はじめに
これは WebRTC入門者LT会 #2 の発表資料です
自己紹介
- @massie_g / がねこまさし
- インフォコム(株)所属
- WebRTC Meetup Tokyo スタッフ
- WebRTC Beginners Tokyo スタッフ
WebRTCに欠かせないシグナリング
- WebRTCでは、SDPやICE candidateを交換する「シグナリング」が欠かせない
- 実験や画面のプロトタイプでは、なるべく簡単に行いたい
- できれば、シグナリングサーバーを立てずにやりたい
1対1の場合
- ハンズオン Step2のように手動シグナリングが可能
でも複数人の場合は?
- 手動では大変
- → 普通はシグナリングサーバーを用意
シグナリングサーバー
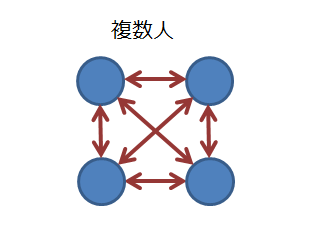
複数人、単一ルームの場合
- WebScoketによるシグナリングが定番
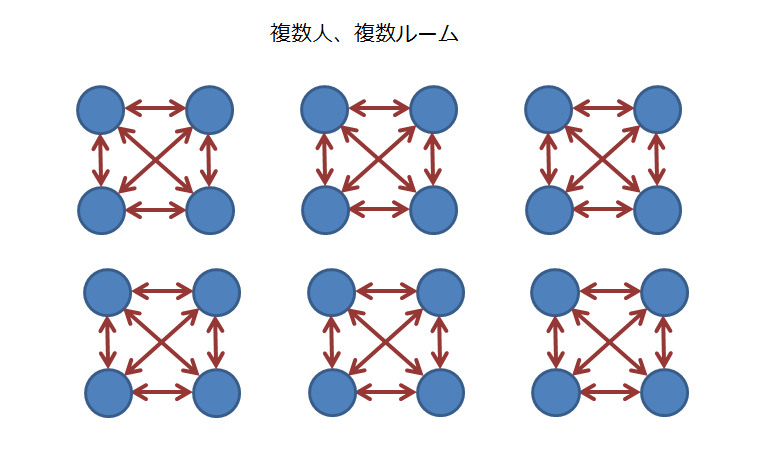
複数人、複数ルームの場合(1)
複数人、複数ルームの場合(2)
- WebSocketに自分でルーム機能を追加するのも一つの手
- Socket.ioを使うと、複数ルームのシグナリングが作りやすい
- Firebaseや、Milkcocoaのようなリアルタイム通信サービスを使うことも可能
※でも、もっと簡単にやりたい!
そこでBroadcastChannel
BroadcastChannel とは?
- Chrome, Firefox で利用可能
- 同一マシン上のWindow/Tab/Frame/iframe/Web Worker の間でメッセージをやり取り
- 同一オリジン同志で、やりとり可能
MDN のBroadcast Channel APIの説明から引用
※BroadcastChannelについては @gtk2k さんに教えてきただきました。どうもありがとうございます!
BroadcastChannelの使い方
// 接続
let channelName = 'myroom';
let broadcast = new BroadcastChannel(channelName);
// メッセージのハンドリング
broadcast.onmessage = function(evt) {
let messageObject = JSON.parse(evt.data);
// ... メッセージに応じた処理 ...
