はじめに
2024/11/22
以下の記事で、最上位プランの GotHub Copilot Enterprise まで色々試してみました
GitHub Copilot は AI がペアプログラミングしてくれるサービスです
Copilot = 副操縦士なので、私たちがコードを書くとき、隣からそっと助けてくれるイメージです
ChatGPT のようなチャット形式とは異なり、特別指示を出さずとも、コードを書いていると自然に提案してくれます
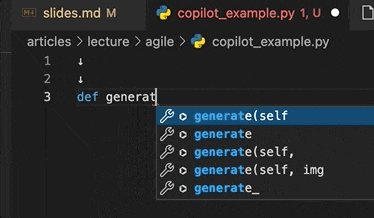
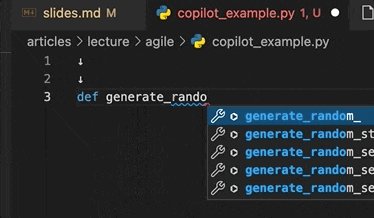
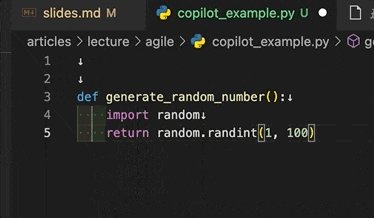
例えば、以下の GIF では Python で def generate_random_ まで書いた時点で、残りのコードを GitHub Copilot が提案してくれています
そのままタブキーを押せば提案されたコードを採用できます
最初から 100 点のコードにはなかなかなりませんが、 70 点のコードでも叩き台ができるのは非常にありがたいです
本記事では VSCode で GitHub Copilot を使う方法と、その活用術について紹介します
GitHub Copilot が使えるようになるまで
GitHub アカウントの作成
前提として、 GitHub アカウントが必要です
GitHub にアクセスし、 Sign up からアカウントを作成してください
やたらかっこいい画面でサインアップが進みます
英語ばかりですが頑張りましょう
また、セキュリティのため、基本的に2要素認証を使いましょう
個人契約
個人で使う場合、GitHub Copilot for Individuals を契約します
月払いなら月額 10 ドル 、年払いなら年額 100 ドルで使用できます
支払いにはクレジットカードを使います
企業契約
