目標
開発環境
・Ruby: 2.5.7
・Rails: 5.2.4
・Vagrant: 2.2.7
・VirtualBox: 6.1
・OS: macOS Catalina
前提
下記実装済み。
APIキーを取得
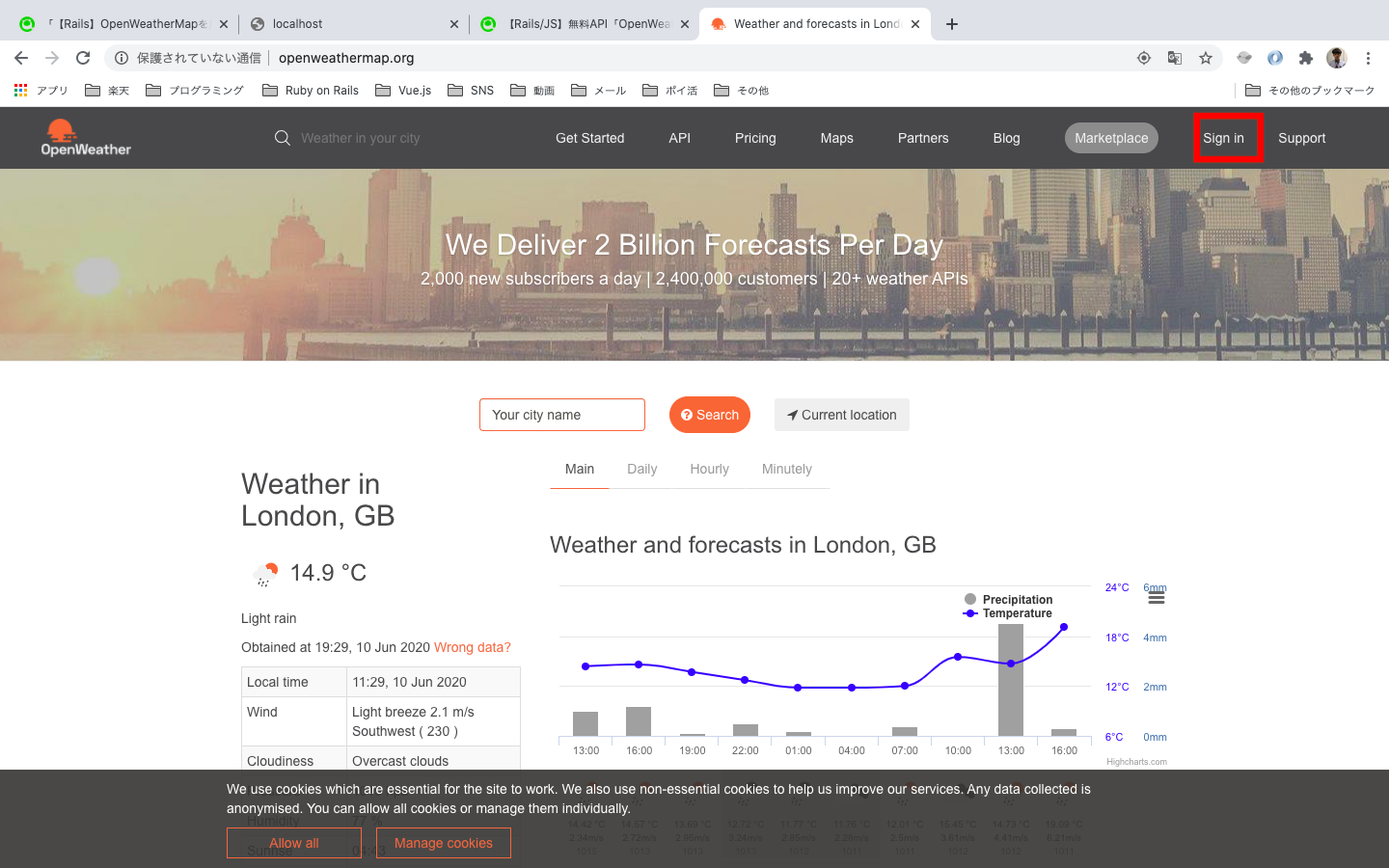
1.下記リンクにアクセス
2.Sign inをクリック
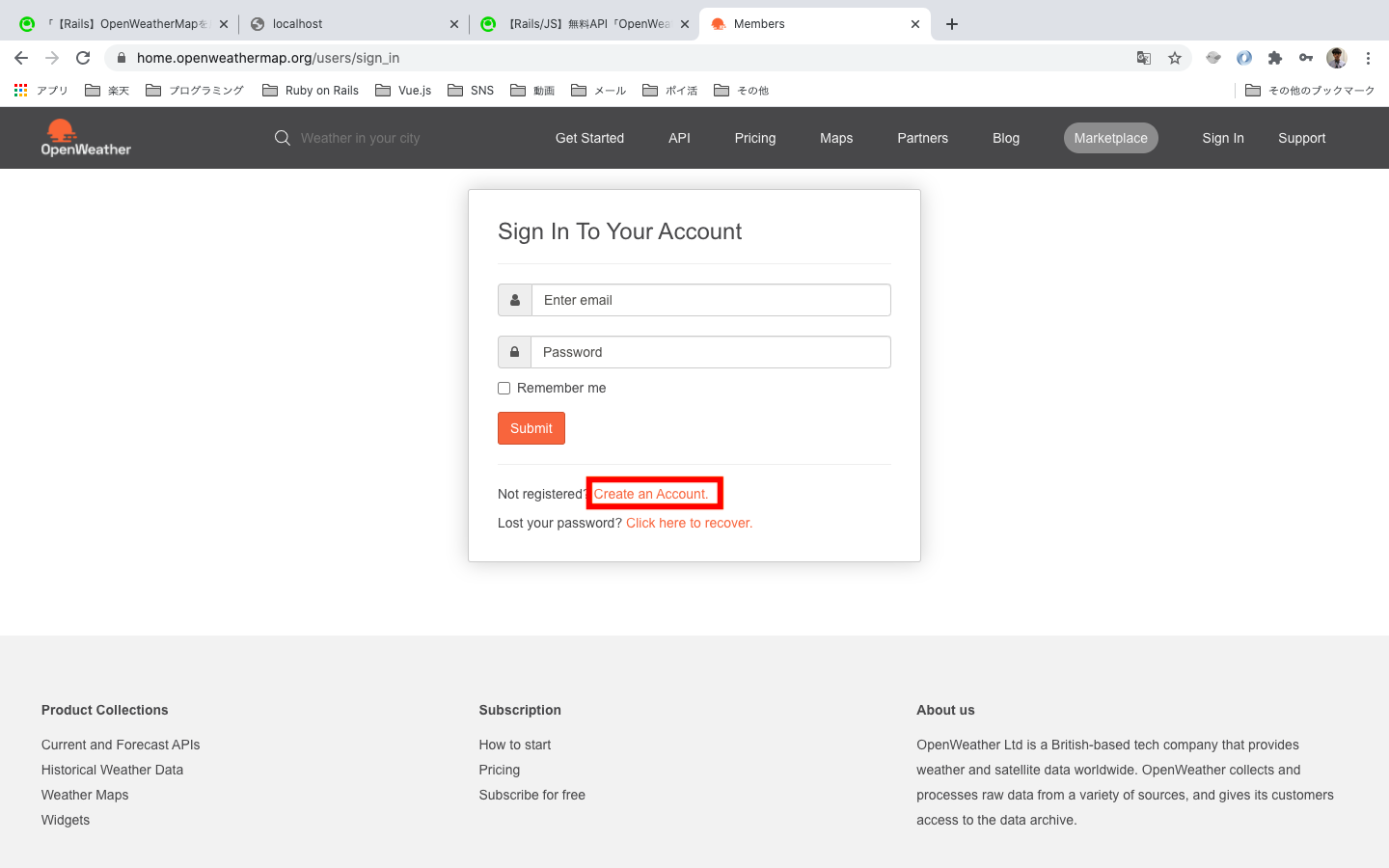
3.Create an Acount.をクリック
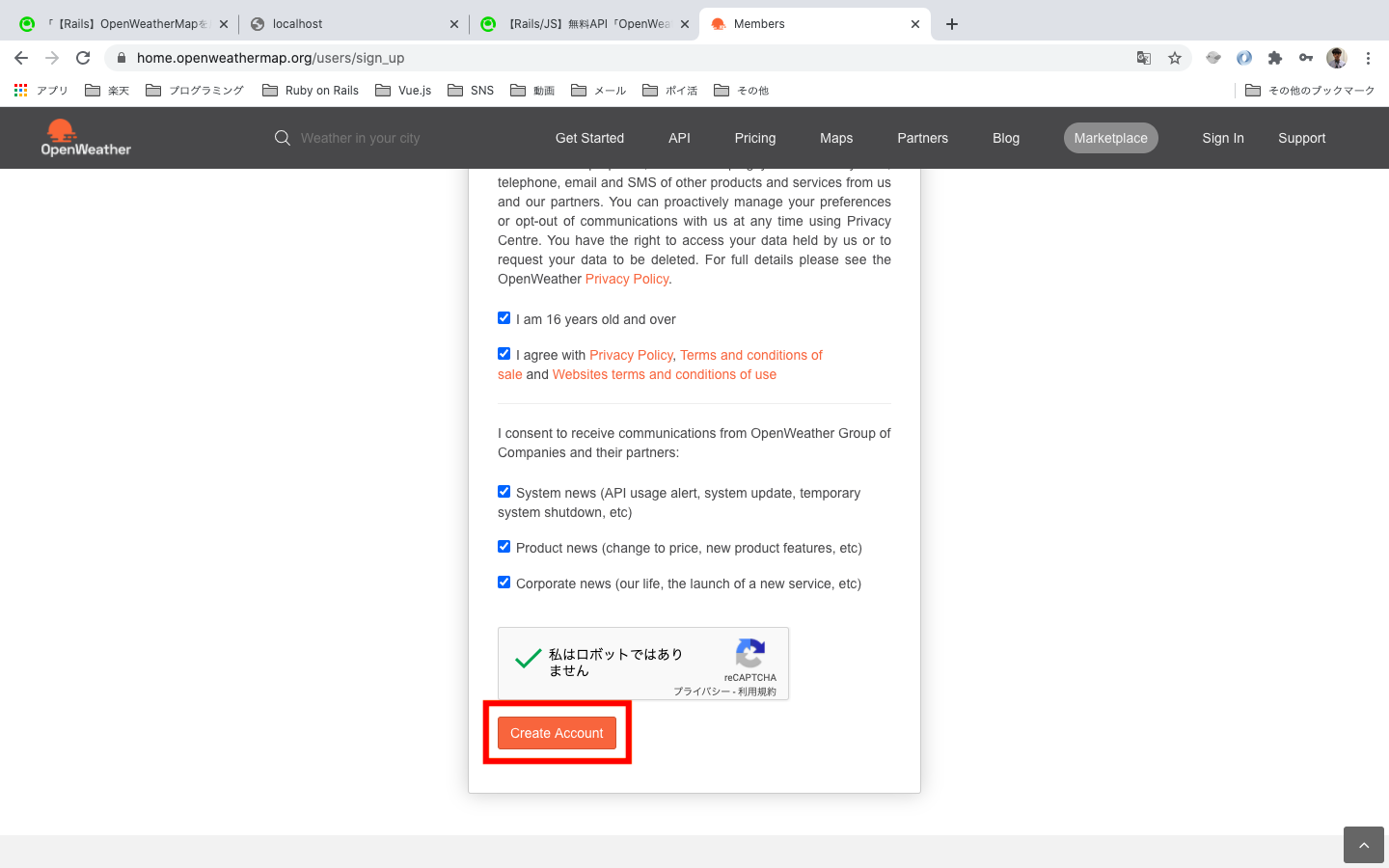
4.必要情報を入力し、Create Acountをクリック
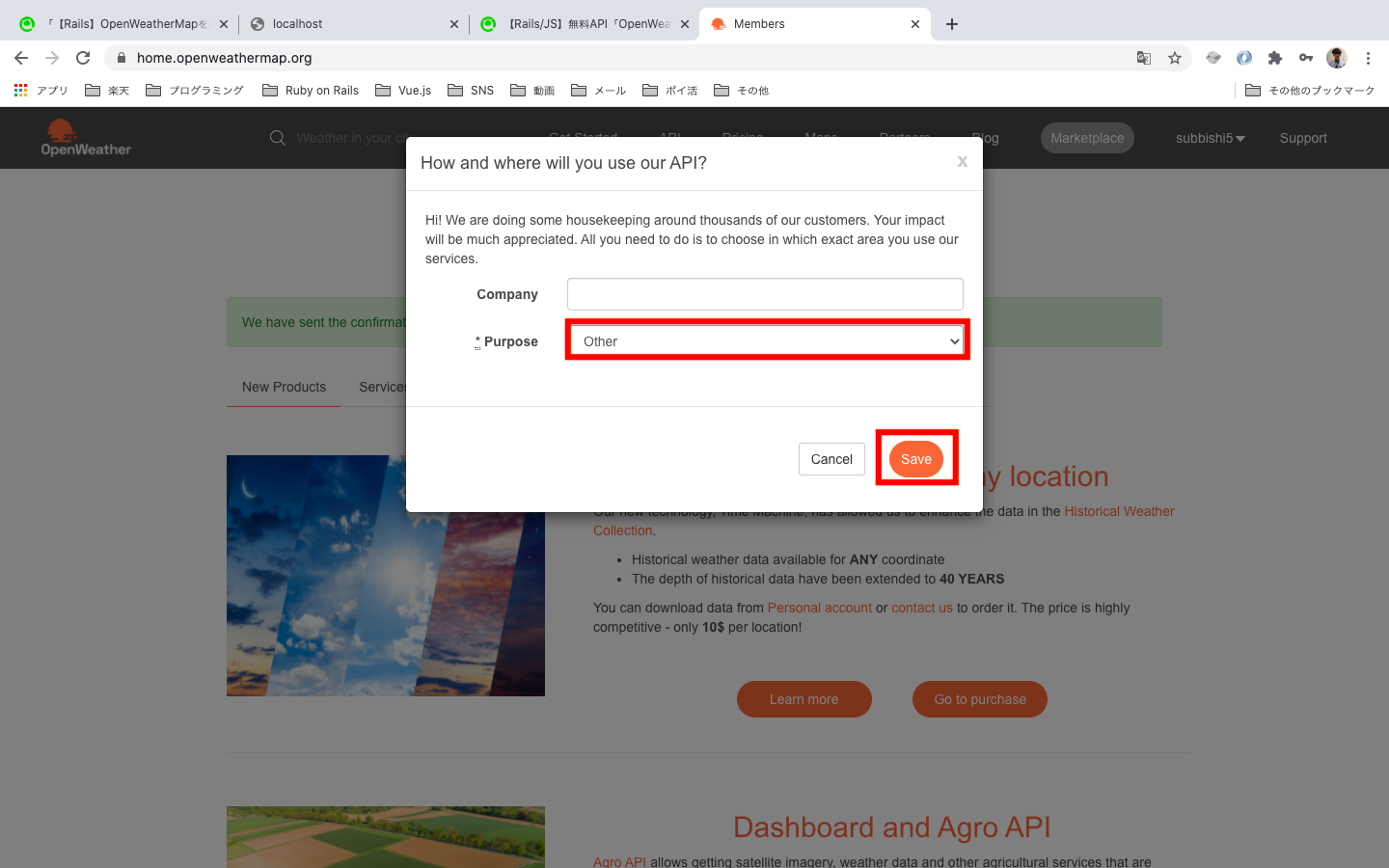
