最近仮想通貨がカフェや電車などどこに行っても耳にする機会があったので、軽い気持ちでアプリを作って見ました。
仮想通貨系のアプリはすでにたくさんリリースされているが、どうもデザインや機能に満足がいかず、せっかくなら自分でこだわって作りたかった気持ちが強かったです。
作ったもの
概要
仮想通貨のチャート確認アプリ
money(お金) + management(管理) = MONEYGE(マネージ、マネージュ?)
仮想通貨 Cryptoでもよかったが親しみがあまりないのでmoneyにした
機能
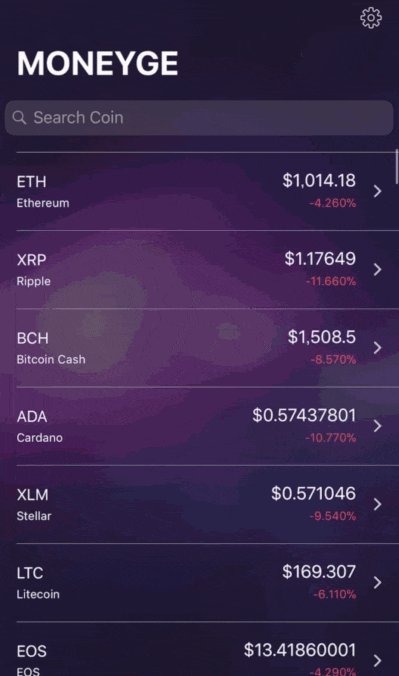
- 一覧画面(Top)
- 仮想通貨の現在価格、変動率
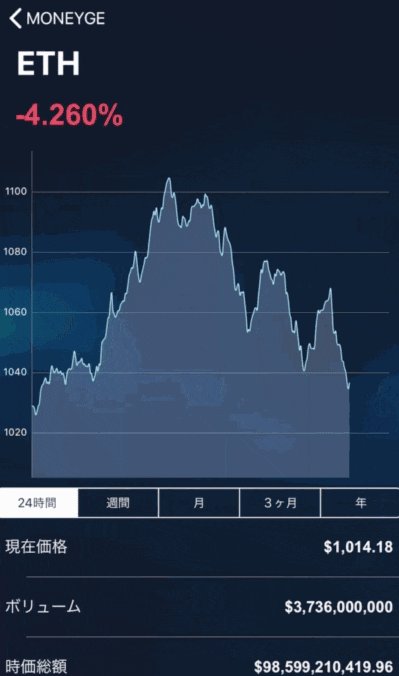
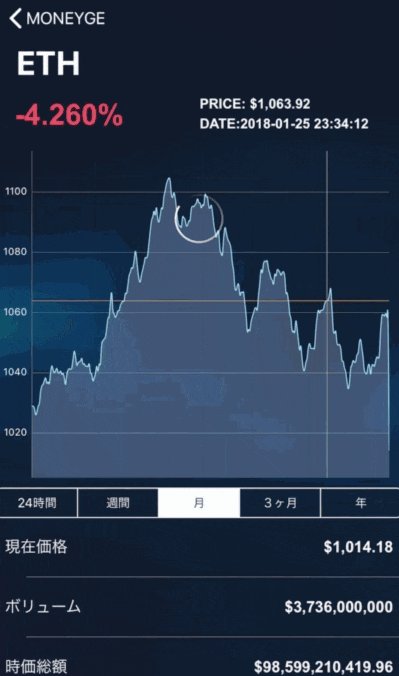
- 詳細画面(Detail)
- 現在価格
- ボリューム
- 時価総額
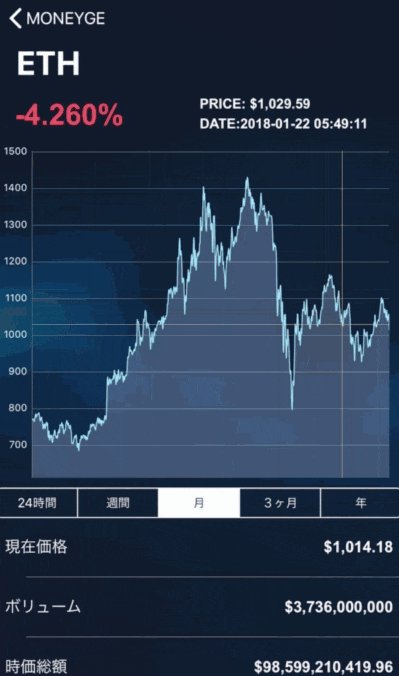
- 過去1年分のチャート
- お気に入り一覧
- 仮想通貨の現在価格、変動率
実装面
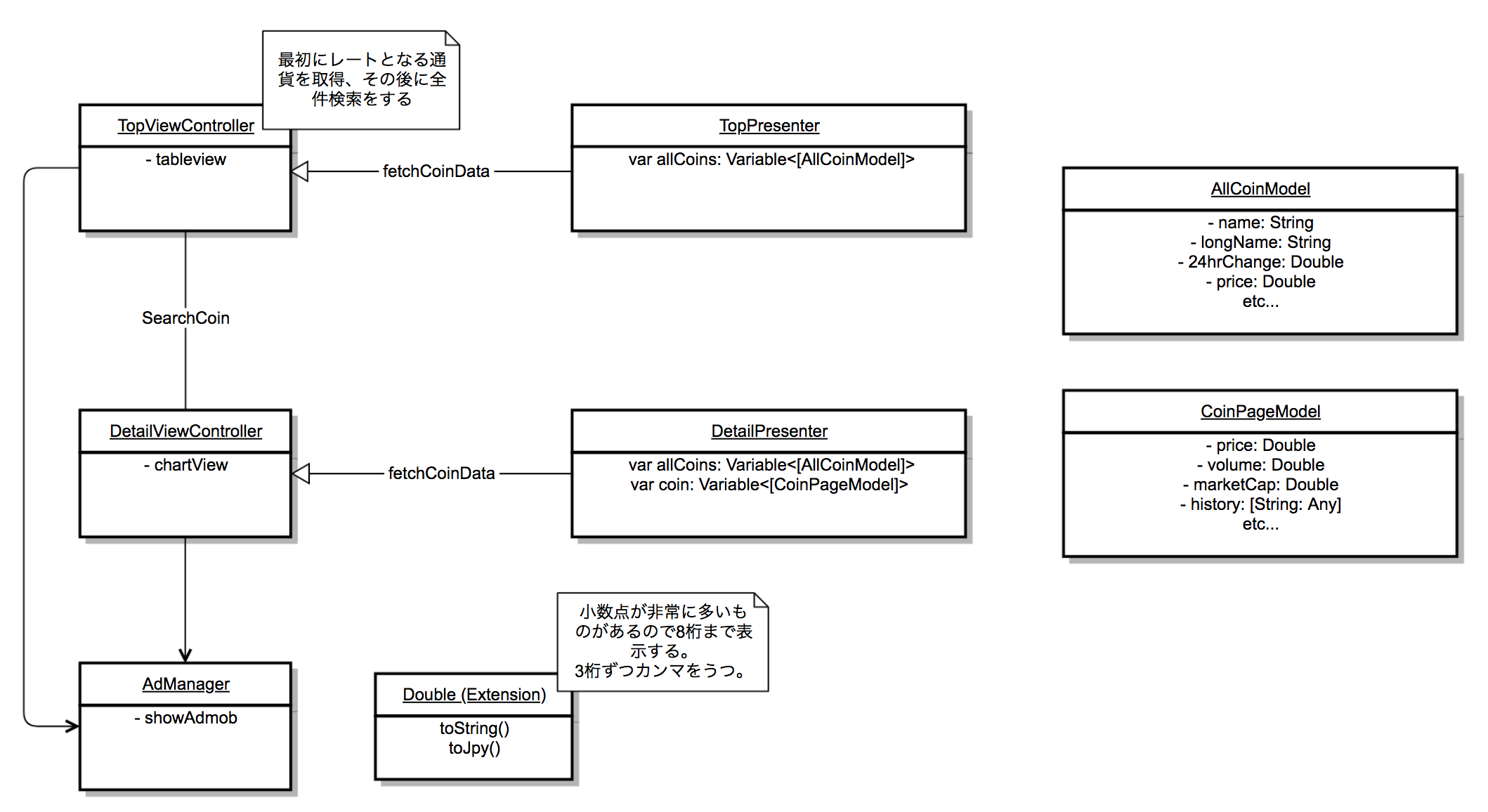
設計など
適当ですが、ざっくりこんな感じ
軽く設計だけしたらすぐに実装に取りかかりました
※お気に入り昨日は最近のリリースに含まれるのでこの段階では作成しておりませんでした。

使用した主なライブラリ
- alamofire
- Charts
- Firebase/Core
- Firebase/AdMob
- RxSwift
- SVProgressHUD
- RealmSwift
Chartsを利用したおしゃれなチャート作成
Charts は様々な設定を簡単に実装することができ、
データの注入もx軸とy軸に欲しいデータを入れてあげるだけでよしなに表示してくれます。
// ------データの注入--------
var entry = [ChartDataEntry]()
for data in arr {
