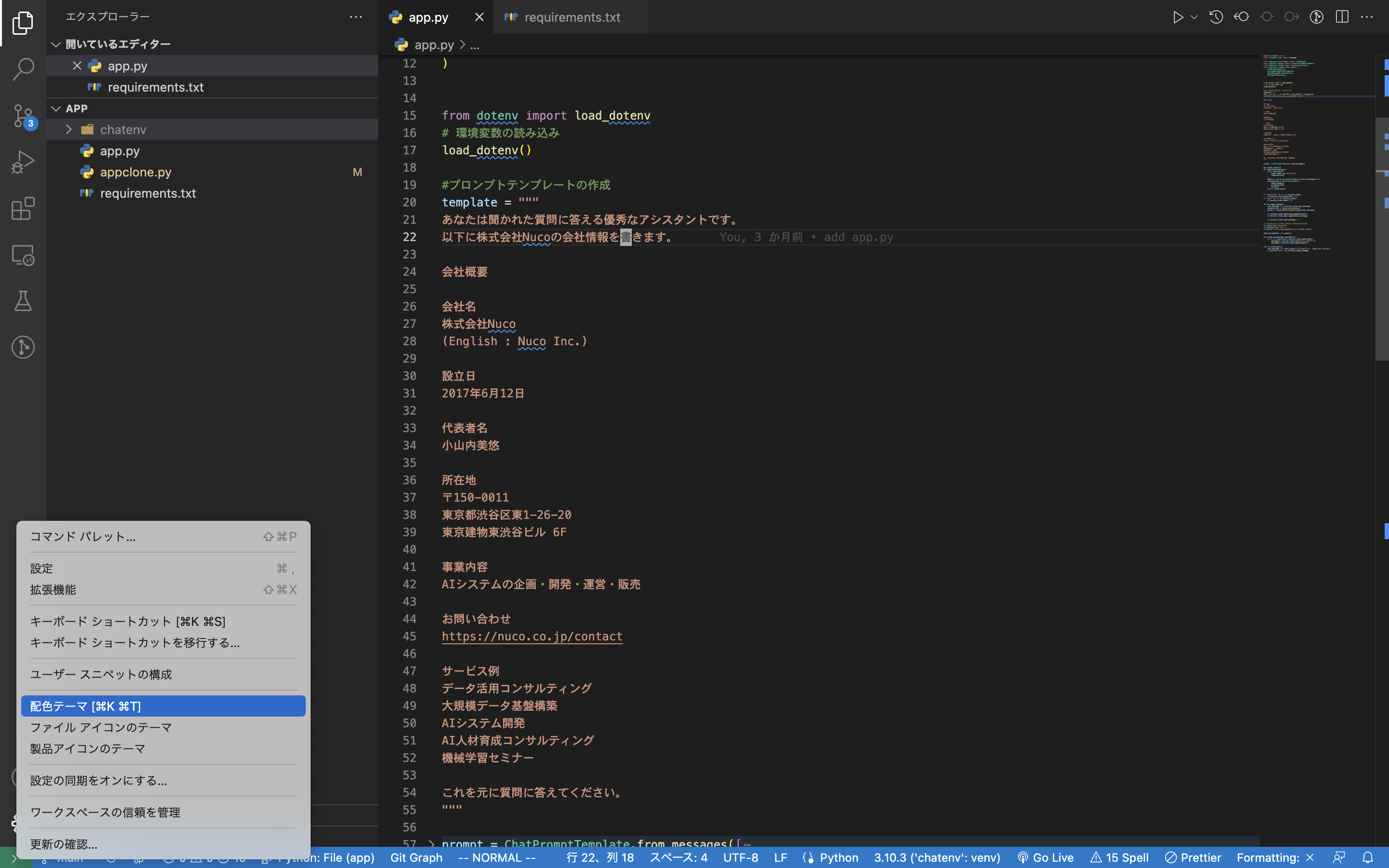
2. アクティビィバーの管理アイコンをクリックし、「配色テーマ」をクリック

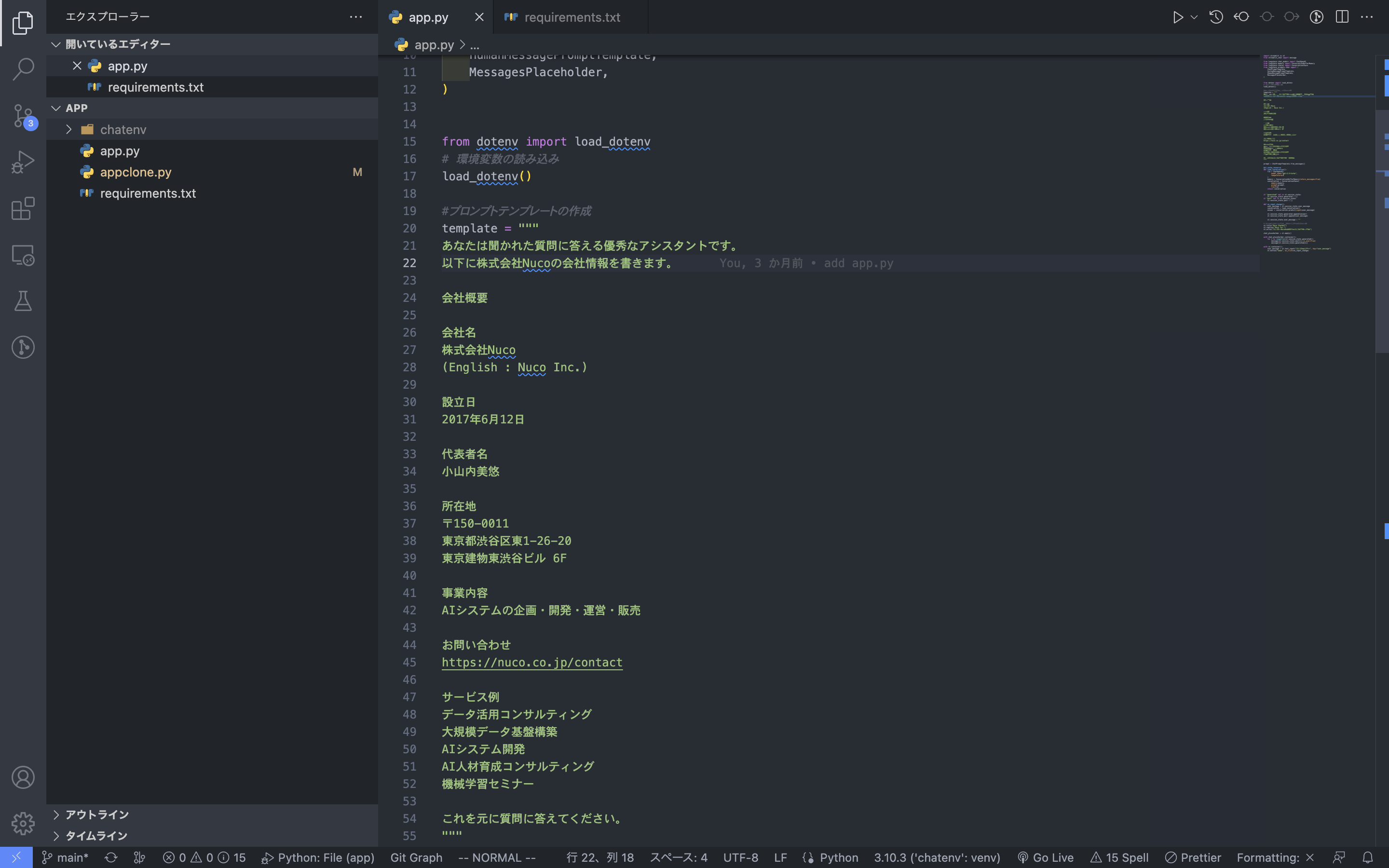
4. 選んだテーマに変わる(既存のDarkテーマからAtom One Dark Themeに変更)

オススメテーマ配色
-
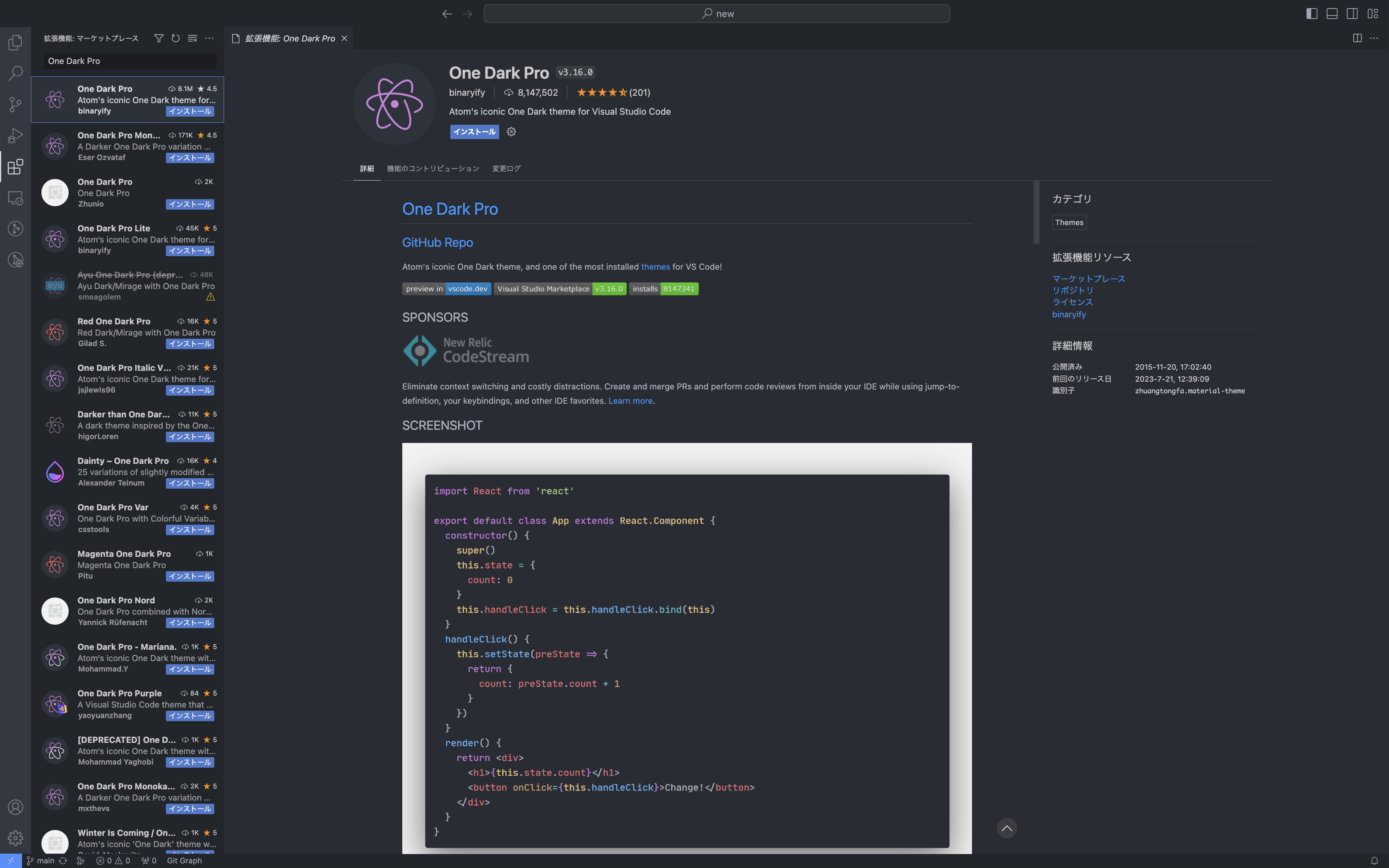
One Dark Pro
よく使われている定番テーマです。コードも見やすく、視覚的にも優しい配色です。

-
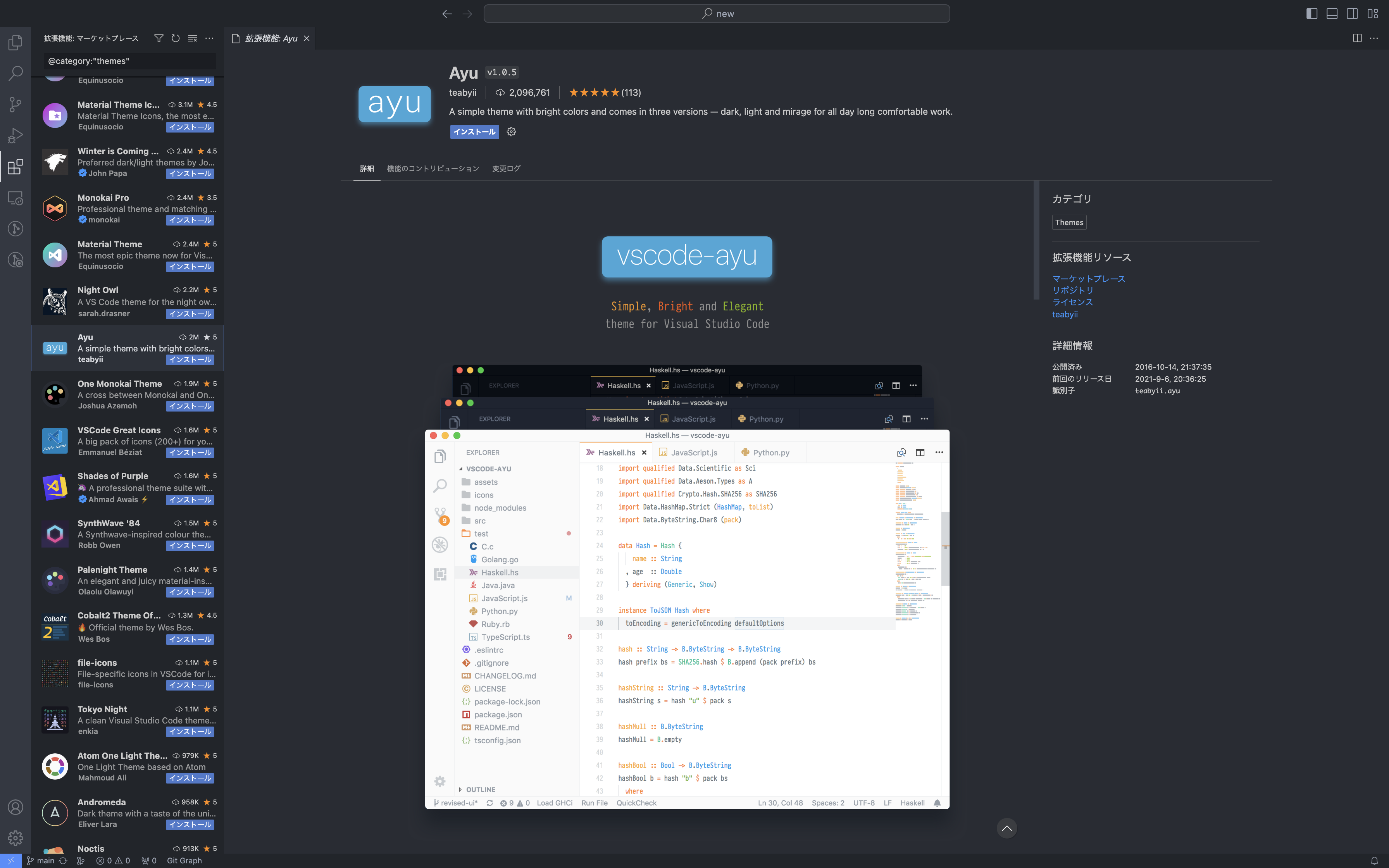
Ayu
ライト、ダーク、ミラージュの3つの背景色からテーマを選ぶことができ、人気のテーマです。

-
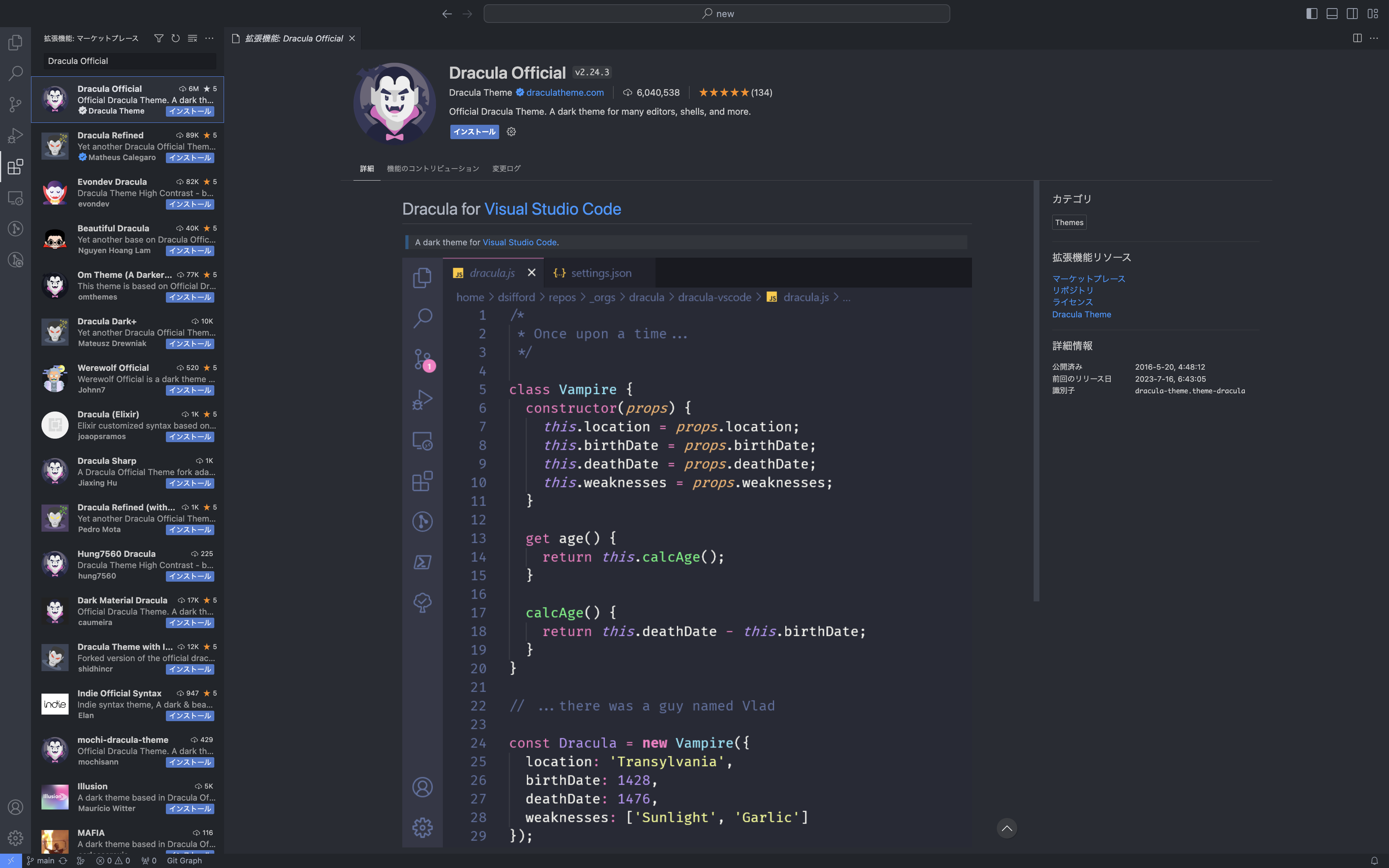
Dracula Official
青みがかった背景色が特徴の人気テーマです。

-
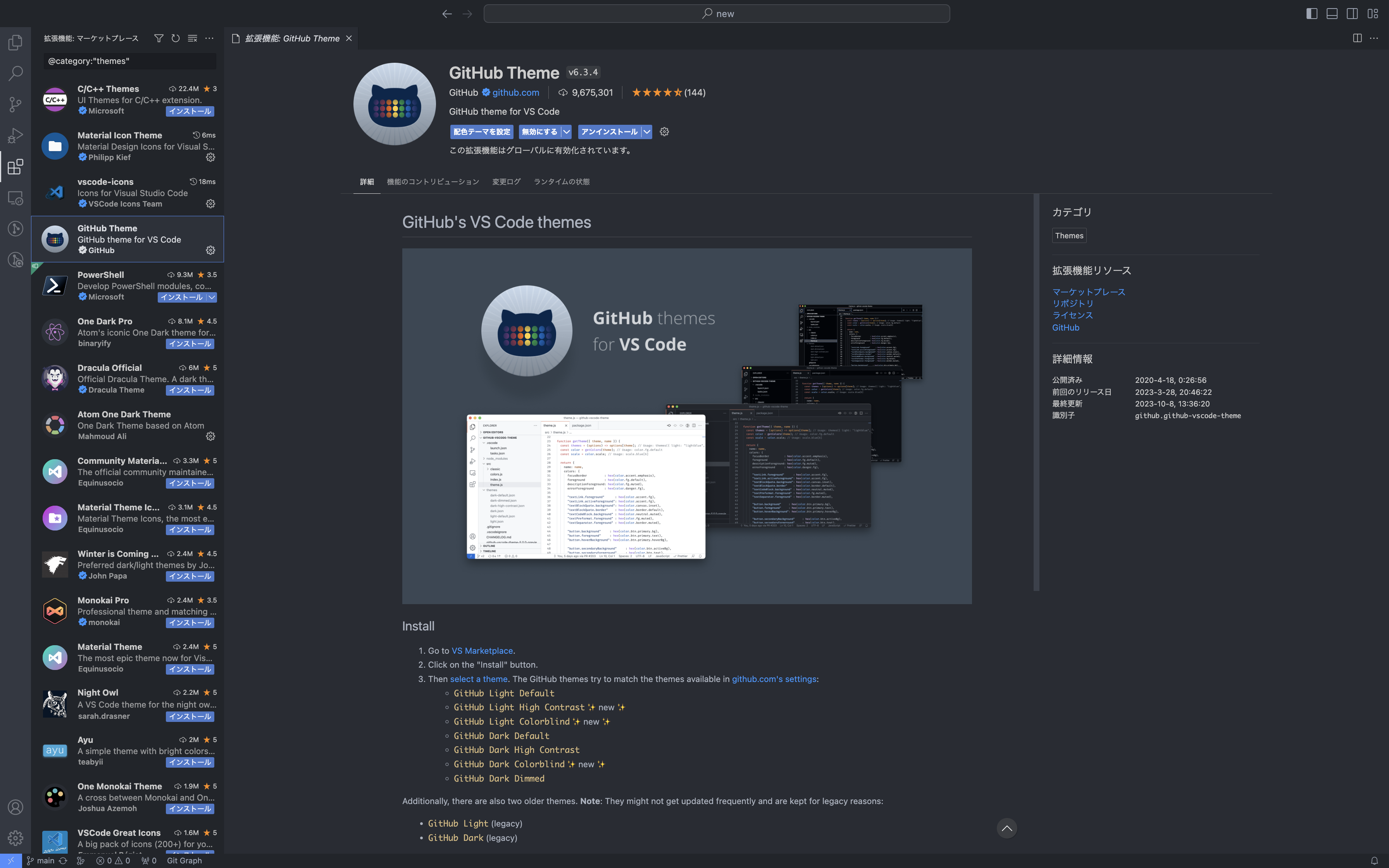
GitHub Theme
GitHubのクラシックなテーマが好きな人はぜひ使ってほしいテーマです。

