この記事はレコチョク Advent Calendar 2023の12日目の記事となります。
はじめに
レコチョクの河野です。iOSアプリ開発Gに所属しています。
iOSアプリの開発をやってきていましたが、最近では実装以外にもスクラムマスターをやったり、デザイン領域の仕事に携わることが増えています。2023年の音楽にまつわる個人的ベストエピソードは「『乃木坂46 真夏の全国ツアー2023 東京公演』に全日参戦した上、最終日のキャプテン梅澤美波のMCに感動しすぎたあまり、前日の終演後にも行ったちょっと高めの焼肉屋さんに最終日終演後も赴き、めちゃくちゃ余韻に浸りまくった」です。よろしくお願いします。
さて、今回は今年自分が携わった業務のうちP!TNE(ピトネ)という新サービスの開発について取り上げます。その中でもデザイントークンを導入を通して、デザイナーとエンジニアの連携を改善した事例を紹介したいと思います。
今年のレコチョクアドベントカレンダーでは、P!TNEのアプリ領域・バックエンド/インフラ領域の開発を担当した他メンバーの記事もエントリーしています。併せて、チェックしてみてください。
P!TNEの詳細な説明は2人におまかせして、この記事のテーマであるデザイントークンについて簡単に説明したいと思います。
デザイントークンとは
デザイントークンとはデザインを構成する基本要素をデザインデータ上で管理する手法のことです。色やスペーシングの数値に対してトークンと呼ばれるプログラミングにおける定数のような識別子を付与し、デザインの構成要素を管理します。
近頃では、2022年11月に公開されたデジタル庁のデザインシステムに組み込まれたり、2023年のFigmaのグローバルカンファレンスConfigにおいて発表された新機能「Variables(バリアブル)」によって、Figmaの中でデザイントークンを扱いやすくなったりと、UIデザインに関する中でも2023年で比較的ホットなトピックだったのではないかと思います。