let xValue = data.x
let yValue = data.y
entry.append(ChartDataEntry(x: xValue, y: yValue)
}
let dataSet = LineChartDataSet(values: entry, label: "data")
lineChartView.data = LineChartData(dataSet: dataSet)
// アニメーション
lineChartView.animate(xAxisDuration: 1.0, yAxisDuration: 0, easingOption: .easeOutCubic)
// グラフの設定(見た目など)
dataSet.fill = Fill.fillWithCGColor(#colorLiteral(red: 0.7361603379, green: 0.7983745933, blue: 1, alpha: 0.7449933979).cgColor)
dataSet.mode = .cubicBezie
dataSet.drawFilledEnabled = true
dataSet.drawCirclesEnabled = false
dataSet.lineWidth = 1.0
細かい設定
下記リンクがかなり参考になりましたのですが、今回実装で使ったものを抜粋。
ありがとうございました。詳解! ios-Charts
// チャートの中身のスクロールをするか(ピンチインとか)
lineChartView.scaleXEnabled = false
lineChartView.scaleYEnabled = false
// 指を離してもスクロールが続くか
lineChartView.dragDecelerationEnabled = false
// 設定するなら
// lineChartView.dragDecelerationFrictionCoef = 0~1
// X軸のグリット線の表示
lineChartView.xAxis.drawGridLinesEnabled = false