企業で使う場合、 Organization で Copilot for Business を契約します
1ユーザー1ヶ月あたり 19 ドルで使用できます
支払いにはクレジットカードを使うので、法人用のクレジットカードを登録してください
こちらの場合、Organization に所属するユーザーに対して共通のポリシーを強制できるため、利用を一部制御することが可能です
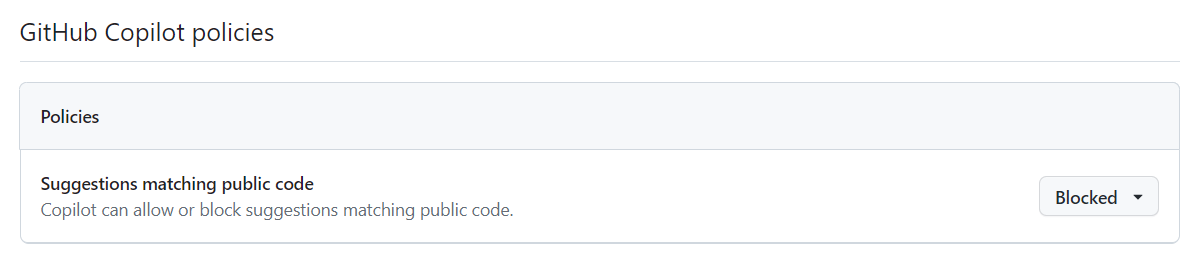
現状、パブリックコードとマッチする提案をブロックするかどうか、が選択できます
これを Blocked にしておくと、誰かの公開コードを無意識に流用してライセンス違反になってしまうリスクが抑制できます
Organization の管理者は利用ユーザーを以下のように選択できます
- 誰にも使わせない(解約)
- 所属する全員
- 選択したユーザー
使用するユーザーの分だけ課金されるので、管理者は利用希望者を社内から募ったり、申請のワークフローを整えたりしましょう
管理者から利用者として登録されたユーザーには、以下のようなメールが届きます
ユーザー側は特に何もせずとも利用可能な状態になります
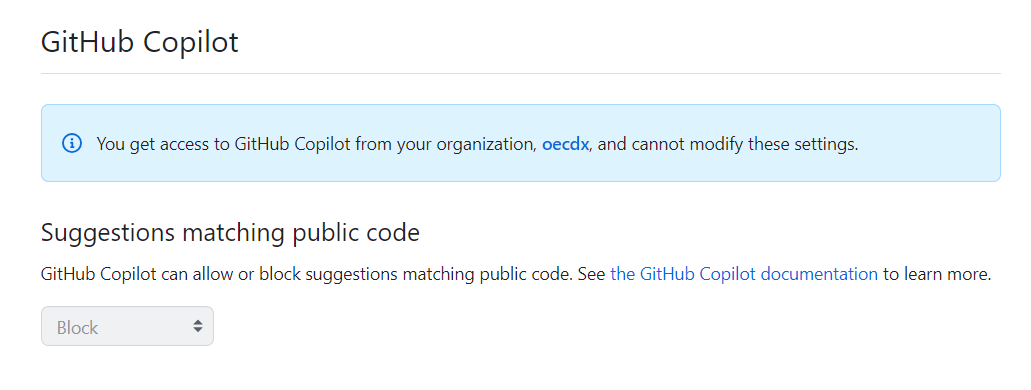
自分の Copilot 設定画面にいくと、Copilotへのアクセス許可が得られたこと、ただし自分では設定変更できない旨が表示されます
VSCode への GitHub Copilot 導入
GitHub Copilot は様々なIDEに対応しています
- JetBrains IDEs (Beta)
- Vim/Neovim
- Visual Studio
- Visual Studio Code
本記事では VSCode での利用を前提に進めていきます
VSCode のインストール
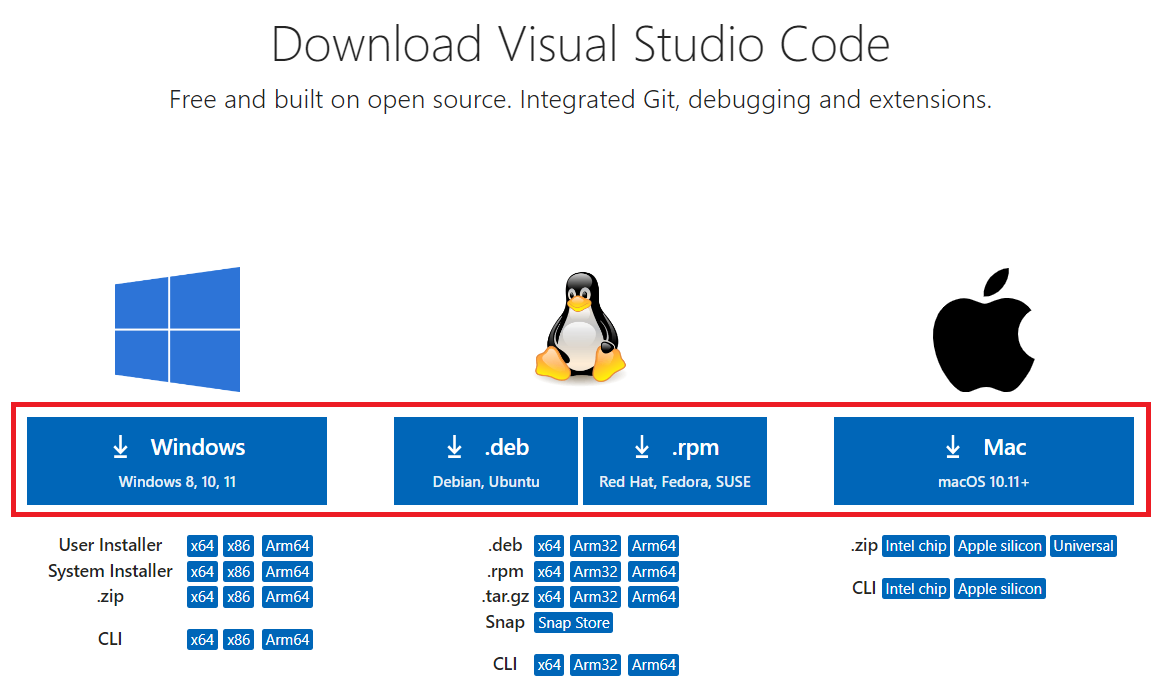
まず、VSCode をまだインストールしていない場合、 VSCode をインストールしてください