ここで、UIデザインで使用する色をトークンで管理する場合を例に挙げて、もう少し詳しく説明します。
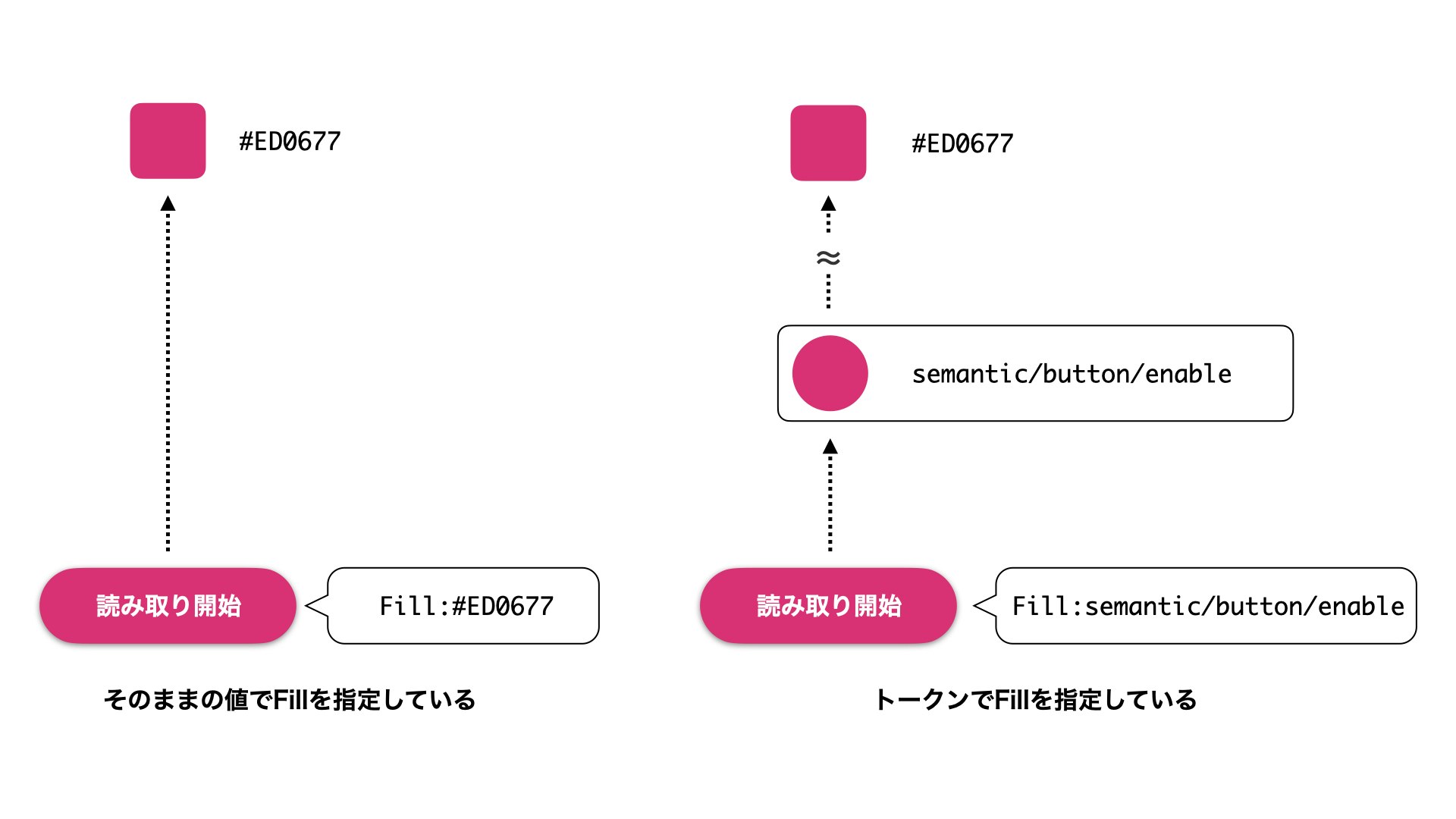
P!TNEアプリではブランドカラーとして、#ED0677という色を採用しており、これをプライマリーアクションのためのボタンのFillに割り当てています。従来であれば、デザイナーはボタンのFillの部分に#ED0677の値をそのまま指定し、エンジニアはこの値を都度確認しながら、UIを実装するコード上に反映していくことになります(下図左)。一方で、デザイントークンを用いると、#ED0677 の値に対して、semantic/button/enableというトークンをあらかじめ付与し、ボタンのFillには色の値ではなく、semantic/button/enable を割り当てるという具合に管理するようになります(下図右)。
トークンによってデザインの構成要素を管理することで、例えば、「同じ色を指定しているつもりなのに画面毎に微妙に色が変わっている」といった事態を防ぎ、デザインの一貫性を担保する仕組みを作ることができます。また、トークンの命名を通じて、どの用途で色を指定しているのかをデザインツール上で開示できるため、実装するエンジニアとのコミュニケーションがスムーズになる効果が期待できます。
自分はこれまでの開発経験の中でデザイナーとしてチームに入ったことはありませんでした。しかし、エンジニアとしてデザイナーとの連携に苦労した経験があったり、スクラムマスターとしてデザイナーを支援するときに難しさを感じたシーンも多かったという背景もあり、初めてデザイントークンの概念に触れた時に、それらの課題を解決できるヒントがあるのではないかと感じました。そこで、デザインの一貫性を担保しコミュニケーションコストを軽減することで"使い手や作り手の迷いを減らす”ことを目標に、デザイントークンを導入してみることにしました。
