はじめに
初めて記事を書くので暖かく見守って下さい。
仕事でVue.jsを使用するということで、JS初心者が手っ取り早くVue.jsに触れてみる。
早速触ってみる
用意するものは使い慣れたブラウザとエディターがあれば十分です。
私は今回以下のものを用いて開発を行います。
-ブラウザ:Google Chrome
- エディター:Visual Studio Code
まずはベースページの作成
<html>
<body>
Hello, World
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</body>
</html>
こちらはvue.js本体を読み込むだけの空ページの作成を行っています。
今回のハンズオンでは、vue.jsのCDNを使っていきます。
こちらのコードをVSCodeで書いたら保存しましょう。
そしてGoogle Chromeにドラッグ&ドロップすることで表示できます、便利。(今まで右クリックしてブラウザに表示していたので、、、、)
表示されたら、まずブラウザに「Hello, World」と表示されるか確認しましょう。
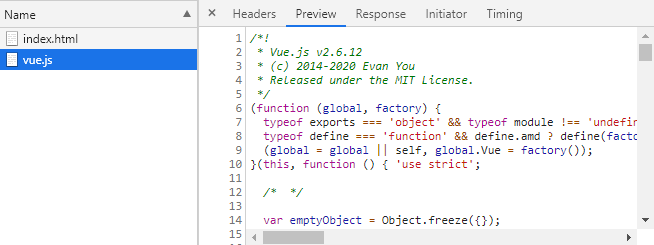
そして、動作としてvue.jsがリクエストされているか確認するためにChromeの開発者ツールを使いましょう。
確認方法は開発者ツール(windowsの場合は「F12」キー)->Networkです。
以下の画像のようになっていれば、大丈夫です!

それではVue.jsを実行/展開
<html>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
template: '<button></button>',
});
</script>
</body>
</html>
こちらのコードでは、Vue.jsの展開ポイントとなるdivを作成し、newで展開しています。
先ほどのブラウザをリロードしてボタンが表示されたら成功です!
解説
- 展開ポイントは<p>でもでもなんでもいいですが慣例的に<div>を使います。
- idもなんでもいいですが同じく慣例的にappと名付けます。
ボタンに振る舞いを追加し。紐づける
<html>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
template: '<button @click="showMessage"></button>',
methods: {
showMessage() {
alert('ok');
},
},
});
</script>
</body>
</html>
先ほどのコードに、ユーザーがボタンをクリックしてアラートを表示させるコードを追加します。
実際にクリックしたらメッセージを表示されたら成功です。
解説
- Vue.jsの挙動は基本的にmethodsの中に定義していきます
- Vue.jsでは生のhtmlのonclick="..."と同じようにhtmlタグにリスナ/ハンドラを記述します
状態を保持する
<html>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
template: '<button @click="toggle"></button>',
data: function () {
return {
active: false,
};
},
methods: {
toggle() {
this.active = !this.active;
},
showMessage() {
alert('ok');
},
},
});
</script>
</body>
</html>
こちらのコードでは、中でステートを保持して、クリック時にそのステートを変更するようにします。
今回は内部の状態変更のみなので確認できないです。
解説
- 状態、ステートは基本的にdata配下に定義していきます
- elやtemplate、methodsと違い、dataの値には無名関数を利用して、状態一覧のオブジェクトを返すようにします
- テンプレート中でdataの値を参照する場合はthisは付けない、methodsの中で参照する場合はthisを付ける、ので注意
テンプレートに値を埋め込む
<html>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
template: '<button @click="toggle">{{ active }}</button>',
data: function () {
return {
active: false,
};
},
methods: {
toggle() {
this.active = !this.active;
},
showMessage() {
alert('ok');
},
},
});
</script>
</body>
</html>
こちらのコードでは、テンプレートに{{ }}で値を埋め込んでいて、クリック時の状態反転に連動してボタンのラベルが変わったら成功です。
解説
- {{ ステートの変数名 }} でテンプレート中に変数を埋め込むことができます
- Vueはリアクティブなため、変数の値が変わったら(テンプレートを書き直さなくても)自動的に反映されます
{{ }}の中に簡単なjs処理を記述する
<html>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
template: '<button @click="toggle">{{ active ? "Like済み" : "Likeする" }}</button>',
data: function () {
return {
active: false,
};
},
methods: {
toggle() {
this.active = !this.active;
},
showMessage() {
alert('ok');
},
},
});
</script>
</body>
</html>
ここはactive変数そのものだとBooleanがStringにキャストされてtrue/falseと表示されるのでボタンのラベルっぽい表示にしてます。
解説
1.{{ }} の中ではjsコードそのものを記述できます
(ただし過度な記述をすると可読性が下がるので注意)
コンポーネント化する
<html>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('like-button', {
template: '<button @click="toggle">{{ active ? "Like済み" : "Likeする" }}</button>',
data: function () {
return {
active: false,
};
},
methods: {
toggle() {
this.active = !this.active;
},
showMessage() {
alert('ok');
},
},
});
new Vue({
el: '#app',
template: '<div><like-button />aaa<br />bbb<br />ccc<br /><like-button /></div>',
});
</script>
</body>
</html>
最後に、いままで書いてきた一連のテンプレートと振る舞い、状態をセットとしてコンポーネント化します。
解説
1.コンポーネントとして切り出すことで再利用できるようにします
最後に
今回はここで終了です!
次回も続きを書ければいいなと思います。
最後までご覧いただきありがとうございました!