前回 からのつづきです。
今回はカスタムアクティビティを試してみます。
カスタムアクティビティを作成する
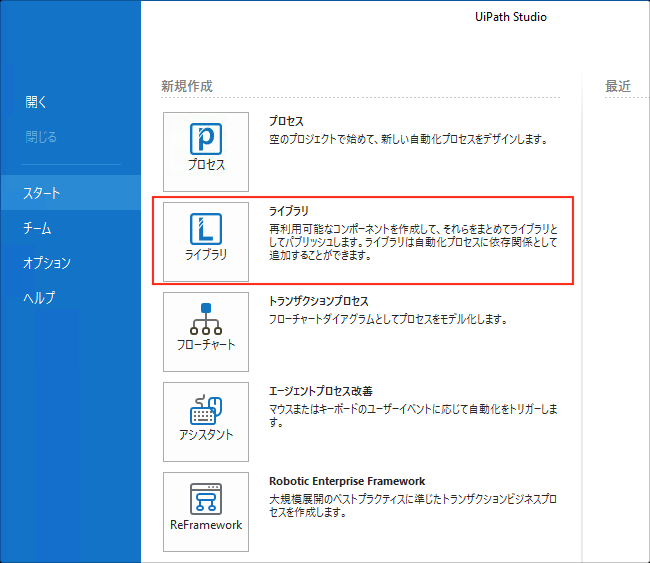
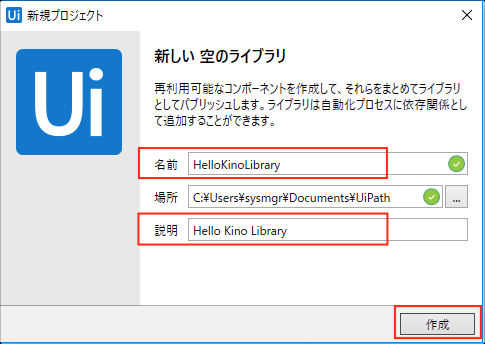
アクティビティのプロジェクトの作成
名前はこんな感じで。「名前」はnupkgの名前になります。他には、後から出てくるパッケージ管理の画面で、名前や説明として使用されます。

アクティビティの作成
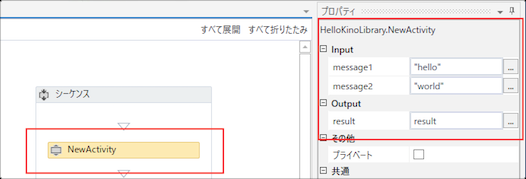
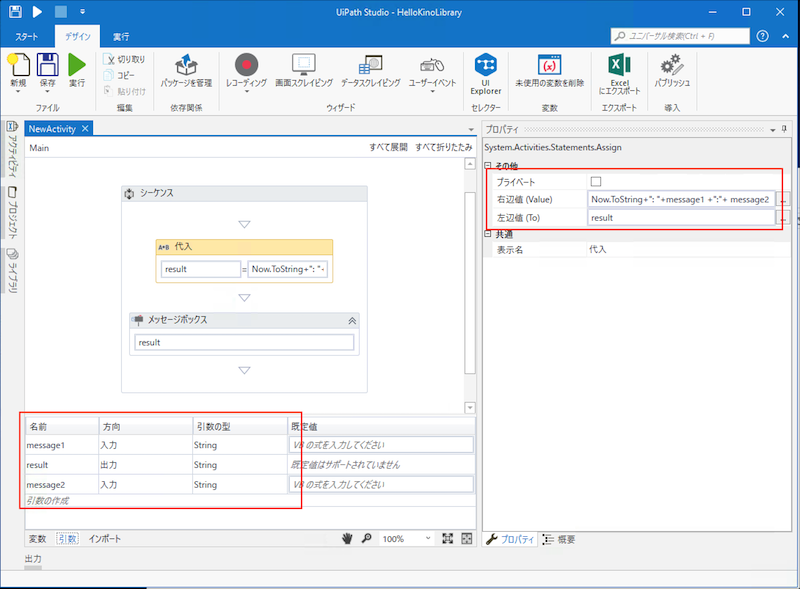
ではアクティビティのロジックを作成します。内容は下記のように、message1,message2,resultなどいくつかのプロパティをもち、アクティビティの実行結果を result プロパティに指定された変数にセットする、といった単純なものです。
カスタムアクティビティの具体的な中身はこんな感じになります。アクティビティの「引数」には「Direction(方向)」があり、message1/message2は「入力」、resultだけ「出力」にしてあります。出力にした result 変数には、文字列を適当に処理した結果をABAssignで代入していますが、これによってアクティビティ内での処理結果を、アクティビティ呼びだし元に返却することが出来るわけですね。