この記事では、新規開発というゼロからスタートした開発環境において、どのようなプロセスでデザイントークンを導入したのか、導入したことでチーム内でのコミュニケーションや各ロールの動きにどのような影響を与えたのかなどの視点からふりかえりつつ、レコチョクの1つの事例として紹介していこうと思います。
P!TNEではどうやって設計したか
P!TNEアプリのデザインは協力会社さんとの協働で作成しました。協力会社の方にデザイン案を提案いただき、社内のエンジニアが実装を担当するという段取りです。その中で自分はレコチョク側のデザイナーとして、デザイン案へのフィードバックやデザインデータの最終整形などを行い、実装を担当するエンジニアへの連携・サポートを担当しました。このフローの中でデザインデータの整形と並行し、デザイントークンを導入しました。
各構成要素の定義方法やトークン設計の具体的な手順などは、putchomさんが執筆されている デザイントークンのつくりかた を参考にしました。定義方法の各論は今回の記事では割愛し、後のふりかえりから導入をスムーズに進められた成功要因だったと考えられるポイントが2つあるので、それらのポイントを解説します。
必要なところからミニマムスタートした
今回の導入で特に意識した、かつ重要だったのは、最初から全ての構成要素をトークン化するのではなく、実装に必要な部分から少しずつ取り組むアプローチです。
往々にして、仕組みやルールを整備するとき、それらを設計する側は、できることなら一度にルールを導入したいと考えがちです。しかし、デザイントークンはデザイナーだけのためではなく、開発チーム全体で共有し活用するものです。エンジニアにとっては新しい仕組みの導入には認知負荷が伴い、一度に多く導入すると生産性が下がるリスクがあります。
これらを踏まえて、チーム内の認知負荷を最小限にしつつ、デザイナーもエンジニアも動きやすくなるようにデザイントークンという仕組みを導入することを念頭に置き、これまでの開発経験から困ることが多かった箇所や、デザイン作成の過程で高頻度で参照されうる構成要素から優先的にトークン化するようにしていきました。
その結果、
- 色
- スペーシング
- タイポグラフィ
