はじめに
2020年を振り返ると、VSCodeのRemote Development Extension Packに出会った時の衝撃は、言葉では語りつくせません。
私にとってはRemote Containerでこれらの8種類の言語に関してはMS謹製の開発環境が整った開発コンテナサンプルがあるということで、全部制覇するぞ! と意気揚々だったものの、日ごろの忙しさにかまけて何もできていなかったので、最初にJava(Maven)に手を付けたのですが、ここではJava(gradle)に手を付けてみることにします。
GitHub上にリポジトリを作成する
GitHub上に新規リポジトリを作成します。ここでは、CCI-SMP-Java-Gradleという名前にしておきました(CCIは次回以降使おうとしているCircleCIの略、SMPはSaMPleの略)。お好きな名前を使っていただいて結構です。なお、Add .gitignoreではGradleテンプレートを指定しています。

ローカルにプルして、VSCodeを起動する
作成したリポジトリをローカル環境にプルします。この記事の環境の場合、
git clone git@github.com:mfunaki/CCI-SMP-Java-Gradle.git
といった感じになります。プルが終わったら、作成されたディレクトリに移動して(例えば、cd CCI-SMP-Java-Gradle)、
code .
でローカルリポジトリのあるディレクトリからVSCodeを起動します。メニューの ターミナル
→ 新しいターミナルでターミナルを起動しておくこともできます(下の写真では私のローカル環境のホスト名、MAYOCT-P73が表示されています)。

ローカルからコンテナ上に開発環境を移る
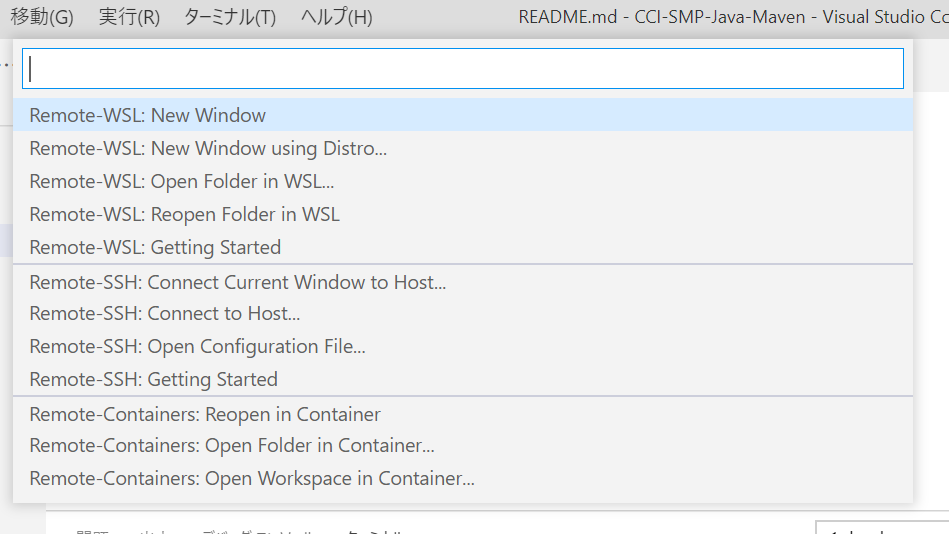
左下にある緑色の**><**をクリックすると、コマンドパレットが表示され、Remote Developmentに関連した選択肢が表示されるので、この中から Remote-Containers: Open Folder in Containerを選びます。