基本的に各OSの大きいボタン(下画像の赤枠)をクリックして最新のインストーラーをダウンロードし、実行すればインストールできます
VSCode のプロキシ設定
ネットワークがプロキシサーバー経由でないとインターネットに接続できない場合、プロキシの設定をする必要があります
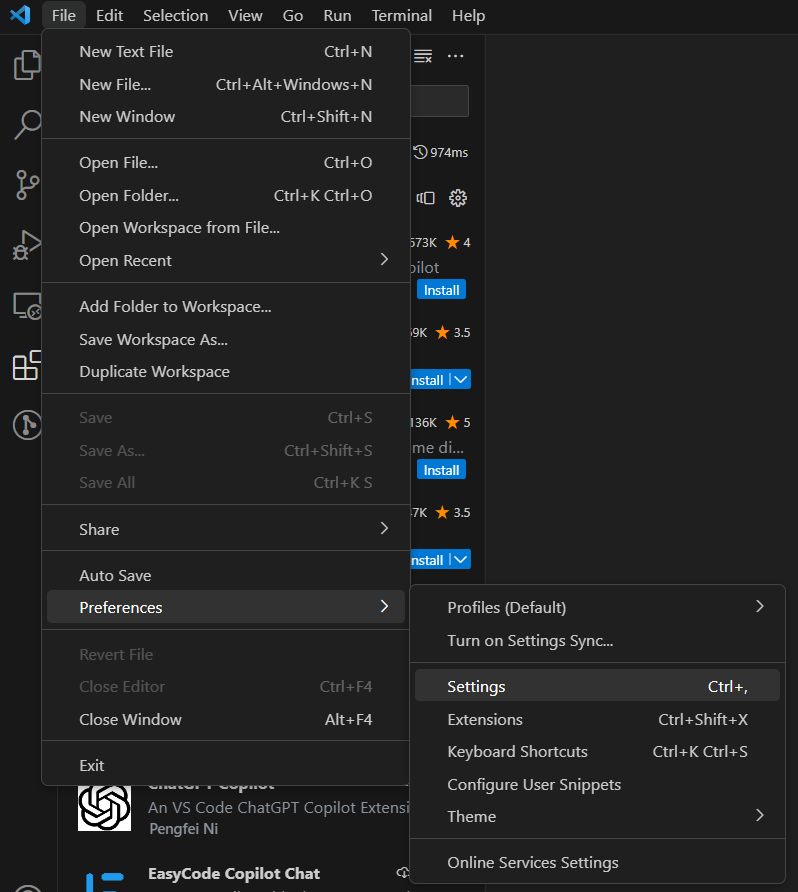
上部メニューから File |> Preference |> Settings をクリックしてください
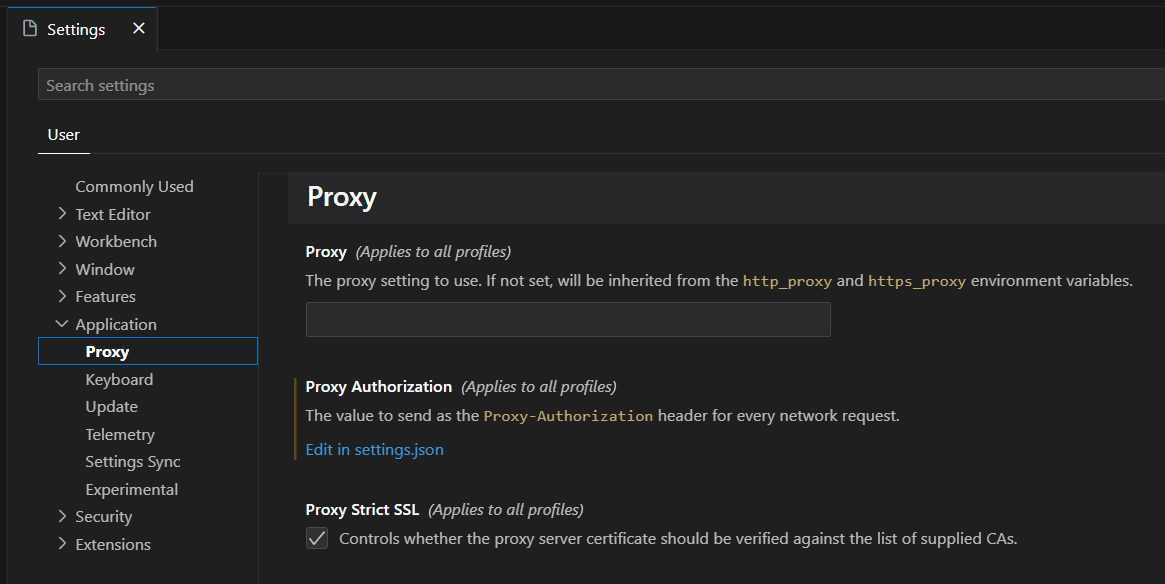
開いた Settings 画面で左メニュー Application |> Proxy を開きます
表示される Proxy (Applies to all profiles) にプロキシサーバーの URL を入力します
Extension 追加
GitHub Copilot 用の Extension (拡張機能)を VSCode に追加します
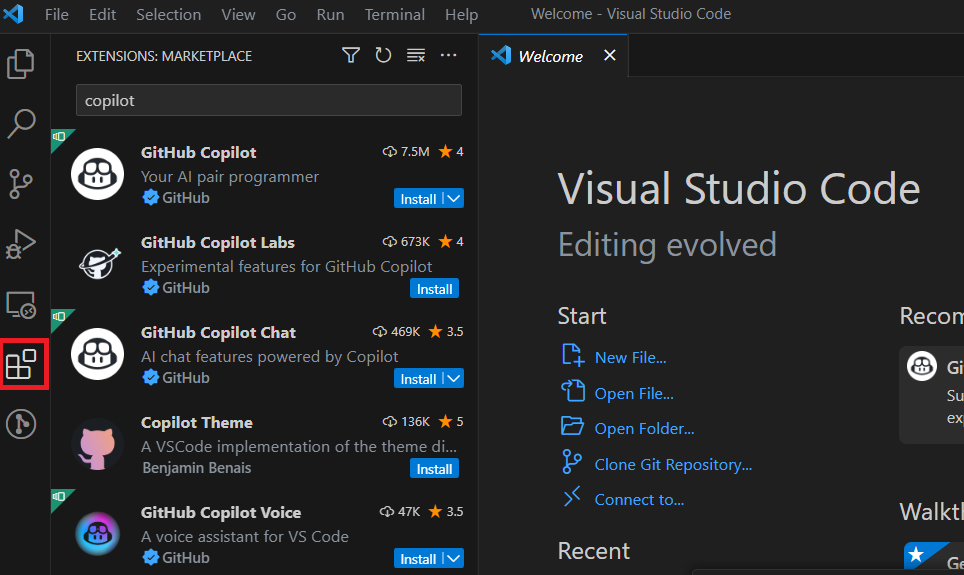
VSCode を開き、左メニューの四角形が4つあるアイコン(下画像の赤枠)をクリックし、上部に出てくる検索用テキスト入力に「copilot」と入力します
一番上に出てくる GitHub Copilot の右端 "Install" ボタンをクリックしてください
アカウント設定
VSCode の右下に GitHub Copilot のアイコン(下画像赤枠)が表示されていれば GitHub Copilot が使えるようになっています
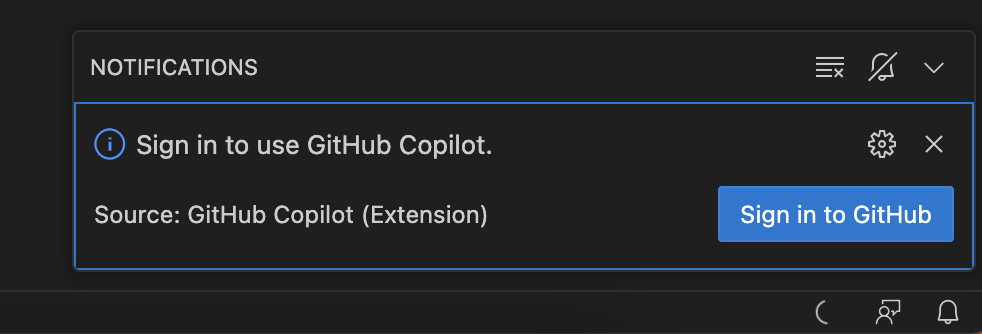
GitHub Copilot のアイコンの代わりにクルクル回っているアイコンが出ていれば、 GitHub へのサインイン待ち状態です
もしメッセージが閉じてしまったら、右下のベルをクリックするとメッセージが開きます