の3つを優先的にトークン化することを決めて、トークン設計に取り掛かりました。
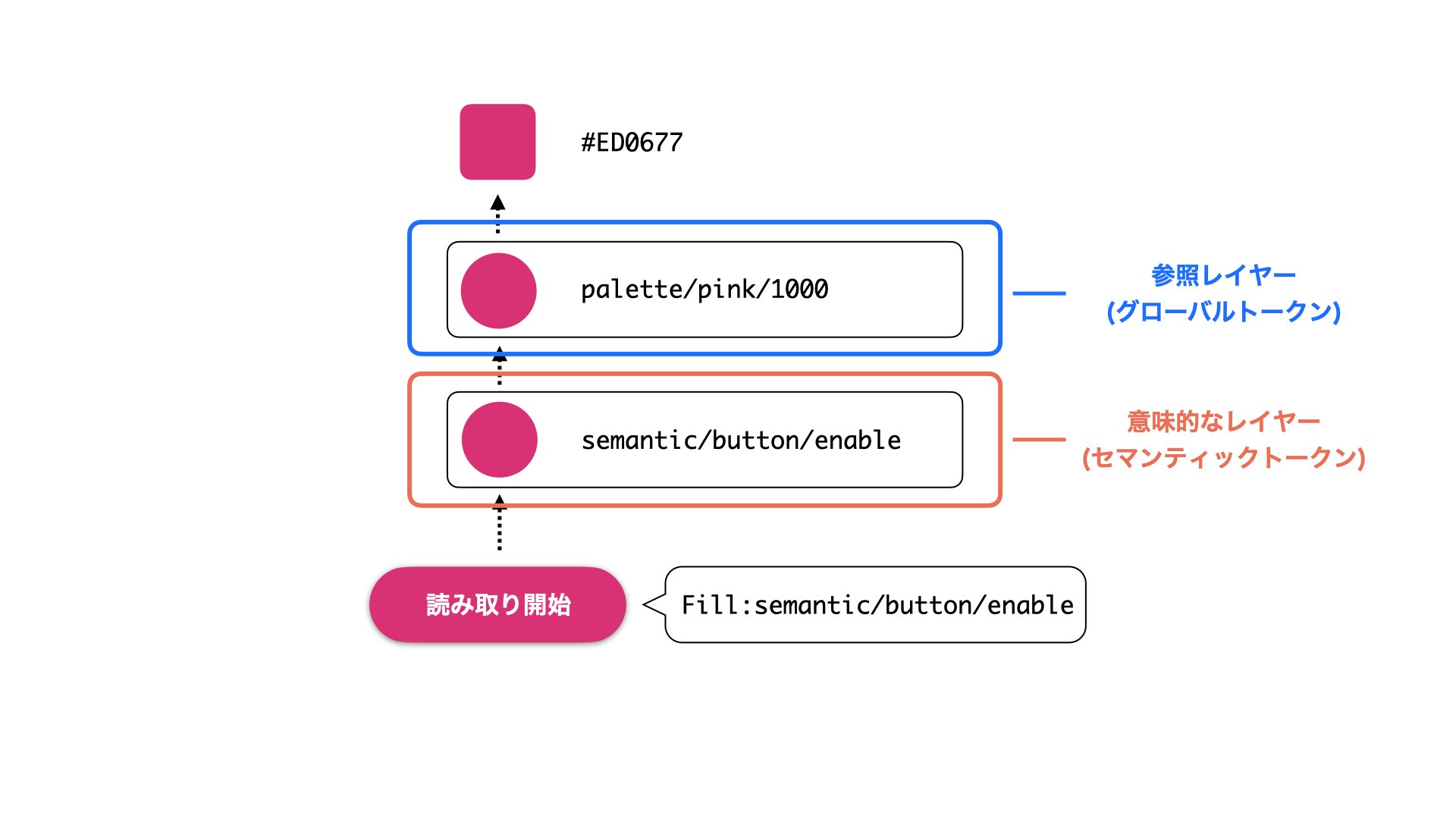
トークンを定義する際には、「デザイントークンのつくりかた」や公開されているデザインシステムを参考に、参照レイヤー(グローバルトークン)と意味的なレイヤー(セマンティックトークン)の2つの階層を設定し、それぞれのトークンを定義しました。
モジュラースケールを意識する
ミニマムスタートと並んでもう重要な1つのポイントが、モジュラースケールに基づいて、最適な粒度で意味的なレイヤーを設計することです。モジュラースケールとは何かしらの法則やルールをベースに調和した連続的なスケールを定義する手法です。
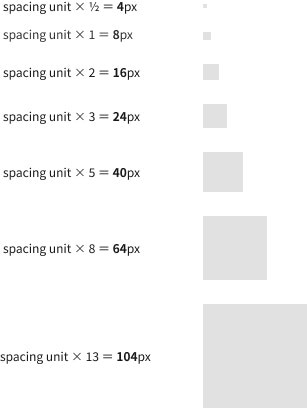
スペーシングのトークンを例にして説明します。P!TNEアプリのデザインでは前述のデジタル庁のデザインシステムの定義を参考にコンポーネント間のスペーシングとして0px, 4px, 8px, 16px, 24px, 40pxの6パターンのみをセマンティックトークンとして定義しています。そして、全てのスペーシングの指定はこの6パターンのうちのいずれかで指定するようにしています。言い換えると、スケール・トークンの設計をしながら、デザインにおいてスペーシングの選択肢はこの6つに限定するぞ!という制限をかけたことになります。
(デジタル庁 デザインシステムより引用。この画像では、spacing unitに対して、フィボナッチ数を係数として掛けることでスケールを設計している様子を読み取ることができる。)
そして、このスペーシングのパターン設計ではフィボナッチ数列というルールをベースにスケールを設計しています。フィボナッチ数列は隣接する項の比が黄金比に漸近していくという性質が知られているように、全体が調和した法則として昔から知られている有名なものです。このようにスペーシングのスケールをフィボナッチ数列を土台に設計したことで、細かい部分の調整しやすさも担保しながら、いたずらにパターンが多くなりすぎないように選択肢を限定できる調和したスケールを完成させることができました。
