API設計、モック、テスト、ドキュメント作成を1つのプラットフォームで
はじめに
APIを開発する際に自分の知っている限りではこのような開発の流れとなっています。
- 要件を基にAPIのリクエストやレスポンスのインターフェースを設計する
- 設計した内容をドキュメントに残す
- モックを用意して、フロントエンド側の開発者が簡単な連携テストをすぐに出来るようにする
- APIを実装する
- 内部処理のテストを行う(DBに対する操作など)
- 実装したAPIがリクエストに対し想定通りのレスポンスを返すかAPIそのものに対するテストを行う
そして、これらのフェーズで用いられるツールは異なっていることもあります。
- 設計、ドキュメント作成:Swagger UI、ReDoc等 あるいはExcelや社内Wiki
- モック:Swagger UI、Mock Service Worker等のライブラリ
- テスト:Swaggerの定義を基にしてPostman等でテスト
Apidogを試す
Apidogが出来ることとしては
- APIの設計
- APIのリクエストやレスポンスで用いるスキーマの作成
- ローカル/クラウドMock
- テストの自動化
- 外部サービスのAPIをまとめたHub(https://apidog.com/apihub/)
などたくさんありますが今回はApidogの設計とMockへのリクエスト辺りを使ってみます。
実際にダウンロードするとサンプルのプロジェクトが入っており、そこで自動テストなどの方法も確認することができます。
API設計とモックへのリクエスト
SwaggerやPostmanのエクスポートされたデータをインポートすることも可能ですが、今回は新規作成を行います。