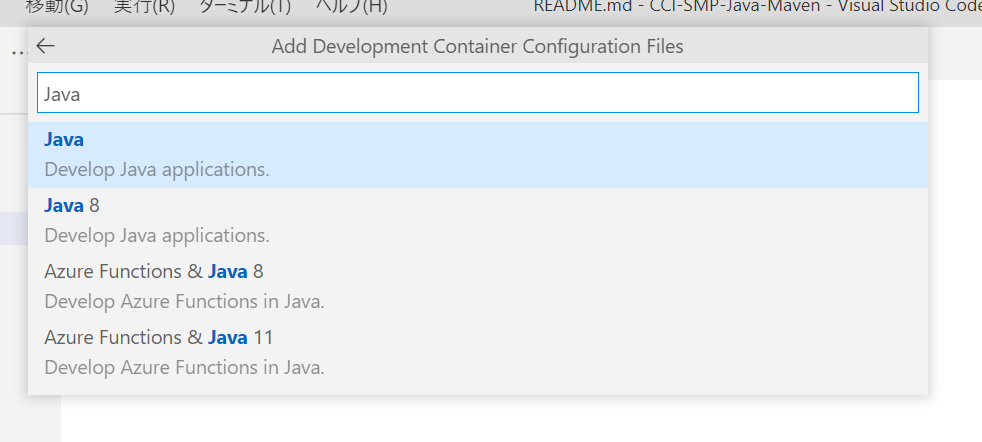
どのフォルダからVSCodeを開くのかを聞いてくるので、カレントディレクトリを指定したままで、 Openボタンを押します。すると、(自動生成され、追加される)コンテナ環境を聞いてくるので、Javaを選択しておきます。

次にJavaのバージョンを聞かれるので 15を、次にMaven, Gradle, Node.jsのどれをインストールするか聞いてくるので、ここでは、Install Gradleを選択します。するとVSCodeが再起動されるのですが、左下の緑色の ><にDev Container: Javaという記述が追加され、ターミナル上のbashのプロンプトもコンテナ中にいることを表す表記に変わりました。

それ以降の作業はコンテナの中です。自動生成された.devcontainer/Dockerfileを見ていただければ、あなたのいる世界がMicrosoft謹製のmcr.microsoft.com/vscode/devcontainers/java:0-15であることがわかります。
# See here for image contents: https://github.com/microsoft/vscode-dev-containers/tree/v0.154.0/containers/java/.devcontainer/base.Dockerfile
# [Choice] Java version: 11, 15
ARG VARIANT="15"
FROM mcr.microsoft.com/vscode/devcontainers/java:0-${VARIANT}
# [Option] Install Maven
ARG INSTALL_MAVEN="false"
ARG MAVEN_VERSION=""
# [Option] Install Gradle
ARG INSTALL_GRADLE="false"
ARG GRADLE_VERSION=""
RUN if [ "${INSTALL_MAVEN}" = "true" ]; then su vscode -c "source /usr/local/sdkman/bin/sdkman-init.sh && sdk install maven \"${MAVEN_VERSION}\""; fi \
&& if [ "${INSTALL_GRADLE}" = "true" ]; then su vscode -c "source /usr/local/sdkman/bin/sdkman-init.sh && sdk install gradle \"${GRADLE_VERSION}\""; fi
# [Option] Install Node.js
ARG INSTALL_NODE="true"
ARG NODE_VERSION="lts/*"
RUN if [ "${INSTALL_NODE}" = "true" ]; then su vscode -c "source /usr/local/share/nvm/nvm.sh && nvm install ${NODE_VERSION} 2>&1"; fi
# [Optional] Uncomment this section to install additional OS packages.
# RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# && apt-get -y install --no-install-recommends <your-package-list-here>
# [Optional] Uncomment this line to install global node packages.
# RUN su vscode -c "source /usr/local/share/nvm/nvm.sh && npm install -g <your-package-here>" 2>&1
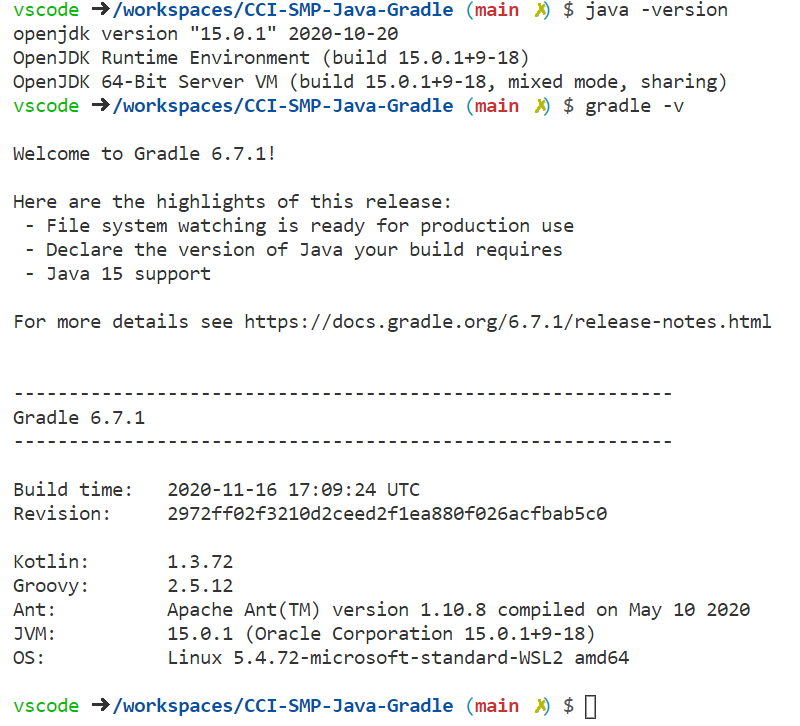
ターミナル上でJavaとGradle(gradle)のバージョンを確認しておきます。