アイコン
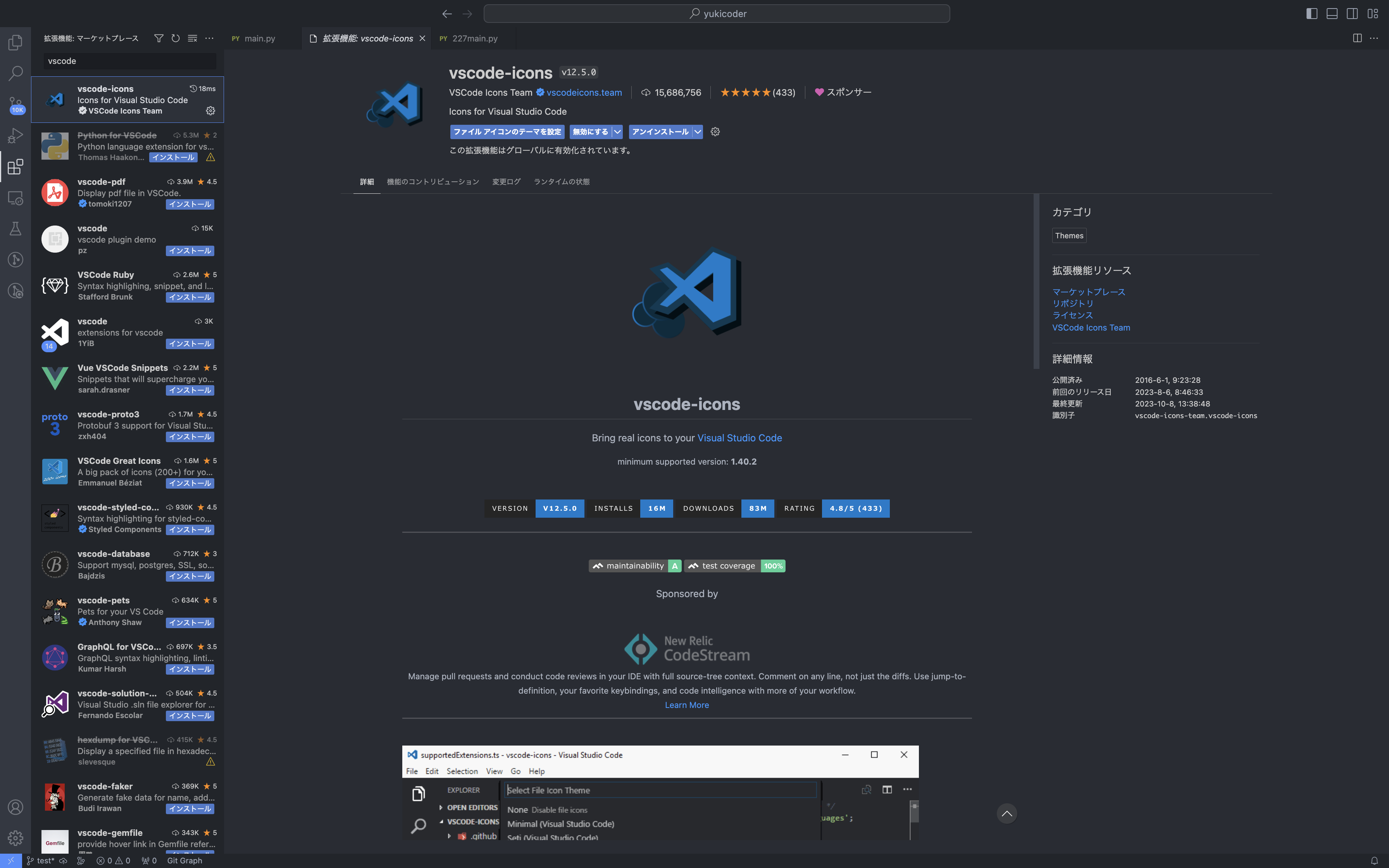
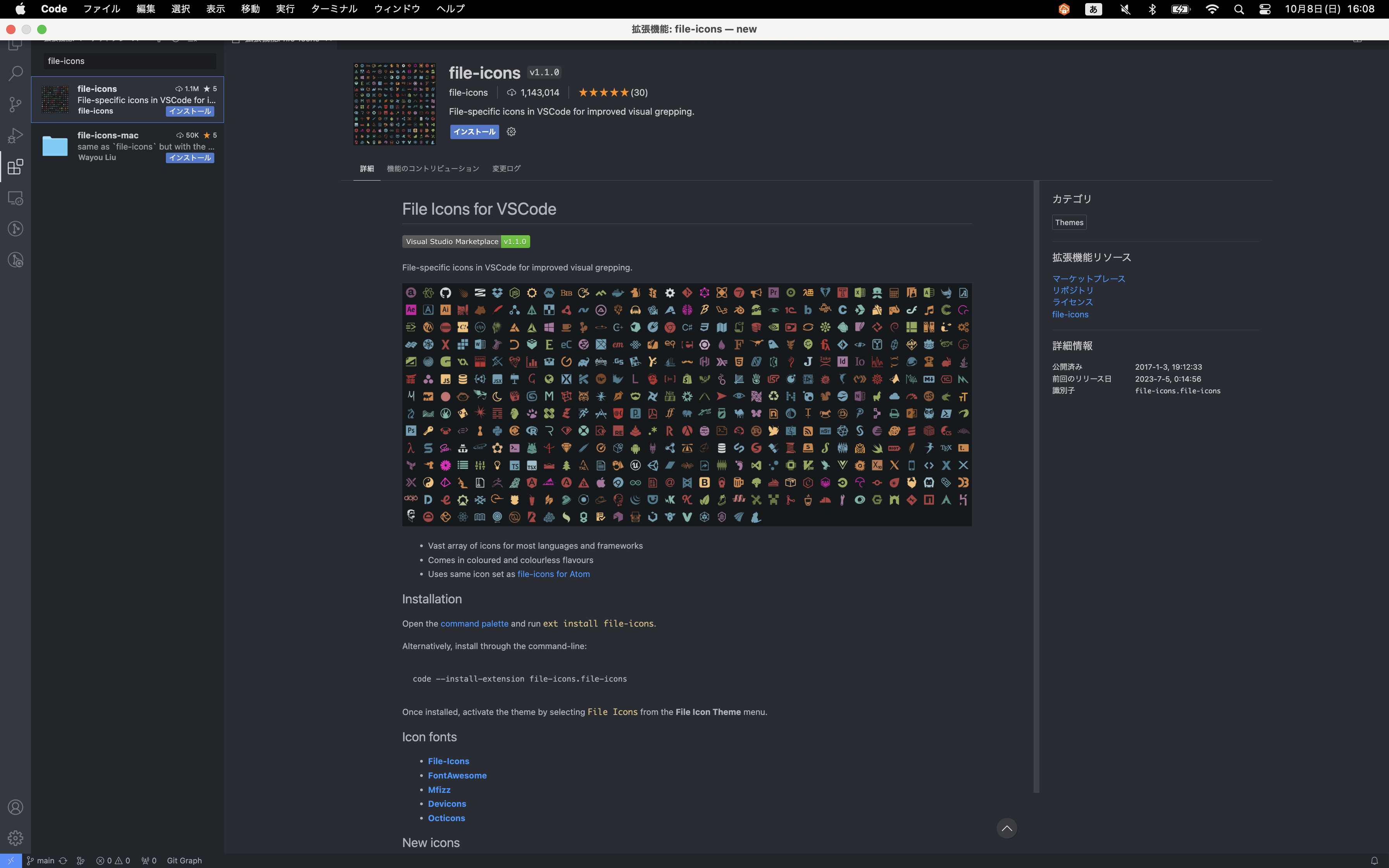
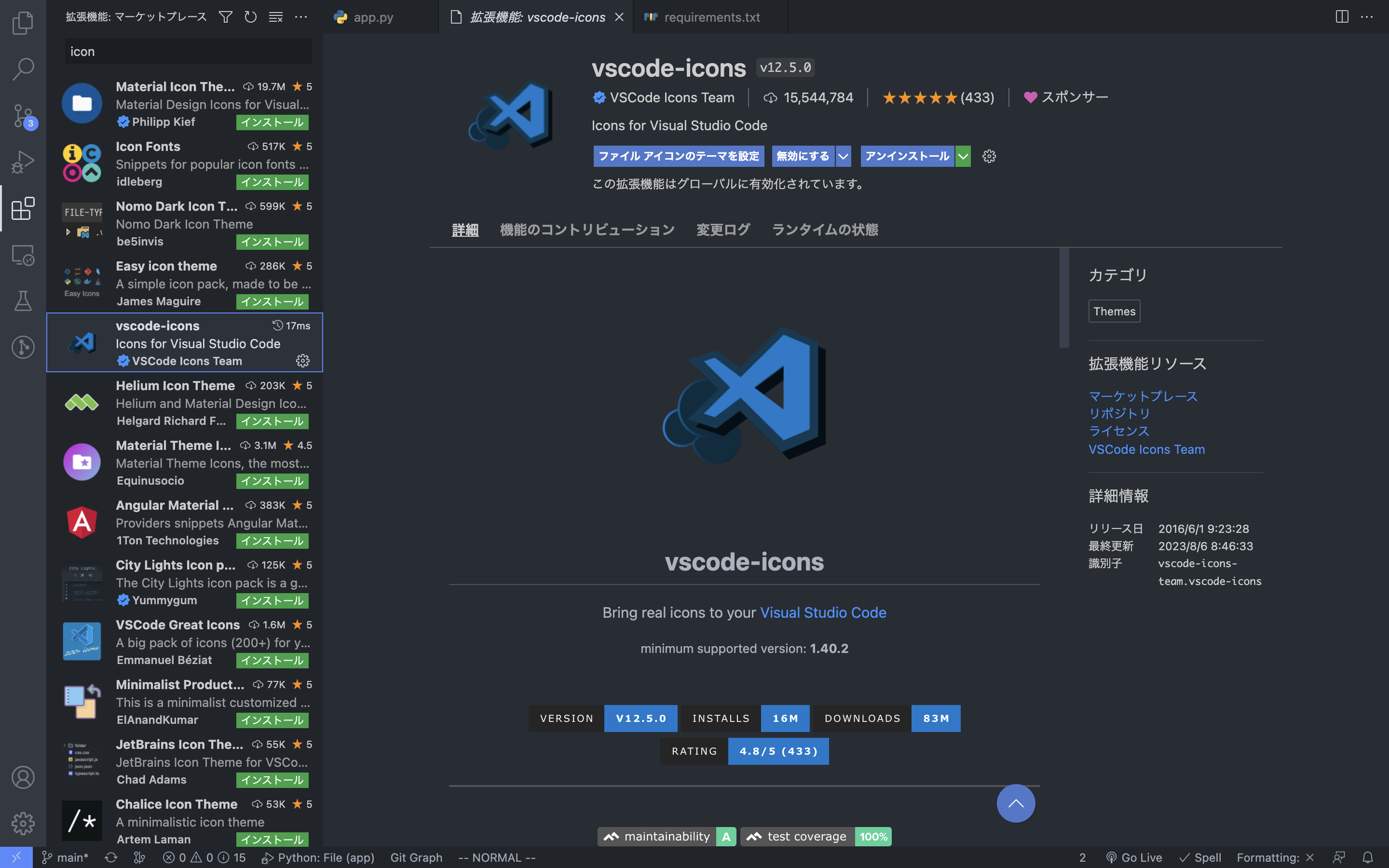
1. 拡張機能の検索画面で自分の好きなテーマを探しましょう。
検索窓に「icon」と打ち込むと、配色テーマの拡張機能に絞ることができます。

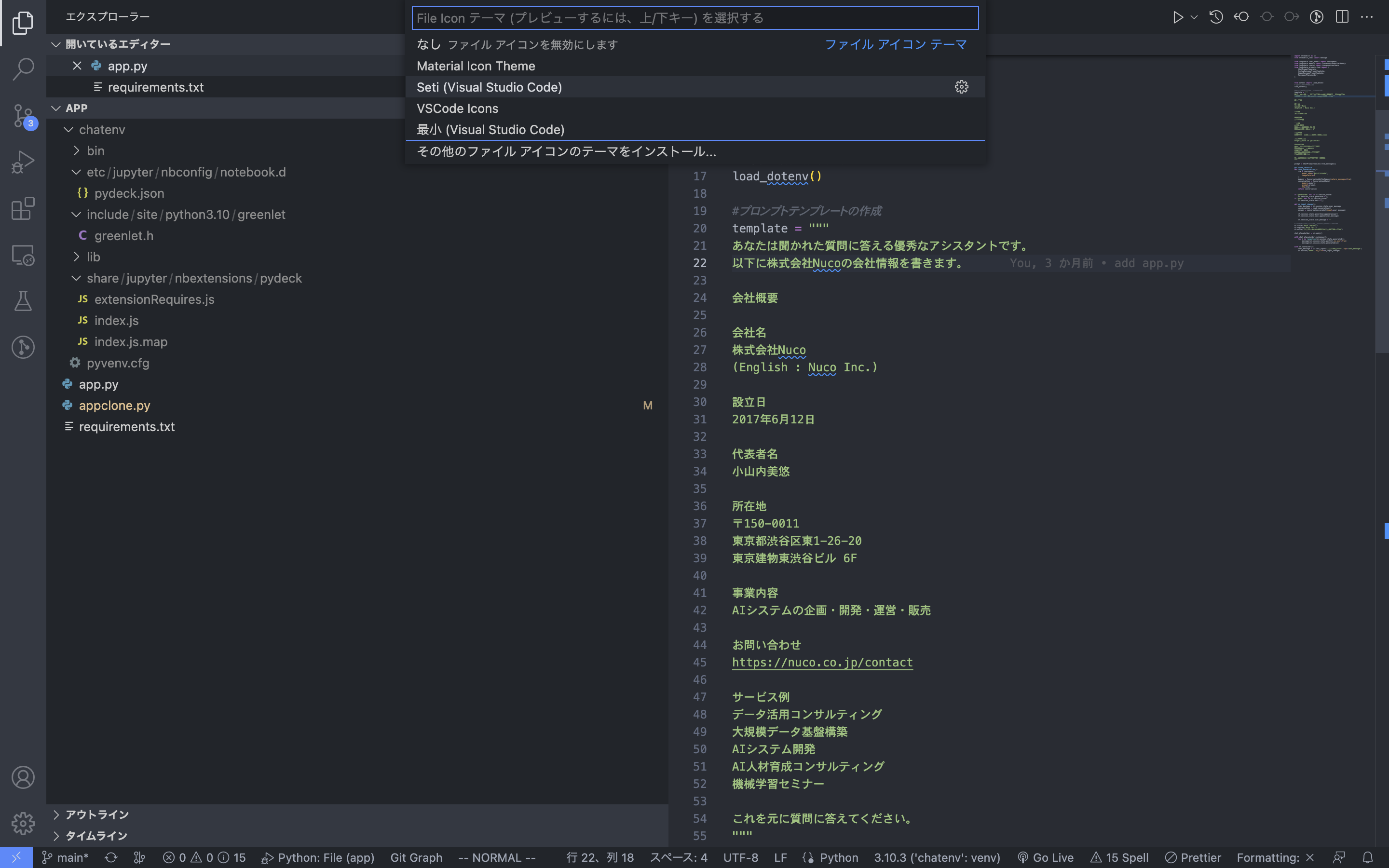
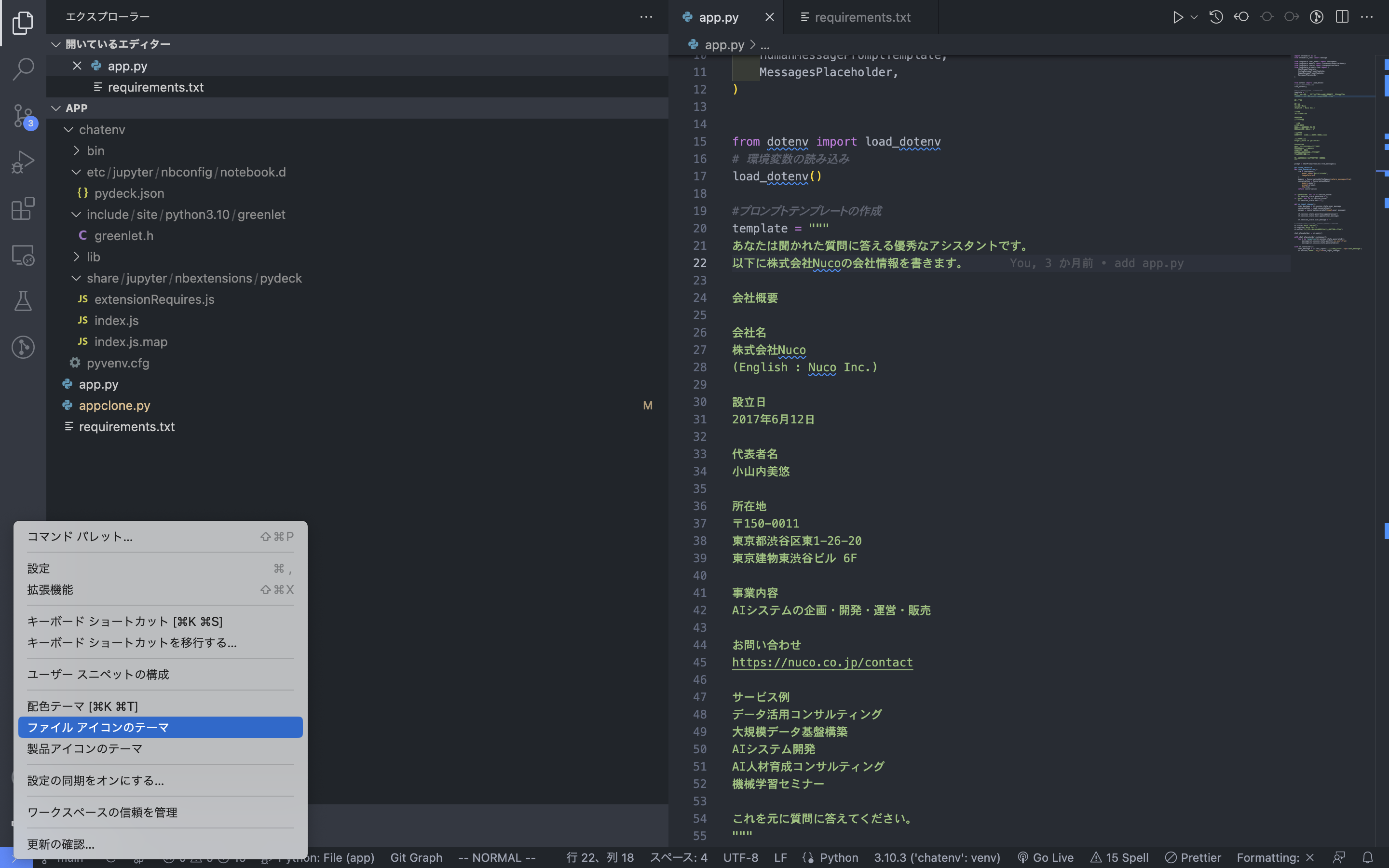
2. アクティビィバーの管理アイコンをクリックし、「ファイル アイコンのテーマ」をクリック

4. 選んだテーマに変わる(既存のテーマからvscode-iconsに変更)

