はじめに
TableViewのCellの高さを可変にしたい時、調べるとCustomCellを使ったやり方がほぼ紹介されていて、デフォルトでのTableViewを使ったものが見つからなかったので、備忘録的なメモです。
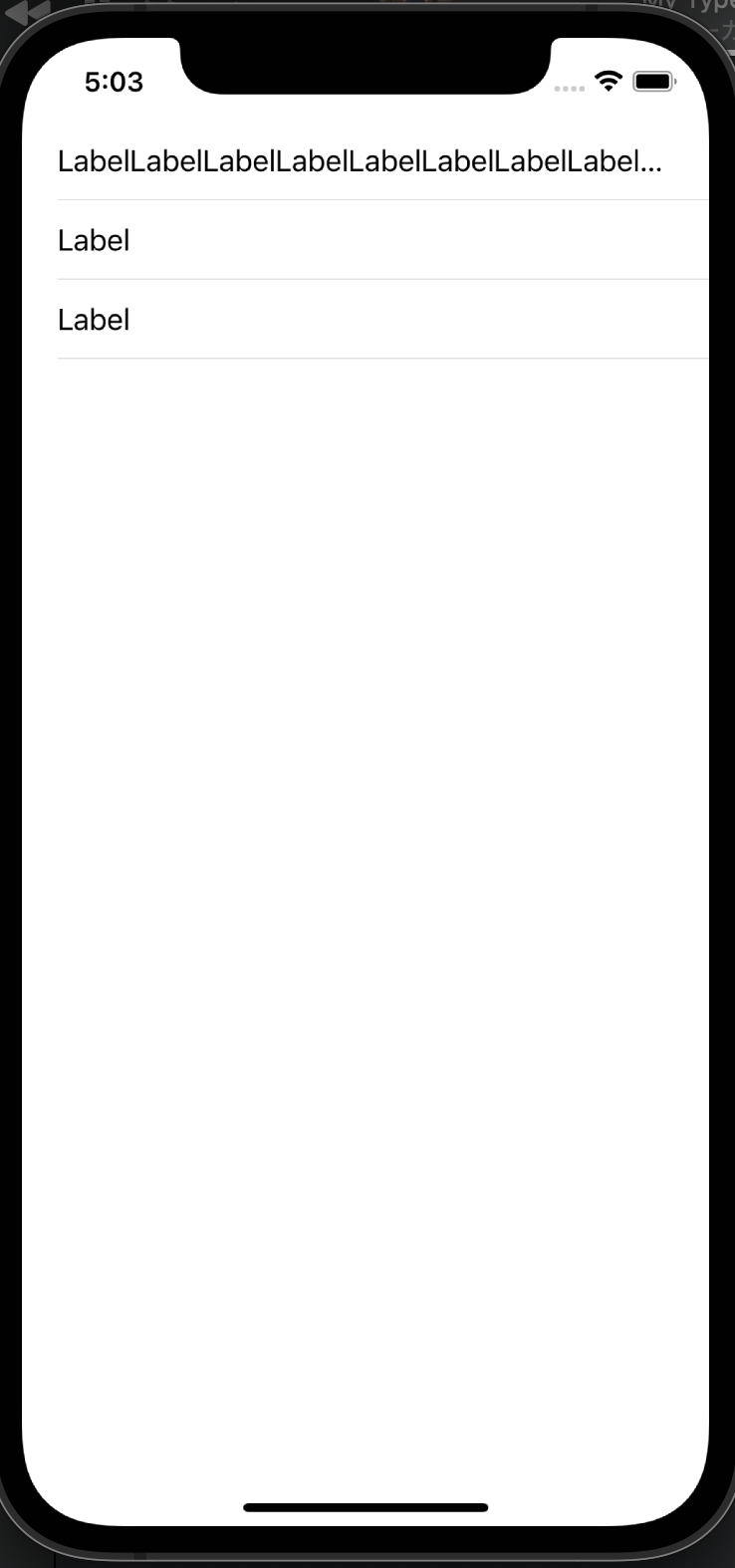
高さ可変前
前提として、
ViewController
let LabelArray = ["LabelLabelLabelLabelLabelLabelLabelLabelLabelLabelLabelLabel","Label","Label"]
を定義します。
ViewController
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .default, reuseIdentifier: "cell")