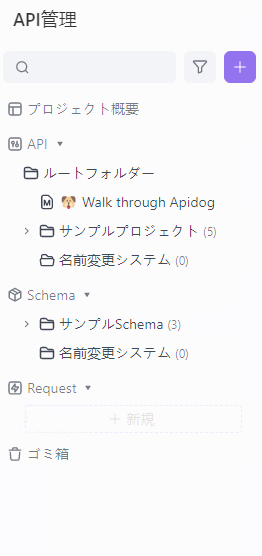
名前変更システムというフォルダを新規作成し、そこにAPIを追加していきます。

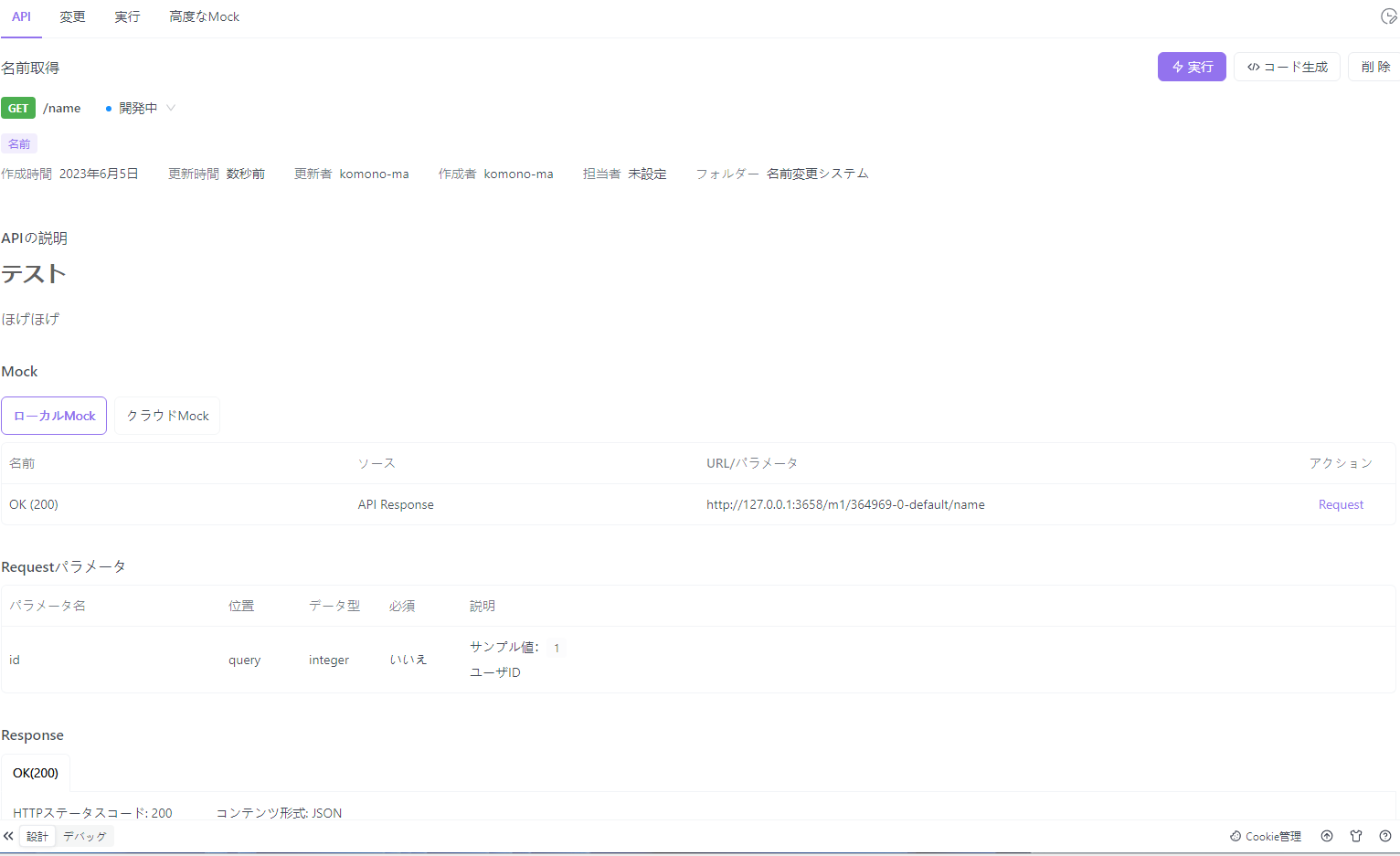
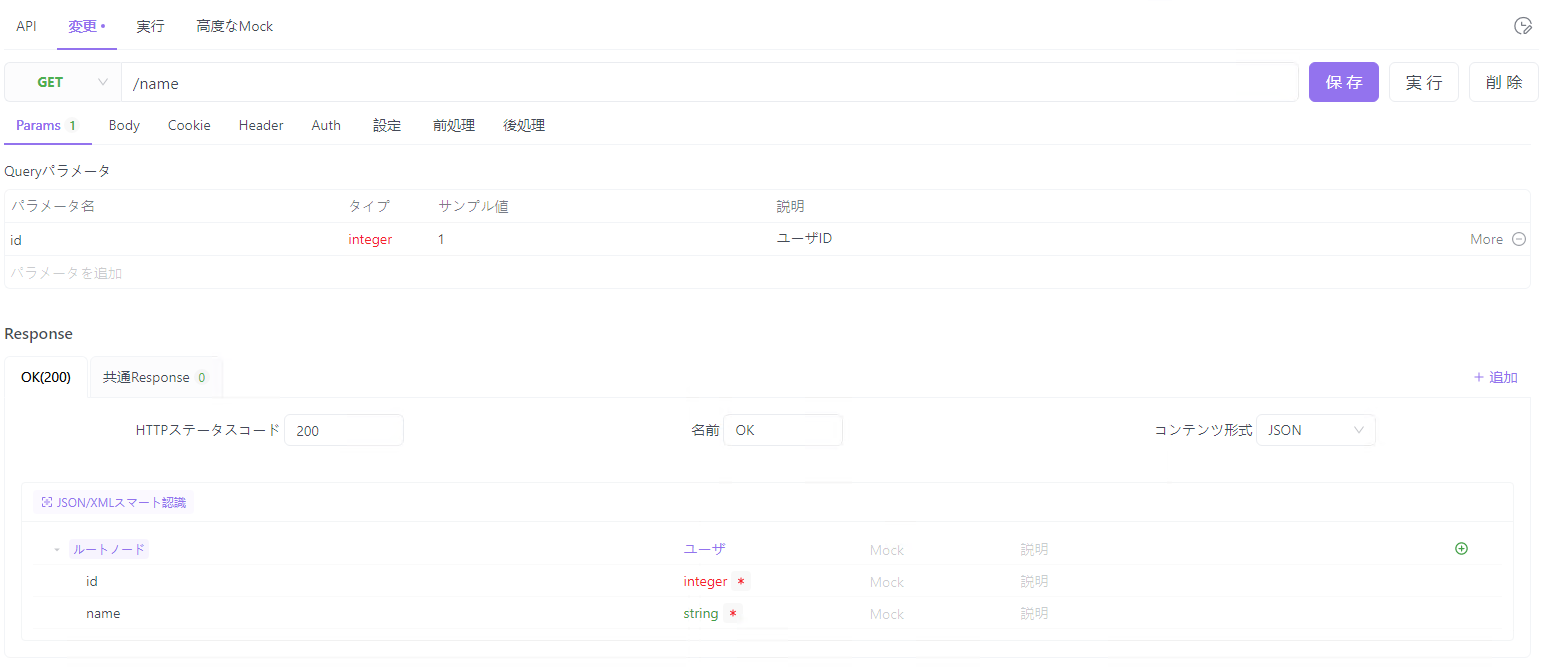
HTTPレスポンスやURL(/以下のみ サーバプレフィックスは別設定)、リクエストやレスポンスを定義していきます。
また、開発状況のステータスとして開発中~リリース済みまで設定可能です。

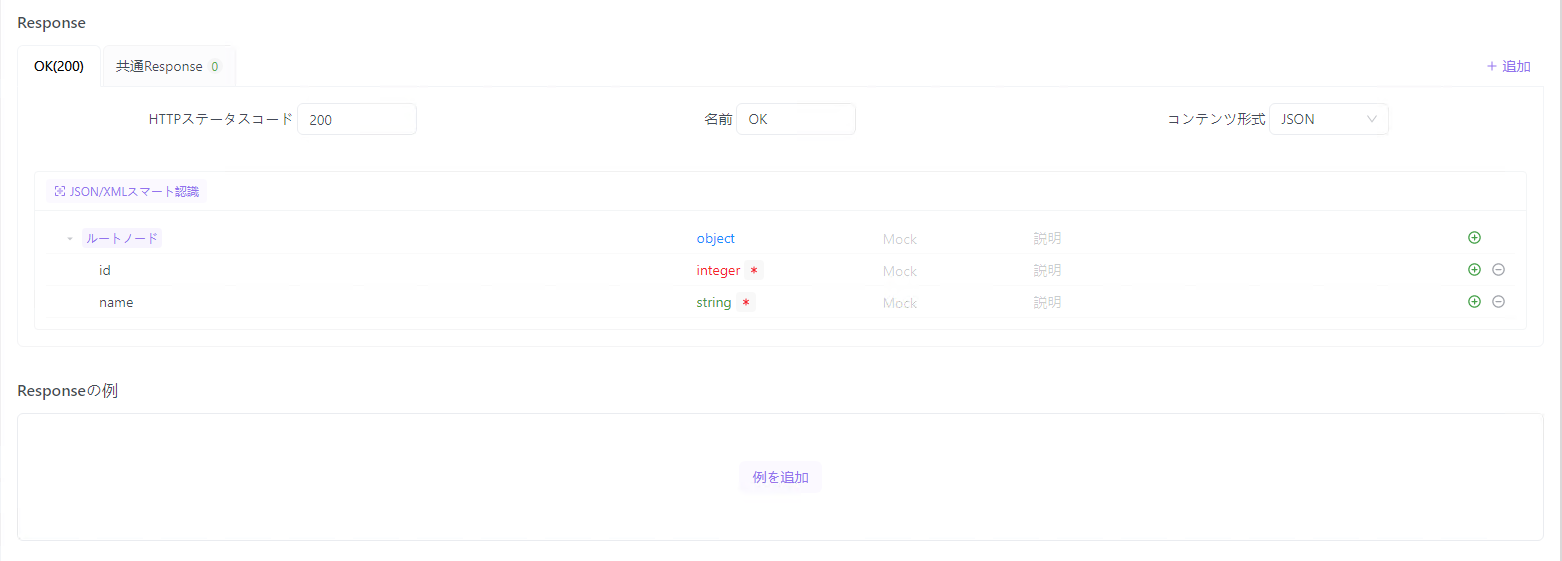
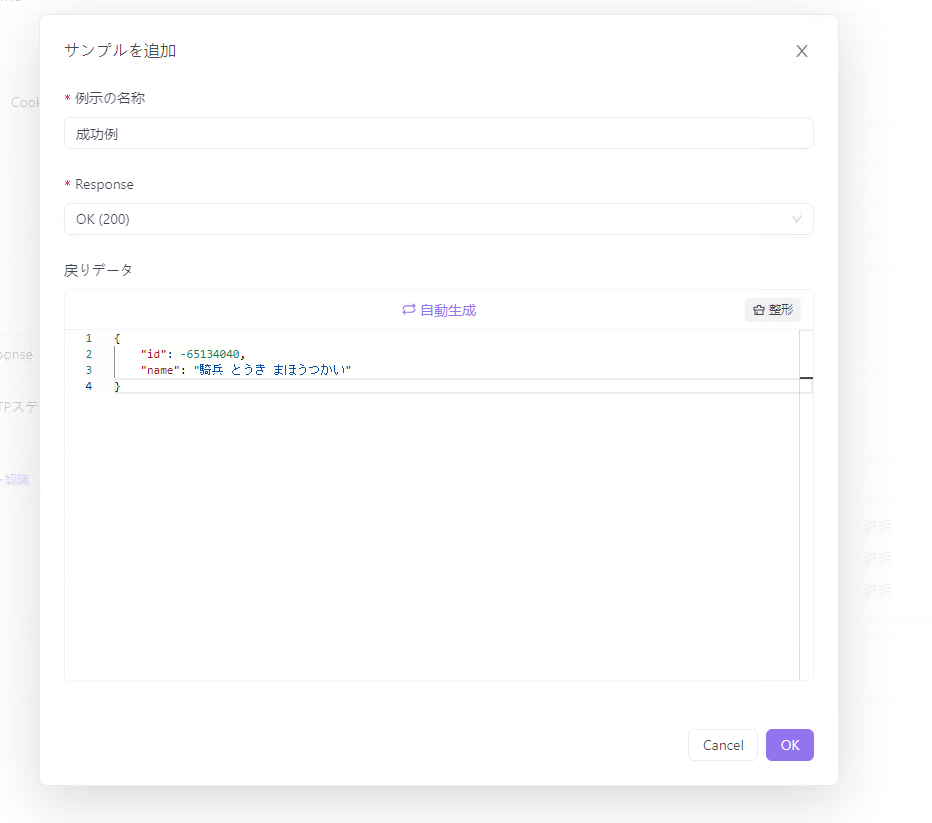
