はじめに
2020年を振り返ると、VSCodeのRemote Development Extension Packに出会った時の衝撃は、言葉では語りつくせません。
- Remote-SSH - Hyper-V上のLinuxだろうと、クラウド上のLinuxだろうと、ターミナルからSSHログイン→viで編集ではなく、VSCodeがターミナルであり、エディタであり、エクスプローラになってしまう衝撃
-
Remote-WSL - Hyper-Vではなく、ローカルのWSL環境であれば、Windows側にVSCodeがインストールされていれば、
code .で当該ディレクトリからVSCodeを起動でき、(上記同様)...衝撃 - Remote-Containers - Hyper-VもWSLも用意しなくても、Dockerfile用意しなくても(用意してもよい)、コンテナ起動して、起動したコンテナ上でローカルディレクトリを透過的に見ながら開発できる衝撃
の3衝撃のどれもが力強いものだったのですが、私にとってはRemote Containerでこれらの8種類の言語に関してはMS謹製の開発環境が整った開発コンテナサンプルがあるということで、全部制覇するぞ! と意気揚々だったものの、日ごろの忙しさにかまけて何もできていなかったので、まずは、Java(Maven)から手を付けてみました。
GitHub上にリポジトリを作成する
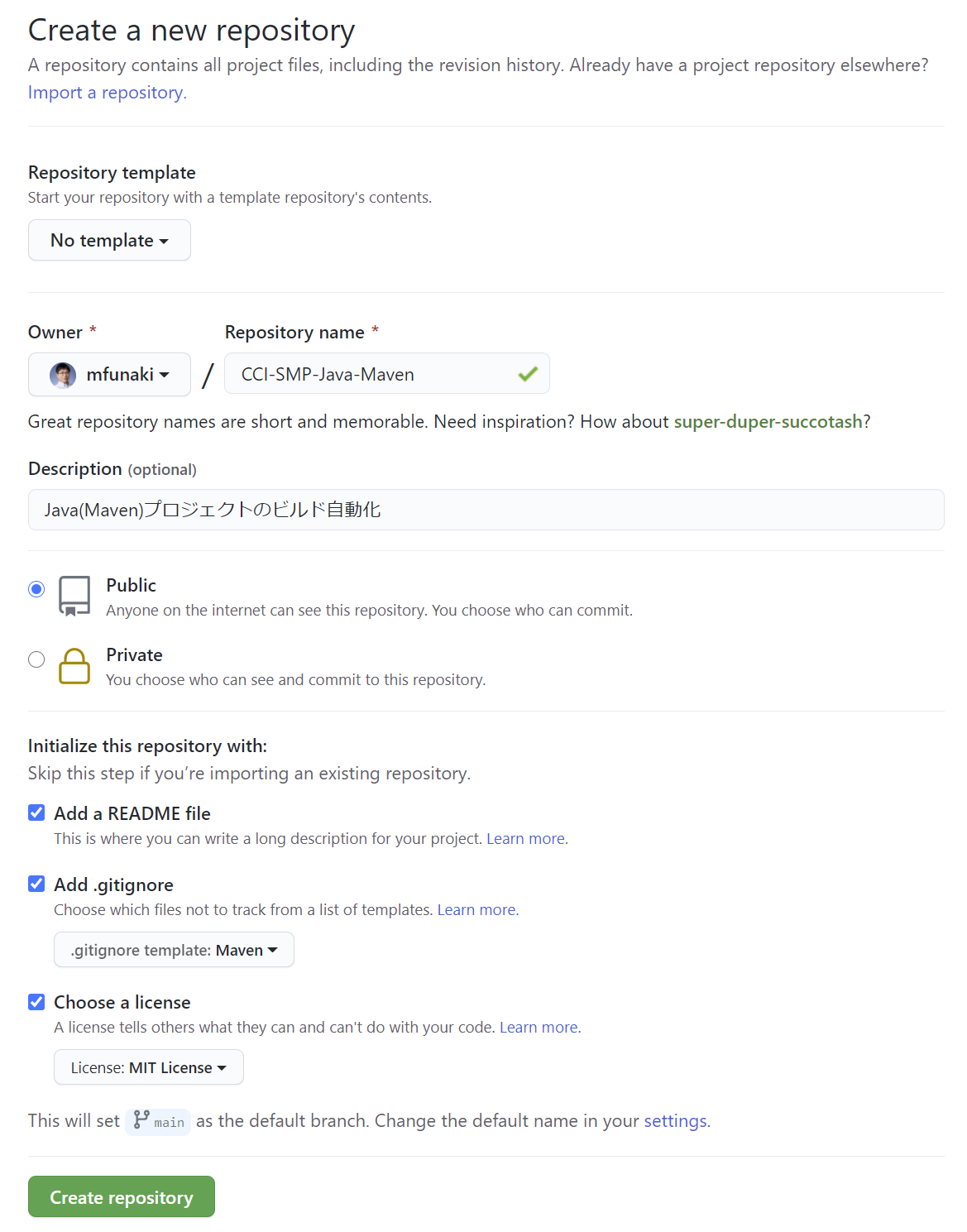
GitHub上に新規リポジトリを作成します。ここでは、CCI-SMP-Java-Mavenという名前にしておきました(CCIは次回以降使おうとしているCircleCIの略、SMPはSaMPleの略)。お好きな名前を使っていただいて結構です。なお、Add .gitignoreではMavenテンプレートを指定しています。

ローカルにプルして、VSCodeを起動する
作成したリポジトリをローカル環境にプルします。この記事の環境の場合、
git clone git@github.com:mfunaki/CCI-SMP-Java-Maven.git
といった感じになります。プルが終わったら、作成されたディレクトリに移動して(例えば、cd CCI-SMP-Java-Maven)、
code .
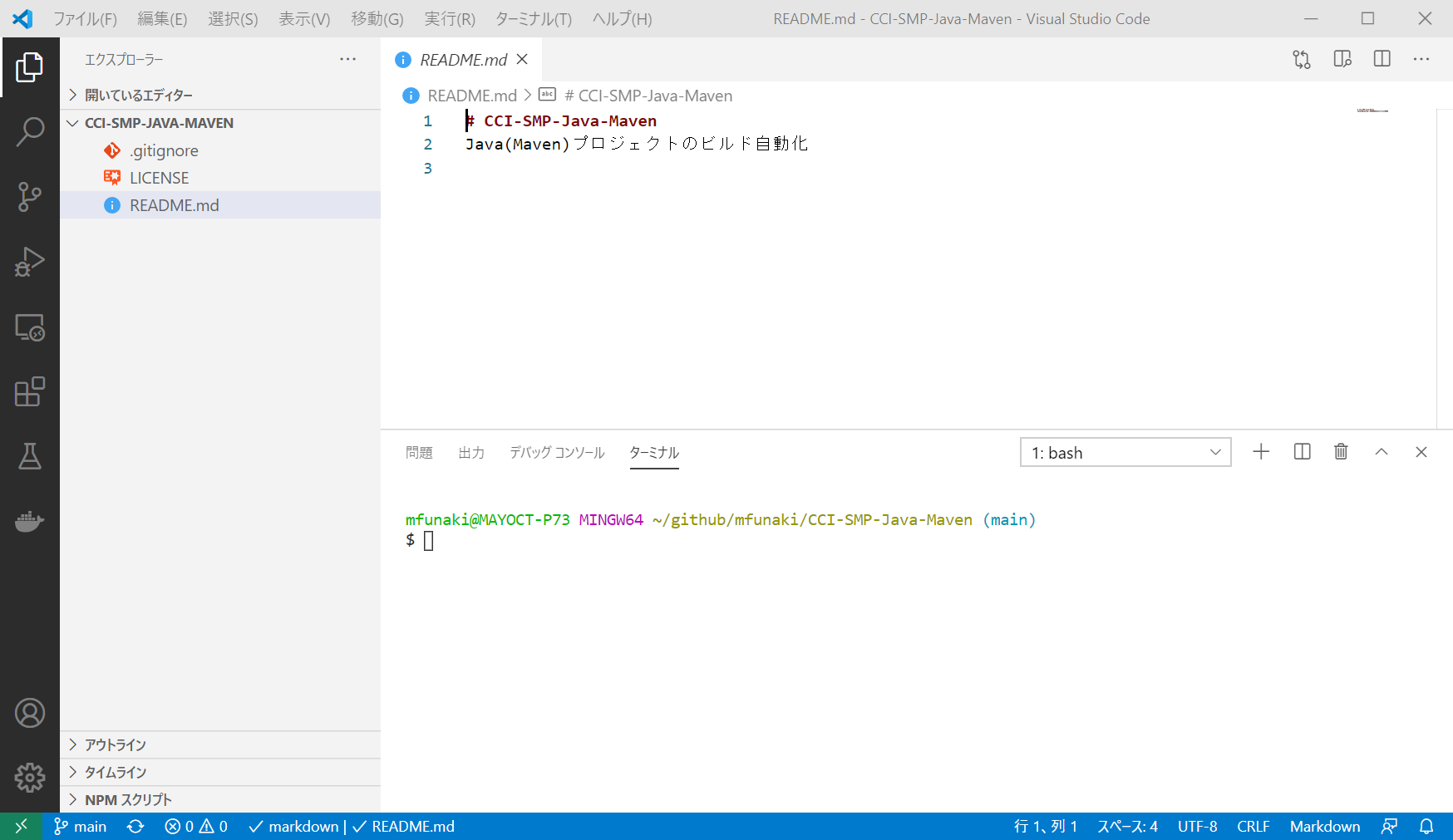
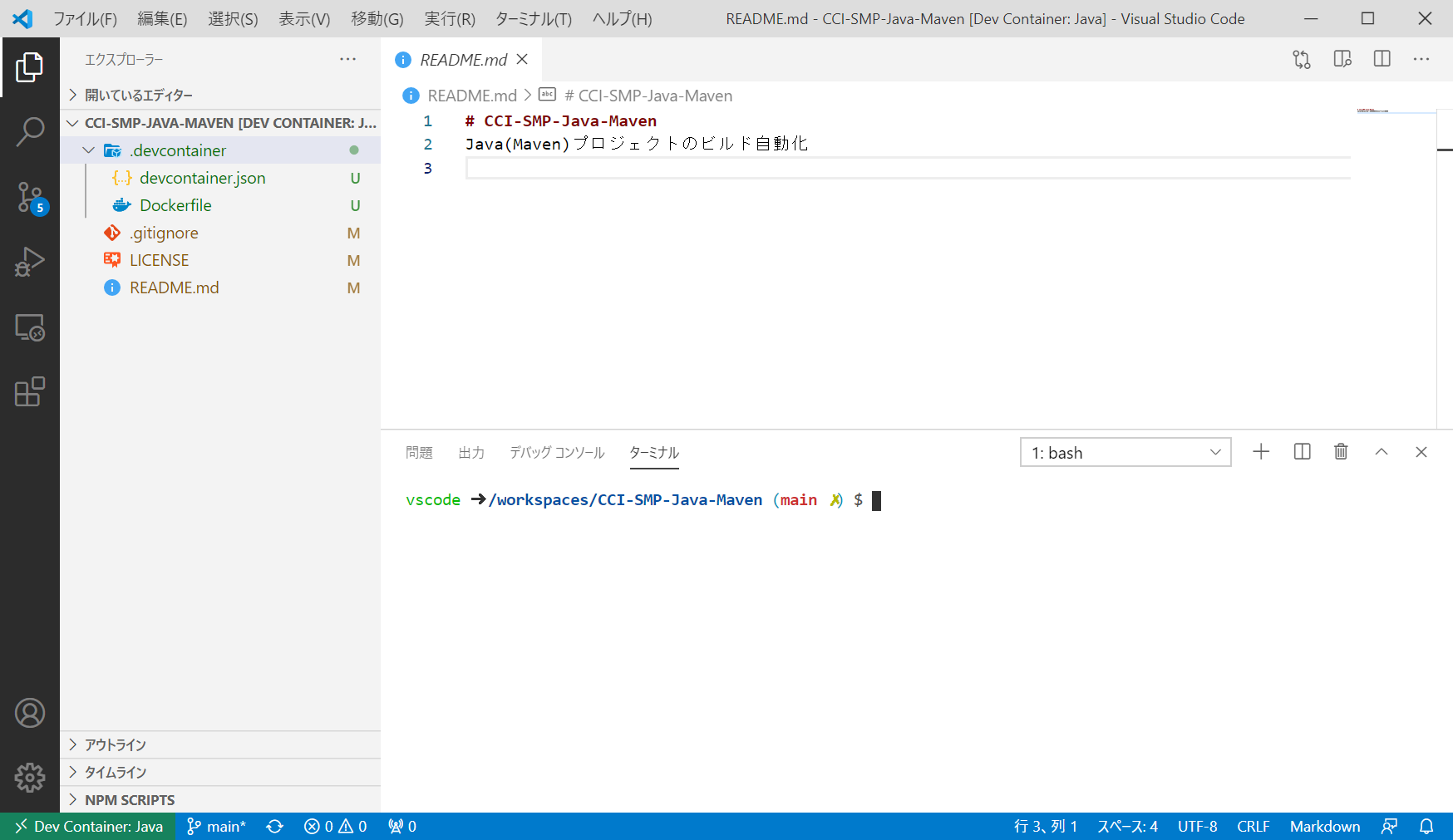
でローカルリポジトリのあるディレクトリからVSCodeを起動します。メニューの ターミナル
→ 新しいターミナルでターミナルを起動しておくこともできます(下の写真では私のローカル環境のホスト名、MAYOCT-P73が表示されています)。

