はじめに
Flutterを用いてアプリを開発する際、魅力的なアニメーション背景はユーザーエクスペリエンスを格段に向上させます。しかし、どのようにしてそういったアニメーションを実装するのか、ゼロからコーディングするのは難しいと感じることもあるでしょう。
今回の記事では、Flutterで手軽に美しいアニメーション背景を実装できる優れたパッケージを8選ご紹介します。
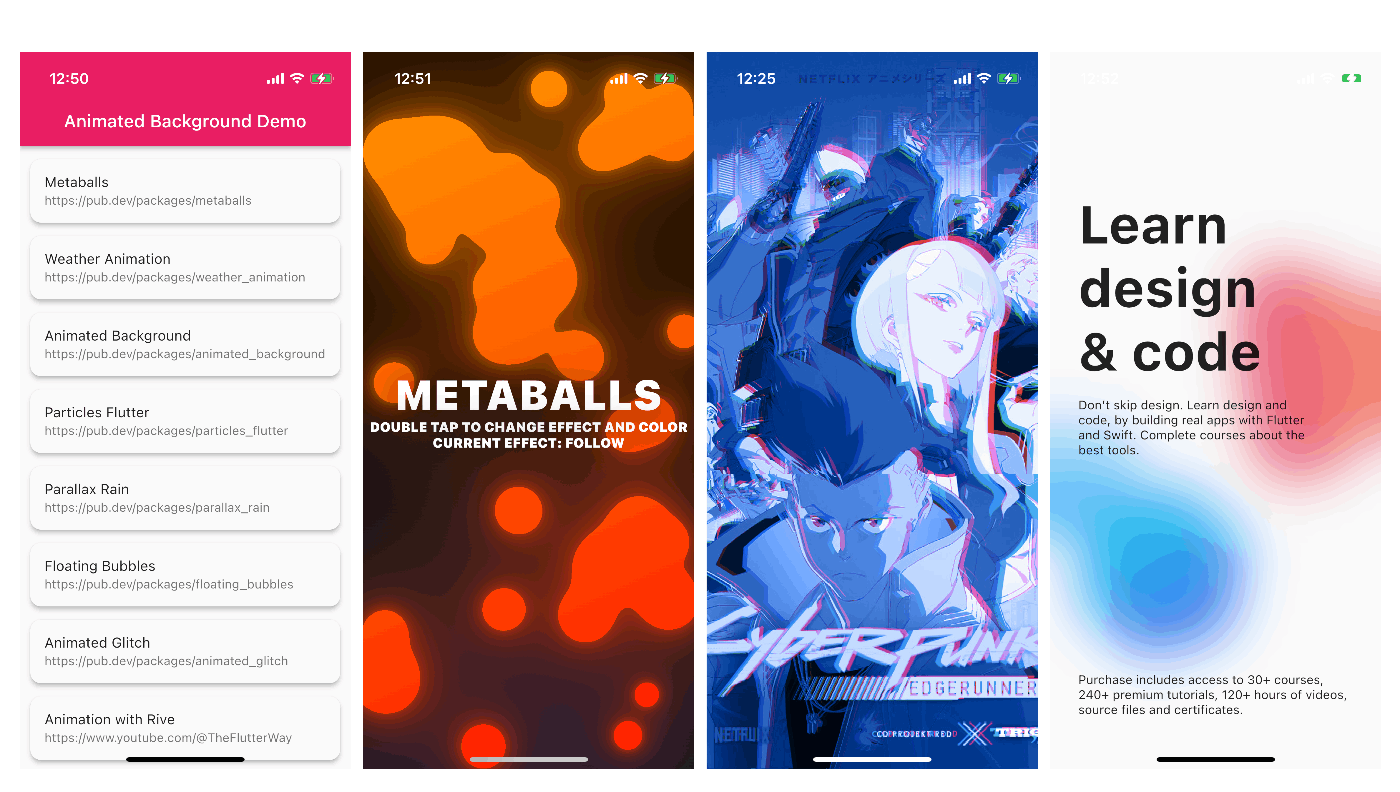
デモアプリ