以前のカスタムアクティビティの作成の時には、Visual Stduioなどを用いてC#でコーディングしていたのだと思いますが、他人のアクティビティを呼び出すなどもこのようにやることができるようになりました。
パブリッシュ
ロボをふつうにPublishするように、パブリッシュを押下します。

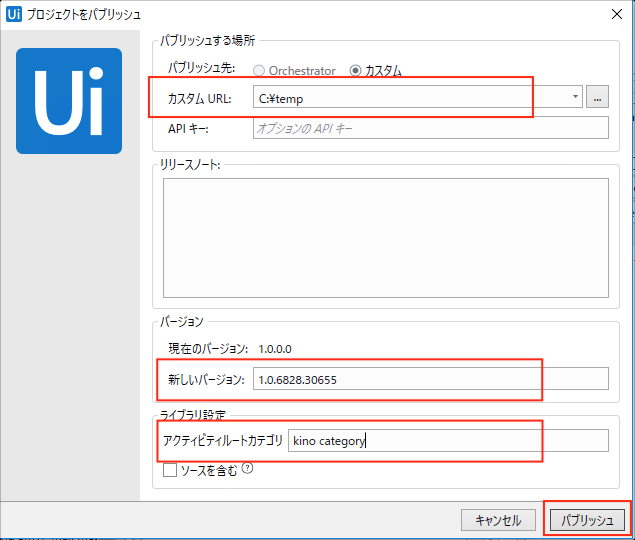
パブリッシュ先やバージョン、UiPath Studioのアクティビティペインにツリー表示するときのカテゴリ名などを指定します。

このあたり、これまでのカスタムアクティビティを作るときには NuGet Package Explorer などを使用してたわけですが、簡単になりました。。
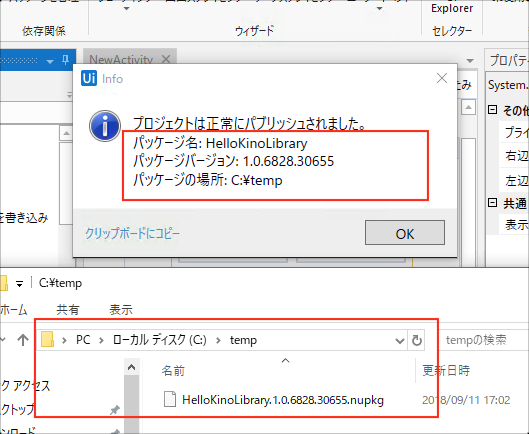
最後に「パブリッシュ」を押下すればOKです。該当のディレクトリにnupkgが出力されたはずです。

