前から興味があったカスタムアクティビティの作成にチャレンジして、手順や理解した事をまとめます。
初心者なのでUiPath Activity ガイドのCreating a Custom Activity に沿って進めます。
準備① Visual Studioのインストール
Microsoft Visual Studioサイトより、右上の「無償版」をクリック。

左の「Visual Studio Community」のダウンロードボタンをクリック。

基本はインストーラに沿って進めますが、全部入りだと数十GByteもの容量を食うので最低限に絞る。
といっても今回の目的で最低限必要なコンポーネントってなんだろう?
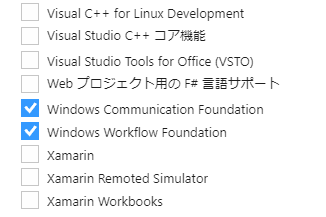
とりあえず"ワークロード"は選ばず、"個別のコンポーネント"から[Windows Workflow Foundation]を選択。
(1つ選ぶと、必要な関連コンポーネントが自動で選択されます。)

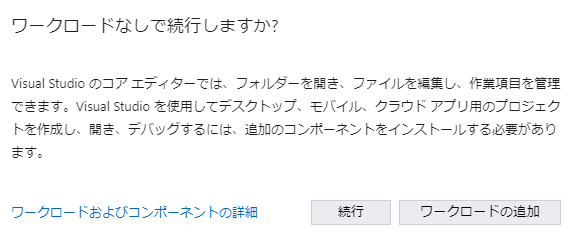
「インストール」を押すと↓ の警告が出るけど気にせず「続行」。これだけでも7GBの容量が必要。

Visual StudioについてはこれでOK。
準備② NuGet Package Explorerのインストール
GitHubのNuGet Package Explorerページから一番上のzipをダウンロード。

NuGet Package ExplorerについてもこれでOK。
この後は、UiPathガイドの手順に沿って簡単なカスタムアクティビティを作ってみます。
実践① Visual Studioでプロジェクト作成
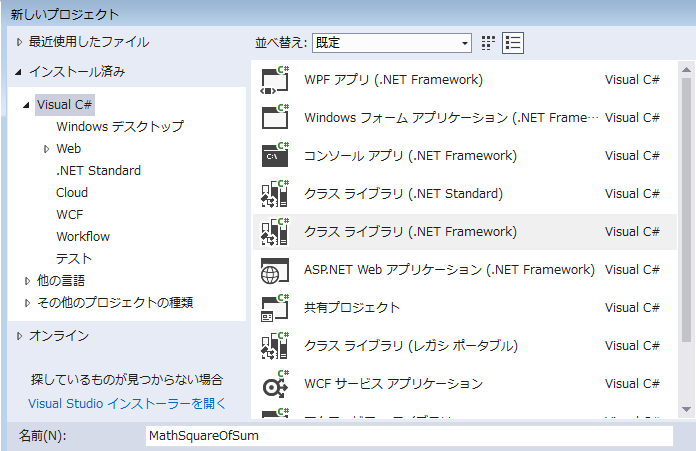
Visual Studioでプロジェクトを新規作成。
プロジェクトの種類は「クラスライブラリ(.NET Framework)」

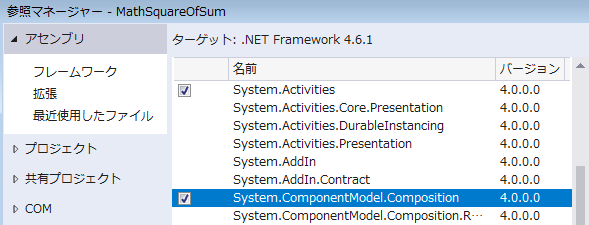
プロジェクトができたら、メニュー「プロジェクト」→「参照の追加」で、
System.Activities
System.ComponentModel.Composition
の2つを追加。どちらもカスタムアクティビティの作成に必要。

