backdropって何?
まぁこれを見たほうが早いです。
flutterの拡張機能のページはこちらです。
っていうやつです。
このように、狭い画面にたくさんウィジェットをおさめることができます。
実際に使ってみたいな~という方は、公式からデモページが用意されているので、アクセスしてみて下さい。
使い方
基本的な使い方を説明します
インストール
まぁここは公式のページ見ておいたほうがいいと思います。
dependencies:
backdrop: ^0.6.2
インポート
import 'package:backdrop/backdrop.dart';
flutter v1xxを使っている人は、backdrop v0.5.xを使ってください。
とりあえず使ってみる
ScaffoldはBackdropScaffoldに置き換え、同じようにAppBarもBackdropAppBarに置き換えます。
BackdropScaffold(//Scaffoldと置き換える
appBar: BackdropAppBar(//AppBarと置き換える。
title: Text("Backdrop Example"),
),
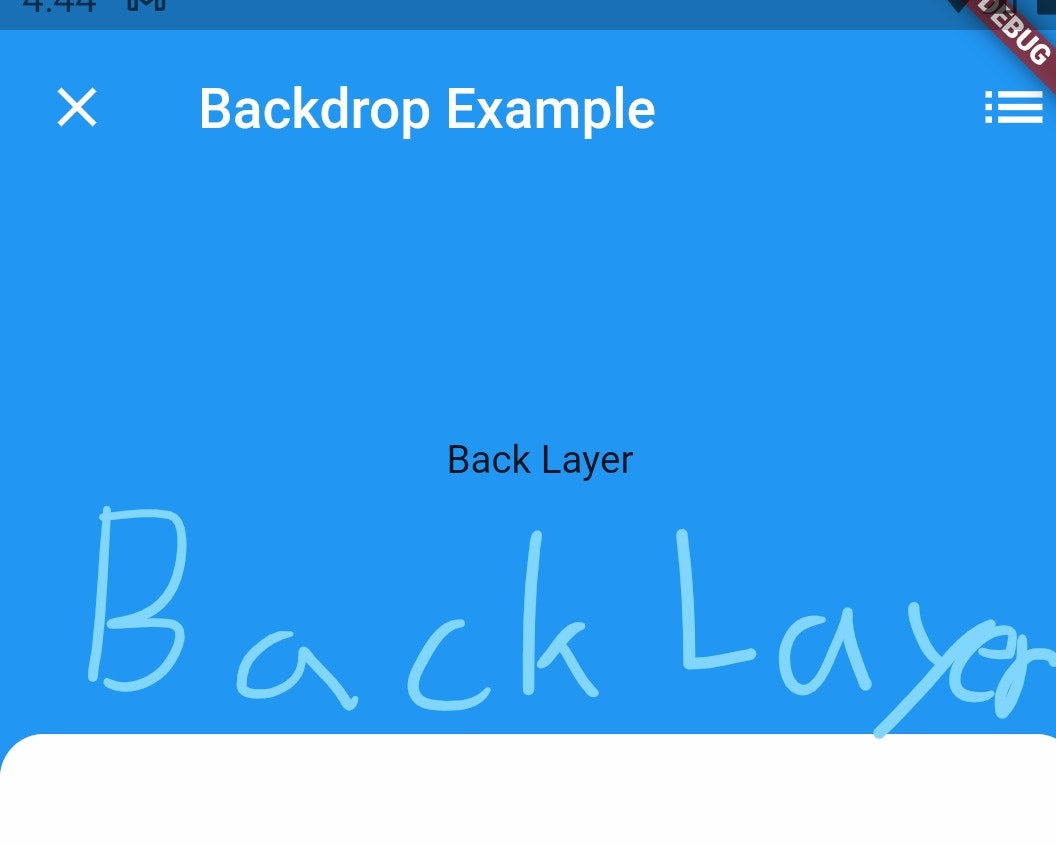
backLayer: Center(//backLayer(隠れるところ)におくwigdet
child: Text("Back Layer"),
),
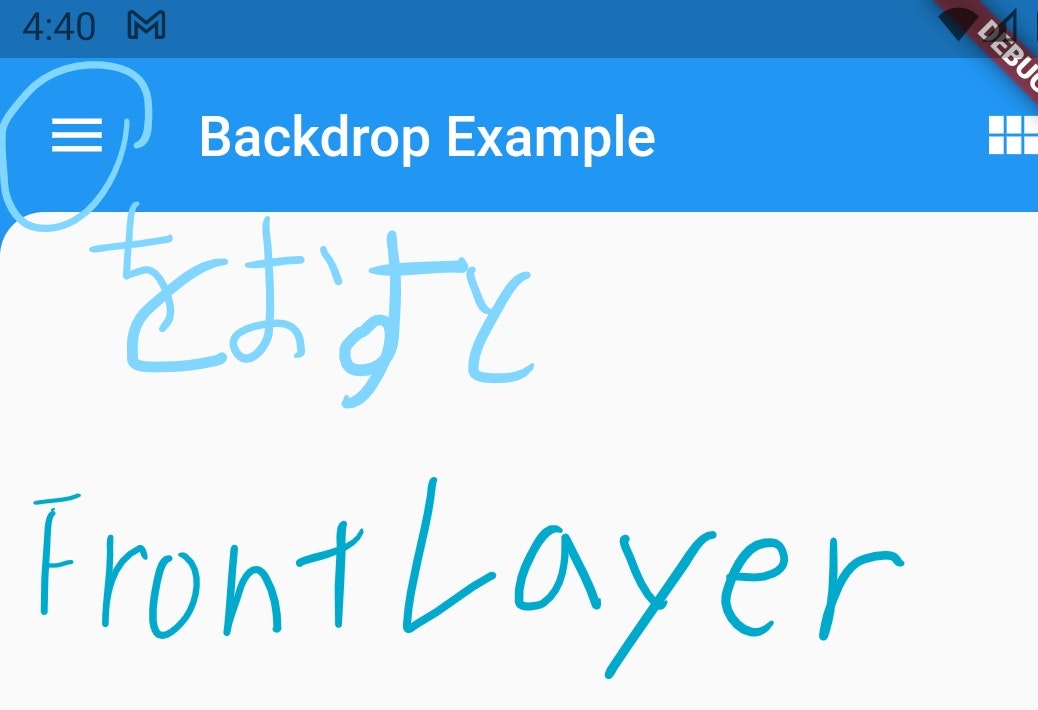
frontLayer: Center(//frontLayer(表に出るところ)におくwigdet
child: Text("Front Layer"),
),
)
普通にやると、画面遷移して出るときにいつも付いている、もどるボタンは消えてしまいます。
backLayerのwidgetの横幅は、"double.infinity"などを使って、最大サイズにしてください。そうでないと表示がとてもおかしくなってしまいます。
もうちょい詳しく
BackdropScaffoldの使えそうなプロパティ
| プロパティ名 | 渡すデータ型 | 説明 |
|---|---|---|
| stickyFrontLayer | bool | backLayerのサイズをwidgetのサイズに合わせるか |
| revealBackLayerAtStart | bool | 最初にbackLayerを開いておくか |
| maintainBackLayerState | bool | backLayerを閉じたら、backLayerのStateも初期化するか |
| subHeaderAlwaysActive | bool | backLayerをあけてもsubHeaderを見えるようにするか |
| subHeader | widget | forntLayerのヘッダーのウィジェット |
| headerHeight | double | backLayerを開いたときのfrontLayerの高さ |
| frontLayerActiveFactor | double | backLayerが閉じているときのfrontLayerの大きさの割合(1~0) |