今回紹介するアニメーション背景を一覧で確認できるデモアプリです。
GitHubからクローンするだけで、各アニメーションを手軽に体験できます。
注意: このデモアプリを動かすには、Flutterの開発環境が必要です。まだ環境を構築していない方は、Flutterの公式ドキュメントを参照してください。
パッケージ8選
それでは、Flutterで簡単に実装できるパッケージを8選ご紹介します。
※今回の記事では、実装の詳細には触れません。各パッケージの具体的な実装方法は、それぞれのpub.devページで確認することができます。ReadmeやExampleセクションには実装手順が簡潔かつわかりやすく説明されているためそちらを参照してください。
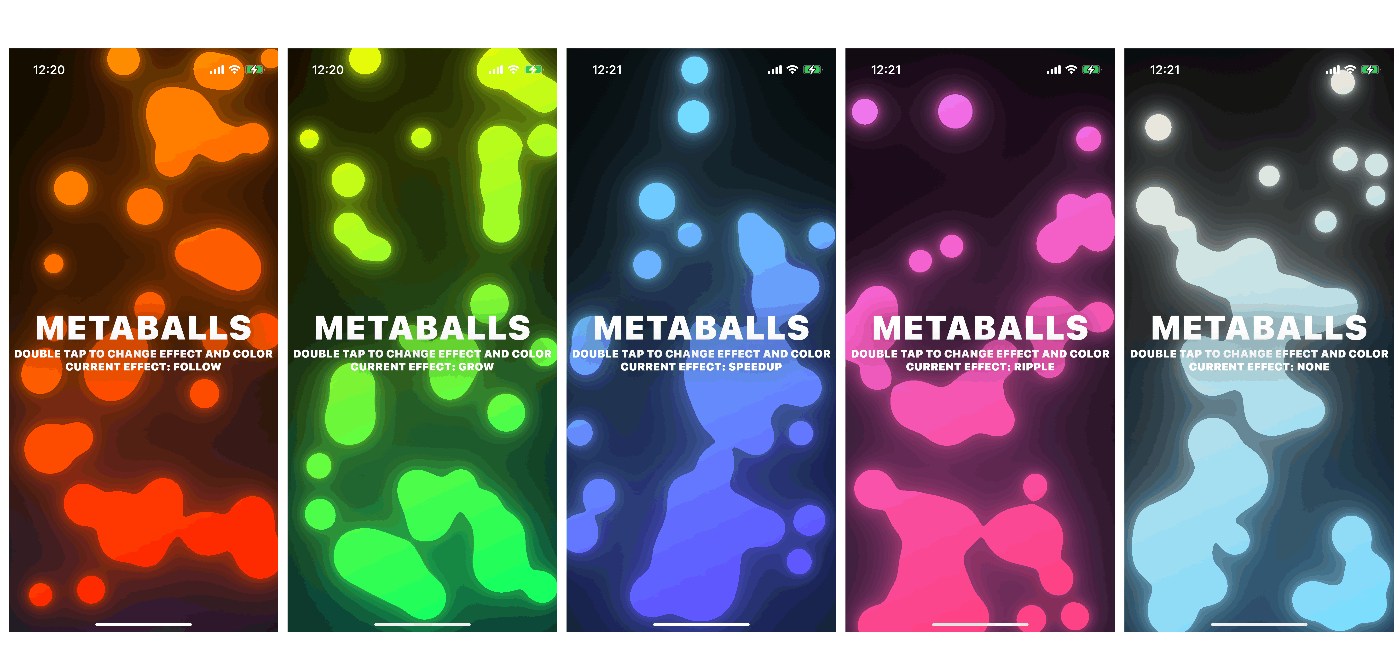
1. Metaballs
このパッケージを使用すると、液体のように結合するメタボールのアニメーションが簡単に追加できます。パフォーマンスが高く、利用可能なエフェクトはすべてマウスとタッチ入力の両方に最適化されており、ユーザにインタラクティブで感覚的な体験を提供することができます。