ここから先は、カスタムアクティビティをCodeActivity/NativeActivityどちらで作るか決めないといけない。
情報があまり出回ってないのでしっかり理解はできてないけど、
- CodeActivity → 作るのカンタンだけど単純な制御しかできない
- NativeActivity → 作るの難しいけど高度な制御ができる
という事らしい。自作アクティビティで難しい事をやるつもりは無いので、CodeActivityで行く。
実践② コーディング開始
といってもUiPathガイドにあるソースのコピペです。初心者は欲を出さずにまずコピペから。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Activities;
using System.ComponentModel;
namespace MathSquareOfSum
{
public class SimpleFormula : CodeActivity
{
[Category("Input")]
[RequiredArgument]
public InArgument<double> FirstNumber { get; set; }
[Category("Input")]
public InArgument<double> SecondNumber { get; set; }
[Category("Output")]
public OutArgument<double> ResultNumber { get; set; }
protected override void Execute(CodeActivityContext context)
{
var firstNumber = FirstNumber.Get(context);
var secondNumber = SecondNumber.Get(context);
var result = System.Math.Pow(firstNumber + secondNumber, 2);
ResultNumber.Set(context, result);
}
}
}
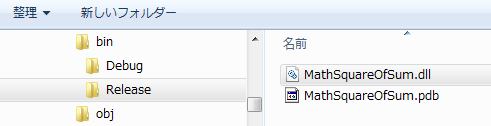
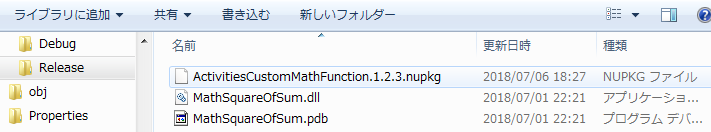
コード書いてエラーが無ければ、ソリューション構成のプルダウンをDebug → Releaseに変更して
「ソリューションのビルド」で、プロジェクトフォルダの\bin\Release にDLLが出来ました。

これをNuGet Package ExplorerでUiPathが食える形にすればいいんだな。
実践③ NuGet PackageでUiPath Studioにインストール
DLL → nupkgに変換
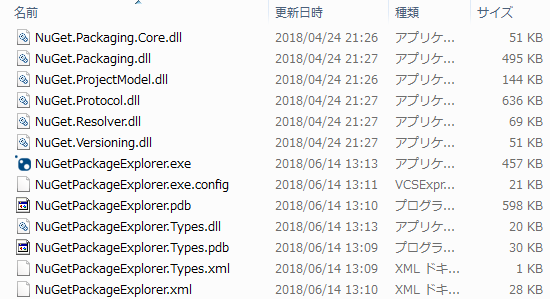
さっきzip解凍した中のNuGetPackageExplorer.exeを実行。
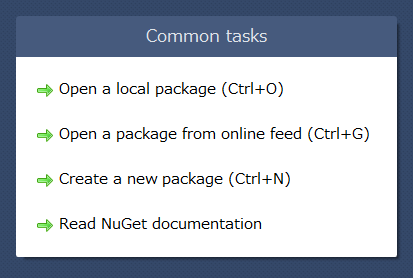
上から3つ目「Create a new Package」を選択。

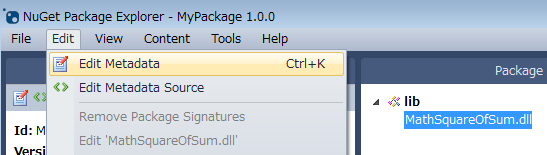
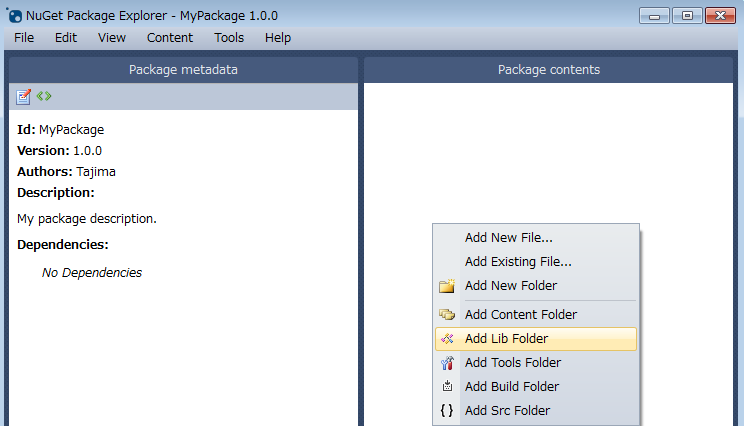
右ペインPackage contentsの空欄を右クリック → Add Lib Folder

