これまでのお話
前のお話
突然ですが、なんの脈絡もなく、マンデルブロ集合を描きたくなりました。
どうせやるならGoogle Mapみたいにスクロールしたり拡大したり…というのをやってみよう…ということで、手を動かしてみました。
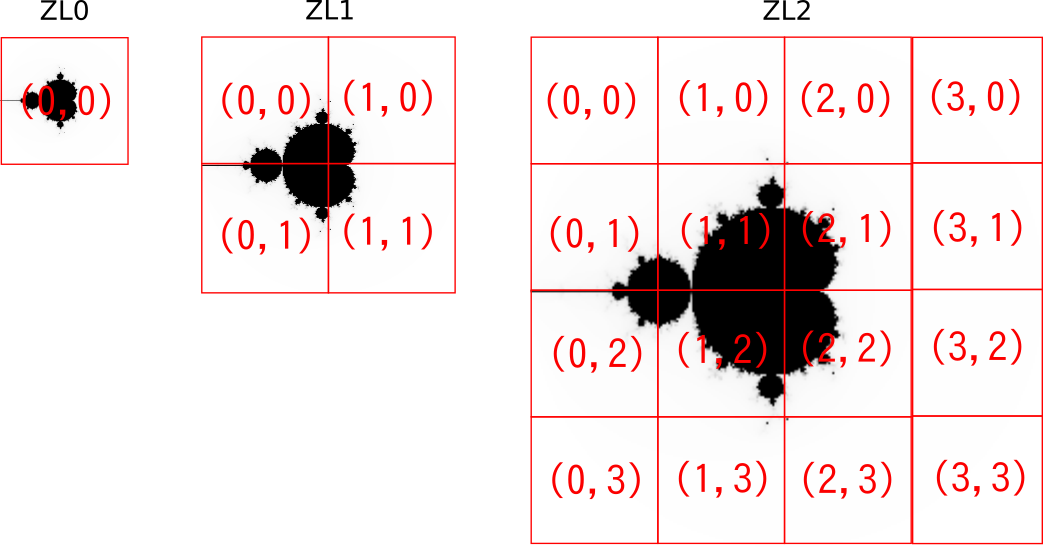
で、前の話では、こんな構成でタイル画像を作ってみましたというところまでやりました。
↓こんな感じ↓

Leaflet
で、Leafletはこういうタイル画像を使ってスクロールや拡大縮小できるようにうまくやってくれるJavascriptライブラリです。
基本的に地図を表示するときと同じ使い方でいけるのですが、国土地理院の地理院タイル仕様に記載があるように
西経180度、北緯約85.0511度の北西端を端点にもつタイルを(0,0)として東方向をX正方向、南方向をY正方向にとります。
という座標系、ビットマップを描画する場合、左上が原点で、1ピクセル=1座標値、の方が都合よかったりするので、座標系として「L.CRS.Simple()」を指定するようにしています。
setViewで(-256 / 2, 256 / 2)としていますが、これは初期の中心座標を画像の中心にしている、ということ。
左上が原点で、上方向と右方向がプラス方向、緯度(y)経度(x)方向の順での指定なので、このような指定になっています。
<!DOCTYPE html>
<html>
<head>
<title>Mandelbrot set</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin="" />
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"
integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="
crossorigin=""></script>
</head>
<body>
<div id="map" style="width: 600px; height: 400px;"></div>
<script>
var mymap = L.map('map', {
crs: L.CRS.Simple
});
mymap.setView(L.latLng(-256 / 2, 256 / 2), 0);
L.tileLayer('https://masaminh.github.io/mandelbrot/tile/grayscale/{z}/{x}/{y}.png', {
maxZoom: 6
}).addTo(mymap);
</script>
</body>
</html>
完成品
完成品はこちら。
それなりに楽しめました(笑)