はじめに
この記事は、Visual Studio Codeに、Adobe ExtendScript Debuggerプラグインをセットアップする手順を共有するためのものです。
前提とする条件
この記事は以下の環境を想定しています。
- macOS 10.14.6
- Visual Studio Code 1.38.1
- ExtendScript Debugger 1.1.2
記事を読む前に、お手元の環境をご確認ください。
想定する読者
この記事は以下の読者を想定しています。
- Visual Studio Codeを利用したことがある
- JavaScriptの知識がある
- ExtendScriptを利用、開発したことがある
この記事ではVisual Studio CodeおよびExtendScript開発の解説はしません。
ExtendScriptとは
ExtendScriptとは、Adobe社のCreativeCloudアプリケーションを制御するためのスクリプトです。ES3相当のJavaScriptに、各アプリケーション用のAPIを追加したものです。
ExtendScript ToolKitのサポート終了
ExtendScriptの開発には、いままではAdobe ExtendScript Toolkit CCが利用されてきました。しかしこのソフトはすでに開発とサポートの終了が宣言されています。Adobeの公式リリースでmacOS Catalina(10.15)では起動せず、また修正も行わないと告知されました。
リリース内で移行先として指定されているのがExtendScript Debuggerです。
ExtendScript Debuggerのセットアップ
ExtendScript DebuggerはMicrosoft社のVisual Studio Code用プラグインです。動作させるにはまず、このコードエディターをインストールする必要があります。
インストール
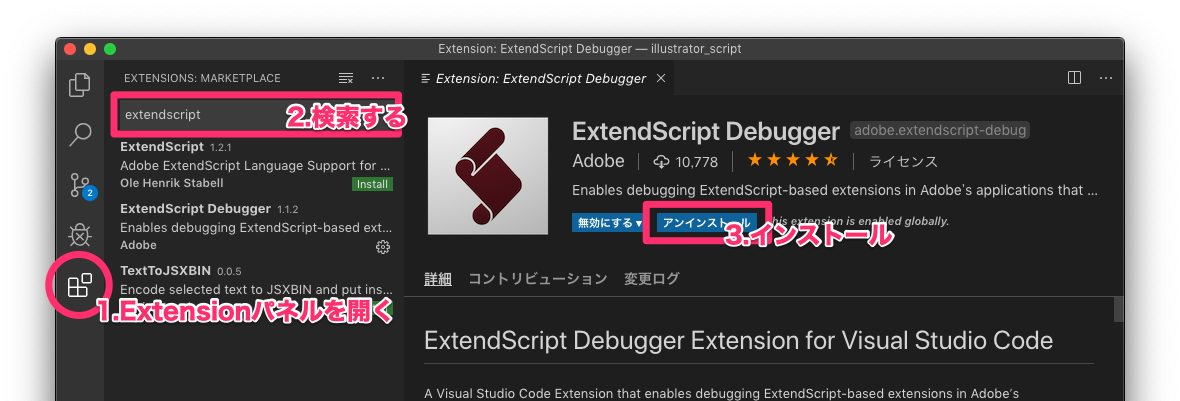
