内容
タイマーアプリを作成するためのポイントを複数記事に分けて掲載しています。
この記事では、メインの機能となるタイマー部分を表示させる方法について掲載します。
環境
- OS: macOS 10.15.7 (Catalina)
- エディタ: Xcode 12.1
- 言語: Swift
- 主な使用ライブラリ: SwiftUI
Gitリポジトリ
以下のGitリポジトリのURLからサンプルコードをご覧いただけます。
https://github.com/msnsk/Qiita_Timer.git
手順
- TimerView を作成する
- MainView を作成する
- MainView にPickerView と TimerView を配置する
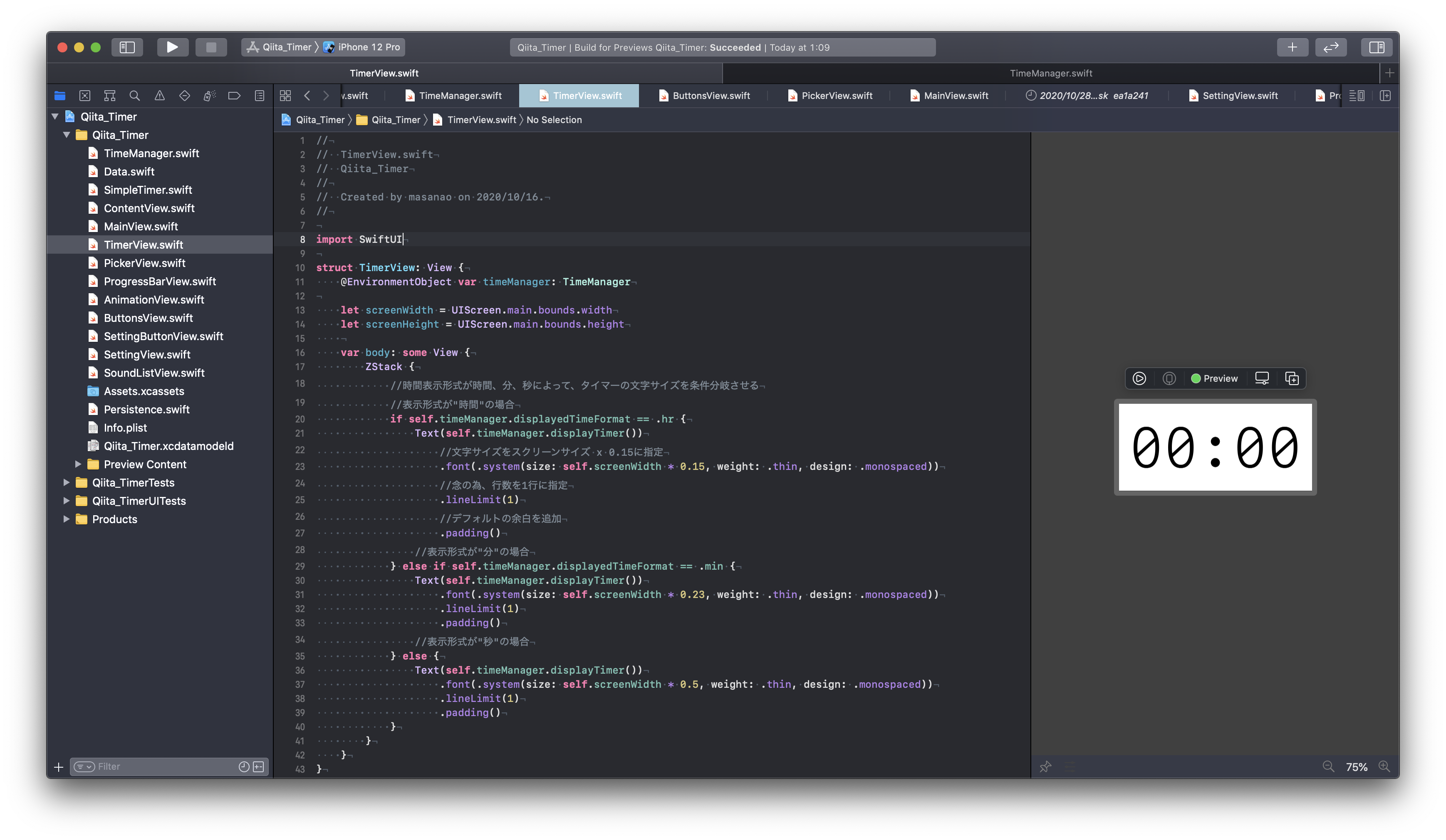
1. TimerView を作成する
TimerView.swiftという名前の新しいファイルを作成し、同名Viewのstructを用意します。
import SwiftUI
struct TimerView: View {
var body: some View {
}
}
次に必要なプロパティを用意します。
このTimerViewでも、TimeManagerクラスのPublishedプロパティの値を常に参照しますので、PickerView作成時と同様に、TimeManagerクラスのインスタンスtimeManagerを作成し、varの前にキーワード@EnvironmentObjectをつけます。
またタイマー表示となるテキストコンポーネントのサイズも、PickerViewの時と同様、スクリーンサイズを基に指定するため、スクリーンの幅、高さを取得するプロパティをそれぞれscreenWidth、screenHeightとして用意します。
struct TimerView: View {
@EnvironmentObject var timeManager: TimeManager
let screenWidth = UIScreen.main.bounds.width
let screenHeight = UIScreen.main.bounds.height
var body: some View {
}
}
