始めに
初めまして。株式会社シーエー・アドバンスの @mhokam です。
この記事は シーエー・アドバンスアドベントカレンダー 13日目 の記事です(投稿遅れてごめんなさい)
13日の金曜日に合わせて JSON 繋がりの記事を書きたかったのですが、あまり面白い記事書けなかったのでお蔵入りにしてこの記事を書いています…
先日の社内イベントの懇親会で会社のロゴクイズを作成しました!
思ったより反応良さそうだったので作り方を残しておこうと思います〜
※ 雰囲気で使っているのでもっといい使い方あるかもしれません…!便利な使い方知ってる方いたらコメントで教えてもらえると嬉しいです!
作成環境
- macOSのPreview.app
ざっくり機能紹介
- 画像やPDFファイルのプレビュー
- 検索や埋め込みテキストの操作
- 画像内のテキスト認識
- 画像、PDFへの署名機能
- 画像の一部墨消し
- 画像やPDFに対しての簡易な編集
細かい説明などについてAppleの プレビューユーザガイド の目次から見てみてください!
この記事では会社のロゴを使って画像を編集する方法とその他に使えそうな機能について書いていきます!
編集の始め方
-
始めに編集したい画像をPreview.appで開きます
マークアップツールバーの使い方
主に編集で使用するツールバーと使い方について書きます
- 範囲選択

左端の四角いアイコンで使用できる機能です。画像編集で使用する時は範囲選択 → Deleteで不要な箇所を消す、範囲選択 → Ctrl + X で選択範囲の切り取りをすることが多いです。
切り取ると Ctrl + V で切り取った箇所を貼り付けて移動ができます。
四角で切り取るのが難しい場合は、楕円や投げ縄、次で紹介するインスタントアルファを使って選択すると良さそうです。
範囲選択の流れ
- インスタントアルファ

カーソルからドラッグした位置まで自動で範囲選択してくれます。対象のオブジェクトを切り出す際に便利です。
範囲選択後は先ほど同様に削除や切り取り、コピーなどが可能です。
選択が弱いと境界箇所がギザギザになるので範囲外に漏れないギリギリを攻めると良いです。
インスタントアルファでの範囲選択の流れ
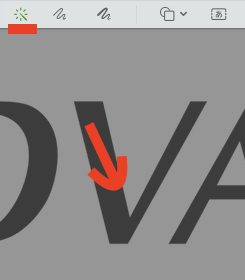
ここでは例として V の文字を切り出してみます。
範囲選択する場合は少しドラッグするスペースが必要です。拡大するなどして画面を広げるとやりやすくなります。
-
スケッチ・描画

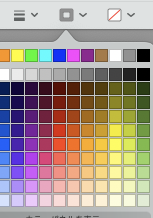
フリーハンドでオブジェクトが作成できます。右側のアイコンで太さや形状、色などを変更できます。
雑コラを作る場合には異物感が出てしまうためあまり使用しない方が良さそうです。
今回は背景に色がある場合などに、切り取り後の透明箇所を誤魔化すために使用することがありました。


多角形だけは緑の丸を移動することで3角~12角までの多角形に変更できます。


内部の色変更や、枠線だけ残して透明にするなども可能です!利用できる範囲は広いですが、今回は背景塗りでしか使用していません。
-
テキスト

テキストボックスを生成できます。テキストが必要な場合に利用します。他のオブジェクトのように文字の大きさや色などの変更が可能です。
今回は使用していません。 -
色調変更

画像全体の色調を変更できます。
今回は会場の照明や画面の発色などで難易度が跳ね上がる可能性があったため使用していません。
作ったロゴ一覧
最後に今回作成したロゴをいくつか貼って終わりにします。
A.

終わりに
ここまで読んでいただきありがとうございました!
14日目は @toubaru さんの記事です!こちらもぜひよろしくお願いします!