以上で、カスタムアクティビティの作成は完了です。
カスタムアクティビティ使用する
つづいて、カスタムアクティビティを使用する側です。ふつうにプロジェクトを作成します。
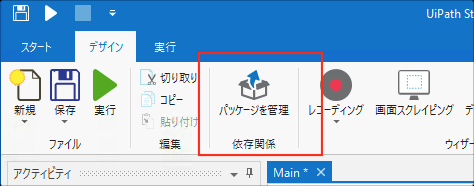
パッケージソースを追加する
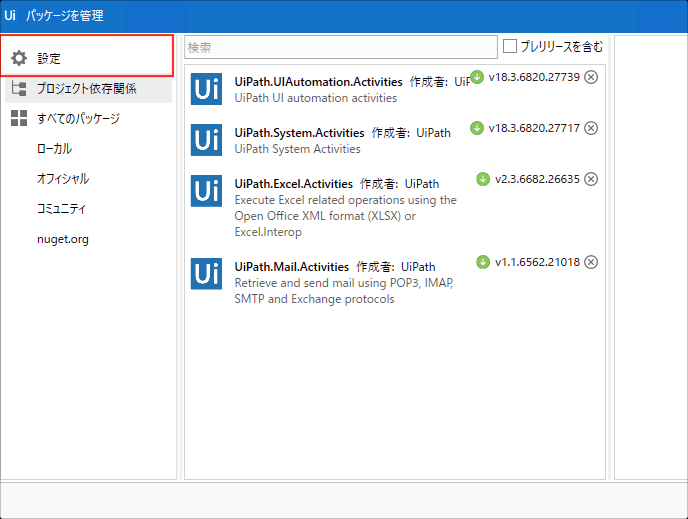
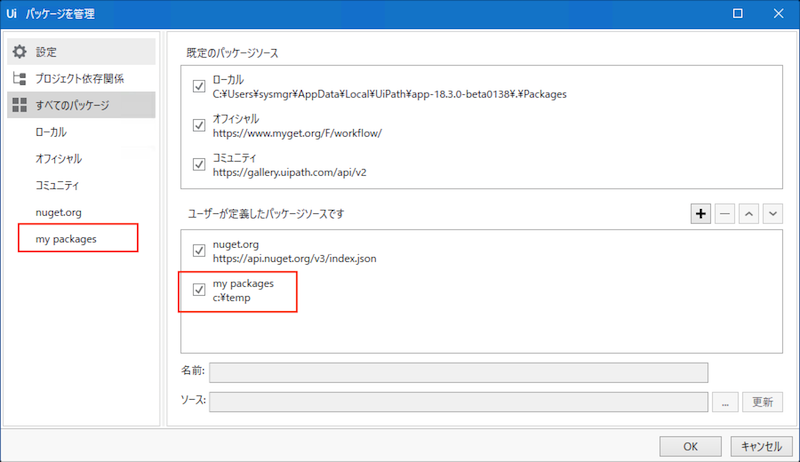
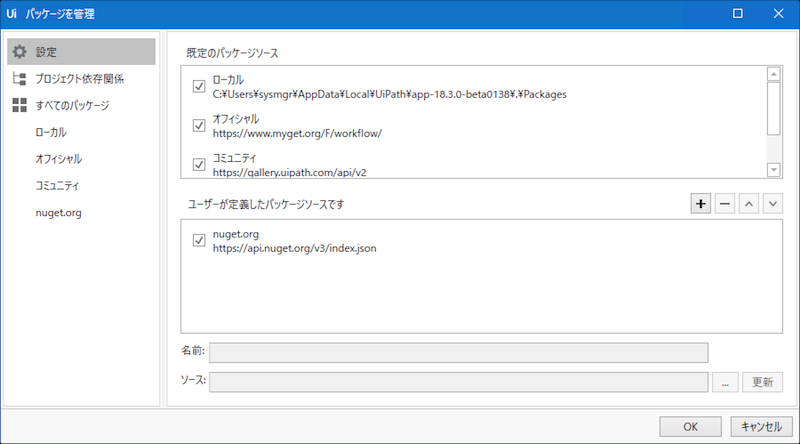
UiPath Studio に「パッケージソース」を追加します。パッケージソースというのは、カスタムアクティビティがアップロードされたサイトのことで、今回はローカルのディレクトリ「C:¥temp」をパッケージソースに追加して、そこから自作アクティビティを追加していきます。
下記のようなユーザが定義したパッケージソースが表示されるので、、

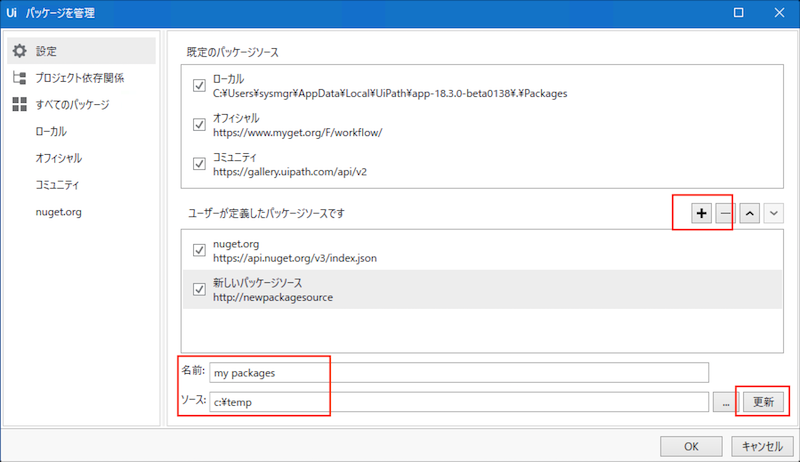
「+」プラスアイコンをクリックして、名前や、先ほどのURL(ローカルのパスです) を入力し「更新」を押下します。