次に、ExtendScript Debuggerをインストールします。Visual Studio Codeを起動し、Extensionパネルを開くと検索ボックスがあります。そこに「ExtendScript」と入力するとプラグインが表示されます。

「インストール」ボタンを押せばExtendScript Debuggerのインストールは完了です。
アプリケーションとの接続
ExtendScript DebuggerはAdobe CCアプリケーションと接続し、デバッグ用の情報を収集します。この接続先アプリケーションを指定します。
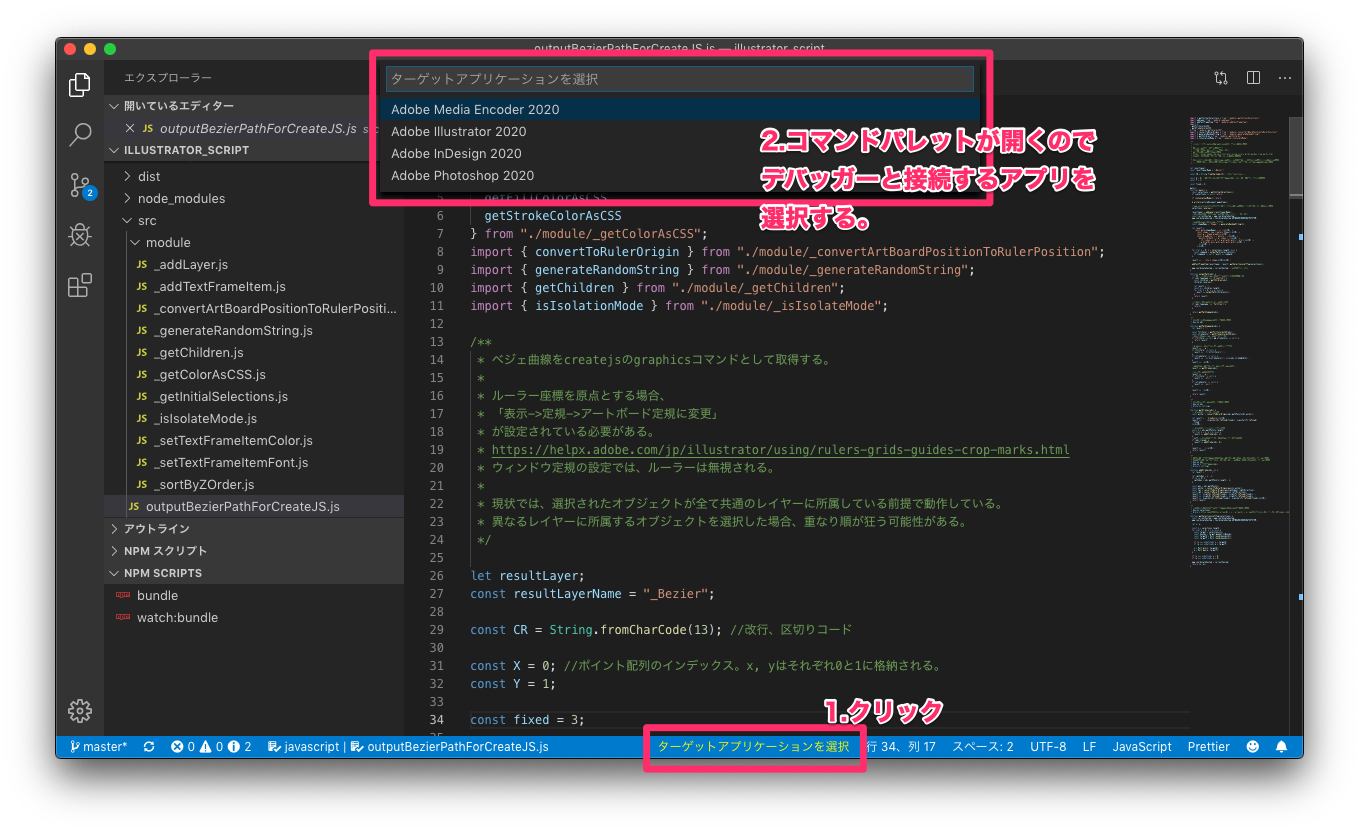
画面下の青い帯に「ターゲットアプリケーションを指定」という表示が出ている場合、接続先のアプリケーションが指定されていません。ここをクリックするとコマンドパレットが開き、接続先の候補が表示されます。
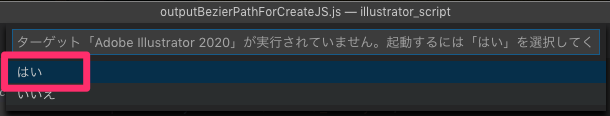
候補のアプリケーションが起動していない場合は、起動するかどうかを聞かれますので「はい」を選択します。
画面右下の文字が、アプリケーション名になれば接続は成功です。
デバッグ構成を追加する
次にデバッグ構成を追加します。デバッグ構成はデバッガーの動作を設定します。一度設定してしまえば何度も繰り返し呼び出せます。
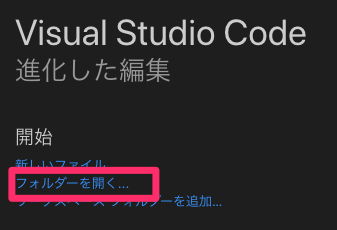
デバッグ構成はlaunch.jsonという設定ファイルに保存されます。launch.jsonはいま開いているフォルダーの.vscodeという隠しフォルダーに保存されます。まだフォルダーを開いていないなら「ようこそ」画面からフォルダーを選択してください。
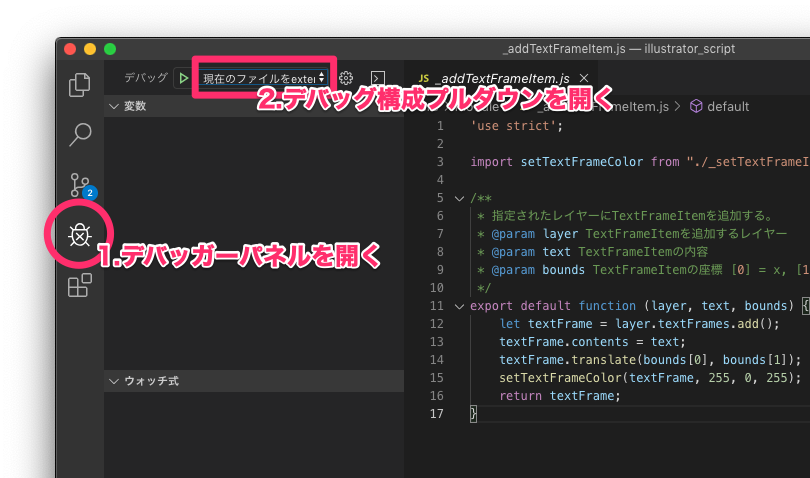
つぎにデバッガーパネルを開き、デバッグ構成のプルダウンメニューを開きます。
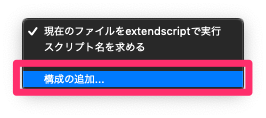
プルダウンメニューの最下部の「構成の追加…」を選びます。