2. Weather Animation

天気に応じたリアルなアニメーションがこのパッケージで簡単に実装できます。例えば、晴れ、雨、雪といった異なる天候状況を表現可能です。
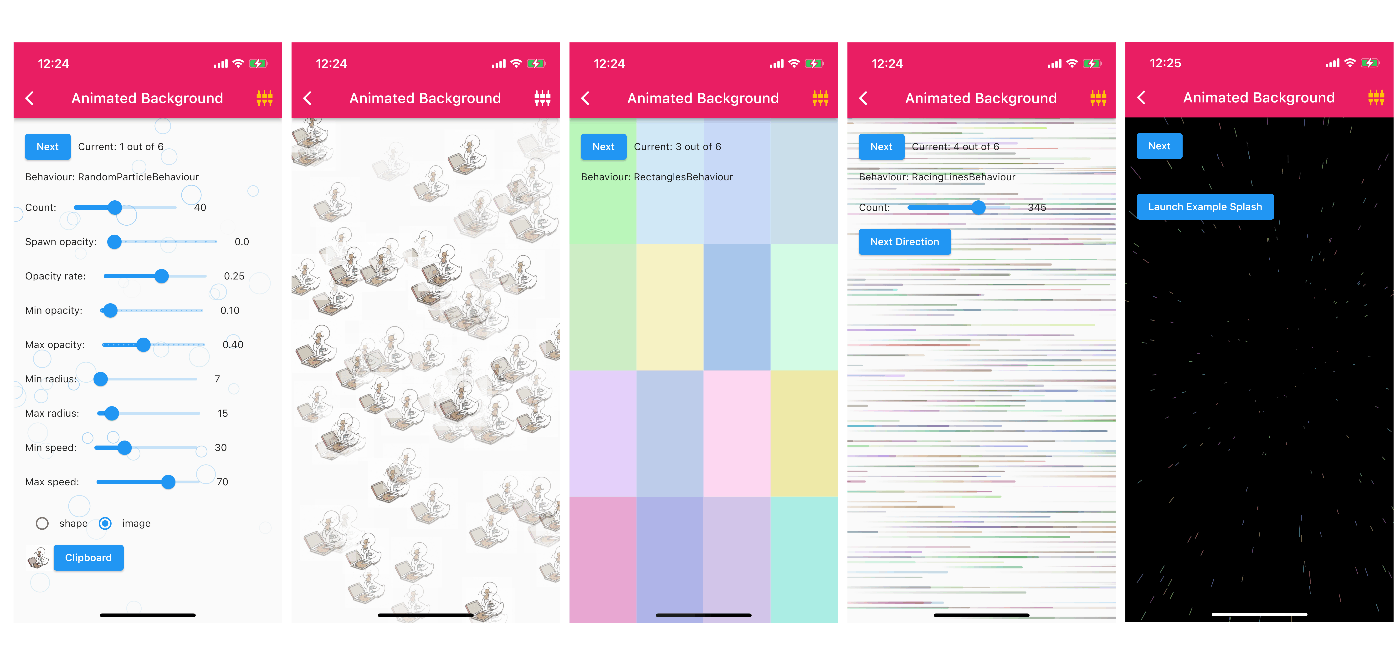
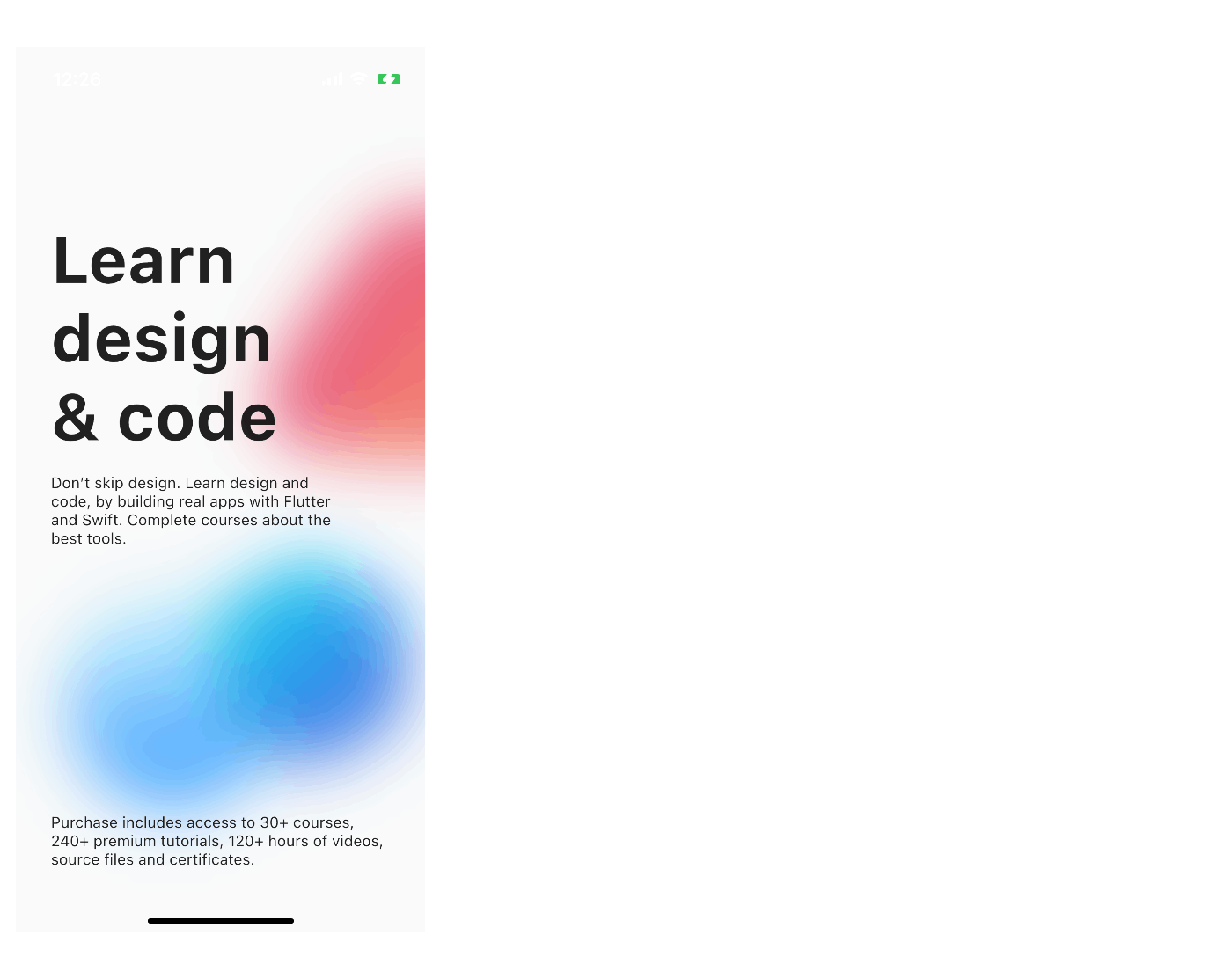
3. Animated Background

背景にさまざまな動きを追加することができる汎用的なパッケージです。滑らかなグラデーションや波紋など、多くのエフェクトが用意されています。