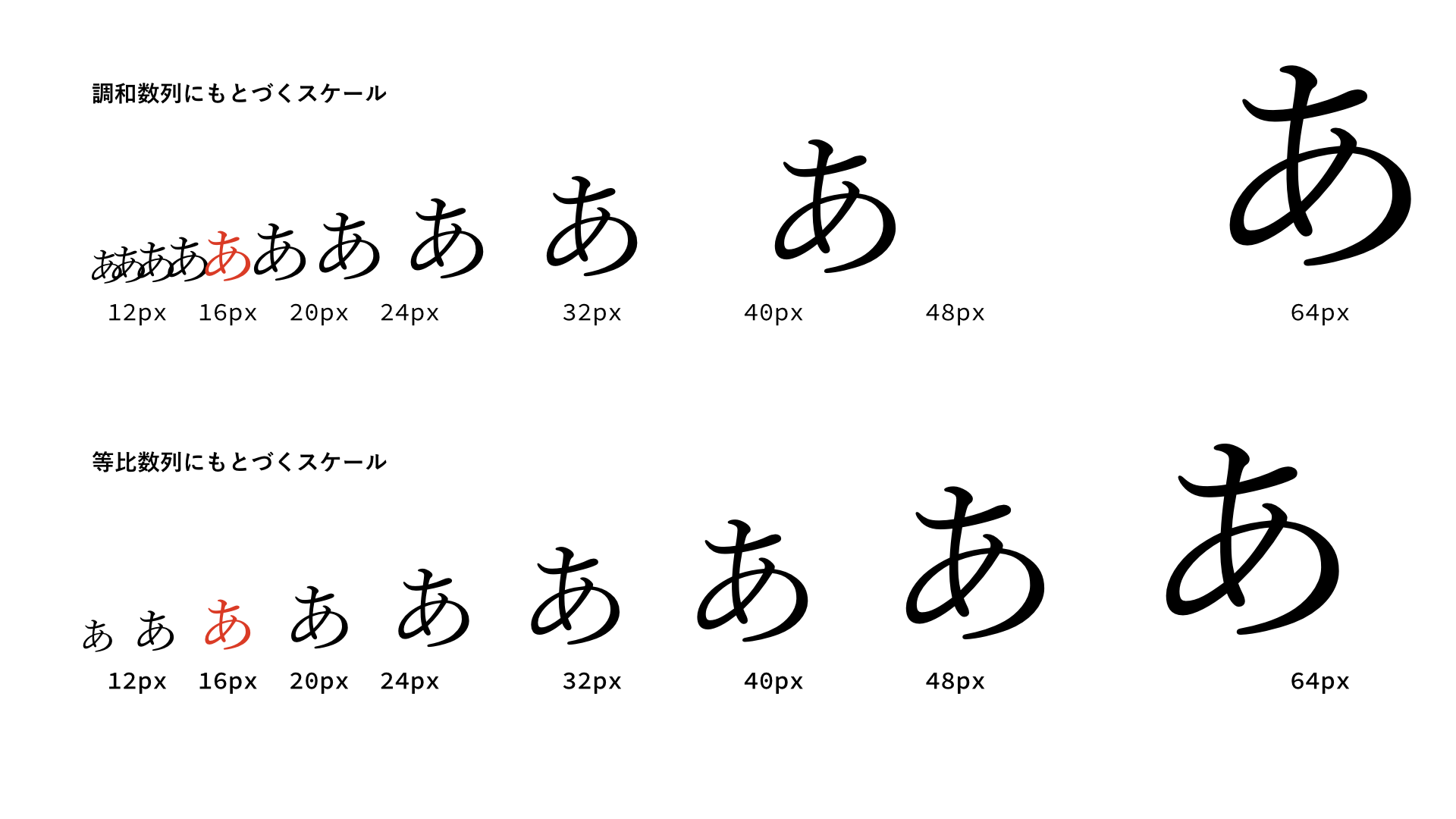
今回の例では、スペーシングを例に挙げて説明しましたが、フォントサイズのスケールにおいても調和数列をベースにしたスケール設計を行いました。このように法則やセオリーに基づいて選択肢を限定することで、却って全体として調和の取れたデザインを完成できる確度を上げることができるようになります。
(音楽、数学、タイポグラフィ - シフトブレイン/スタンダードデザインユニットより引用)
また、選択肢を限定するということで、意思決定のコストを下げ、作り手の迷いを減らすというメリットも見られました。この部分については次のセクションで詳しく解説します。
実際に導入してみてどうだったか
実際にデザイントークンをデザイン制作の過程で導入し、その後のUI実装、リリースまで完了した後に、チームで開発プロセスについてのふりかえりを行いました。前述の通り、今回のデザイントークンの導入は作り手の迷いを減らすというのが目的だったので、そこの部分が達成できたかを確認しました。
デザイナーとエンジニアの連携について
エンジニアとのコミュニケーションは効率的になったという意見は一致しました。特に数値指定等の細かい確認が減って効率的になったよねという意見が多かったです。例えば、従来の開発プロセスでは、デザインデータがエンジニアに展開された後に「〇〇画面の△△部分のスペーシングが12pxと14pxの2種類で指定されていますが、これは意図的ですか?」というようなやり取りがSlackで度々発生し、デザイナーもエンジニアも作業を止めて確認しなければいけないという状況が起こっていました。しかし、今回のUI画面実装の過程では、そのような数値指定に関する確認は発生せず、エンジニアの実装作業もスムーズに進みました。(もちろん、より高いクオリティを目指すための議論は都度実施しました!)