}
// メッセージの送信
let messageString = JSON.stringify(messageObject);
broadcast.postMessage(messageString );
// 切断
broadcast.close();
デモ
- GitHub pageで試す
- GitHubでソースを見る
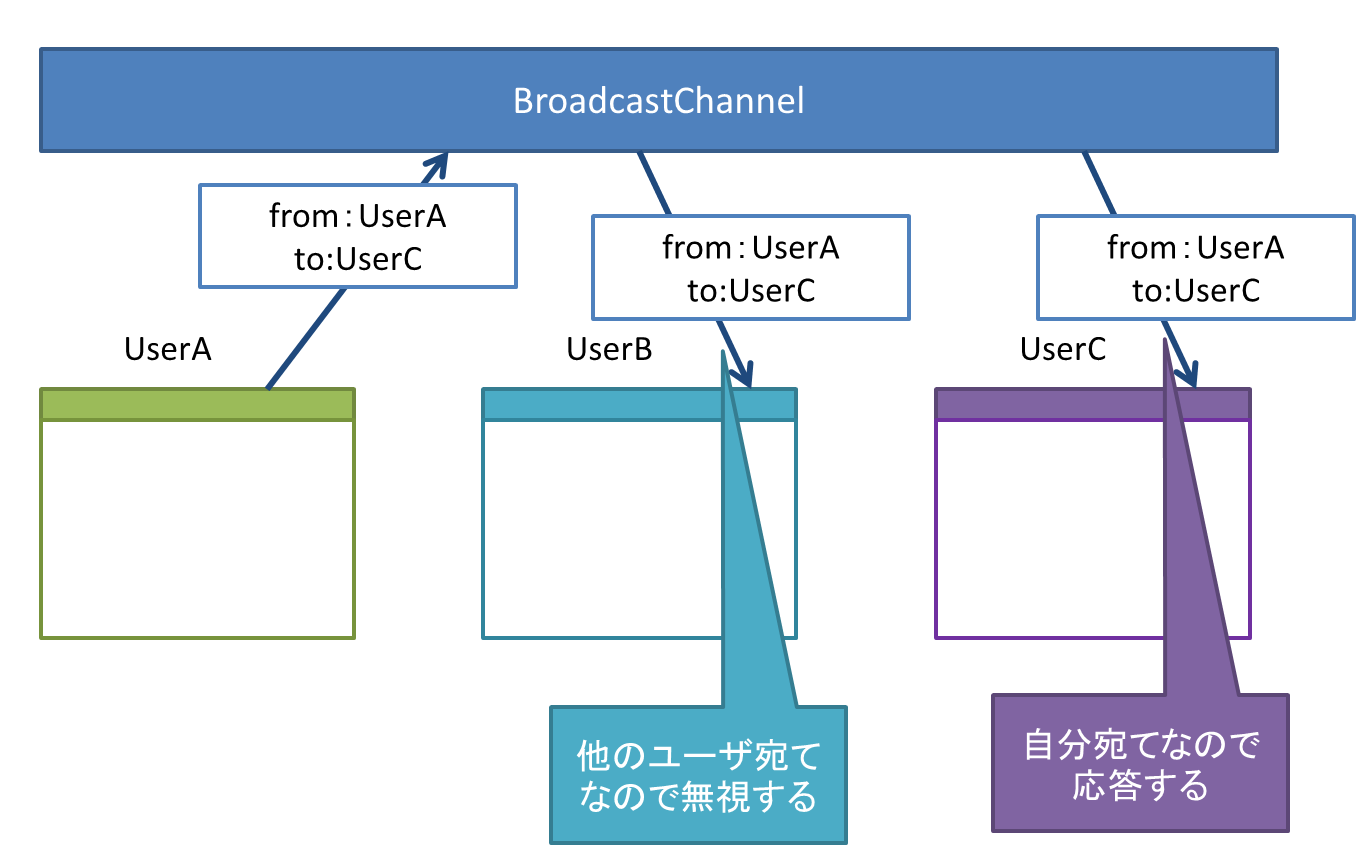
BroadcastChannelをシグナリングに使う場合の注意
- 同じチャネル(ルーム)に接続している相手全部にメッセージが届く
- 特定の相手だけに届けることはできない
- シグナリングは、相手ごとに違う内容のSDP/ICE Candidateを交換しなけばならない
- 特定の相手だけ、区別して送信したい
