はじめに
Google Apps Script(GAS) スプレッドシートの情報をWebアプリケーションから非同期通信を使って表示する。
これを利用すればページ移管なしで、情報を更新することができる。
JavaScriptライブラリとして、jQueryを使用している
vue.jsで実装したのはこちら
デモ
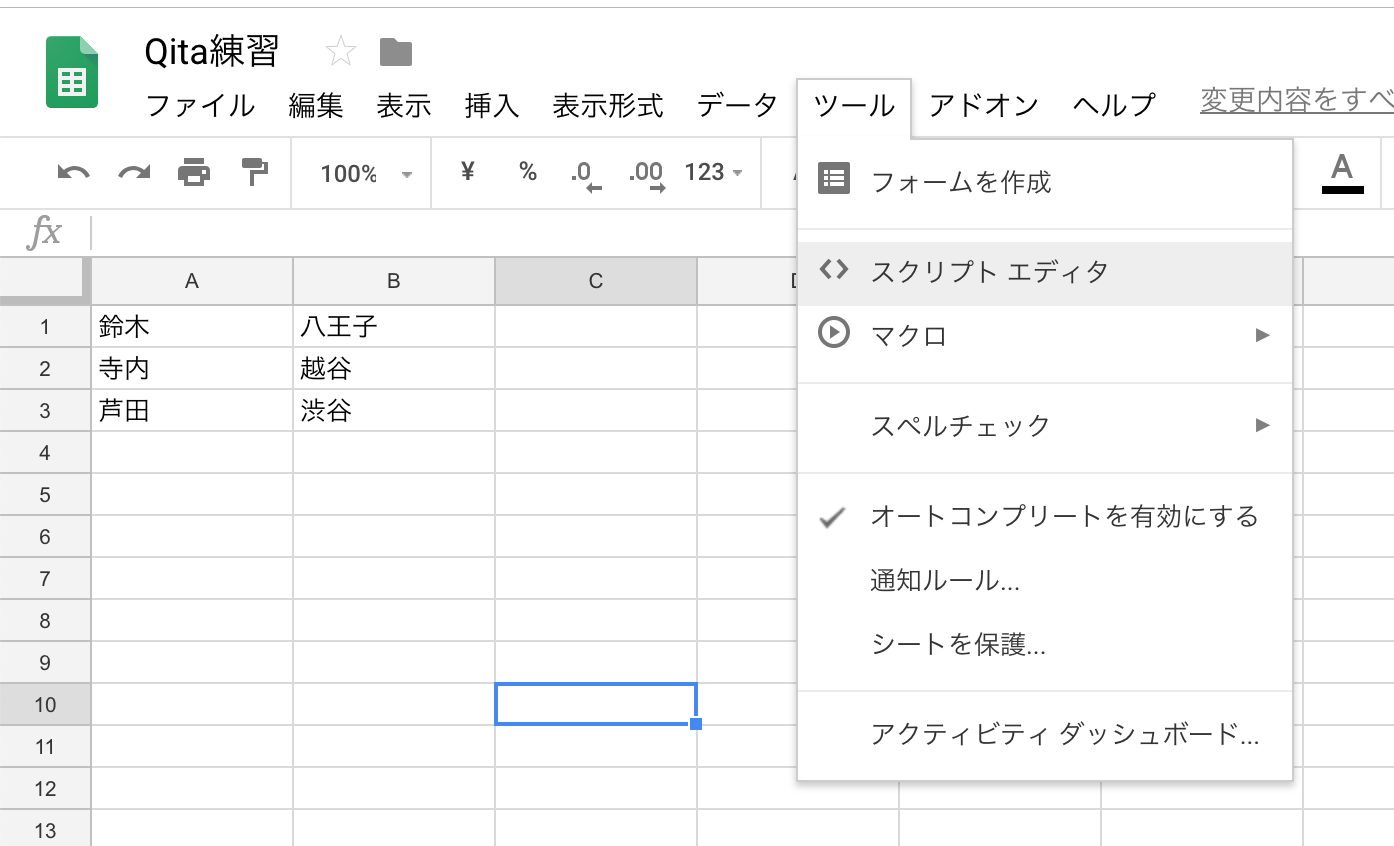
スプレッドシートにデータを書き込む
今回は2次元配列のデータをWebアプリケーションとして表示するため以下のようなデータを入れてみる

コードを書く
コード.gsに以下を貼り付ける
コード.gs
function doGet(e) {
htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GASであそぼ')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput
}
function myFunction() {
//アクティブじゃないシートの取得 名前指定で取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('シート1');
//シート内の最終行取得
//1,1~sheet.getLastRow(),sheet.getLastColumn()を取得 ★書き込まれている範囲を全部取る★
var range = sheet.getRange(1,1,sheet.getLastRow(),sheet.getLastColumn());
