やりたいこと
- WordPressサイトの新着情報に外部サイトの更新情報もまぜたい
- 順番はまぜた状態で日付順にする
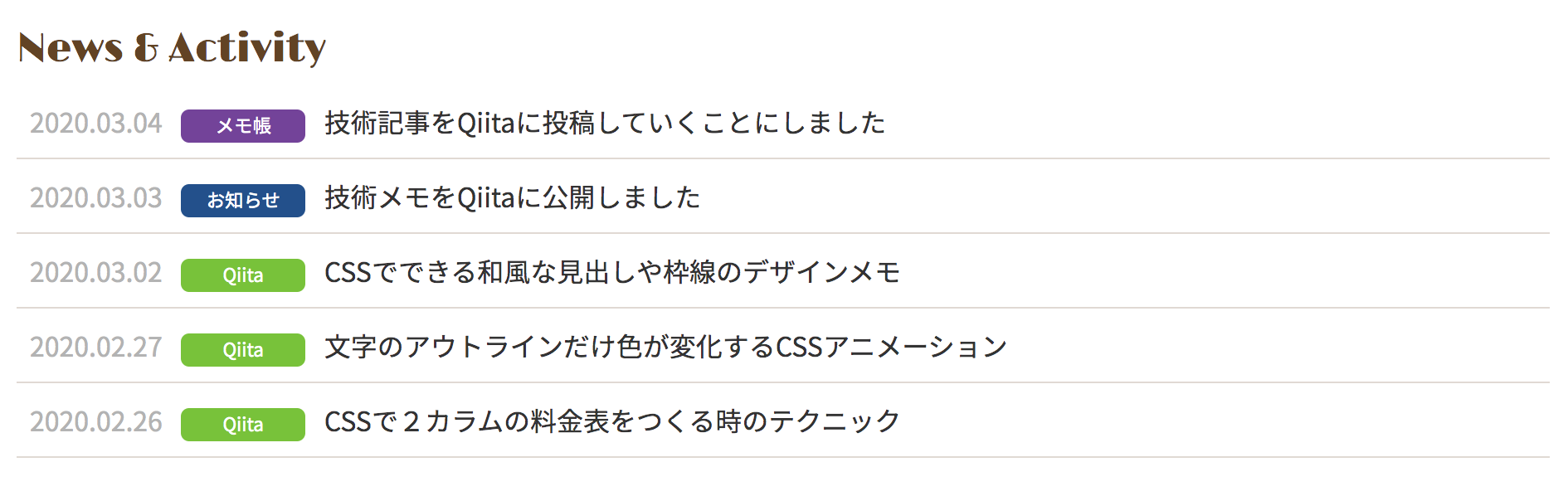
イメージ

出来上がったコード
投稿の更新内容と外部サイトのRSSをそれぞれ取得し、新着順に並べ替えたリストを表示するショートコードを作成します。
functions.php
//新着表示用ショートコード
function newsFunc() {
global $wpdb;
global $post;
$disNum = 5; //表示数
$news_data = array();
//wpの新着
$wpLabel = 'お知らせ'; //wp投稿用のラベル
$news_post = get_posts(array('posts_per_page' => $disNum,'post_type' => 'post','category_name' => 'info'));
if($news_post){
foreach($news_post as $post) : setup_postdata( $post );
$dateNum = get_the_time( 'YmdHi', $post->ID );
$news_data += array($dateNum => '<li><a href="'.get_permalink().'"><span class="date">'.get_the_date( 'Y.m.d', $post->ID ).'</span><span class="cat">'.$wpLabel.'</span><span class="title">'.get_the_title().'</span></a></li>');
endforeach;
}
wp_reset_postdata();
//外部の新着
$feedLists = array( // '表示ラベル'=>'feedのURL',
'メモ帳'=>'https://memo.ark-under.net/feed',
'Qiita'=>'https://qiita.com/mei331/feed',
);
include_once( ABSPATH . WPINC . '/feed.php' );
foreach($feedLists as $fLabel => $fURL){
if(strpos($fURL,'facebook') !== false){
//facebook feedの場合
$requests = file_get_contents($fURL);
if($requests){
$fb_response = json_decode($requests);
if($fb_response){
foreach($fb_response->data as $item){
$dateNumJS = date('Ymdhi', strtotime($item->created_time));
$dateHTML = date('Y.m.d', strtotime($item->created_time));
$tenten = '';
if(mb_strlen($item->message) > 45){$tenten = '...';}
$url = 'https://www.facebook.com/'.$item->id;
$news_data += array($dateNumJS => '<li><a href="'.$url.'"><span class="date">'.$dateHTML.'</span><span class="cat" label="'.$fLabel.'">'.$fLabel.'</span><span class="title">'.mb_substr($item->message, 0, 45).$tenten.'</span></a></li>');
}
}
}
}else{
//rssやatomの場合
$rss = fetch_feed( $fURL );
if ( !is_wp_error( $rss ) ) {
$maxitems = $rss->get_item_quantity($disNum);
$rss_items = $rss->get_items( 0, $maxitems );
}
if ( !empty( $maxitems ) ) {
foreach($rss_items as $item){
$dateNumJS = date('Ymdhi', strtotime($item->get_date()));
$dateHTML = date('Y.m.d', strtotime($item->get_date()));
$url = $item->get_permalink();
$news_data += array($dateNumJS => '<li><a href="'.$url.'"><span class="date">'.$dateHTML.'</span><span class="cat" label="'.$fLabel.'">'.$fLabel.'</span><span class="title">'.$item->get_title().'</span></a></li>');
}
}
}
}
krsort($news_data);
$news_links = '<ul id="feed">';
$num = 0;
foreach ( $news_data as $news_item => $news_part ){
if($num < $disNum){
$news_links .= $news_part;
}
$num++;
}
$news_links .= '</ul>';
return $news_links;
}
add_shortcode('newsLink', 'newsFunc');
style.css
# top_news{
clear: both;
padding: 1em .5em 0;
margin: 30px;
border-top: #68411e 1px dotted;
}
# top_news h2{
font-family: 'Limelight', cursive;
font-weight: normal;
padding: 0;
margin: 0;
color: #68411e;
}
# top_news li a{
display: flex;
padding: .5em .5em;
border-bottom: rgba(104, 65, 29, .2) 1px solid;
text-decoration: none;
color: #333;
align-items: baseline;
}
# top_news li a .date{
color: #b3b3b3;
}
# top_news li a .cat{
width: 75px;
font-size: .7em;
background-color: #00518f;
color: #fff;
border-radius: 5px;
margin: 0 1em;
text-align: center;
}
# top_news li a .cat[label="メモ帳"]{
background-color: #7c3f9e;
}
# top_news li a .cat[label="Qiita"]{
background-color: #55c500;
}
@media screen and (max-width: 549px){
#top_news li a{
flex-wrap: wrap;
}
#top_news li a .title{
width: 100%;
}
}
出来上がったショートコード[newsLink]を、固定ページなどで呼び出して使います。
上記では自サイトの投稿のお知らせカテゴリと外部サイト2つを合わせた3サイト分を表示しています。
自サイトの全ての投稿を含める場合は,'category_name' => 'info'部分を削除してください。
facebook用に分岐も追加してありますが、facebook feedを表示する場合は、無期限のアクセストークンを含むfeedURLを追加するようにしてください。