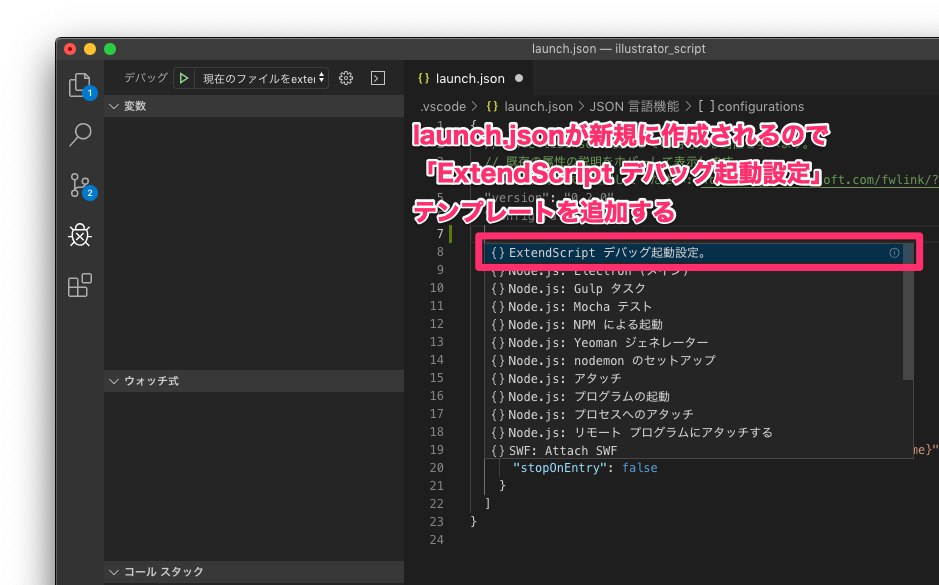
すると新規にlaunch.jsonファイルが作成されます。複数のテンプレートが用意されているので、「ExtendScriptデバッグ起動設定」を選びます。
▼launch.json
{
"type": "extendscript-debug",
"request": "launch",
"name": "スクリプト名を求める",
"program": "${workspaceFolder}/${command:AskForScriptName}",
"stopOnEntry": false
}
このようなテンプレートが挿入されるので、いったんlaunch.jsonを保存します。
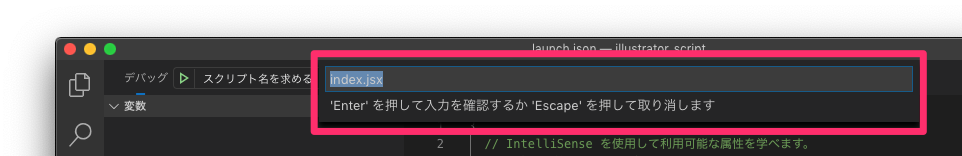
デバッガーパネルに戻り、プルダウンから「スクリプト名を求める」を選択し、緑の矢印アイコンを押します。コマンドパレットでデバッグしたいスクリプトファイルまでのパスを求められます。ここでファイルパスを入力すれば、AdobeCCアプリケーションでスクリプトが実行されます。
デバッグ構成を編集する
launch.jsonの冒頭コメントには、Microsoftのガイド記事へのリンクが張られています。
このリンク先の記事には、デバッグ構成の編集方法が解説されています。
例として、以下のように構成を変更するとコマンドパレットを開かず現在開いているファイルを実行します。
参考 : Debugging current file in VS Code
ExtendScript Debuggerをスクリプトのランチャーとして利用する場合は、こちらの構成がオススメです。
▼launch.json
{
"type": "extendscript-debug",
"request": "launch",
"name": "現在のファイルをExtendScriptとして実行",
"program": "${file}",
"stopOnEntry": false
}
参考記事
以上、ありがとうございました。