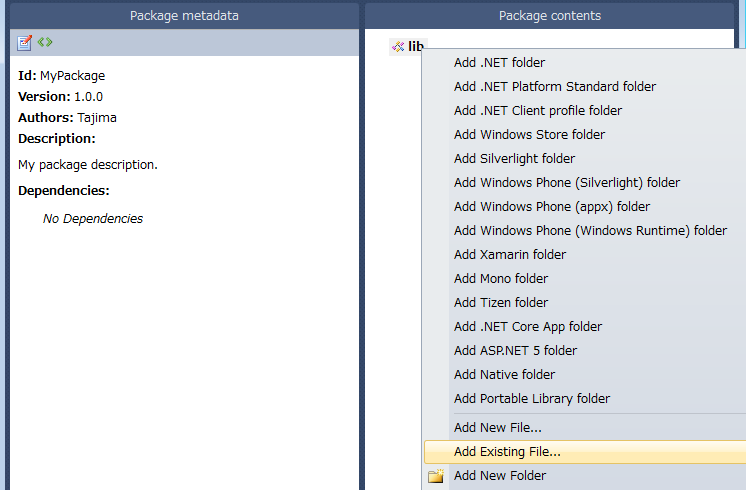
ペイン中に"lib"ができるので、それを右クリック → Add Existing File..を選択

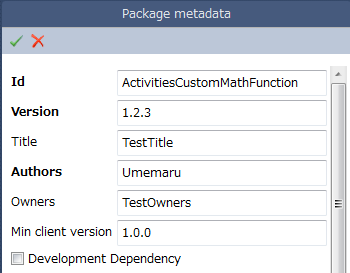
左ペインがMetadataの入力欄に変わるので、適当に値を入力。
※UiPathガイド曰く、Idは**"Activities"を入れないと後でStudioのManage Packagesに出てこない**との事。

File → Saveで保存するとnupkgファイルができた。これがUiPathが食える形式。

StudioにManage Packagesからインストール
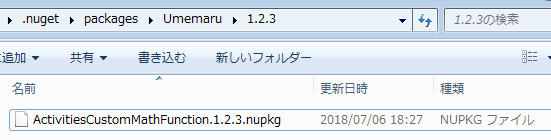
このnupkgファイルを、UiPath Studioのパッケージ置き場である
"C:\Users\xxxx(ユーザー名)\.nuget\packages" の下に適当なフォルダを掘ってコピーする。
とりあえず他の既存パッケージにならって \packages\Umemaru\1.2.3 というフォルダにした。

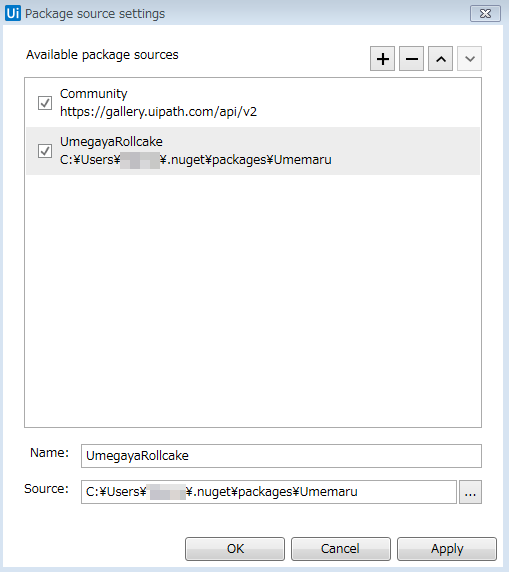
これだけではManage Packagesに出てこないので、アクティビティパッケージの管理に従い
Availableの下にフィードを追加し、Sourceに先程のパッケージフォルダを指定。

