株式会社オズビジョンの @masayofff です。
オズビジョンでは、UXDチーム、マーケティング担当を経て、現在は採用広報をしています。
9月末まで ハピタスのトップページで実装していたハピタスヘッドラインという施策でWordpressとTwitter設定したときの覚書です。
私自身、Wordpressは記事を投稿したりテーマのPHPをGoogle先生にお世話になりながらちくちくいじったりという点では慣れているものの、こういう連携はやったことありませんでした。
作業している途中で、えっ、アプリ作成?!そんなおおげさなー!とか、
これちゃんと連携できてんのかなぁ…ハラハラ(;´・ω・)
って考えながら作業してました。
やりたいこと
・Wordpressサイトで投稿を新規追加した際に、
「記事タイトル」
「URL」
「サイト名」
「アイキャッチ画像」
…の4点をTwitterアカウント側の新規投稿として正しく表示する。
Wordpressサイト
twitterアカウント
使用したプラグイン
NextScripts: Social Networks Auto-Poster
https://ja.wordpress.org/plugins/social-networks-auto-poster-facebook-twitter-g/
参考にさせていただいた記事
https://koskywalker.com/wordpress-nextscripts-social-networks-auto-poster/
http://tabibitojin.com/wordpress-plugin-auto-tweet/
設定方法
1.プラグインのインストール&有効化
2.TwitterでApplication Managementでアプリを作成
3.Wordpressでプラグインの設定
4.テスト投稿
※細かな工程は素敵な参考記事をご覧くださいませ。
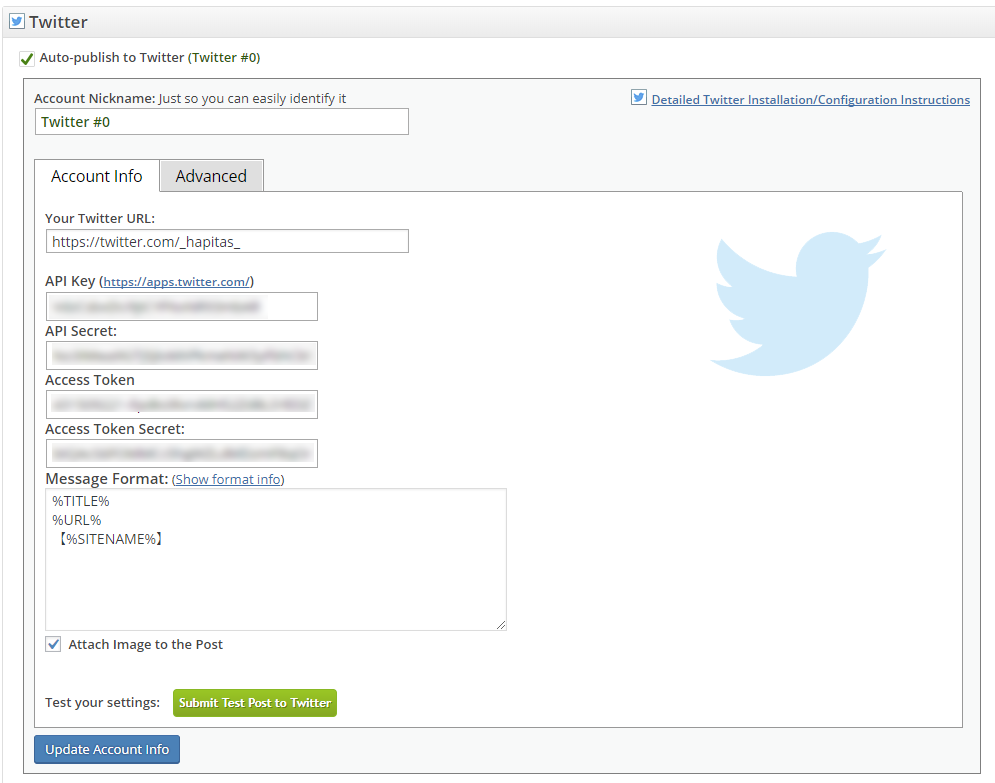
実際の設定画面
3.の工程での実際のWordpressでプラグインの設定画面です。

Twitter投稿イメージ
苦労したこと
設定自体は難しいものではないのですが、思ったより工程が長かったので、間違えてないか何度も確認しました。
英語のプラグインなので合ってるかなぁと不安になったりもしましたが、一回でできました。
追記
・リリースの際、ハピタスのフロント側への表示の自動連携もされていましたが、そちらはエンジニア陣が行っていました。
・Wordpressはこういう連携とか自動化を効率よくできるところがほんとに優秀だと思います。
・冒頭でも書きましたが、この「ハピタスヘッドライン」機能は現在は休止しております。