自前のパッケージソースから、カスタムアクティビティを追加
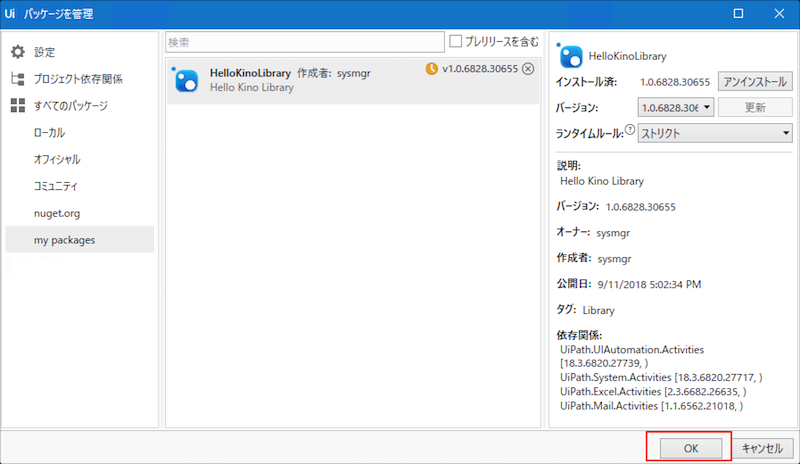
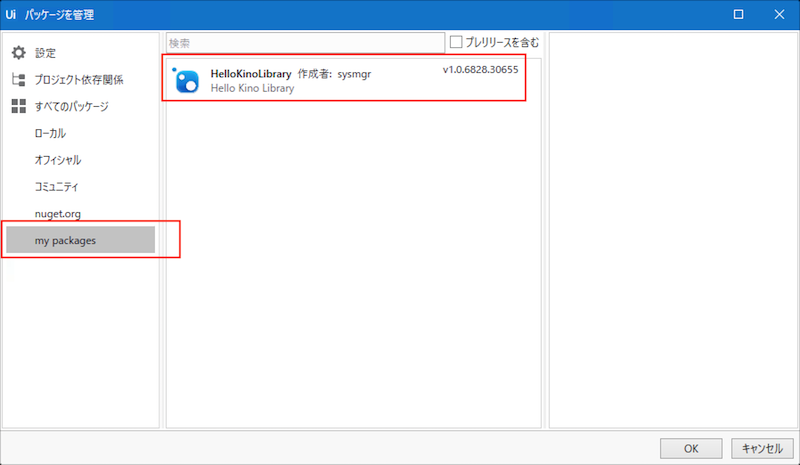
作成したパッケージソースを選択すると、インストール可能なカスタムアクティビティが表示されるので、