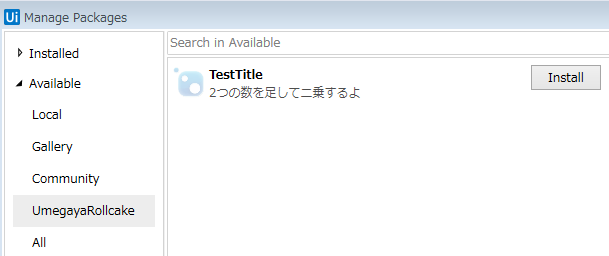
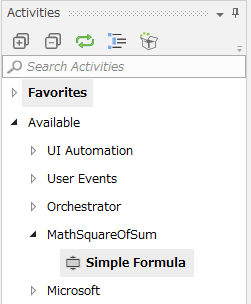
早速インストールすると…なるほどツリーのトップレベルに追加されるのね。

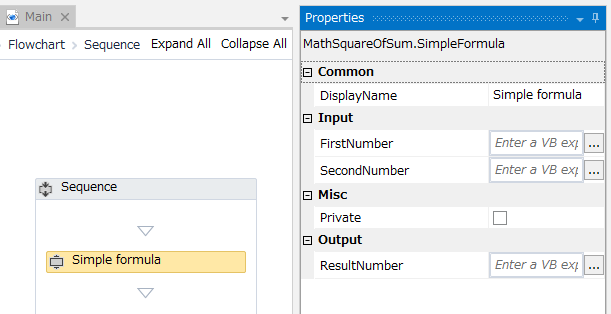
ワークフローに置いてみた。確かにコードの通りのプロパティが表示されている。

アイコンとかフローに置いた時の見た目とか、他に色々とカスタマイズできそうです。
これは・・・この設定は・・・燃える!!熱いぞ!
UiPathに自分が設計し自分が開発したアクティビティが追加できる!そして自分で使える!
つまりロボットに自分だけのオリジナルの機能や武装を追加し自分で使いこなすという、まさに
超戦士ガンダム野郎やダッシュ四駆郎といったボンボンコロコロのホビー漫画で育った我々にとって
その熱いスピリットの行き場がここにある、という事だ!
気分が高まって太字ばかりになってしまった。
まとめ
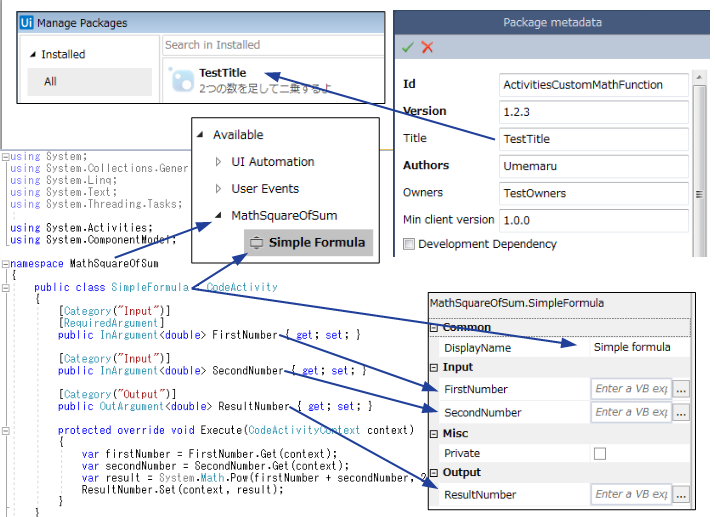
最後に、ソースコード/NuGetプロパティ/パッケージ/アクティビティの関係を図にしました。

今回はここまで。
UiPathのカスタムアクティビティは世に出回っている事例や参考になるサイトがまだ少ないのですが、UiPathのGitHubにもいくつかサンプルコードが載っているので、少しずつ勉強してTips等を紹介できたらと思います。