(Dockerfile中でのARG INSTALL_GRADLE="false"の値がtrue/falseでふるまいがどう変わるのかはわかっていないです。)
(コンテナ上の)リポジトリ内にサンプルを作成する
Gradle公式サイトにあるBuilding Java Applications Sampleを例にとって、サンプルを作成していきます。
プロジェクトフォルダの作成
VSCode上でターミナルを開き、その中でプロジェクトフォルダ(demo)を作成し、プロジェクトフォルダに移動します。

initタスクを実行
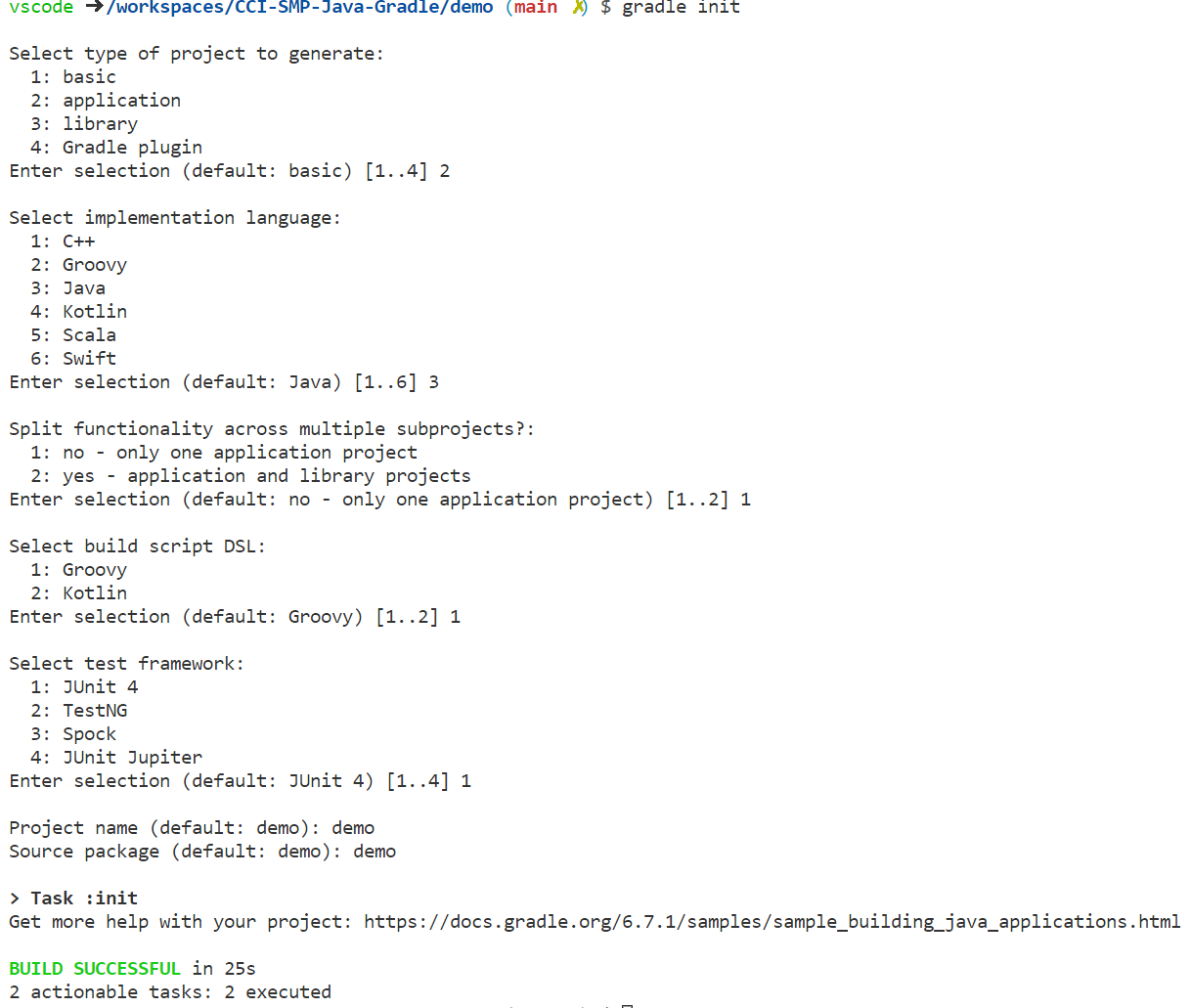
プロジェクトを初期化するために、gradle initを実行します。
- Select type of project to generate(生成するプロジェクト種別を選択)には、2: application(アプリケーション) を、
- Select implementation language(実装言語を選択)には、デフォルトの 3: Java を、
