株式会社オズビジョンの事業推進部 採用広報の @masayofff です。
前回に引き続き、Wordpress×SNS関連で
2回目のアドベントカレンダー投稿です。
オズビジョンのコーポレートサイトが更新頻度が落ちてて悲しいので、
Instagramの写真を表示できるようにAPI連携して、
手軽に更新してる感出したいな~と思って、やってみることにしました。
やりたいこと
・WordpressサイトのトップページにInstagramの画像を並べて表示したい
・既成のプラグインを使わないで実装したい
Wordpressサイト
http://www.oz-vision.co.jp/
今回はオズビジョンのコーポレートサイトです
Instagramアカウント
https://www.instagram.com/ozvision_inc/
急遽つくったアカウントです。
※12/21現在、編集中のため、限定公開となっています。
設定方法
・開発者アカウント設定をする
・アプリを認証してアクセストークンを取得する
・APIを使いデータを取得
・Wordpress側で表示の設定をする
開発者アカウント設定
Instagramのディベロッパーページへ行きます。
https://www.instagram.com/developer/
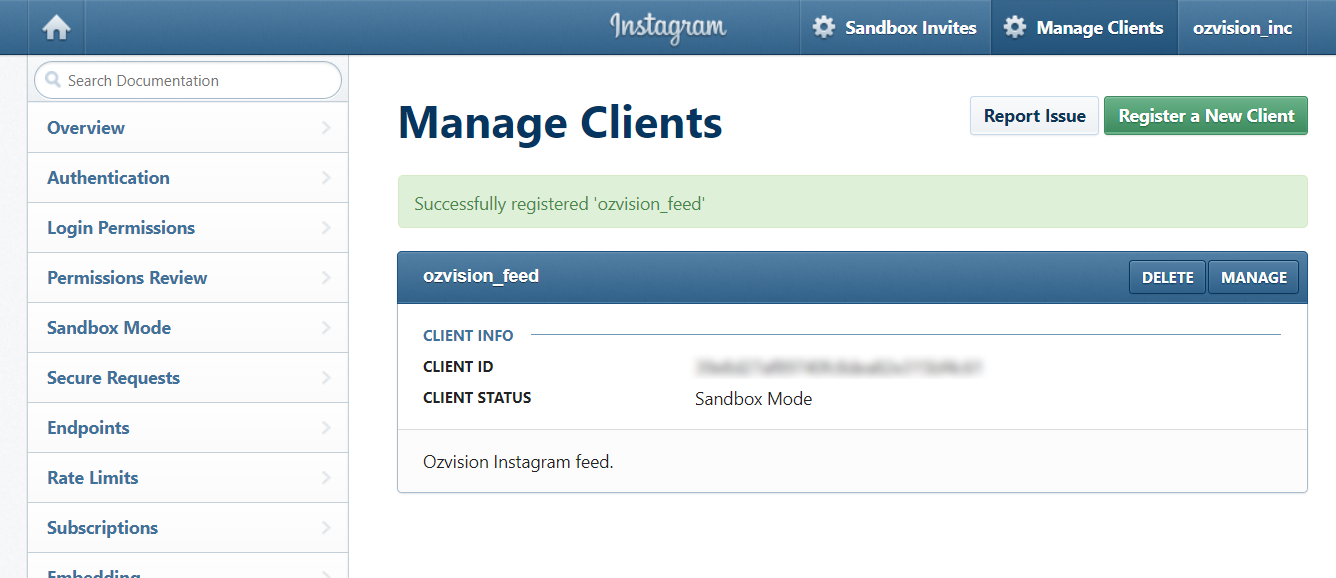
上部のメニューからManage Clientsを押し、設定します。
画面を進め、「Register new Client ID」で設定します。
もろもろ設定をして、Sandbox Modeでのアプリ登録が完了!
CLIENT IDが発行されました。
ACCESS TOKENを入手する
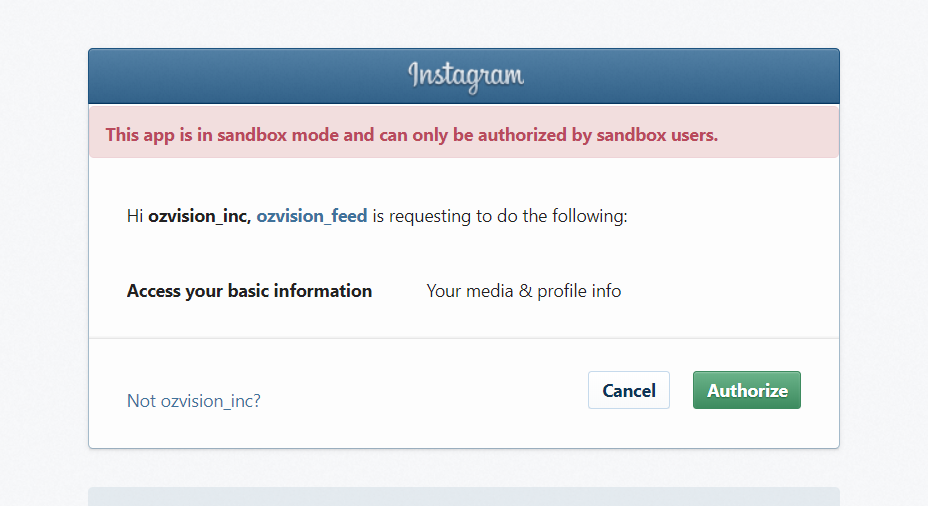
発行されたCLIENT IDとリダイレクトURLを下記に突っ込んでブラウザをたたきます!
https://api.instagram.com/oauth/authorize/?client_id=【発行されたCLIENT IDほげほげ】&redirect_uri=【リダイレクトURL】&response_type=token
『Authorize』をクリックすると、リダイレクトURLに飛びます。
URL末尾に『#access_token=ほげほげ』がついてたらOKです。
『ACCESS TOKEN』を入手できました。
このあとはこれを使うので、メモっておきます。
次回へ続く
長くなったので、下記の手順は別記事でまとめます。
・APIを使いデータを取得
・Wordpress側で表示の設定をする
オズビジョンのコーポレートサイトに
Instagramの写真を表示させることができたらゴールです!
参考にさせていただいた記事
まとめ
SNS関連で開発者ツールとか、APIとか、非エンジニアの身では、正直難しそう~って思っちゃうんですが、意外とやってみるとカンタン。
ここまでは設定作業なので、
ここからどうやって既存のWordpressサイト上で表示させるかのほうが大事だったりします。
JSONデータをPHPで出力してCSSで調整とか、できるのでしょうか…。
やってやれないことはない!の精神で、引き続きチャレンジしてゆきます。
明日は、@kikimako さんの
『alexaに独自のskillを身につけさせたい!』です。
alexaってあのAmazon Echoの中のレディのことでしょうか?
楽しみですね♪