レスポンスの例示を自動生成する機能がありそうなので試してみましたが、値の部分がリアリティがない結構なダミーデータなので気になる場合は自動生成してから値を書き換えるのがいいかもです。
(画像は自動生成したままの状態)


全ての入力が終わって保存を行うと先ほど入力した内容が表示されます。
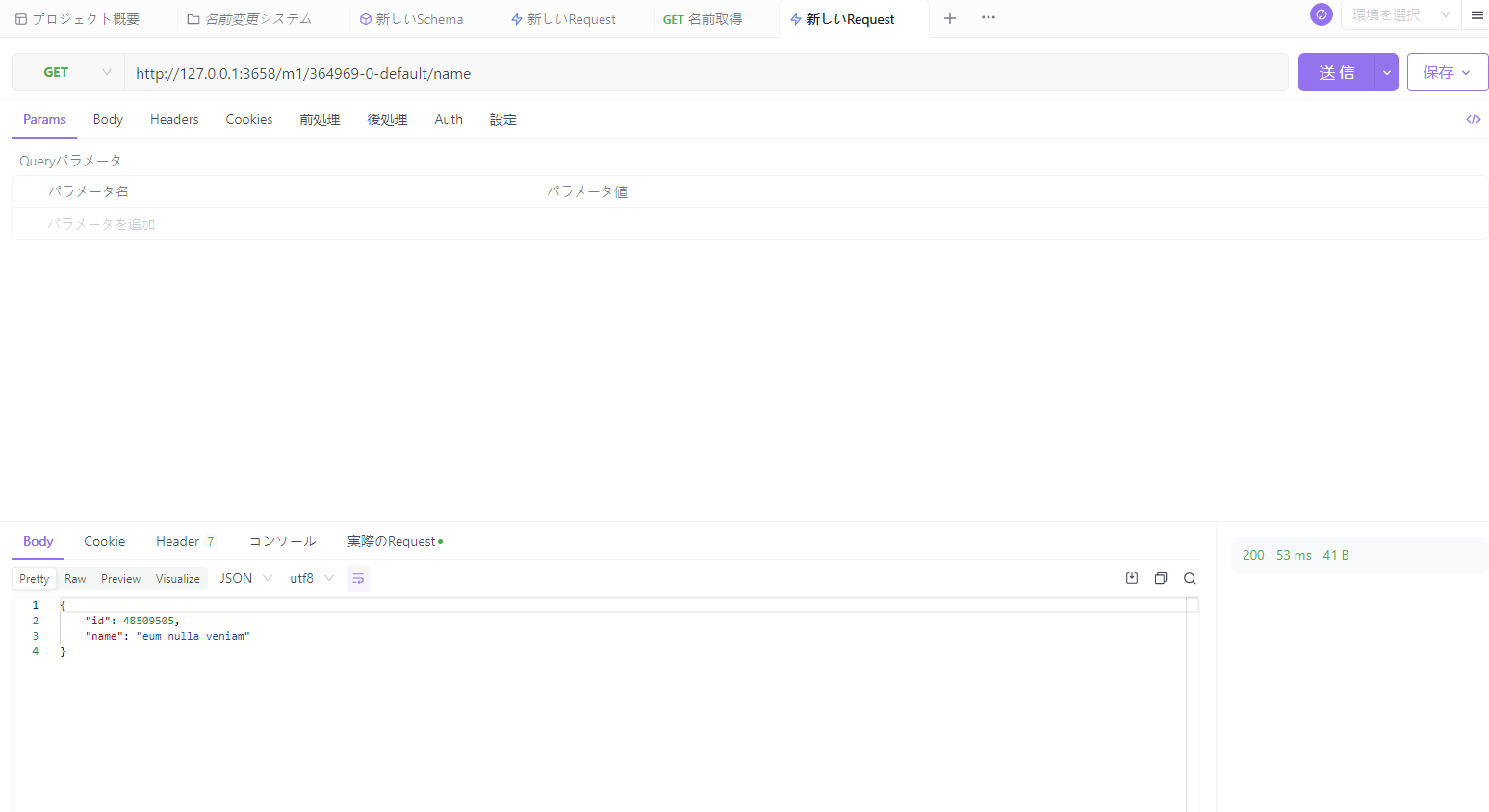
ローカルMockというところにアクション「Request」があるので試しに押してみると、Mockへのリクエストが自動生成され、値が返ってくることが確認できました。
スキーマ作成
先ほどレスポンスに直接idとnameを指定しましたが、仮に他のAPIでも同様のスキーマを用いる場合は「スキーマ」として作成することで再利用可能なフォーマットを作れます。

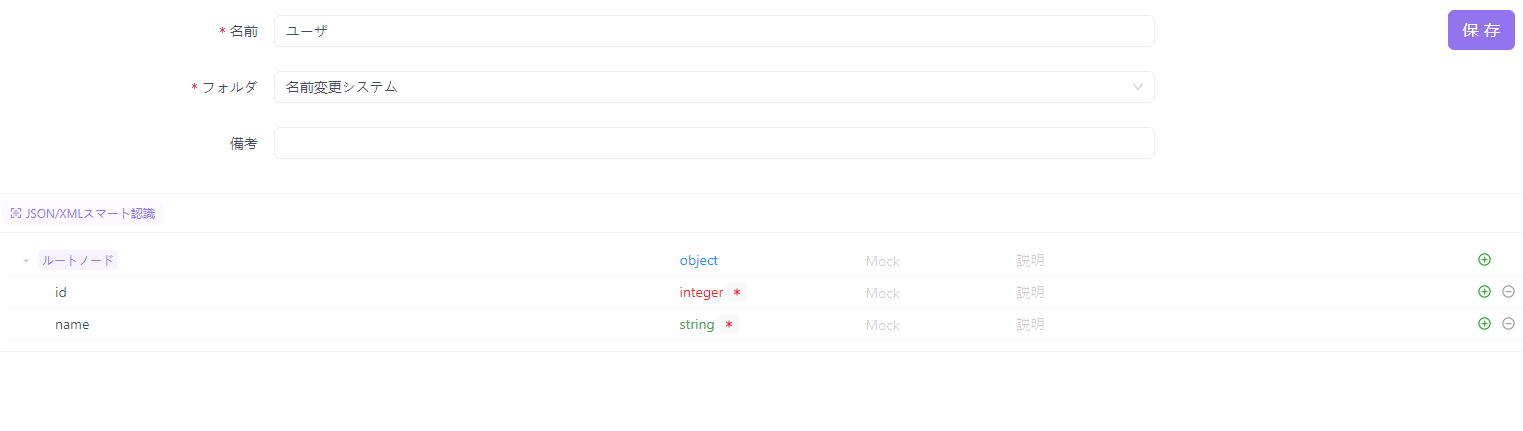