cell.textLabel?.text = LabelArray[indexPath.row]
return cell
}
}

このままでは1番目の配列の最後尾が...で省略されてしまいます。
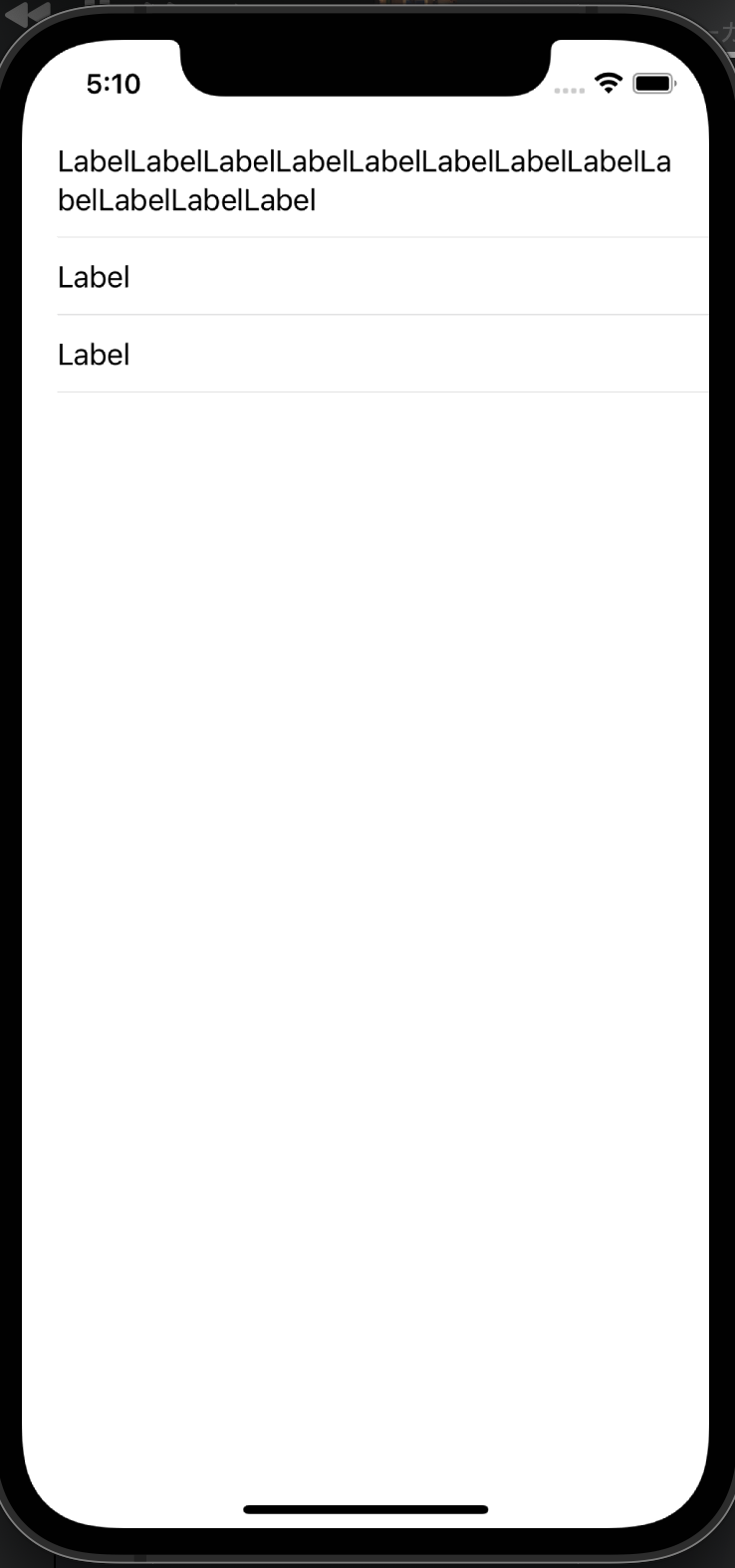
高さ可変する!!
ViewController
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .default, reuseIdentifier: "cell")
cell.textLabel?.text = LabelArray[indexPath.row]
//この一行を入れるだけ!!
cell.textLabel?.numberOfLines = 0
return cell
}
}

これで高さが可変になり、文字も最後まで表示する事が出来ました!!