ローカルからコンテナ上に開発環境を移る
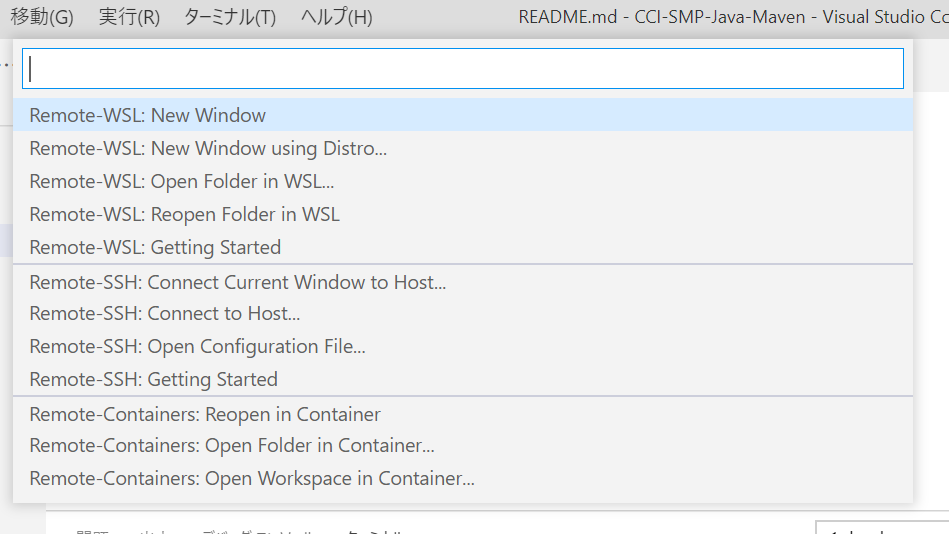
左下にある緑色の**><**をクリックすると、コマンドパレットが表示され、Remote Developmentに関連した選択肢が表示されるので、この中から Remote-Containers: Open Folder in Containerを選びます。

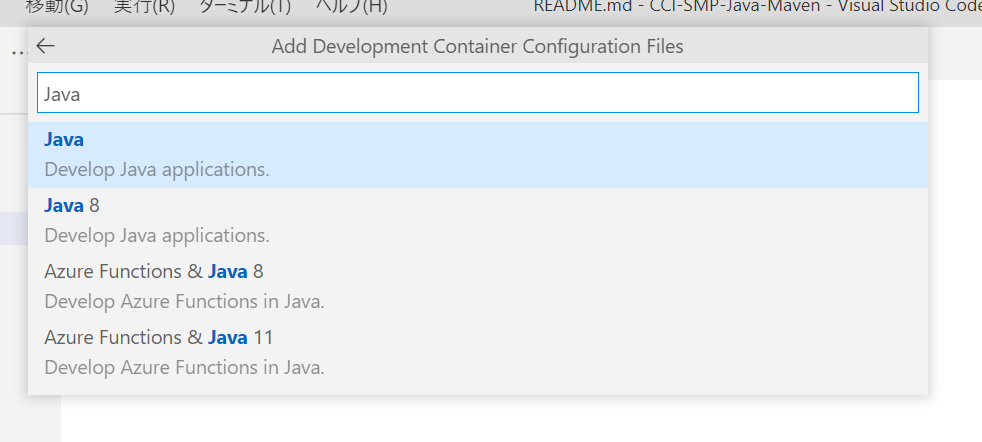
どのフォルダからVSCodeを開くのかを聞いてくるので、カレントディレクトリを指定したままで、 Openボタンを押します。すると、(自動生成され、追加される)コンテナ環境を聞いてくるので、Javaを選択しておきます。

次にJavaのバージョンを聞かれるので 15を、次にMaven, Gradle, Node.jsのどれをインストールするか聞いてくるので、ここでは、Install Mavenを選択します。するとVSCodeが再起動されるのですが、左下の緑色の ><にDev Container: Javaという記述が追加され、ターミナル上のbashのプロンプトもコンテナ中にいることを表す表記に変わりました。