- 対策
- Window/TabごとにユニークなIDを振る
- 今回はuuidを利用
- メッセージにIDを含めて送る
- from(送信元) ... 自分のID
- to(送信先) ... 相手のID
- メッセージを受け取った時、自分以外のID宛てだったら無視する
- Window/TabごとにユニークなIDを振る
※他のリアルタイムメッセージサービスを使う場合も、同様の対策が必要
特定ユーザ宛てのメッセージ
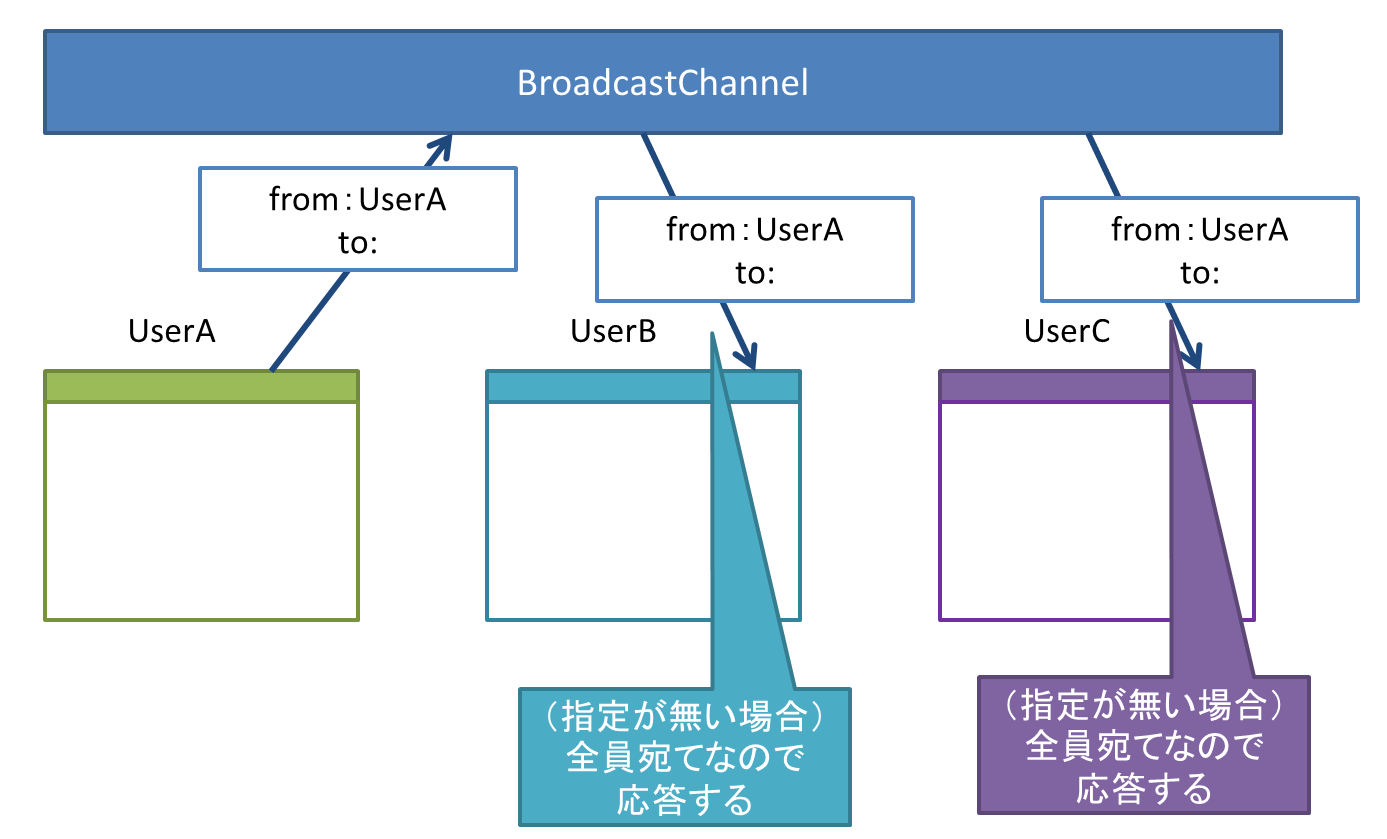
全員宛てのメッセージもあり
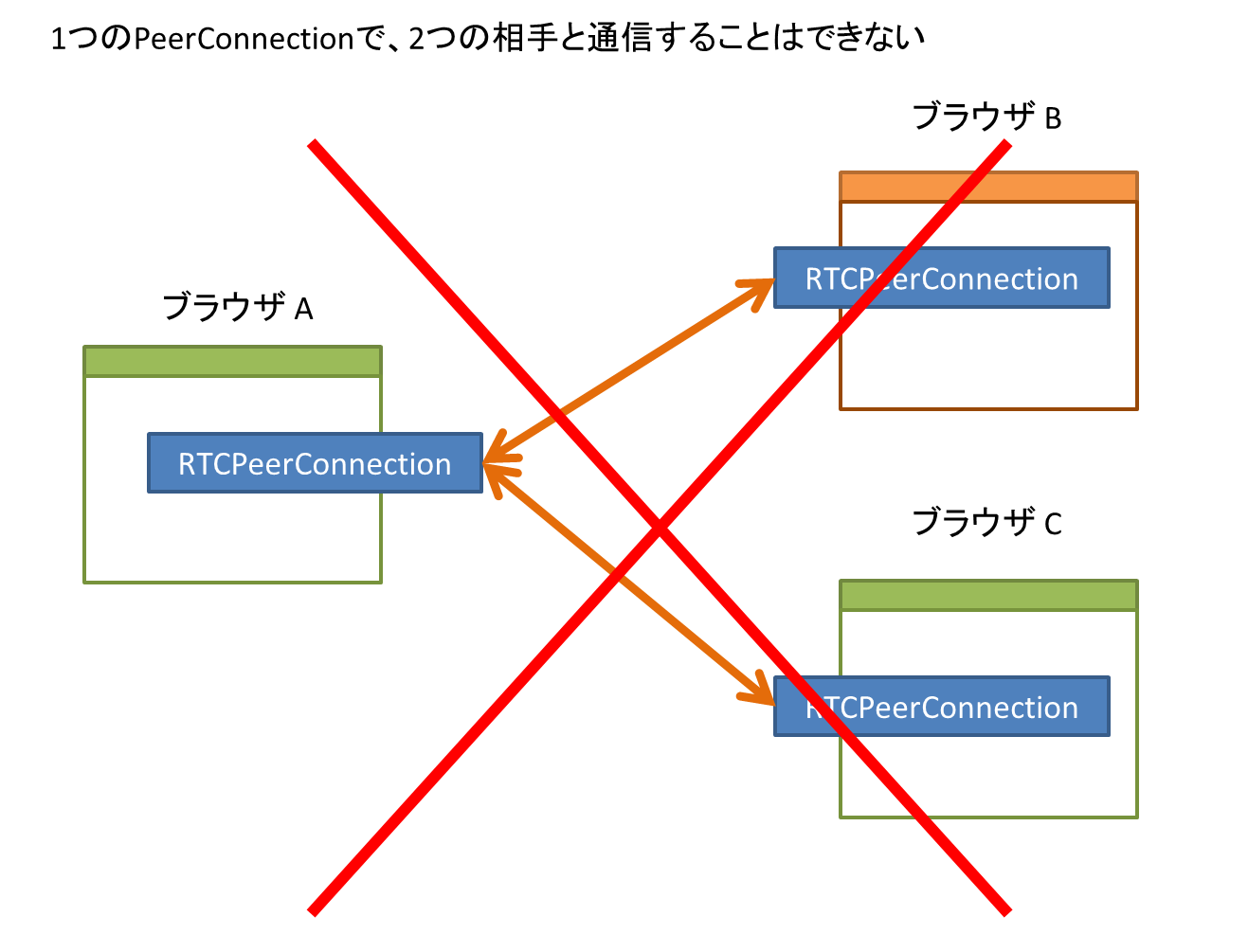
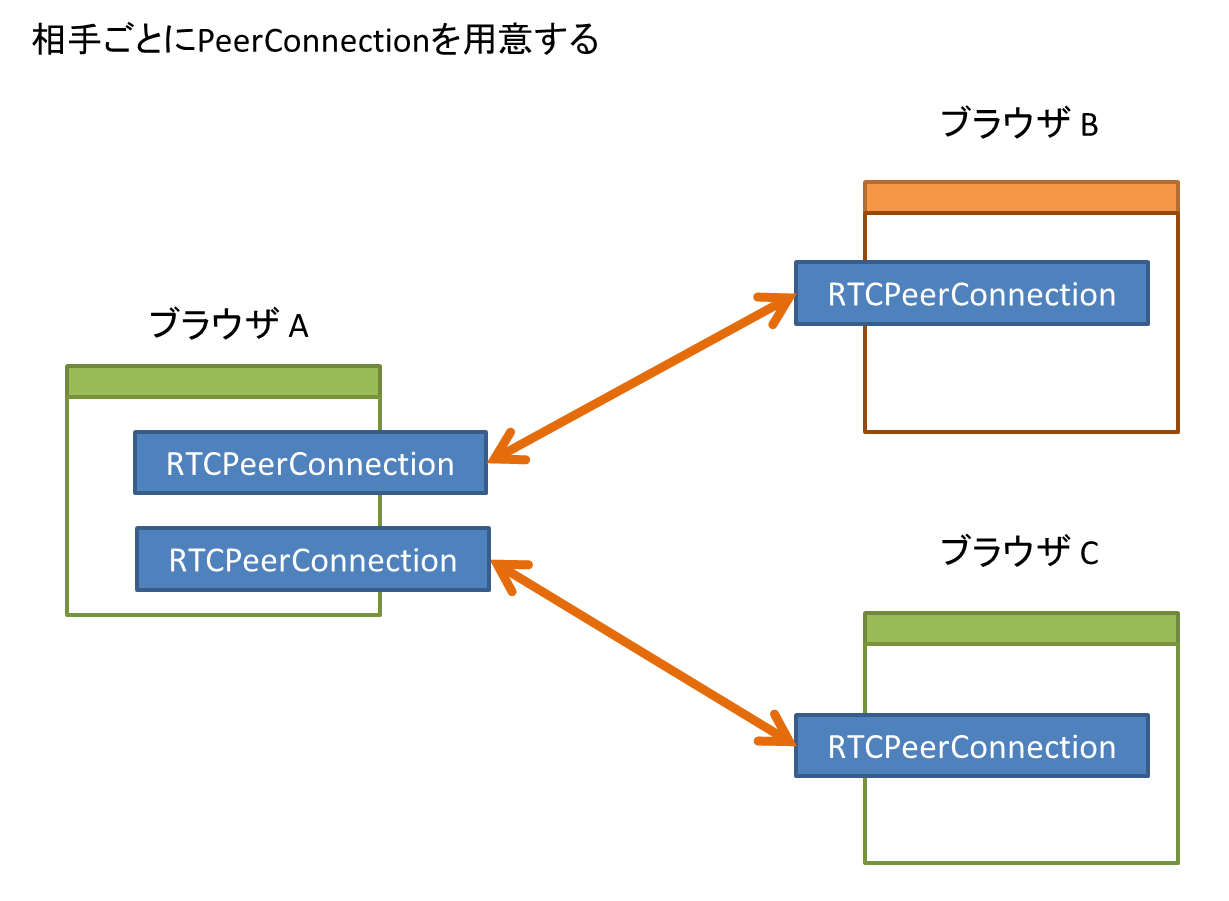