先ほど作成したAPIのルートディレクトリの、元々「Object」だった部分を「ユーザ」スキーマに変更すると、当初作成したレスポンスのフォーマットと全く同じフォーマットが適用されています。

また、新規作成APIで同様の操作を行っても同じフォーマットになるため再利用可能なフォーマットであることが分かります。

良さそうな点
元々の自分たちの開発が設計書とモック作成とリクエストを投げるツールとテストツールがバラバラだったので、1個にまとまっている分設定する項目が減って楽になりました。
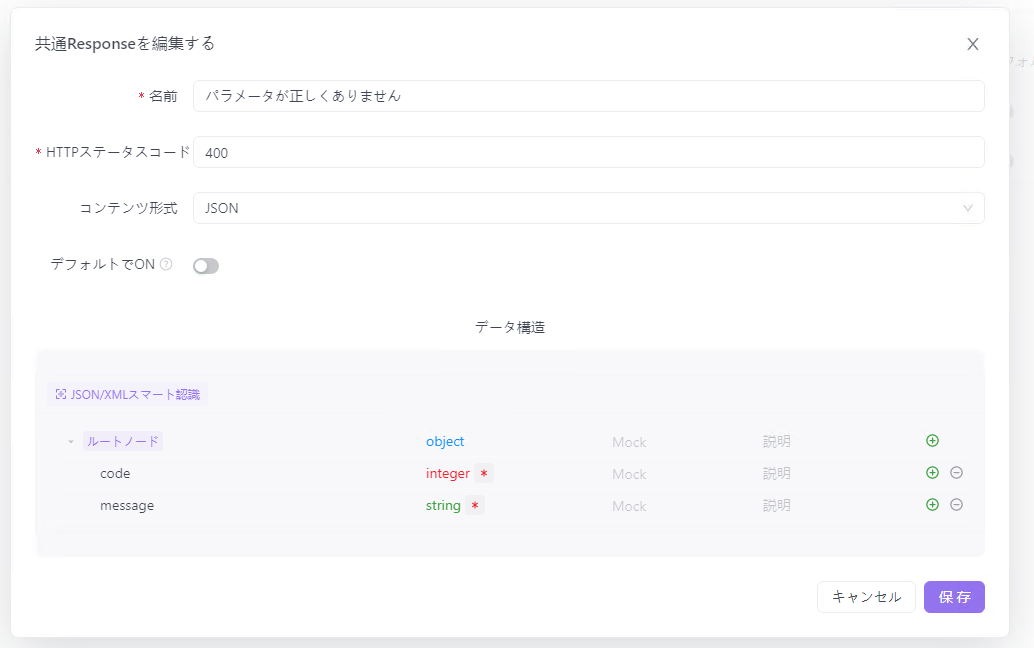
後は共通レスポンスを定義しておけるのがよさそうな点でした。
プロジェクト全体を通してフォーマットが共通である、パラメータ誤りやURL誤り等の場合に応答するレスポンスを1個1個のAPIに個別で書く必要が無くなります。

やっていて詰まったこと
ダイナミックキーが定義できなさそうです。
ダイナミックキーを使うこと自体が主流から外れているかもしれないですが・・・
また、日本語版が利用できるようになったのがごく最近なため、ドキュメントも英語が多いのでもうちょっと日本語訳のページが欲しいなと思いました。(エンジニアとして英語を避けていいのかはともかく)
まとめ
元々はGitLabのリポジトリWikiに設計を書いていたため、リポジトリとApidogの関連付けをどうすべきか等考える必要はありますが、労力削減のためにApidogを導入してみるのはありかもしれないと思いました。
(マークダウンで項目の定義書くの面倒なのでGUIでやりたい)
時間があるときにテスト部分など今回掛けなかった部分も触ってみようと思います。