//取得した全配列をdataにいれる
var data = range.getValues();
Logger.log(data[0][0]);
return data;
}
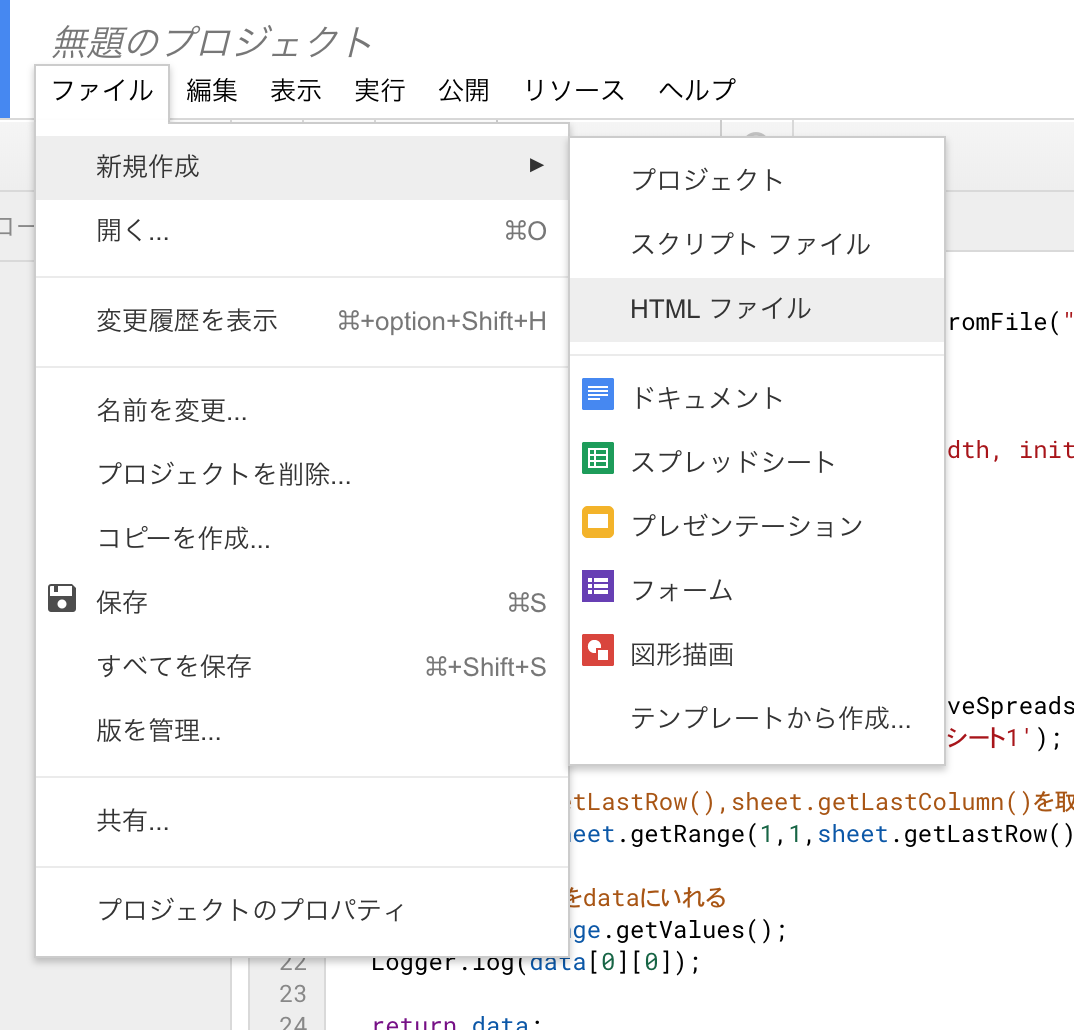
index.htmlに以下のコードを貼り付ける
JavaScriptライブラリとしてjQueryを使用
index.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>表の書き出し</h1>
<!-- クリックしたら index.html内のgetData()が呼び出される-->
<button onclick="getData()">書き出し</button>
<!-- resultのdivの中に書き出す -->
<div id="result"></div>
<script type="text/javascript">
function getData(){
google.script.run
.withSuccessHandler(function(data) {
// GAS正常終了時の処理
//★ここが一番時間がかかる★
console.log("正常 取得したデータ: " + data);
//書き出し用の関数呼び出し
outPut(data);
})
.withFailureHandler(function(data) {
// GASエラー時の処理
console.log("エラー 取得したデータ: " + data);
