AutoScale Advent Calendar 2018 9日目の担当のmatamatakです。
学生インターンとして**Twitterアカウントの統合運用ツールSocialDog**の開発に携わっています。
JSでグラフを描画するときにオススメのHighchartについて書かせていただきます。
Highchartsとは
公式サイト
JavaScript用のグラフライブラリ
Free for Non-Commercialとなっており商用利用には注意が必要
Open SourceなのでGithubで公開されている
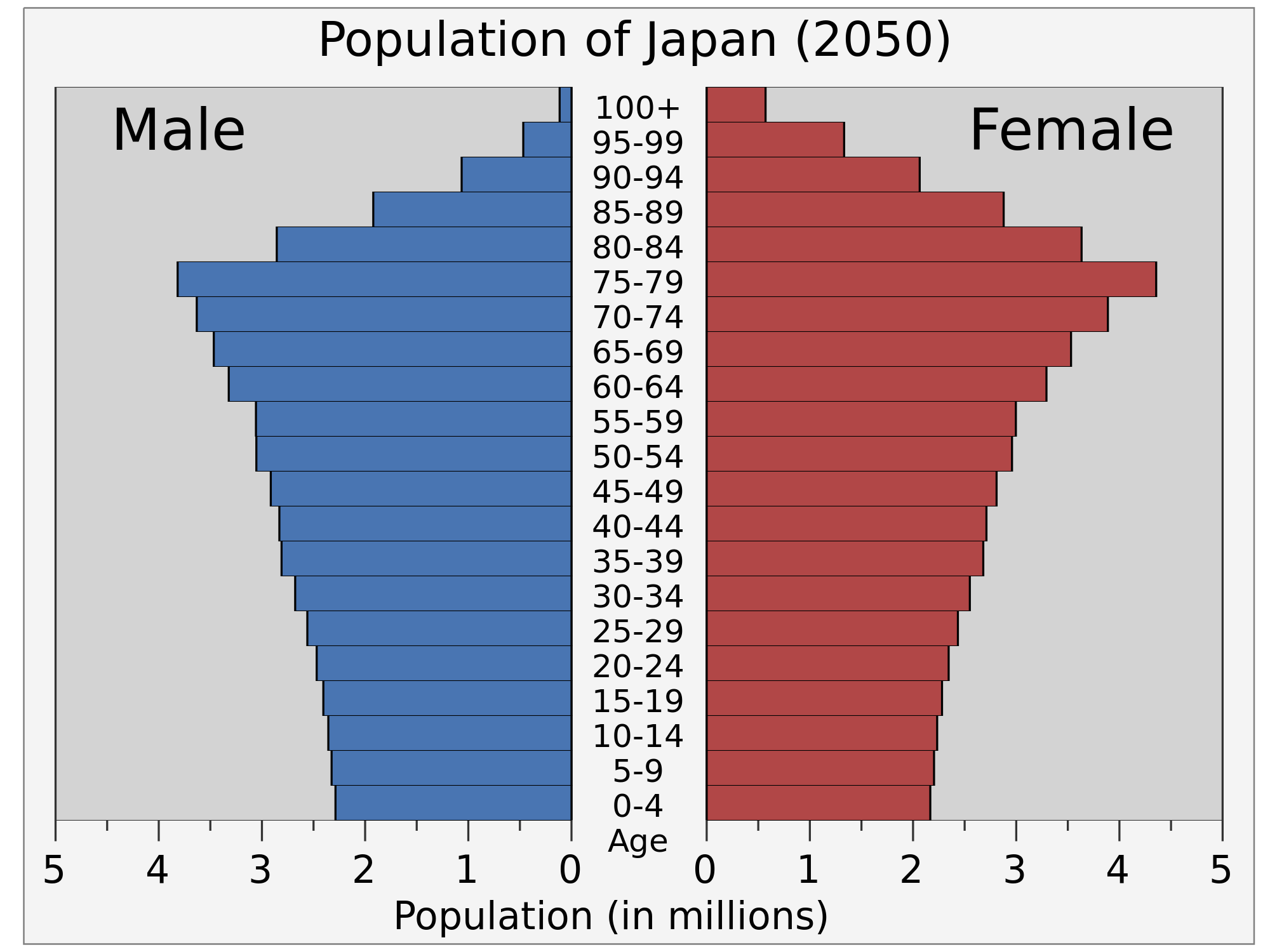
人口ピラミッドグラフとは
一度は目にしたことがあると思います。今回はこちらをHighchartで描画します。
デモを探す
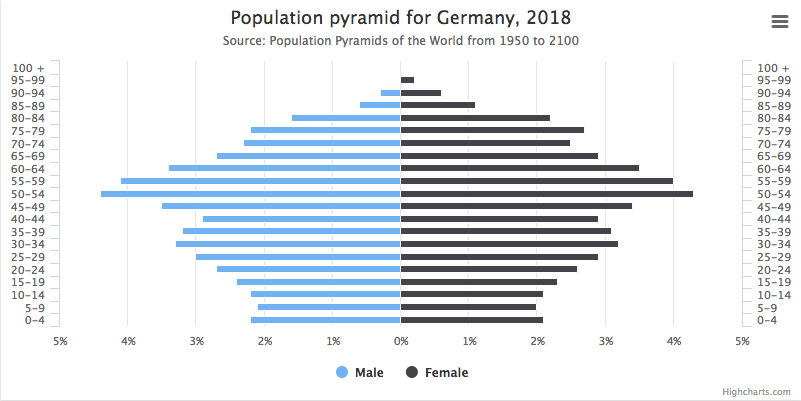
とりあえず公式のデモから似たようなグラフはないか探したところ
Bar with negative stackがかなり目指したものと近いようです。
デモを見る限りソースコードも簡潔なので、すこし修正すれば解決!完!