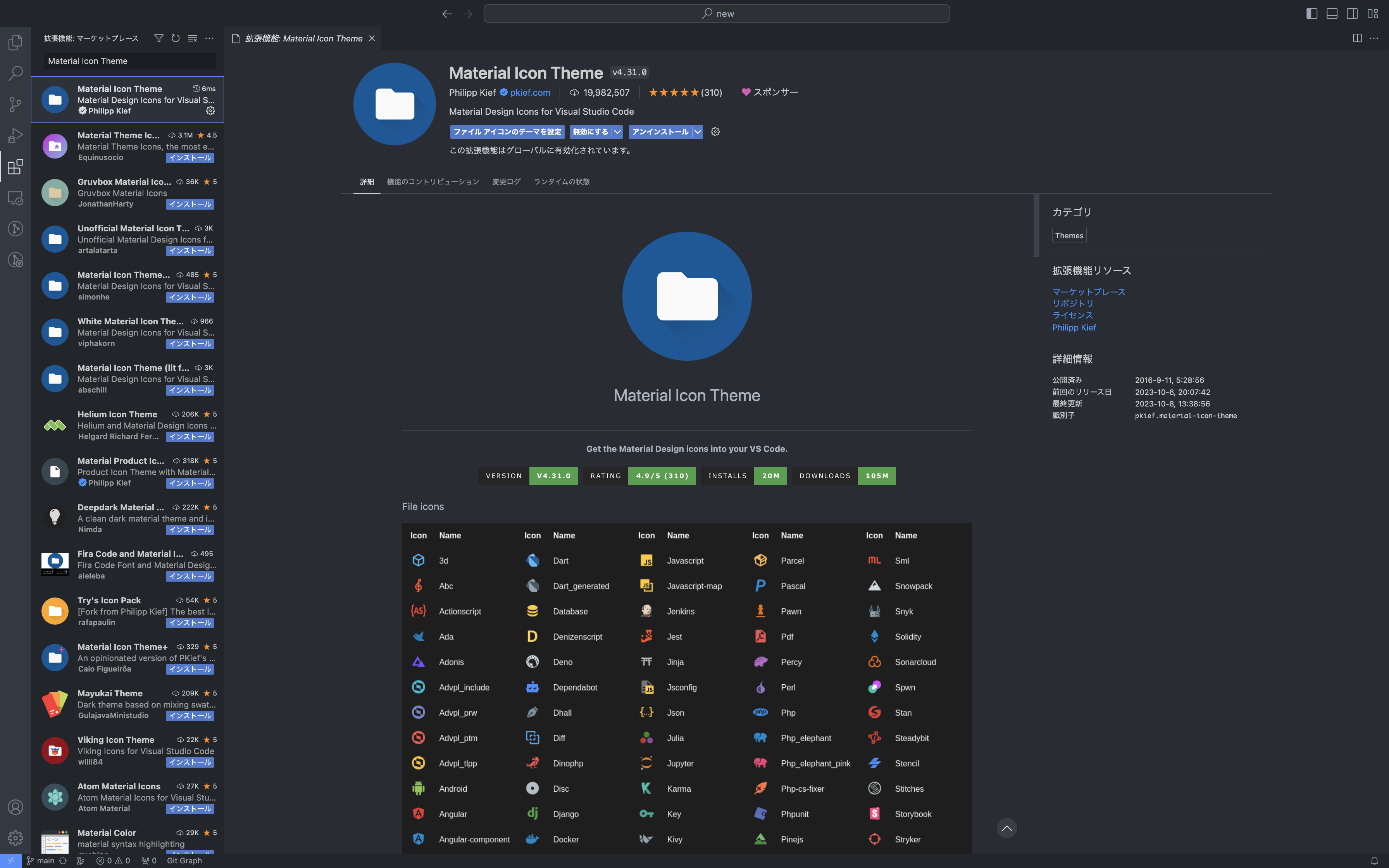
オススメアイコンテーマ
よく使われているアイコンテーマをご紹介します。
ミニマップ
長いコードを書くときに、自分がどこを書いているのかわからなくなることありますよね?
それを解決してくれるのがミニマップです。
開いているファイルのコードの全体像を表示してくれ、どのあたりを書いているのかを把握することができます。
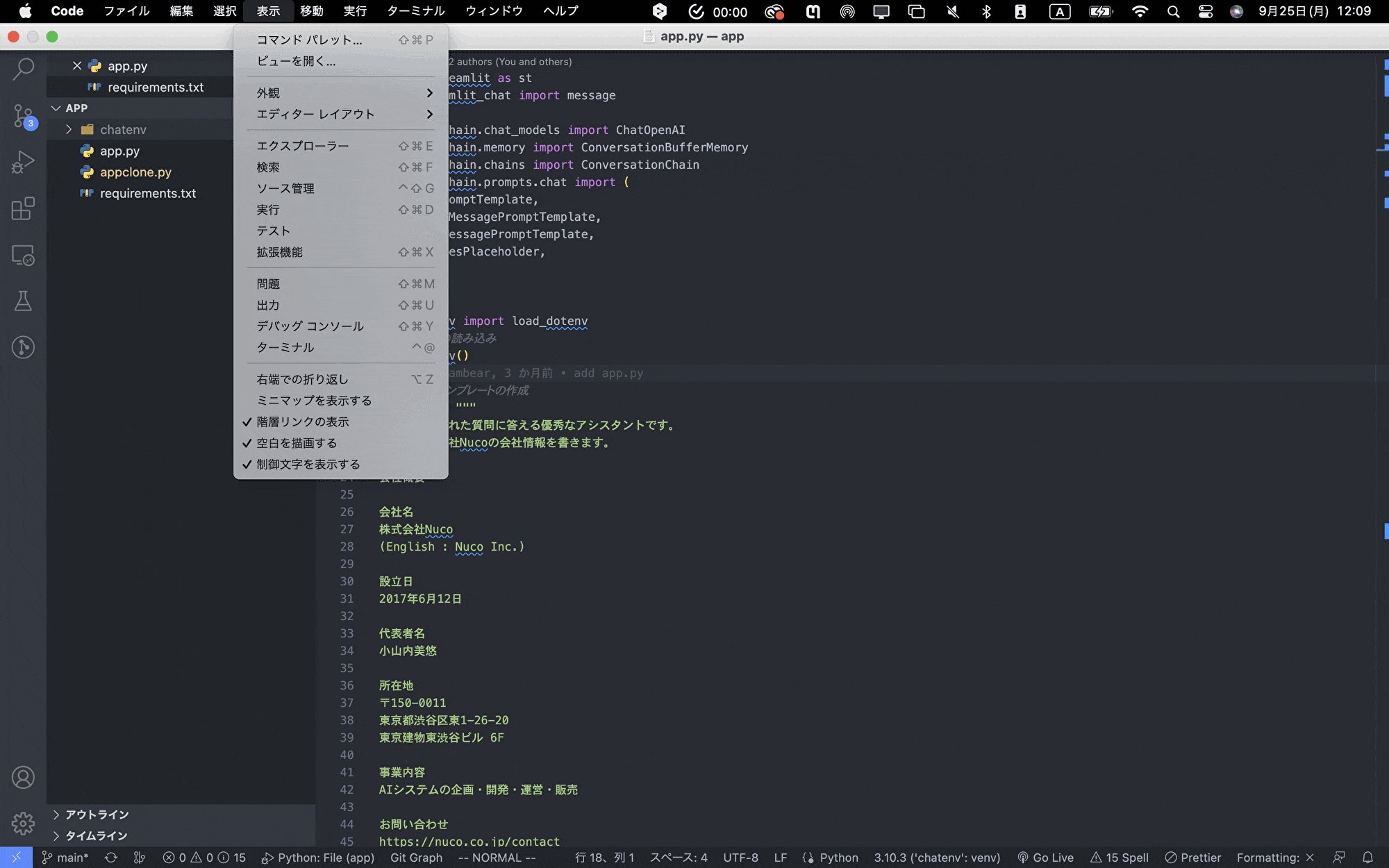
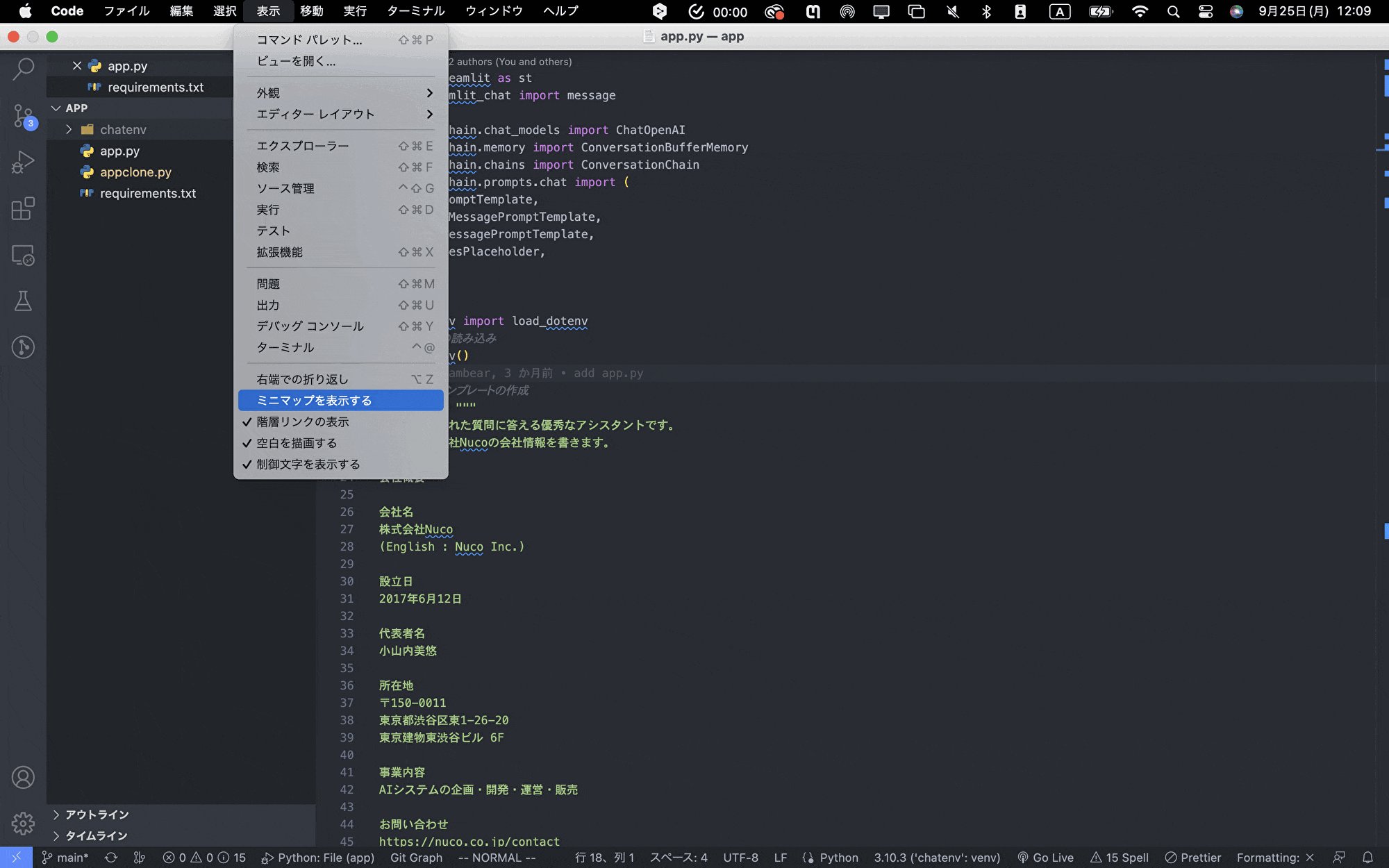
ミニマップは、ツールバーの「表示」をクリックし、ミニマップにチェックを入れると表示できます。

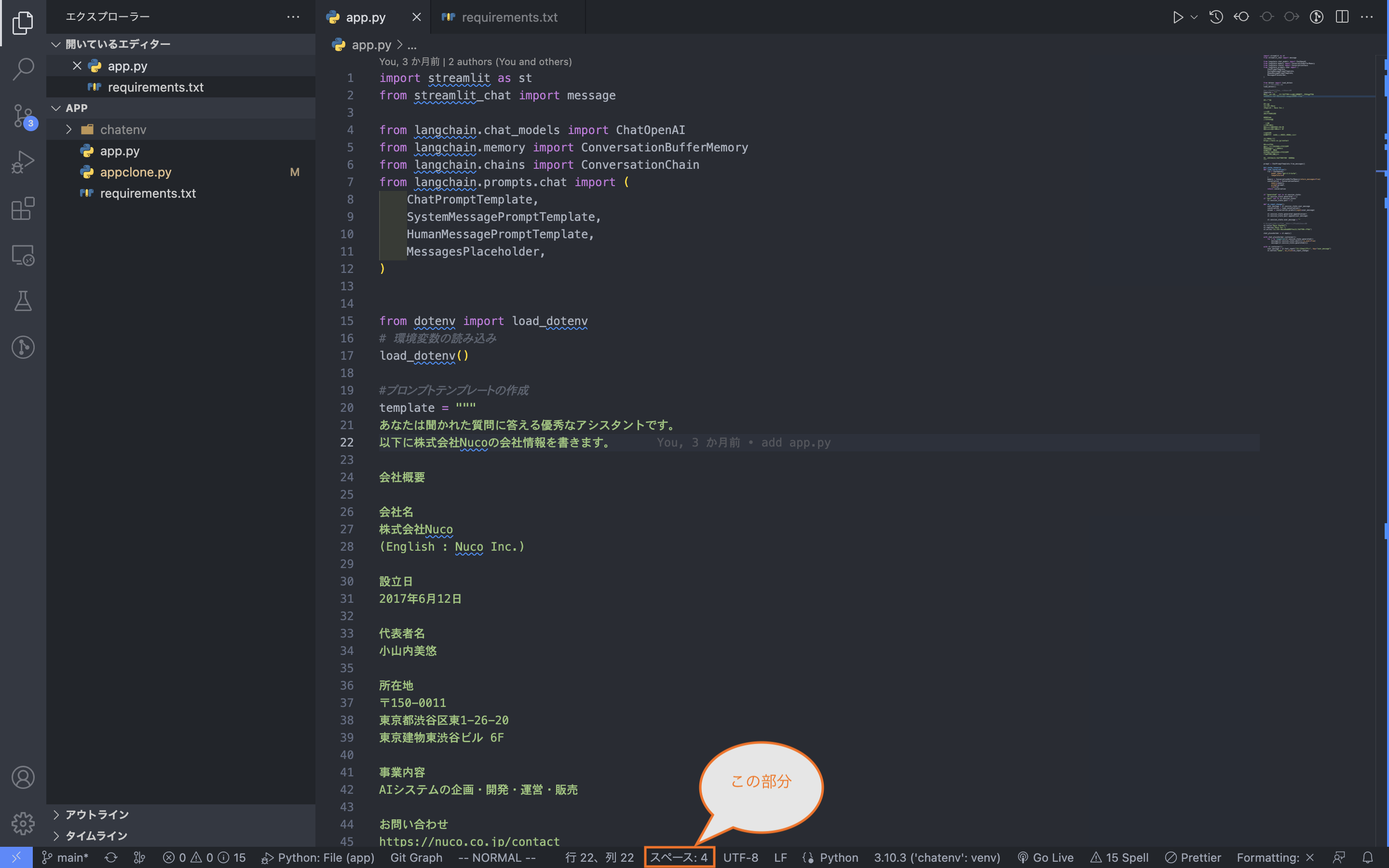
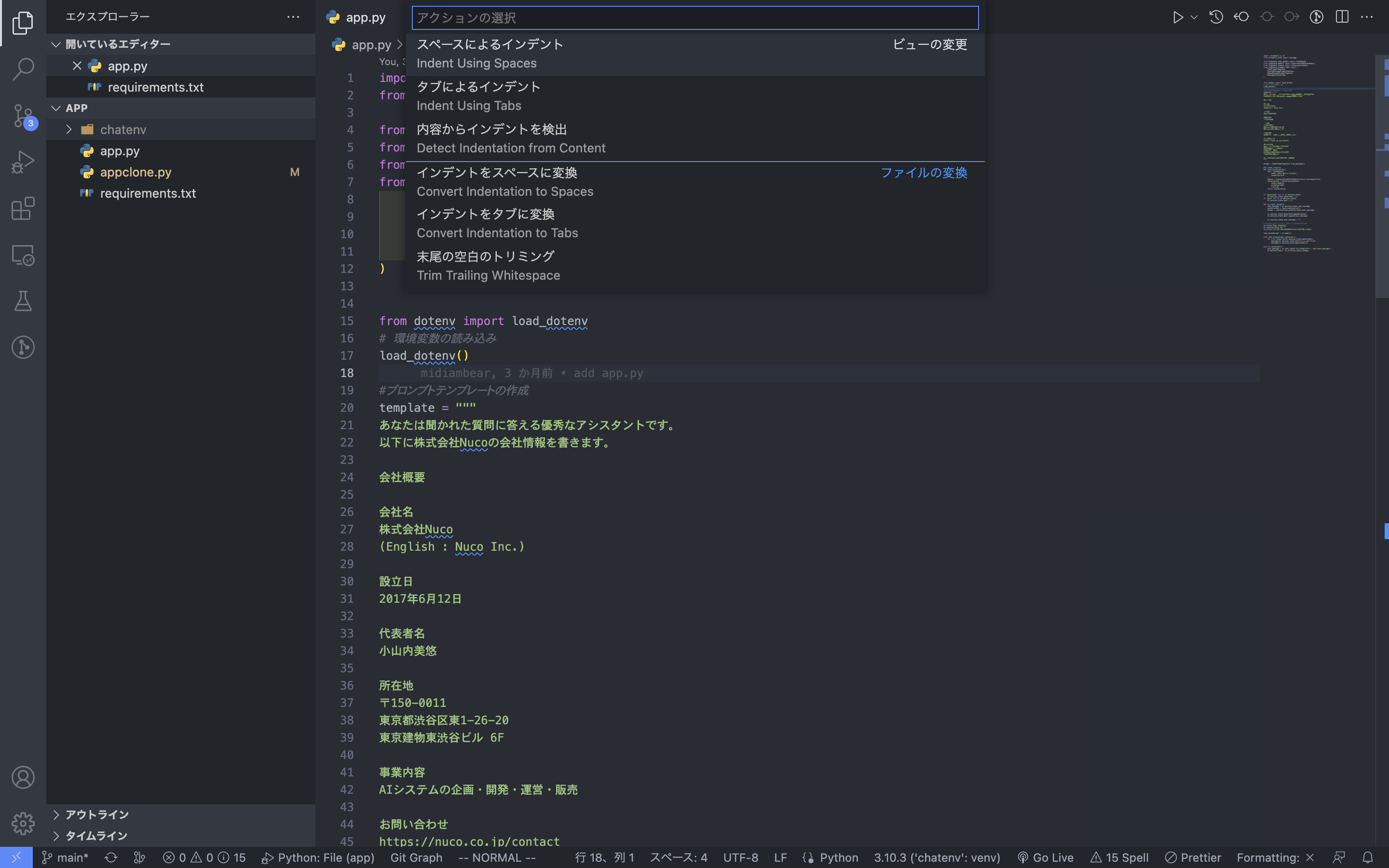
インデント・タブスペース
インデントの設定は、エディタの下、ステータスバーから見ることができます。
「スペース:4」と表示されているため、現在はインデントはスペース4つ分が設定されていることがわかります。

