はじめに
某社でGASのWebアプリを用いて社内ツールを作っている現在大学3年生(就職活動中)
社内ツールは主にjQueryで実装してきたが、Vue.jsを使えばもっと楽に作れるのではないかと勉強を始めた。
スプレッドシートのデータをWebアプリケーションから非同期通信を使って表示する。
これを利用すればページ移管なしで、データを更新することができる。
今回はVue.jsを利用してWebアプリケーションを作成する。
jQueryで実装したのはこちら
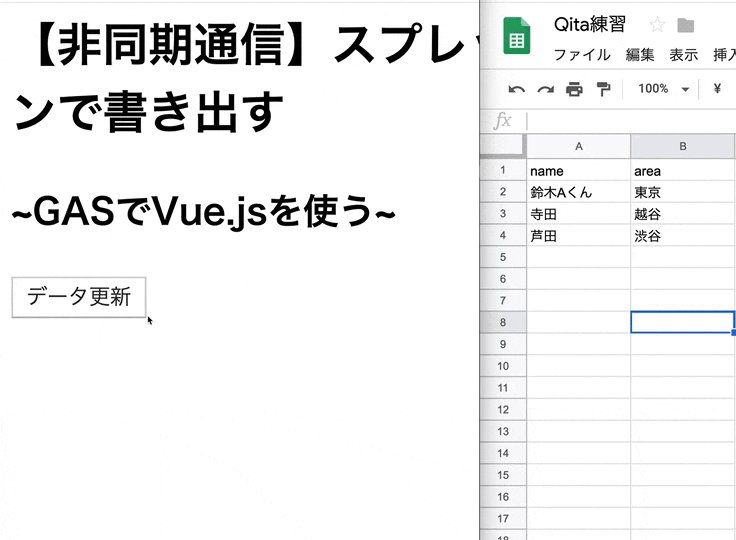
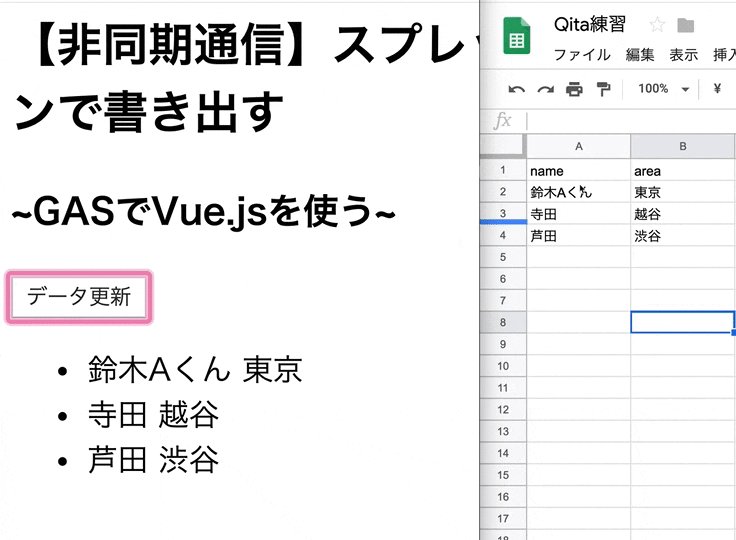
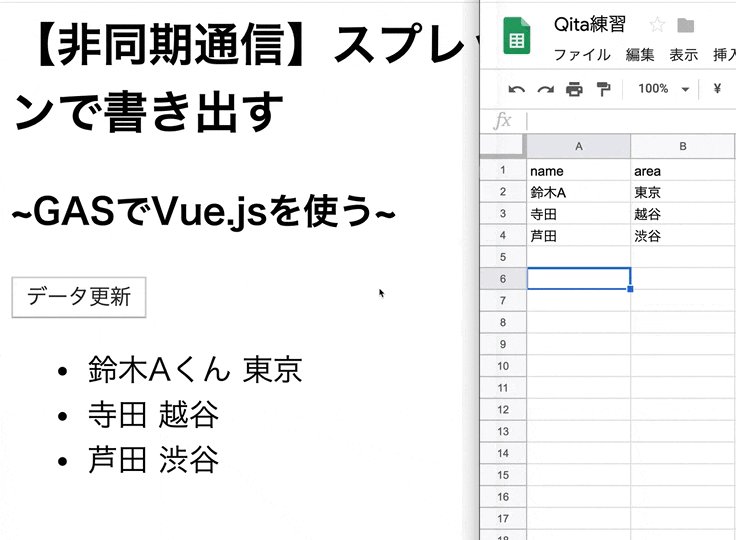
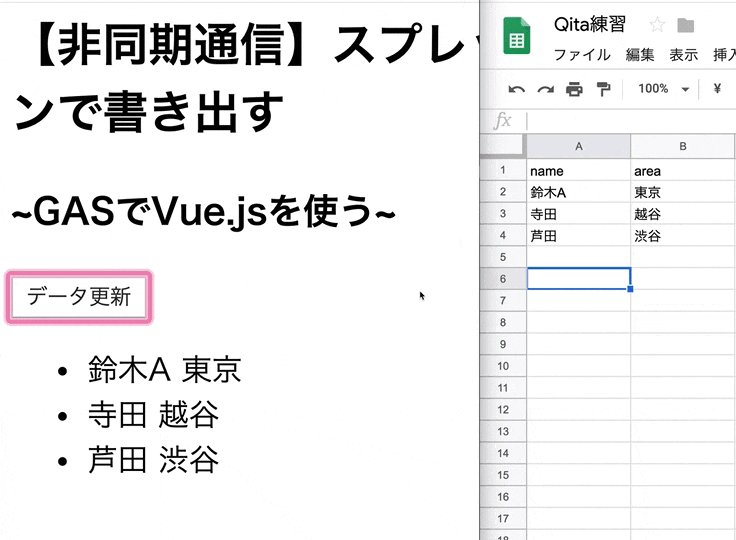
デモ
スプレッドシートにデータを書き込む
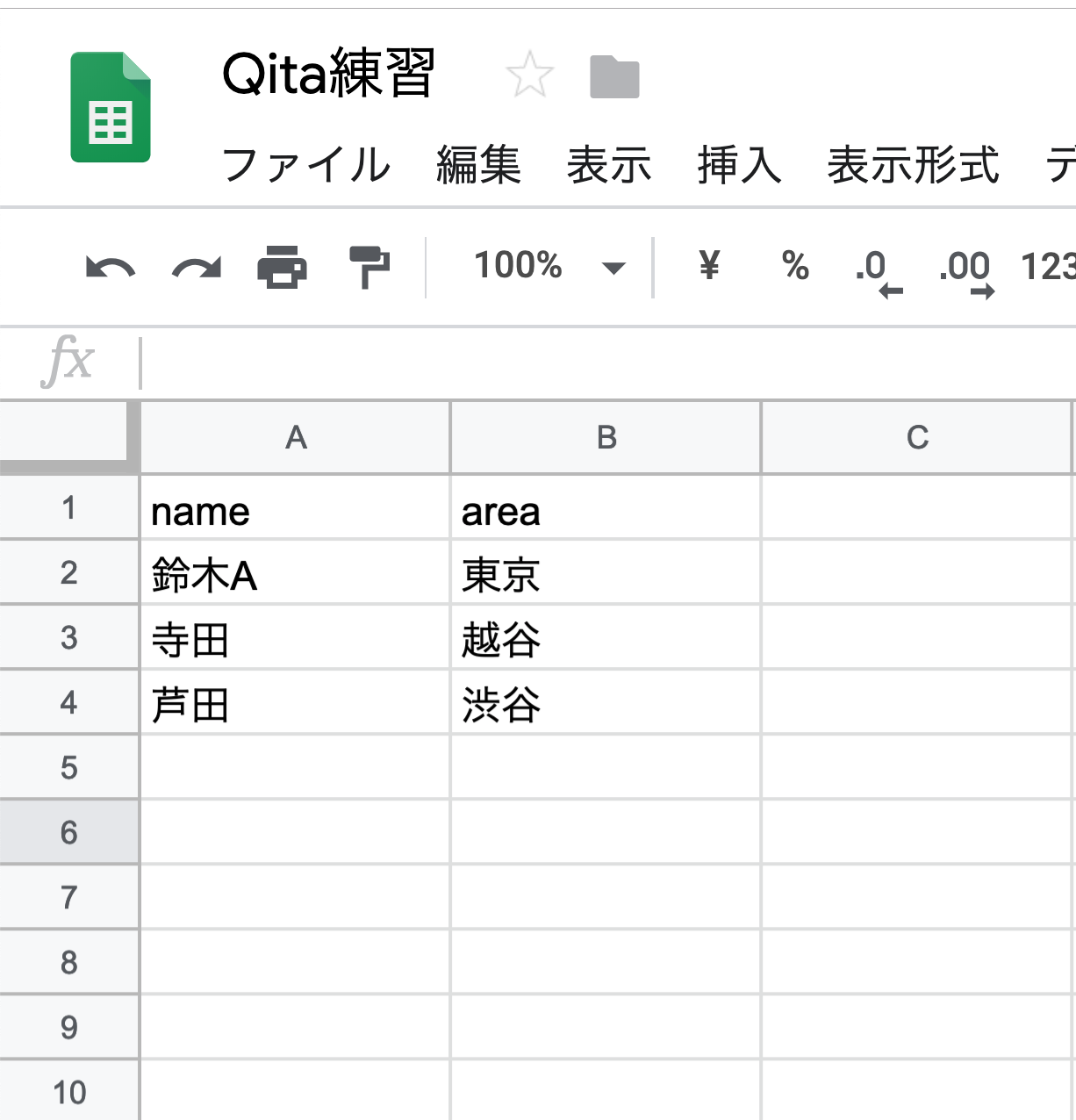
表示したいデータをシートに書き込む
1行目にはJSONで使うkeyを設定
2行目以降はvalueを設定