})
.myFunction();
}
function outPut(data){
//テーブルタグとして出力
var html = "";
html += "<table class='table'>";
html += "<tr>"
html += "<th>名前</th>";
html += "<th>住所</th>";
html += "</tr>";
for(var i = 0, l = data.length; i < l; i++) {
html += "<tr>";
html += "<td>" + data[i][0] + "</td>";
html += "<td>" + data[i][1] + "</td>";
html += "</tr>";
}
html += "</table>";
$('#result').html(html);
}
</script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</body>
</html>
function getData()を呼び出すとGAS内にあるmyFunction()が走りdataにデータが入る
そのdataを描画用の関数function outPut(data)に引数として渡す
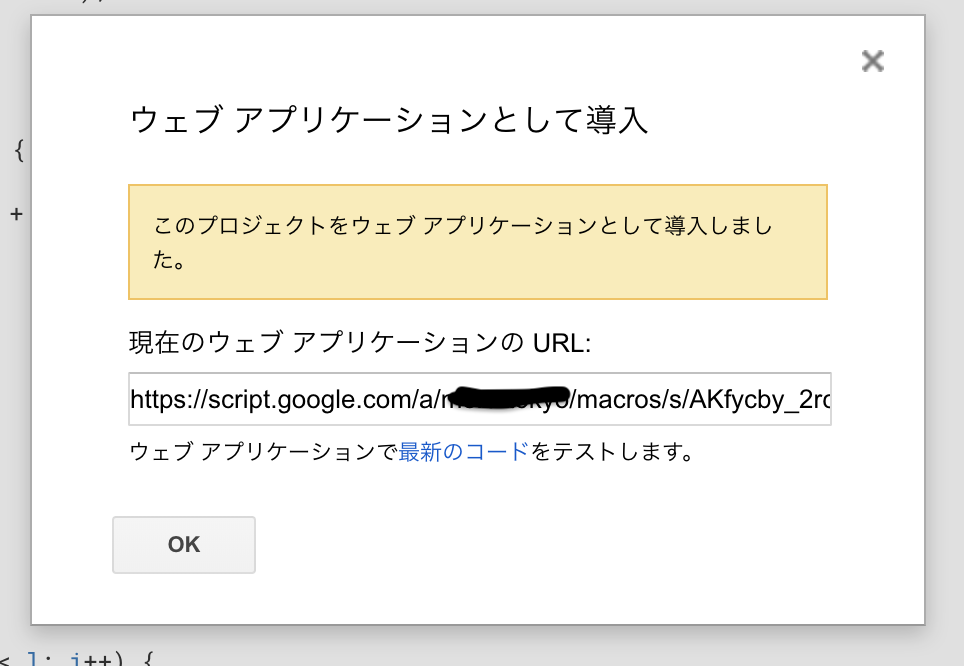
Webアプリケーションとして走らせる
完成したらコード.gsとindex.htmlを保存する
続いてWebアプリケーションとして導入する