先ほどの部分をクリックすると、インデントの設定画面が出てきます。自分好みのインデントを設定しましょう。

スニペット
スニペットとはよく使うコードを簡単に呼び出せるようにする機能です。
for文などであらかじめ登録されているものもありますが、自分で登録することも可能です。
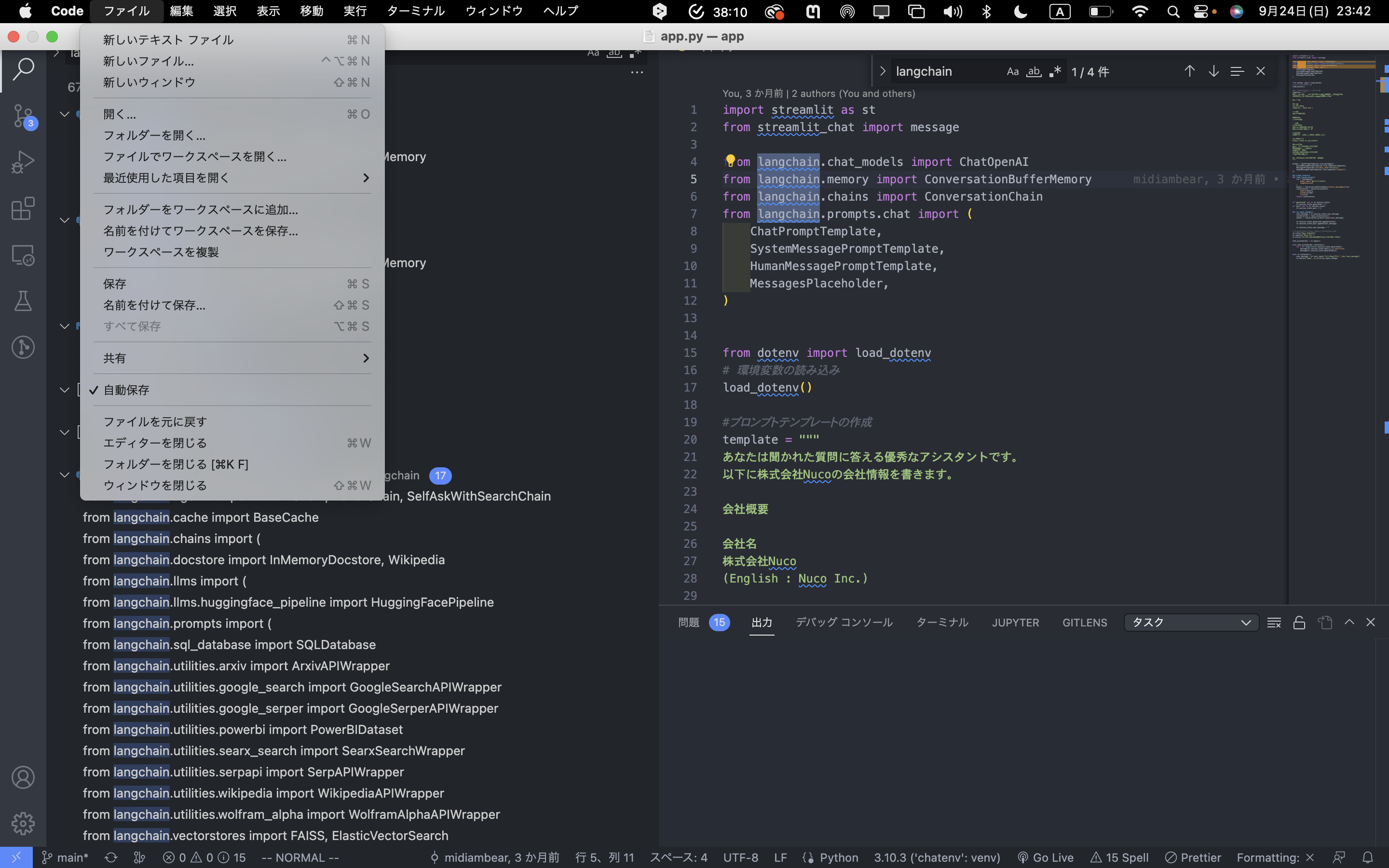
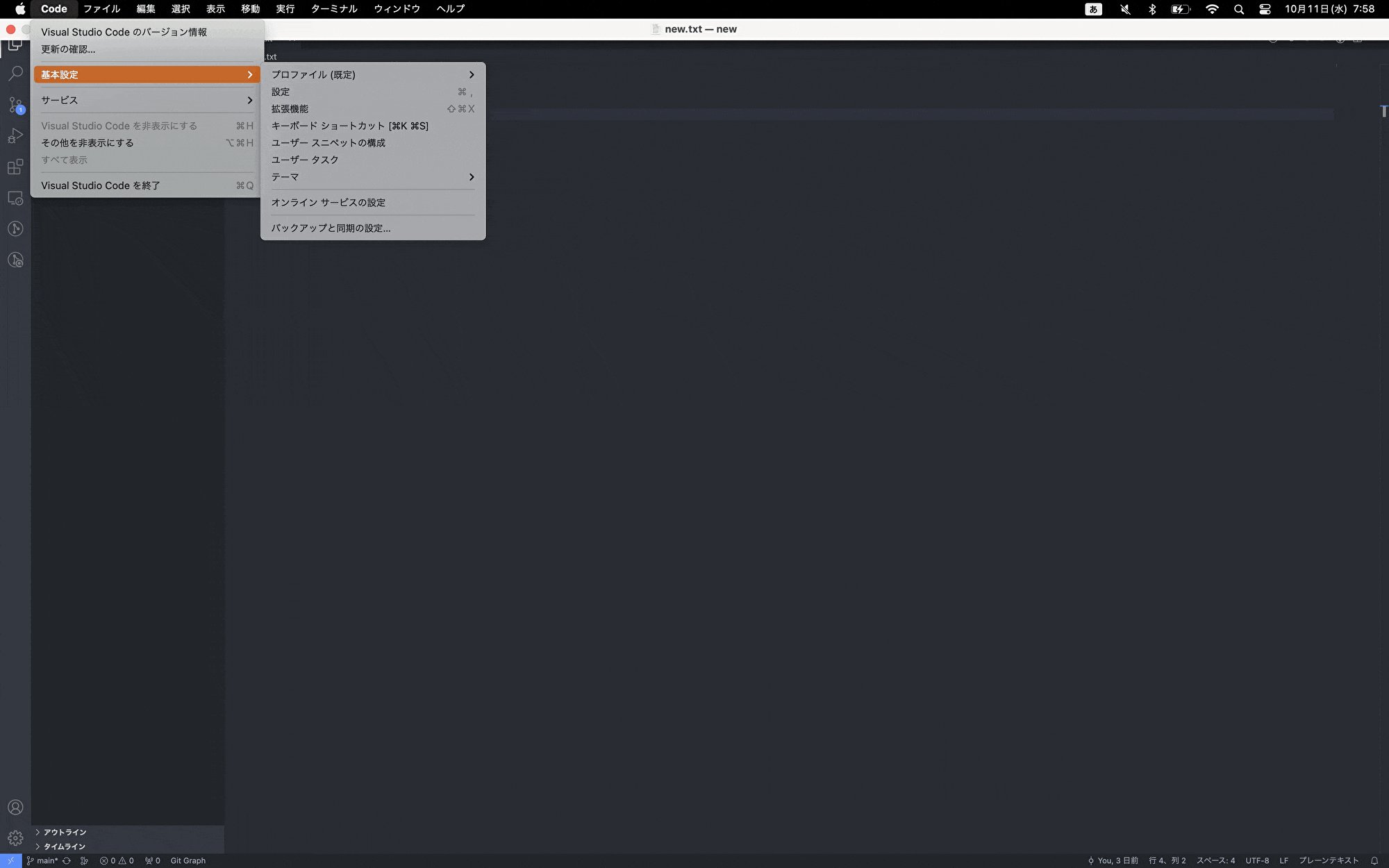
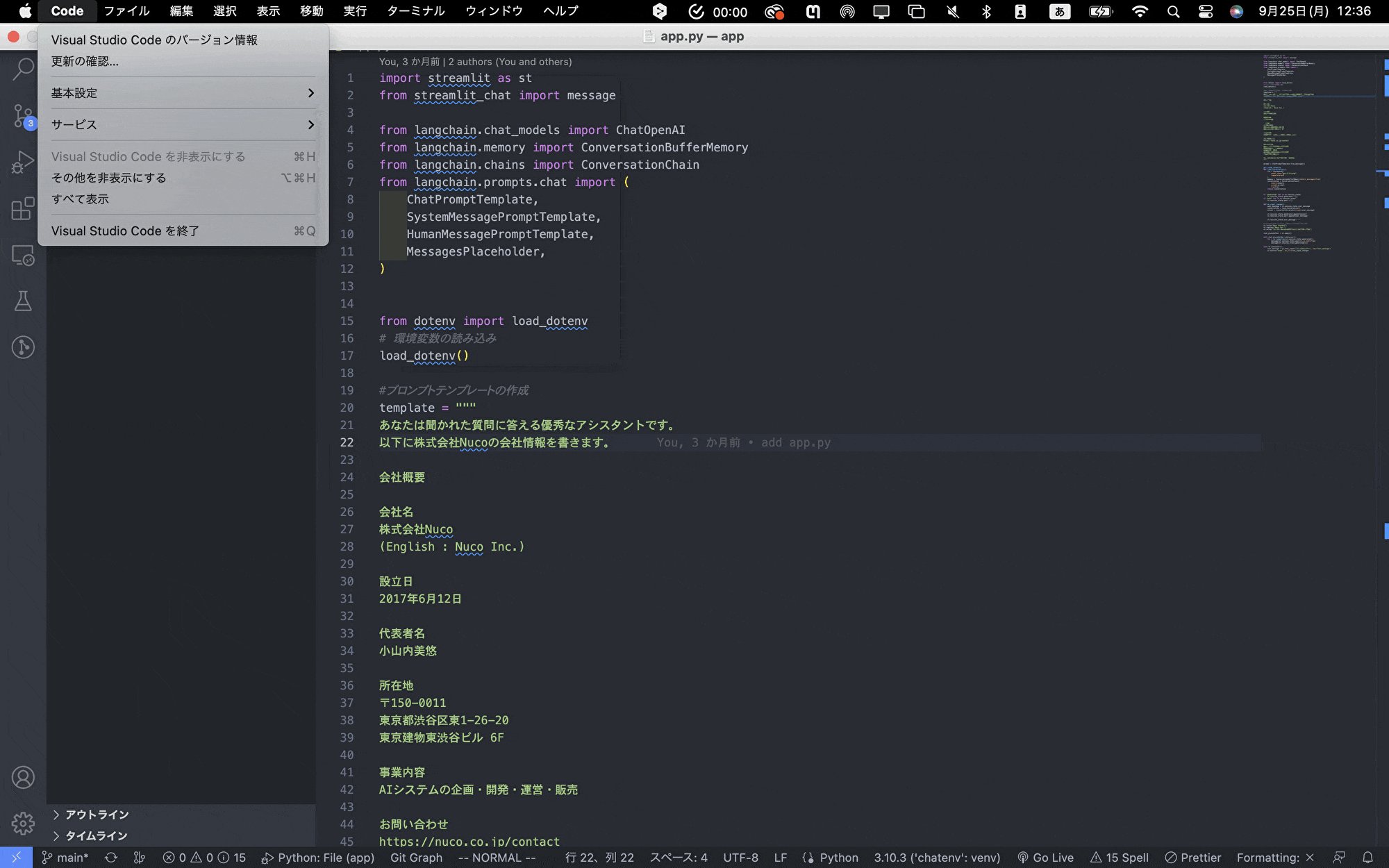
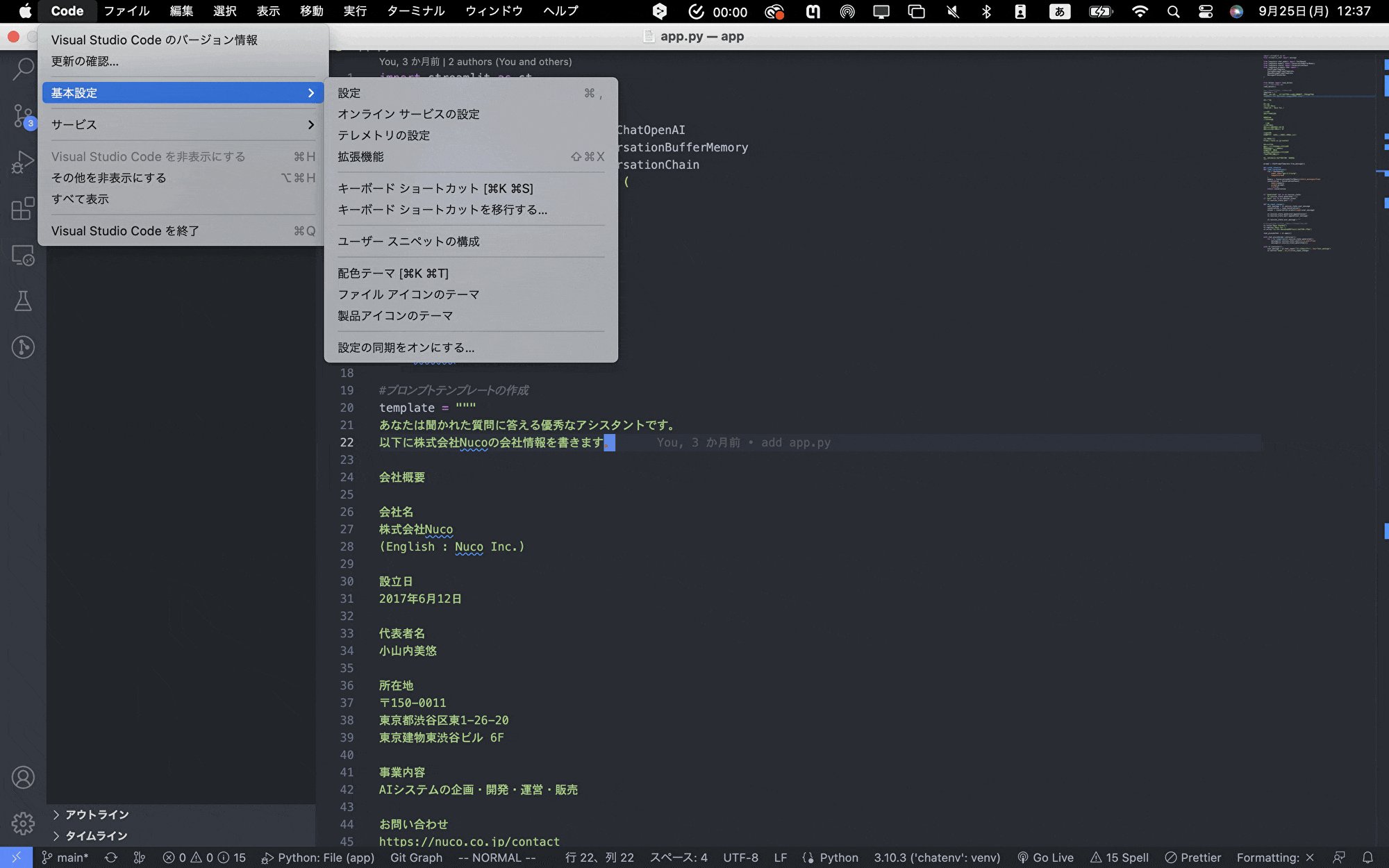
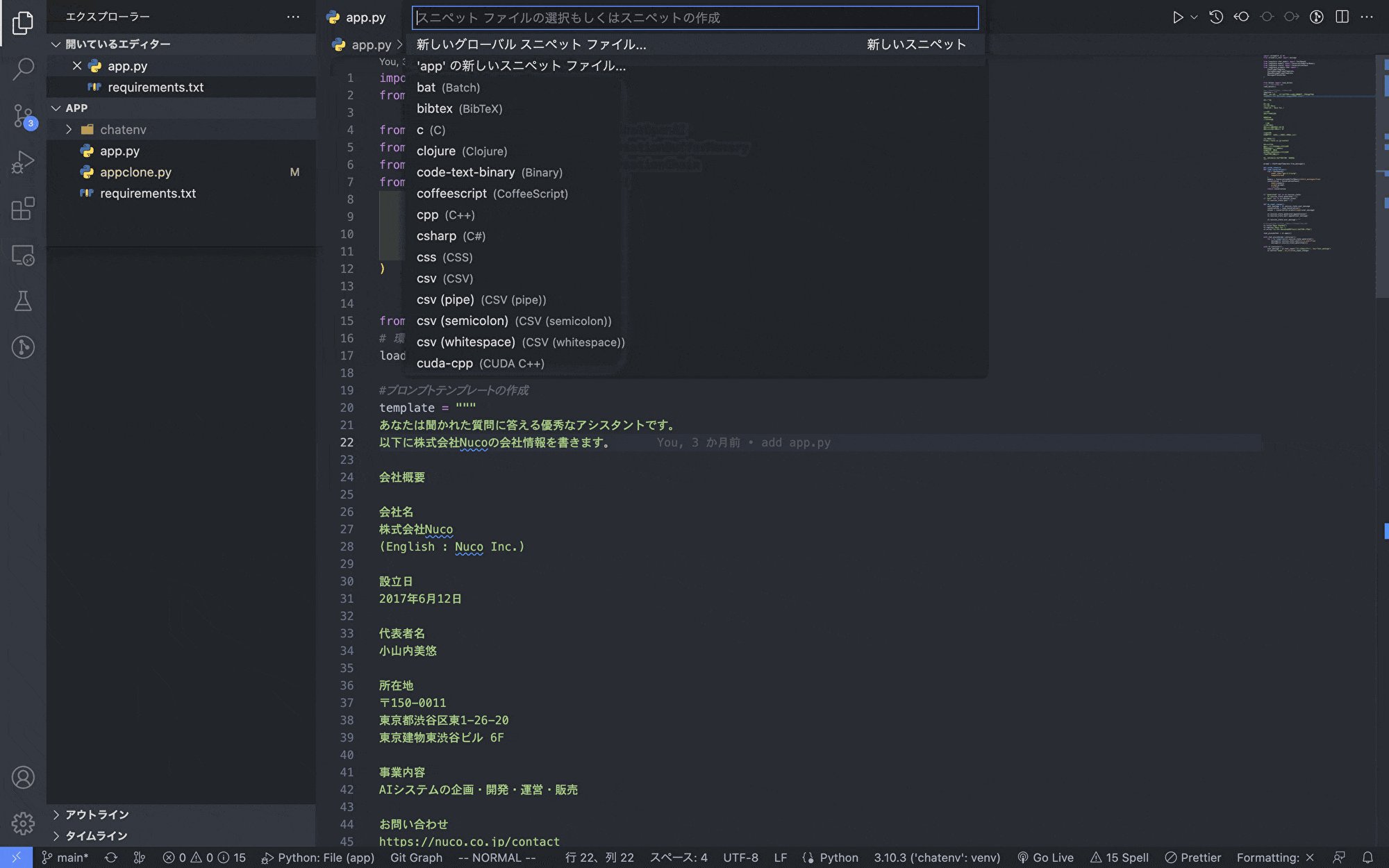
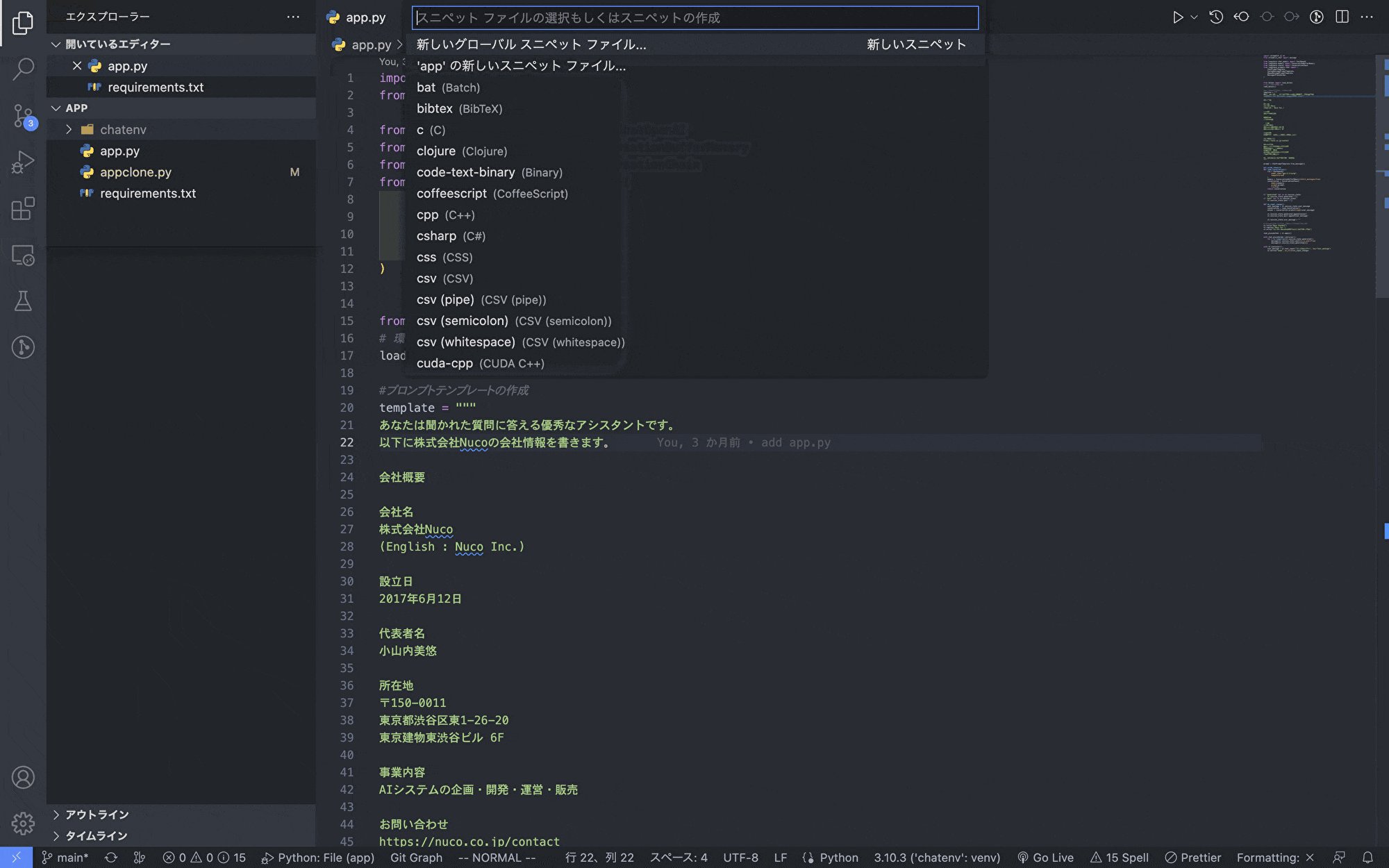
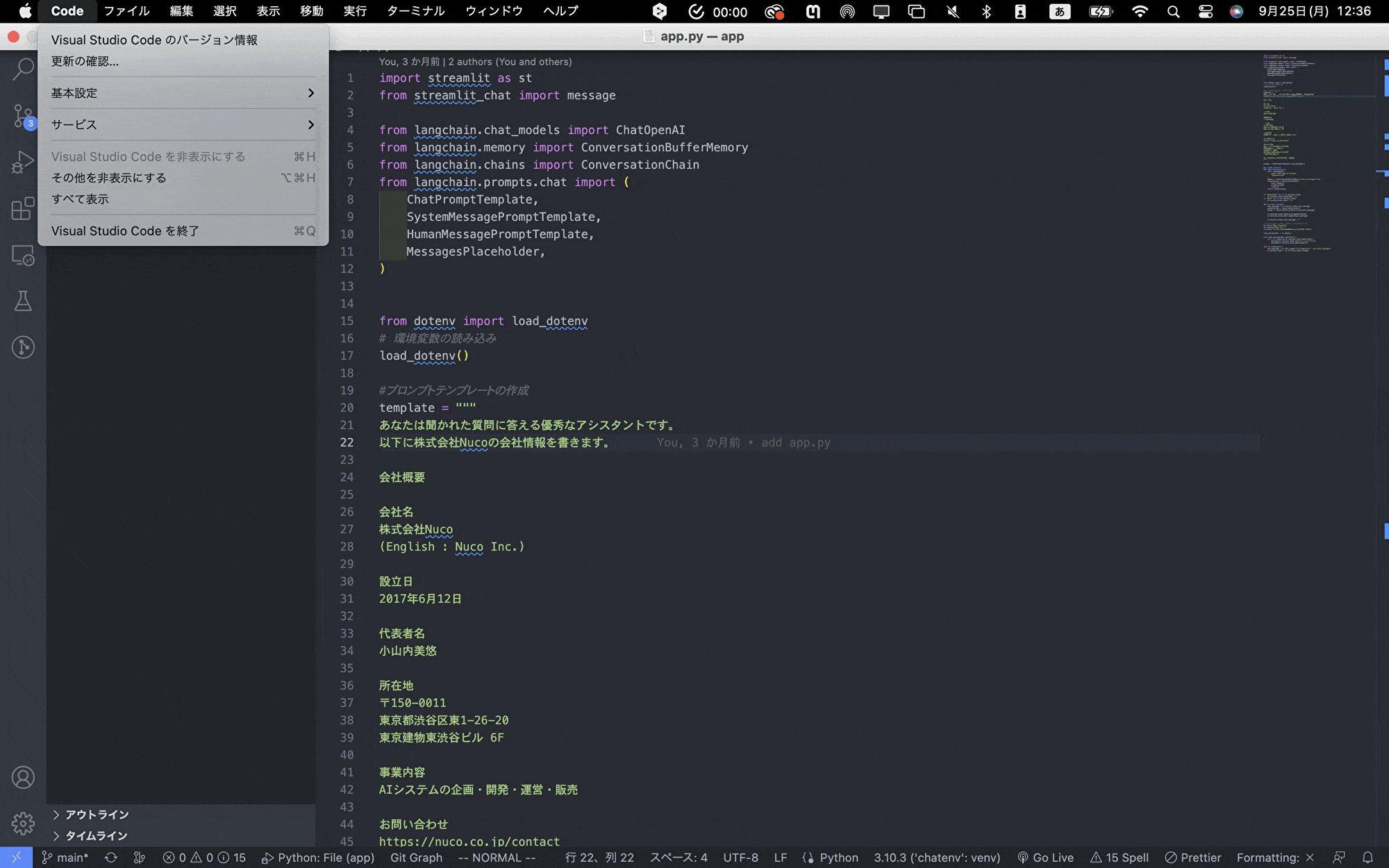
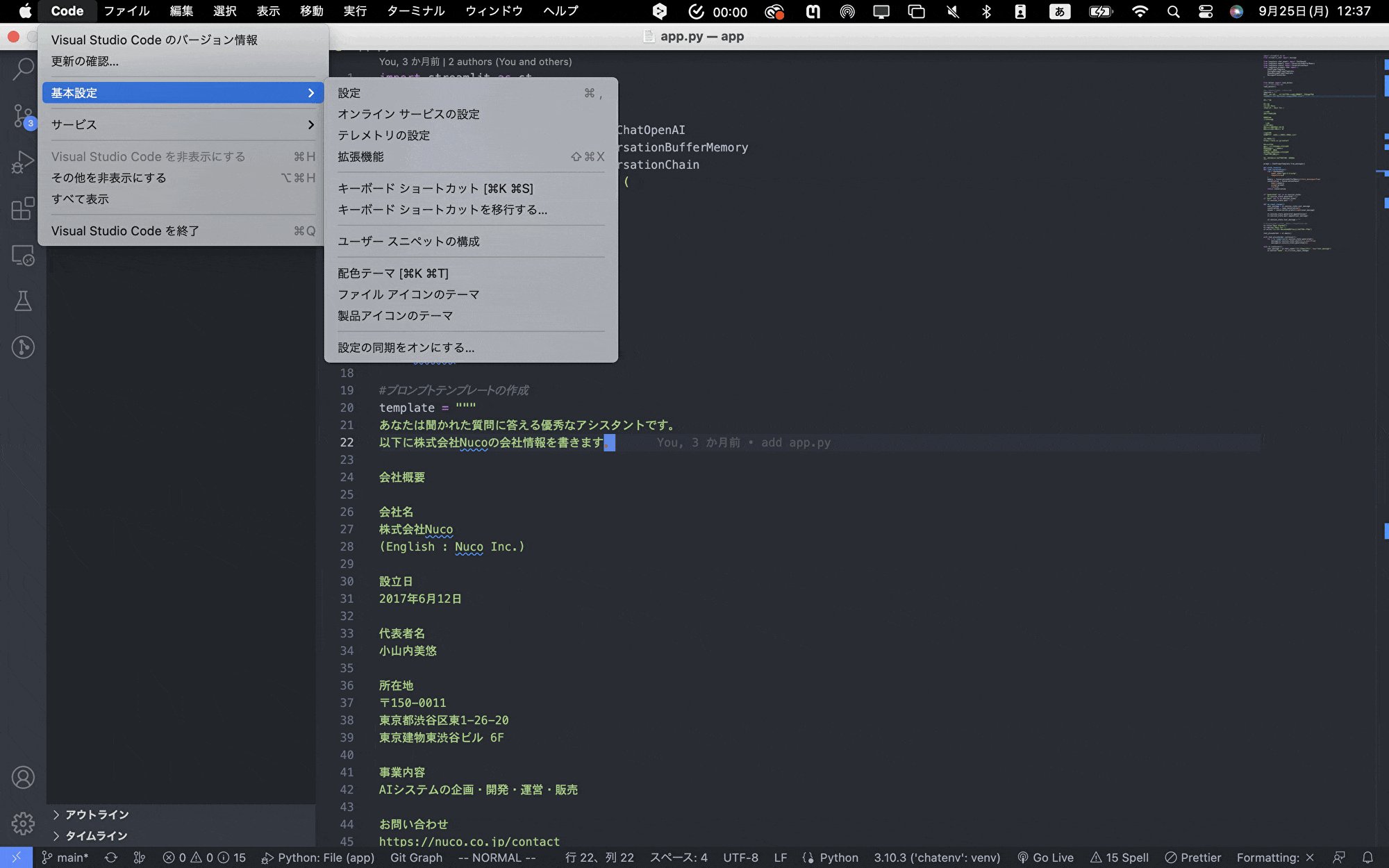
設定方法は、ツールバーの「Code」から「基本設定」をクリックし、「ユーザースニペットの構成」をクリックします。そうすると、スニペットの設定画面が出てきます。