また、デザイナー側でトークンを用意したことでUI実装に関する定数管理がスムーズになったというメリットもありました。従来であれば、デザイン上で使われている値をエンジニア側が都度集めて、SwiftのenumやKotlinのsealed classにケースを追加しながら管理する作業が必要でしたが、デザイン上で使うものを網羅的にトークンとして定義しておくことで、序盤で一度に定数定義を追加して、のちのレイアウトの実装に集中できるといったメリットもあったようです。
デザイン制作過程の意思決定について
デザイントークンの導入は、デザイナーとエンジニアの連携に留まらず、デザイナーの制作過程にも大きなメリットをもたらしました。コンテンツ再生画面でのパターン出しを例に挙げて実例を紹介しようと思います。
取り上げるのは、コンテンツ再生画面で商品名とアーティスト名のラベルのフォントサイズ調整です。開発と並行して進行していた商品企画の中で、従来よりも長い文字数の商品名を表示できるようにできないかという相談を受けて検討に入りました。UIデザインの観点では、
- どのような解像度の端末でも意図したレイアウトで表示されること
- デザイン全体のトンマナを一貫させること
の制約条件をクリアしながら、より多様な商品に対応できるように、従来よりも長い文字数の商品名を画面内で可能な限り表示できるようにデザインを制作する必要がありました。
従来であれば、1pxごとにフォントサイズを変えながら見た目で判断していく作業が発生したかと思いますが、タイポグラフィのパターンは前述の通り、トークン設計の段階で調和が担保されたパターンとして限定してありました。これにより初手のパターン出しの時点で不要なパターンを量産することなく、絞られた選択肢から意思決定を迅速に行うことができました。(下図参照)
今後、取り組みたいこと
ビルドシステムの構築
今回は各種デザイントークンに対応する定数の定義を、エンジニアの手作業で追加しました。トークン化のおかげで手作業であっても従来よりも負担は小さくなっていますが、理想的には、デザイントークンから定数ファイルを自動生成するシステムの構築を目指しています。
一般にデザイントークンはデザインツールや実装されるプログラミング言語に依存することがないように、JSON形式で定義されます。また、そのJSONの形式はW3CのCommunity Groupの1つであるDesign Tokens Community GroupによってDesign Token Format Modulesという規格である程度標準化されています。(この記事を執筆している2023年11月時点では標準化に向けた議論が進行中でまだ標準規格にはなっていないようです。)
また、それらのJSONを読み込み各プラットフォームの開発言語に合わせて定数ファイルを生成するビルドシステムもすでに存在します。Amazonが公開しているStyle Dictionaryなどが有名なようです。P!TNEの開発期間(2023年9月〜10月)の時点では、FigmaのVariablesが公開されて間もないことあり、これらのツールのサポートがまだ十分ではなかったので、ビルドシステムの構築は断念しましたが、今後はビルドシステムを整備して、更なる効率化を目指していきたいです。個人的にはGitHub CopilotやChatGPTのような生成AIを活用できるのではと思っています。
トークン設計にエンジニアも巻き込んでいきたい
デザイントークンの設計において最も頭を悩ませたのは、命名作業でした。今回、P!TNEアプリの画面数が限られていたため、無理なくトークン設計を完了することができましたが、より大規模で複雑なUIデザインにおいては、チームメンバーの意見を設計段階から取り入れることが不可欠だと感じました。
トークンはコードと同じく、命名されるよりも読まれる、参照される機会の方が多いです。特にエンジニアは、デザイナーと同様、あるいはそれ以上にトークンに触れる機会が多くなります。違和感なく活用してもらうためにも、設計の初期段階から実装の観点を取り入れたトークン設計の重要であるので、今後はデザイナーが先導し、チーム全体を巻き込む形でトークン設計を進めていくことが求められます。
まとめ
デザインシステムは成果物の一貫性をあげることでユーザー(使い手)の”迷いを減らす”という文脈で語られることも多いですが、その迷いを減らすという効果は作り手にもあるものだと実感することができました。
デザイントークンを実戦で導入していく過程でミニマムスタートを意識したことが、結果としてチームの開発スピードを速めたことに繋がったと考えています。チームや集団に対して、ルールや仕組みを導入するには規則を設定し、導入してから浸透させることが必要です。この普及・浸透の過程において、チーム全体の納得感が1つポイントになると考えています。納得感を高めるためには、自分たちにとって必要である・有益であると理解できること、導入のプロセスで認知負荷や学習コストが適正な範囲であることが必要であり、その点においても、必要な箇所から順次導入するミニマムスタートは理にかなったアプローチでした。
この納得感をもって巻き込むという発想は、例えば、エンジニアとしてコード規約を設計したり、スクラムマスターとしてスクラムの中で何かを導入しようとする時にも同じように共通する大切な考え方だと思います。これからも、周りの人間を納得感を持って巻き込みながら、プロダクトの価値を高めていく、そんな動きを設計(デザイン)できるデザイナーを目指して修行に励もうと思います。
ここまでお読みいただきありがとうございました。明日は「【iOS】ライトニングトークイベントでAI関連の発表をした振り返り」です。お楽しみに!
それではみなさま良いお年を!
参考
- デザイントークンのつくりかた | putchom
- Material Design
- 音楽、数学、タイポグラフィ - シフトブレイン/スタンダードデザインユニット
- 2週間で爆速整備したデザインシステムと運用ルールを公開|株式会社カウシェ
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。