- Split functionality across multiple subprojects(複数サブプロジェクトにまたがる機能を切り出す)には、デフォルトの 2: no(いいえ) を、
- Select build script DSL(ビルドスクリプトを記述するドメイン固有言語(DSL)を選択)には、デフォルトの 1: Groovy を、
- Select test framework(テストフレームワークを選択)には、デフォルトの 1: JUnit 4 を、
- Project name(プロジェクト名)には、デフォルトの demo を、
- Source package(ソースパッケージ)には、デフォルトの demo を、
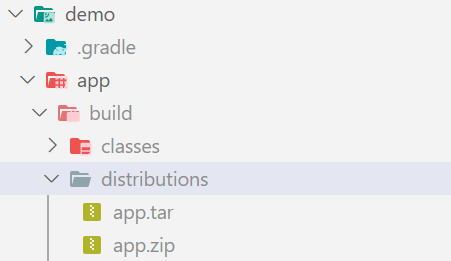
またdemoディレクトリ配下に生成されたディレクトリやファイルは、VSCodeのエクスプローラでは次のように表示されます。

アプリケーションを実行
ターミナルで./gradlew runを実行すると、(Gradleの実行に必要なファイルがローカルの~/.gradle/wrapper/distsフォルダにダウンロードされ)runタスクが実行され、**Hello World!**と出力されます。