また、拡張機能からスニペットを呼び出すことができます。
拡張機能画面から「@category:"snippets"」と打ち込んで検索できます。

ショートカットキー
一瞬でやりたいことができるショートカットキー、自分好みに登録したい方も多いのではないかと思います。
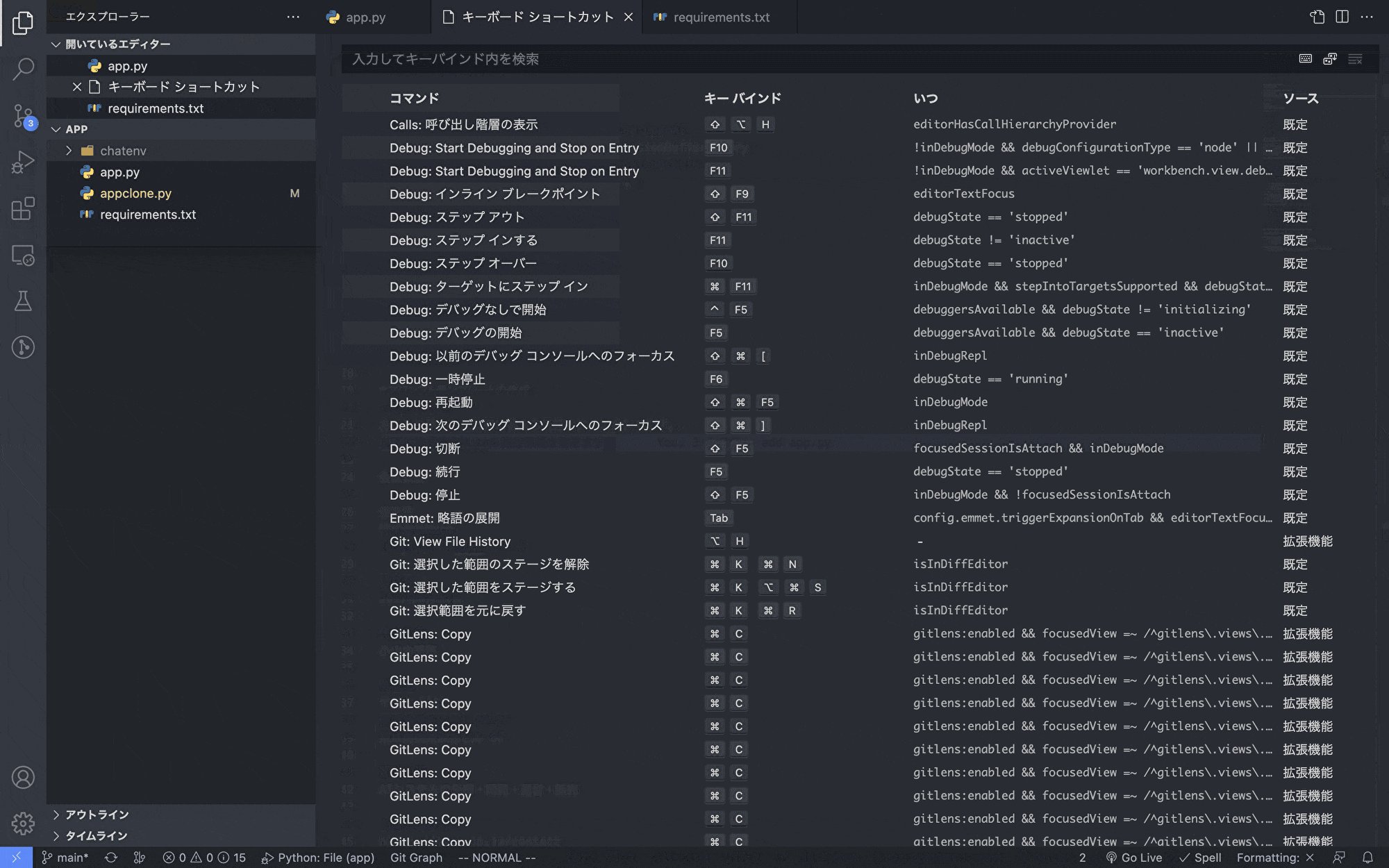
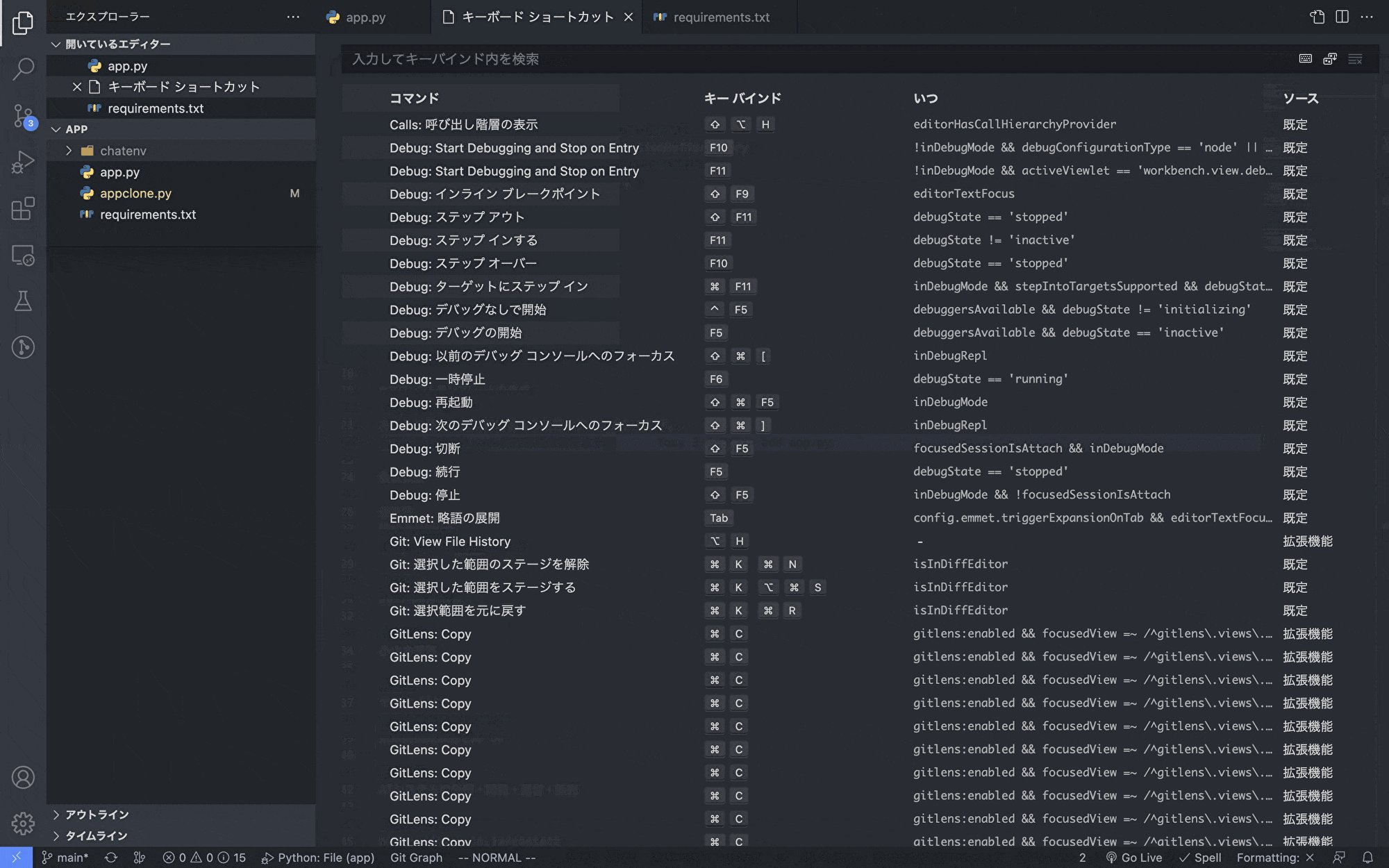
ショートカットキーの設定は、ツールバーの「Code」から「基本設定」をクリックし、「キーボード ショートカット」をクリックします。そうすると、ショートカットキーの設定ができます。