"Sign in to GitHub" をクリックし、ブラウザ経由で GitHub にサインインします
何度か確認メッセージが出ますが、許可して進んでください
もし GitHub Copilot のアイコン に斜線が入っている場合、何らかの要因で認証に失敗しています
VSCode の左下、人物アイコン |> 自分の GitHub アカウント名 (GitHub) |> Sign Out をクリックし、一旦サインアウトして VSCode を再起動してください
その後、改めて GitHub にサインインし直してみましょう
GitHub Copilot 活用術
Python を例に GitHub Copilot の使い方を紹介します
Python がインストールされていない場合、インストールしてください
また、 OpenCV を使うので以下のコマンドでインストールしておきます
pip install opencv-python
コーディング
コメントからのコード生成
適当なフォルダを作成し、 VSCode で開きます
VSCode の左メニューでファイルアイコン(下画像赤枠)を開き、上メニューから File |> New File で新しいファイルを作成します
"blur.py" というファイル名にして、当該ファイルをクリックして開きます
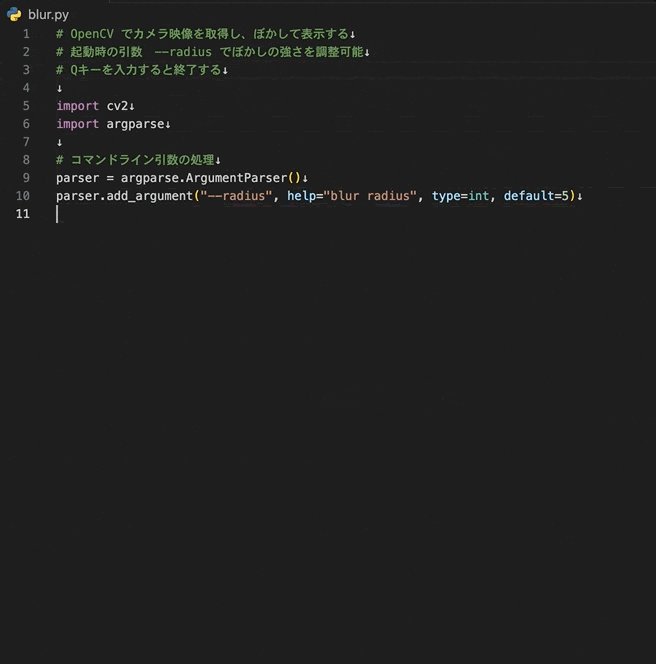
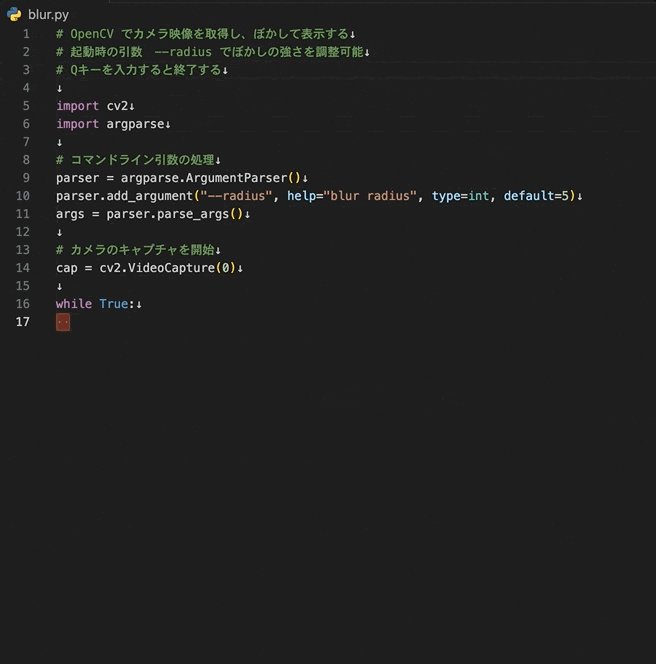
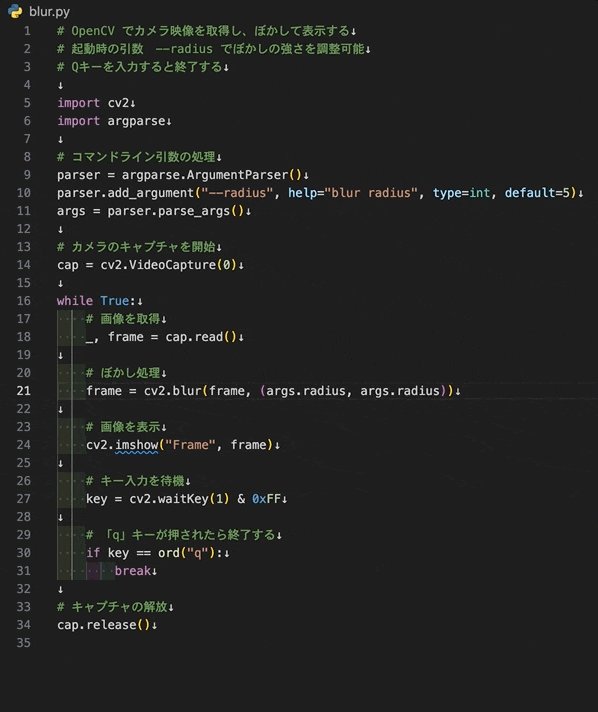
開いたファイルに以下のコメントを貼り付けます
# OpenCV でカメラ映像を取得し、ぼかして表示する
# 起動時の引数 --radius でぼかしの強さを調整可能
# Qキーを入力すると終了する
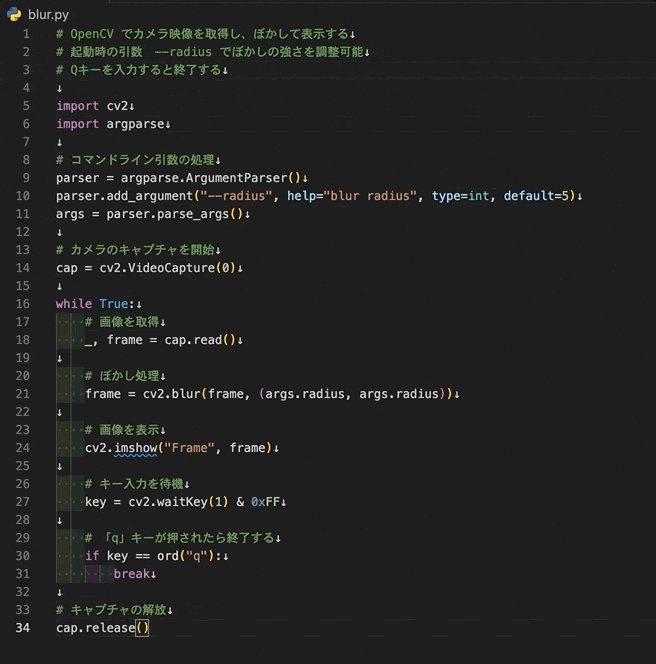
あとは Enter キーで改行しつつ、 GitHub Copilot がコードを提案してきたらタブキーで採用します