4. Particles Flutter

小さな粒子が画面上を動き回るようなアニメーションを作成できます。特にログイン画面やトランジションに使うと印象的です。
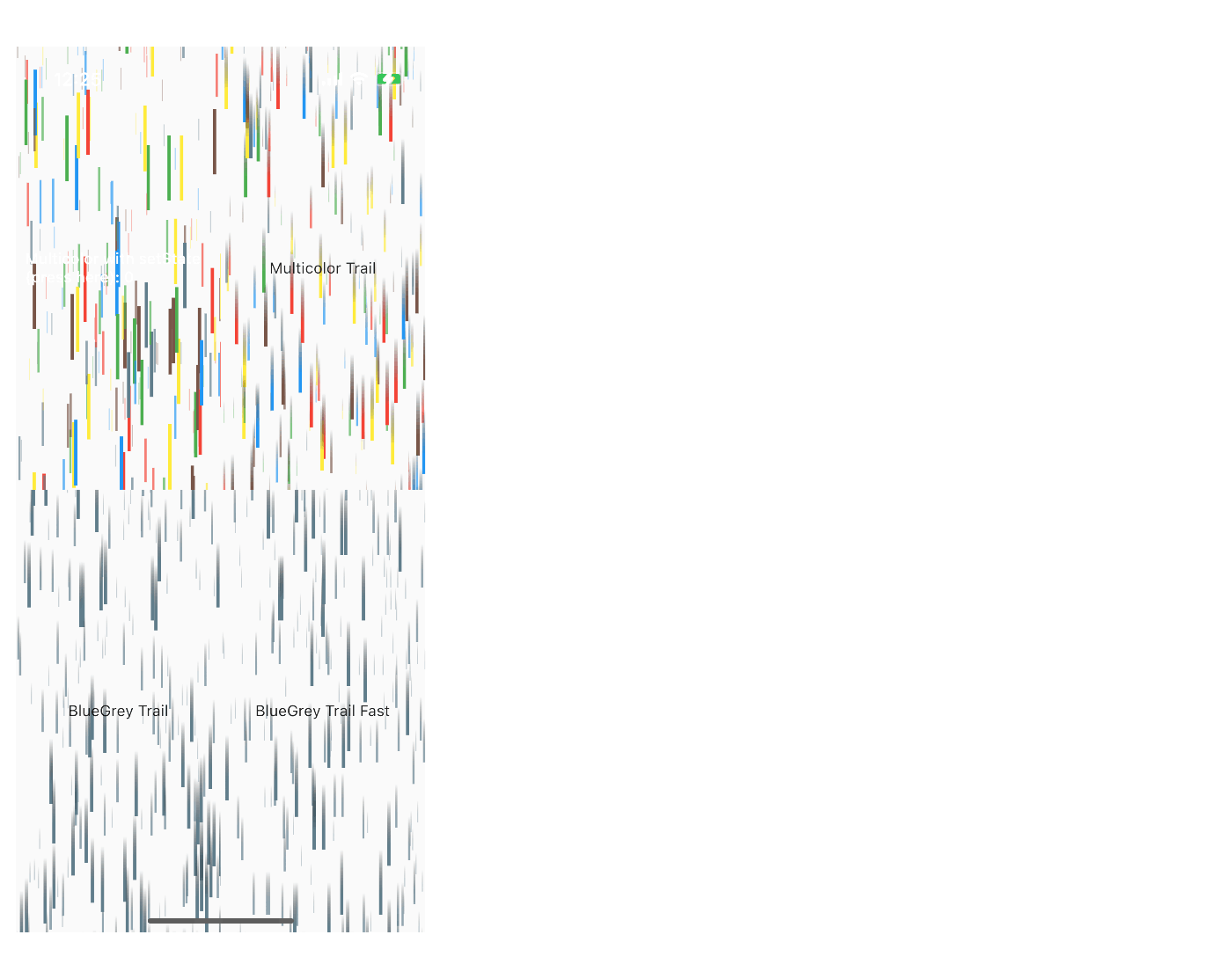
5. Parallax Rain

雨が降るようなパララックス効果のアニメーションを簡単に追加できます。リアリティのある雨の降り方と反応が可能です。