上記では、VSCodeのメニューからカスタマイズする方法を紹介しましたが、VSCodeのカスタマイズ方法は複数あります。
自分が使いやすい方法を選択できると良いかもしれません。
設定変更の方法
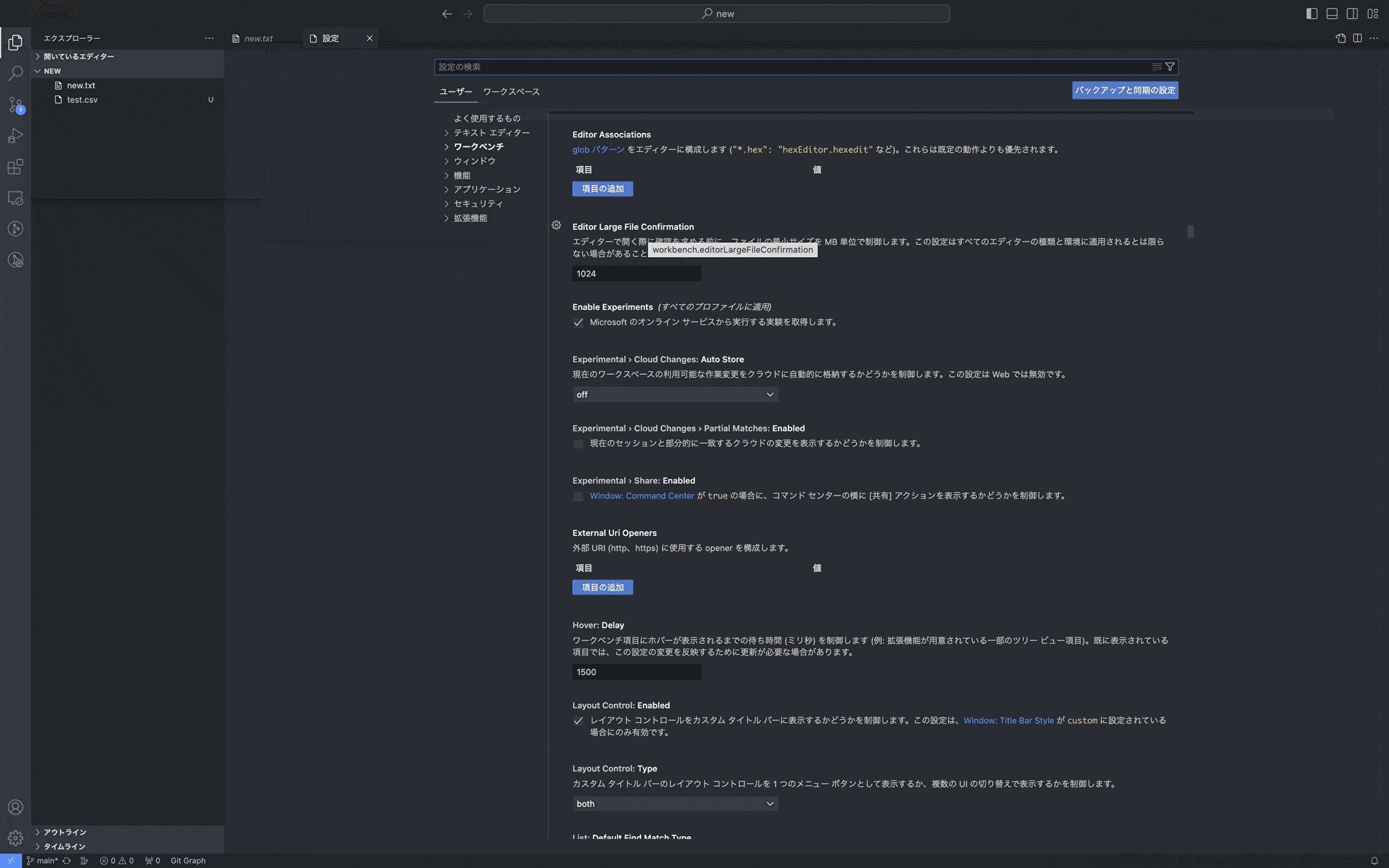
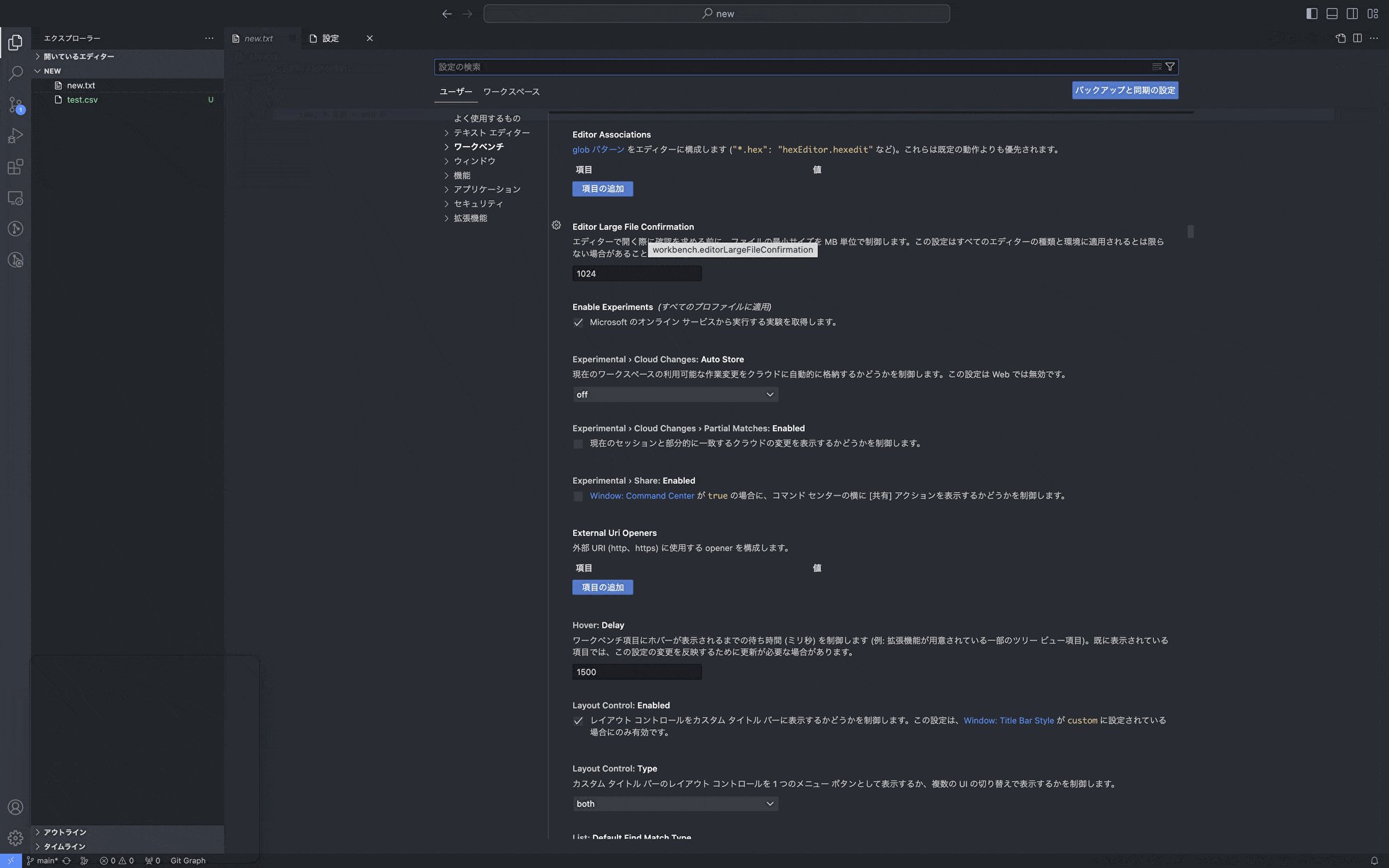
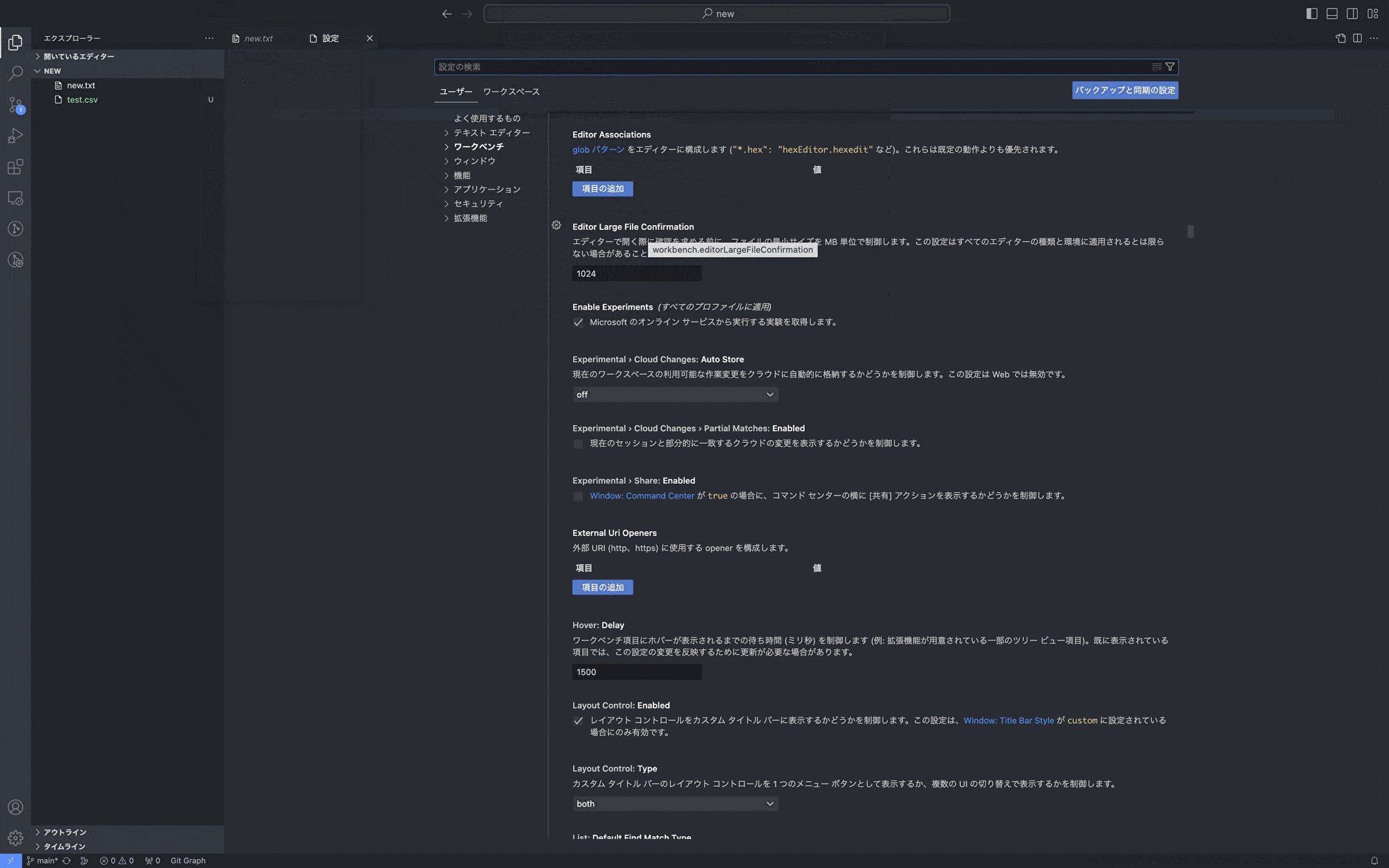
エディタで設定タブを開く(GUIで操作)
エディタで設定タブを開くことでカスタマイズを簡単に行うことができます。
-
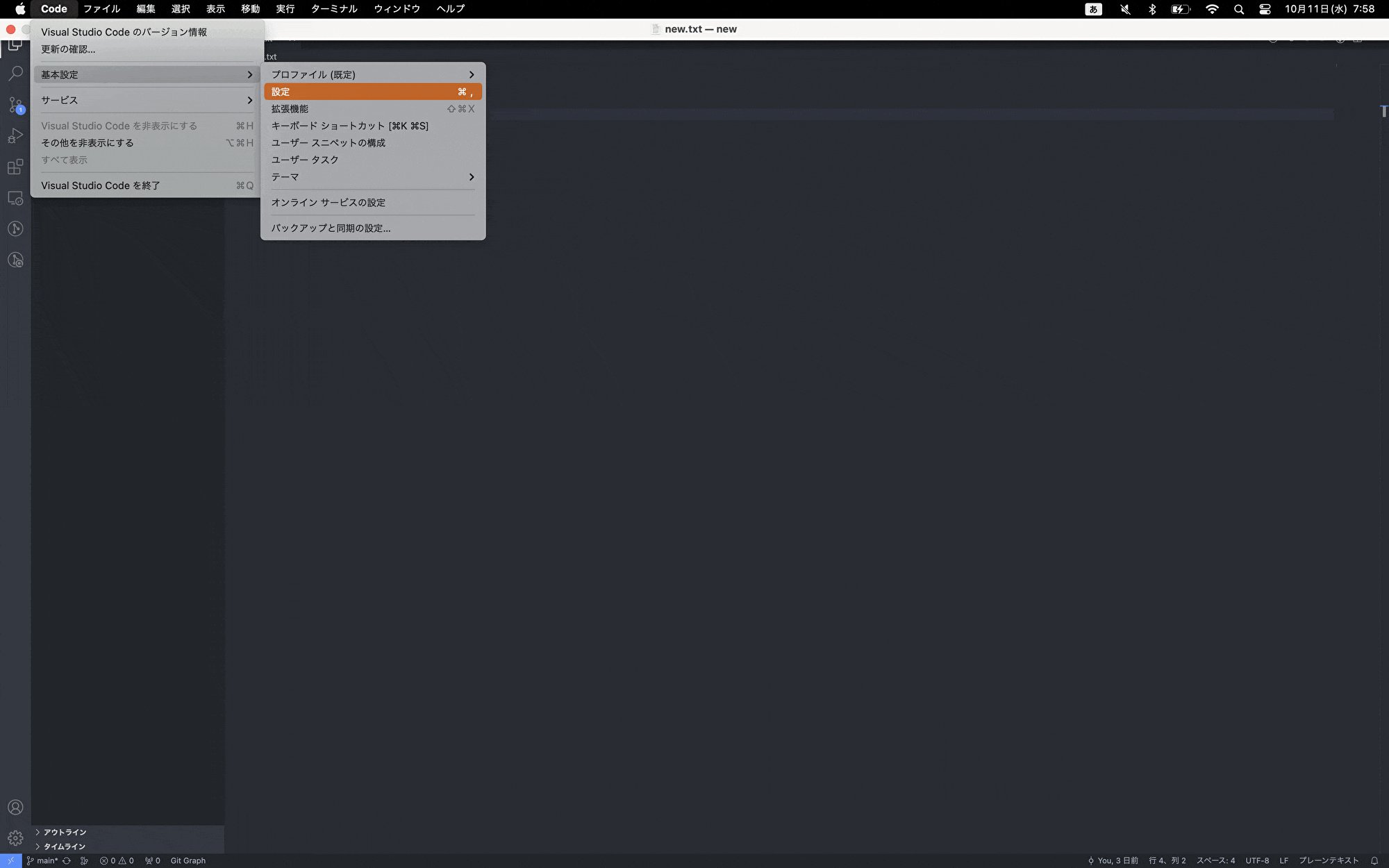
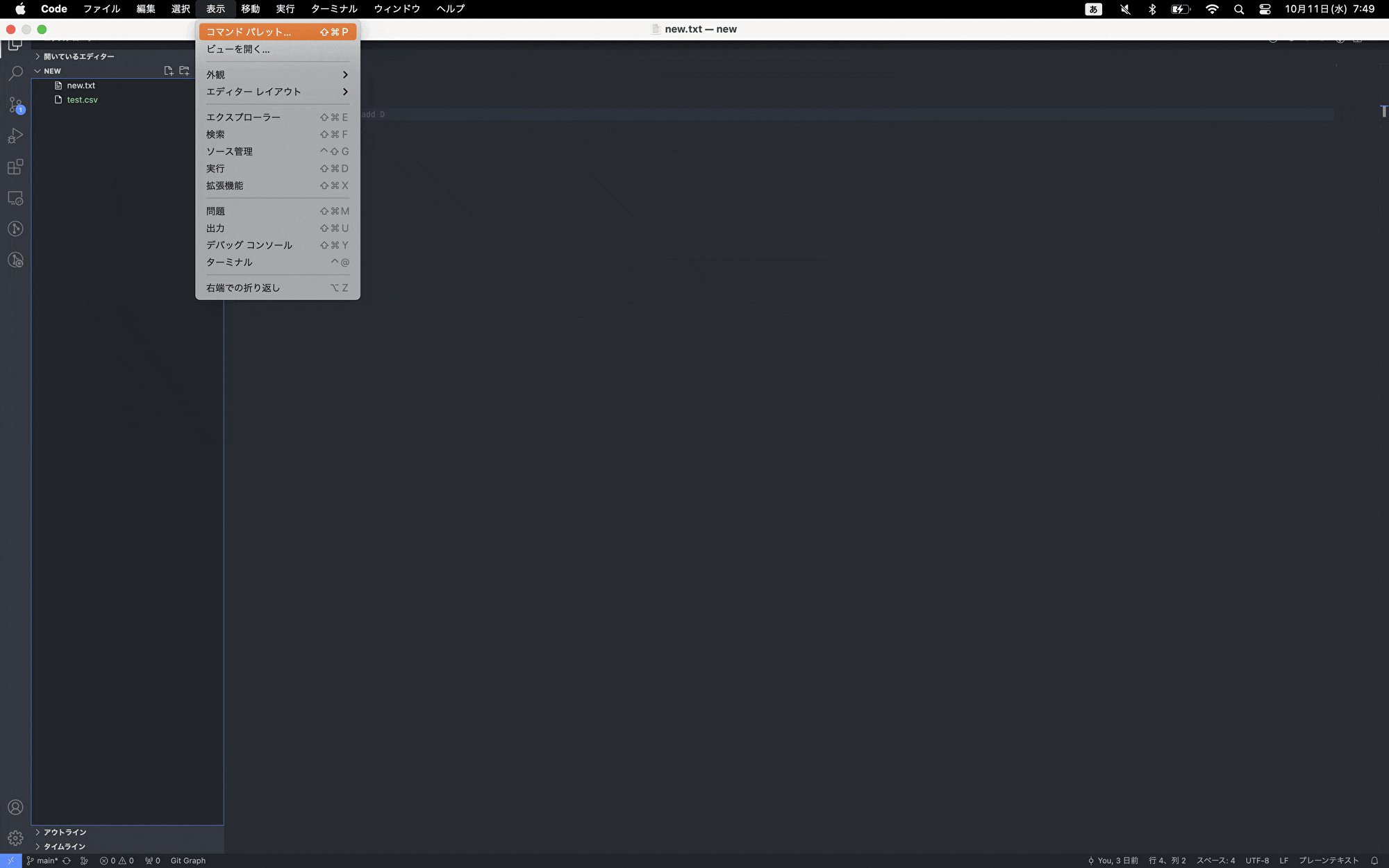
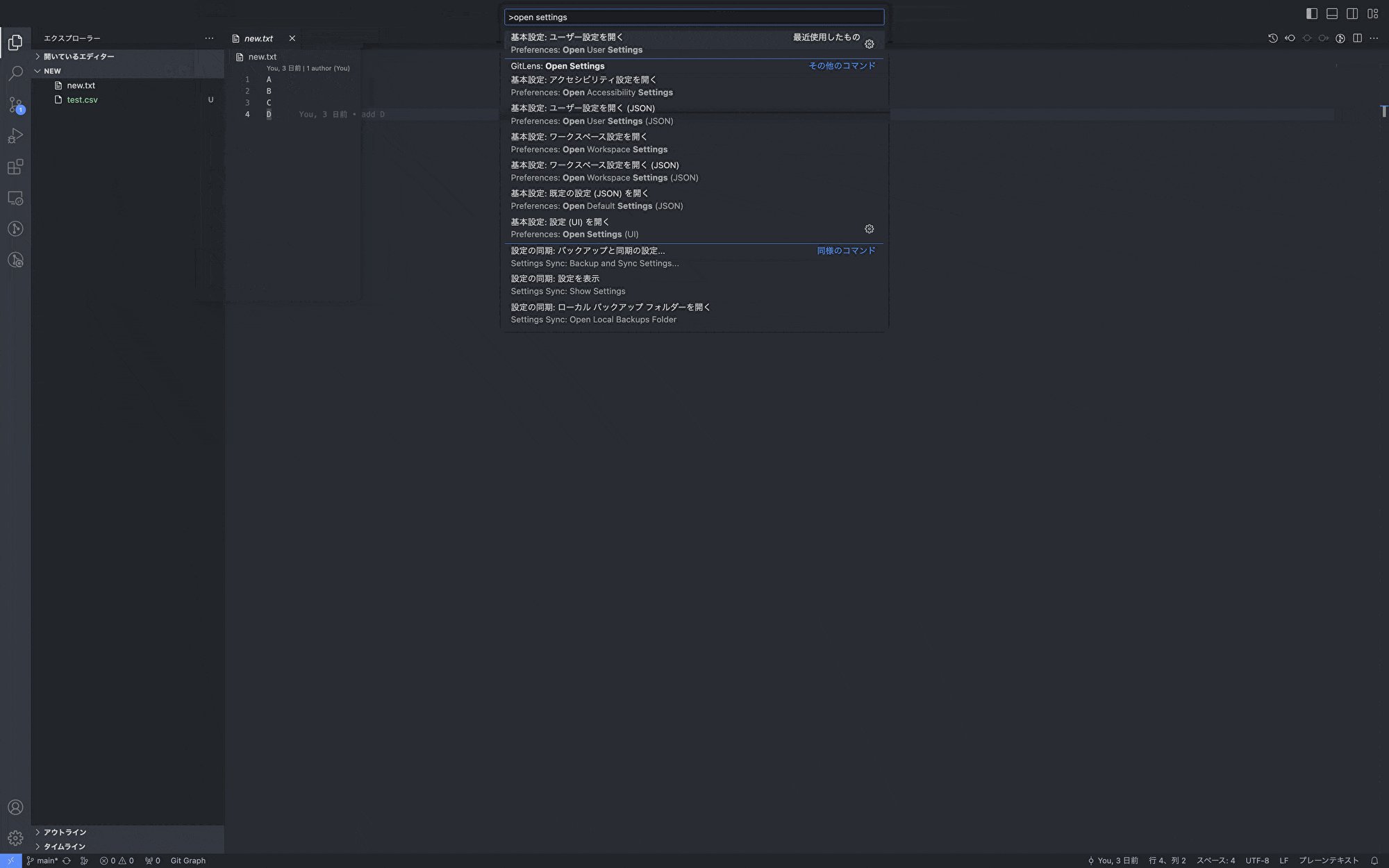
コマンドパレットから開く
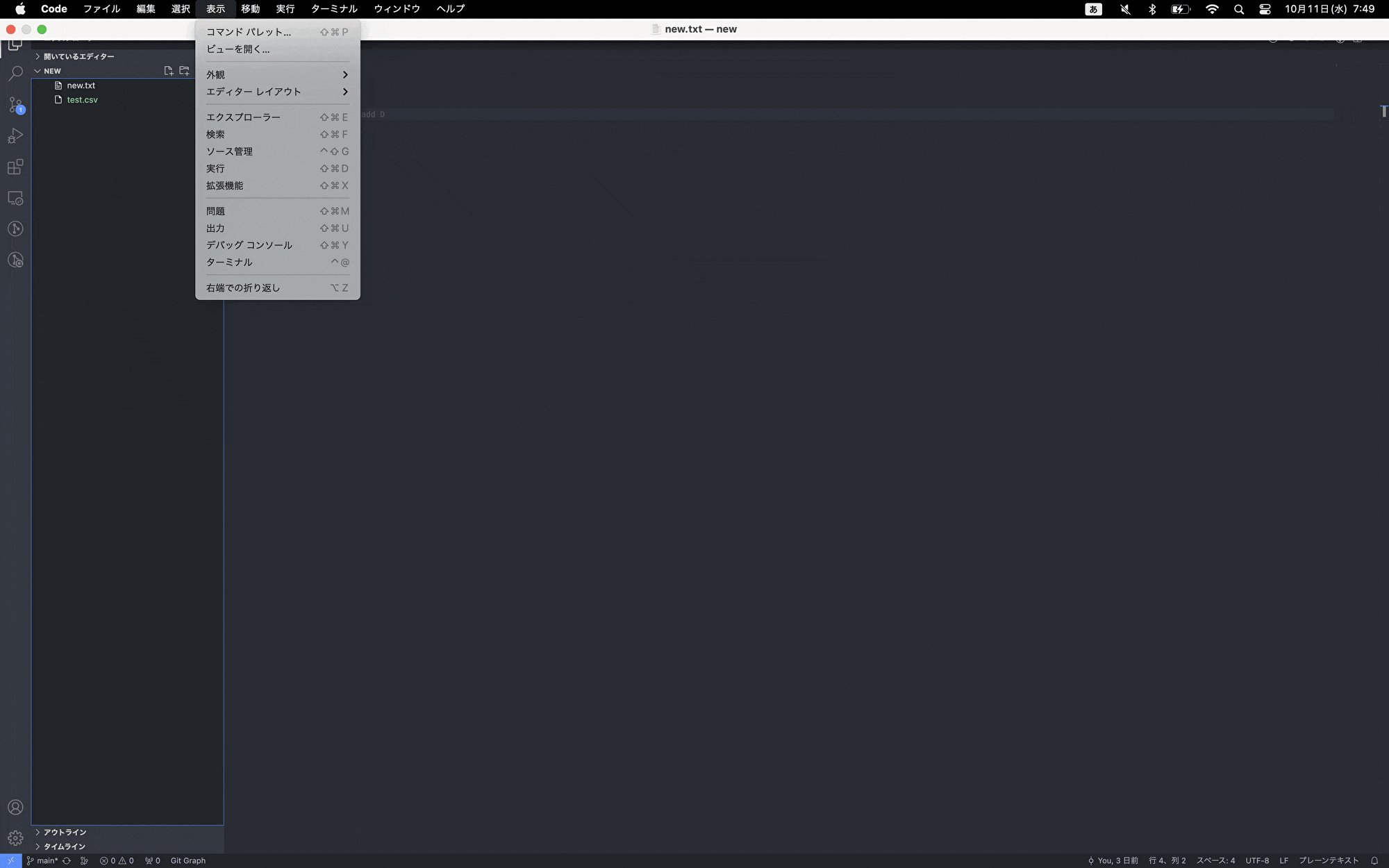
1. 表示→コマンドパレットを開く
(「Command(Ctrl)」+「Shift」+「P」)
2. 検索窓に「open settings」と入力
3. 「設定(UI)を開く」をクリック
上記の手順で開くことができます