5.Purposeをotherに設定し(適当で良い),Saveをクリック
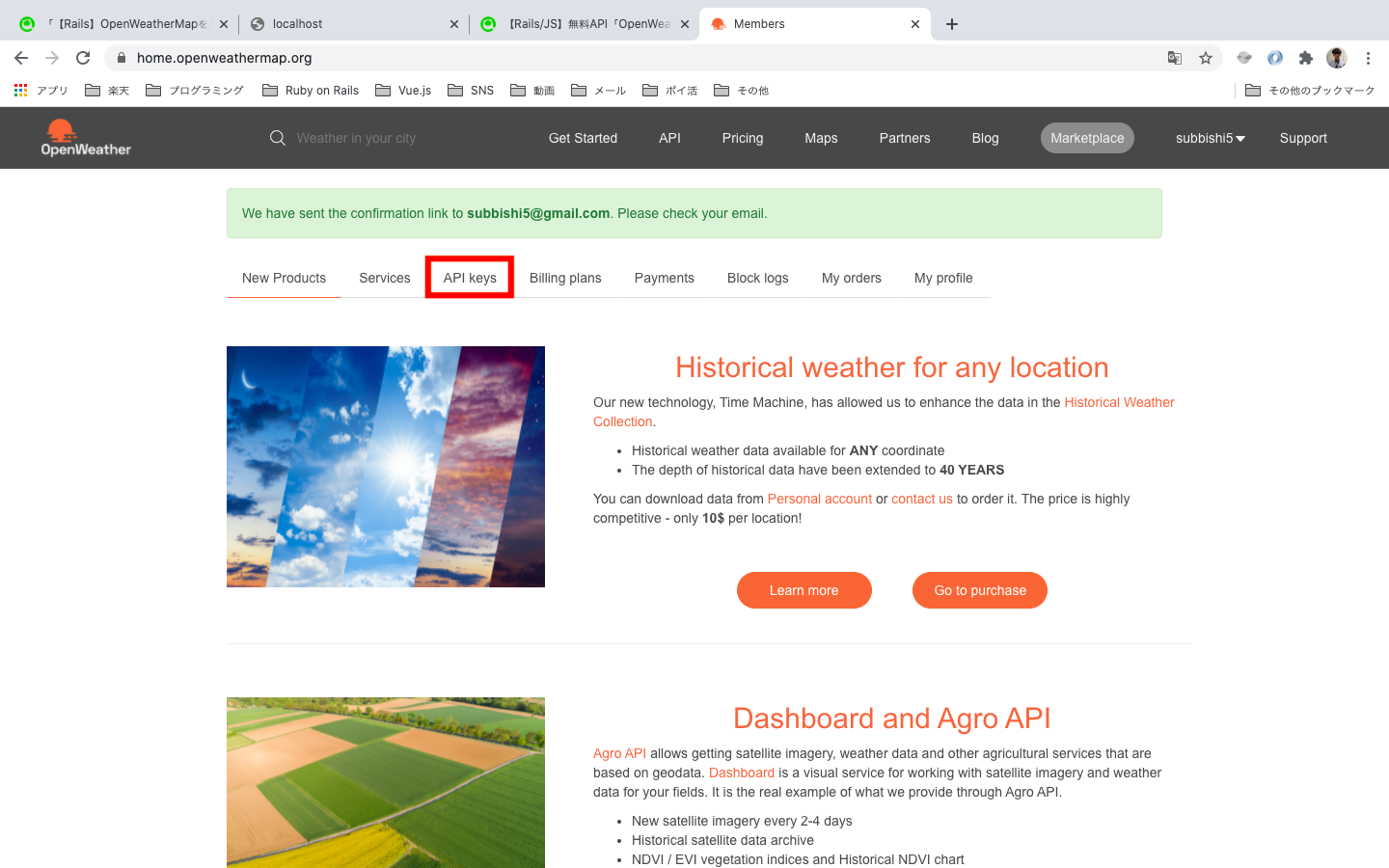
6.API keysをクリック
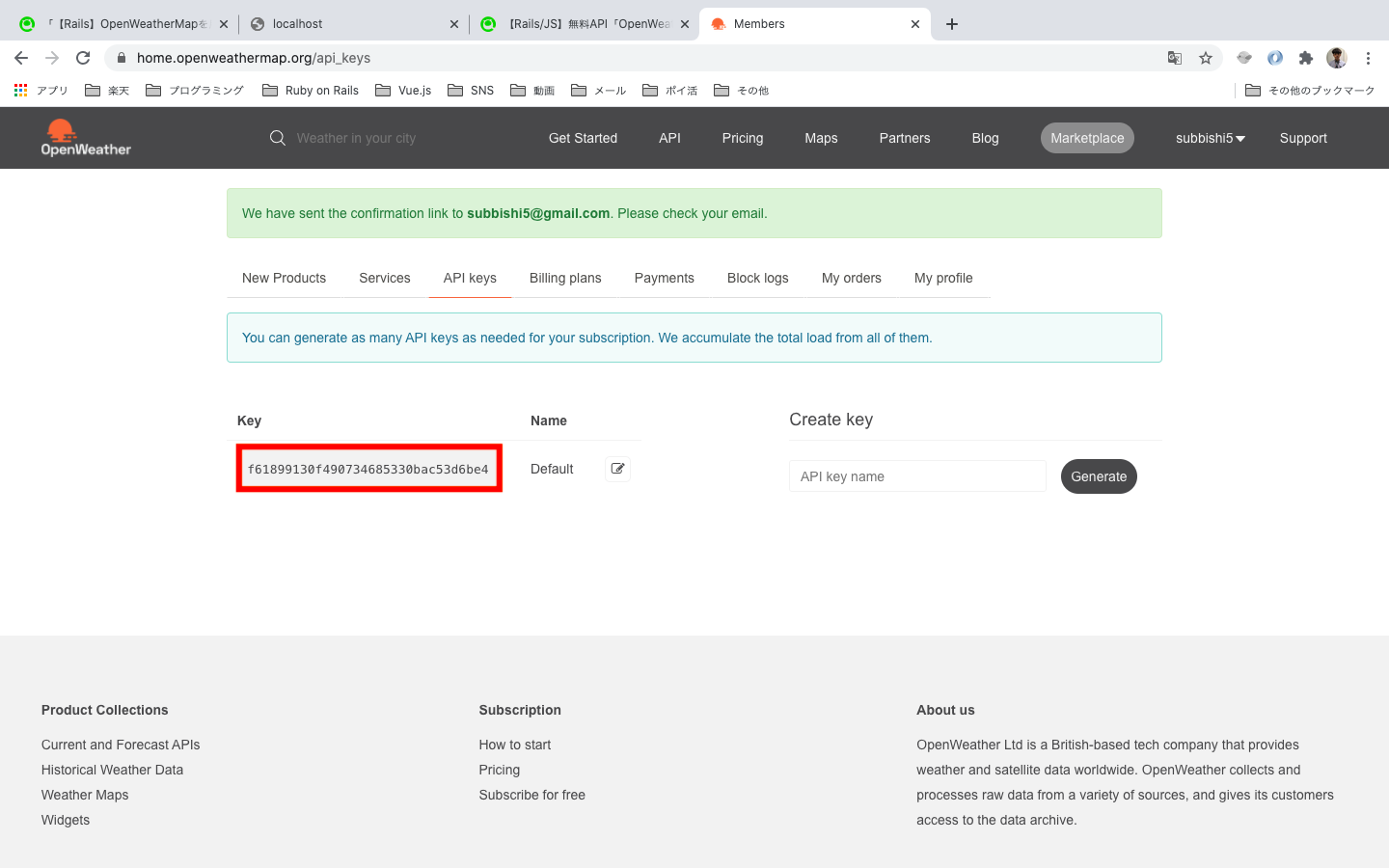
7.Keyをコピー
8.APIキーを環境変数化
下記記事の「APIキーを環境変数化」と同様に実装する。
実装
1.カラムを追加
ターミナル
$ rails g migration AddPrefectureToUsers prefecture:string
~_add_prefecture_to_users.rb
class AddPrefectureToUsers < ActiveRecord::Migration[5.2]