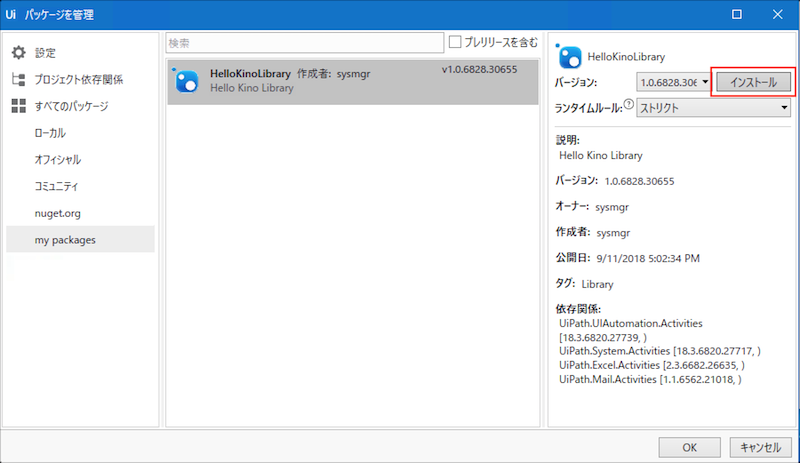
公式のアクティビティを入れるのと同じ要領で、インストールをクリックして

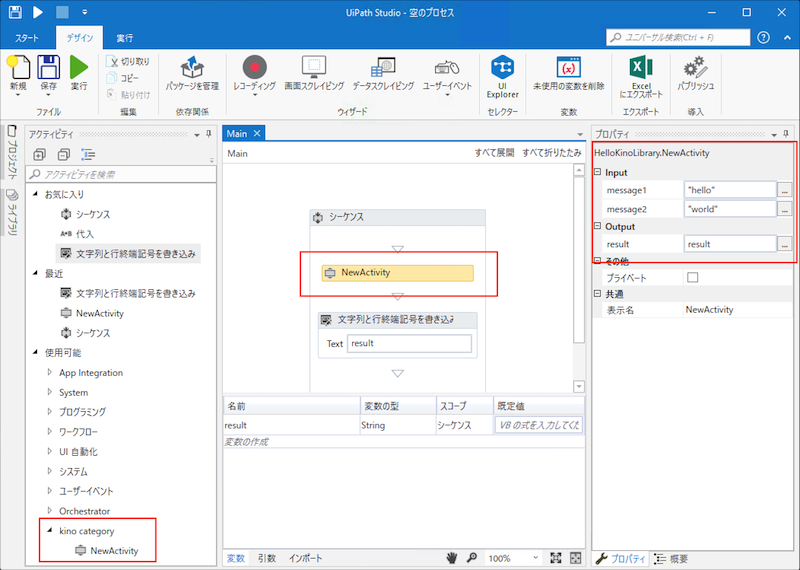
そうすると、下記のように、カスタムアクティビティが追加されました!
しかし、、アクティビティ名が「NewActivity」とシャビーなモノになってしまいました。これは始めに作成したXamlファイルが「NewActivity.xaml」だったからですね。今度はちゃんと正しい名前にしようorz。。

実行します
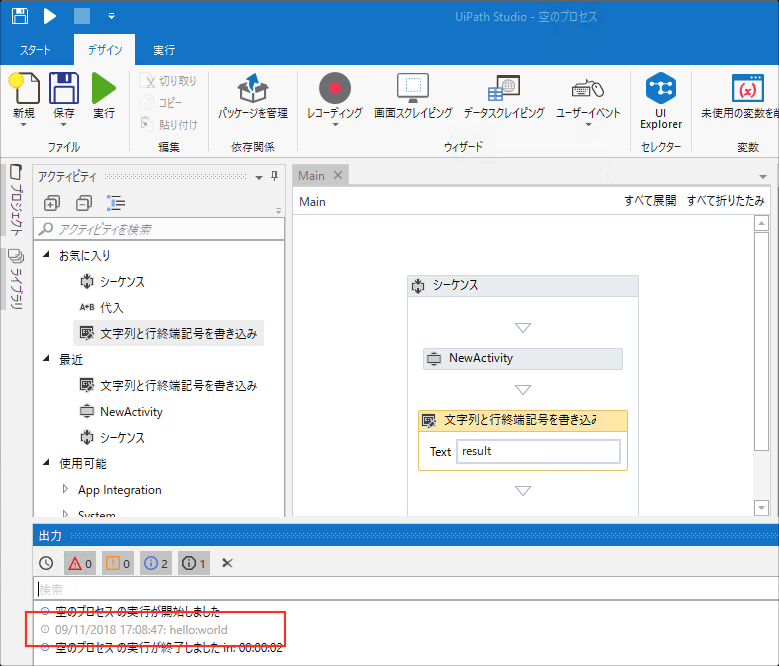
なんにせよ、あたらしいアクティビティが追加できたので、Mainのアクティビティにセットしてみます。message1とmessage2に適当な文字をセットして、アクティビティの実行結果をresultという変数にセットします。実行結果を確認するため resultをwrite lineしておきます。
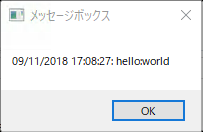
ワークフローを実行してみると、、、カスタムアクティビティが動きました!。

所感
いままでカスタムアクティビティを作成するにはVisual Studioを使ってC#でコーディングして、それらを NuGet Package Explorer で出力して、、などとかなりめんどくさかったようなのですが、UiPath Studio内で完結するようになり、かなり簡単になったようですね。
UiPath Developer Communityのワークショップで質問した感じだと、いままでの作成方法をすべて置き換えるシロモノではないようでしたが、カスタムアクティビティの作成はかなりしきいが下がったのではないでしょうか。
UiPath Studioの2018.2系など古いのでも動くのかな?とか、もすこし調査をしてみたいと思います。
おつかれさまでした。