-
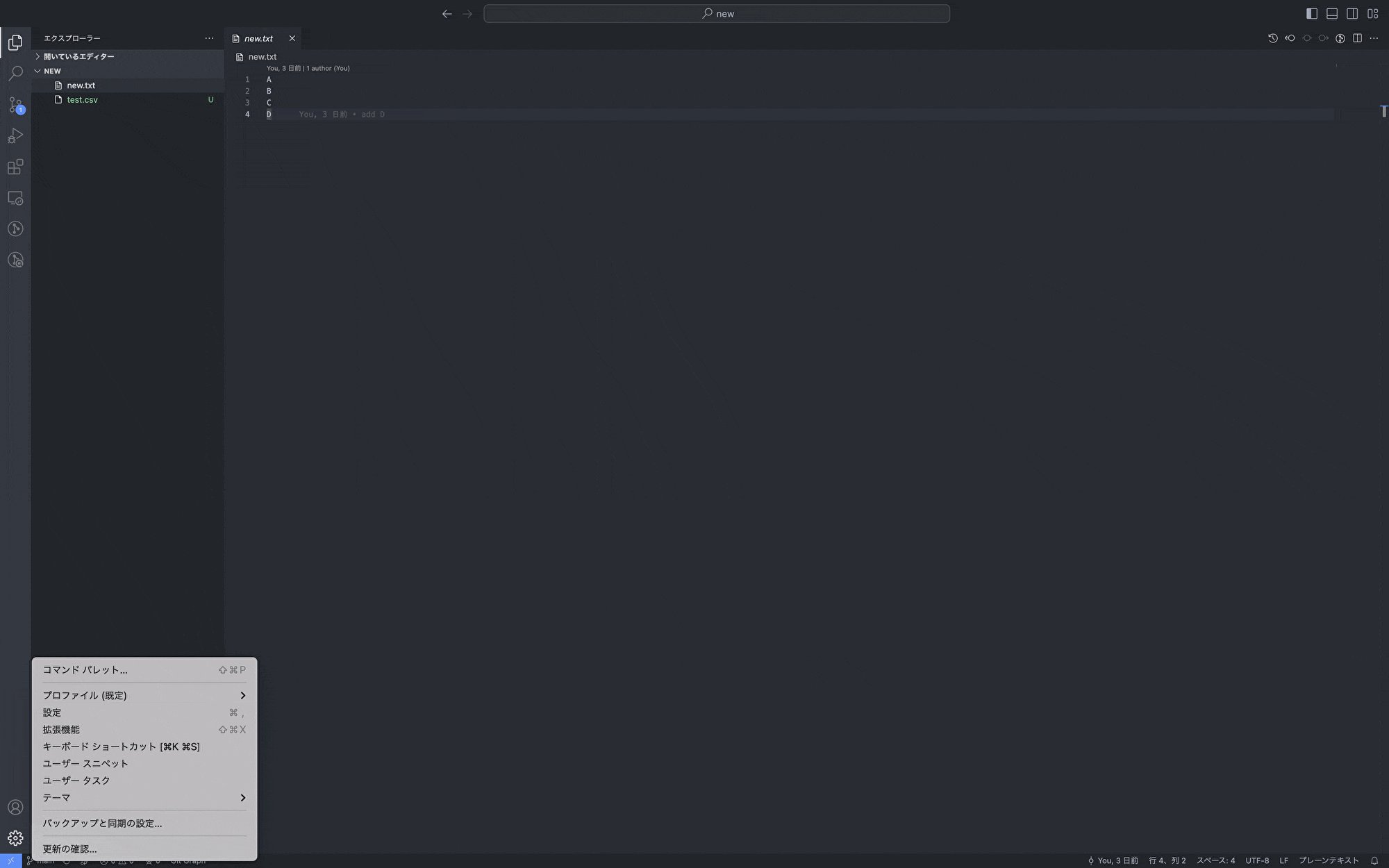
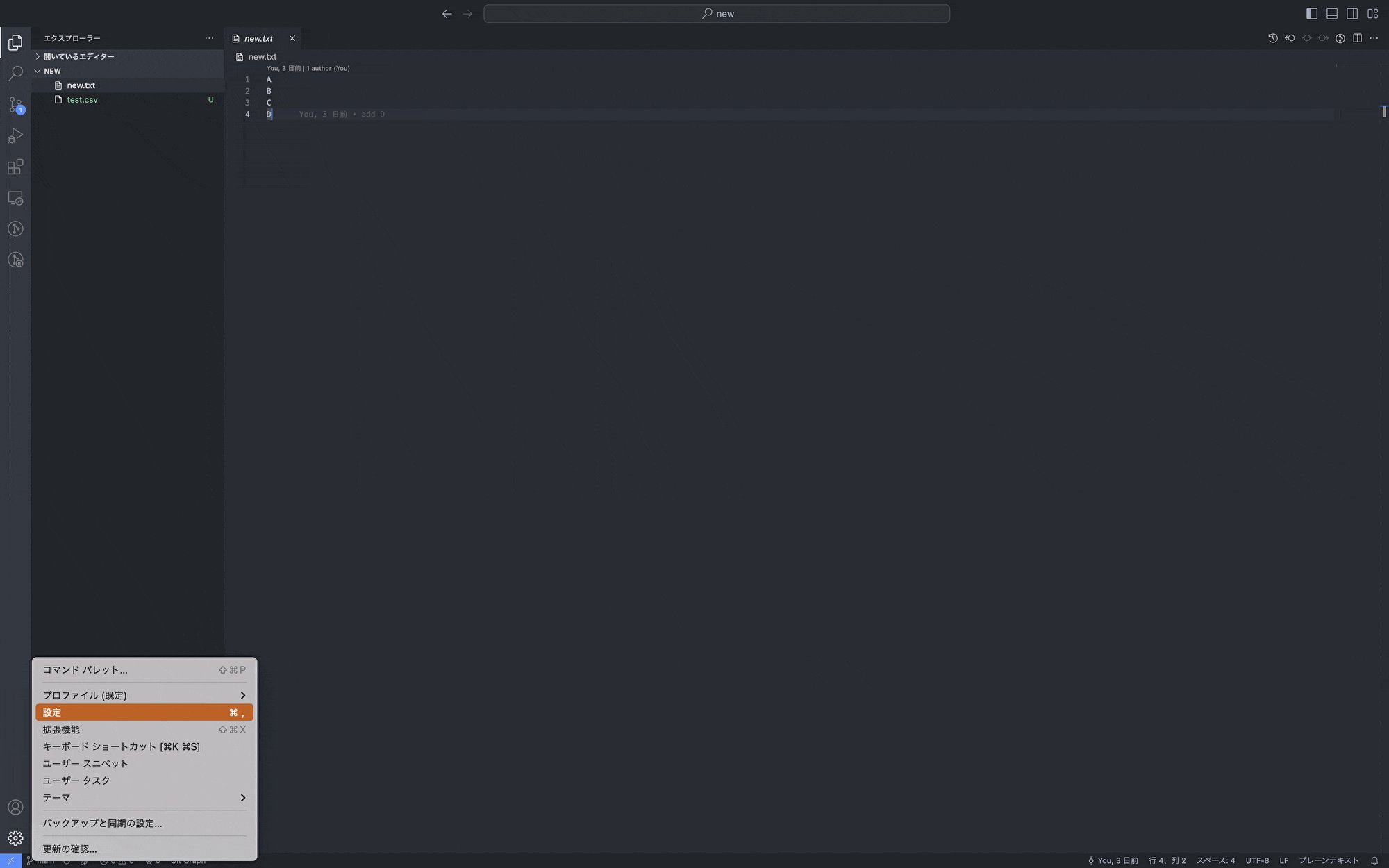
ショートカットで開く
Mac:「Command」+「,」
Windows:「Ctrl」+「,」
で開くことができます。
「setting.json」ファイルを編集する
「setting.json」ファイルを編集することでもカスタマイズができます。
より詳細に設定したい場合はこちらでカスタマイズすると良いでしょう。
-
コマンドパレットから開く
1. 表示→コマンドパレットを開く
(「Command(Ctrl)」+「Shift」+「P」)
2. 検索窓に「open settings」と入力
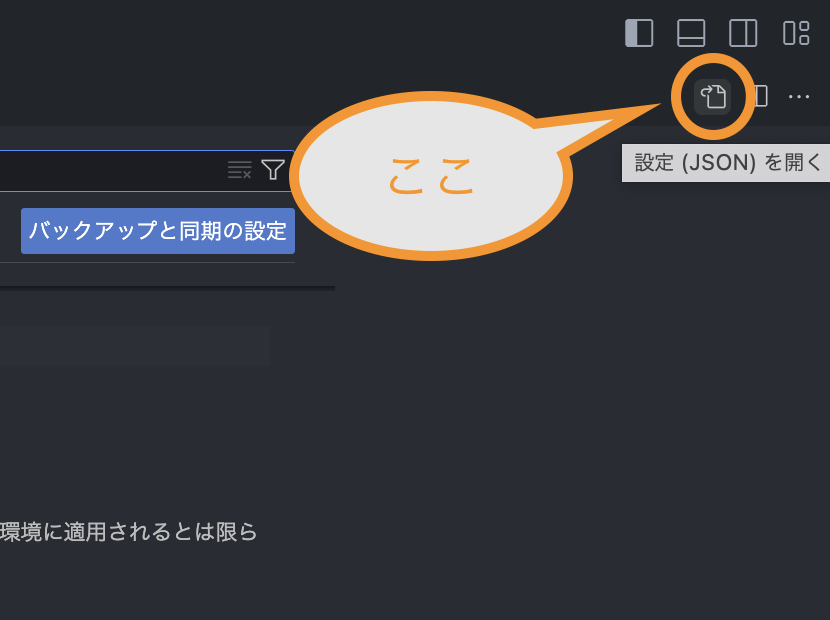
3. 「ユーザー設定を開く(JSON)」をクリック
上記の手順で開くことができます
オススメ設定
こちらでは、コードを書く際にオススメの設定を紹介します。
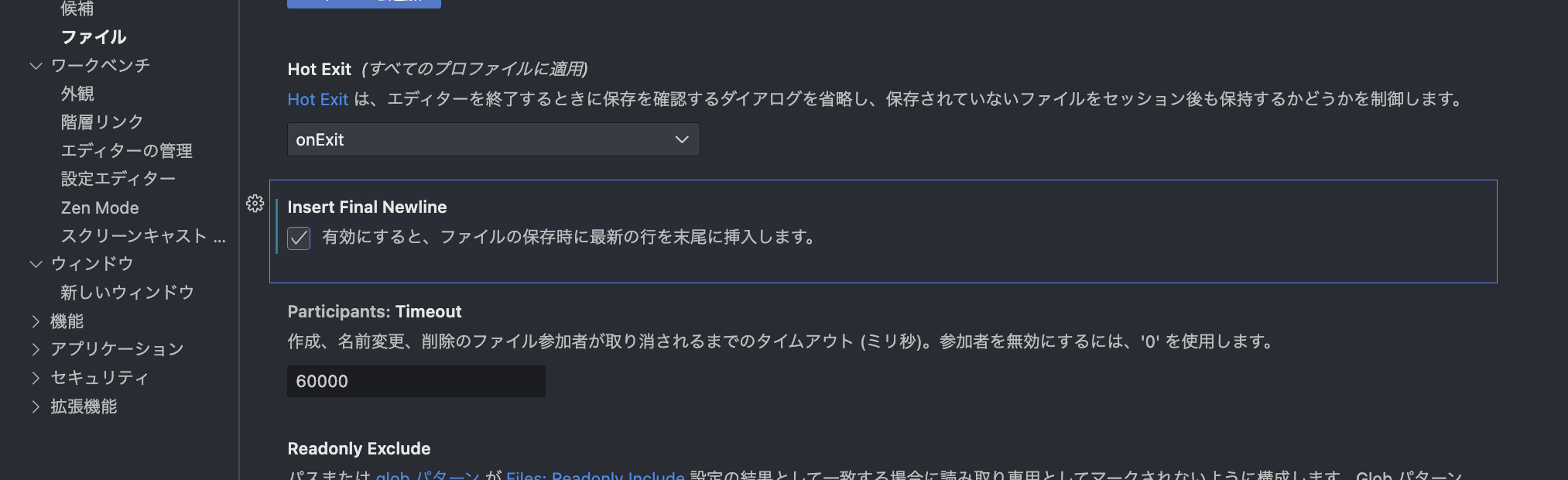
最終行に改行を挿入する
"files.insertFinalNewline": true
ファイル保存時にコードを整形する
"editor.formatOnSave": true
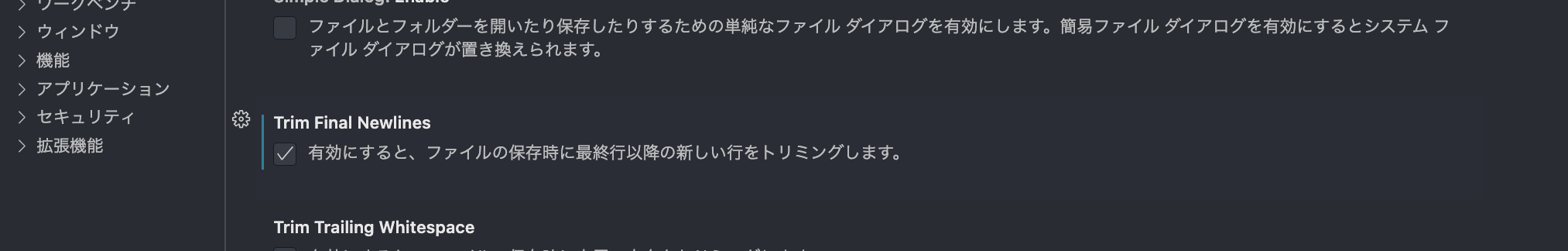
最終行以降の不要な行を削除する
"files.trimFinalNewlines": true
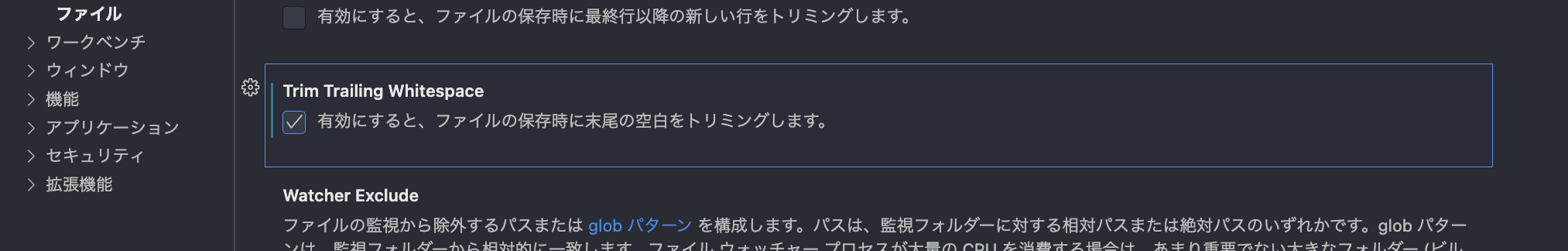
行の末尾にある無駄な空白を削除する
"files.trimTrailingWhitespace": true
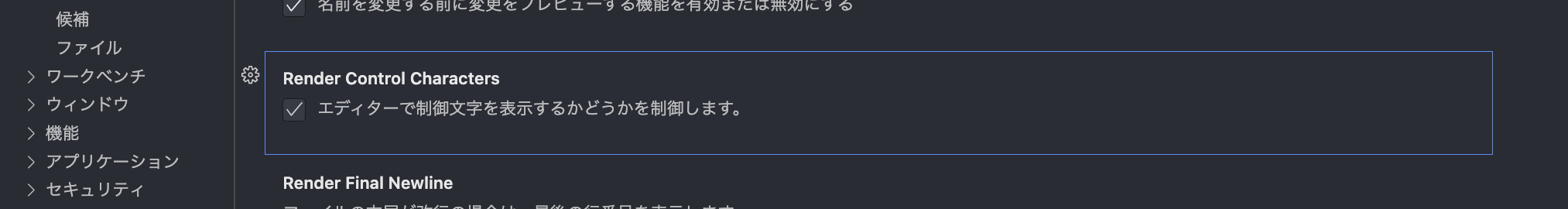
制御文字の表示
"editor.renderControlCharacters": true
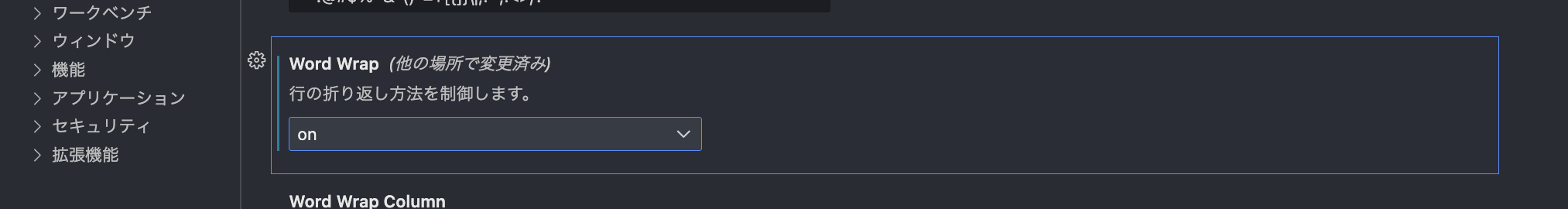
折り返し
"editor.wordWrap": "on"
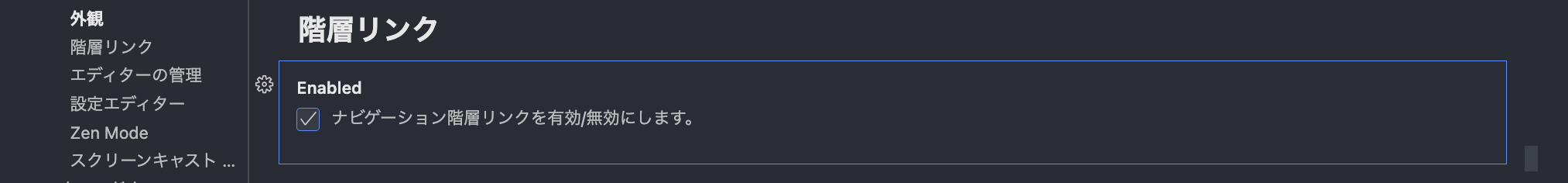
パンくずリスト(階層リスト)表示
"breadcrumbs.enabled": true
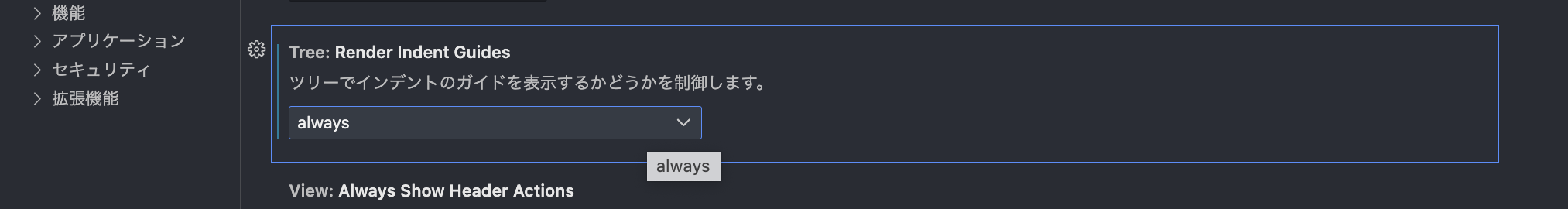
ツリーのインデントガイド表示
"workbench.tree.renderIndentGuides": "always"
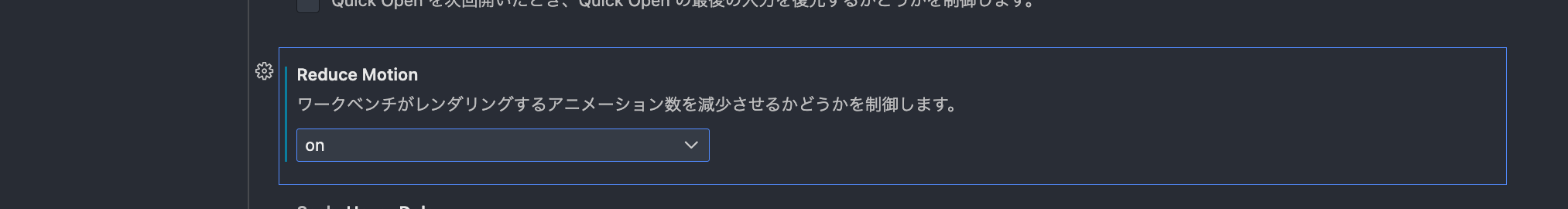
ツリーのアニメーション表示
"workbench.reduceMotion": "on"
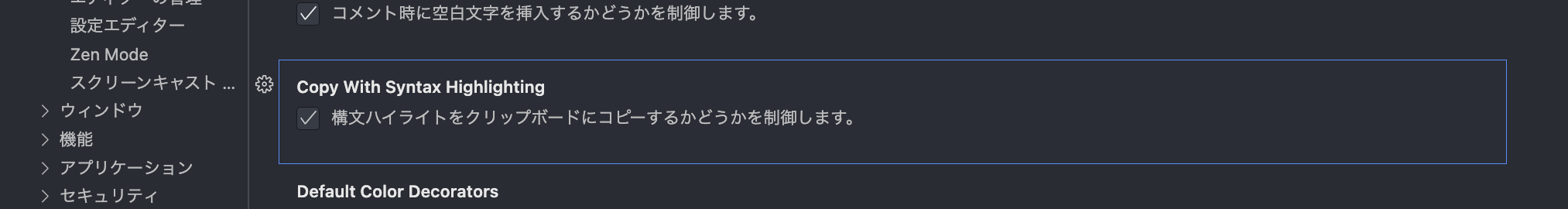
書式設定無しでテキストをコピーできる
"editor.copyWithSyntaxHighlighting": false
他にもたくさん設定できるので、自分で使いやすいように設定してみてください。
拡張機能
VSCodeは拡張機能の豊富さが大きな魅力です。
ここでは、入れておくと便利な拡張機能をいくつか紹介します。
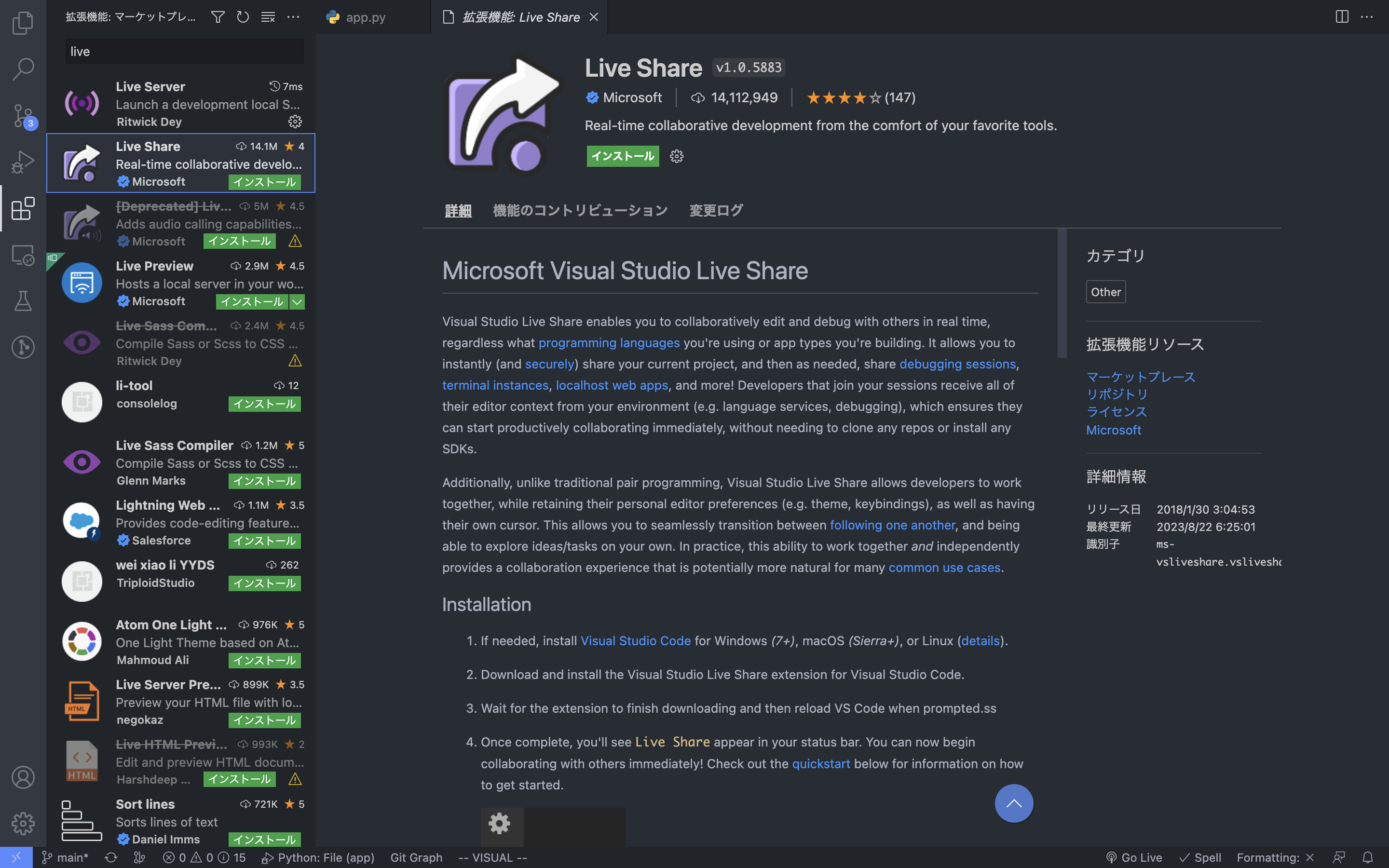
Live Share
リモートでも、リアルタイムで共同編集やデバッグなどができます。ターミナルやサーバーの共有もできてしまう優秀拡張機能です。