def change
add_column :users, :prefecture, :string
end
end
ターミナル
$ rails db:migrate
2.application_controller.rbを編集
ストロングパラメーターにprefectureを追加します。
applocation_controller.rb
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:email, :name, :prefecture])
end
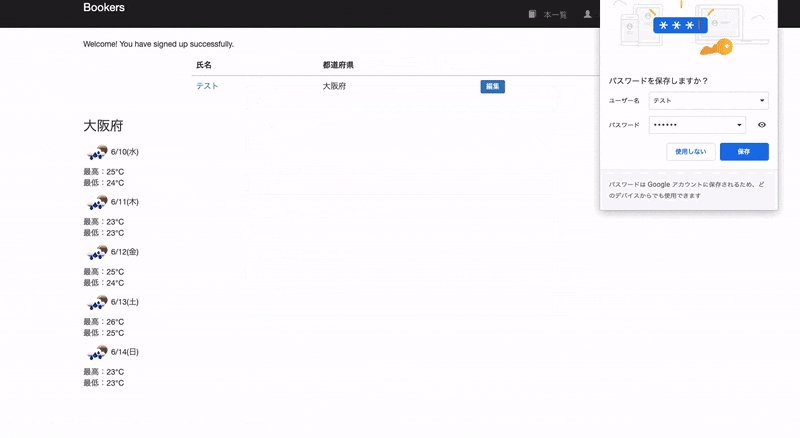
3.ビューを編集
users/show.html.slim
h3.weather-text
