AR.js studioなるものを見つけたので、前回に引き続き、試してみようと思います。
今回はロケーションベースARです。
使い方
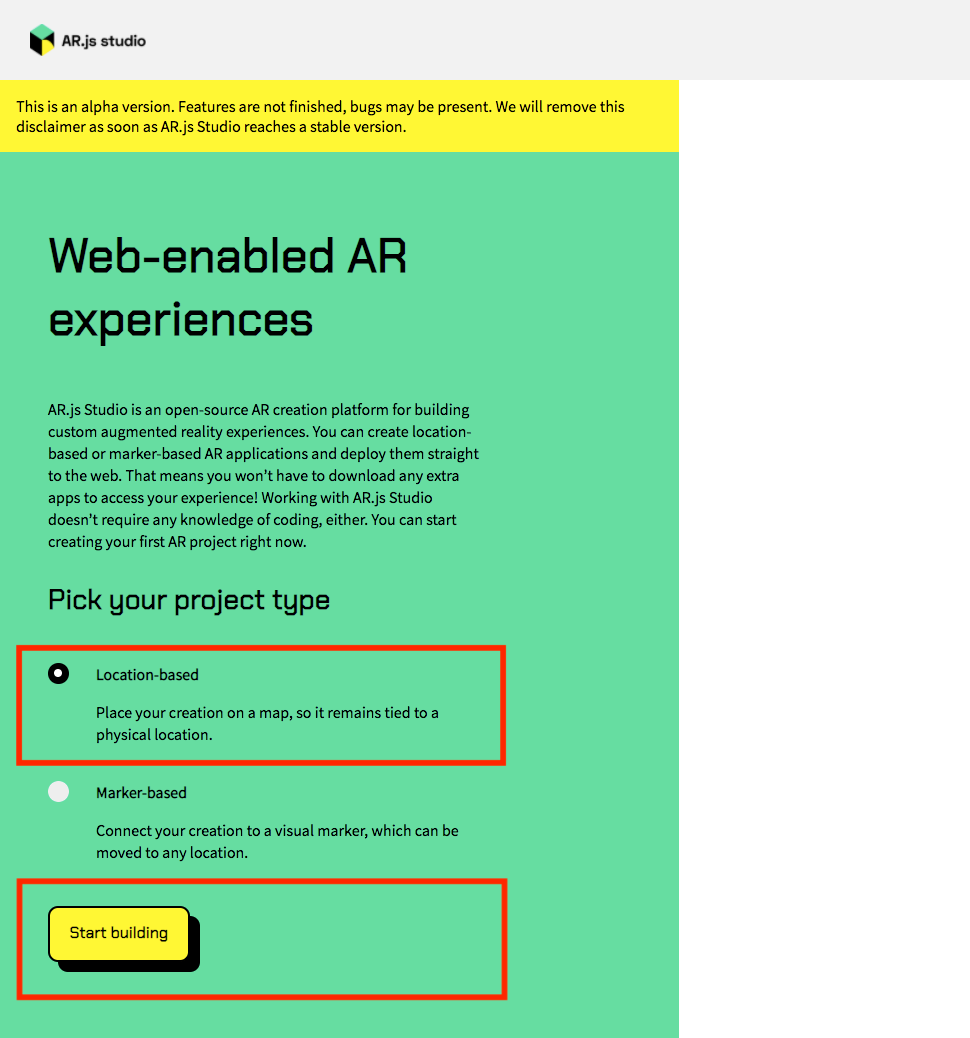
Step1
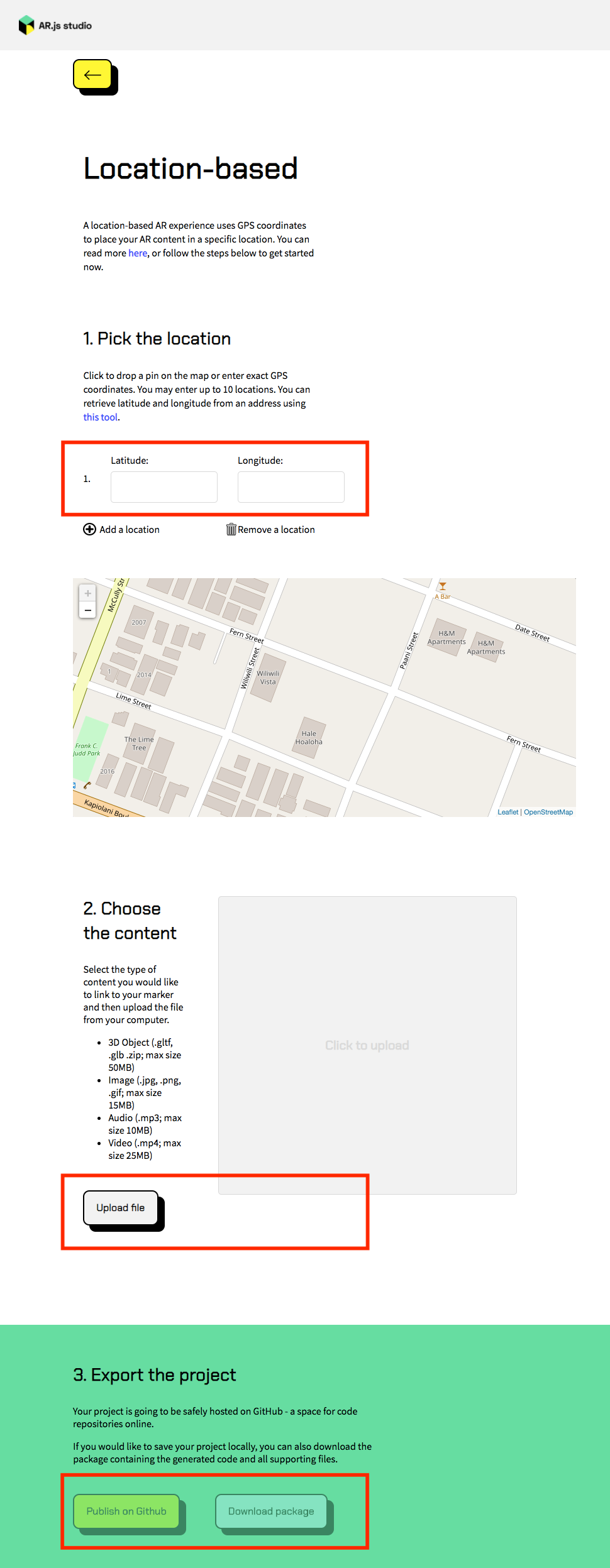
Step2
動作確認
表示されました。
が、表示位置が安定しません。

デバイスのセンサー精度や通信環境にもよるのかもしれないですが、これだけ表示位置が定まらないと使い方に工夫がいりそうです。
まとめ
AR.js studioでロケーションベースARを作ってみました。
簡単に作れましたが、表示位置が安定しないので、用途を選びそうです。
現状のAR.js studioだけで完結できるケースはあまりないかもしれないですが、大枠のコードを作ってもらって、あとは自分で書くものだと思えば便利かもしれません。
まだアルファ版という事なので、期待して正式リリースを待ちたいと思います。