Live Server
簡易的なローカルサーバを立てることができ、HTMLファイルをサーバーに上げた時の様子を確認できる拡張機能です。

Dev Containers
Dockerを用いたリモート開発をする場合に重宝する拡張機能です。

REST Cliant
VSCode上でHTTPリクエストを簡単に行えるようになる拡張機能です。

Prettier - Code formatter
HTML、JavaScript、Markdownなどのフォーマットを自動で行なってくれる拡張機能です。

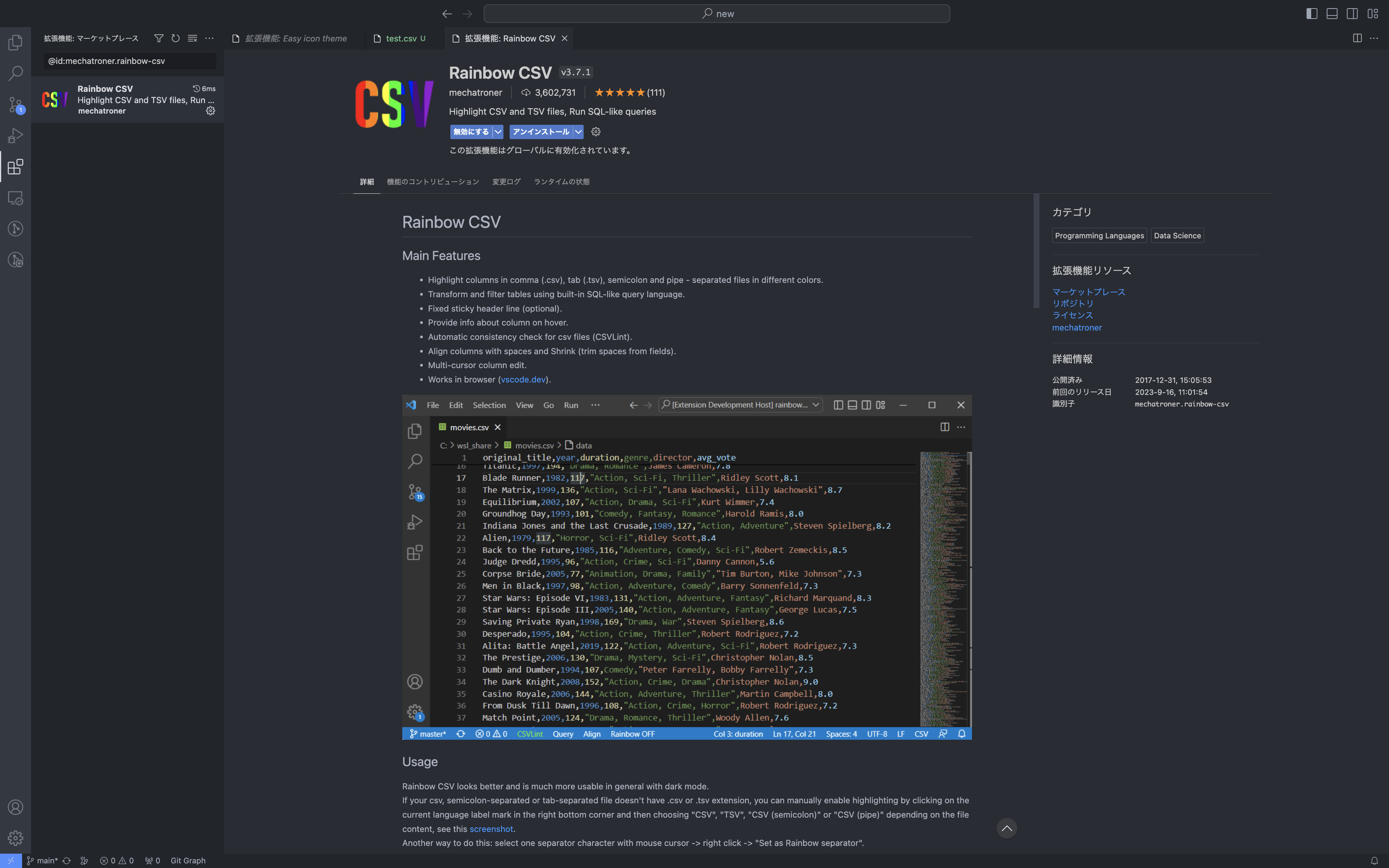
Rainbow CSV
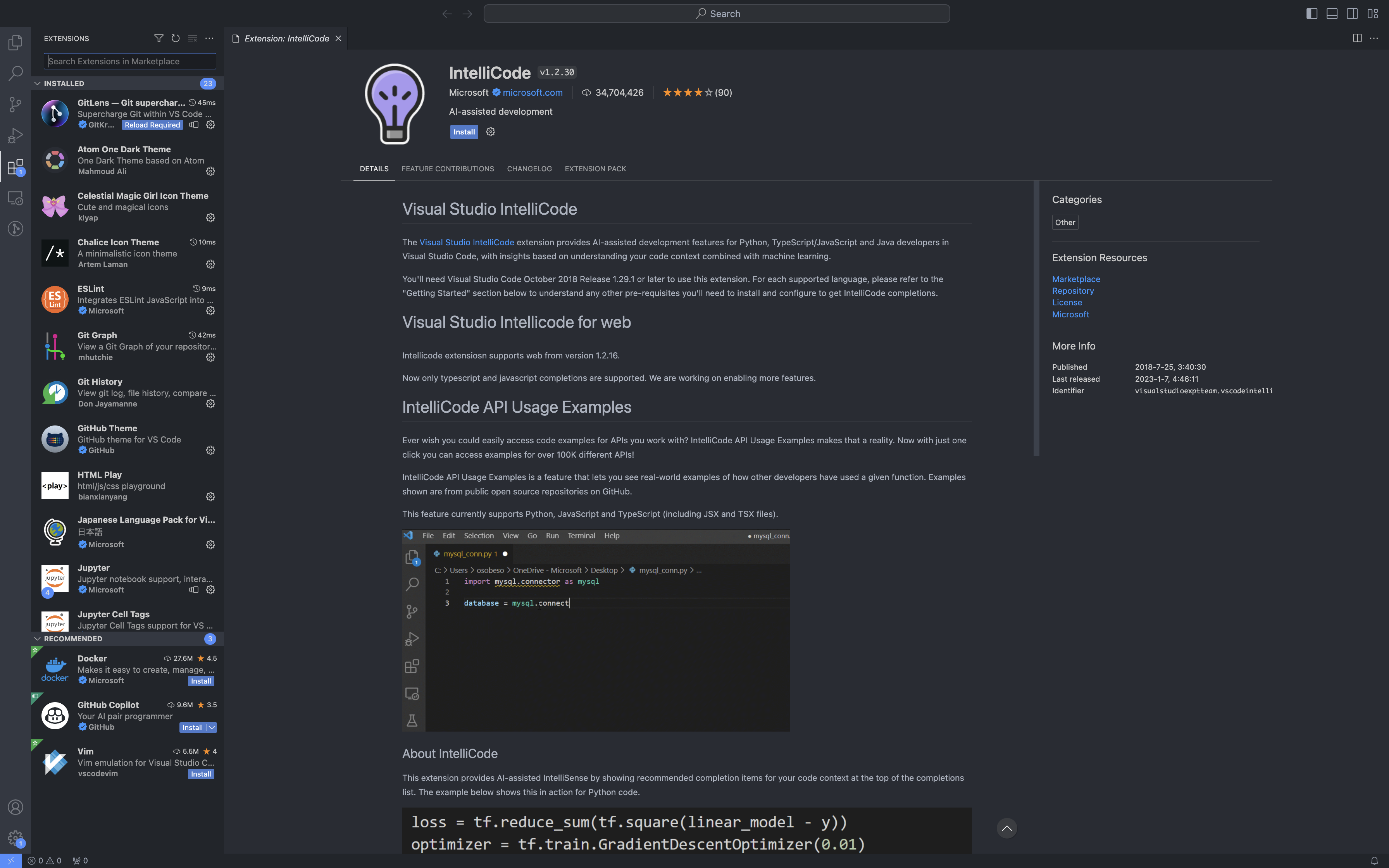
IntelliCode
コードの文脈やパターンを見て、次に書くコードを予測してくれるコード補完拡張機能です。

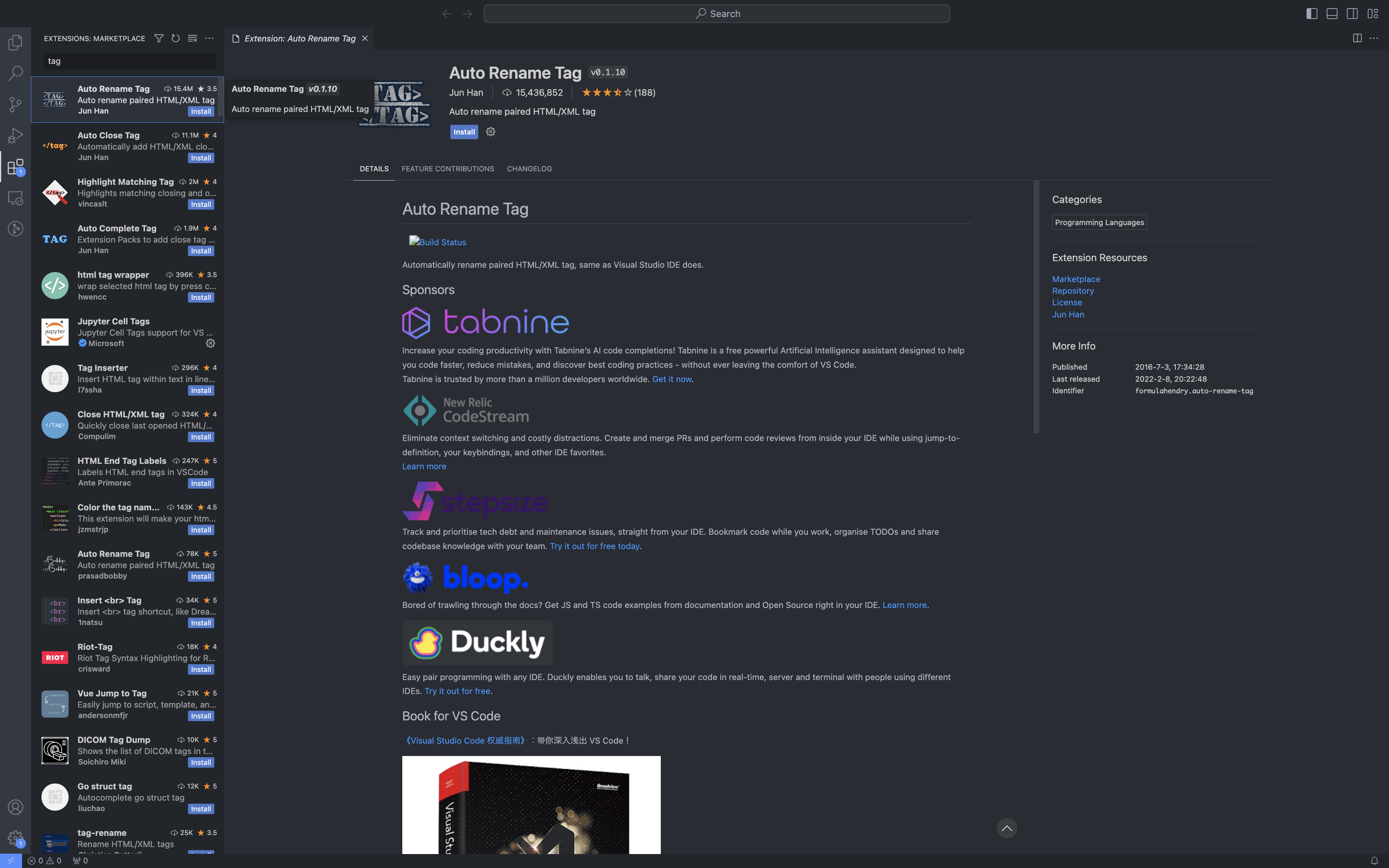
Auto Rename Tag
HTMLタグの開始タグを修正した際に、閉じタグも一緒に修正してくれる拡張機能です。閉じ忘れや修正し忘れを防ぐことができます。

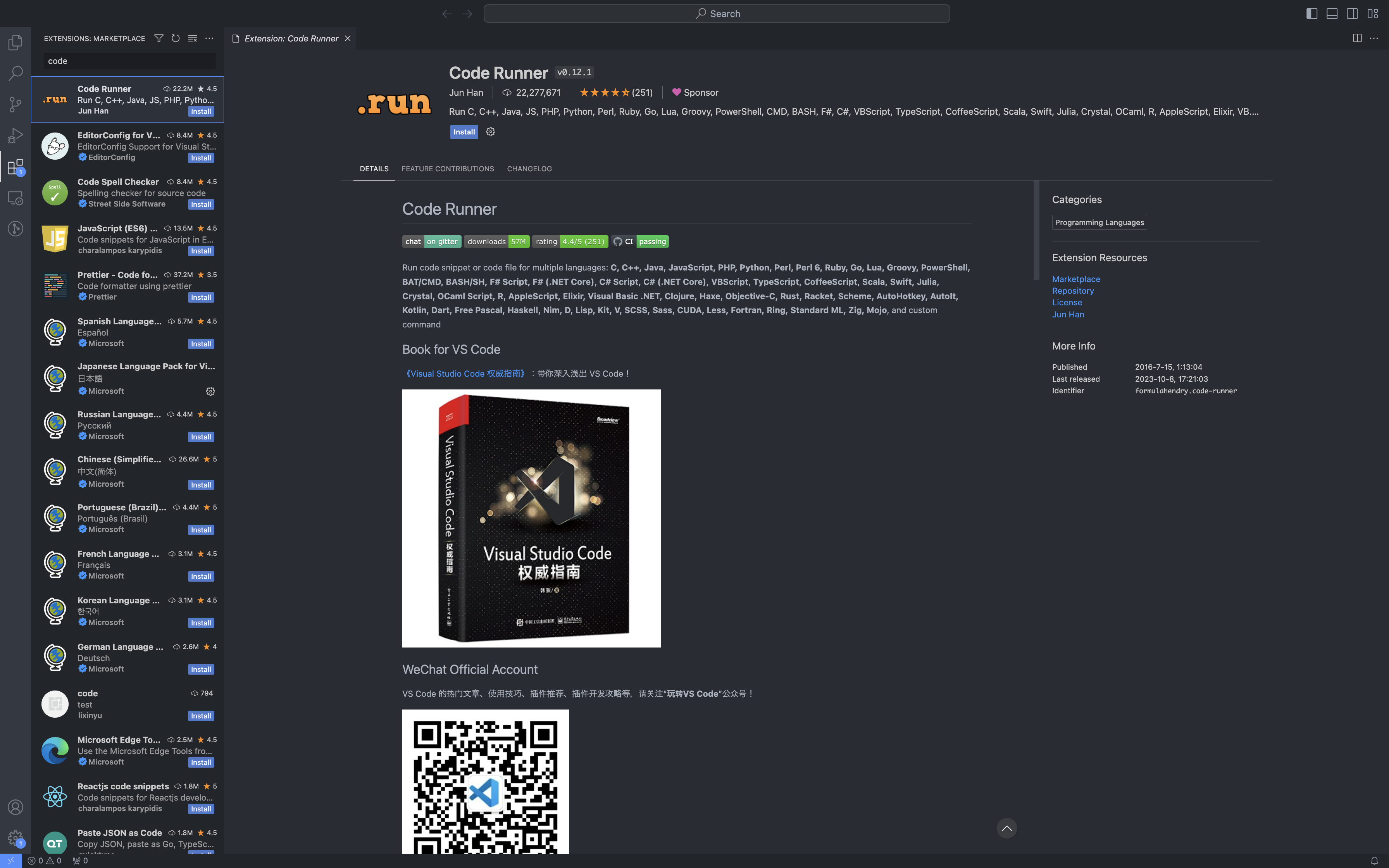
Code Runner
プログラムを簡単に実行することができる拡張機能です。様々な言語に対応しており、便利です。

VScodeの最新機能
VSCodeは毎月継続的に更新されており、毎月新しいバージョンにアップデートされています。
アップデート内容は公式サイトから確認できます。
最新バージョンの機能
この記事を書いている時点での最新バージョン (version 1.82)の機能をいくつか紹介します。
-
組み込みのポートの転送
VSCode内から、ローカルで実行されているサービスをインターネットを経由して他の人やデバイスと共有できます -
コマンドセンターをデフォルトで表示
タイトルバーから素早くファイルを開いたり、コマンドを実行できるようになりました。 -
ノートブックの出力をコピー
セル出力と生成されたイメージを簡単にコピーできるようになった。
かなりの頻度でアップデートされるのでチェックしてみましょう。
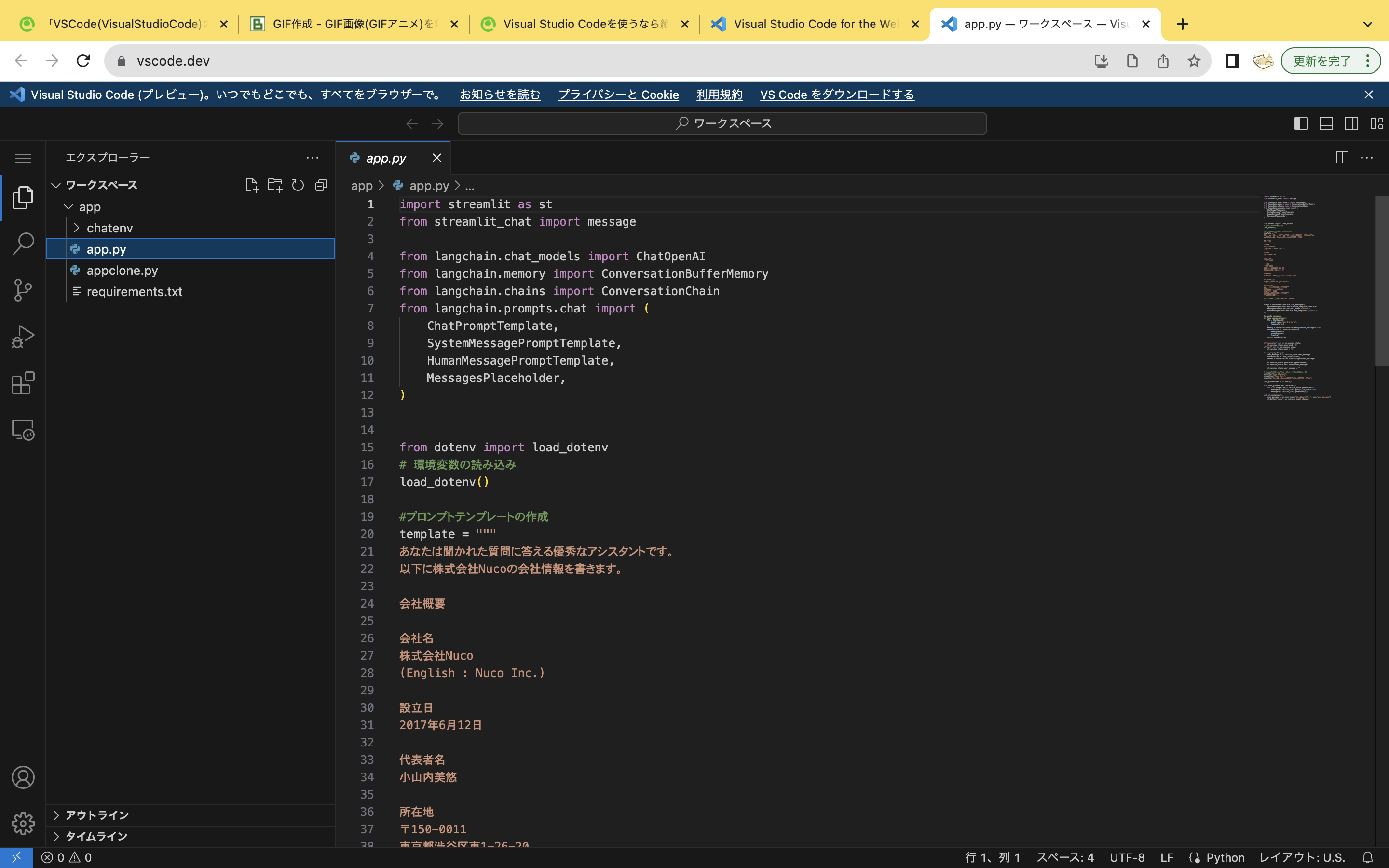
Visual Studio Code for the Web
Webブラウザ上でVSCodeが無料で利用できるサービスです。
デスクトップ版VSCodeが導入できないChromebookなどでコードを編集したい場合やiPadやAndroidタブレットでアプリを開発したい場合に重宝します。基本的にはデスクトップ版と同じように使用できますが、利用できない拡張機能があったり、統合ターミナルが使えないなどのデメリットがあったりするため、普段はデスクトップ版を使い、緊急でコードを直さなければならない場面などに使うのが良さそうです。

Github Codespaces
こちらもブラウザ上でVSCodeが利用できるサービスです。
上記の「Visual Studio Code for the Web」と違う点は、GitHubが提供するクラウド上に開発環境を構築し、操作していくという点です。「Visual Studio Code for the Web」よりも多くの機能がサポートされており、特にチーム開発をする場合に、開発環境を個人のPCで準備することなく統一できるので非常に便利です。しかし、使用料金はリソースの使用量によるため、注意が必要です。
GitHub copilot
専用の拡張機能を入れることによって、AIがコードを自動生成してくれるサービスです。
コードを書いている途中に、AIが予測したコードが出てきて、かなりの時短になるでしょう。
もちろん、全てのコードが正しいとは限らないので、あくまでも「Copilot」として精査しながらコードを書いていく必要があります。利用は有料で、個人用アカウントで月10ドルで利用できます。

GitHub copilotの活用
-
コメントからコード生成
コメントを書くだけで、やりたいことをコードとして出してくれます。
コメントを書く→コードが生成されるのでEnterで採択→またコメントを書く
という手順で作りたいものが完成します。便利すぎますね -
コード補完
コードを書いている途中に予測コードが出てきます。 -
コメント生成
書いたコードに対するコメントを自動でつけることができます。
同じファイル内の既存コードと調和するように自動生成してくれます。 -
テスト生成
関数等を作った後に同じファイル内に「テストコードを生成する」旨のコメントをつけると、テストコードを生成してくれます。自分で1から書かなくていいのでいいので非常に楽です。
参考サイト
- 開発の定番「VSCode」とは? インストールから使い方までを解説
- Visual Studio Codeの便利な使い方とは?インストール・拡張機能についても解説!
- 【コーディングが爆速に!】ユーザースニペットとは?【Visual Studio Code】
- VSCode ではじめる GitHub Copilot 活用術
- Visual Studio Codeを使うなら絶対に入れておきたい拡張機能Top20【2022最新版】
- VSCodeでのGitの基本操作まとめ
- 君はVS Codeのデバッグの知られざる機能について知っているか
- VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
まとめ
今回はVSCodeの定番機能をご紹介しました。定番機能だけでも十分使い勝手がいいですが、様々な拡張機能によるカスタマイズで使い方は無限の可能性があります。VSCodeで快適な開発生活を送りましょう!