それ以降の作業はコンテナの中です。自動生成された.devcontainer/Dockerfileを見ていただければ、あなたのいる世界がMicrosoft謹製のmcr.microsoft.com/vscode/devcontainers/java:0-15であることがわかります。
# See here for image contents: https://github.com/microsoft/vscode-dev-containers/tree/v0.154.0/containers/java/.devcontainer/base.Dockerfile
# [Choice] Java version: 11, 15
ARG VARIANT="15"
FROM mcr.microsoft.com/vscode/devcontainers/java:0-${VARIANT}
# [Option] Install Maven
ARG INSTALL_MAVEN="false"
ARG MAVEN_VERSION=""
# [Option] Install Gradle
ARG INSTALL_GRADLE="false"
ARG GRADLE_VERSION=""
RUN if [ "${INSTALL_MAVEN}" = "true" ]; then su vscode -c "source /usr/local/sdkman/bin/sdkman-init.sh && sdk install maven \"${MAVEN_VERSION}\""; fi \
&& if [ "${INSTALL_GRADLE}" = "true" ]; then su vscode -c "source /usr/local/sdkman/bin/sdkman-init.sh && sdk install gradle \"${GRADLE_VERSION}\""; fi
# [Option] Install Node.js
ARG INSTALL_NODE="true"
ARG NODE_VERSION="lts/*"
RUN if [ "${INSTALL_NODE}" = "true" ]; then su vscode -c "source /usr/local/share/nvm/nvm.sh && nvm install ${NODE_VERSION} 2>&1"; fi
# [Optional] Uncomment this section to install additional OS packages.
# RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# && apt-get -y install --no-install-recommends <your-package-list-here>
