c++ - Converting a Cubemap into Equirectangular Panorama - Stack Overflow
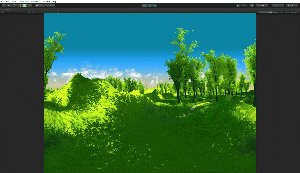
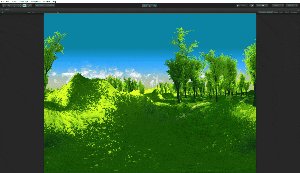
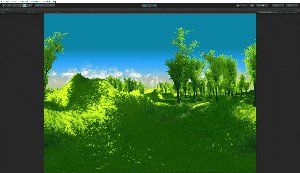
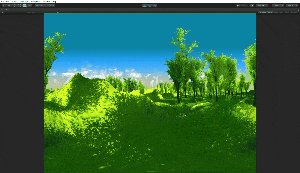
を参考にしてUnityのカメラの標準機能を使ってCubemapを作成しequirectangularに変換してUIのImageに表示してみた。
やったこと
- CubemapToEquirectangular/CubemapToEquirectangular.shader at master · Mapiarz/CubemapToEquirectangular · GitHub をAssetsに配置する
- 以下のようなスクリプトを作成しカメラに割り当てる。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CubeMapCamera : MonoBehaviour {
public Camera camera;
public Cubemap cubemap;
public Image image;
public Material convMaterial;
public int outputWidth = 4096;
public int outputHeight = 2048;
public int cubeWidth = 1280;
private RenderTexture renderTexture;
private Texture2D equirectangularTexture;
// Use this for initialization
void Start () {
if (camera == null)
{
camera = Camera.main;
}
if (cubemap == null)
{
cubemap = new Cubemap(cubeWidth, TextureFormat.RGBA32, false);
}
if (convMaterial == null)
{
Shader conversionShader = Shader.Find("Conversion/CubemapToEquirectangular");
convMaterial = new Material(conversionShader);
}
renderTexture = new RenderTexture(outputWidth, outputHeight, 24);
equirectangularTexture = new Texture2D(outputWidth, outputHeight, TextureFormat.ARGB32, false);
image.GetComponent<Image>().material.mainTexture = equirectangularTexture;
}
// Update is called once per frame
void Update () {
camera.RenderToCubemap(cubemap);
Graphics.Blit(cubemap, renderTexture, convMaterial);
equirectangularTexture.ReadPixels(new Rect(0, 0, outputWidth, outputHeight), 0, 0, false);
equirectangularTexture.Apply();
}
}
- AssetsでMaterialを作成しShaderに上記のConversion/CubemapToEquirectangularを指定する。作成したMaterialを上記スクリプトのconvMaterialに設定する。
- UIのImageを作成し、上記スクリプトのimageに設定する。
はまったこと
- 以下のようにSpriteを作成してimageを更新していると処理に時間がかかって動画がコマ送り状態になる。
image.sprite = Sprite.Create(equirectangularTexture, new Rect(0, 0, equirectangularTexture.width, equirectangularTexture.height), Vector2.zero);
- WebGL出力する際はShader用のmaterialを作成しておく必要がある。以下のようにMaterialを作っているとGraphics.Blitでエラーになって画像を表示されない。
Shader conversionShader = Shader.Find("Conversion/CubemapToEquirectangular");
convMaterial = new Material(conversionShader);