= @user.prefecture
# weather
javascript:
$(function () {
var API_KEY = "#{ENV['OPEN_WEATHER_MAP_API']}"; // APIキー(環境変数)を変数に代入
var city = "#{@user.prefecture}"; // 該当ユーザーの都道府県名を変数に代入
// APIを読み込み変数に代入
var url = 'https://api.openweathermap.org/data/2.5/forecast?q=' + city + ',jp&units=metric&APPID=' + API_KEY;
$.ajax({
url: url,
dataType: 'json',
type: 'GET',
})
.done(function (data) {
var insertHTML = '';
var cityName = data.city.name;
$('#city-name').html(cityName);
// デフォルトでは3時間ごとの天気を取得するため、
// 8の倍数でデータを取得することにより、24時間ごとの天気を取得する
for (var i = 0; i <= 32; i = i + 8) {
insertHTML += buildHTML(data, i);
}
$('#weather').html(insertHTML);
})
.fail(function (data) {
alert('天気予報取得に失敗しました');
});
});
// 日本語化
function buildHTML(data, i) {
var Week = new Array('(日)', '(月)', '(火)', '(水)', '(木)', '(金)', '(土)');
var date = new Date(data.list[i].dt_txt);
date.setHours(date.getHours() + 9);
var month = date.getMonth() + 1;
var day = month + '/' + date.getDate() + Week[date.getDay()];
var icon = data.list[i].weather[0].icon;
var html =
'<div class="weather-report">' +
'<img src="https://openweathermap.org/img/w/' + icon + '.png">' +
'<span class="weather-date">' + day + "</span>" +
'<div class="weather-temp-max">' + '最高:' + Math.round(data.list[i].main.temp_max) + "℃</div>" +
'<span class="weather-temp-min">' + '最低:' + Math.floor(data.list[i].main.temp_min) + "℃</span>" +
'</div>';
return html
}