# [Optional] Uncomment this line to install global node packages.
# RUN su vscode -c "source /usr/local/share/nvm/nvm.sh && npm install -g <your-package-here>" 2>&1
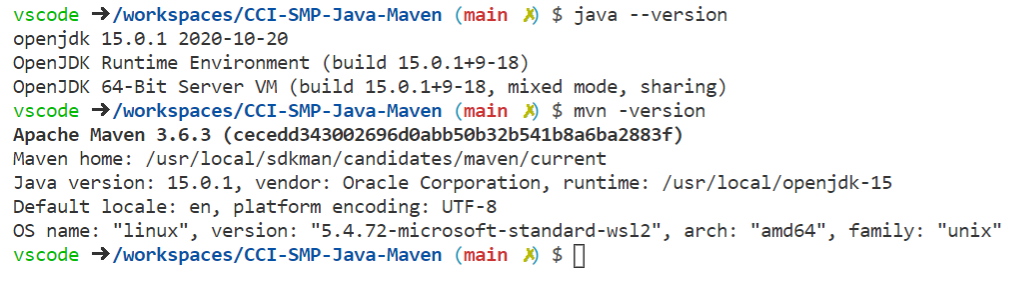
ターミナル上でJavaとMaven(mvn)のバージョンを確認しておきます。

(Dockerfile中でのARG INSTALL_MAVEN="false"の値がtrue/falseでふるまいがどう変わるのかはわかっていないです。)
(コンテナ上の)リポジトリ内にサンプルを作成する
Maven公式サイトにあるMaven in 5 Minutesを例にとって、サンプルを作成していきます。
Maven in 5 Minutesのはじめの方に、Creating a Projectという節があるので、そこにあるmvnから始まる行をターミナル上で入力して、Enterを押します。
mvn archetype:generate -DgroupId=com.mycompany.app -DartifactId=my-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