TimeManagerクラスですでに用意しているdisplayTimerメソッドの戻り値がタイマーの表示時間になります。
時間表示形式によって、文字サイズを変えたいので、これもTimeManagerクラスですでに用意しているdisplayedTimeFormatプロパティの値によってif文で条件分岐させます。
文字サイズはスクリーンサイズ x 倍率で指定します。
struct TimerView: View {
//(プロパティ省略)
var body: some View {
//時間表示形式が時間、分、秒によって、タイマーの文字サイズを条件分岐させる
//表示形式が"時間"の場合
if self.timeManager.displayedTimeFormat == .hr {
Text(self.timeManager.displayTimer())
//文字サイズをスクリーンサイズ x 0.15に指定
.font(.system(size: self.screenWidth * 0.15, weight: .thin, design: .monospaced))
//念の為、行数を1行に指定
.lineLimit(1)
//デフォルトの余白を追加
.padding()
//表示形式が"分"の場合
} else if self.timeManager.displayedTimeFormat == .min {
Text(self.timeManager.displayTimer())
.font(.system(size: self.screenWidth * 0.23, weight: .thin, design: .monospaced))
.lineLimit(1)
.padding()
//表示形式が"秒"の場合
} else {
Text(self.timeManager.displayTimer())
.font(.system(size: self.screenWidth * 0.5, weight: .thin, design: .monospaced))
.lineLimit(1)
.padding()
}
}
}
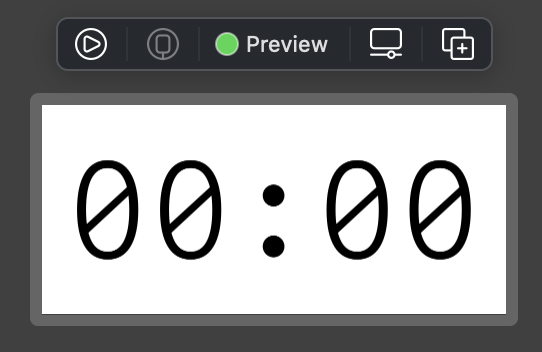