上 GIF 動画のように、どんどんコードを生成していき、コメント以外は何も入力せず完成してしまいました
完成したコードを実行してみましょう
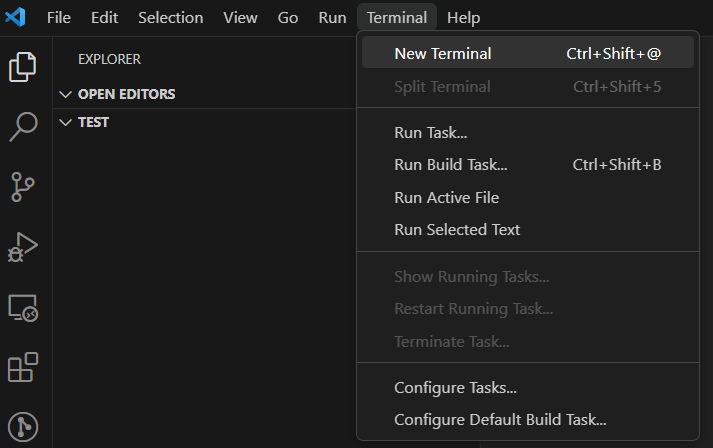
VSCode の上メニューから Terminal |> New Terminal で新しいターミナルを開きます
ターミナルで以下のコマンドを実行します
python blur.py --radius 15
確かにカメラ映像がぼかして表示され、 Q キーを押すと終了しました
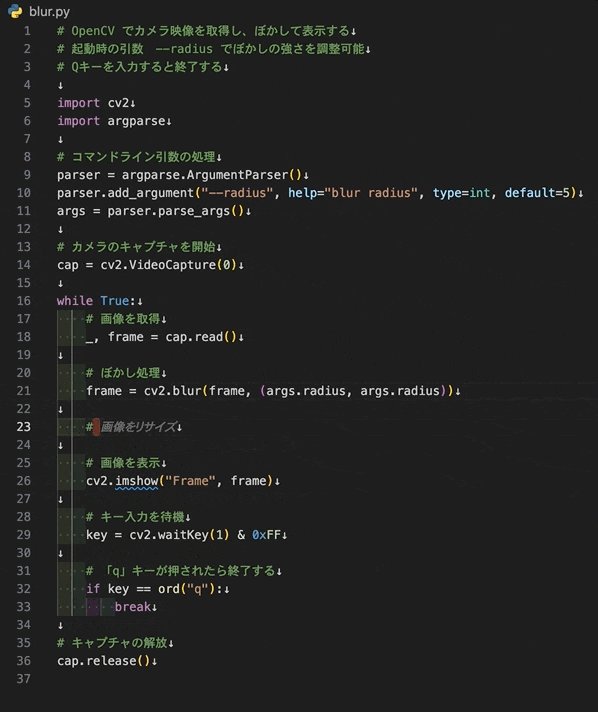
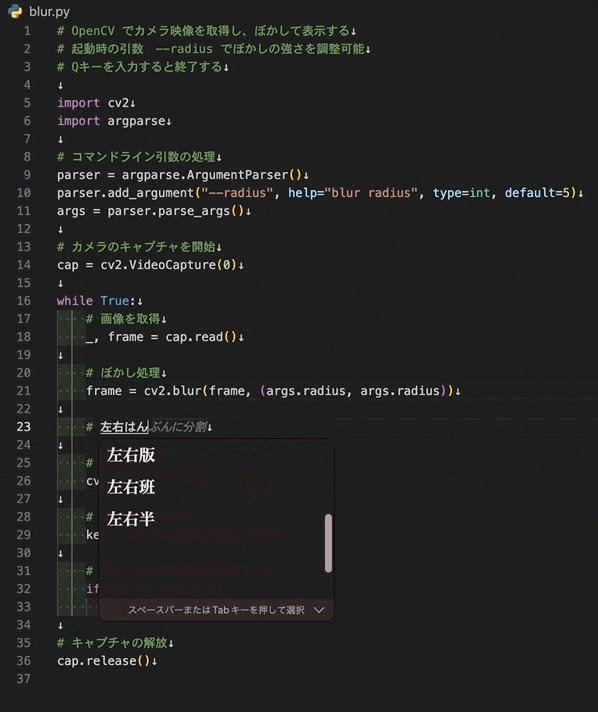
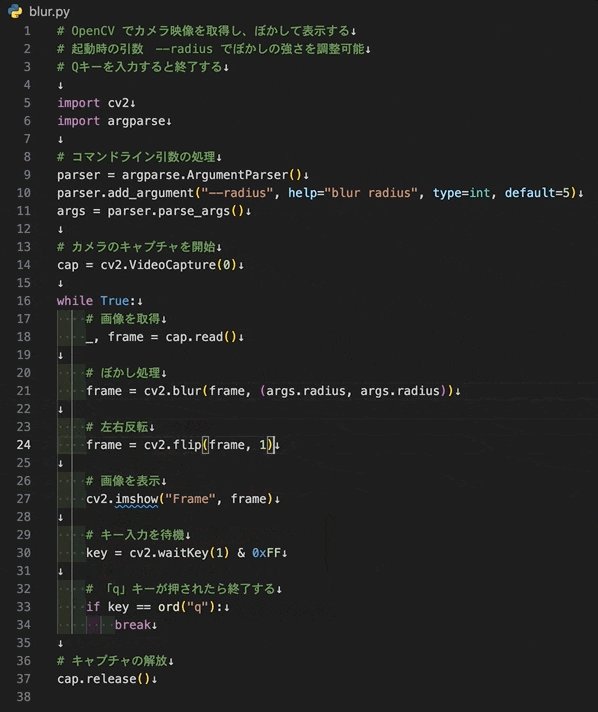
自分で見る場合は鏡になって欲しいので、左右を反転させてみましょう
左右反転のコードを正しく生成できています
何なら「左右」の時点で「左右反転」を提案しています
補完
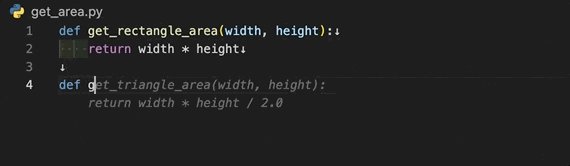
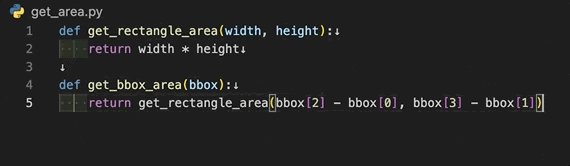
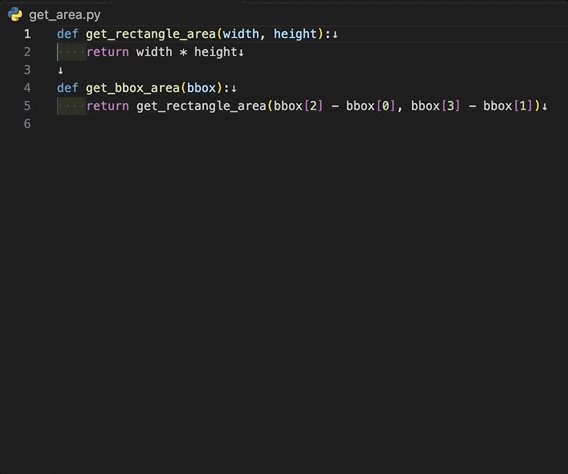
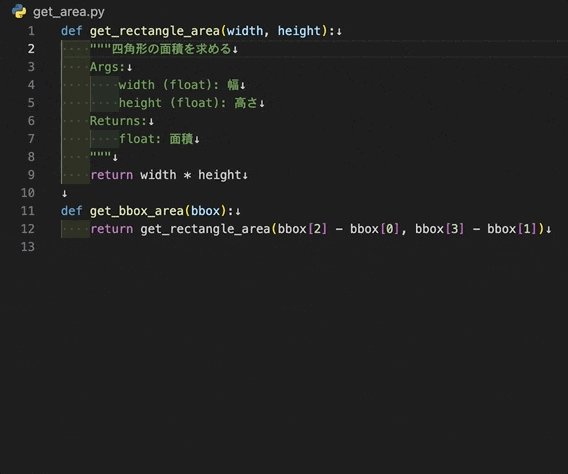
関数名を途中まで書いた段階で、残りを GitHub Copilot が生成してくれます
しかも、先に生成した関数を次の関数で呼び出しています
今書こうとしているものだけでなく、前後関係をしっかり把握していることがわかります
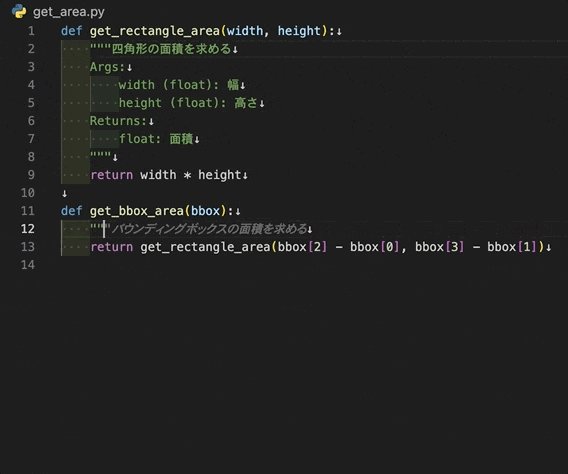
コメント生成
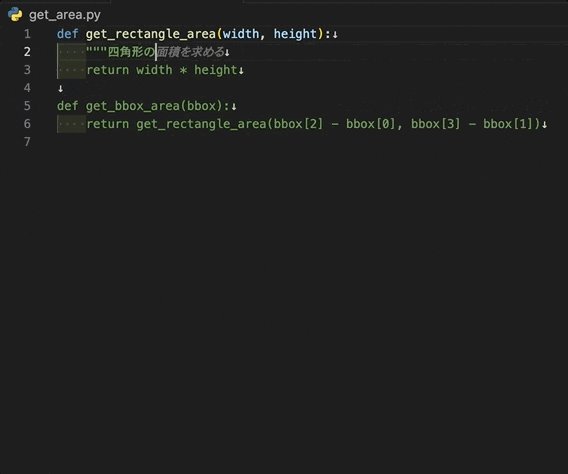
実装からコメントを生成することも得意です