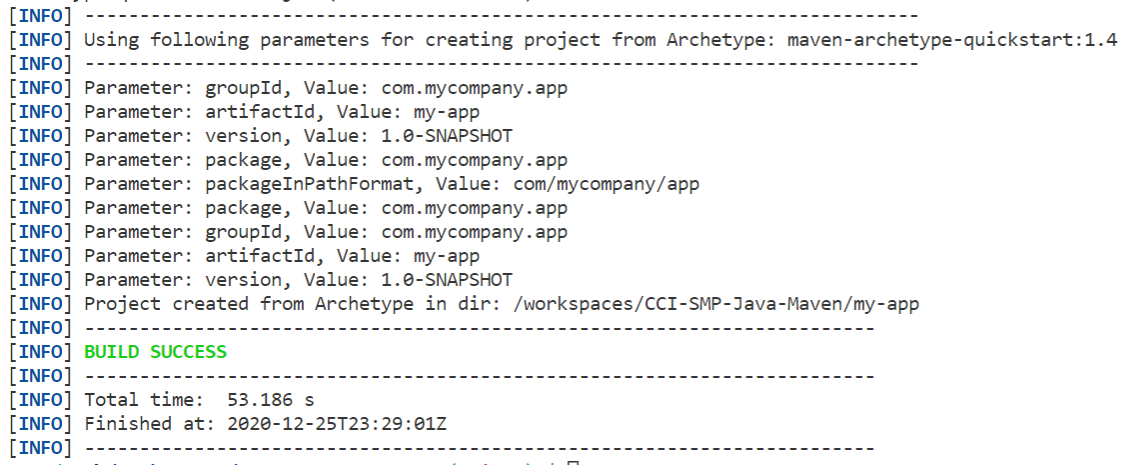
すると(あれやこれやダウンロードされた後)、こんな感じになります。

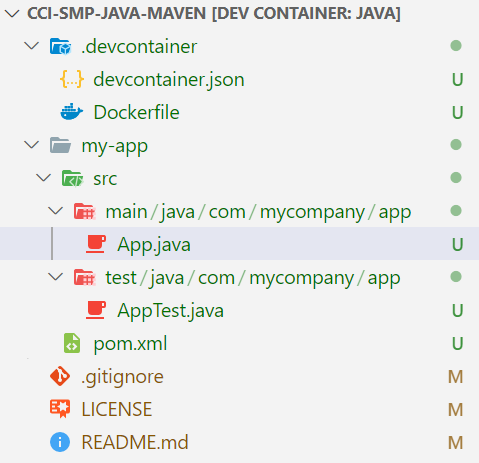
また、左側のエクスプローラーを見ると、
-
my-appディレクトリが作成されたこと -
my-appディレクトリ配下にsrc(ソースコード用)ディレクトリが作成されたこと -
srcディレクトリの下、main/java/com/mycompany/appディレクトリの下にはApp.java(アプリケーションのソースコード)、 -
srcディレクトリの下、test/java/com/mycompany/appディレクトリの下にはAppTest.java(アプリケーションのテストコード) -
my-appディレクトリ直下には、pom.xmlファイル(Mavenが使用する構成ファイル)
がそれぞれ作成されていることがわかります。

手作業でサンプルをビルド&動作確認する
それでは、ビルドです。Visual Studio Code右下のターミナル上で、サンプルアプリケーションのディレクトリに移動します。
cd my-app
次に実際にビルドを進めます。
mvn package
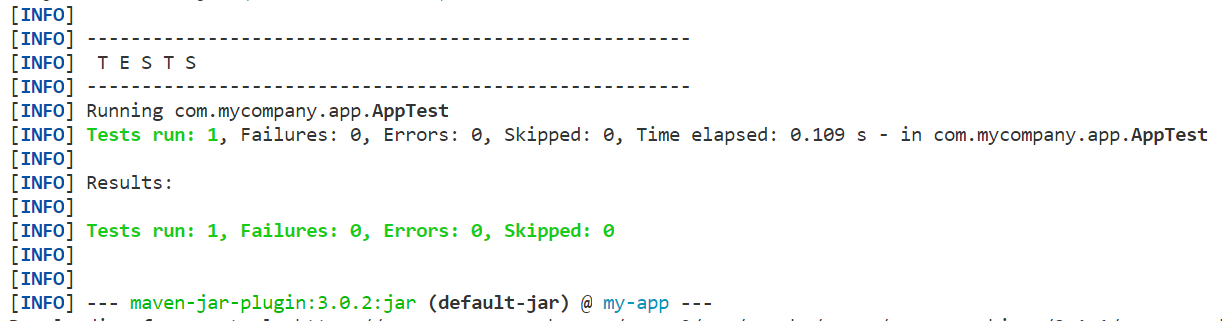
途中、自動生成されていたテストが実行されます。