としたいのですが画像一枚目のようにY軸、つまり年代を中央に移動させ共通化させたい。
しかし、ドキュメントを見る限り公式では対応していないらしい。
なんとかしてみたかった
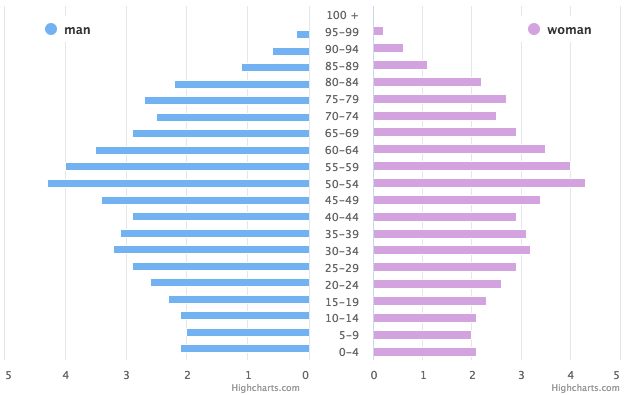
なんとか表現できないか試行錯誤した結果がこちらです。

(コードを簡潔にするために粗い部分もありますが)
一見すると問題ないグラフに仕上がったと思います。
デモ、ソースコード
デモ(CodePen)
See the Pen BGvrwm by matamatak (@matamatak) on CodePen.
ソースコード
<script src="https://code.highcharts.com/highcharts.js"></script>
<div id="cnt">
<div id="left"></div>
<div id="right"></div>
</div>
var categories = [
'0-4', '5-9', '10-14', '15-19',
'20-24', '25-29', '30-34', '35-39', '40-44',
'45-49', '50-54', '55-59', '60-64', '65-69',
'70-74', '75-79', '80-84', '85-89', '90-94',
'95-99', '100 + '
];
Highcharts.chart('left', {
chart: {
type: 'bar',
marginRight: 1
},
yAxis: {
min: 0,
reversed: true,
title: {
enabled: false
}
},
xAxis: {
visible: false,
reversed: false,
},
title: {
text: ''
},
legend: {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 30,
y: 10,
floating: true,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
},
series: [{
name: 'man',
data: [
2.1, 2.0, 2.1, 2.3, 2.6,
2.9, 3.2, 3.1, 2.9, 3.4,
4.3, 4.0, 3.5, 2.9, 2.5,
2.7, 2.2, 1.1, 0.6, 0.2,
0.0
]
}]
});
Highcharts.chart('right', {
chart: {
type: 'bar'
},
yAxis: {
min: 0,
enabled: false,
title: {
enabled: false
}
},
xAxis: {
reversed: false,
categories: categories,
tickLength: 0
},
title: {
text: ''
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -20,
y: 10,
floating: true,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
},
series: [{
color: '#ccaadd',
name: 'woman',
data: [
2.1, 2.0, 2.1, 2.3, 2.6,
2.9, 3.2, 3.1, 2.9, 3.4,
4.3, 4.0, 3.5, 2.9, 2.5,
2.7, 2.2, 1.1, 0.6, 0.2,
0.0
]
},]
});
# left,
# right {
width: 49%;
display: inline-block;
}
# cnt {
max-width: 800px;
margin: 0 auto;
}
詳細
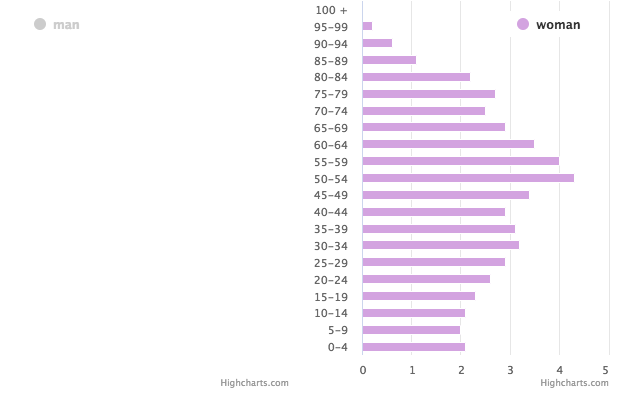
グラフを2つ用意してなんとかしています。試しに片方を非表示にしてみましょう。
legend(凡例)をクリックすると該当のグラフの表示、非表示を切り替えることができます。
まとめ
ゴリ押しです。保守性も悪いので個人的には使いたくないです。
ただ大抵のグラフは実現できますので、ぜひ一度使ってみてください。