| frontLayerBackgroundColor | Color | その名の通り、frontLayerの背景色 |
| backLayerBackgroundColor | Color | その名の通り、backLayerの背景色 |
| frontLayerScrim | Color | backLayerが開いているときのfrontLayerの色 |
| backLayerScrim | Color | backLayerが閉じているときのbackLayerの色 |
| onBackLayerRevealed | Function() | backLayerが開いたときに実行されるコード |
| onBackLayerConcealed | Function() | backLayerが閉じたときに実行されるコード |
| 他にも普通のScaffoldのプロパティも、もちろん使えます。 |
BackdropAppBarの使えそうなプロパティ
| プロパティ名 | 渡すデータ型 | 説明 |
|---|---|---|
| automaticallyImplyLeading | bool | backLayerを開け閉めするメニューボタンを表示するかしないか(画面遷移してきた画面の場合、falseにすると、戻るボタンが表示される) |
他にも普通のAppBarのプロパティも、もちろん使えます。
コードからbackLayerを開け閉めする方法
サンプルコード
Builder(
builder: (context)=>
TextButton(
onPressed: (){
Backdrop.of(context).fling();//backLayerを開け閉めする
},
child: Text("aaaa"),
),
)
このようにBuilderの下でBackdrop.of(context).fling();を実行することでbackLayerを開け閉めすることが出来ます。
Backdrop.of(context)のメゾットなどはBuilderの下に書いてください。
Backdrop.of(context)のメゾットとかの一覧表
| 名前 | 戻り値 | 説明 |
|---|---|---|
| fling() | なし | backLayerが開いていたら閉める。閉じていたら開く。 |
| concealBackLayer() | なし | backLayerを閉じる |
| revealBackLayer() | なし | backLayerを開く |
| isBackLayerConcealed | bool | backLayerが閉じているか |
| isBackLayerRevealed | bool | backLayerが開いているか |
まとめ
こんな感じにBackdropの使ってみました。
日本語のBackdropの使い方の記事があまりなかったので、お役に立てたら幸いです。
Backdropは活発に開発が進められているそうなので、どんどん進化するといいですね。
参考文献
https://pub.dev/packages/backdrop
https://fluttercommunity.github.io/backdrop/demo/#/