ツール > スクリプトエディタ からスクリプトエディタを立ち上げる
コードを書く
コード.gsに以下を貼り付ける
コード.gs
function doGet(e) {
htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GASであそぼ')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput
}
//引数にシート名を指定
//スプレッドシートで取得した2次元配列をJSONに変換
//src https://qiita.com/takatama/items/7aa1097aac453fff1d53
function getData(sheetName) {
var sheet = SpreadsheetApp.getActive().getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[String(keys[index])] = String(item);
});
return obj;
});
}
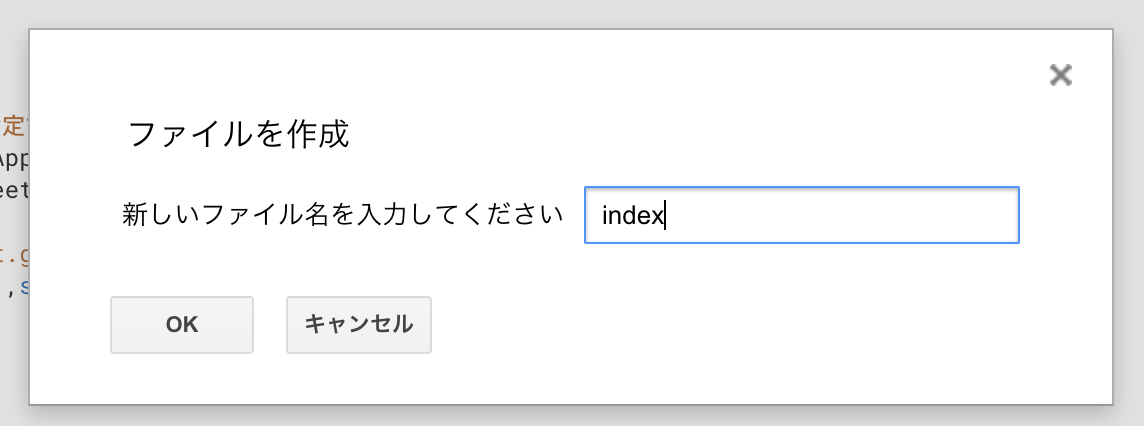
続いてHTMLファイルを作成する
index.htmlに以下のコードを貼り付ける
index.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>【非同期通信】スプレッドシートのデータをWebアプリケーションで書き出す</h2>
<h3> ~GASでVue.jsを使う~</h3>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<button @click="get_sheet">データ更新</button>
<ul>
<li v-for="list in lists">
<span>{{list.name}}</span>
<span>{{list.area}}</span>
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
lists: null
},
methods: {
get_sheet: function () {
//GAS内のコード読み出し
google.script.run