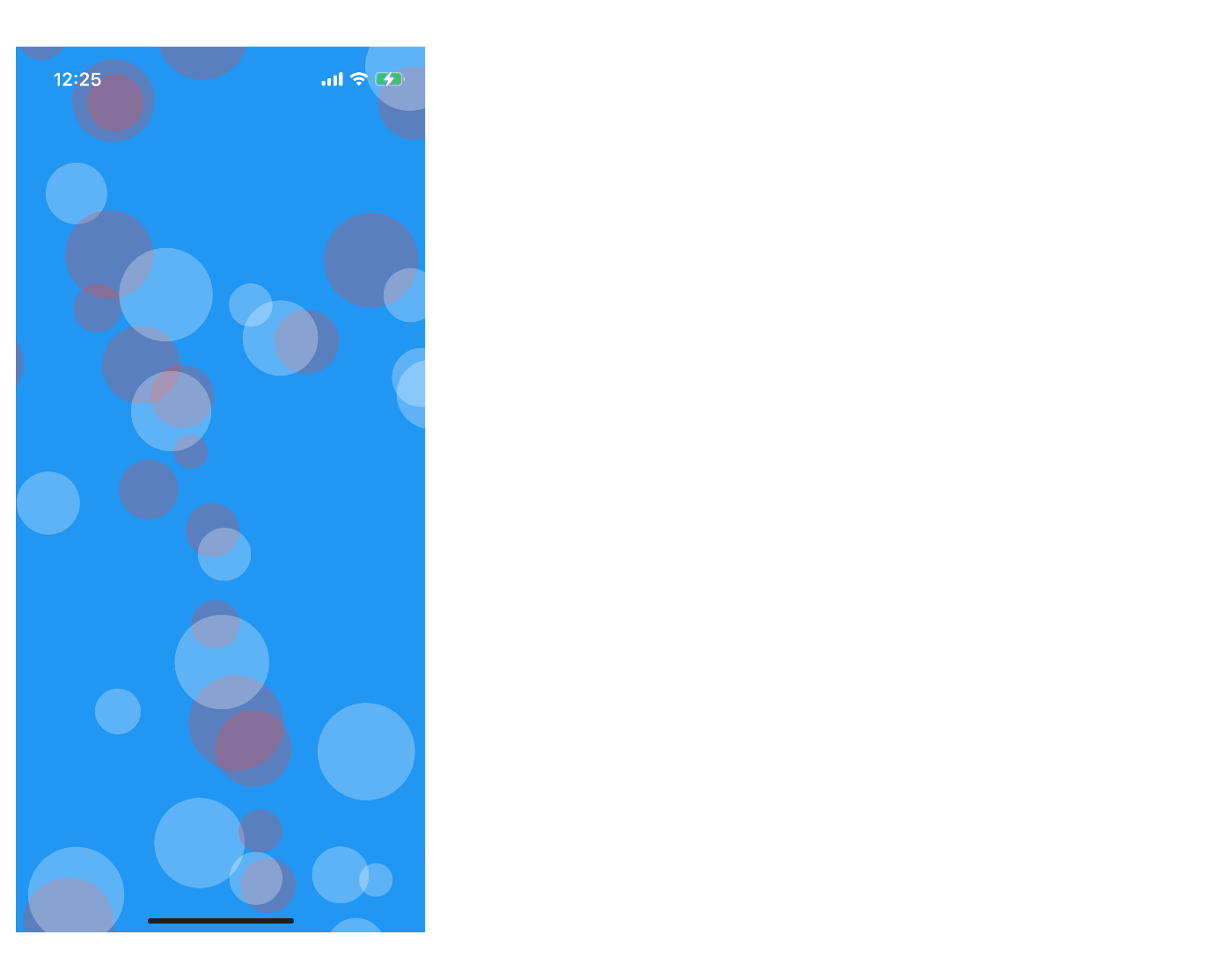
6. Floating Bubbles

画面上に浮かぶ気泡がゆっくりと上昇していくアニメーションが特徴です。落ち着いた雰囲気やリラックスしたい状況でよく使われます。
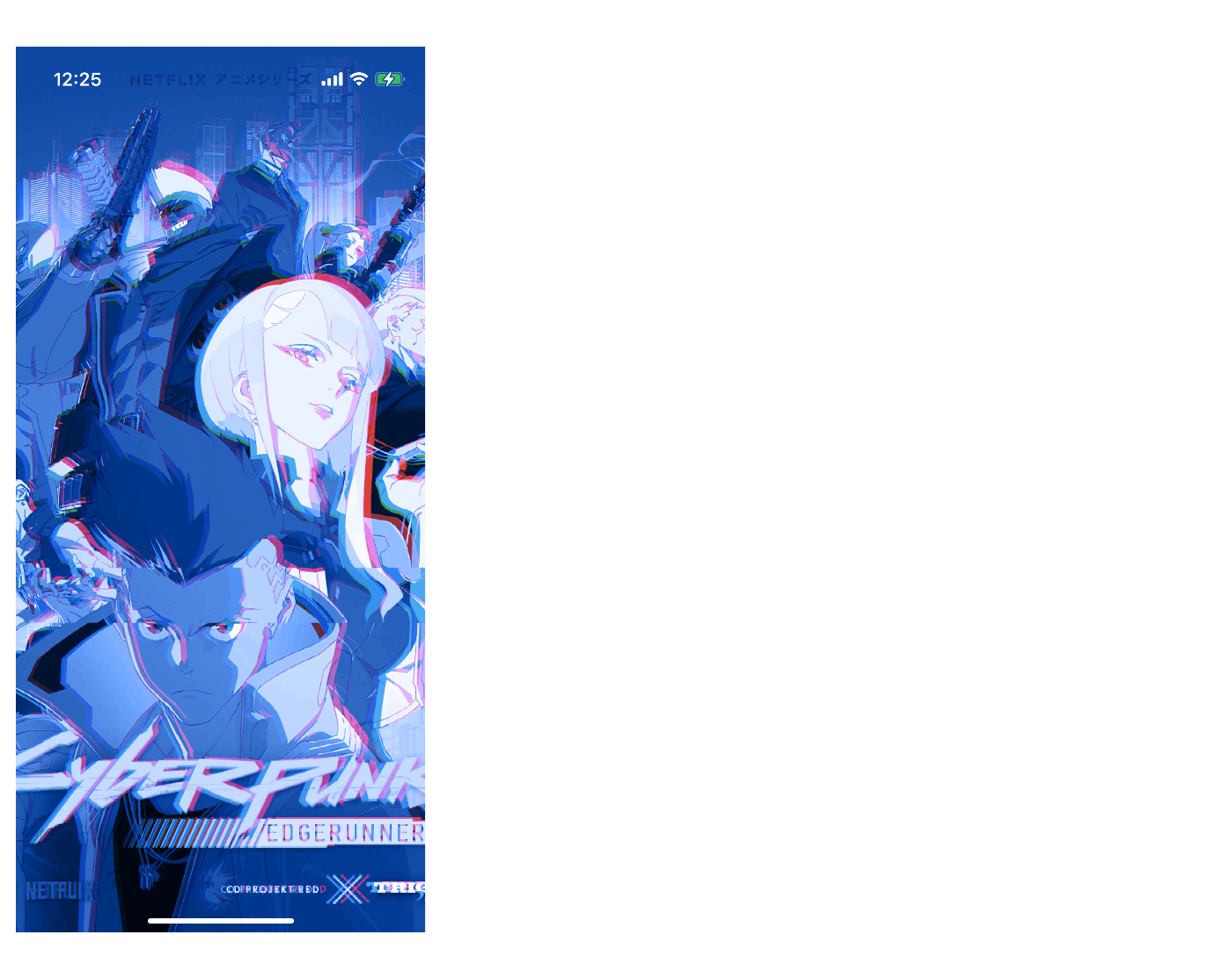
7. Animated Glitch

テキストや画像にグリッチ(不具合)風のアニメーションを追加できます。独特のスタイリッシュな印象を与えることができます。
8. Rive

リアルタイムで対話型のデザインとアニメーションを可能にするツール Rive のランタイムライブラリです。アプリやウェブプロジェクトに動きを加えたいデザイナーや開発者にとって強力な選択肢です。
まとめ
以上がFlutterで手軽に美しいアニメーション背景を実装できる優れたパッケージ8選です。この記事が皆さんのアプリ開発に役立てば嬉しいです。
他にも気になるパッケージがある場合、ぜひコメントでお知らせください。
今回紹介したアニメーションを一覧表示で確認できるデモアプリはこちら:
参考サイト