アプリケーションをバンドル
ターミナルで./gradlew buildを実行すると、buildタスクが実行されます。

その結果、次の2つのファイルが生成されます。
- app/build/distributions/app.tar
- app/build/distributions/app.zip
Build Scanをパブリッシュする
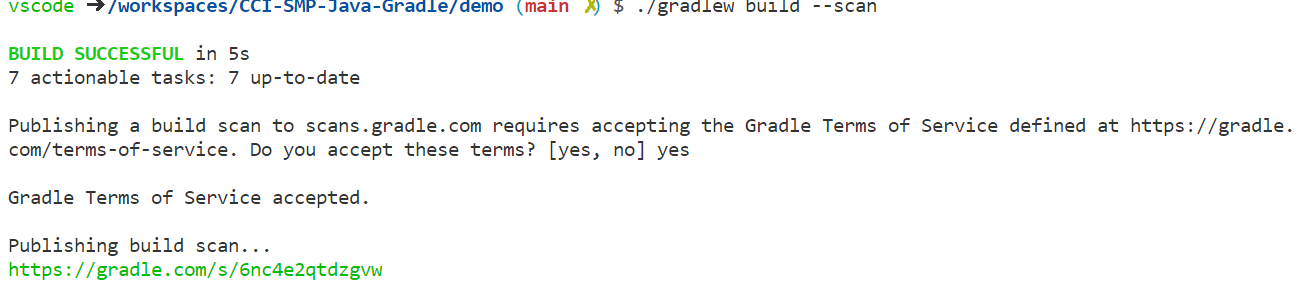
ビルドに問題がある際に、Gradleが提供してくれる調査の助けとなる情報をBuild Scanと呼びます。Build Scanをパブリッシュするには、ターミナルで./gradlew build --scanを実行します。

途中、
Publishing a build scan to scans.gradle.com requires accepting the Gradle Terms of Service defined at https://gradle.com/terms-of-service. Do you accept these terms?
(Build Scanの scans.gradle.com へのパブリッシュには、https://gradle.com/terms-of-service で定義されたGradle利用規約を承諾する必要があります。規約を承諾しますか?)
と聞かれた場合、承諾するのであればyesと入力して先に進めます。
最終的にBuild ScanのURLが表示されるので、URLをクリックした画面でメールアドレスを入力すると、メールが届き、メールの中のURLをクリックするとBuild Scanが見られるという進め方になります。

さいごに
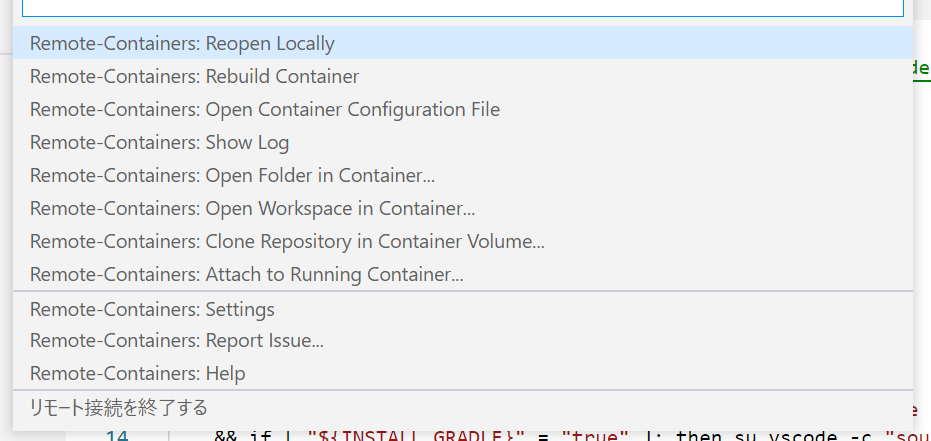
コンテナ上での作業は、実際には(git cloneした)ローカルのディレクトリをマウントして行っているので、左下の緑色の >< をクリックし、コマンドパレットから Remote-Containers: Reopen Locally を選びます。

作業内容を追加、更新した上で、コミットして、GitHubにプッシュしておきましょう。うまくいっていれば、GitHubリポジトリ上で.devcontainerディレクトリやdemoディレクトリが確認できるでしょう。

次回は、CircleCIを使ったビルド&テストの自動化のお話をさせていただきます。
それではまた、お会いしましょう。さようならー。