Djangoの管理サイトにて「一覧画面に画像が表示できたら、作業効率がいいのにな」ということがあったのですが、調べたところとても簡単にできたのでTipsとして記録しておきます。
Qiitaにはやや簡単な情報ばかりまとめていて少し恐縮ではありますが、DjangoについてはGoogle検索をしてもStack Overflowで埋め尽くされていることが多く日本語でヒットする情報が少ないので、誰かの役に立つかもと思い投稿している次第です。
なお、本稿については動作確認をDjango1.8で行っています。
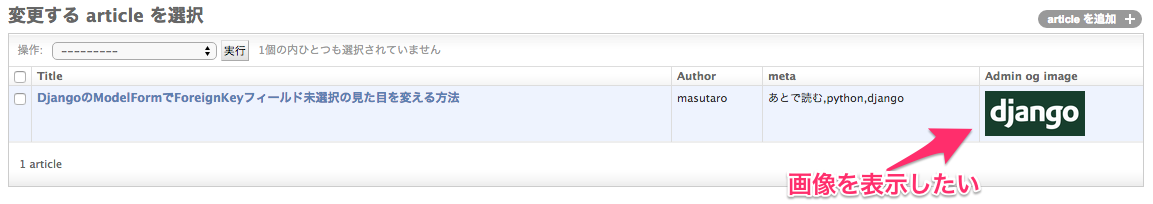
やりたい事
書き方
拙著のDjangoのAdmin(管理サイト)でManyToManyFieldを使いたいときの方法の続きとして書きます。
以下のように、models.pyの中に画像のファイルパスを返す任意の名前のメソッド(admin_og_image)を定義して、allow_tags = Trueとしてやります。
models.py
@@ -11,9 +11,18 @@ class Article(models.Model):
title = models.CharField(max_length=100)
author = models.ForeignKey(Author, blank=True, null=True)
meta = models.ManyToManyField('Tag')
-
+ og_image = models.ImageField(default='')
+
def __unicode__(self):
return self.title
+
+ def admin_og_image(self):
+ if self.og_image:
+ return '<img src="{}" style="width:100px;height:auto;">'.format(self.og_image)
+ else:
+ return 'no image'
+
+ admin_og_image.allow_tags = True
そして、admin.pyのlist_displayに該当のメソッド名を追加すれば完了です。
admin.py
@@ -3,7 +3,7 @@ from django.contrib import admin
from .models import Author, Article, Tag
class ArticleAdmin(admin.ModelAdmin):
- list_display = ('title', 'author', '_meta')
+ list_display = ('title', 'author', '_meta', 'admin_og_image')
補足
なお、admin.pyのみで完結する書き方も可能で、その場合は以下のように書いてやればOKです。
models.py
@@ -11,9 +11,18 @@ class Article(models.Model):
title = models.CharField(max_length=100)
author = models.ForeignKey(Author, blank=True, null=True)
meta = models.ManyToManyField('Tag')
-
+ og_image = models.ImageField(default='')
+
admin.py
@@ -3,11 +3,19 @@ from django.contrib import admin
from .models import Author, Article, Tag
class ArticleAdmin(admin.ModelAdmin):
- list_display = ('title', 'author', '_meta')
+ list_display = ('title', 'author', '_meta', 'admin_og_image')
def _meta(self, row):
return ','.join([x.name for x in row.meta.all()])
+ def admin_og_image(self, row):
+ if row.og_image:
+ return '<img src="{}" style="width:100px;height:auto;">'.format(row.og_image)
+ else:
+ return 'no image'
+
+ admin_og_image.allow_tags = True
+