はじめに
この記事は、Angular Advent Calendar 2018の7日目の記事です。
ここではngrxと比べればまだ認知度が低い、Akitaという状態管理ライブラリをご紹介します。
Akitaって?
Introduction - State Management Tailored-Made for JS Applications
Akita is a state management pattern, built on top of RxJS, which takes the idea of multiple data stores from Flux and the immutable updates from Redux, along with the concept of streaming data, to create the Observable Data Store model.
秋田犬のロゴがかわいくて癒やされますね。
AkitaはFluxから複数のデータストア、Reduxからimmutable updates, streaming dataのコンセプトを取り入れた、RxJSのObservableに最適化された状態管理パターンだと謳っています。
Akitaの特徴
- Store, Query, Serviceの役割が明確に分かれている
- Storeを直接触ることはできなくて、
- 読み込みはQueryを通じて行う
- 書き込みはServiceを通じて行う
- コマンド・クエリ分離原則に則っていて治安がよい
- ファイルの置き場所・ディレクトリ構成に悩まないのが楽
- 気の利いたAPIがデフォルトで実装されている
- Storeの
createOrReplaceメソッド - Queryの
isEmptyselectAllメソッド - などなど自分でいちから実装することがあまりない
- ファイル・コードが冗長で管理が大変というReduxにありがちな問題を回避できる
- Storeの
- 関数型ではなくオブジェクト指向のデザイン設計
- Query, Serviceなどはクラスで実装されている
- 型安全で治安がよい
- CLIが用意されている
- https://github.com/datorama/akita/tree/master/cli
- ファイル作成が簡単でよい
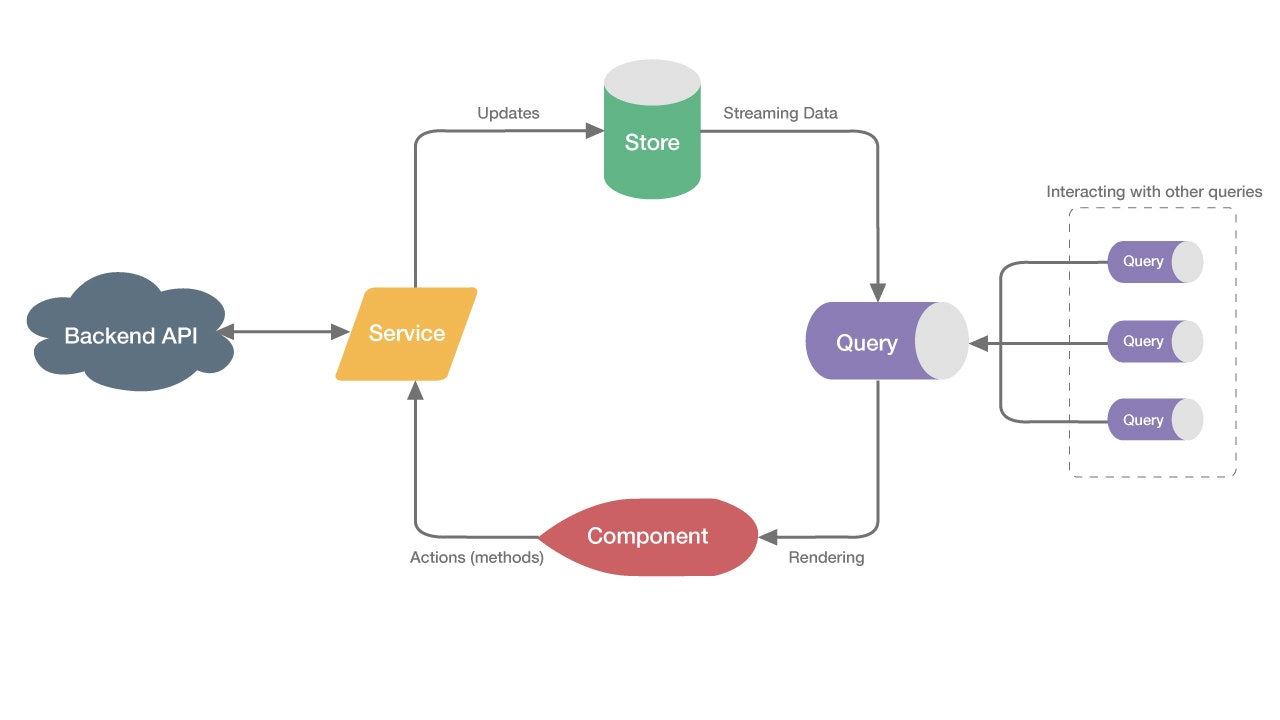
公式ドキュメントに記されているアーキテクチャ図も以下に載せておきます。
コード例
CLIを試すと、以下のようなコードが生成されます。
コードを見ると、Akitaの設計がより理解しやすいかと思います。(ここではtodoという名前を仮で指定しました)
todo.model.ts
import { ID } from '@datorama/akita';
export interface Todo {
id: ID;
}
export function createTodo(params: Partial<Todo>) {
return {
} as Todo;
}
todo.query.ts
import { Injectable } from '@angular/core';
import { QueryEntity } from '@datorama/akita';
import { TodoStore, TodoState } from './todo.store';
import { Todo } from './todo.model';
@Injectable({ providedIn: 'root' })
export class TodoQuery extends QueryEntity<TodoState, Todo> {
constructor(protected store: TodoStore) {
super(store);
}
}
todo.service.ts
import { Injectable } from '@angular/core';
import { ID } from '@datorama/akita';
import { TodoStore } from './todo.store';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class TodoService {
constructor(private todoStore: TodoStore,
private http: HttpClient) {
}
get() {
// this.http.get().subscribe((entities: ServerResponse) => {
// this.todoStore.set(entities);
// });
}
add() {
// this.http.post().subscribe((entity: ServerResponse) => {
// this.todoStore.add(entity);
// });
}
}
todo.store.ts
import { Injectable } from '@angular/core';
import { EntityState, EntityStore, StoreConfig } from '@datorama/akita';
import { Todo } from './todo.model';
export interface TodoState extends EntityState<Todo> {}
@Injectable({ providedIn: 'root' })
@StoreConfig({ name: 'todo' })
export class TodoStore extends EntityStore<TodoState, Todo> {
constructor() {
super();
}
}
まとめ
すごく簡単にAkitaについて紹介しました。
個人的にはngrx(Redux)の冗長さに疲弊していたので、このAkitaのシンプルさはとても気に入ってます。できることや自由度は減ってるけど、「そうそうこれくらいでいいんだよ」感があってとてもいいですね。
Akitaの公式ドキュメント・ブログが充実しているので、興味をもった方はぜひチェックしてみてください ![]()