Canvas でどのように表示されるか確認します。以下はプレビューのコードです。
struct TimerView_Previews: PreviewProvider {
static var previews: some View {
TimerView()
.environmentObject(TimeManager())
.previewLayout(.sizeThatFits)
}
}
作成した TimerView は Canvas だと以下の画像のようになっているはずです。

2. MainView を作成する
MainViewという名前の別のSwiftファイルを用意します。
このViewがカウントダウンタイマーアプリとしてのメイン画面になります。
ここでもTimeManagerクラスのプロパティの値を常に参照するため、@EnvironmentObjectプロパティラッパーをvarの前につけて、TimeManagerクラスのインスタンスを作成します。
import SwiftUI
struct MainView: View {
@EnvironmentObject var timeManager: TimeManager
var body: some View {
}
}
3. MainView に PickerView と TimerView を配置する
ここではbody内に、先に作成したPickerViewとTimerViewを追加するのみです。
のちのちカウントダウンタイマーが稼働中かどうかによって、どちらのViewを表示するかを条件分岐させます。
struct MainView: View {
@EnvironmentObject var timeManager: TimeManager
var body: some View {
PickerView()
TimerView()
}
}
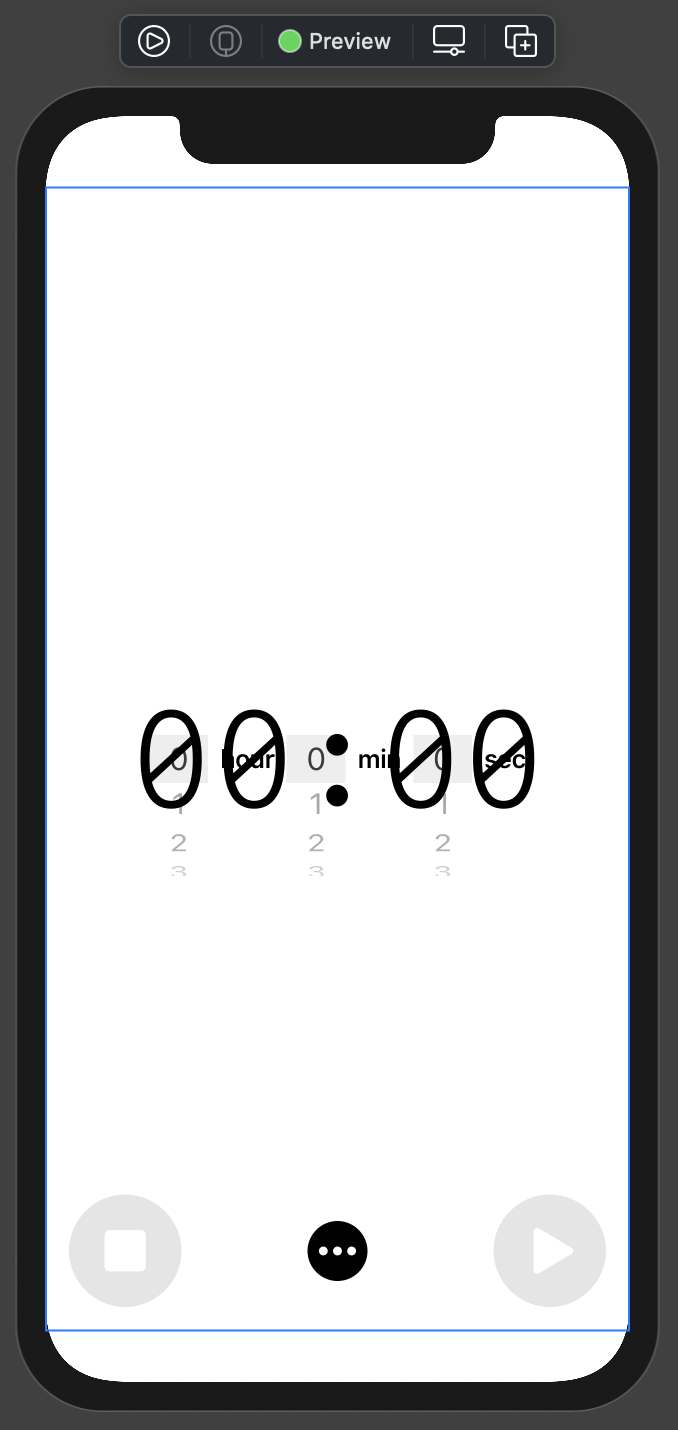
まだ条件分岐の if 文で記述していないので、重なって両方のViewが表示されているので、以下の画像のようになっていますが、今はまだこれで問題ありません。

次回は、スタート、一時停止、リセットボタンや、それらのボタンを押すと値が変わるタイマーのステータスを示すプロパティを作成していきます。