最初はコードの中に日本語が含まれていなかったため英語のコメントを生成しましたが、一部日本語を入力した時点で日本語に切り替えています
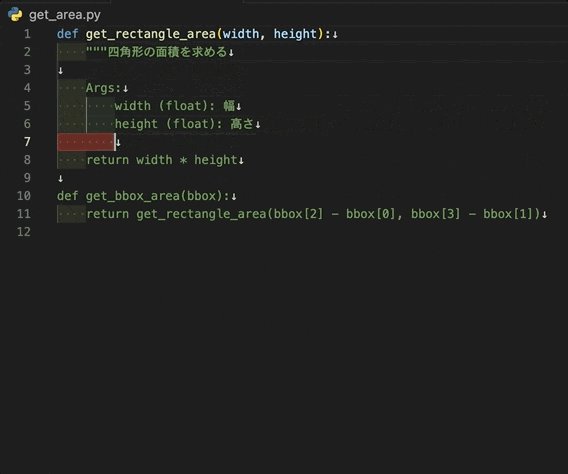
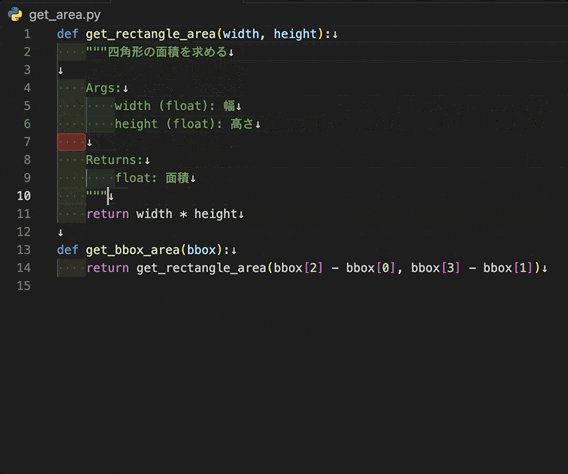
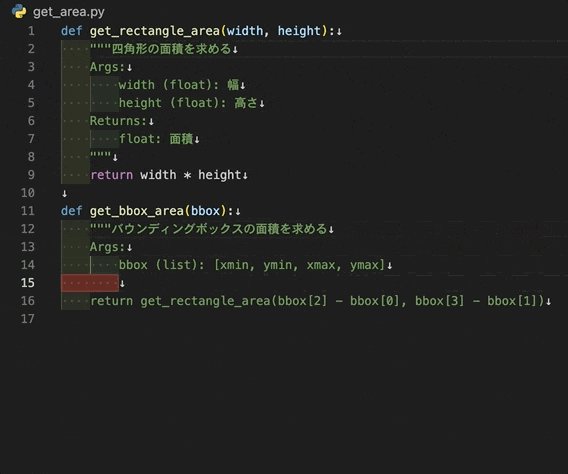
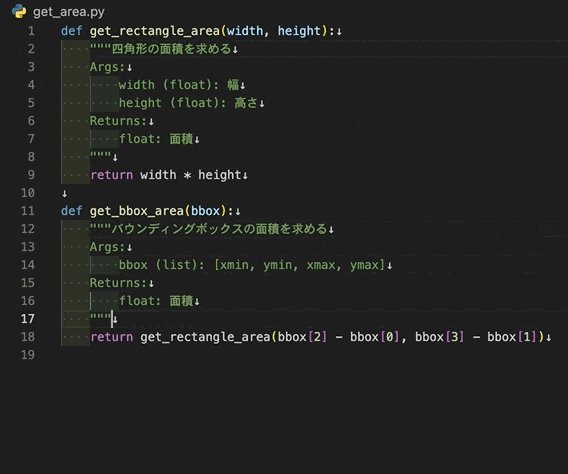
では、あえてコメントの空行を詰めてから次の関数にもコメントを付けさせてみましょう
もう改行した時点で日本語のコメントが生成され、しかも上と同じ形式をしっかり守っています
つまり、同じファイル内の既存コードと調和するように生成できるのです
テスト生成
テストのため、例外系の処理を追加しておきます
(この例外処理や例外コメントもほとんど生成したものです)
def get_rectangle_area(width, height):
"""四角形の面積を求める
Args:
width (float): 幅
height (float): 高さ
Returns:
float: 面積
Raises:
ValueError: width, heightが負の値の場合
"""
if width < 0 or height < 0:
raise ValueError('width and height must be positive values.')
return width * height
def get_bbox_area(bbox):
"""バウンディングボックスの面積を求める
Args:
bbox (list): [xmin, ymin, xmax, ymax]
Returns:
float: 面積
Raises:
ValueError: bboxの長さが4でない場合
"""
if len(bbox) != 4:
raise ValueError('bbox must be a list of length 4.')