lineChartView.xAxis.enabled = false
// チャートの右側にメモリを表示するか
lineChartView.rightAxis.enabled = false
// チャートの左側のメモリのラベルのカラー
lineChartView.leftAxis.labelTextColor = .white
// チャートの説明
lineChartView.chartDescription?.text = nil
// データがない時の説明文
lineChartView.noDataText = ""
デザイン面
やったこと
- アプリ内のデザイン全て
- AppStoreに公開するスクリーンショット
- アプリのアイコン
使ったツールなど
アプリ内のデザインに関してはそのままXcodeで直接当てています
SketchはAppStoreに公開するスクリーンショット、アプリのアイコンは通勤中にiPhoneのアプリを使って画像を加工しました。
PicSeeで画像に文字を入れ、Darkroomで画像自体の加工をしています。
Sketch
もっと早くこれを使っていればよかったと思うほど使いやすかったです。
デザイナーではないエンジニアの端くれの自分でも、軽いパーツやスクリーンショットの加工など手探り状態からスタートしても完成まで2時間ほどしかかかりませんでした。
感想
アプリ全体ですが、冒頭にも書いている通り、自分なりのデザインにこだわって作ってみたい気持ちがあったので、開発の構想からざっくりテーマを持って作り上げることができました。
うまくいったところ
- RxSwiftを使ったのでデータの更新が簡単だった
- APIの選定を先にしたので手戻りが少なかった
- チャートのイケてるアニメーション
- (New)Realmを使ったお気に入りの管理
改善点
- Rxの使い方がまだまだ改善できる
- ViewControllerで色々処理しちゃっている
- JPYのレートだけ人力
- ソートができると使いやすくなるかも
- まだ2ヶ国語しか対応していない