参考:複数の相手には複数のPeerConnection
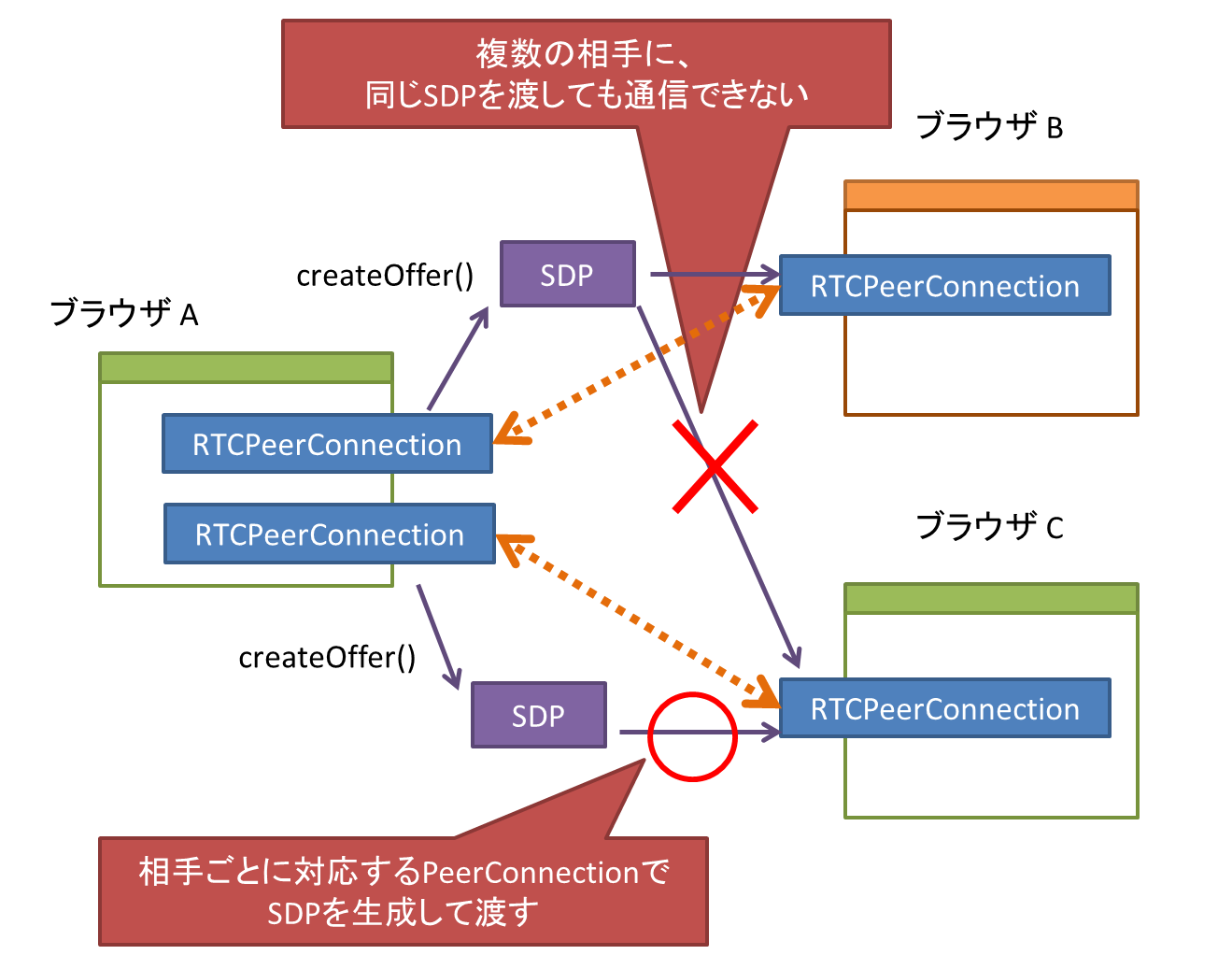
参考:複数の相手には個別のSDP
まとめ
- 手軽にWebRTCのシグナリングを試すには、BroadcastChannelが便利
- 1対1だけでなく、どんどん複数人のアプリのプロトを作ろう
- そして、今回の様なLTでの発表をお待ちしています!