return get_rectangle_area(bbox[2] - bbox[0], bbox[3] - bbox[1])
この状態で、下に以下のコメントを書き加えます
# 上記関数のテストコード
そして Enter とタブを押していくとテストコードが生成されます
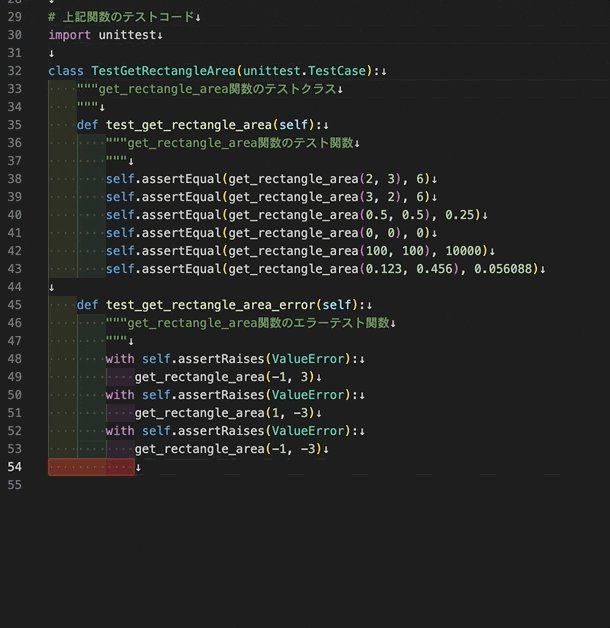
最終的には以下のようになって、正しく単体テストが実行できます
正常系で整数のケース、小数のケース、0のケースなど、異常系で引数のいずれかが負のケースをちゃんと作っています
get_bbox_area のテストケースは 0 番目と 1番目が常に 0 なのg微妙ですが、少し手を入れれば更に補完してくれます
# 上記関数のテストコード
import unittest
class TestGetRectangleArea(unittest.TestCase):
"""get_rectangle_area関数のテストクラス
"""
def test_get_rectangle_area(self):
"""get_rectangle_area関数のテスト関数
"""
self.assertEqual(get_rectangle_area(2, 3), 6)
self.assertEqual(get_rectangle_area(3, 2), 6)
self.assertEqual(get_rectangle_area(0.5, 0.5), 0.25)
self.assertEqual(get_rectangle_area(0, 0), 0)
self.assertEqual(get_rectangle_area(100, 100), 10000)
self.assertEqual(get_rectangle_area(0.123, 0.456), 0.056088)
def test_get_rectangle_area_error(self):
"""get_rectangle_area関数のエラーテスト関数
"""
with self.assertRaises(ValueError):
get_rectangle_area(-1, 3)
with self.assertRaises(ValueError):
get_rectangle_area(1, -3)
with self.assertRaises(ValueError):
get_rectangle_area(-1, -3)
class TestGetBboxArea(unittest.TestCase):
"""get_bbox_area関数のテストクラス
"""
def test_get_bbox_area(self):
"""get_bbox_area関数のテスト関数
"""
self.assertEqual(get_bbox_area([0, 0, 2, 3]), 6)
self.assertEqual(get_bbox_area([0, 0, 3, 2]), 6)
self.assertEqual(get_bbox_area([0, 0, 0.5, 0.5]), 0.25)
self.assertEqual(get_bbox_area([0, 0, 0, 0]), 0)
self.assertEqual(get_bbox_area([0, 0, 100, 100]), 10000)
self.assertEqual(get_bbox_area([0, 0, 0.123, 0.456]), 0.056088)
def test_get_bbox_area_error(self):
"""get_bbox_area関数のエラーテスト関数
"""
with self.assertRaises(ValueError):
get_bbox_area([0, 0, 2])
with self.assertRaises(ValueError):
get_bbox_area([0, 0, 2, 3, 4])
with self.assertRaises(ValueError):
get_bbox_area([0, 0, -2, 3])
with self.assertRaises(ValueError):
get_bbox_area([0, 0, 2, -3])
with self.assertRaises(ValueError):
get_bbox_area([0, 0, -2, -3])
if __name__ == '__main__':
unittest.main()
ドキュメント
GitHub Copilot はコーディング以外もこなします
文書生成
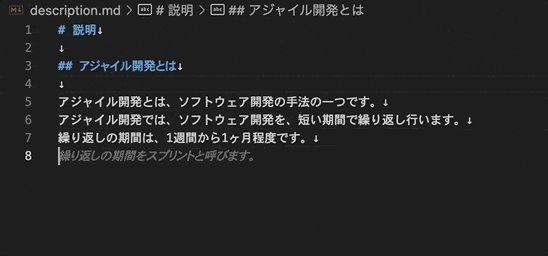
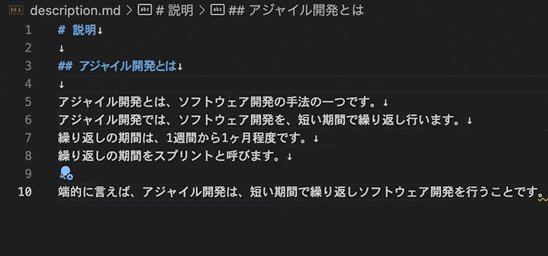
簡単な説明文くらいなら生成してくれます
# 説明
## アジャイル開発とは
翻訳
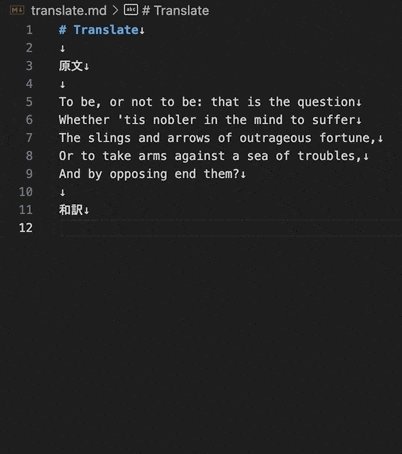
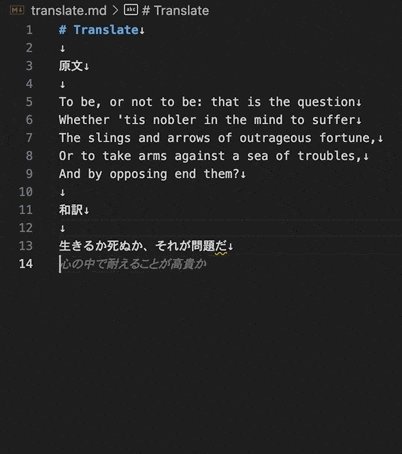
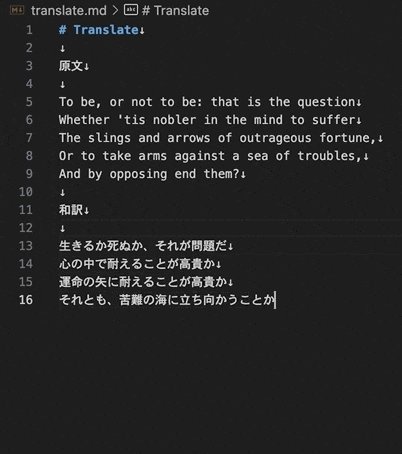
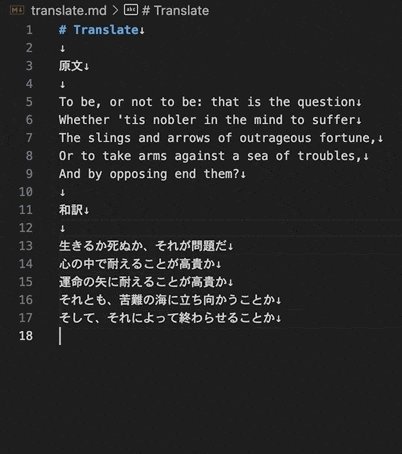
英文を書いておいて和訳します
原文
To be, or not to be: that is the question
Whether 'tis nobler in the mind to suffer
The slings and arrows of outrageous fortune,
Or to take arms against a sea of troubles,
And by opposing end them?