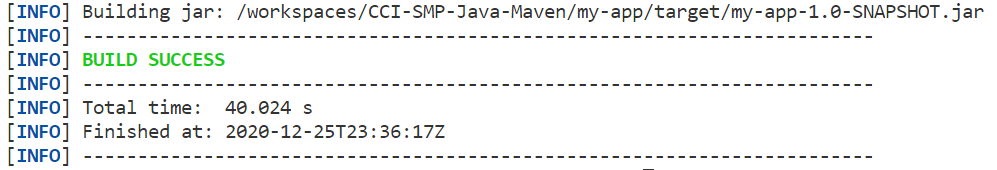
最終的にビルド完了です(つまり、/workspaces/CCI-CMP-Java-Maven/my-app/target/my-app-1.0-SNAPSHOT.jarが生成されます)。

次に、動作確認に移ります。
java -cp target/my-app-1.0-SNAPSHOT.jar com.mycompany.app.App
あとはHello World!が出力されればOKです。
さいごに
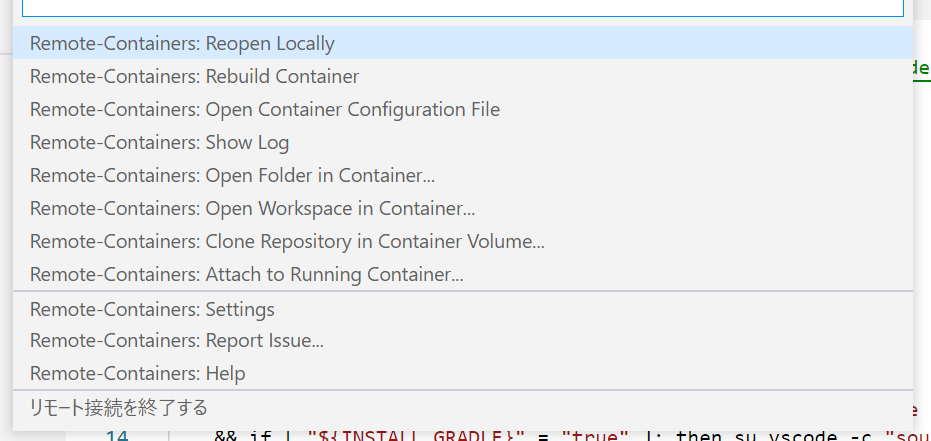
コンテナ上での作業は、実際には(git cloneした)ローカルのディレクトリをマウントして行っているので、左下の緑色の >< をクリックし、コマンドパレットから Remote-Containers: Reopen Locally を選びます。

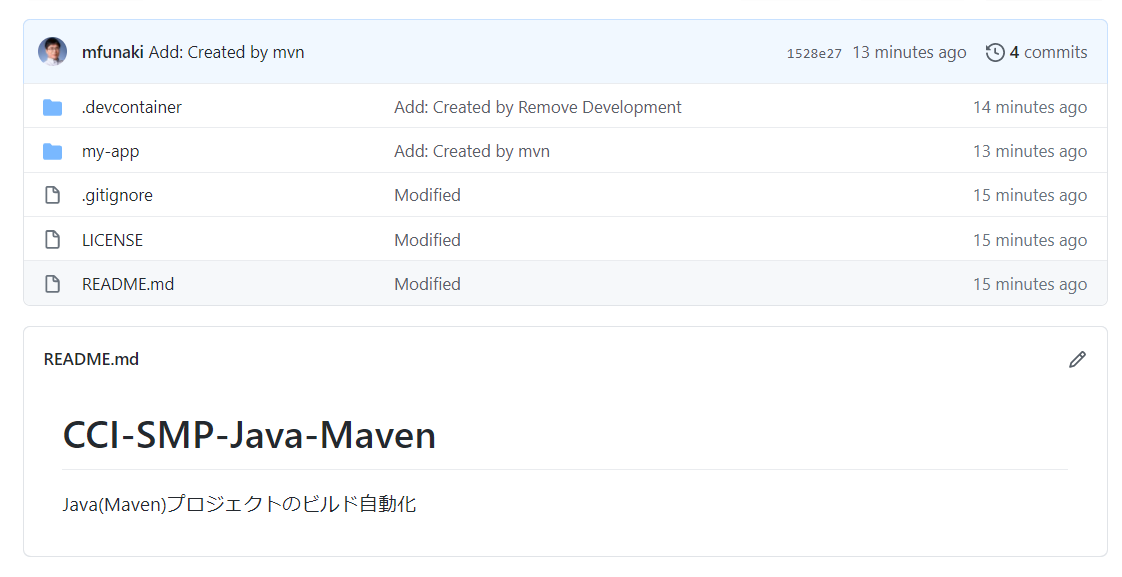
作業内容を追加、更新した上で、コミットして、GitHubにプッシュしておきましょう。うまくいっていれば、GitHubリポジトリ上で.devcontainerディレクトリやmy-appディレクトリが確認できるでしょう。

次回は、CircleCIを使ったビルド&テストの自動化のお話をさせていただきます。
それではまた、お会いしましょう。さようならー。