.withSuccessHandler(function (data) {
// GAS正常終了時の処理
//★ここが一番時間がかかる★
console.log('正常 取得したデータ: ' + JSON.stringify(data));
// this.lists = data; この処理だとDOMが更新されない
vm.lists = data;
})
.withFailureHandler(function (data) {
// GASエラー時の処理
console.log('エラー 取得したデータ: ' + JSON.stringify(data));
})
.getData('シート1');
}
}
})
</script>
</body>
</html>
google.script.runを使ってコード.gsのコードを動かす(非同期処理)
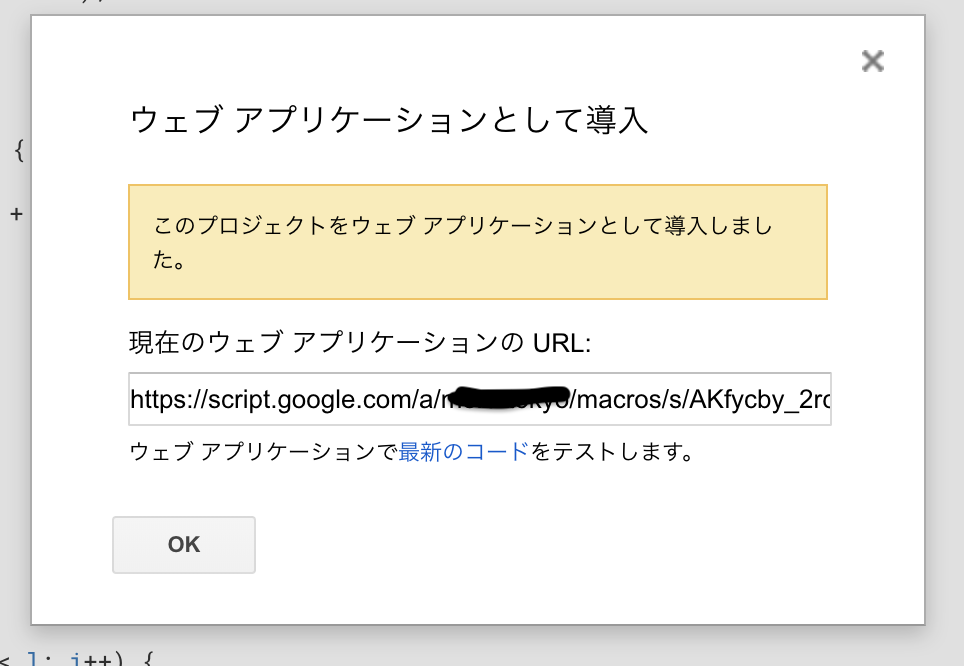
Webアプリケーションとして走らせる
完成したらコード.gsとindex.htmlを保存する
続いてWebアプリケーションとして導入する
導入ボタンを押す