和訳
数学
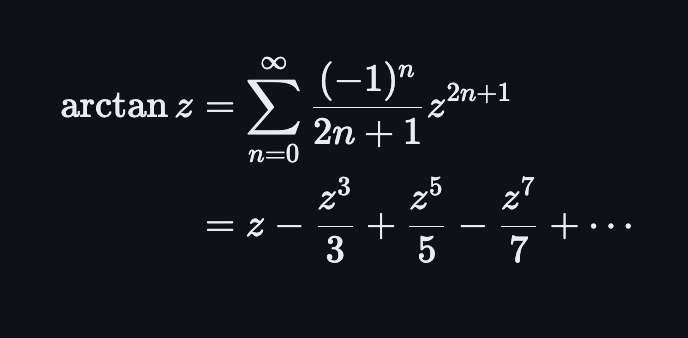
GitHub Copilot は数学もよく知っているし、 Tex も得意です
arctan z のテイラー展開
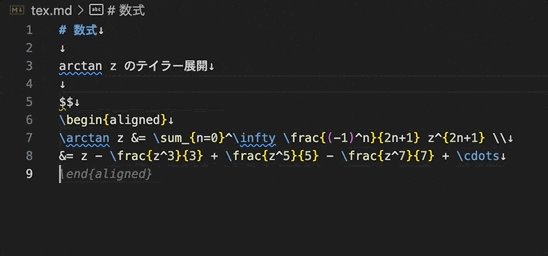
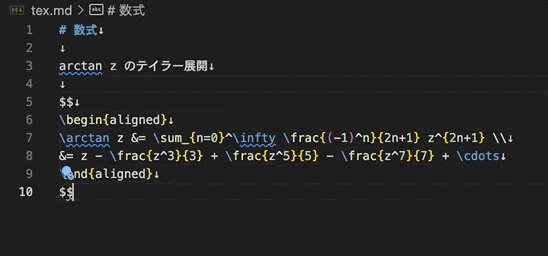
生成された Tex はこちら
$$
\begin{aligned}
\arctan z &= \sum_{n=0}^\infty \frac{(-1)^n}{2n+1} z^{2n+1} \\
&= z - \frac{z^3}{3} + \frac{z^5}{5} - \frac{z^7}{7} + \cdots
\end{aligned}
$$
Tex の表示結果はこうなります
確かに正しい数式です
ややこしい数式を Tex で書くのは疲れるので助かります
図
@SF-28 さんから、図も作れたとのことでサンプルを貰いました
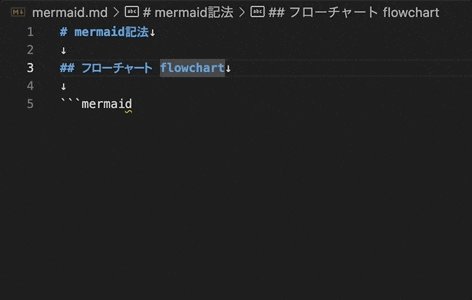
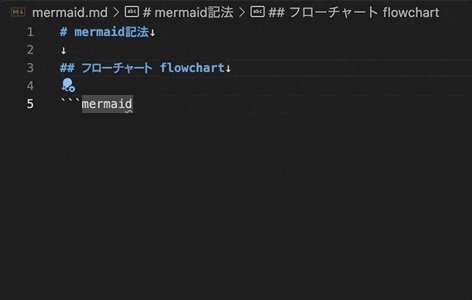
Mermaid を使った図も生成してくれます
書き方を忘れて検索しがちなので、基本構文を出してくれるだけでも助かります
## フローチャート flowchart
```mermaid
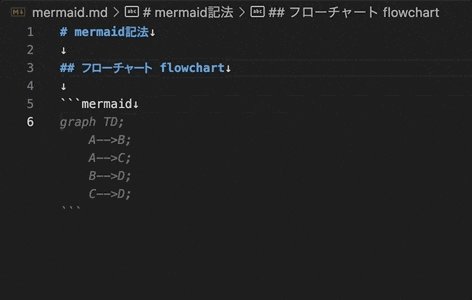
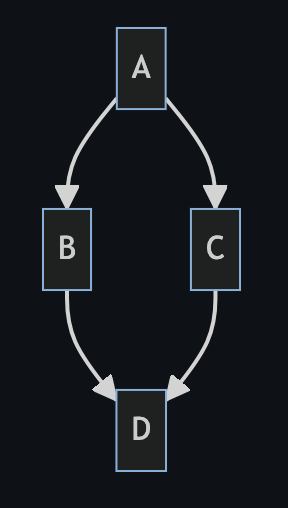
出来上がったものがこちら
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
その他、以下の図は生成できました
-
シーケンス図 sequenceDiagram
-
クラス図 classDiagram
-
状態遷移図 stateDiagram-v2
-
ジャーニーマップ journey
-
円グラフ pie
アスキーアート
こちらも @SF-28 さんからサンプルを貰いました
癒されたいとき、場を和ませたいときにアスキーアートを生成してみるのもいいでしょう
注意点
GitHub Copilot は優秀ですが、あくまでも副操縦士です
コードの責任はプログラマーにあります
生成したコードは必ず検証して必要に応じて修正し、可読性が高くなるように必ずリファクタリングし、品質を上げる義務があります
まとめ
GitHub Copilot はコードの補完、自動生成だけでなく、ドキュメント作成まで補助してくれます
他にもまだまだ活用法はあります
正しく使って生産性を向上させましょう